デザインシステム、というものをご存知でしょうか?デザインに通じていないと、中々耳慣れない言葉ではありますが、ブランディングなどデザインを扱うプロジェクトではデザインシステムの構築が重要となります。
本記事では、デザインシステムの意味だけでなく、その構築の仕方を解説し、有名なデザインシステムの事例を紹介します!
記事を読めばこれがわかる!
・デザインシステムの定義
・デザインシステムの作り方
・デザインシステムの事例
目次
デザインシステムとは?
デザインシステムとは、デザインに関するあらゆる情報を構造化したものです。
デザインの目的・原則やデザインの基準を記したガイドライン、実装に落とし込むためのUIパターンやデザイントークンなど様々なものが含まれます。スタイルガイドやコンポーネントライブラリも、デザインシステムを形成するレイヤーの一部です。
※スタイルガイド:デザインのルール
※コンポーネントライブラリ:ボタンなどのUIパーツを集めたもの
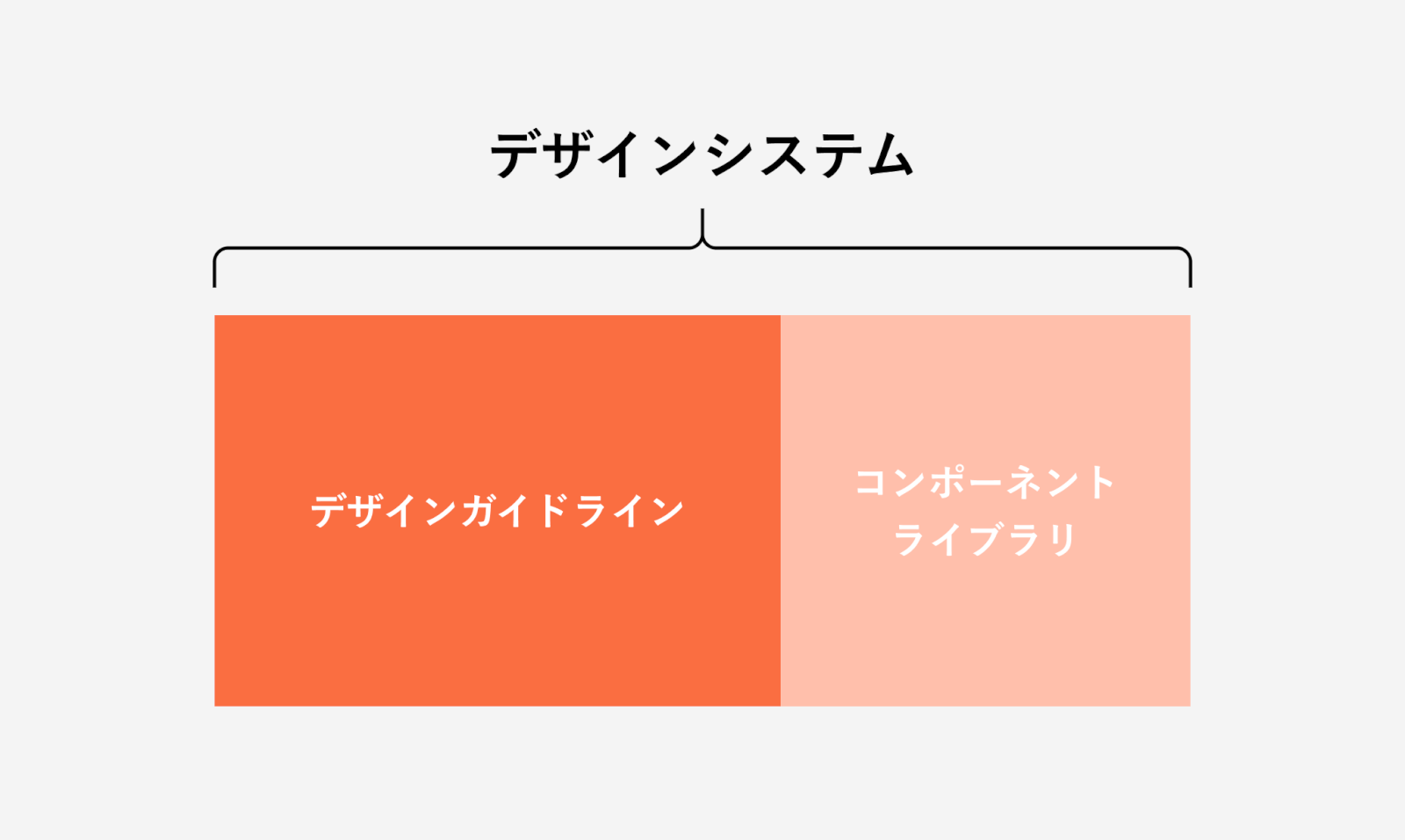
デザインシステムとデザインガイドラインの違い

