UIデザインやWebデザインなど、今やFigmaが活躍する場は広範囲にわたります。それでは、Adobe IllustraterやXD、Sketchなどその他のツールとの違いはどこにあるのでしょうか。また、Figmaでできることや料金、そしてより効果的に活用するためのショートカットなどを本記事ではご紹介いたします。
目次
Figmaとは?

Figmaの特徴
Figmaはクラウドベースのデザインツールで、特定のデバイスに依存せず、インターネットがあればどこからでもアクセス可能です。加えて、Windows、Mac、Linuxなどの異なるOSでも問題なく使用できるので、特定のデバイスのみならず、OSに依存することもありません。複数のユーザーが同時に同じファイルを編集できるリアルタイムコラボレーションが可能で、それによるスムーズなコミュニケーションと共同作業もFigmaの強みの1つです。
さらに、過去のバージョンに簡単にアクセスして変更履歴を追跡するバージョン管理機能により、過去のデザインに戻すことも簡単にできます。他にも、実際の動作をシミュレートするプロトタイピング機能によって、デザインの使いやすさをテストや共有が効率的にできるのです。さらに、Figmaには豊富なプラグインが備わっていたり、他のツールとの連携が容易であったりと、自分にとって使いやすくカスタマイズすることも簡単にできます。
これらの機能は初心者から一流のデザイナーにとって使いやすいよう設計されており、その結果として、個人から大規模な企業に至るまで幅広く利用されるようになっていったのです。
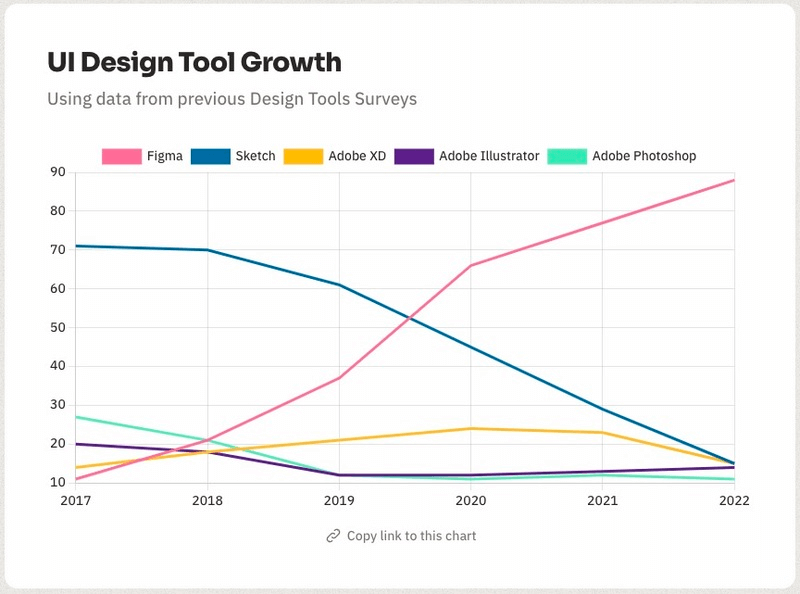
なぜFigmaが強いのか

前の項目でもご紹介した通り、Figmaの強みは、まずクラウドベースであることによるリアルタイムでの共同作業の容易さにあります。多くのデザイナーが同時に同じファイルで作業に取り組めるこの特性は、Adobe XDやSketchなど他のツールと比較しても特に優れています。また、同じくUIデザインに特化したツールであるSketchはMac専用であり、Windowsに対応していません。特定のOSに依存しているサービスであるため、利便性の面でFigmaが優れています。加えてFigmaはプロトタイピングまでFigma内で完結できるため、XD、Sketchなどのツールと違いプラグインのインストールなどの手間を省くことができます。
さらにFigmaは、オートレイアウトやコンポーネントの管理が非常に効率的に行えます。レスポンシブデザインの作成やデザインの一貫性を保つ作業が簡単に行えるのです。加えて、Figmaの価格設定と、その価格からくるアクセシビリティも大きな強みと言えます。無料プランでも多くの機能を提供しているため、小規模チームや個人デザイナーにも手軽に使える点が魅力となっています。
Figmaでできること
それでは実際にFigmaを活用できるのはどのような場面でしょうか。デザイン、資料作成、そしてホワイトボードの3つの活用法について見ていきます。
UIデザイン・Webデザイン
Figmaはデザインの中でも、UIデザインとWebデザインを特に得意としたデザインツールです。弊社の過去の記事を参考に、より具体的にできることを見ていきましょう。
デザインコンポーネントの作成
