誰もが1度は抱いたことのある疑問。
「英語を使うと見栄えが良くなるけど、負けた気がするし、そうじゃないんだよな…」
日本語で組むとダサいけど、英語だと良くなる現象。やりたいことの目的が達成されていれば、どちらを使っても構わないが、その場凌ぎで英語は使いたくないと言う葛藤。根拠なきデザインはしたくない。本来それがデザインであるから。そう、自身がデザインしたのであれば、しっかりと意図を述べられる状態にしておきたいですよね。
今回は、その葛藤を解消するグラフィックデザインにおける構成要素についてお届けします。
目次 [開く]
グラフィックデザインの構成要素は、大きく分けて機能要素と装飾要素
デザインをする上で知っておくべき知識として、“デザイン4大原則”や“デザインの要素と原則”があります。これらは脳科学における視覚の法則をまとめたもので、幾つもの法則があります。この原則や法則をもう少しシンプルに捉えると、グラフィックデザインにおける構成要素は、機能要素と装飾要素に分けられます。
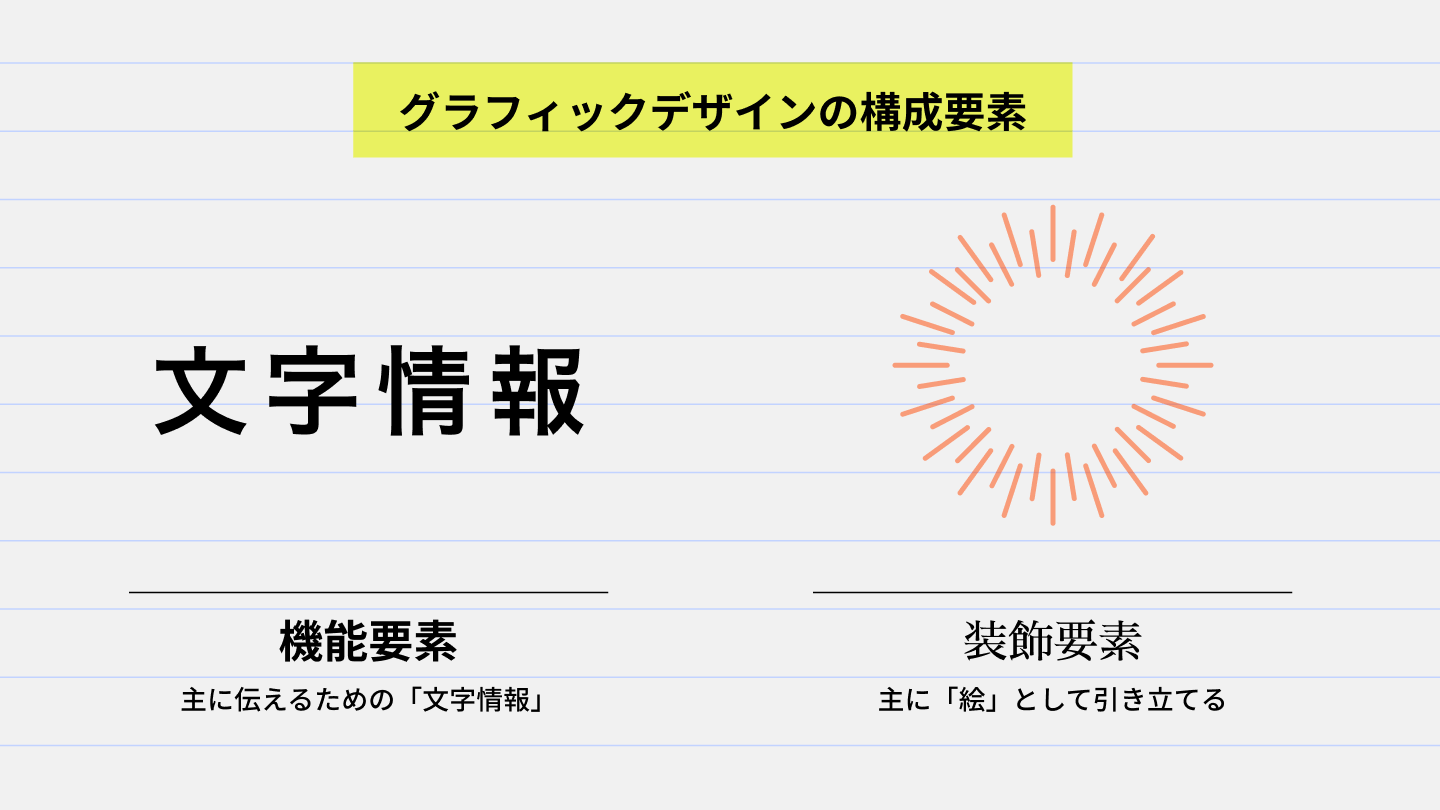