デザインシステムとデザインガイドラインの違いは、そのカバーする領域にあります。デザインガイドラインは、デザインシステムからコンポーネントライブラリを除いた領域を指します。すなわち、デザインガイドラインは実装までの視点は持っておらず、デザインシステムに含まれたものとなっています。
デザインシステムのメリット、デメリット
デザインシステムのメリット
デザインシステムを用いることで、組織内でのデザインの一貫性を高め、再利用可能なコンポーネントを通じて効率的な作業フローを促進します。これにより、デザインと開発のプロセスをシームレスに連携させ、製品開発の時間とコストを大幅に削減することが可能となります。また、デザインシステムはユーザー体験の向上にも寄与します。デザインの一貫性が保たれることで、ユーザーはサービスの使用において一貫した体験を得られます。これによりユーザー満足度が向上し、ユーザーのロイヤリティとエンゲージメントを高めることにも繋がります。
デザインシステムとは、単にデザインの要素を整理するためのツールではなく、ブランドの一貫性を保ち、チームの生産性を向上させ、顧客体験を高めるための包括的な戦略とも言えるでしょう。
デザインシステムのデメリット
デザインシステムはその構築に多くの工数がかかるため、小規模なプロジェクトや継続的なデザイン管理が必要でないプロジェクトの場合には適していません。小規模なプロジェクトでは、デザイナーがスタイルガイドを作り、エンジニアが実装するという方法を導入する方が効率的に、スピード感を持ってプロジェクトを進めることができます。
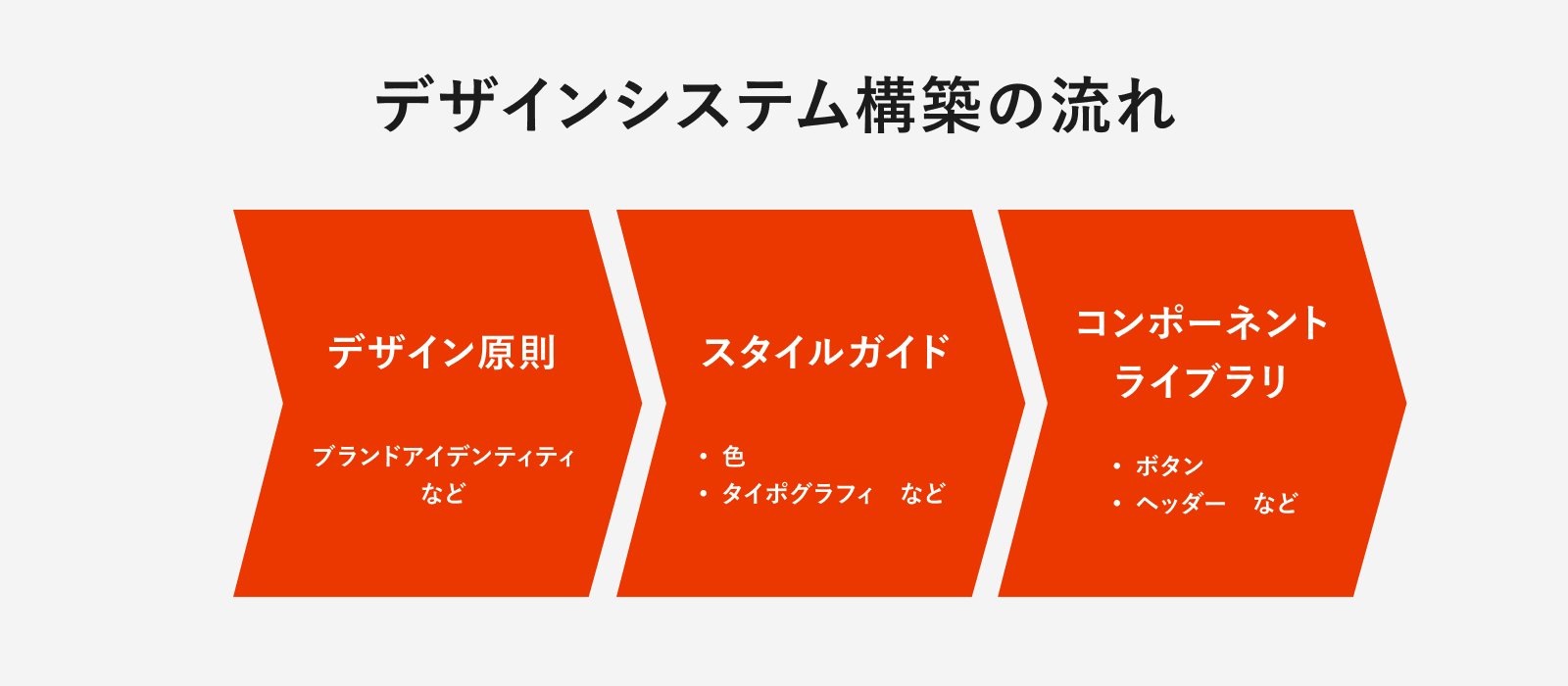
デザインシステムの作り方は?

デザインシステムを作るには、主に3つの流れがあります。
- デザイン原則を決める
- スタイルガイドを作る
- コンポーネントライブラリを作る
これらのプロセスをきちんと進めることで、デザインチームと開発チームがスムーズに連携でき、結果としてブランドの一貫性が保たれます。しかし、デザインシステムの構築にはある程度の専門的な知識や経験が必要なので、もし進め方がわからない場合は、専門的な支援を受けることも一つの方法です。実際にサポートを提供している企業もありますので、適切なサポートを受けながら進めると良いでしょう。
デザイン原則を決める
まずはブランドアイデンティティやコンテンツの表現の方針を定めるところから始まります。トンマナなどもここで明文化することで、ブランドをどのように人に届けるか、その後のデザインシステムの方針の根幹部分を決定していきます。
このデザインシステムの「原則」を決定する作業を疎かにすると、デザインシステムに一貫性が生まれなくなるので慎重に決定していかないといけません。
スタイルガイドを作る