デザインコンポーネントは、デザインシステムにおいて非常に重要な概念で、UIデザインの一部として再利用可能な要素やパターンを指す言葉です。コンポーネントを用いることで、効率的かつ一貫性のあるデザインを作成できるのです。
Figmaでは、コンポーネントはボタン、アイコン、カードなどの共通のデザイン要素を一元化して再利用するためのツールです。たとえば、特定のボタンのデザインが複数のページや画面で使用されている場合、それをコンポーネントとして定義しておけば、後からデザインを変更する必要があっても一か所で修正するだけで済みます。これは一貫性の維持にも繋がりますし、作業効率の向上にも大いに役立ちます。さらに「Variants」機能を使うと、同じコンポーネントの異なる状態(例:ボタンの活性状態、非活性状態など)も一括で管理することができるのです。
ここでは簡単にデザインコンポーネントのメリットを解説してきましたが、より詳しく知りたい方には以下の記事がおすすめです。
ワイヤーフレーム
ワイヤーフレームとは、WEBサイトなどを制作する上で各ページごとに必要な要素を整理したものです。基本はグレースケールで作られ、実際のデザイン作業に入る前に作る設計図としての役割を持ちます。
ワイヤーフレームを用いることによって、実際にデザインを進める前に完成イメージを「見える化」できます。情報の抜け漏れがないか、機能の整合性がとれているかといった確認が可能です。
引用:
他にもワイヤーフレームを作成し、ステークホルダー間で最終的な成果物の認識合わせを行うことによって、修正の労力を抑えることができます。簡素なワイヤーフレームをスピーディに作成しフィードバックを頻繁に得ることによって、より工数のかかる詳細なデザインのフェーズでの手戻りを最小限にできるためです。
プロトタイプの作成
プロトタイプとは、試作モデルのことを指し、主に製品開発の文脈で使用され、構想中のアイデアや仮説をコストをかけずにすばやく具体化するために用います。例えば、新規製品やソフトウェアの開発において、初期段階でプロトタイプを作成し、その製品にニーズがあるのか、操作性に問題がないかなどあらゆる課題の検証を行います。また、この一連の検証や改善を繰り返す手法のことをプロトタイピングと呼びます。
プロトタイプでは主に操作性やバランス、機能などを確認し、必要であればユーザーテストも行います。「実際に使いやすいのか」「この機能は実現可能なのか」という、製品のUI/UXに大きく関わる部分の検証を行うことができ、機能や仕様を洗練することができます。また、早期に開発上の問題点を発見することができるため、開発の手戻りを抑えることも可能です。
ユーザー視点での検証など、検証項目によっては誰でも行えるように感じてしまうプロトタイピングですが、多角的な視点と豊富なデザインの知識や経験が必要となり、本当に有効な検証を行うことは簡単ではありません。そのため、どのような検証項目の場合でも、専門家に依頼することで、見落としなど将来的なリスクの軽減につなげることが可能です。
引用:
以上の文章、記事は弊社のデザイナーが考える「プロトタイプ」の概要です。ぜひ引用元の記事もご覧ください。
また、Figmaでプロトタイプを作成する具体的な方法は、公式のWebサイトで詳細に解説されています。プロトタイプの作成方法だけでなく、Figmaの操作方法に迷った際には積極的に公式のチュートリアルを活用しましょう!
