データから読み取れることを視覚的に伝えるために使うグラフ。使うグラフや表現方法を間違えると、正しく情報が伝わらないこともあります。
今回はよく使われるグラフをピックアップして、使い方や注意点をまとめました。
目次 [開く]
グラフの使い分け
棒グラフ
2つ以上の項目で、「数値の差を比較」する時に使います。

◆注意点
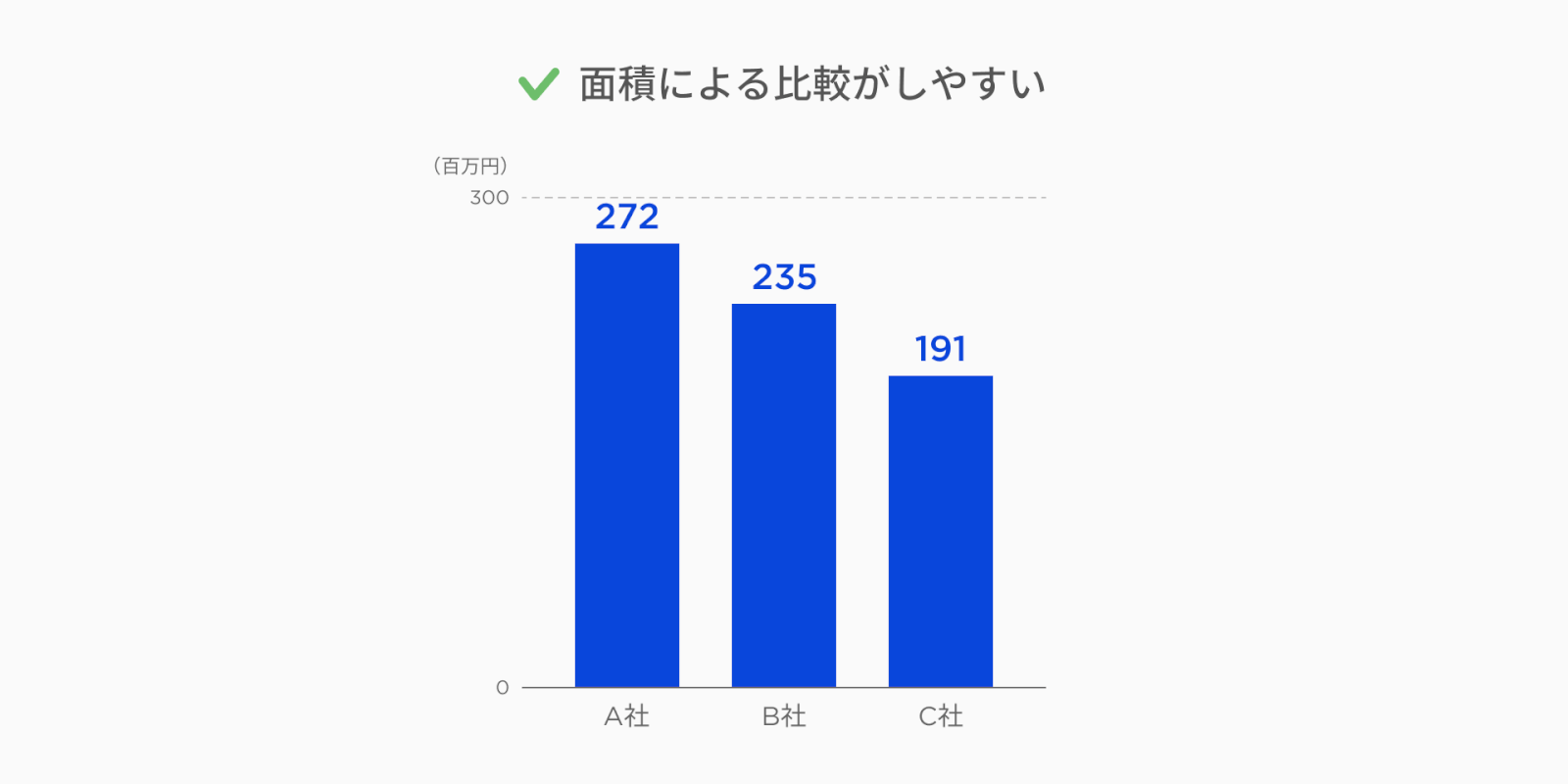
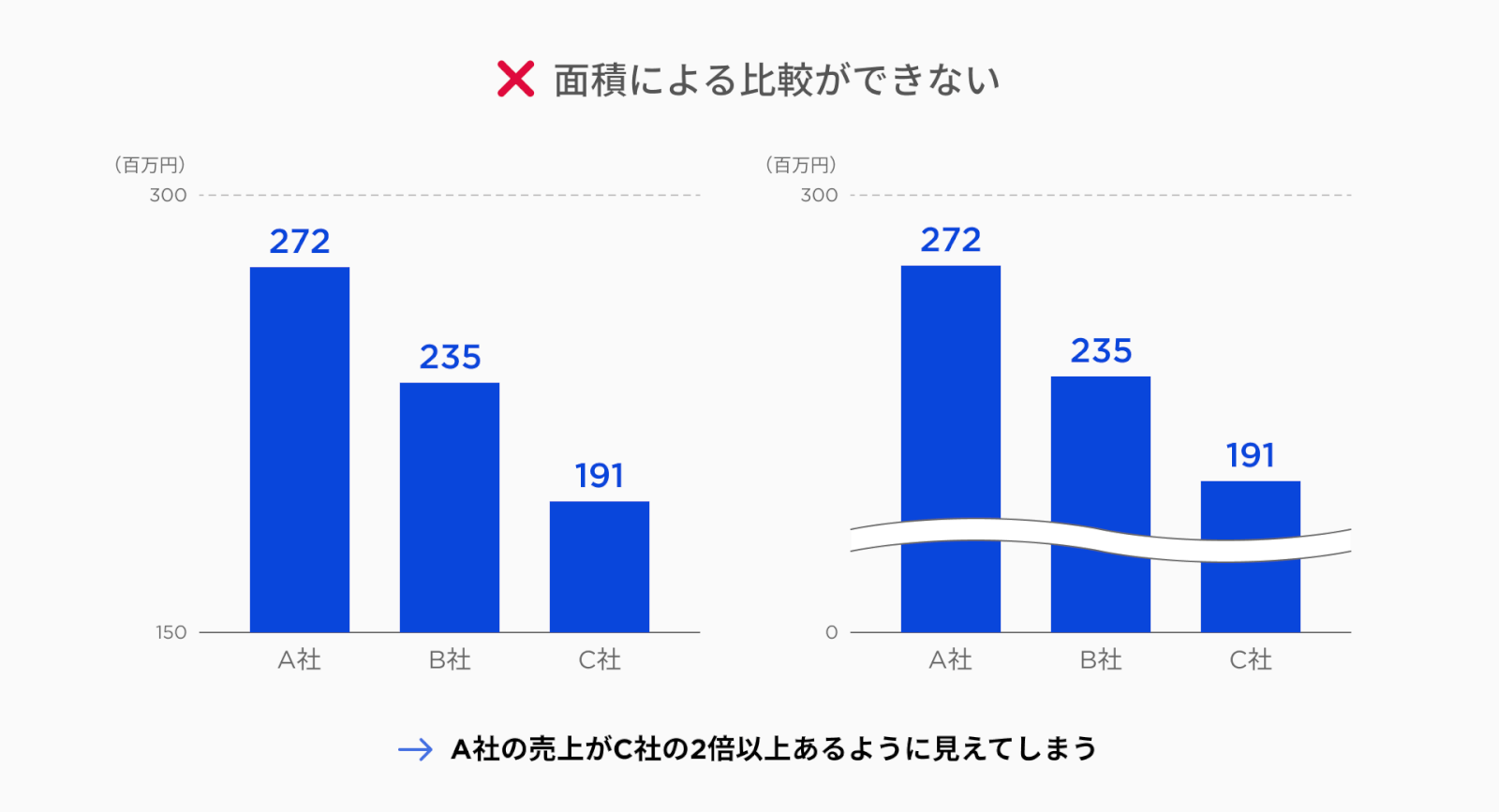