次にデザイン原則をもとに具体的にデザインのルールを作っていきます。その内容は
- 色
- タイポグラフィ(テキストのルール)
- アイコン
- 余白
などです。スタイルガイドはそのプロジェクトに関わるデザイナーの共通言語となります。また、スタイルガイドでいよいよブランドをクリエイティブに落とし込む前の準備段階に入っていくのでデザイン原則を忠実に守り、ブランドと一貫したデザインのルールを作っていきます。
コンポーネントライブラリを作る

コンポーネントライブラリとは、UIパーツを集めたものを指します。より具体的に言うと、ボタンやナビゲーション、フォームなどを集めたものです。
これはデザイナーと開発者で共有されるものであり、スタイルガイドでボタンなどのデザインを決めつつ、エンジニアがコードとして情報を付随させます。これによってデザインに実装という視点を加え、デザイナーとエンジニアが同じUIパーツを共有し、両者が同じUXを設計することができます。
デザインシステム事例紹介!デジタル庁やSmartHRなど
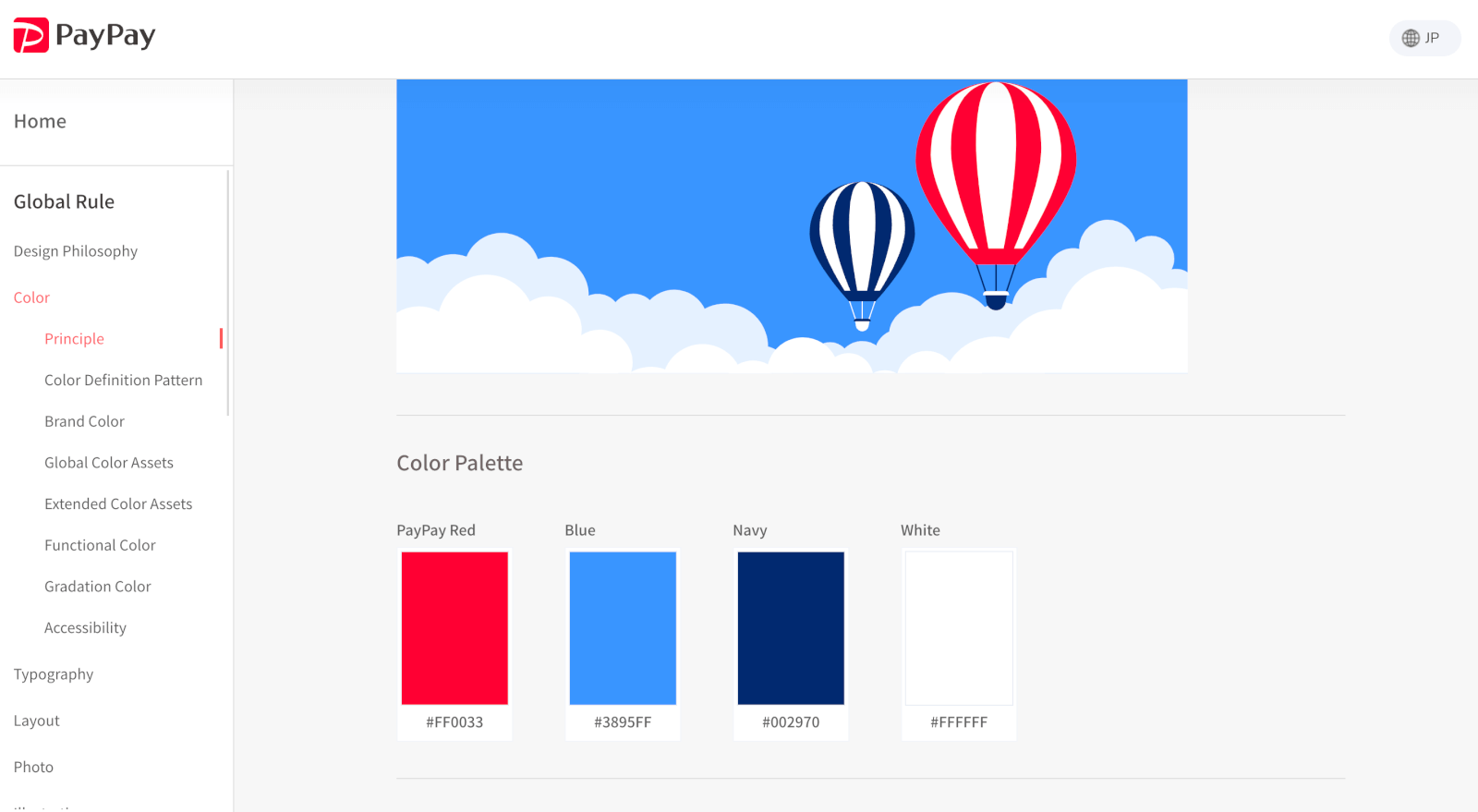
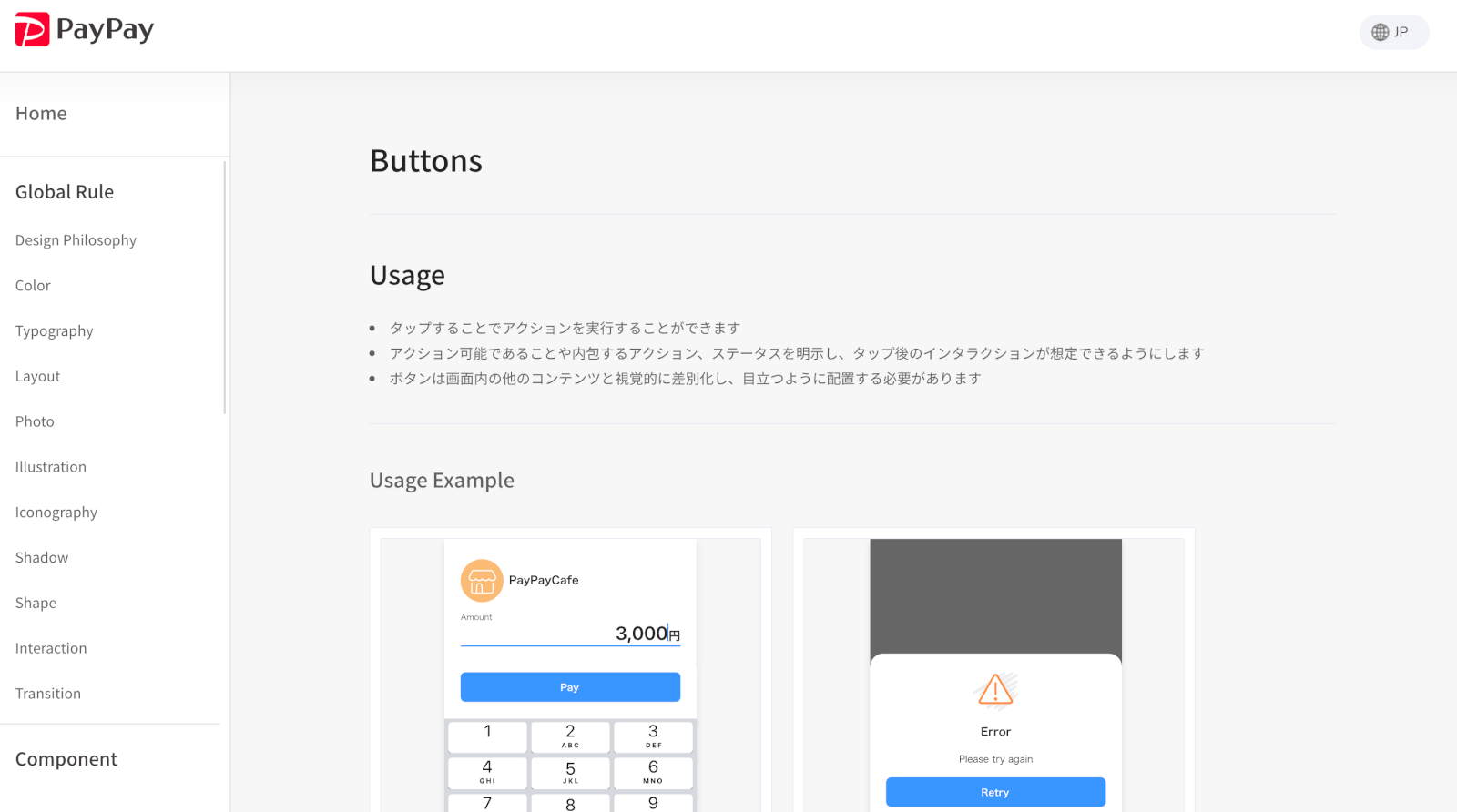
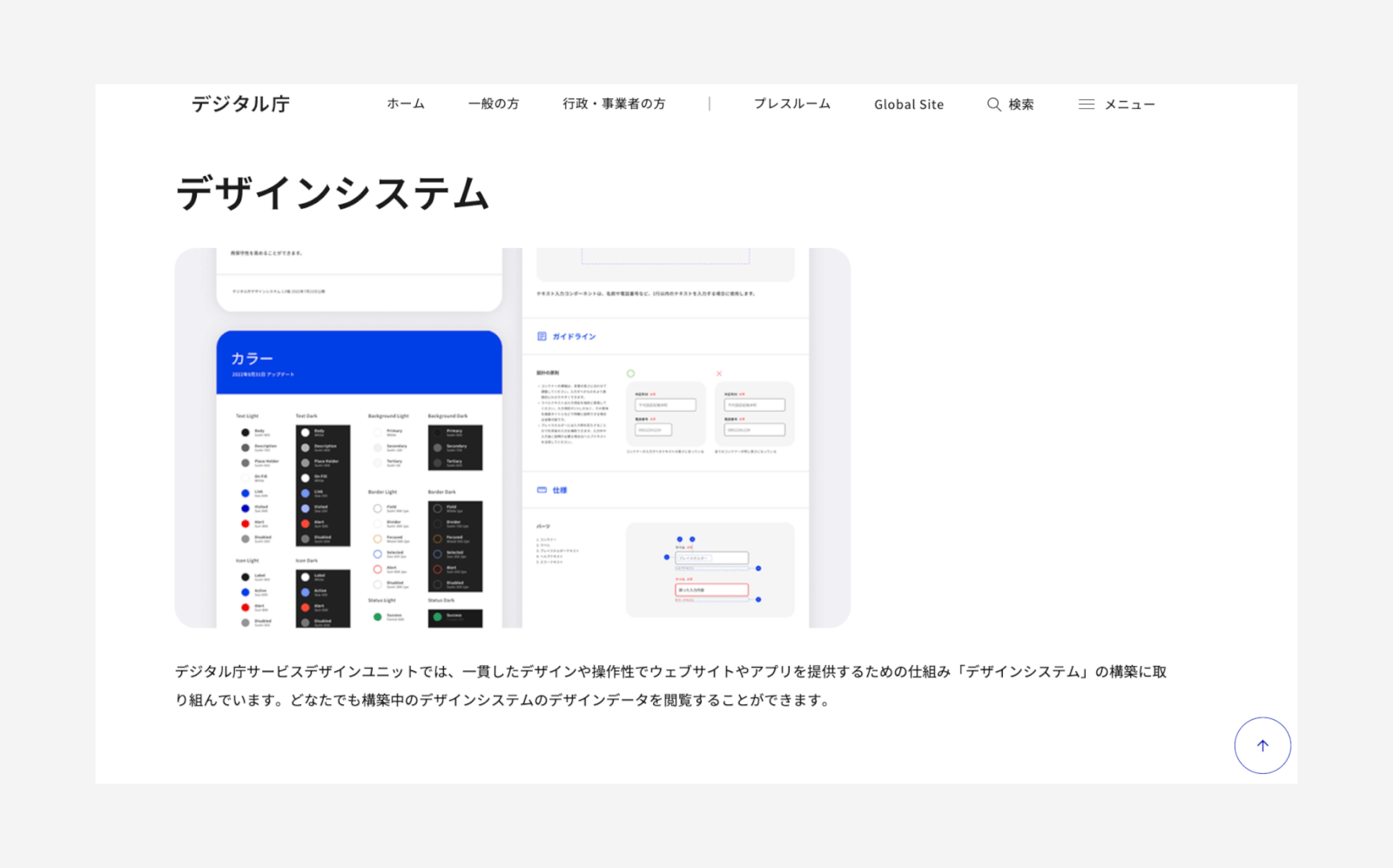
デジタル庁デザインシステム

