こんにちは。
みなさん、大型連休はどのように過ごされましたか?
私は先週の大型連休にお休みをいただき、帰省した際に実家で、父や祖母がアプリの操作に苦戦している姿を見て、改めてUIの大切さや深さを感じた休日を過ごしました。
今回は、デザイナーとしてサービスの価値を的確に伝えるために、改めて大事だと感じたユーザビリティについて書いていきたいと思います。
目次
シニアのスマホ普及率
数年前にiPhoneが日本に上陸してから、一気にスマホの普及率は上がっていきました。
iPhoneやスマホを使っている人を街中でよく見かけるようになったり、周りの友人たちも徐々にiPhoneを所有するようになったり、おそらく誰もが体感したことと思います。そして今は、8割のシニアの方々がスマホを利用する時代です。
総務省の2020年の調査によると、60歳以上のスマホの利用率は80%を超えています。
スマホ生活をより快適に、豊かにしてくれるのはアプリやWebサービスですが、スマホを所有するユーザー層の比率も変化する中で、改めて考えたいテーマがユーザビリティの向上だと私は思っています。
シニア特性とUI設計の関係
シニアを含む幅広いユーザー層向けあるいはシニア向けのアプリやサービスには、シニアの方々の身体的、認知的特徴を捉えたUIの設計が必要です。
今回の帰省中、父と祖母のスマホ操作を勝手に観察させてもらって気づいたシニアの特性から大切にしたいと思ったユーザビリティ3つの観点に関してまとめました。
特性1:視力の低下
父や祖母がiPhoneを触る様子を見ていて、小さい文字やコントラストが低い、細い文字などは読みづらい印象を受けました。
祖母は以前、年齢とともに視力が低下していき、本の活字などが段々と読めなくなる、と話してくれたことがありました。そのため身体的な特徴として、小さい文字や、コントラストが低い文字、細い文字などが見えづらいことがあります。
誰もが使えるサービスを目指す場合は、サイズやコントラスト比、線が細い文字などを使わない、などの配慮が欠かせませんね。
