良いデザインは、必ずと言っていいほど余白をしっかりとデザインしています。
言葉にしないスペースだからこそ、余白を設計する意味をしっかりと理解してデザインするだけで、グッと伝わりやすさや表現の力が増して行きます。
今回は、余白の基本と素晴らしい余白美を作り出しているデザインを幾つかピックアップします。
目次 [開く]
はじめに|余白の基本
余白は、デザイン4大原則にもある「近接(関連情報を1つにまとめる)」を作り出すひとつの要素でもあり、デザインにおいて重要な役割を担っています。余白をどうデザインするかを3ステップでまとめました。
STEP1. 情報を整理する
まず、いきなりレイアウトするのではなく全体の構成として、どの情報をどうまとめると伝わりやすいか、誤解が起きないかを考えます。また、合わせて大事になってくるのが情報の優先度を決めることです。優先度を決めることで、何を目立たせたいか、それ以外はどの程度抑えれば良いかがわかり、余白をどう生み出せば良いのかがわかります。
STEP2. 情報の流れを設計する
何の情報をどうまとめるかが決まったら、実際にレイアウトして行きます。レイアウトを行う時は、情報の流れを設計することが重要です。STEP1で決めた情報の固まりと優先度を考慮しながら、どんな順番で並べると伝わりやすいかを考えて流れを整えます。
話が支離滅裂だと、受け手が情報を理解するのに時間がかかってしまいます。スムーズな流れに、適切な情報を設計するとより伝わりやすく、余白による強弱をどうつけるかが見えてきます。
STEP3. 基本が決まったらクリエイティブにレイアウト変更
情報を伝える上での、情報の整理・情報の流れの設計が完了した後は、優先度の高い情報・目立たせたい情報をクリエイティブにレイアウトやデザインを行い、伝えたい意図や世界観を創り出して行きます。機能的なものは、より使いやすさを追求して行きます。
余白は大きくとることで、リッチな印象を創り出したりすることができたり、逆に余白を狭くすることで賑やかな印象を創り出すこともできます。余白のデザインによっては、さまざまな印象を創り出せるので、目的にあったデザインを行っていきます。
余白で一番大切なのは情報設計です。綺麗なデザインだとしても「伝える」と言う目的が達成されていなければデザインとは呼べません。正しく情報を伝えるためにもまずは情報設計から入ることをおすすめします。また、情報設計から入ることで、無駄な時間も省けてスムーズなデザインが可能です。
ここからは、学びになる機能的な余白美をいつくかご紹介します。
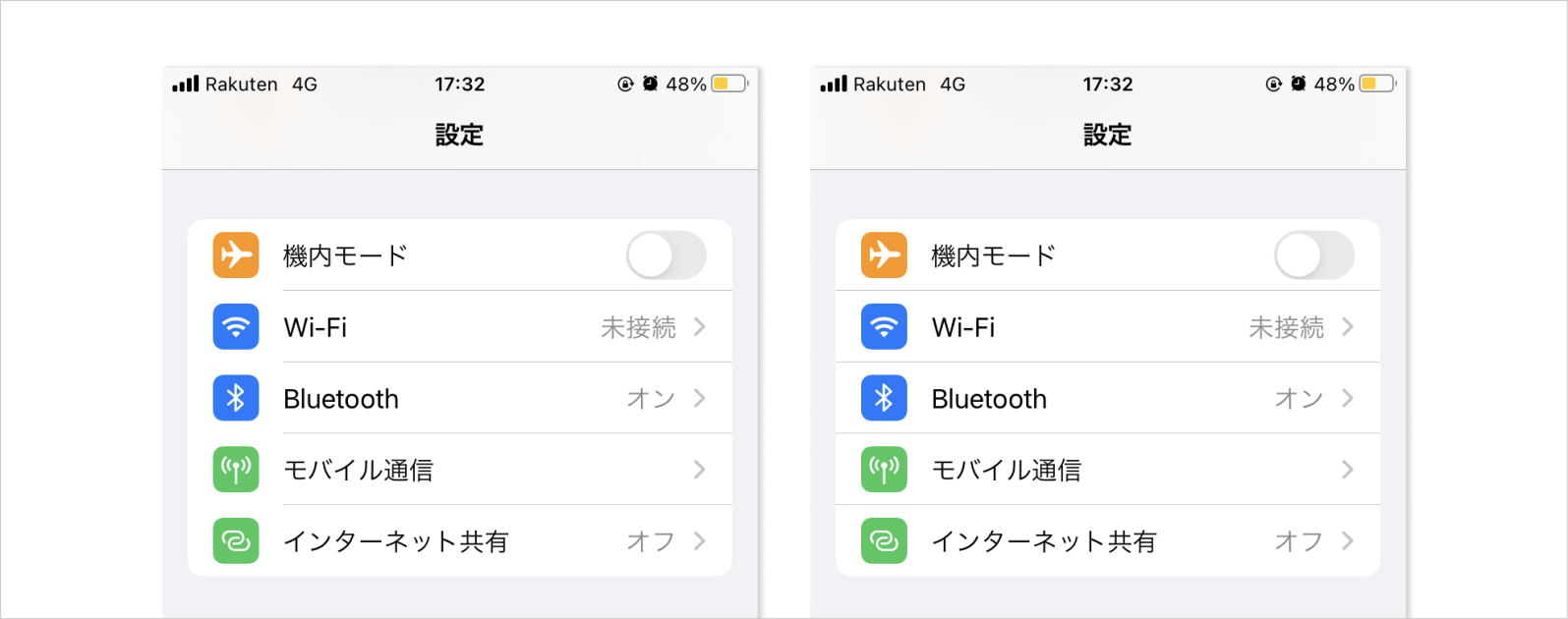
【余白美の参考1】絶妙な余白の技|iPhone設定画面
日常的に使用しているものなので、気にならないことが多いですが、iPhoneのUIデザインを視るのは本当に学びが多く、面白いです。