デジタル庁デザインシステムは、デジタル庁デザインユニットによって開発されたデザインシステムで、2022年11月に一般公開され、基本的に誰でも閲覧が可能となっております。省庁のウェブサイトやウェブサービスへの適用を前提として構築されているものではありますが、地方自治体でも自由に参照・活用することができます。
こんな時に参考にしたい
- アクセシビリティを考慮したデザインシステムを設計したい時
- 既存のプロダクトからのリニューアルの過程を参考にしたい時
SmartHR

SmartHR Design SystemはSmartHR社によって開発されたデザインシステムです。「だれでも・効率よく・迷わずに。」をコンセプトに、技術者以外のステークホルダーにも分かりやすいように、平易な言葉を使って丁寧に説明されているのが特徴です。
こんな時に参考したい
- コミュニケーションデザインを参考にしたい時
- toB SaaSのデザインシステムを設計したい時
クックパッド

クックパッドのデザインシステムはApronと呼ばれています。このApronに至るまで、クックパッドではデザインシステムについて3つの段階がありました。1つ目の「Sara」、2つ目の「Citrus」、そして現在の「Apron」になります。かつてのデザインシステムは、導入後のメンテナンスが継続的に行えない、構築されたデザインシステムのプロダクトへの反映方法が共有されておらず浸透しない、などの問題がありましたが、Apronはその適用対象が拡大していっています。
こんな時に参考したい
- iOS版、Android版、Web版などプラットフォーを跨いだデザインガイドラインを構築したい時
- 現在のトレンドに乗ったデザインを知りたい時
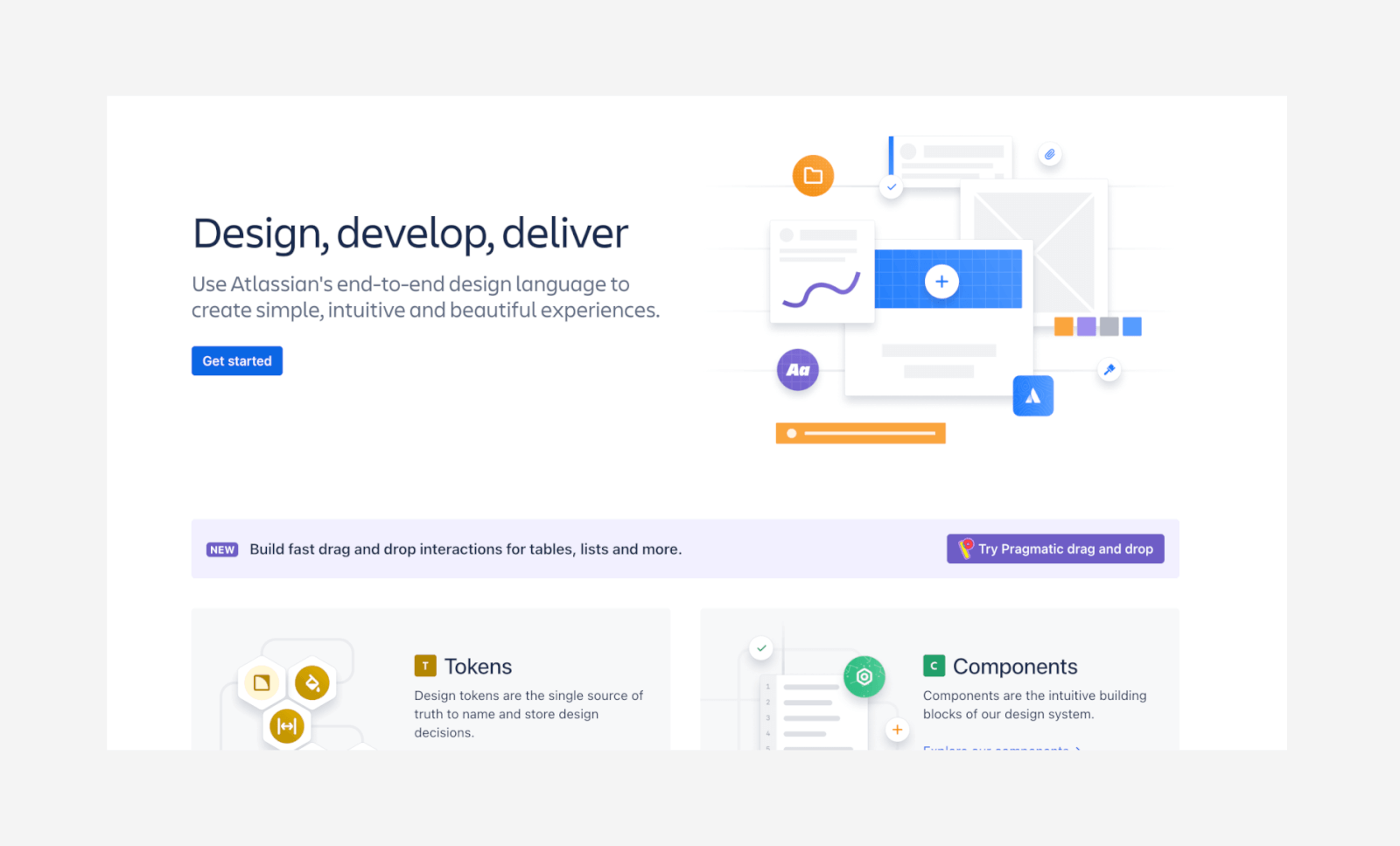
Atlassian Design System

