コーポレートサイトやオウンドメディアなどを制作・運用する際、共有ボタンの作成などにSNSアイコンを使用する事があると思います。その時に「デザインに合わせて色を変えたい」「目立たないように小さめに表示させたい」などと思うこともあるでしょう。
しかし、アイコン・ロゴを使用する際には注意が必要です。実は、アイコン・ロゴにはガイドラインが存在しており、公式に提供されているアセットを使用しなくてはならない場合がほとんどです。その存在を知らない人が多く、準拠していないサイトが多いのが現状です。ロゴやアイコンは著作権・商標権の保護対象に入るため、十分に注意した上で利用しましょう。
今回はよく使われる5つのアイコン・ロゴのガイドラインとダウンロード方法についてご紹介します!
目次 [開く]
Twitterのロゴのダウンロード方法・ガイドライン
ダウンロード方法

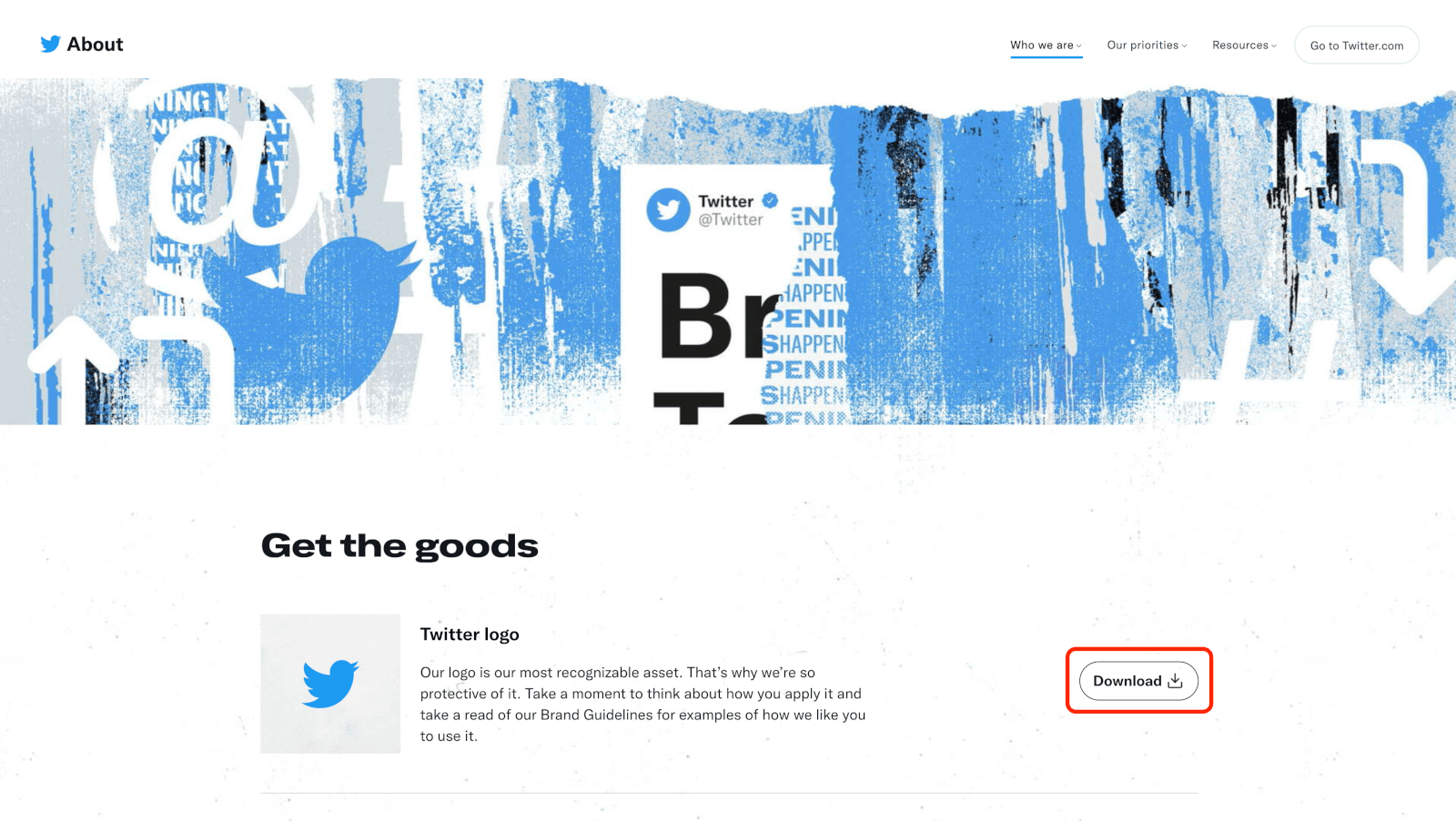
Twitterのロゴは、Twitter企業の公式サイト「Brand toolkit」ページの”Download”ボタンから、ダウンロードすることができます。
Twitterロゴのダウンロードページ
⇒ Brand toolkit|Twitter About
ダウンロードできるロゴの種類
