世の中には多くのデザイナーがいて、それぞれ強みや得意領域も人によって異なります。 しかし、デザイナーという肩書きである以上、私たちの一番の武器は「可視化」することです。頭の中にあるものを引き出し、それを直感的に理解できる形に落とすことが大事な役割になります。
今回は、上流工程でのデザイナーの役割について、実際にセブンデックスのプロジェクトで行なっている事例と一緒に解説していきます。
デザイナーが上流工程から入るメリット
プロジェクトにおいて、可視化が得意なデザイナーが上流工程から入る一番のメリットは、進捗や成果を目に見える形に残しながら進められることです。
これは、短期的に見ると①議論のスピードをあげられること、長期的に見ると②情報を理解コストの低い状態で残せることにつながります。
①議論のスピードを上げられる
戦略策定や要件定義フェーズでは、議論の対象がUIのように見える形として存在していなかったり、決まったアウトプットがない状態での議論がほとんどです。
そのため、同じ事柄について話しているのに頭の中でイメージしているものが全員違うということや、そもそも何について話しているか論点が不明になってしまうということ、つまり議論が空中戦になることがしばしば起きます。
そんな時、メンバーの頭の中にあるものや議論展開を「つまりこういうことですよね?」とデザイナーが図解や構造化、アウトプットイメージなどの見える形にすることで、全員の共通認識を揃えていきます。
常に論点が明確になっている状態を作れることで、話の脱線や論点がずれにくくなり、議論をスムーズに進めることができます。
また、可視化することで出てきた新たな発見や気づきも、議論を進める要素になっていることが多いです。
②情報を理解コストの低い状態で残せる
議事録やアウトプットがテキスト中心になってしまう場合、振り返る時の理解コストがどうしても高くなります。
プロジェクト外の人が理解しづらいというのはもちろん、プロジェクトメンバーでさえも時間が経つと正確に思い出せないということもあります。
デザイナーがいることで、議論の内容や決定事項を“誰が見ても理解できるビジュアルを担保した上で”可視化できるため、多くの人にとって理解コストの低い状態を作ることができます。
アウトプット例
ここからは、私が上流工程から入ったプロジェクトで実際にやったことをご紹介します。
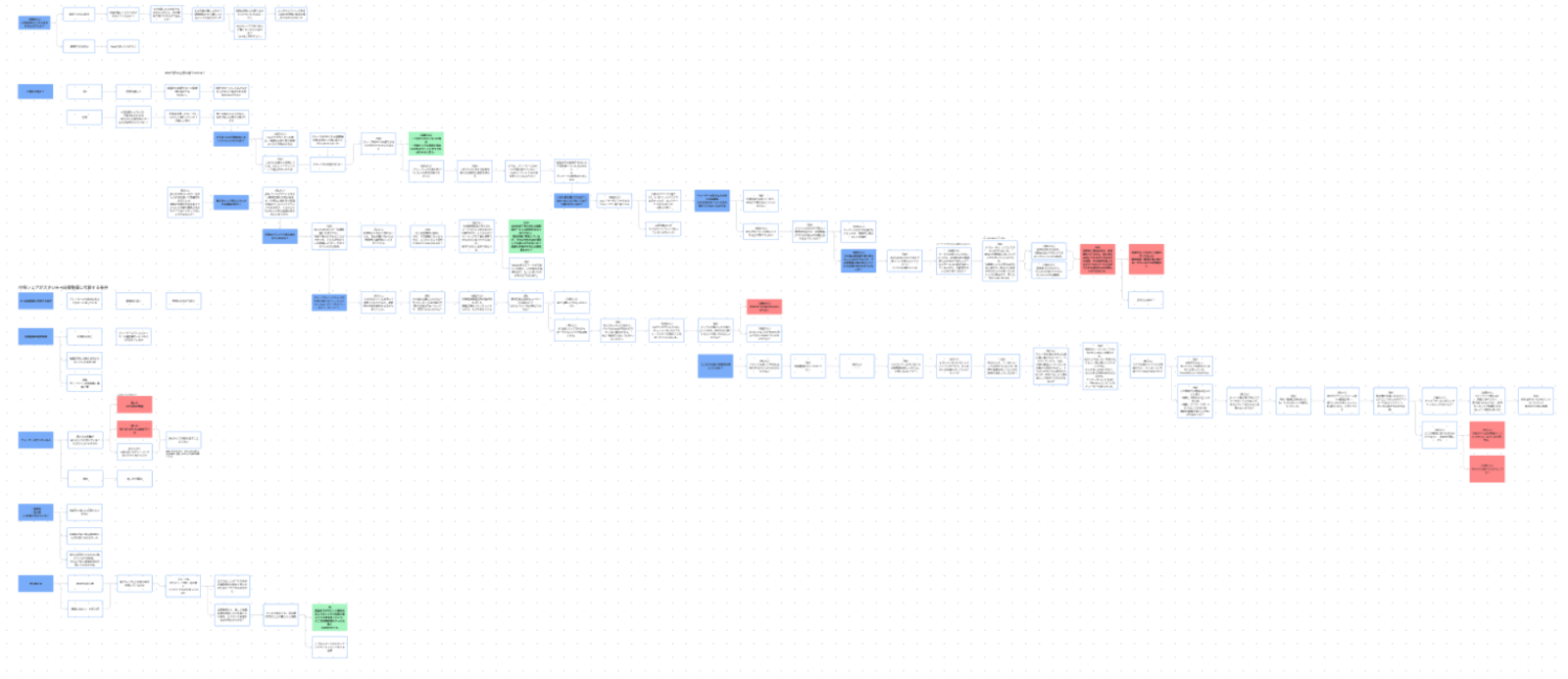