- 基準値は必ず0にする
- 省略をしない
棒グラフは棒の長さで比較をするため、原点を変えたり省略してしまうと、嘘のグラフになってしまいます。
意図していなくても印象操作と思われてしまうこともあるので、注意しましょう。

◆縦棒グラフ vs 横棒グラフ
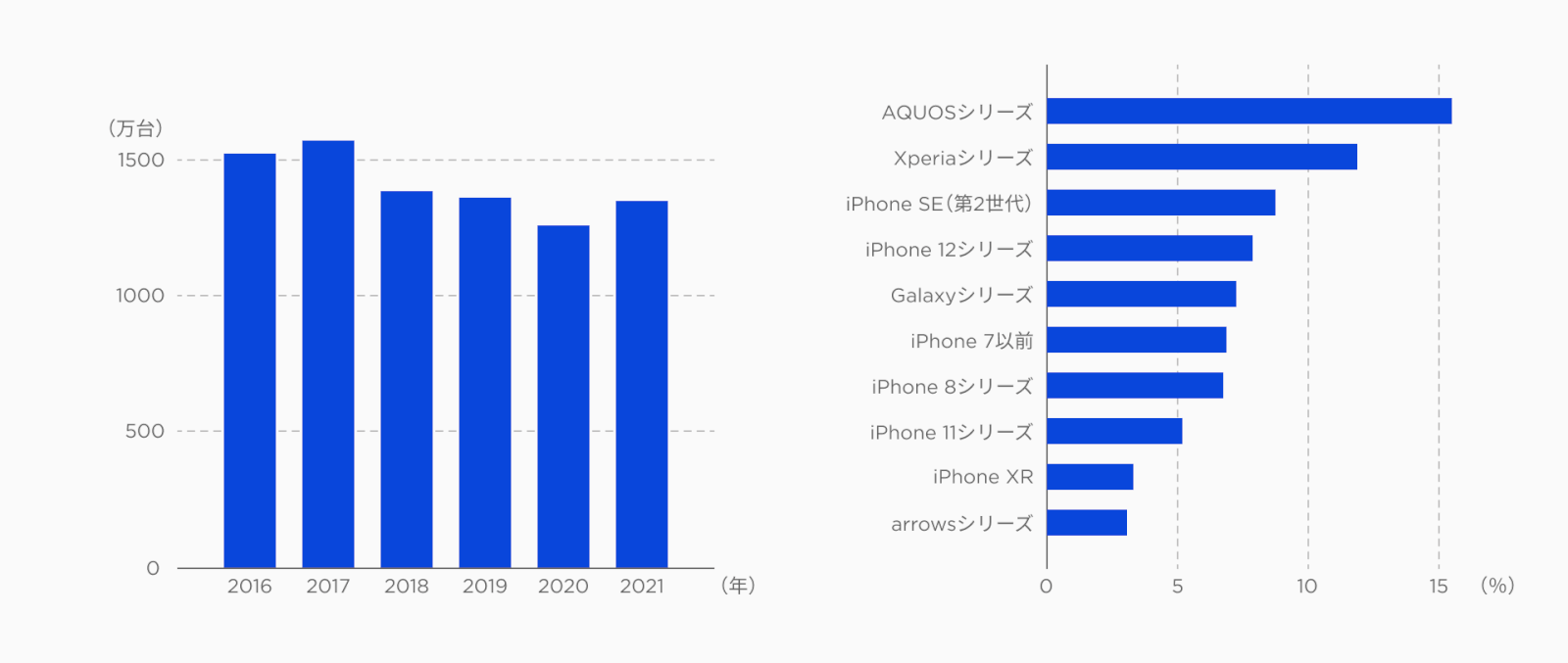
時系列順のデータの場合は、必ず縦棒グラフにしましょう。