チュートリアル:Figmaのプロトタイピングのガイド
資料作成

Figmaはデザインツールとして広く知られていますが、資料作成にも非常に役立つツールです。クラウドベースであるため、インターネット環境さえあればいつでもどこでもアクセス可能で、チームメンバーとの共同して非常にスムーズに資料を作ることができます。
さらに、Figmaはベクターベースであるため、作成した図やイラストを高画質のまま資料に取り込むことができます。プレゼンテーションや報告書において、視覚的に優れたコンテンツを作成する際に非常に効果的です。また、Figmaのバージョン管理機能によって、過去の作業を簡単に確認できるため、修正履歴の追跡や、以前のバージョンへの復元がスムーズに行えるという点も、Figmaで資料を作成する際のメリットです。
ホワイトボード
Figmaはホワイトボードとしても活用できます。ホワイトボードツールといえばMiroなどが浮かびますが、FigmaにもFigjamというホワイトボードツールがあるのです。とはいえホワイトボードツールだけが必要な場合はMiroが最適かもしれません。しかし、FigmaとFigjamは提供元が同じなだけあって、普段からFigmaで作業しているデザイナーの方などであれば、Figjamの方が直感的に操作できて快適に感じるでしょう。
Figjamというホワイトボードツールがある一方で、もちろんFigma自体もホワイトボードのように使用することができます。特に弊社のようにデザイナーとデザイナー以外のメンバーで共同して作業を進めたい場合、いくつかのコツを押さえておくだけで非常に円滑な作業が可能になります。例えば、デザイン用のファイルにしっかりとPMの意図や要望を書き込んでおくことによって、デザイナーとPMの認識の齟齬を抑えながら作業を進めることができます。以下は、より円滑なコミュニケーションを達成するための考えが詰まった記事ですので、ぜひ合わせて読んでみてください。
Figmaでできないこと
FigmaはUIデザインやプロトタイピングの分野で非常に強力なツールですが、もちろん苦手とすることもあります。
- 複雑なイラストやグラフィックデザイン
Figmaは主にUIデザインやプロトタイピングに焦点を当てているため、IllustratorやPhotoshopのように複雑なイラストの作成や画像編集作業には向いていません。これらの作業が必要な場合には、素直にFigma以外のツールを選択するのが良いでしょう。 - オフライン作業
Figmaはクラウドベースのツールであるため、インターネット接続がない場合、機能に制限がかかります。完全なオフライン作業を必要とする場合、Sketchなどのオフラインでの使用も想定している他のツールの方がストレスなく作業できるはずです。 - 3Dデザイン
Figmaは2Dのデザインツールであるため、3Dデザインやモデリングには対応していません。3Dデザインが必要な場合は3D専門のソフトウェアを使用するのがベストです。例として、BlenderやTINKERCAD、Splineなどが手に取りやすいサービスとして挙げられます。 - 高度なアニメーション
Figmaは基本的なプロトタイプ用のアニメーションは作成できますが、高度なアニメーションやインタラクティブなエフェクトを作成するための機能はまだ十分ではありません。もし複雑な動きが必要なら、Lottieなどのアニメーションの専門的なツールを使用しましょう。
Figmaはデザインツールの中でもUIデザインやWebデザインにフォーカスしたツールであるため、全てのジャンルのデザインに対応しているわけではありません。Figma自身も、最適なツールを的確に選択することを推奨しています。上で示したように、Figmaでできること・できないことをしっかり理解した上で使用するツールを決定しましょう。
Figmaの料金は?

