企業のWebサイトは、単なる情報発信の場にとどまらず、顧客との初期接点としての役割を担い、ブランド認知や事業成長に直結する重要な経営資源です。その中心にあるのが「Webデザイン」です。
Webデザインは、単なるビジュアル表現ではありません。ユーザーの導線設計、コンバージョン最適化、情報構造の整理など、成果につながる設計力が問われます。優れたデザインは、企業の信頼性を高め、サービスや商品の価値を的確に伝えます。
本記事では、Webデザインの基本的な概念、制作プロセス、そして実務に必要なスキルについて、要点を絞って解説しています。
目次
そもそもWebデザインとは?
Webデザインとは、パソコンやスマホ、タブレットなどのデバイスに表示されるWebサイトの見た目に関わる制作を行うことを指します。Webサイトのワイヤーフレームの作成やレイアウト変更、UX改善など多岐に渡ります。
WebデザインはWebサイトの目的を達成し効果の最大化を目指すことが求められます。従って、単なるサイトのかっこよさや見栄えに注目が行きがちですが、ユーザーのニーズを適切に捉えたWebサイトを作ることが最も大事になります。
Webデザイナーの仕事とは
Webデサイナーの仕事は上記でも記したWebデザインを専門に行う人や職業を指します。基本的なWebデザイナーの役割はWebサイトの構築方法、ビジュアルデザイン、コーディング作業に分かれます。
Webサイトの構築は目標やターゲット層の明確化やワイヤーフレーム、プロトタイプの作成を具体的に行います。ビジュアルデザインはワイヤーフレームなどを基にレイアウトやカラーやフォントなどの選定からデザインコンセプトの決定を行います。最後にコーディング作業とはHTMLやCSSを用いてデザインを実際のWebサイトに反映します。また、PCやスマートフォンなど様々なデバイスで表示できるように設定します。
Webデザインに必要なスキル
デザインに関する知識
Webデザインにおける「デザインの知識」とは、感覚的なセンスではなく論理的な思考とユーザー視点に基づいた情報設計力を指します。視線の流れやボタン配置などを意識し、整列・反復・近接・対比といったレイアウトの基本原則、配色やフォント、余白の扱いを適切に用いることで、ユーザーにとっての“無言のナビゲーション”が生まれます。さらに、スクロールやクリックなどWeb特有の動きに対応した設計を加えることで、美しさと使いやすさを両立したデザインが実現できます。
デザインツールの操作能力
Webデザイナーには、デザインツールを使いこなす力が欠かせません。FigmaやAdobe XD、Photoshop、Illustratorなどを活用することで、ワイヤーフレーム設計からUI制作、画像加工まで幅広い作業に対応できます。ただし重要なのは、操作スキルだけでなく目的に応じた使い分けです。例えば、UIはFigma、画像加工はPhotoshopといったように、最適なツールを選ぶ判断力が成果を左右します。
コーディングやプログラミングに関する知識
Webデザインにおいて、HTML・CSS・JavaScriptの基礎知識は大きな強みです。コードを理解していれば実装しやすいデザインを考えられ、エンジニアとの連携もスムーズになります。アニメーションやレスポンシブ対応など動的要素を意識した設計は、ユーザー体験の向上にも直結します。さらにWordPressなどCMSの仕組みを知っておくことで、運用面を踏まえた提案も可能になります。基本からでも学ぶことで、デザインに説得力と実践性が加わります。
優れたデザインを観察・分析する力