その他の場合に関しては、縦でも横でも対応できる場合がほとんどなので、グラフを配置するスペースやラベルの長さを考慮して使い分けましょう。

折れ線グラフ
時間軸に沿って数値が変化する時、その「動向や傾向を表す」ために使います。

◆注意点
- 横軸の間隔は必ず等間隔にする
線グラフは線の傾きで変化を読み取るため、横軸の間隔が異なると間違った印象を与えてしまいます。

◆棒グラフ vs 折れ線グラフ
そのグラフを利用して何を示したいかによって、使い分けます。
- 各数値を正確に示したい→棒グラフ
- 数値の関連性や連続性を示したい→折れ線グラフ
円グラフ
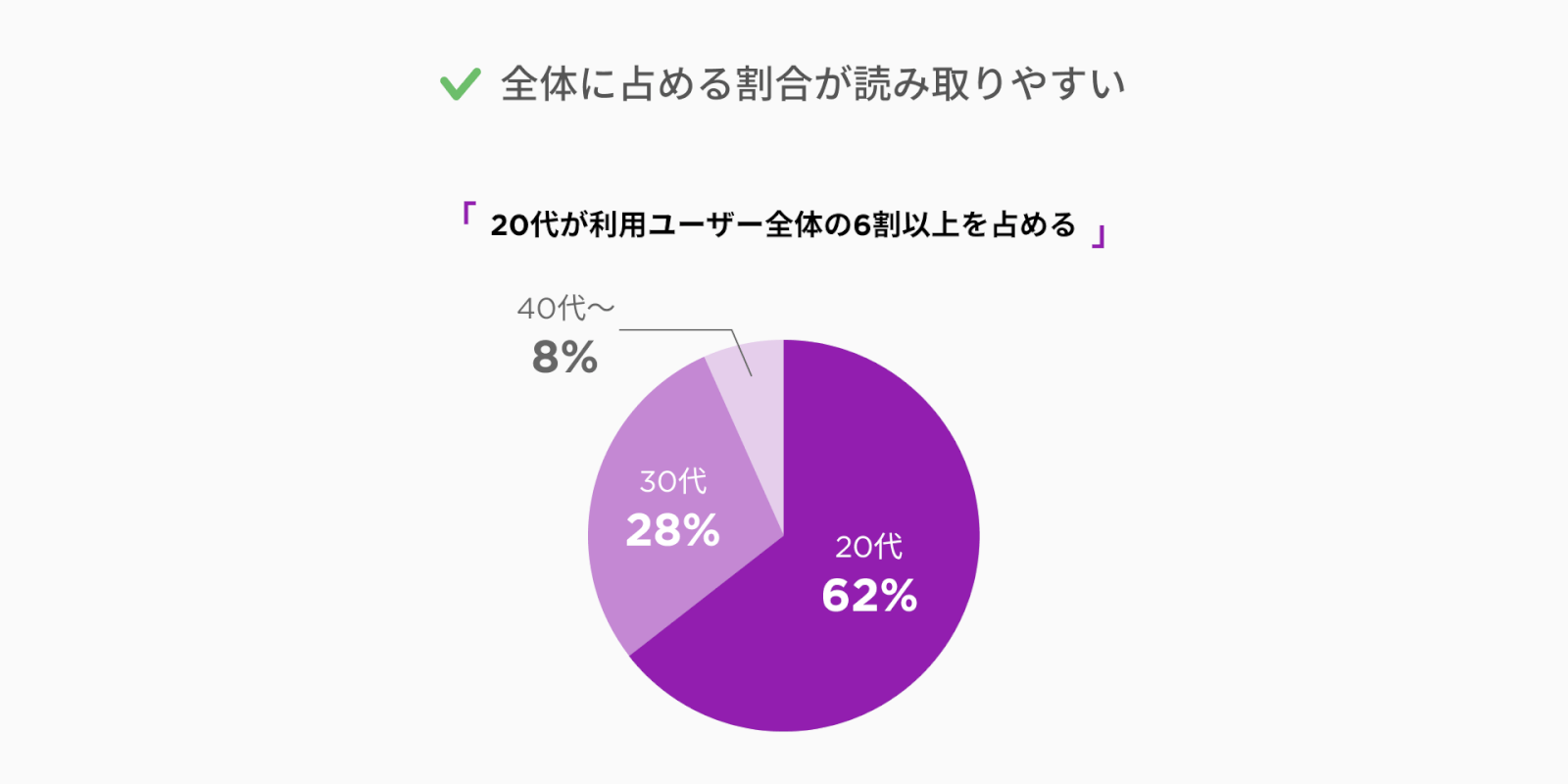
「全体に対して占める割合を表す」ときに使います。
私たちは円を無意識のうちに時計に準えるため、割合を直感的に判断することができます。

◆注意点
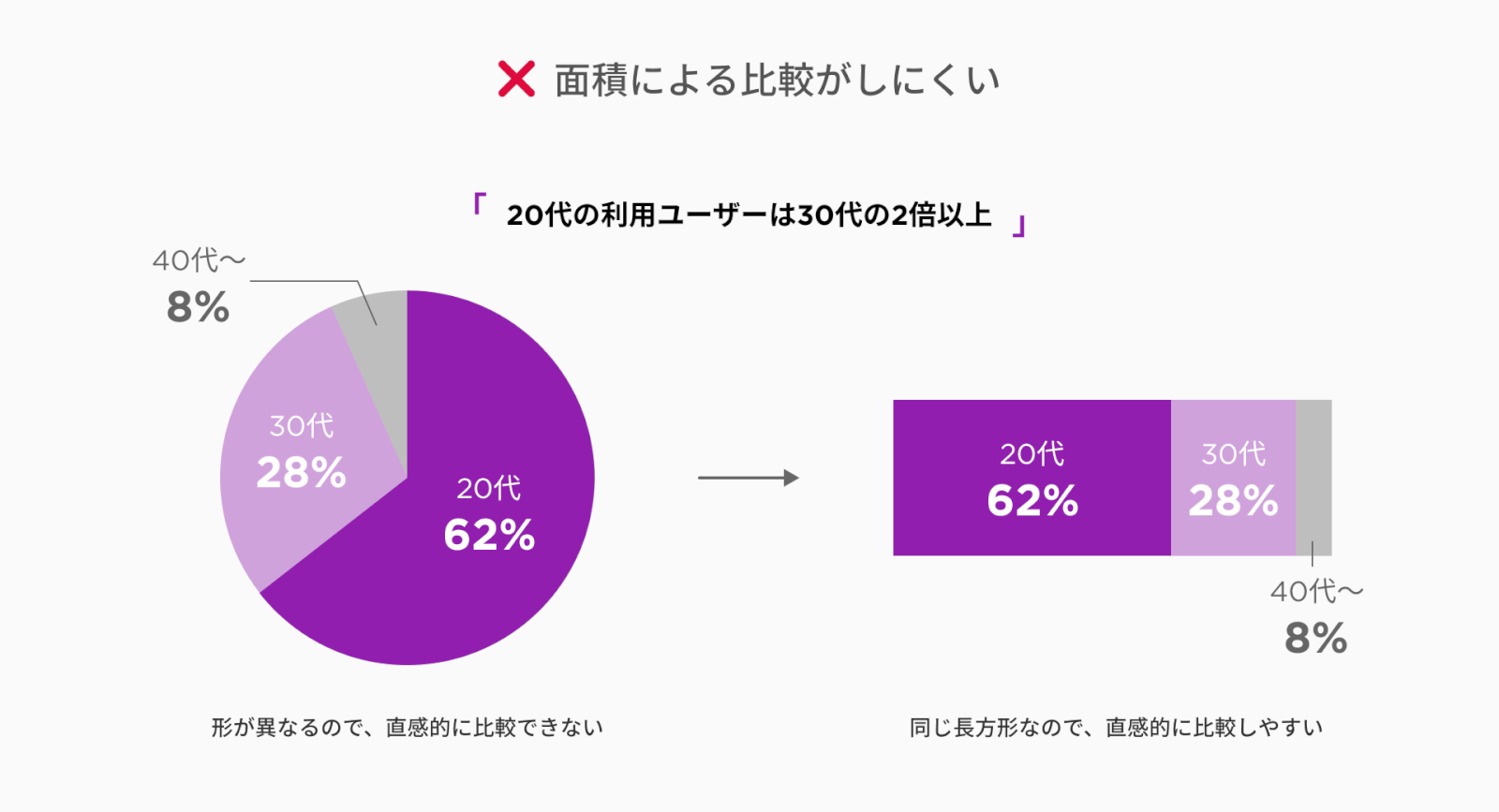
- 比較したい場合は円グラフは使わない
円グラフは各項目の形が異なるため、比較には向いていません。数値を比較したいときは必ず棒グラフを使いましょう。

