Figmaはコラボレーションツールという通り、デザイナー以外の方にも多く利用されています。
セブンデックスでも、デザイン業務だけでなく様々なフェーズでディレクターやクライアントとFigmaを利用しています。
私は社内でちょこちょこFigma Tipsを流しているので、みなさんから使い方の質問をされることがよくあります。
自分が当たり前に使っていることでも、意外と「早く知りたかったです」と言ってもらえることが多いので、今回は私がよく聞かれる&よく使うTipsをご紹介します!
Tips以外にも、Figmaについて基礎から知りたい場合は以下の記事がおすすめです!
目次
コピペ編
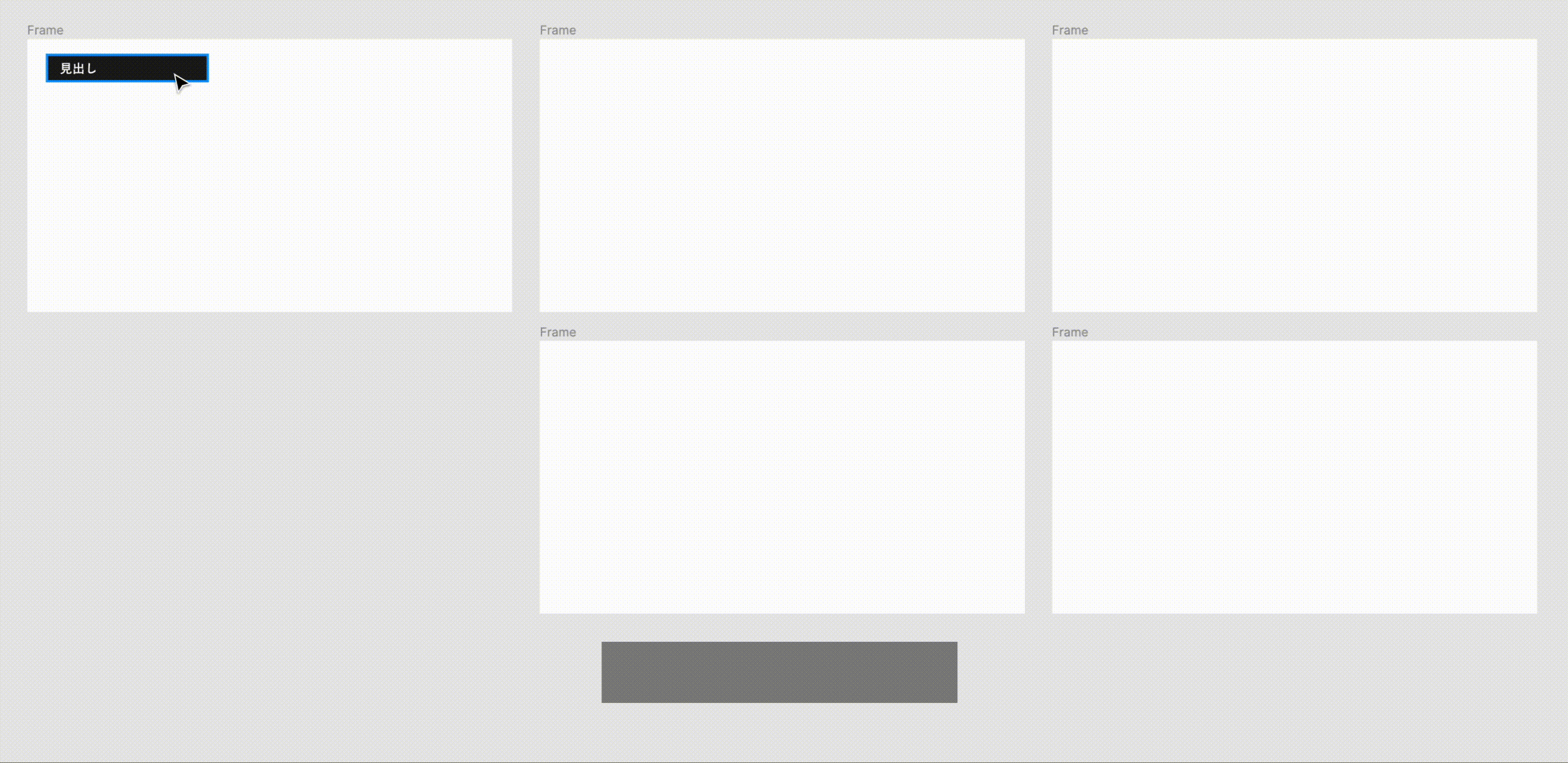
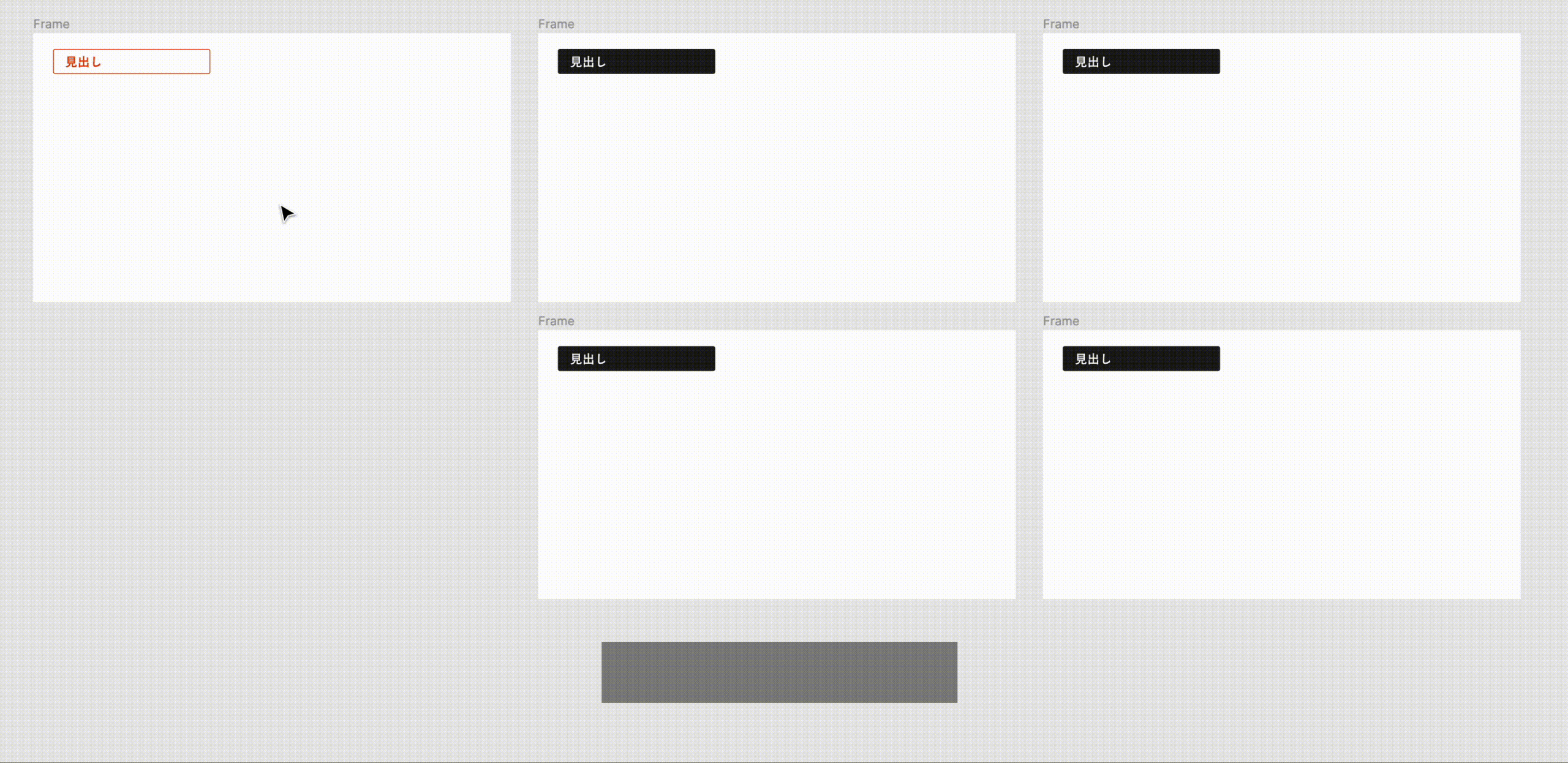
別のフレームの同じ位置に同じオブジェクトを配置したい
「同じところに見出しを入れたい!」という時は、コピー先のフレームを選択してからペースト(⌘command+V)すると、コピー元と同じ位置に配置されます。

