これまでに何度か、多言語のページを制作してきました。あらゆる国のあらゆる人が見ることを想定したデザインを心がけなくてはなりませんが、他国の文化や事情をすべて把握しておくことは難しいと思います。これまでのつまづきと気付きを踏まえて、デザインする上で気を付けるべき点をまとめました。
言語選択ボタン
言語の表記は、その言語を使用している人が読めるように
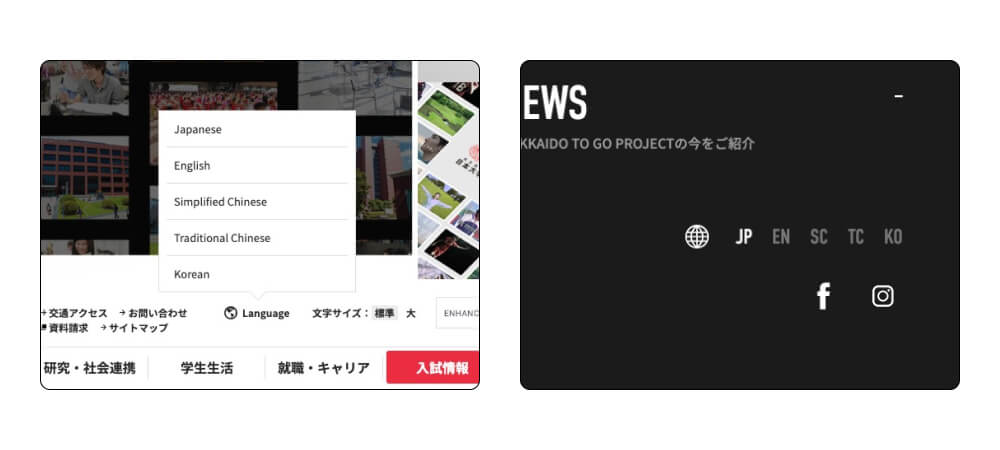
言語選択ボタンのラベルは、その言語を使用している人が読めるようにしなければなりません。当たり前のことですが、当事者にならないと気付けないことってありますよね…
よく見かけるのは、全ての言語を英語にする表記や言語コードを使用した表記です。

自治体のWebサイトやスマートフォンの言語選択画面など、あらゆる層が見ることを想定されている場合は、その言語での表記も併せています。

アイコンに国旗は使用しない
- アメリカではスペイン語話者の割合が非常に高い(そもそもアメリカは公用語を設定していない)
- カナダは英語に加えてフランス語も公用語である
- シンガポールは英語、中国語、マレー語、タミル語の4つが公用語
例えば上記のように、ひとつの国の中でいくつかの言語が使用されている場合が多くあります。ひとつの国旗でひとつの言語を示すことは、そういった文化背景への配慮が欠如していると受け取られてしまう可能性があるため、避けたほうがよさそうです。

複数の字体を持つ中国語
ひと口に中国語と言っても、地域によって異なる言語が話されています。文字に関しても同様で、「繁体字」と「簡体字」が存在します。元々使用されていた旧文字が「繁体字」、漢字簡略化の流れの中で生まれたのが新字体の「簡体字」です。「繁体字」は旧字体ですが、いくつかの地域で現在でも使用されています。

簡体字、繁体字の使用されている地域の一例
簡体字 ・・・ 中華人民共和国、シンガポール、マレーシア
繁体字 ・・・ 台湾、香港、マカオ
中国語に対応する際には、ターゲットの地域が絞られていればどちらか一つだけでもよいと思いますが、より広い層をターゲットにする場合はどちらも字体にも対応し、選択できるようにできるとよいと思います。
翻訳テキストの扱い方
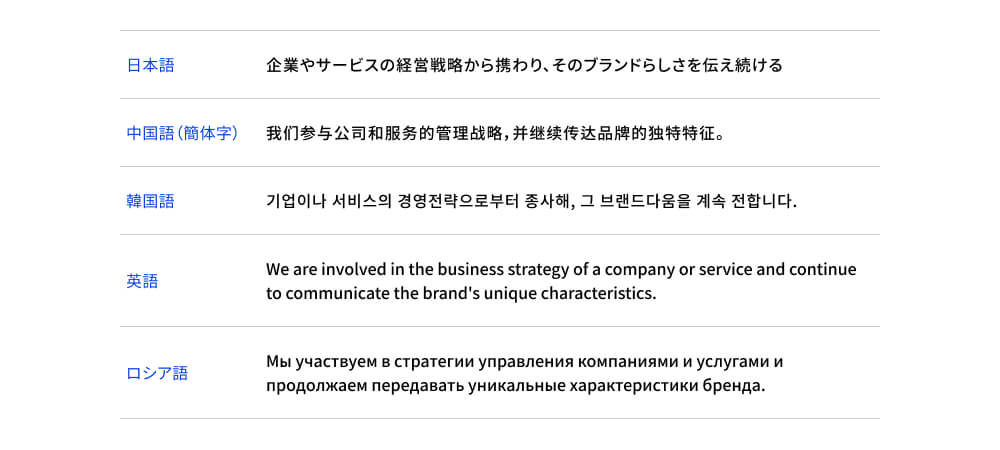
言語によって変わるテキストの量
翻訳すると、文章によってはテキスト量が変わることがあります。

流し込んでみたらテキスト量がはまらず、やむを得ずテキストのサイズを変更したことでデザインが効果的でなくなってしまった…といったような経験をしたことがあります。テキスト量の増減を想定したUIデザインを心がけておきたいです。
言語ごとの記述ルール
読み書きのできない外国語を扱うときに、句読点の付け方や適切な改行位置などを日本語と同様に気遣うことは難しいですよね。翻訳は、翻訳会社や対象の言語を使用している人に依頼をすると思いますが、原文で表現していることを他の言語でも再現できるように、原稿の書き方を工夫したり補足を添えておくなど、丁寧に依頼をすることで仕上がりが変わってくると思います。