タイポグラフィ周りの用語は外来語も多く、なかなか覚えづらかったり、誤用されることも多く感じます。そこで、日々の業務(デジタルデザイン領域)で頻出する用語を中心に、改めてきちんと理解しておきたい言葉自体の意味や、実際に実務での使用場面を紹介します。
デザイナーはもちろん、デザイナー以外でもタイポグラフィに関わる業務(例えば、タイポグラフィに関するデザイナーへの指示出し、フォントの購入など)がある方は把握しておいてもよいかと思います。
書体?フォント?タイポグラフィ?
書体(タイプフェイス)

あるコンセプトに基づいて作られた文字の集まりのスタイルのことを言います。
例えば、「書体を変えよう」と言う場合には
・『明朝体』や『ゴシック体』等大きな括りの変更
・『Helvetica』や『Futura』など特定のフォントの変更
など、文字のデザイン自体の変更を指す場合が多いです。
フォント

使用が可能な状態の、データとして流通しているもののことを言います。
例えば、「フォントを変えよう」と言う場合には
・『Helvetica』や『Futura』など特定のフォントの変更
・特定のフォントのウェイトの変更
など、文字一式のセットの変更を指す場合が多いです。
また、フォントを購入する際に「フォントを購入する」とは言いますが「書体を購入する」とは言いません。
タイポグラフィ

文字の書体、行間、サイズ、などを整え、美しくする技術のことを言います。
例えば、とある作品において、文字が美しく組まれ完成度が高いことを指したい場合は「タイポグラフィが美しい」と言うのが正しく、文字の形が面白いことを指したい場合は「書体が面白い」と言うのが正しいです。
書体の種類
和文書体

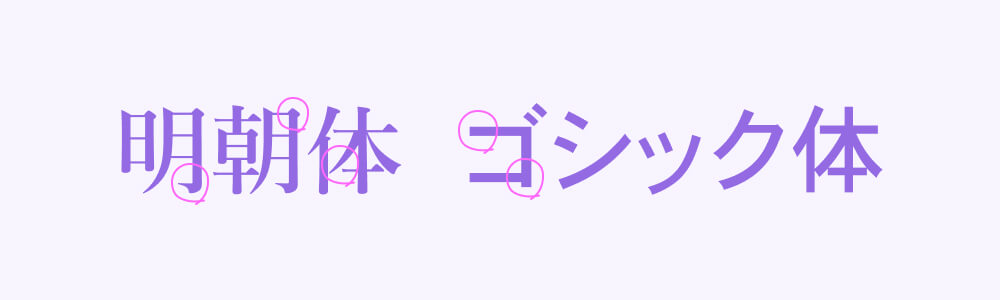
明朝体
縦線と横線の太さに違いがあり、飾り(「うろこ」「はね」「はらい」)がある。長文かつ紙媒体での可読性が高く、書籍や新聞の本文に使われています。
ゴシック体
線の太さが均一。視認性が高く、短文での使用に向きます。パソコンやスマホ等のスクリーン上での使用においては、デバイスの解像度の違いによっては明朝体の細い部分が潰れてしまう可能性があるため、主にゴシック体が使われています。
欧文書体

セリフ体
「セリフ」は飾り(「うろこ」)のこと。「ローマン体」とも呼びます。
サンセリフ体
「サン」はフランス語で「無い」を意味する前置詞で、『飾りが無い』書体ということです。「グロテスク体」とも呼びます。
フォントのスタイリングで使う用語
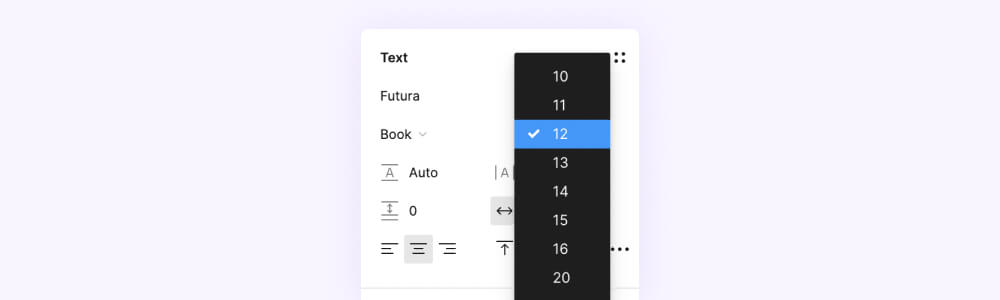
サイズ

px(pixel)
ディスプレイのサイズがピクセルであることに対応してデジタルデザイン領域で主流な単位で、AdobeやFigma等のデザインソフトで作成されるデザインデータのテキストサイズは、主にpxで指定されています。
ちなみに、CSSの単位においては「%」「em」「rem」等もあり、これらは親要素を基準に値が決まります。例えば、親要素が10pxで200%を指定する場合、”20px”になります。
Q数
DTPの現場で使用される単位で、1Q=0.25mmです。デジタルデザイン領域で使われることはほとんどありませんが、DTP経験のあるデザイナーが使用することがあるので覚えておくとよいと思います。
ウェイト