ダウンロードできるTwitterのロゴは全てで3種類あります。各々、EPS形式・PNG形式・PSD形式・SVG形式、4つのファイルが用意されています。
- 青色(Twitterブルー)
Twitterのロゴといえばこちらのブルーを目にすることが多いのではないでしょうか。Twitterアイコンを強調したい際はこちらを使うと良いでしょう。 - 白色
ロゴを見やすくするために背景はグレーに統一されています。色鮮やかな背景や暗めの背景に対して、ロゴを目立たせたいときに使うと良いでしょう。 - 黒色
黒色のロゴは例外のパターンとして利用可能です。一般的な青色のロゴより力強く印象に残りやすいイメージがあります。黒色のロゴを使用する際はTwitterから承認を得る必要があるため、注意が必要です。
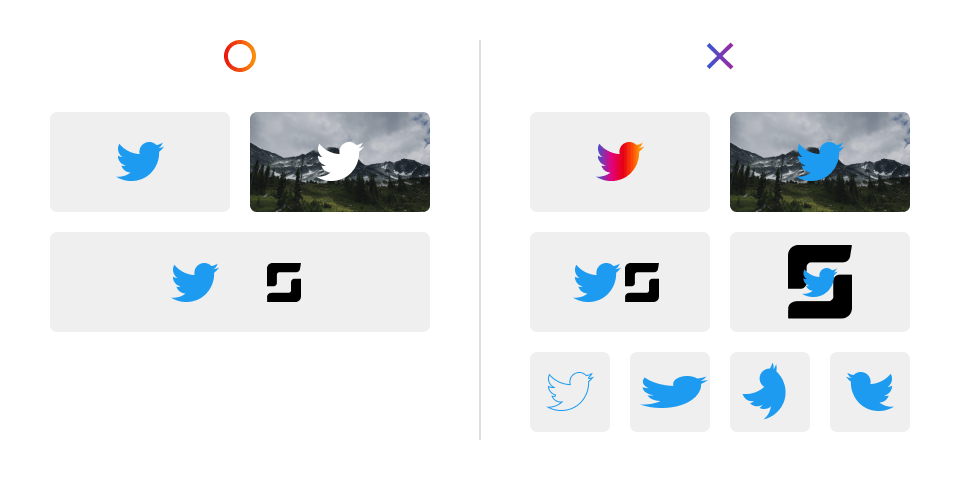
ガイドライン

カラー
- 必ずブルー(#1D9BF0)かホワイト(#FFFFFF)を使う。
- 画像の上に配置する場合は、必ずホワイト(#FFFFFF)を使う。
→ 背景画像が明るい場合は、画像全体に半透明の黒い背景(不透明度10~20%)を被せ、白ロゴがはっきりと見えるようにする必要がある。 - 例外的にブラックを使える場合もある。
→ Twitter社からの承認が必要。
形状
- 変形・回転をしない。
- アニメーション化しない。