例①:議事録

ミーティングの議事録をFigjamでとったもので、ミーティング中にメンバー全員が話の論理展開を理解することを目的としたものです。
この議事録では左から右へ話が展開していき、論点のスタートや決定事項、検証事項などを色で分けました。
この形にすることで、話の起点や論点がぶれにくくなったり、MECEになっているかの確認がしやすくなります。
ただし、ミーティングの全体構成の把握は得意ではないため、テキストベースの議事録も作成できると更に良いでしょう。
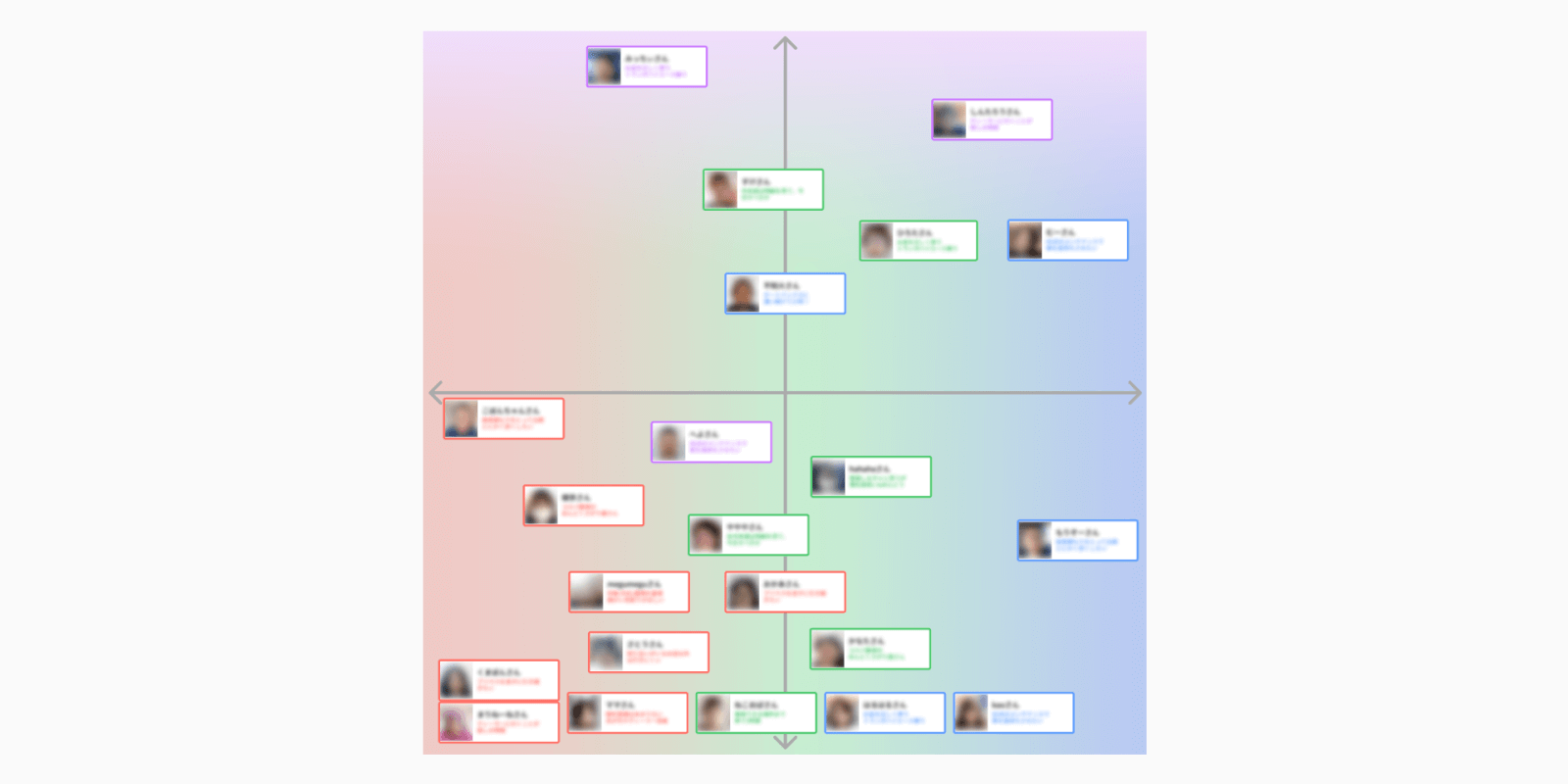
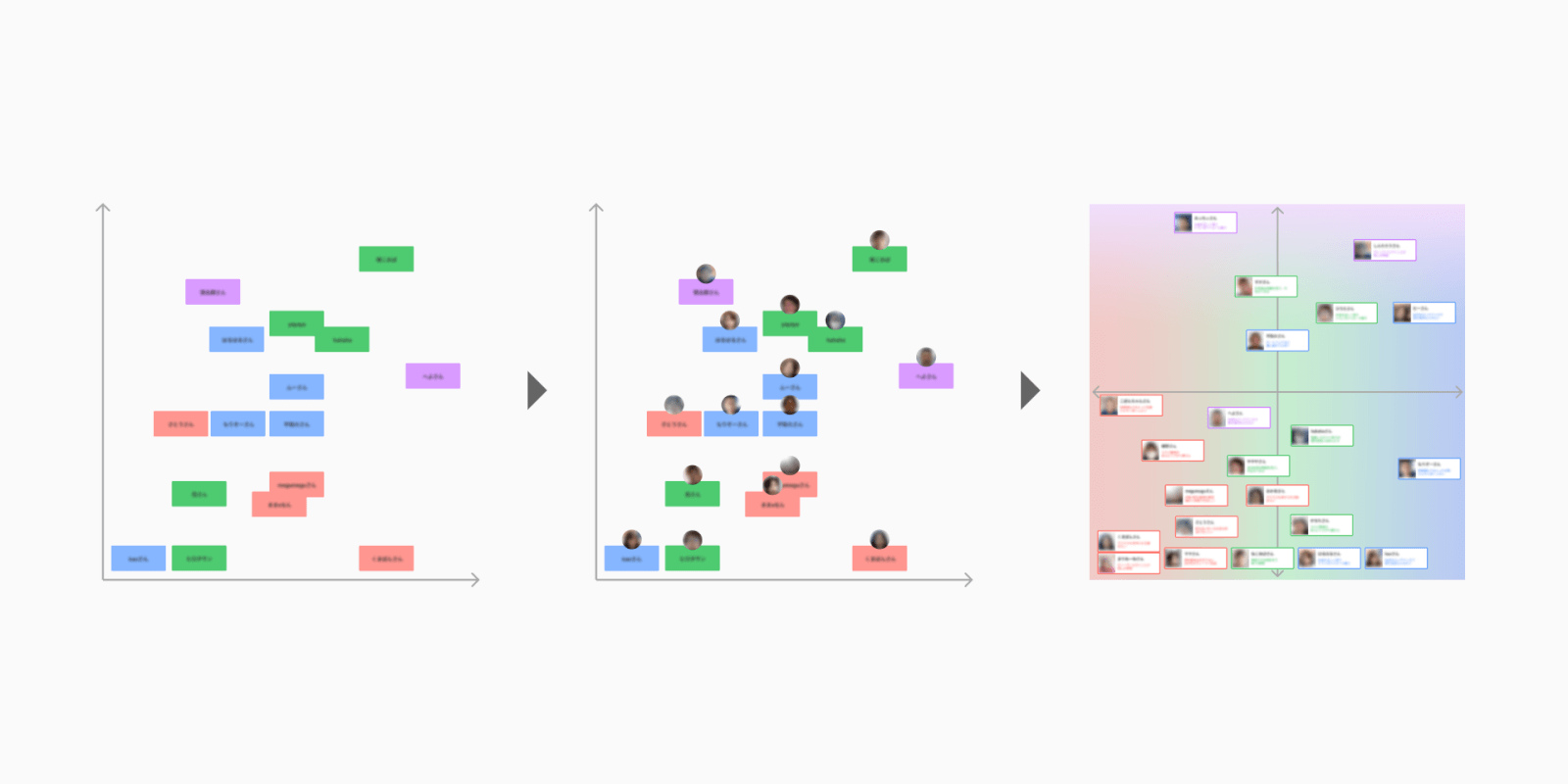
例②:インタビュー結果まとめ

ユーザーインタビューの結果を4象限マトリクスにまとめたもので、ユーザーのグルーピングを明らかにするために作成しました。
こちらの図はインタビューを進めるにつれてアップデートしていき、Ver.3でこの形になりました。

このように課題や進捗に合わせてアウトプットを素早くアップデートしていけるのも、デザイナーの強みになります。
例③:早い段階でのプロトタイプ作成
クライアントワークでは、当たり前ですがUXデザインプロセスに慣れていない、もしくは初めて触れるというお客様は多くいます。
そのため、「今しているこの議論がプロトタイプにどのように影響するのか」が理解できていないまま議論が発散してしまい着地点を見失ってしまうということがありました。
その時は決まっていないことが多いながらも、プロセスを飛ばして一旦仮のプロトタイプを作ったことで、一気に認識が揃ってスムーズに議論がしやすくなりました。
要件が固まっていない中でプロトタイプを作るのは簡単ではないですが、プロジェクトの途中からではなく、キックオフからデザイナーが入っているからこそできるものですね。
いかがでしたか?
ふわっとしたものを形にする仕事であり、「今のフェーズで、何を進めるために、何が必要なのか」を自分で考えなくてはいけないので、自分からどんどん動いていくことは必須になります。
上流工程でバリューを発揮したいデザイナーさんや、上流工程から仕事をしたいデザイナーさんの参考になれば嬉しいです。またセブンデックスでは、このような上流工程から仕事をしたいデザイナーの採用も行っているので、ご興味がある方はエントリーをお待ちしております!
募集求人