- 6こ以上に分割しない
細かく分割すると、全体に占める割合が分かりにくくなってしまいます。また、ラベルやカラーが多くなると見た目もごちゃごちゃして直感的な判断ができなくなります。
ビジュアル表現のコツ
凡例はなるべく使わない方がいい
データと凡例が離れていると、その2つを見比べるという作業が発生するため、理解までの手間が多くなります。
認知コストを下げるために、データのすぐ隣に項目名を表示しましょう。

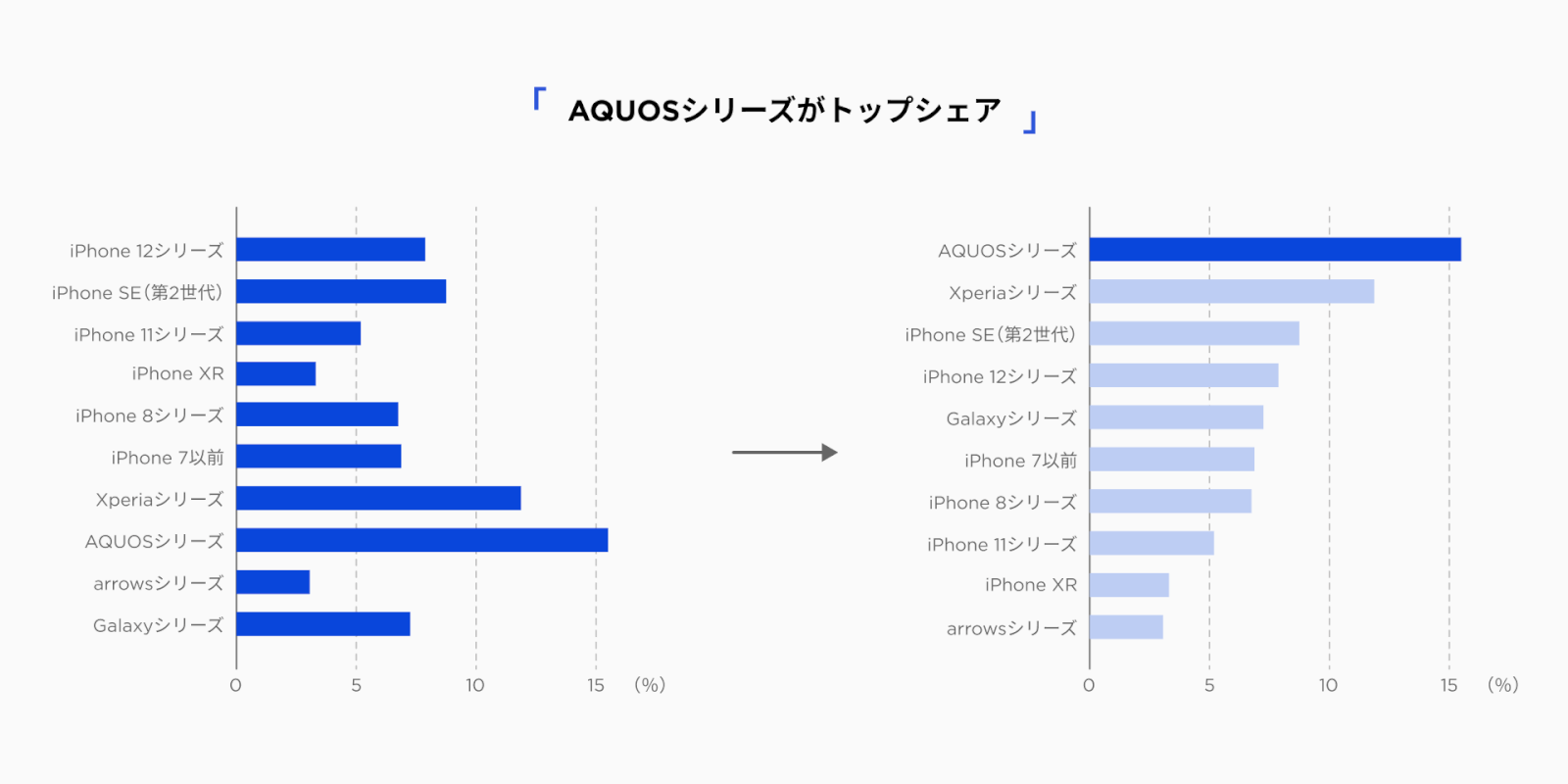
グラフの並びを工夫する
数値をそのままグラフ化するのではなく、伝えたいトピックに合わせてグラフの並び順を変えましょう。

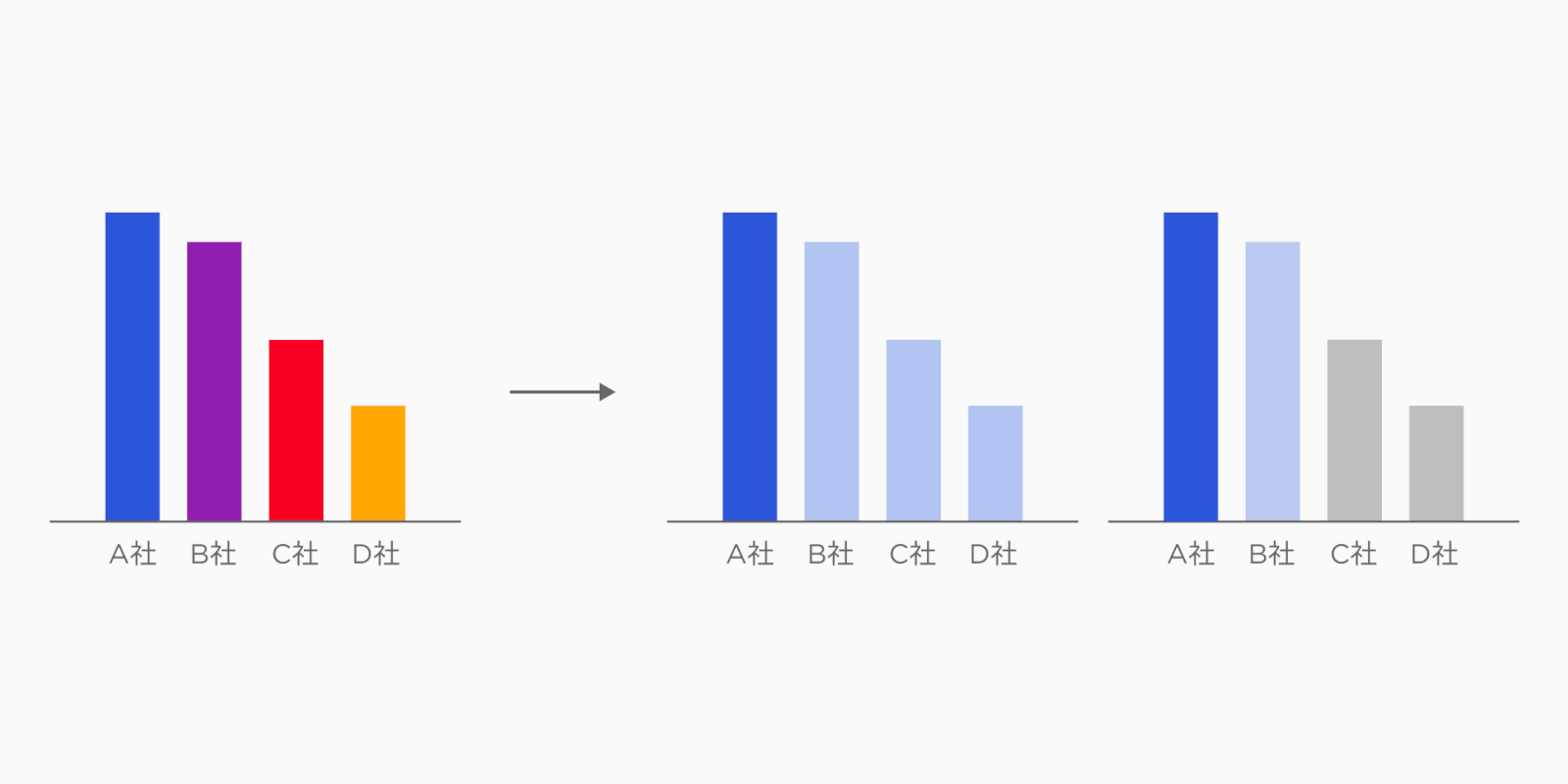
グラフの色はグレーと明度をうまく利用する
カラフルなグラフは雑多な印象を与えてしまい、本当に伝えたいことが伝わりにくくなります。
伝えたいトピックに合わせて、強調する部分とそうでない部分を分けて対比させます。