また、複数フレームを選択した場合も有効です!

同じプロパティを他のオブジェクトに適用させたい
「見出しのデザインを変更することになった!」という時は、プロパティのコピー(⌘command+⌥option+C)& プロパティのペースト(⌘command+⌥option+V)で、コピー元のプロパティを適用させることができます。

オブジェクト編
比率そのまま拡大縮小をしたい
「見出しの大きさをテキストごとに変えたい!」という時は、スケールモード(K)にしてから拡大・縮小を行いましょう。

※小数点が発生してしまうので、WEB・アプリデザイン制作には向いていません。
モザイクを入れたい
「外に出せない情報なのでモザイクをかけたい!」という時は、2通りのかけ方があります。
①全体をぼかす
エフェクトのレイヤーブラーを使うと、全体をぼかすことができます。

②一部をぼかす
ぼかしたい部分の前面に透過したオブジェクトを配置し、エフェクトの背景のぼかしを使うと、一部だけぼかすことができます。

再生モード編
オブジェクトが表示されない
「入れたはずのオブジェクトが表示されていない!」というときは、そのオブジェクトがフレーム内に入っていないことがほとんどです。
レイヤーパネルを確認し、オブジェクトをフレーム内に入れましょう。
フレームに入っているのに表示されない場合は、データが重すぎて表示されないという可能性が考えられます。

画面が次に進まない
「画面が次に進まない!」「他の画面が見れなくなっている!」という時は、どこかでプロトタイプの遷移をつけていないかを確認しましょう。
ページ内に1つでも遷移のフローがあるとフローしか再生されなくなるので、必要がなければ削除すると全てのフレームが表示されます。

その他
フレーム名(レイヤー名)を一括編集したい
「フレーム名を整理・修正したい!」という時は、⌘command+Rで一括編集ができます。
番号を順番にふったり、ワードの置換ができます。