機能要素
メッセージや情報をダイレクトに伝えるための「文字情報」です。キャッチコピーやボディコピー、日時などが当てはまります。ユーザーに情報を正しく伝えるために、しっかりと配置し読み取りやすくします。
装飾要素
ダイレクトに読み取る情報ではなく、主に「絵」です。イラストや図形、写真など、文字として読み取らないものになります。全体のトーンなど感情を盛り上げたり、文字情報に情景をつけ、機能要素をサポートする力があります。
ここにデザインの原則である、構図・色・モチーフなどが入ってきます。

実際にデザインを行う時、最初に行うのはワイヤーやレイアウトの設計です。その時に考える要素として、伝える情報をどう配置するか(機能要素)、その情報にどう情景をつけるか(装飾要素)を意識しながら設計を行います。
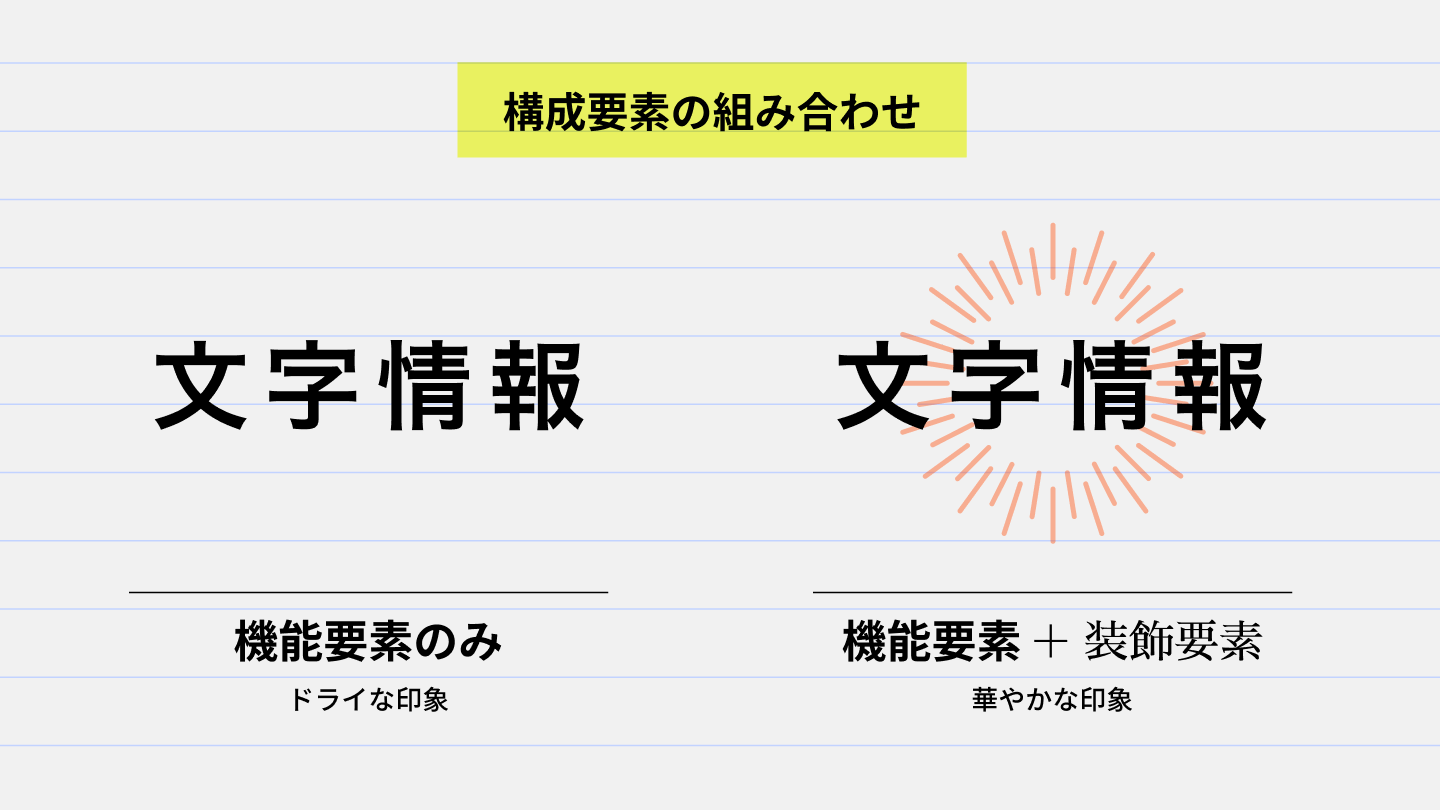
最終的に、この2つの要素を組み合わせをブラッシュアップして行き、1つのグラフィックとしてユーザーへ想いを伝えます。