Webデザイナーには、日常的に良質なデザインに触れ、その意図を読み解く力が求められます。単に「見る」のではなく、「なぜこの配色か」「どうして使いやすいのか」と考えることで、デザインの引き出しが増えていきます。注目されるサイトには視線誘導や余白の工夫があり、それを分析する習慣が実務での応用力や提案力につながります。さらに、トレンドや業界ごとの表現スタイルにも敏感であることが、幅広いアイデアを生み出す基盤となります。
マーケティングの知識
Webデザイナーには、デザインだけでなくマーケティングの理解も欠かせません。ユーザー心理や購買行動を踏まえたレイアウトやCTA設計は、成果に直結します。また、SEOの基礎知識があれば「見られるデザイン」を作ることができ、SNSや広告運用の知識を活かせば、媒体ごとに効果的な成果物を制作できます。つまり、マーケティングを意識することで、デザインは単なる見た目から「結果を出す武器」へと変わるのです。
Webデザインを作成する際に重要視すべき3つのポイント
UI/UXデザインを意識する
Webデザインでは、見た目の美しさだけでなく「使いやすさ」も重視する必要があります。ユーザーが迷わず目的を達成できるように、分かりやすいナビゲーションやスムーズな導線設計を心がけましょう。UX(ユーザー体験)を意識することで、ページの離脱を防ぎ、満足度やコンバージョン率の向上につながります。ユーザーの視点で「どんな操作がしやすいか」「どんな情報が求められているか」を考えることが、成果を生むWebデザインの第一歩です。
レスポンシブデザイン
スマートフォンやタブレットの利用が当たり前になった今、レスポンシブデザインはWeb制作において欠かせない要素です。画面サイズに応じてレイアウトを自動調整することで、どのデバイスでも快適に閲覧できる環境を提供します。ユーザーはPCだけでなく、移動中や隙間時間にスマホからサイトを訪れることが多いため、モバイルでの使いやすさがWebサイトの印象を左右します。レスポンシブ対応が不十分だと、表示が崩れたり、操作がしづらくなったりして、離脱の原因になりかねません。検索エンジンもモバイルフレンドリーなサイトを評価するため、SEOの観点からもレスポンシブデザインは重要です。すべてのユーザーに最適な体験を届けるために、初期設計の段階から対応を意識することが大切です。
SEO対策も必須
Webデザインは見た目だけでなく、検索エンジンで上位表示されるための「SEO対策」も重要です。適切な見出し構造や、テキストと画像のバランス、読み込み速度の最適化など、デザインの工夫が検索順位に影響を与えます。また、ユーザーにとって使いやすい設計は、滞在時間や回遊率の向上にもつながり、結果的にSEOにも好影響をもたらします。デザイナーであっても、基本的なSEOの知識を押さえておくことは、成果につながるWebサイトを作るうえで欠かせません。
Webデザイン作成の4STEP
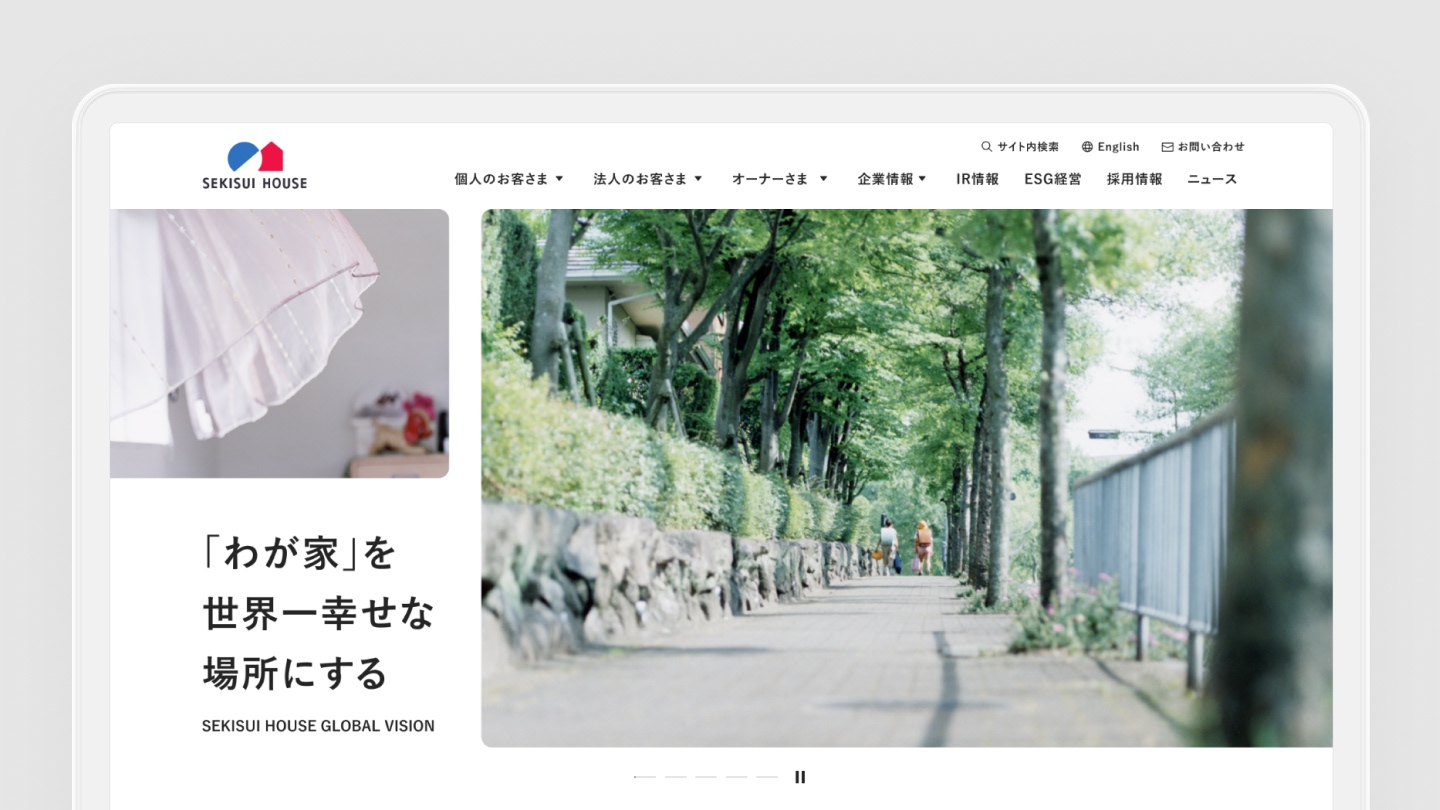
今回はセブンデックスが手掛けた積水ハウス株式会社様の事例に則り、説明していきます。
詳しくはこちらから
STEP1:Webデザインを作成する目的を明確にする
Webデザインを行うにあたっては、まず「誰に向けて、何を伝えるのか」を明確にすることが欠かせません。これが定まらなければ、どれほど見栄えの良いデザインでも、成果にはつながりません。そのためには、SEO調査やアクセス解析を通じて、検索キーワードの傾向や流入経路、直帰・離脱ポイントなどのデータを収集・分析します。こうした定量的なデータに基づいて、ユーザーの検索意図やニーズを正確に捉えることで、ターゲットのペルソナを具体化することができます。さらに、メインターゲットに加えてサブターゲットも設定することで、サイトの多目的性が高まり、より幅広いユーザー層への対応が可能になります。