父のiPhoneは、設定 > アクセシビリティ > ディスプレイ&テキストサイズ から画面に表示される文字サイズを大きくする設定がされていました。
デフォルトの文字サイズだと文字が読みにくい場合があるため、シニアの目線から見て、どの程度の文字サイズであれば視認性を担保できるのかを考慮することが重要です。
safariやLINEなどのユーザー層が幅広いアプリの画面にもテキストサイズ調整ができるような機能が標準装備されています。
特徴2:アイコンなどメタファの意味を連想することが難しい場合がある
タブバーやナビゲーションバーによく使われるアイコン=動作や表示を意味する、ということに慣れておらず、メタファが示す操作の内容や、サービスから指示されている内容を推測できないことがあります。
例えば、吹き出しのアイコンのみの表示が、メッセージ機能であると認識できないこと等があります。
このようにシニアの方々は、場合によって新しい概念を覚えることが難しいため、アイコンなどのメタファに馴染みづらいことがあります。
そのため、アイコンとともに文字による補足を適切に行うことが、シニアユーザーの方々の操作を助けることにつながります。
特性3: 画面操作・遷移への理解
まさに父がアプリを操作している様子を横で見ていて思ったのが、次に進みたいのに、その画面上で自分は何をすればいいのか分からず、画面の遷移に苦戦していそう…でした。
シニアのユーザーが、普段から機器の操作やメタファの概念に慣れていないことから、画面の表示が何を示しており、どんな選択肢を提示して操作を行うべきなのか、そもそもアプリを使って何ができるのかを理解することが難しく、操作が行えない場合があることに気づきました。
何に困ってるの?と聞いたら、この画面で何をどうしたらいいのか分からない、という返事が返ってきました。
父が見ていたアプリの通知設定の画面には、説明と実行ボタンが表示されていましたが、説明文にあるスマホでよく使う単語の意味などが分からない上に文章も長かったため、指示されている内容を理解できず、操作できない状態になっていました。