→ 喋らせたり、鳴かせたり、飛ばせたりしない。 - 古いバージョンは使用しない。
サイズ
- ソーシャルアイコンの最小サイズは32px
スペース
- 周囲はロゴの150%以上のスペースを確保する。
Instagramのロゴのダウンロード方法・ガイドライン
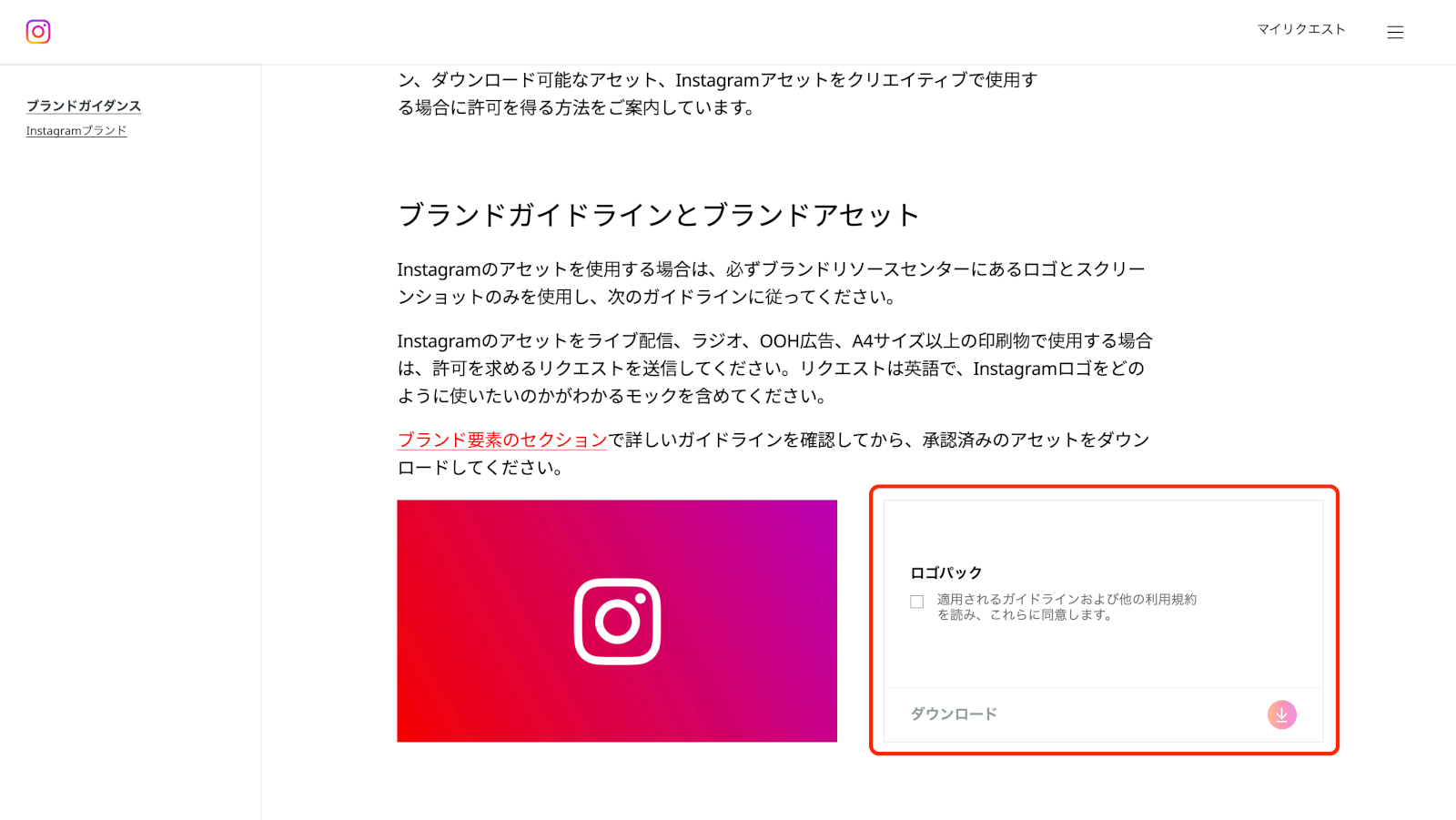
ダウンロード方法

Instagramのロゴは、Meta社が提供するサイトにて利用規約に同意した後、ダウンロードボタンを押すことでダウンロードすることができます。
Instagramロゴのダウンロードページ
⇒ Instagramブランド | Instagram | Brand Resource Center
ダウンロードできるロゴの種類
ダウンロードできるInstagramのロゴは全てで3種類あります。各々にAI形式・JPG形式・PNG形式・SVG形式、4つのファイルが用意されています。
- グラデーション(Instagram グラデーション)
Instagramのロゴといえばこの特徴的なグラデーションを目にすることが多いでしょう。Instagramアイコンの存在感を出したい時はこちらを使ってみると良いでしょう。 - 白色
色鮮やかな背景や暗めの背景には白色が最も視認性が高いです。ダークモードの背景や色鮮やかな背景に対して、ロゴを引き立てたいときに使うと良いでしょう。 - 黒色