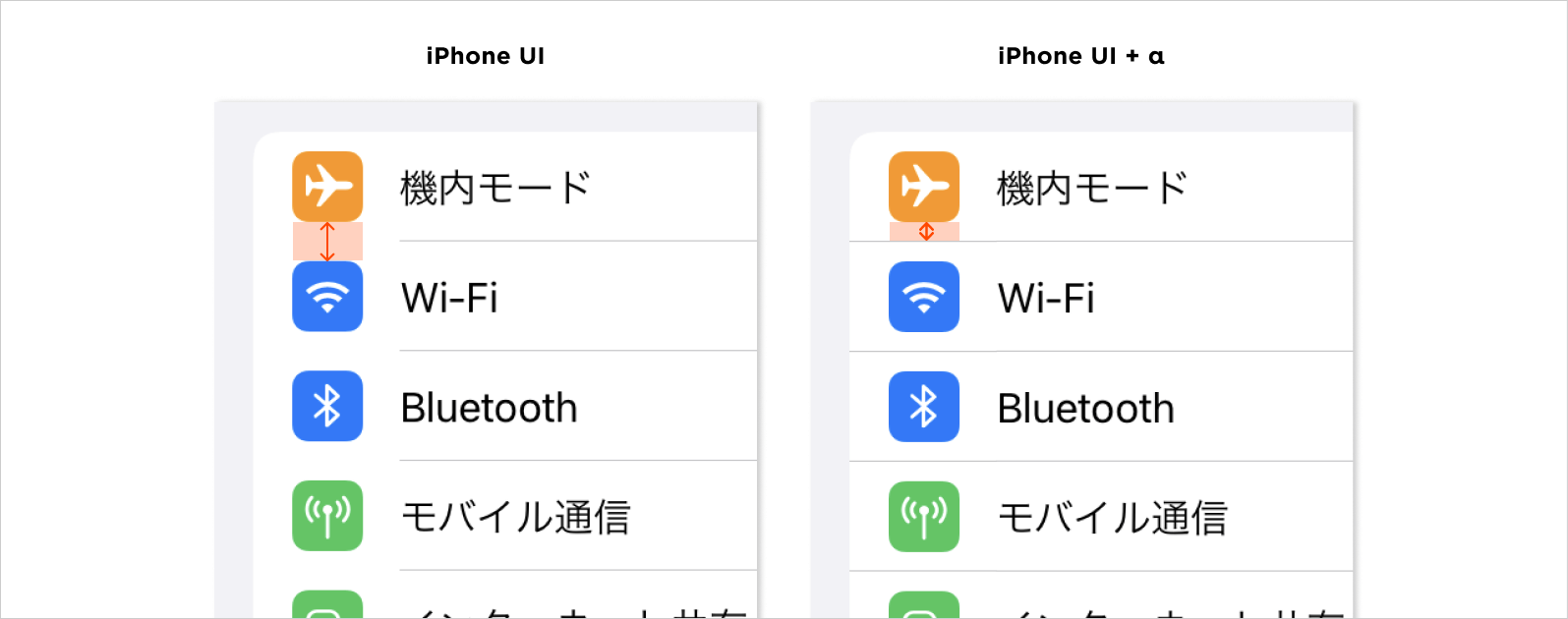
こちらは設定の画面です。左が本来の画面で、右が手を加えた画面になります。左側の本来の画面のアイコンを区切る線が左側だけ途切れていることが気になり、画面端まで線を足すとどうなるかを分析してみました。