このような場合は、現在の画面で何ができるのか、何をする必要があるかを説明することに加え、説明は、「サービスからのお知らせ 受け取る」など画面で行う事柄と対象を記載することで、画面の操作や遷移への理解を促進できます。
iPhoneの設定からユーザビリティ向上の観点を学ぶ
iPhoneの設定の各画面は、先ほど述べたようなシニアの身体的、認知的な特徴を捉えたUI設計がなされています。
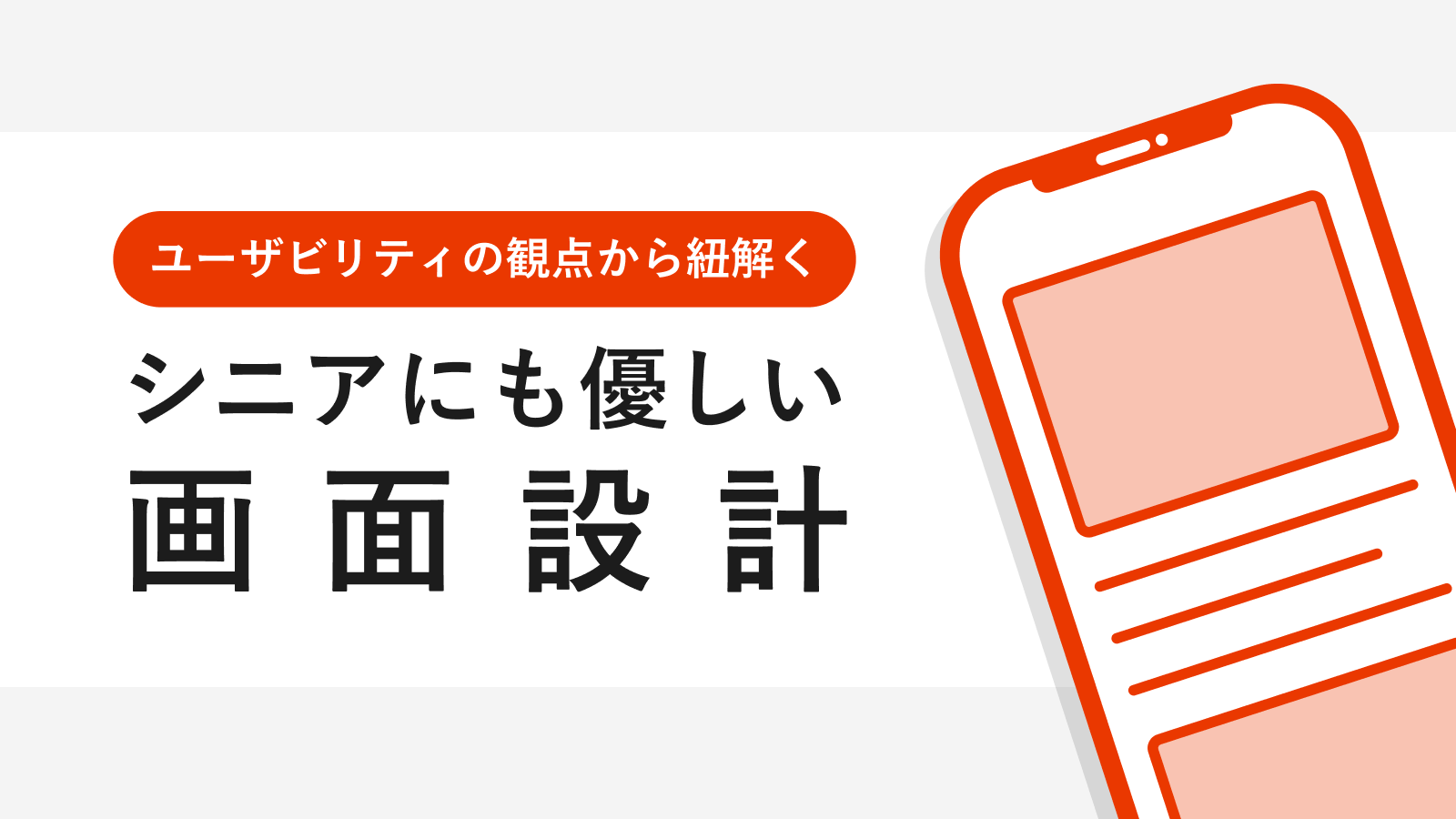
設定 > アクセシビリティ > ディスプレイ&テキストサイズ では、自分の身体的特徴に合わせた設定をカスタマイズできます。
画像1が、ユーザーの視力が低下している状態に対してカスタマイズした画面です。
文字はデフォルトの細さからボールドになり、文字サイズも大きくなったので1つの文字が認識しやすくなりました。ボタンの形もBackに下線が引かれてタップエリアが分かりやすくなりました。コントラストも強弱の調整をしたことで、より活性 / 非活性が分かりやすくなりました。
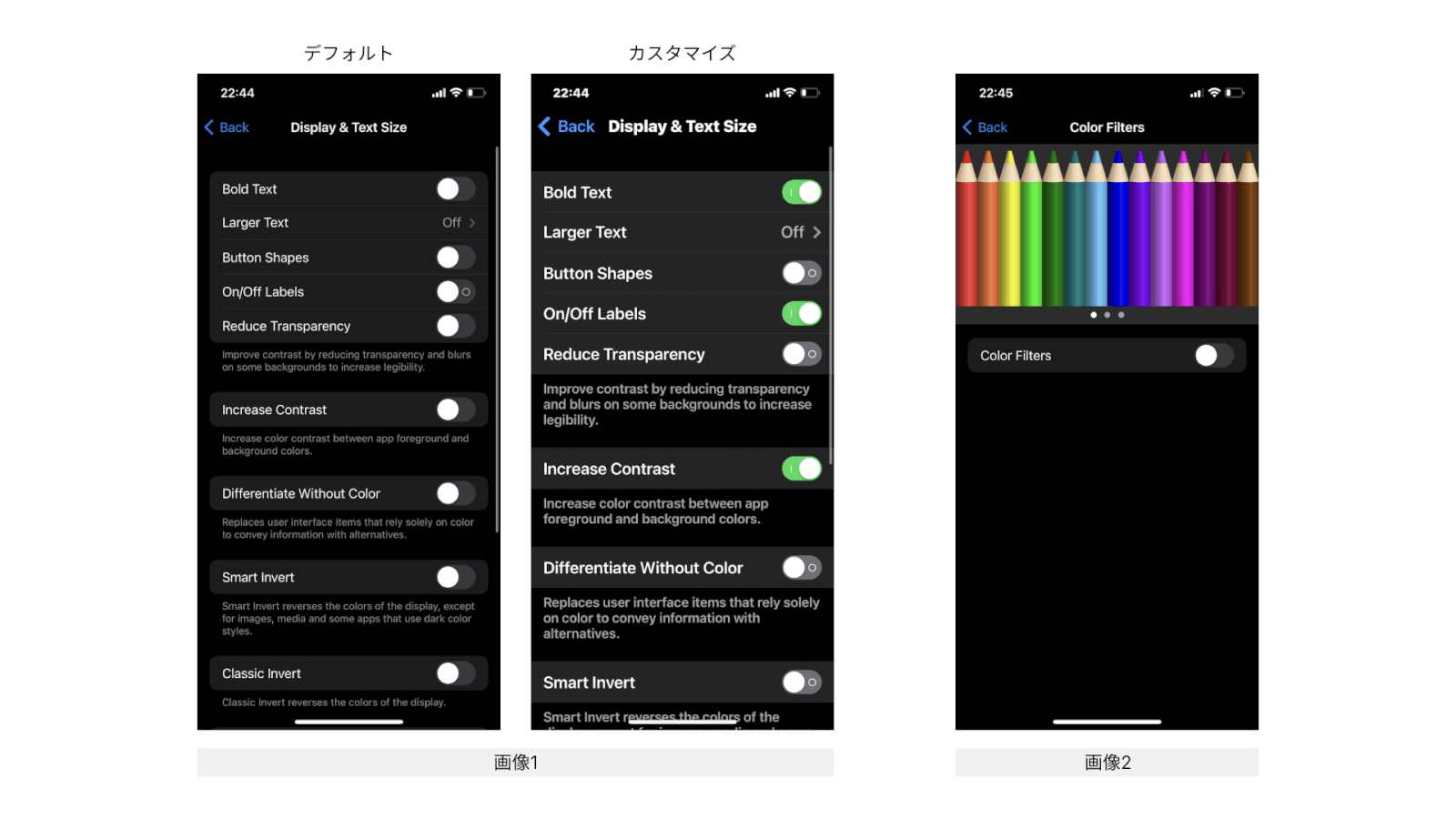
画面2は、ユーザーの色覚状態に合わせて、色の違いが見分けやすくなるように設定できる画面です。
ディスプレイ&テキストサイズ > カラーフィルタ から設定できます。

おわりに
今回、父が「使いたい」と言っていた対象のアプリは私もたまに使うのですが、アプリを使いこなして楽しめているか否かについて、スマホの操作に慣れていない父や祖母とは、身体的な特徴や情報処理において異なる点がいくつもあると感じました。
そして、より多くの人たちにサービスを通して価値を届けるために誰でも使えるようなUIを目指すのであれば、UIによる障害を単に学習コストを積めばいいだけの問題として片付けるのではなく、各ユーザーの身体的な特徴も捉えてUIを設計することでユーザビリティを上げていくことに目を向けていくべきである、と改めて思いました。デザイナーとして精進していきたいと思った出来事でした。