明るい色であれば、基本的にどの背景色にもマッチしやすく、視覚的なコントラストを作り出してくれます。シンプルなデザインの背景や、他の要素に焦点を当てたい時、落ち着いた雰囲気を出したい時に使うと良いでしょう。
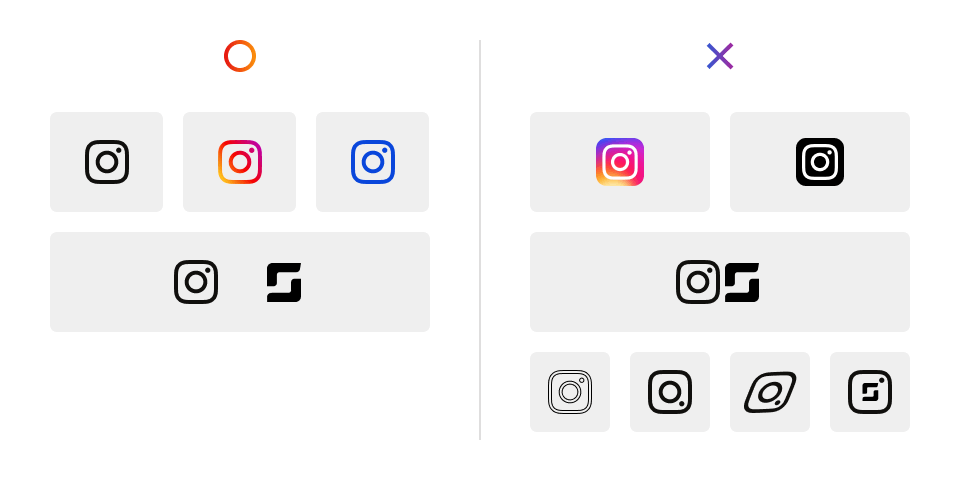
ガイドライン

Instagramには背景があるアプリアイコンと、線のみのグリフアイコンがあります。
Instagramのサイトには以下の記載があります。
アプリアイコンは、他のアプリがインストールされているデバイスでのみ、またはInstagramアプリのダウンロードを呼びかけたいときに使います。
そのため、サイトに埋め込むような、ソーシャルアイコン=グリフアイコンになるので注意しましょう!
カラー
- アセットにはブラック/グラデーションのグリフが入っているが、色は自由に変更できる。
- 他のアイコンと並べて表示する時以外は、ブラックかホワイトを使うのがおすすめ。
形状
- 変更・回転・修正しない。
サイズ
- 最小サイズは29px。
スペース
- 上下左右にロゴの1/2以上のスペースを確保する。
Facebookのロゴのダウンロード方法・ガイドライン
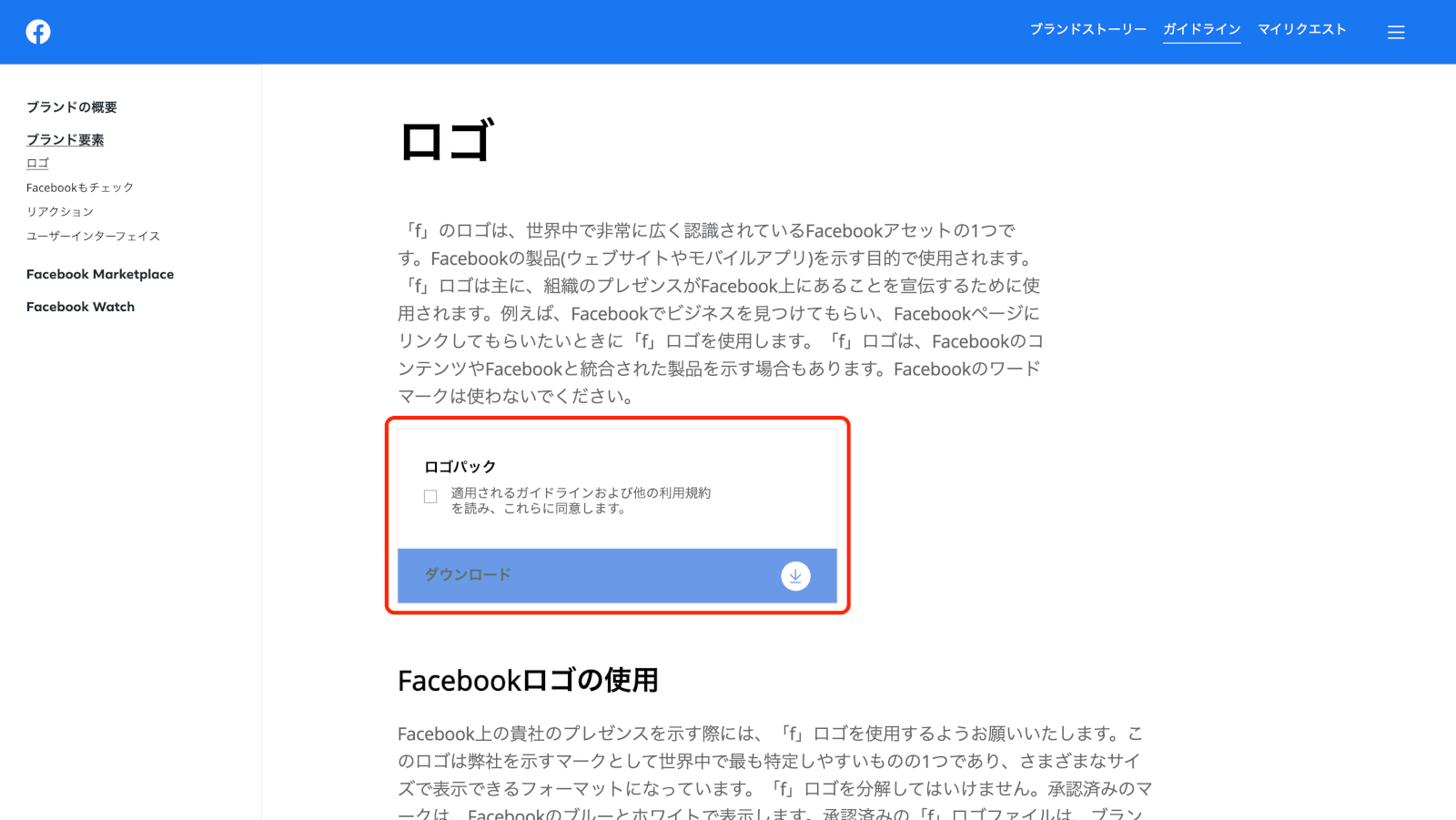