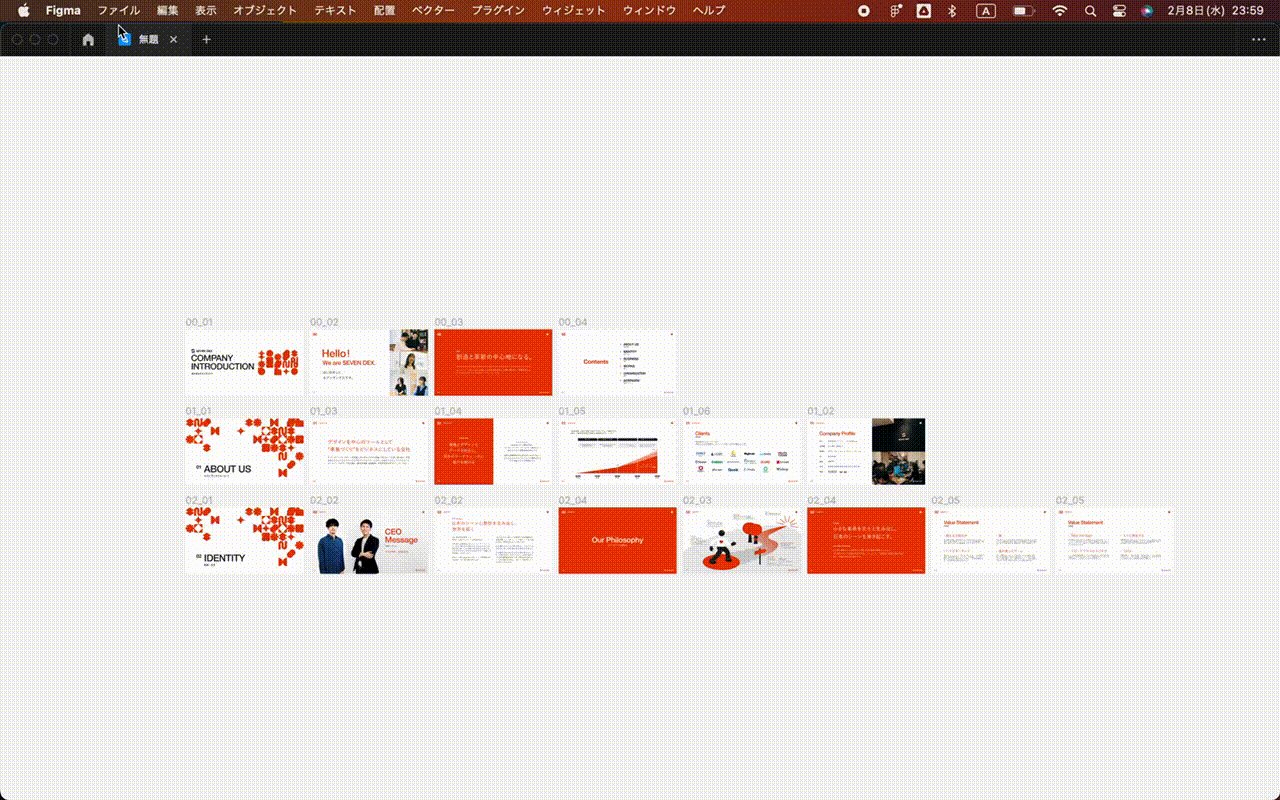
スライドをPDFで繋げて書き出したい
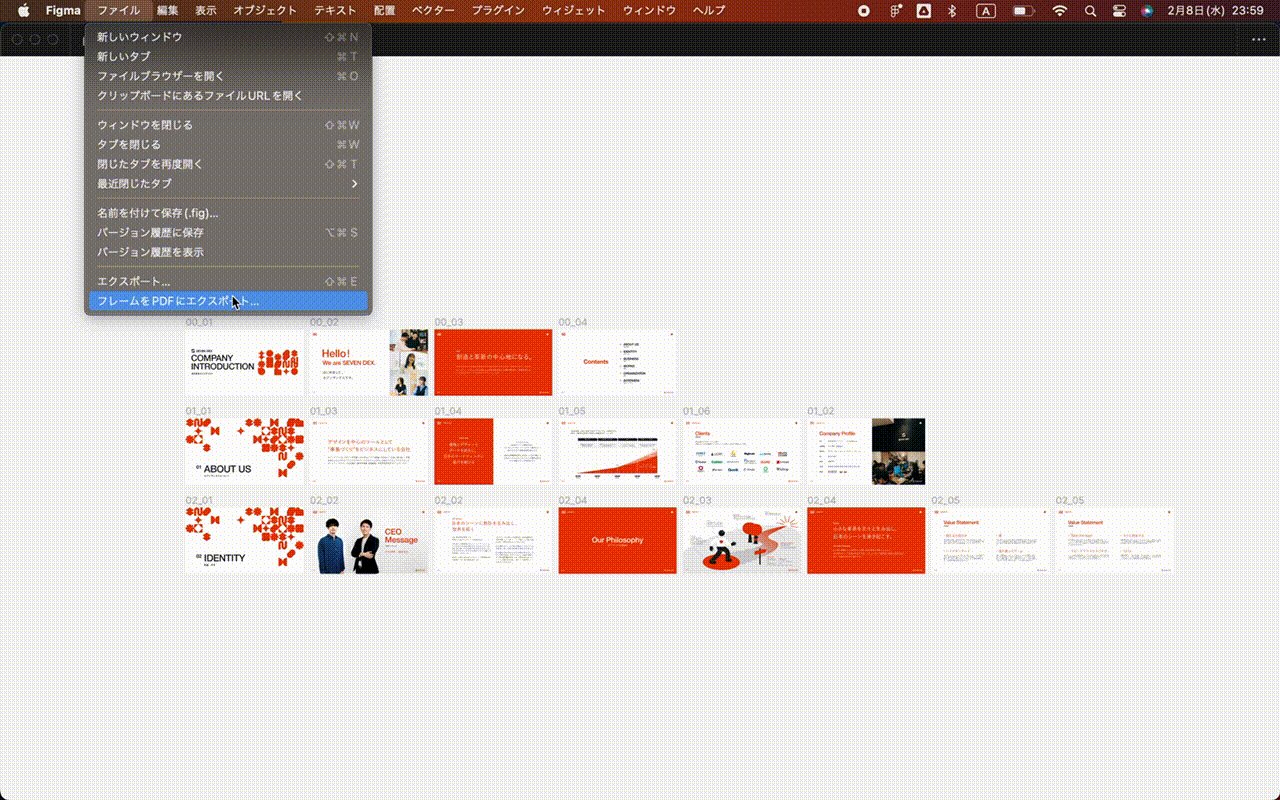
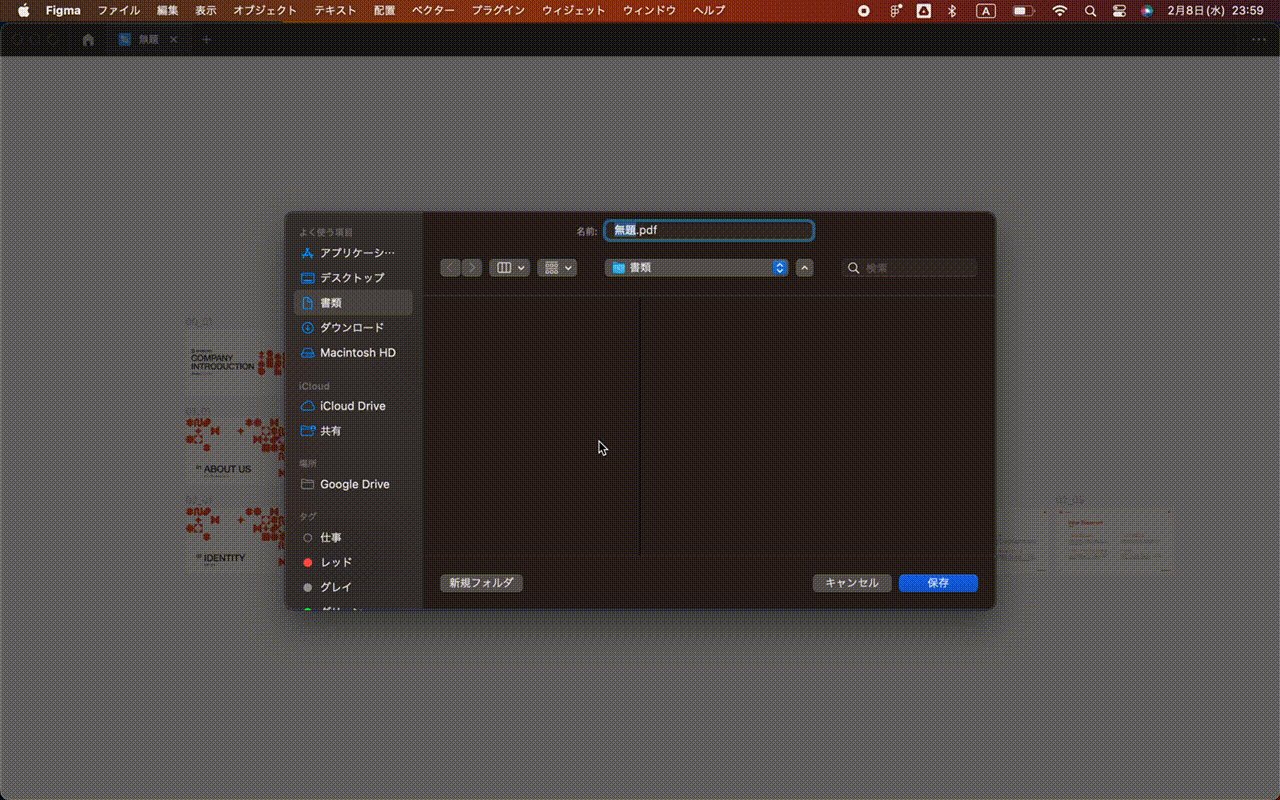
「プロパティパネルからエクスポートすると、1枚ずつになってしまう…繋げて書き出したい!」という時は、ファイル > フレームをPDFにエクスポートで書き出すことができます。
ページ内にある全てのフレームが書き出されるので、書き出したいフレームのみのページを作って書き出しましょう。

いかがでしたか?
今回は私がよく聞かれる&よく使うFigmaのTipsを紹介しましたが、他にも皆さんがまだ見つけられていない便利な機能がたくさんあると思います。
ぜひ色んな機能を使いこなし、よいFigmaライフを送りましょう!