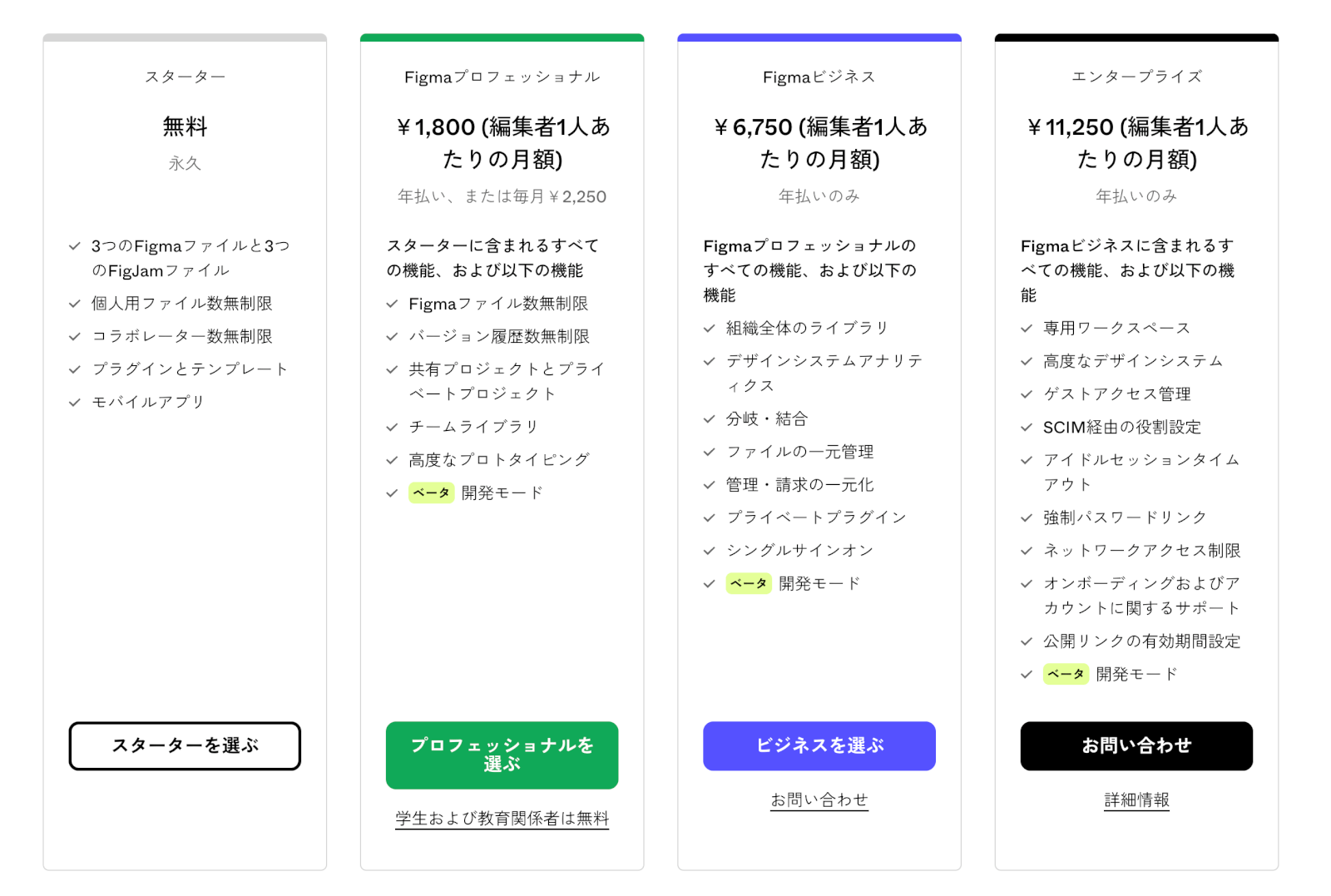
Figmaの料金について見ていきましょう。Figmaは無料で使用できる機能が非常に多く、一番手軽に試せるデザインツールと言えるでしょう。また、現在Adobe XDは単体での料金プランが存在しておらず、使用するためには6,480円/月のAdobeコンプリートプランが必須です。Sketchは無料のプランが存在しない代わりに、有料プランの場合は9$/月で、有料プランのみで比較した場合は最も手軽に始められるツールです。
| ツール名 | 無料版の有無 | 有料版の最低料金 |
| Figma | 〇 | 1,800円/月 |
| Adobe XD | × | 6,480円/月(Adobe Creative Cloud) |
| Sketch | × | 9$/月 |
Figmaをもっと効果的に使うには
ここまではFigmaを使ったことがない方向けの解説でしたが、ここでは実際にFigmaを使用する際に役立つであろうTipsをご紹介します。ショートカットやプラグイン、さらに自分の作品を共有できるプラットフォームのFigma Communityについて解説していきます。
ショートカット
デジタルツールを活用するための第一歩は、なんといってもショートカットを使いこなすことでしょう。初めのうちは慣れないかもしれませんが、繰り返し意識してショートカットを使用することによって、長い目で見た時の作業効率が段違いに向上します。
まずこちらの記事では11個のショートカットキーと、4個の便利機能を紹介しています。全てここに書くと長くなり過ぎてしまうので、中でも特に使用頻度が高いと思われるものをいくつかピックアップしてご紹介します。
| できること | ショートカットキー |
| テキストボックスの作成 | “T” |
| アートボードの作成 | “A” |
| セクションの作成 | “shift” + “S” |
| 四角形の作成 | “R” |
| 円の作成 | “O” |
| 線の作成 | “L” |
| 矢印の作成 | “shift” + “L” |
| 最背面への移動 | “command (Ctrl)” + “option” + “]” |
| 最前面への移動 | “command (Ctrl)” + “option” + “[“ |
| pngとしてコピー | “command (Ctrl)” + “shift” + “L” |
| スポイトで色を抽出 | “I” |
一方こちらの記事はもう少しだけ踏み込んだ内容となっています。上記のショートカットキーの紹介と比べ、文章での解説が難しいため、GIF画像で機能の紹介を行っています。本記事のスムーズな読み込みのため、ここではどのような機能が記事で解説されているかのみご紹介します。それぞれの方法に対して実際にどのように操作をしているかは、以下の記事をご参照ください。