ダウンロード方法

Facebookのロゴは、Meta社が提供するサイトにて利用規約に同意した後、ダウンロードボタンを押すことでダウンロードすることができます。
Facebookロゴのダウンロードページ
⇒ ロゴ | Facebook app | Brand Resource Center
ダウンロードできるロゴの種類
ダウンロードできるTwitterのロゴは全てで3種類あります。各々、EPS形式・PNG形式・PSD形式・SVG形式、4つのファイルが用意されています。
- 青色(Facebookブルー)
Facebookの青色ロゴは一番ポピュラーな色で、一目でFacebookだとわかります。明るい背景や白い背景に使ったり、Facebookらしさを前面に出したいときに使うと良いでしょう。 - 白色
白色のロゴは、シンプルで洗練されたイメージを持たせたい時に使うと良いでしょう。色鮮やかな背景や暗めの背景に対して、ロゴを目立たせたいときにぴったりです。 - グレー
グレーのロゴは、中立的で落ち着いた印象を与えます。落ち着いた雰囲気を出したいときに使うと良いでしょう。 - 黒色
どんな背景色にもマッチしやすく、視覚的なコントラストを作り出します。シンプルなデザインの背景や、他の要素に焦点を当てたいときに使うと良いでしょう。
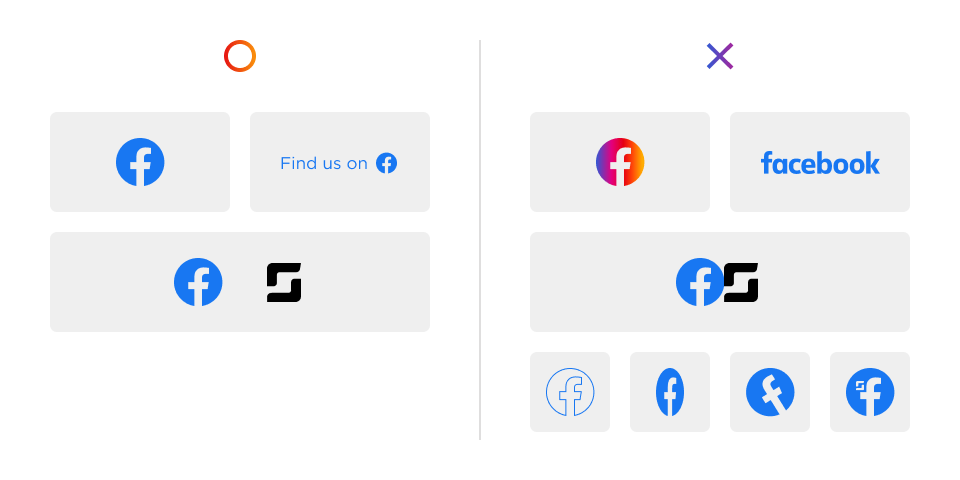
ガイドライン

カラー
- 色の変更は不可。ブルーを使用する。(#1877F2)
- 技術的な制約のため正しい色を使用できない場合は、モノクロを使用する。
(アセットに含まれている#FFFFFF / #000000 / #898F9Cの3色)
形状
- 変更、回転、装飾、作り直ししない。
スペース
- 上下左右にロゴの1/4以上のスペースを確保する。
その他
- 必ずロゴを使用する。
- ワードマークだけの使用は禁止。
LINEのロゴのダウンロード方法・ガイドライン
ダウンロード方法

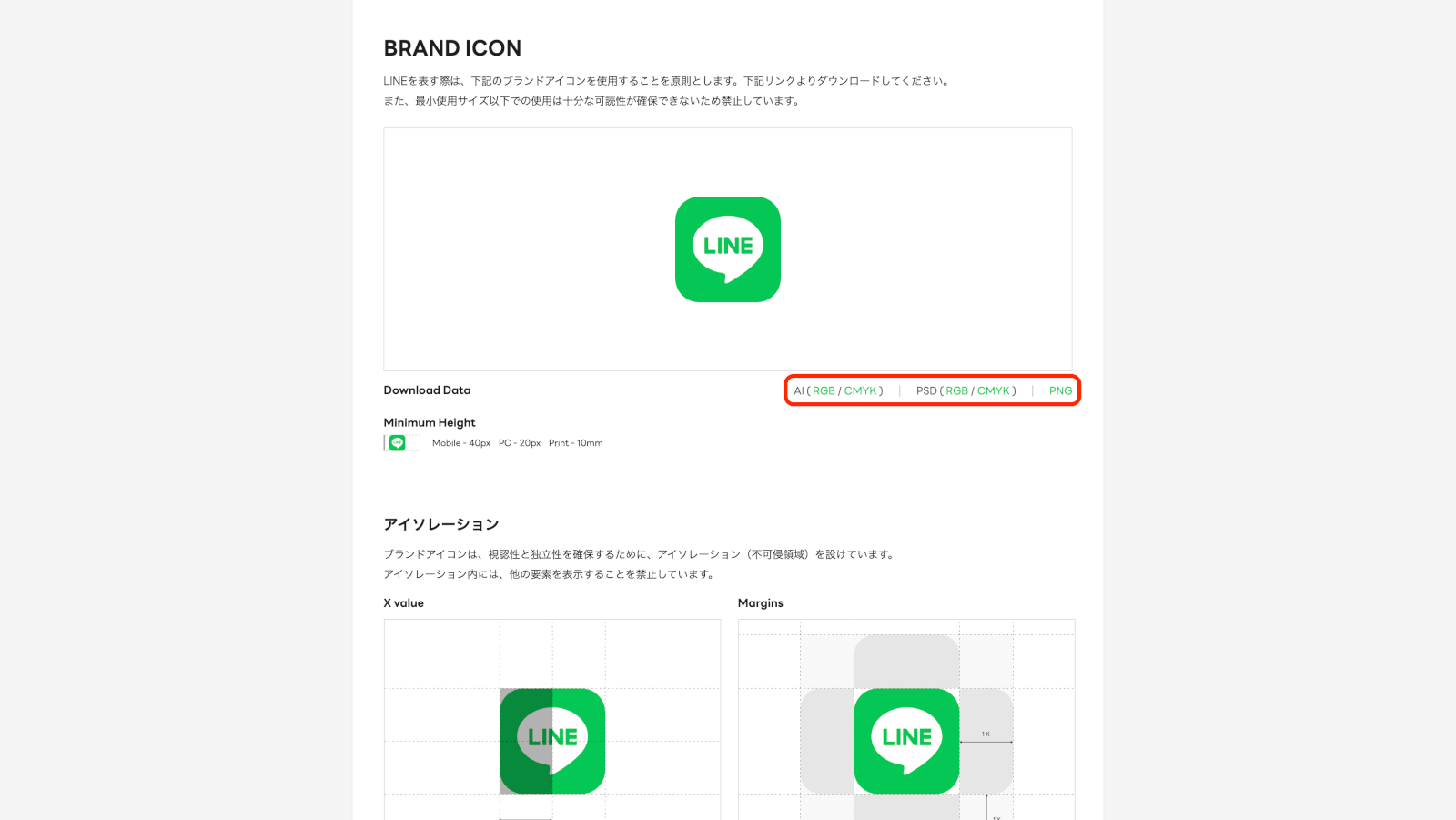
LINEのロゴは、LINE社の公式サイト「LINE APP ICON GUIDELINE」ページから、欲しいデータ形式を選択して、ダウンロードすることができます。
LINEロゴのダウンロードページ
⇒ LINE APP ICON GUIDELINE
ダウンロードできるロゴの種類
ダウンロードできるLINEのロゴはブランドアイコンとアプリアイコンの2種類です。各々にAI形式・PSD形式・PNG形式、3つのファイルが用意されています。
- ブランドアイコン
共有ボタンやLINEの紹介を行う際に、使用すると良いでしょう。 - アプリアイコン