線が端まで無いことで、3つのメリットが考えられます。
❶線が文字の先頭からはじまることで、目線のトリガーになっていて読みやすい
「・」や「-」のように読み始めの起点があることで、文章はとても読みやすくなります。それと同じ原理で、あえて余白をつくり、文字と線の始まりを合わせることで、読むための起点をつくり出しています。
❷アイコン周りに余白が多く、圧迫感を感じにくいので押しやすい
アイコン周りに余白をつくることでフリーエリアが多くなり、圧迫感を感じずにアイコンを押すことができます。アイコンを上下の線で区切ってしまうと、押せる範囲が狭く感じられユーザーにストレスがかかります。また、アイコン自体も錯覚で小さく見えてしまい、より押しにくい印象を与えます。
❸余白があることでAppleのブランドイメージが体現されている
これは個人的な主観ですが、右側の線を左端まで線を加えたデザインを見た時、Appleらしさを感じませんでした。程よい余白(機能的な余白+若干の余裕のある余白)がAppleらしさであると捉えている為、❷で記載した通り、圧迫感を感じる窮屈なデザインはブランドイメージと離れている印象です。細かな余白への配慮でもブランドイメージを作り出す要素になっているので、細部まで行き届いているUIデザインは賞賛に当たります。
【余白美の参考2】記事が読みやすい余白|note
noteの読みやすさは、余白設計が大きな要因となっています。
noteの記事コンテンツの幅は620pxになっており、文字サイズは18ptで1行34文字の設計になっています。この幅は、読者が視線移動する時に、目や脳へのストレスがかからず読み進めやすい幅となっています。また、文字サイズ・文字数の組み合わせも読みやすいバランスになるのがこの幅になります。

人間が1つの文字に目を向ける時、その周囲の文字を読み取れる範囲は日本語で左右3~4文字程度です。おおよそ8.5回の目線移動で読めるため、集中力が切れることなく読み進められるように設計されています。15回以上の目線移動になると文字を追う負荷がかかり、途中でどこを読んでいたのかわからなくなってしまいます。
【余白美の参考3】限られた面積から生み出す収納美|薬のパッケージ
薬は、1シート>2錠>1錠と使用する場合があるため、限られた小スペースで情報を伝えなければなりません。一見こちらは余白が無いように見えますが、しっかりと情報区分できるように余白の強弱をつけています。
薬の製品名と内容はひとつの塊としてタイトにまとめつつ、文字の強弱で1つ1つの区別がついています。製品名・配合のグラム数・バーコードの3つの要素を同じ余白幅で区切り、1錠分に切り分けられるようセンターにも縦のラインが見えるように余白が設計されています。
これだけの狭いスペースに情報量を綺麗に収納されていて見やすい薬は初めて出会いました。

また、薬剤師さんや患者さんにとって薬は複数扱ったりするため、1シートを区別する視認性も必要になってきます。デキストロメルファンでは、限られたスペースの中でも端に余白をあえてつくり、他の薬シートや同じ薬のシートと混ざっても1シートを視認できる余白設計をしています。

さいごに
地味だけれど素晴らしく、学びになる余白のデザインを紹介させて頂きました。
限られた条件・スペースで、いかに伝えたい情報を最大限できるかを極めていくと良いデザインになっていきます。そんなデザインができるように、余白を自在に操れる魔術師を目指して日々学んで行きたいと思います。