- 別のフレームの同じ位置に同じオブジェクトを配置する方法
- 同じプロパティを他のオブジェクトに適用させる方法
- 比率を変えずにオブジェクトの大きさを帰る方法
- モザイクをかける方法
- 再生モードでオブジェクトが表示されない時の対処方法
- 再生モードで画面が次に進まない時の対処方法
- フレーム(レイヤー)名を一括編集する方法
- スライドをPDFで繋げて書き出す方法
プラグイン
デフォルトの状態でも非常に便利なFigmaですが、プラグインを活用することによってさらに使いやすさは向上します。7つの解決したい問題と、それに対応したプラグインをまとめていますので、具体的にプラグインの使い方を知りたい方は以下の記事を参考にしてみてください。
| 解決したい課題 | プラグインの名前 |
| フォントを選ぶときサンプルのフォントも一緒に見たい | Better Font Picker |
| スクリーンショットを貼ったけど、画質が悪い | Insert big image |
| 1つの箇条書きテキストボックスを別々のレイヤーに分けたい | Nisa text Splitter |
| 長方形を平行四辺形のように傾けたい | SkewDat |
| 標準のプロトタイプ機能よりも高度なアニメーションをつけたい | Motion |
| 可読性を高めるために、色のコントラスト比を確認したい | Contrast |
| テキストレイヤー内の言葉を置換したい | Find and Replace |
Figma Community
人1人で生み出せる創造力にも限界はありますから、新しいアイデアが欲しい時は世界中のFigmaユーザーのデザインを見に行ってみるのも効果的でしょう。Figmaは、Figma Communityというユーザーが自由に自らのデザインを公開できるプラットフォームを提供しています。無料版でも問題なく使用できるのが嬉しいところです。
ここからプラグインを手に入れることもできますし、ライセンスの確認は必要ですが、他の人のデザインファイルを複製し、自分のファイルのように開いてデザインを見ることも可能です。企業のデザインを見ることもでき、Figma自身のデザインプロセスも見ることができます。以下の記事でFigma Communityについて詳しく取り扱っていますので、ぜひ読んでみてください。
おわりに
Figmaについて基礎から解説してきましたが、お役に立ちましたでしょうか?具体的な使い方については詳細に言及しませんでしたが、YouTubeや書籍、あるいはブログなど、テクニックに関する情報は多く存在しています。もしこの記事を読んでFigma導入を決定した際には、ご自身に合ったペース、教材で技術を習得していきましょう。