アプリのダウンロードを促す場合など、アプリとしてのLINEを紹介する際に使うと良いでしょう。iOSとAndroid、それぞれ別のアイコンが用意されているため、場面に応じて使い分けましょう。
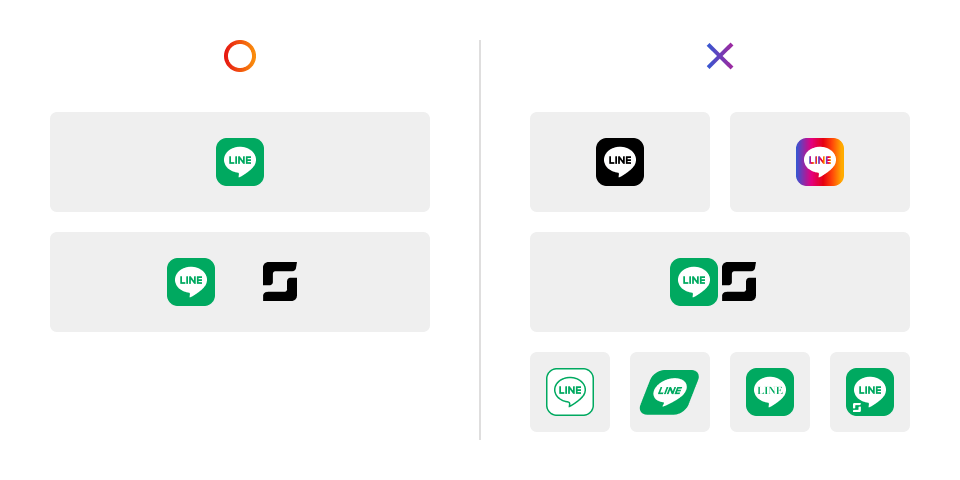
ガイドライン

カラー
- 変更禁止。提供されたアセットにあるグリーン(#06C755)を使用する。
形状
- 変形・比率の変更・書体の変更をしない。
サイズ
- 最小サイズはMobile – 40px / PC – 20px
スペース
- 上下左右にアイコンの1/2以上のスペースを確保する。
その他
- 視認性を低下させる背景を使用しない。
- 文中で使用しない。
- 装飾をつけない。
YouTubeのロゴのダウンロード方法・ガイドライン
ダウンロード方法

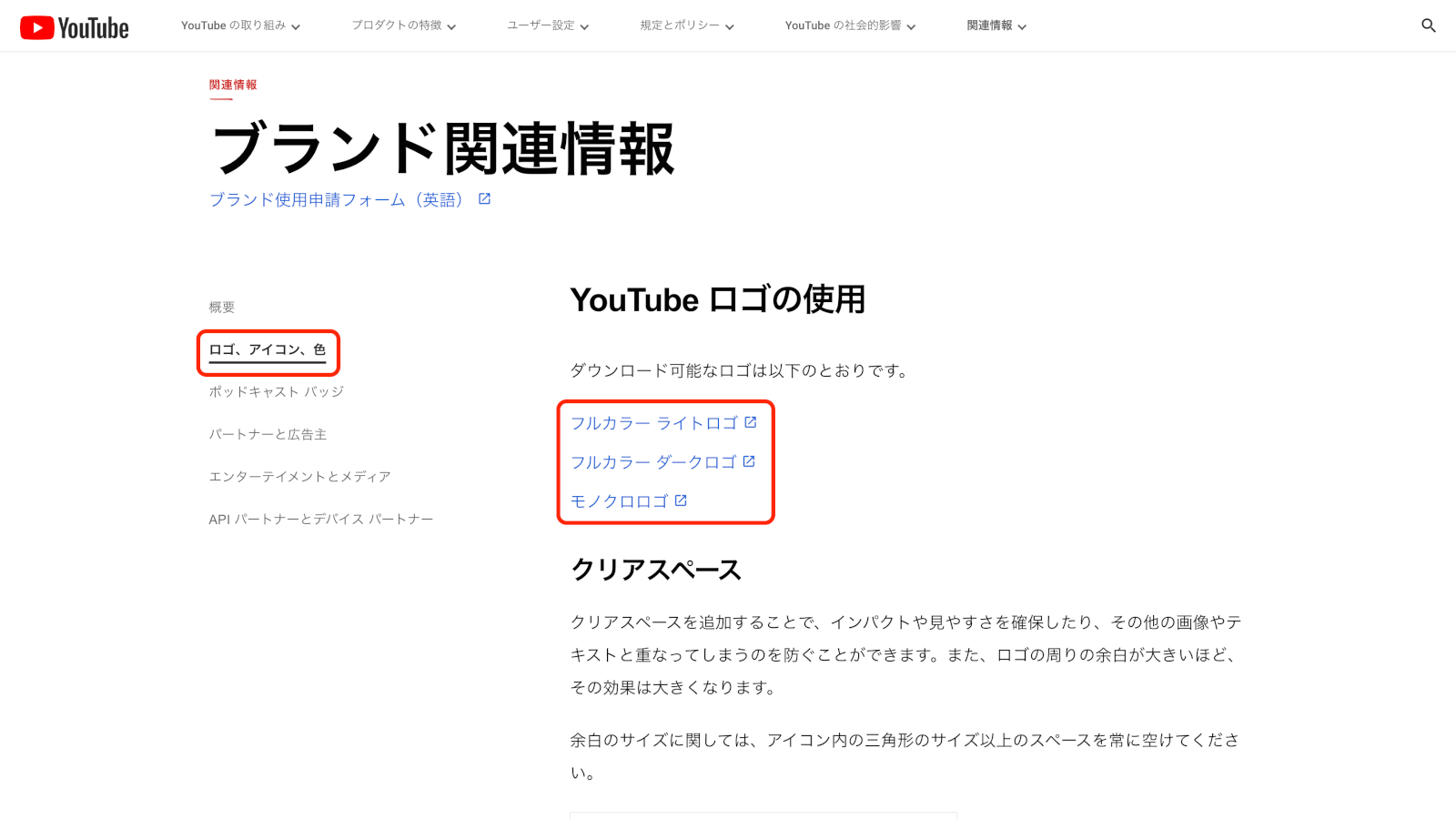
YouTubeのロゴは、公式サイトの”ロゴ、アイコン、色”のタブを選択し、欲しいロゴの種類を選択して、ダウンロードすることができます。
YouTubeロゴのダウンロードページ
⇒ YouTube Brand Resources and Guidelines
ダウンロードできるロゴの種類
ダウンロードできるYouTubeのロゴは全てで3種類あります。各々にAI形式・EPS形式・PNG形式、3つのファイルが用意されています。