書体の太さのこと。Light/Regular/Medium/Bold/Black、またはW0/W3/W6/W8など、フォントごとに表記も数も違います。
トラッキング

選択した文字全体の間隔を整えることを言います。基本的には「%」等の数値で指定をします。CSSでは「letter-spacing」と表記されるものです。
また、字間の開き具合のことは「アキ」は呼ばれ、「アキ量を設定する」「○の前のアキを詰める」と言ったりします。
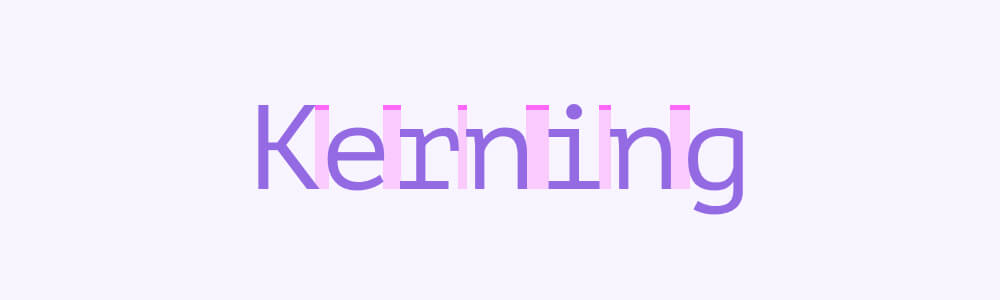
カーニング

字間の大きさを整えることを言います。トラッキングは選択した文字全体の間隔を整えること、カーニングは隣合わせた2つの文字間の大きさを整えることです。
文字を同じサイズの正方形で囲ったとして、左右にできる余白の数値は異なりますし、文字の形状によって左右の余白の大きさが異なって見えるので、それらを等間隔に見えるように整え、美しく・読みやすくするための作業です。
印刷物のデザインや画像で書き出す制作物は、デザインソフトでショートカットを使用して感覚的にカーニング施すことが可能ですが、Web上のコピーや文章に関しては、CSSでひとつひとつ数値をしていく必要があるため一般的ではなく、基本的にはトラッキング(letter-spacing)のみを設定することが多いです。
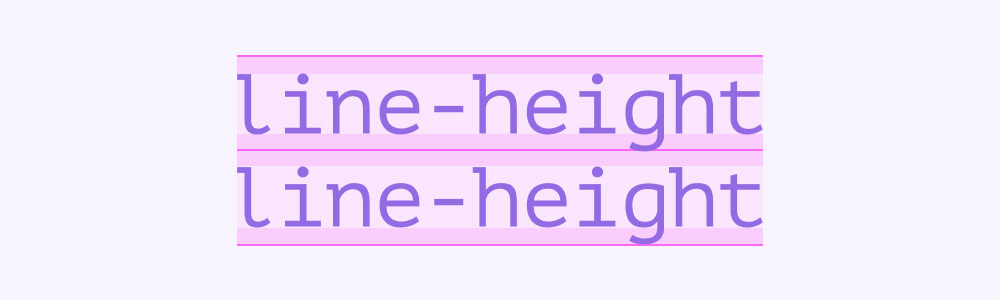
行間

行間の大きさのことを言います。行間は狭すぎても広すぎても読みづらくなるため、文章の可読性を高めるために適切な数値の指定が必要です。
Figma等のデザインソフトでもCSSでも、テキストサイズに応じた相対的な数値が指定されることがほとんどだと思います。文字サイズの1.5〜2倍程度を指定するのが一般的で、一番読みやすいとされています。例えば、文字サイズ24pxに1.5倍の行間にすると、24pxの1.5倍の36pxが指定され、24pxの文字の上下に8pxの余白が付くことになります。
フォントやウェイト、サイズによって行間の見え方が変わるので、要素ごとに異なる数値を指定したりもします。
特にデジタルデザイン領域では、カーニングができなかったり、指定できるフォントに限りがあったりする場面も多いためか、サイズや行間の大きさの指定などの扱いも疎かになりがちです。
しかし、タイポグラフィはデザインの第一印象を決める一番大きな要素です。ひとつひとつにこだわることで、完成度が変わってきます。また、デザインは情報を伝えるための媒体であり、タイポグラフィはその一部分であることは忘れてはいけないと思います。