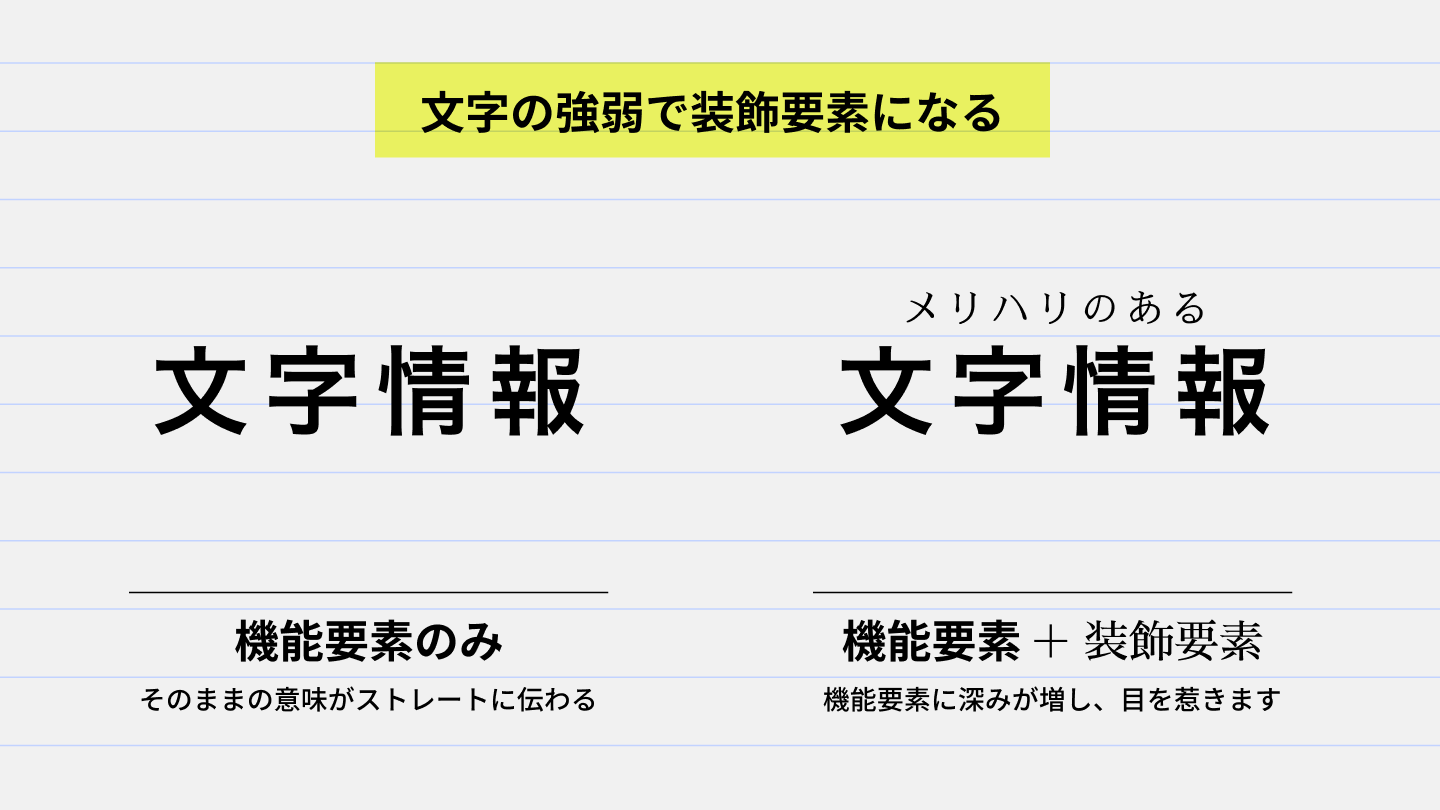
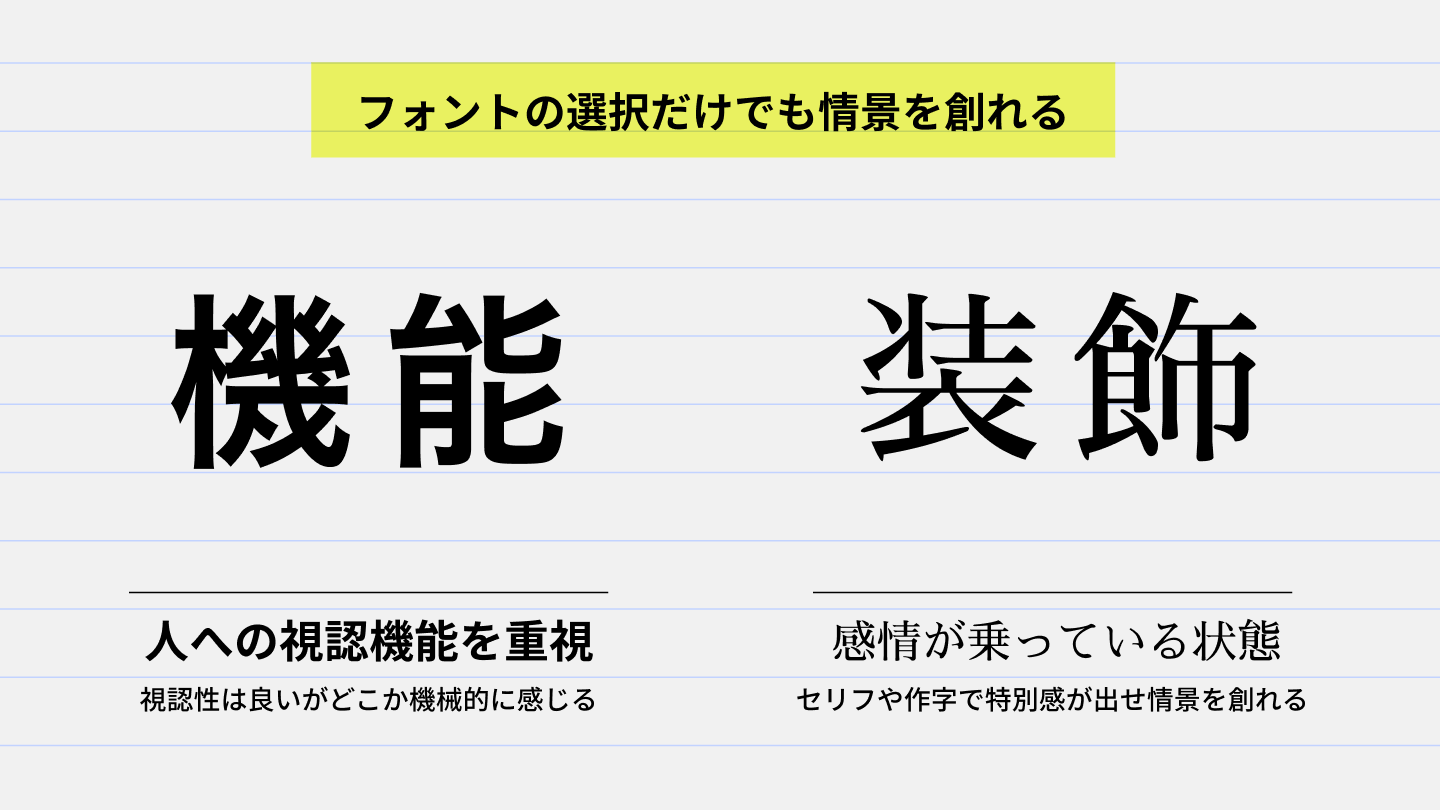
文字情報は機能要素だけど、装飾要素にもなる
文字情報のフォント(書体)や強弱だけでも、機能要素と装飾要素を使い分けてグラフィックデザインをグッと良くすることができます。


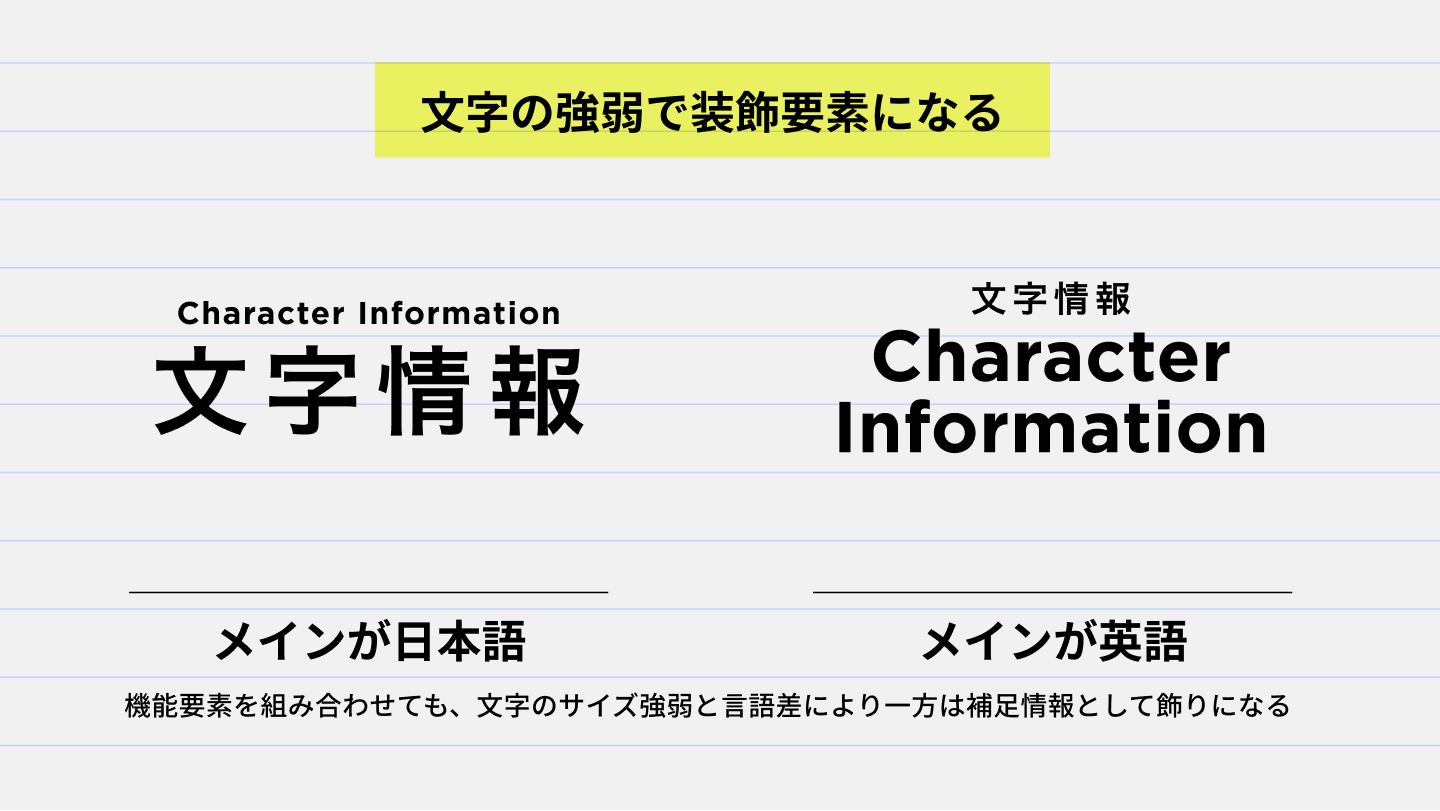
では、冒頭の英語をだと見栄えが良くなるのはなぜか?の疑問に戻ります。
これは、「文字情報の強弱の関係」や「英語にすることで作られる特別感」が文字情報を引き立てる装飾要素になるため、グラフィックデザインが良く見える状態になっています。
上記で挙げたように、グラフィックデザインは装飾要素と機能要素で構成されます。日本語と外国語の両方とも単体で見ると文字情報なので機能要素ではありますが、主となる情報を日本語、補足情報として外国語で構成すると優先順位=強弱が生まれ、一時的に補足情報が装飾的な要素にもなります。両方の言語がわかる人にとっても、どちらかで情報を読み取るので、一方は飾りになります。