STEP2:Webサイトのコンセプトを決定する
ターゲットと目的が明確になったら、次のステップはサイト全体のコンセプトを設定することです。コンセプトが定まることで、トーン&マナー(トンマナ)に一貫性が生まれ、デザイン全体に統一感が出てきます。
トンマナに関して詳しく知りたい方はこちら
たとえば今回のプロジェクトでは、「コミュニケーションを行うWebサイト」というコンセプトを設定し、それを軸としてサイト全体の設計・制作を進めました。コンセプトが決まった後は、それに基づいてユーザーに伝えたい情報を整理し、Webサイトの最終的な理想像を具体的に思い描くことが重要です。これにより、目的に合致した、ぶれのないサイト制作が可能になります。
STEP3:Webサイトのワイヤーフレームを作成する
ターゲット、コンセプトが決まったらWebサイトのワイヤーフレームの作成に取り掛かります。ワイヤーフレームとはデザインの一歩手前のサイトの枠組みのことを指します。ワイヤーフレームは以下の2つのことを決め、その後機能を追加していきます。
レイアウト
どのコンテンツをサイト内のどの位置に配置するか、CTAをどこに設置するかなど、全体の構成を大まかに決めていくのがレイアウト設計の作業です。同じ情報であっても、配置する場所によってユーザーの印象やクリック率は大きく変わります。そのため、レイアウトを検討する際は、慎重かつ十分な時間をかけて取り組むことが重要です。
デザイン
レイアウトが確定したら、次はデザインの工程に入ります。デザインは、レイアウトに加えて「色」「フォント」「画像」などの要素で構成されます。配置する内容や位置がある程度決まっている状態だからこそ、色使いや書体選びによって、ユーザーにとっての視認性を損なわずに、いかに独自性やブランドらしさを表現するかが重要なポイントになります。また、既存サイトのUX/UIを改善する場合も同様に、まずは「なぜユーザーが離脱しているのか」という課題を丁寧に分析し、それに基づいた適切なコンセプト設計とワイヤーフレームの再構築が不可欠です。問題の本質を捉えたうえでのデザイン設計こそが、改善効果を最大化する鍵となります。
STEP4:コーディングを行い公開する
デザインが完成したら、最後に「コーディング」と呼ばれる工程が必要になります。コーディングとは、JavaScriptやHTML、CSSなどのプログラミング言語を用いてソースコードを記述し、デザインを実際のWebブラウザ上で動作する形に落とし込む作業です。この工程が必要になる点こそが、Webデザインと紙媒体(チラシやポスターなど)との大きな違いです。Webは、見た目だけでなく「動作する仕組み」まで一体で設計する必要があるため、コーディングはWeb制作において欠かせない要素のひとつといえます。
まとめ
Webデザインは見た目だけではなく、戦略と設計力がものを言います。セブンデックスでは、ユーザー理解に基づいた導線設計やブランド訴求力のあるUI設計を通じて、成果につながるWebサイトを構築します。
リニューアルや新規立ち上げをご検討の方は、ぜひお気軽にご相談ください。ビジネスの成長に直結するサイトを、戦略から実装まで一気通貫でご提案します。
デザインに優れたWordPressテンプレートを提供している会社をご紹介致します。
初心者にも優しくデザインと機能性に優れたWordPressテーマOPENCAGE。誰もが簡単に美しいデザインのサイトを作成できるワードプレステーマを開発しています。
詳しくはこちらから国産WordPressテーマ|OPENCAGE