Atlassian Design SystemはAtlassian社によって開発されたデザインシステムで、比較的早期からデザインシステムの構築に投資しており、10年以上運用されております。19つの製品群に対応しうる包括性と耐久性を兼ね備えた、お手本となるようなデザインシステムです。
こんな時に参考したい
- エンジニア中心の組織でデザインシステムを設計する時
- 統一したブランドで、複数プロダクトを運用する時
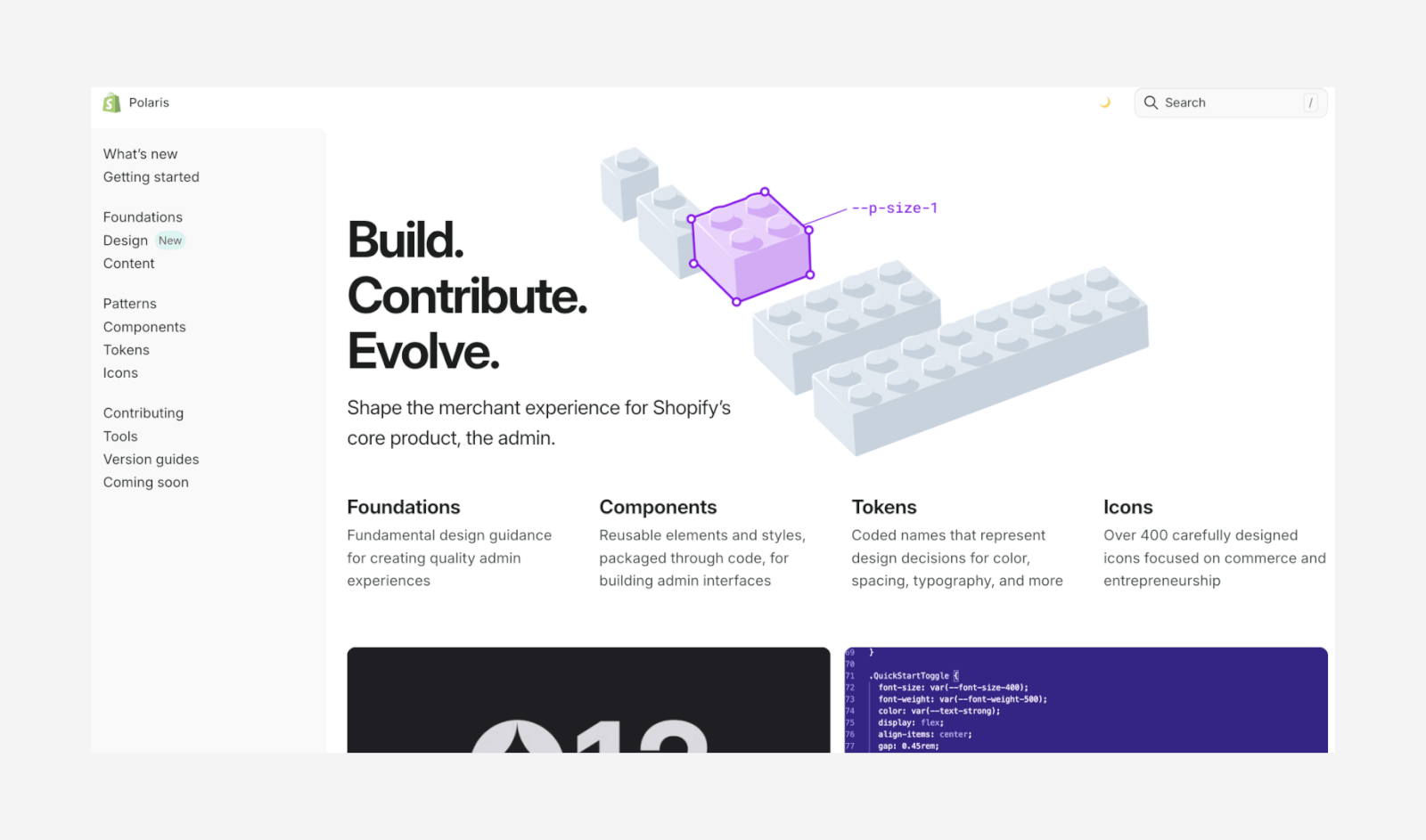
Polaris