- 赤色 & 黒色
最もよく見る色味のYouTubeの色味だと思います。シンプルで明るい背景の時に使用すると良いでしょう。 - 赤色 & 白色
ダークモードや背景が暗い際に用いると良いでしょう。 - 白色 or 黒色
単色のロゴバージョンになります。背景の暗さや鮮やかさによってどちらを使うか使い分けると良いでしょう。
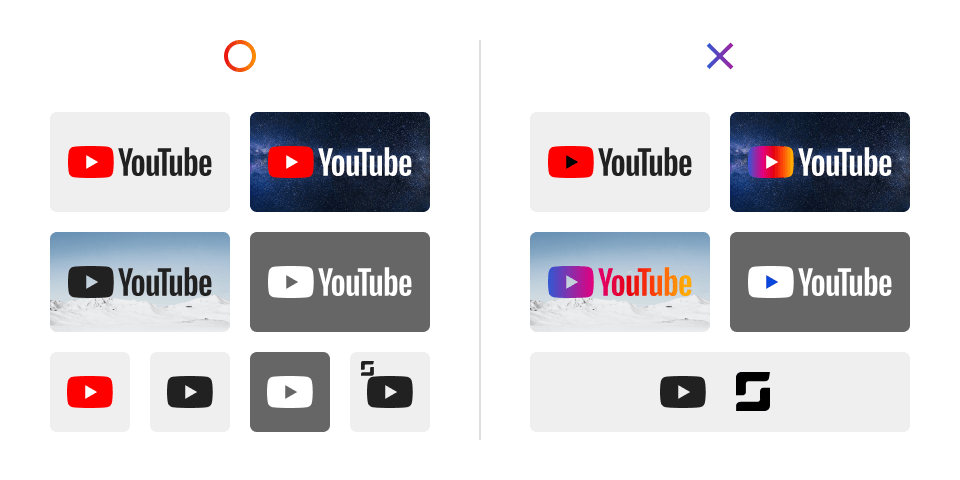
ガイドライン

カラー
- フルカラーロゴ(#FF0000)とモノクロロゴ(#FFFFFF / #212121)の3種類を使用する。
サイズ
- 最小サイズは20px
スペース
- 上下左右にアイコンの三角以上のスペースを確保する。
その他
- 文中で使用しない。
- リンク先のURLはYouTubeチャンネルのみ。
おわりに
5つのSNSアイコン・ロゴのダウンロード方法、ガイドラインをご紹介しましたが、いかがでしたか?
カラーの変更や形状の変更など、禁止されていると知らなかった方もいるのではないでしょうか?サイト全体のデザインとの調整もありますが、心配な方は提供されているアセットをそのまま使うのが安全ですね。また、規約やガイドラインは随時更新されていくので、こまめにチェックしておくと良いでしょう。