極端な話、おまけがある方(機能要素に何かをプラスする)がよりリッチに感じて満たされます。逆に、おまけなしでシンプルにする時は、その分、見応えのするレイアウトや意図した静寂など全体感を考慮したレイアウトが必要になります。
また、グラフィックデザインと同時に写真や動画も交えた依頼を1つの企業にまとめてお願いしたい方には「コイズミデザインファクトリー」もおすすめです。興味のある方は、ぜひ以下のリンクからホームページをチェックしてみてください。
機能要素で成り立っているデザイン例|無印良品
必ずしも機能要素と装飾要素の掛け合わせが良いとも限りません。無印良品の製品を見ると、グラフィックデザインの要素は、ほぼ機能要素しかありません。最低限のアンダーバーや囲み程度で、装飾要素と言うよりも機能要素を見やすくするためにレイアウトされています。
もともと、無印良品は通常のブランドという概念を無くしたブランドです。みなさんの中では、一つのブランドとしてイメージが確立していますが、ブランド特有の特別感を消しているため特徴的な装飾要素はほとんど入っていないのに特定できるという状態になっています。いままでの固定概念が崩されるいい戦略・デザインだと思います。
無印良品は衣服、生活雑貨、食品という幅広い品ぞろえからなる品質の良い商品として、
1980年に日本で生まれました。無印良品とは「しるしの無い良い品」という意味です。無印良品は今も変わらず、3つの原則を基本にしています。
1. 素材の選択
2. 工程の点検
3. 包装の簡略化極めて合理的な生産工程から生まれた商品はとても簡潔です。
What is MUJI より引用
言わば「空っぽの器」のようなもの。単純であり空白であるからこそ、
あらゆる人々の思いを受け入れられる究極の自在性がそこに生まれます。
実際にパッケージを見ていくと、無印良品さんのいい意味での恐ろしさに気がつきます。
無印良品のパッケージデザインは文字情報だけで完結できている!
(※もちろんプロダクトに合うようにデザインはしっかりされています)

普通はひとつひとつの製品に、ブランド感を出すために凝ったデザインを行いますが、無印良品さんは文字情報だけの商品ラベルだけです。プロダクトが簡素で綺麗という点もあり、文字情報だけでも違和感がないし、逆に綺麗(機能美)に見えます。この現象は、プロダクト自体(フォルムや素材の綺麗さ)が装飾要素になっているからこそ、機能情報単体だけを置いても良く見える関係性になっています。
パッケージやラベルといった観点だけで言うと、多くのプロダクトを抱えているとデザインコストがかなりかかりますが、無印良品さんはデザインするにも低コストで、無印良品の思考にも沿っているし、理にかなっているいいデザインだと思います。
さいごに
振り返ると、デザイナー駆け出しの頃は、意図なく文字情報を英語にして格好よくしたりと感覚だけでデザインをやっていたなと思います。しかし、次第に説明できないので自分に納得が行かず、「なぜなのか」を考えた時にこのシンプルな2つの構成要素に辿り着きました。直感的にデザインをしても、理論的に説明できるデザイナーを目指して行きたいですね。