PolarisはShopify社によって開発されたデザインシステムで、商売体験(マーチャントエクスペリエンス)を向上させるという思想のもとに設計されています。PolarisはShopify製品にはもちろん、Shopifyを使用してECやアプリなどを管理するデザイナーや開発者にも提供されております。
こんな時に参考したい
- Shopifyでアプリを作る時
- EC系のプロダクトを開発する時
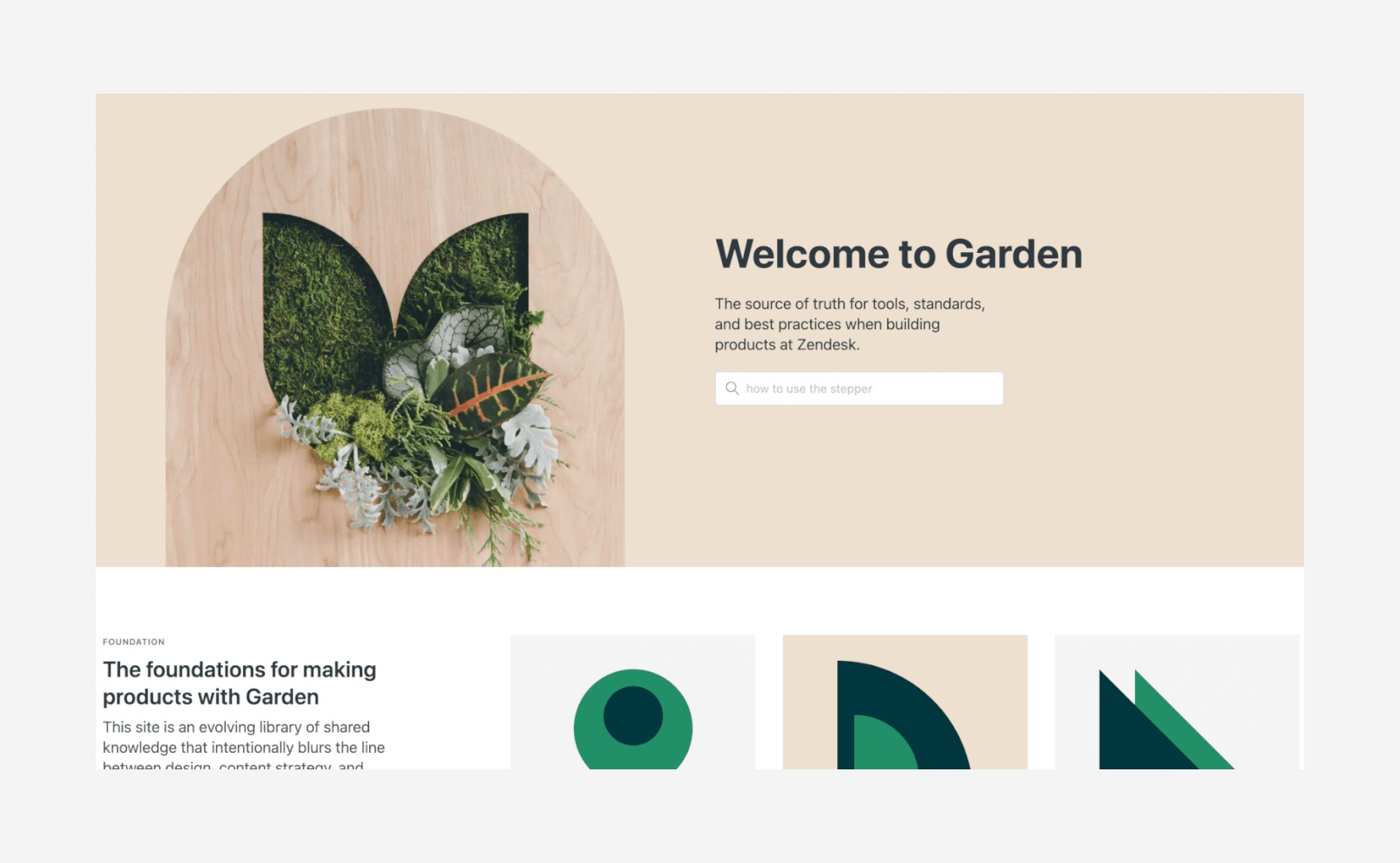
garden