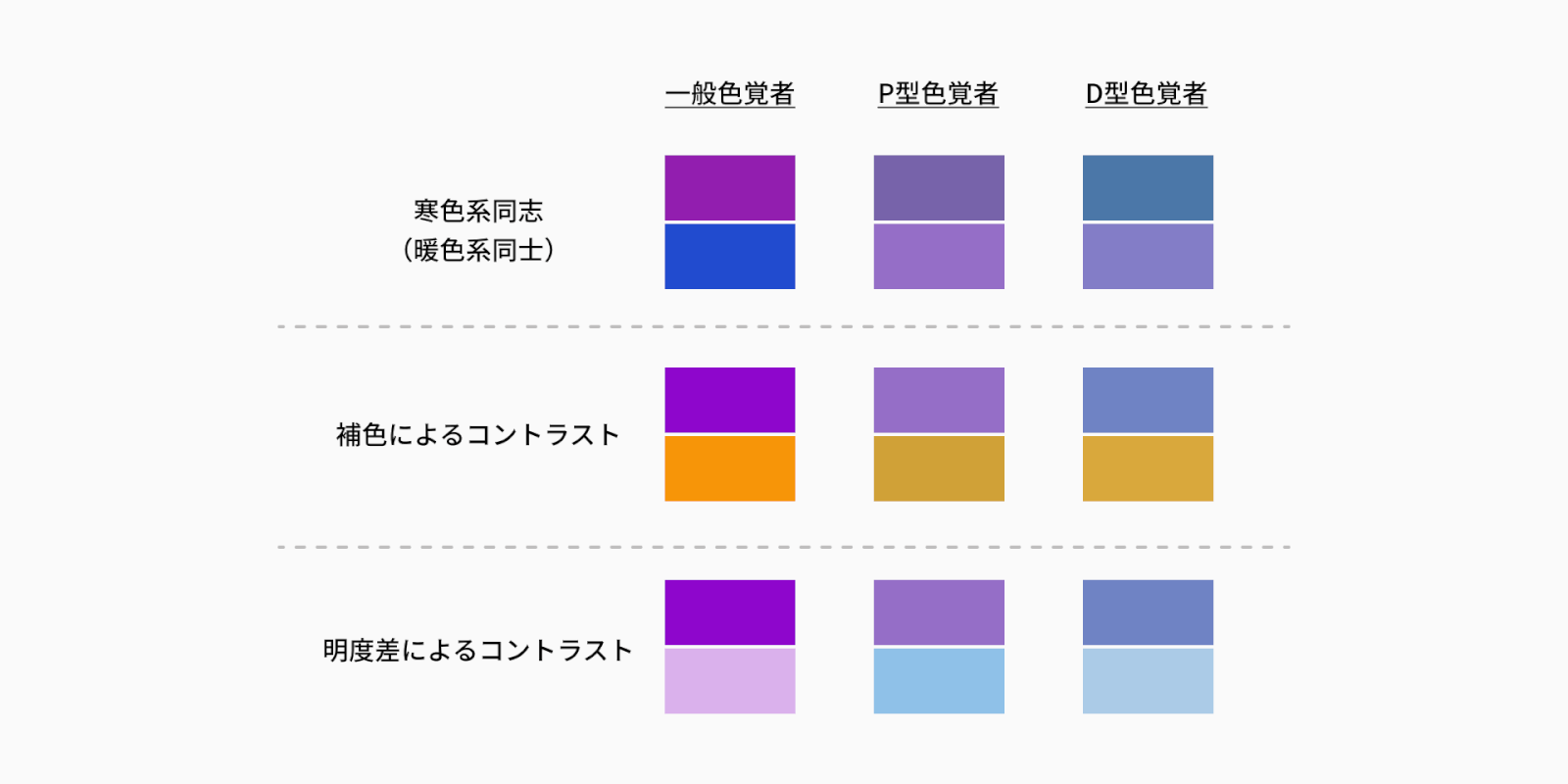
また、モノクロ印刷や色覚多様性を考慮し、色相ではなく明度で色分けをしましょう。

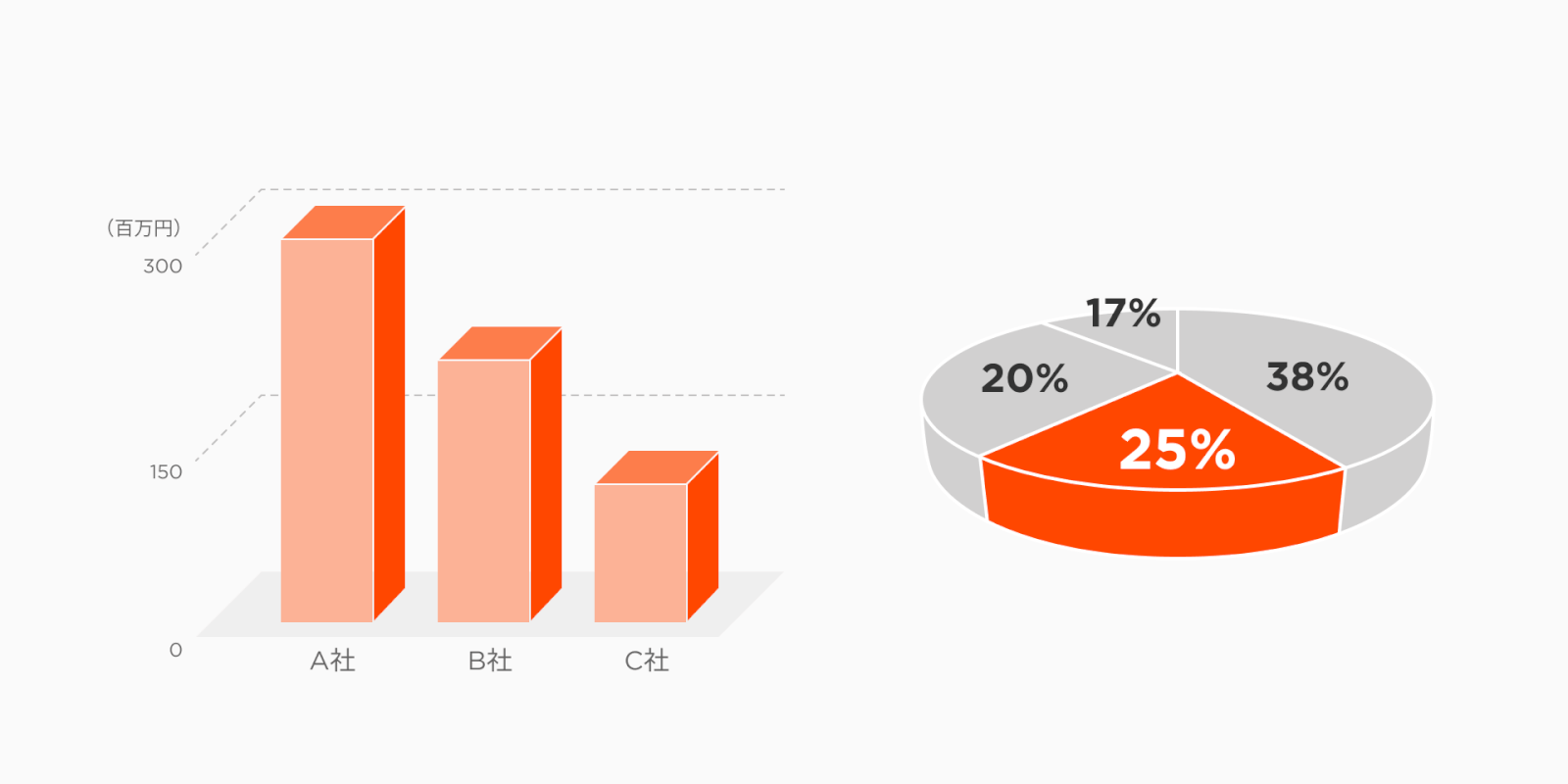
立体表現は誤解を与えやすい
立体グラフは強いインパクトを与えられる、かっこいいグラフに見えるかもしれません。
しかし、実際には正確な数値が伝わらず、むしろ印象操作を疑われてしまうため、使うのは控えましょう。