gardenはZendesk社によって開発されたデザインシステムで、その名の通り「庭園」をモチーフとしております。Zendeskというカスタマーサポートサービスを運営している主体だからこそか、ブランドトーンはマッピングを使用して丁寧に説明されており、非常に読み応えがあります。
こんな時に参考したい
- UXライティングを参考にしたい時
- ブランドの世界観を統一するデザインシステムを設計した時
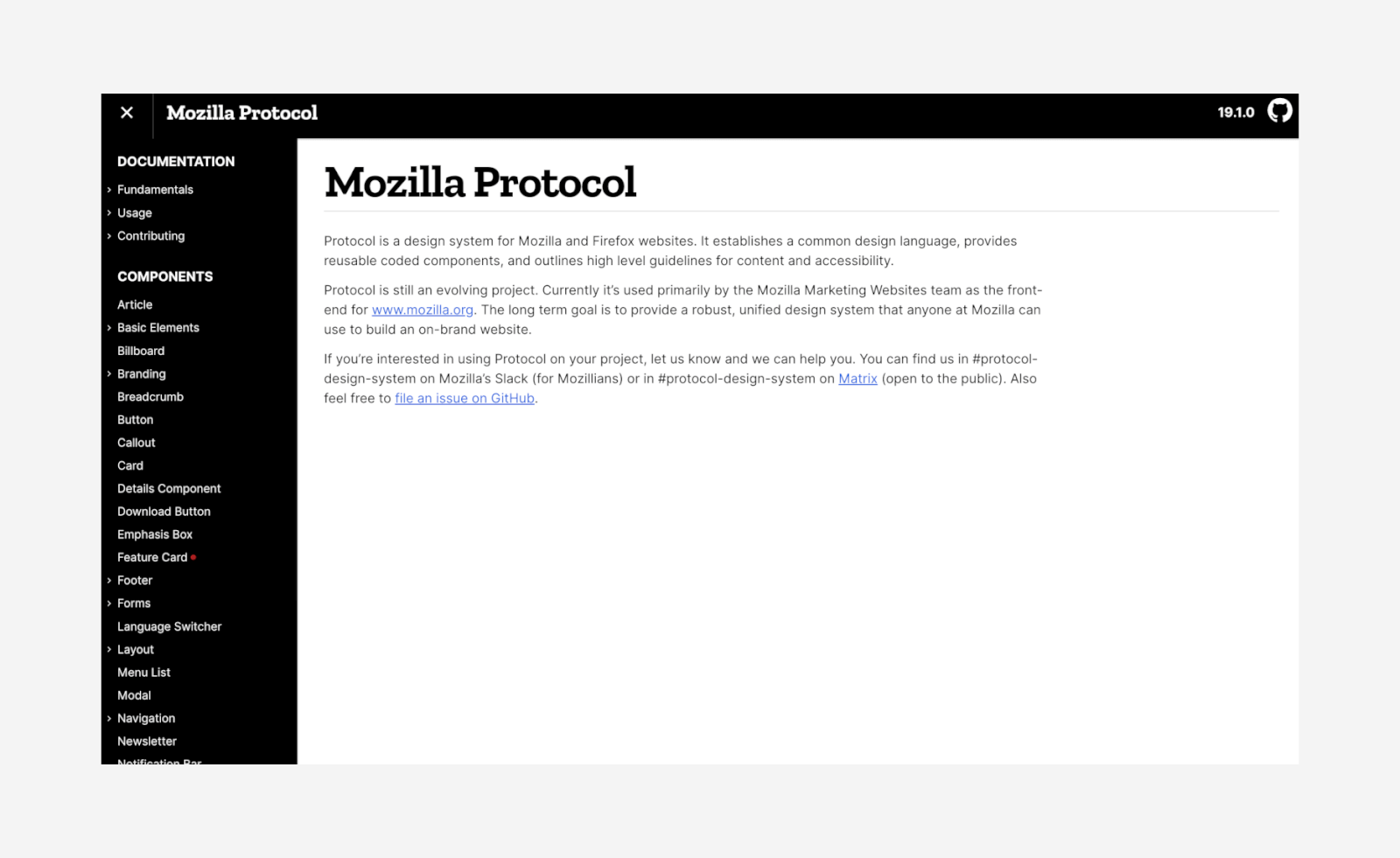
Mozilla Protocol

Mozilla ProtocolはMozilla社によって開発されたデザインシステムで、Mozillaという旧ネットスケープ社が開発した製品群ブランドと、FireFoxというウェブブラウザアプリケーションの主に2ブランドに使用されております。Mozilla社は非営利団体でありながら、これだけのデザインシステムを運用していることに驚かされます。
こんな時に参考したい
- 開発中心のデザインシステムを設計した時
- 細かく定義されたコンポーネント管理をしたい時
Backpack

BackpackはSkyscannerによって開発されたデザインシステムです。アイコンセットは、飛行機の機体や搭乗ゲートを表すものがあったりと、個性が出ていて見ていると旅行に行きたくなります。
こんな時に参考したい
- アイコンに凝ったデザインシステムを設計したい時
- リアルとオンライン、双方に対応できるデザインシステムを設計したい時
デザインシステムに用いられるツール紹介!| Figmaなど
Figma

多くの企業が、Figmaでデザインシステムを公開しています。Figmaはチーム全体など、多くの人がリアルタイムに共同で作業できることに強みがあります。デザインはもちろん、開発や利用状況の追跡などを全て1つのプラットフォームで行えるため、デザインシステム構築をチームでスピード感を持って行うことができ、さらにライブラリも共有されるためチームで一貫したデザインを設計することができます。
Storybook

storybookは、UIコンポーネント開発環境を提供するツールとなります。storybookを用いることによって、UIコンポーネント、すなわちボタンやヘッダーなどをアプリケーション開発環境とは独自に構築することができ、UIコンポーネントを先行して開発、効果検証などを行うことができます。UberやAirbnbがこれを用いてデザインシステムを構築しました。
Tailwind CSS

Tailwind CSSとは、ウェブサイトやWebアプリケーションのスタイリングを支援するCSSフレームワークです。CSSとは、ページの文字の色や大きさ、背景、配置などスタイルを決定する言語のことを指します。Tailwind CSSを用いることで、少ない記述量で、柔軟にスタイリングすることが可能になります。
デザインならセブンデックスがおすすめ!
セブンデックスは、デザインを用いながら多くの事業を支援しているマーケティングカンパニーです。戦略設計から実行まで一気通貫での支援を得意としております。例えば、ブランディング支援においてもブランディング設計から、クリエイティブの制作まで行うことができます。多様な企業の事業を支援してきた実績があり、デザインに関する支援も多く行なってきました。
もし、これらの内容で少しでもお困りでしたら、ぜひセブンデックスにご相談ください!
セブンデックスの支援実績↓