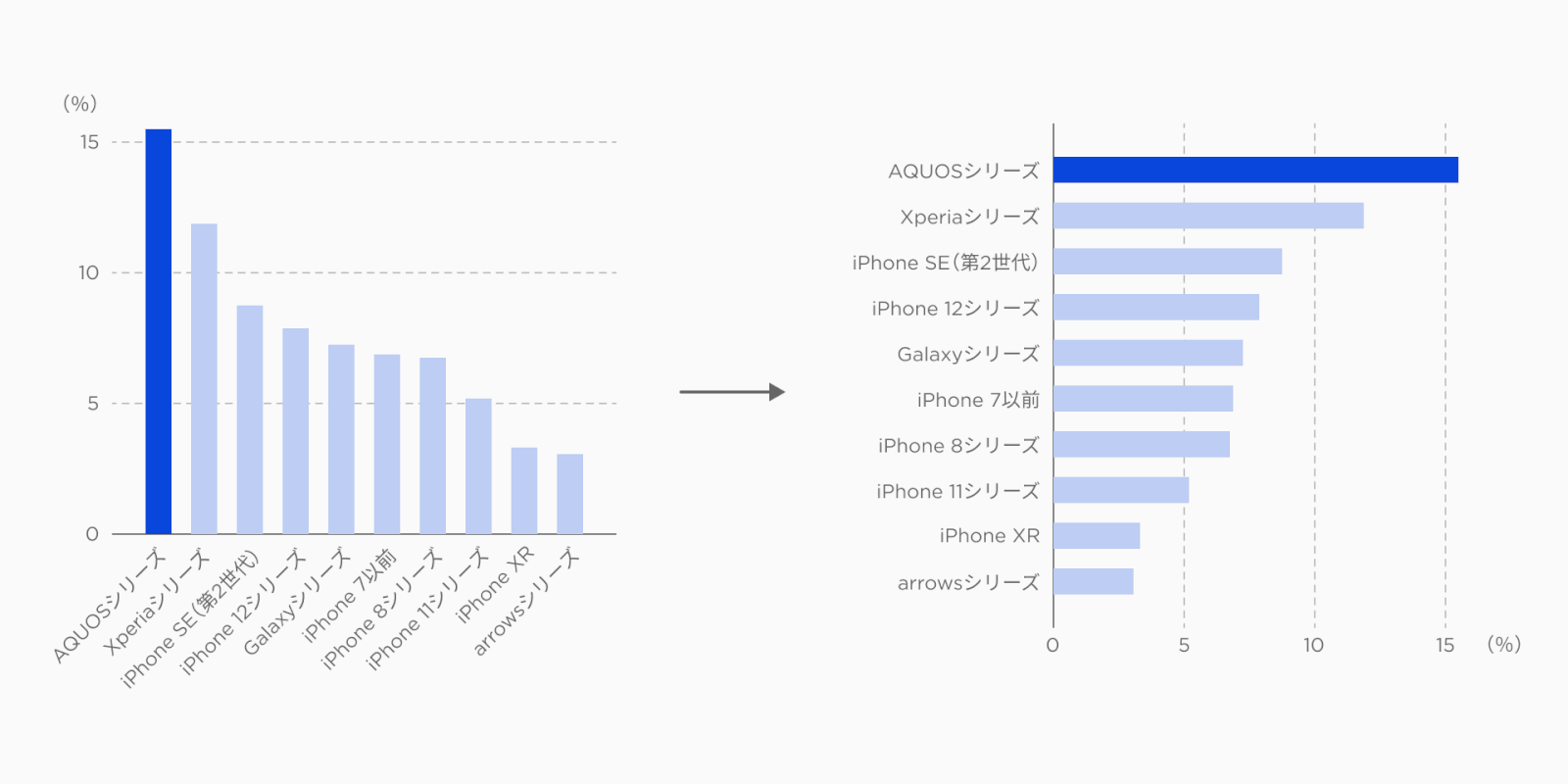
ラベルを斜めに入れると読みにくい
ラベルが斜めになっていて顔を傾けながらグラフを見た経験はありませんか?
ラベルが長くて入りきらない場合は、横棒グラフを使うか文言を工夫しましょう。

おわりに
今回はよく使う3つのグラフをとビジュアル表現のコツ紹介しましたが、いかがでしたか?
グラフは数字を正確にわかりやすく伝えたい時に、最も伝えやすい図解です。
目的と用途を踏まえて、しっかり使い分けていきましょう。