ストーリーボードはUXデザインにおいて、これから作るサービスで提供できる体験の具体的イメージを持つ際に、とても有効に使えるツールです。
体験にストーリーの流れを作り、描写することで共通のイメージを持ちやすくなる、かつ解像度がより上がることに用いることができますが、この「今は存在しないものを描写し、イメージを持ちやすくなること」はプロダクトを開発する時以外にも有効に使えると思いました。
試しに社内のミーティングで使ってみたので、その時のお話。
ストーリーボードとは
ストーリーボードは「提供したい理想のユーザーの体験」をストーリーにして描写した、いわば4コマ漫画のようなものです。

テキストではなく、わかりやすく視覚化する事でより具体的なイメージを共通認識で持てる他、
描写する際に詳細なシーンを想定しなければならないため、ユーザー体験の解像度をさらに高めるきっかけになります。
社内のミーティングでストーリーボードを使ってみた
新しい取り組みや、再定義する機会に共通のイメージを持つことが重要なのは、プロダクト開発の時だけというわけではありません。
複数人存在し、成果に抽象性があるものであればなんでも使えるのでは?と思い、
社内のデザインチームのミーティングで用いることにしてみました。
どんなミーティングに用いたかというと、朝に行っているデザインレビュー会。
参加者が増え、取り組み方や目的の認識がいくつか存在し、バラつきが出ているかも?と思ったタイミングで、再度、目的を再共有するために、ストーリーボードも使ってみました。
具体的な内容
デザインレビュー会の目的はテキストで示すと以下の2つ。
#1社内のプロジェクトの進捗状況を共有すること
→社内でどんなプロジェクトが動いてるのかを知ることでコミュニケーションがとりやすくなり、またヘルプもしやすくなる
#2プロジェクト外のデザイナーからも示唆をもらうこと
→それぞれのメンバーのナレッジ、思考を社内で共有できる。思考範囲外から意見を聞くことでブラッシュアップ、改善につながる。
そしてレビュー会を実施する上で、理想の状態は以下の2つ。
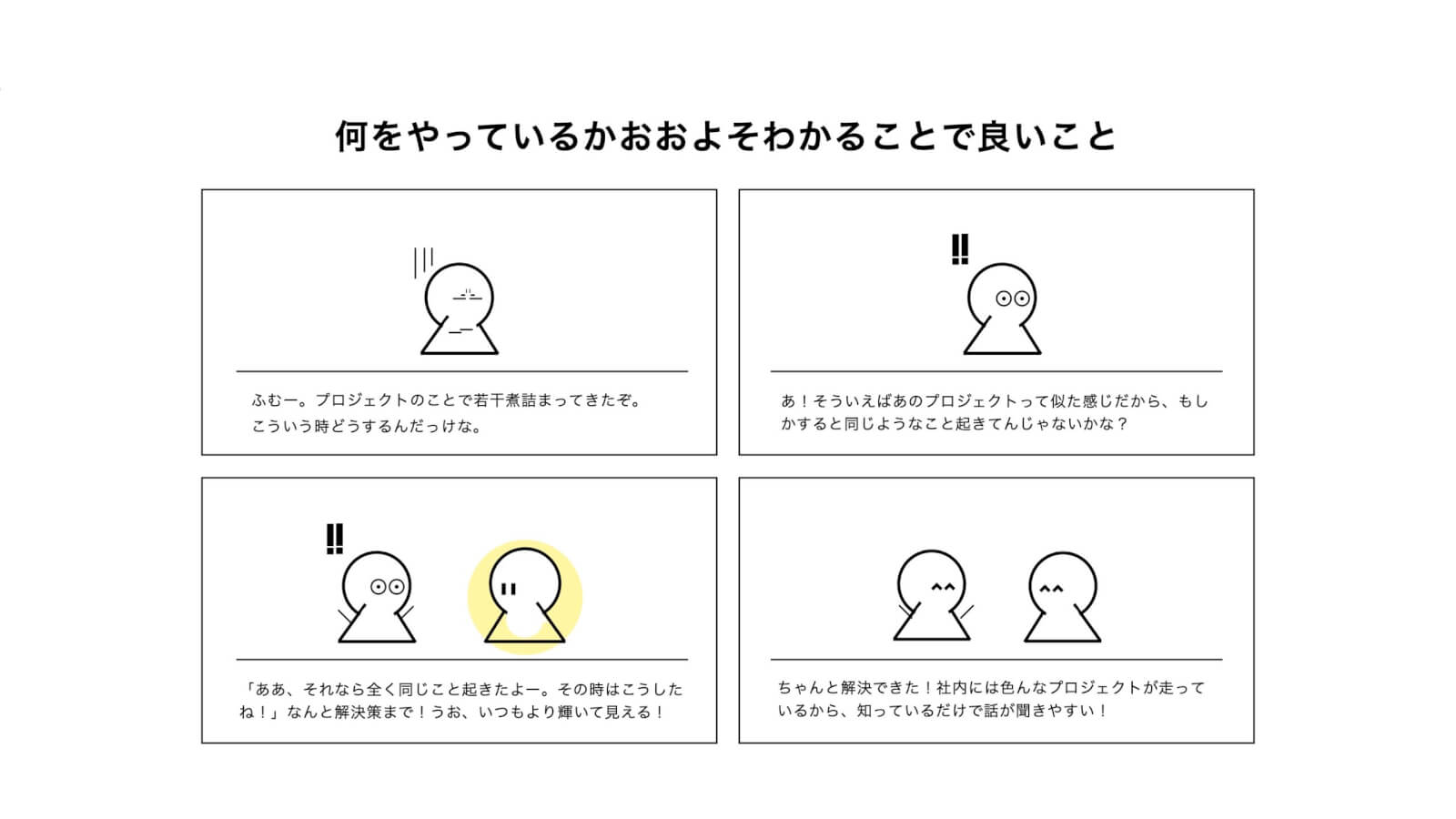
#1各メンバーが社内の他プロジェクトが何をやっているかおおよそわかる
→全体像は分かっているので、普段の会話でもコミュニケーションが取れる。詳細を聞けばプロジェクトに参加できる。
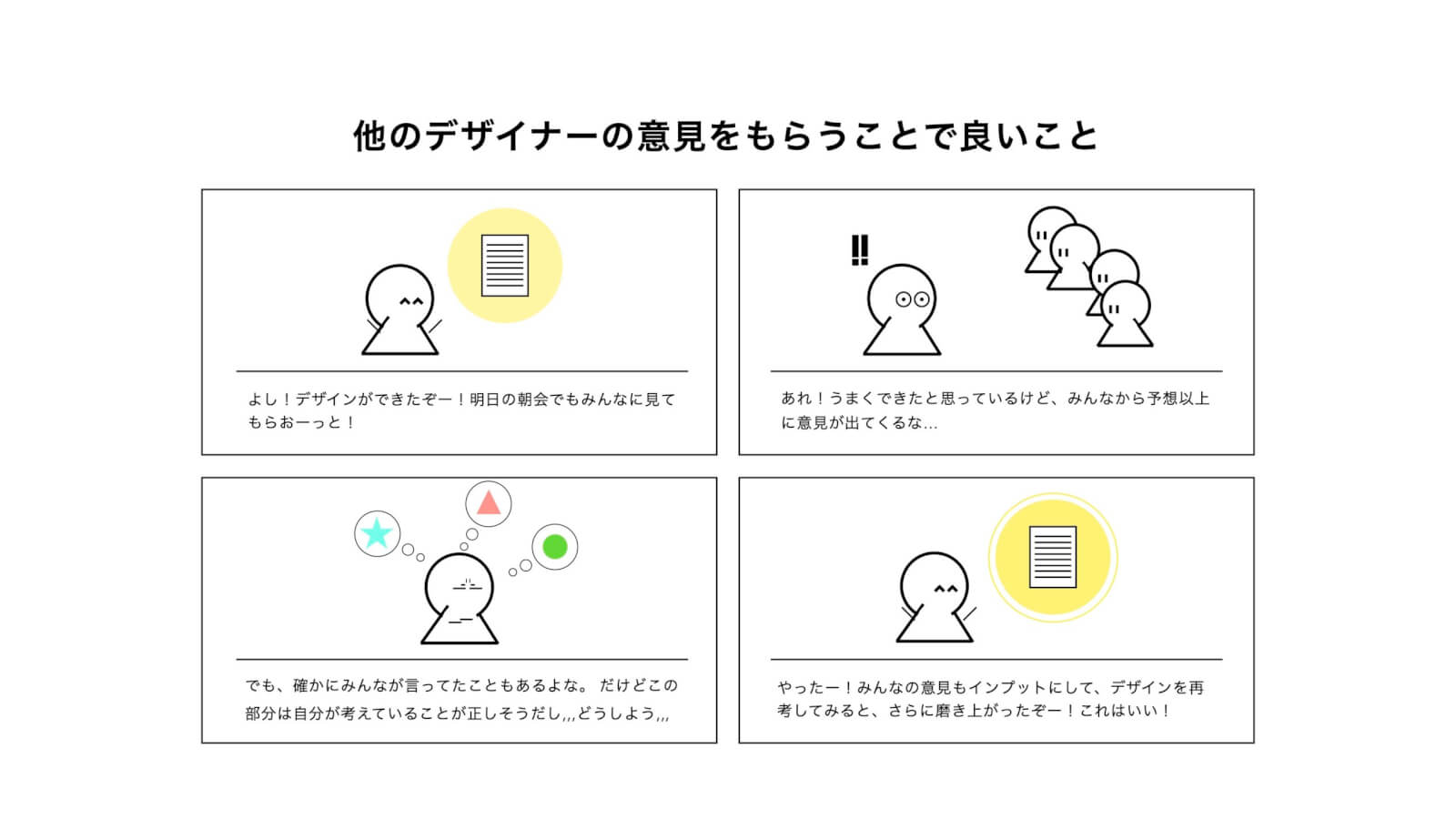
#2他のデザイナーの意見から、改善につながる問い立てができる
→一斉に改善示唆が得られるチャンス。朝のレビュー会を行えばデザインがブラッシュアップされるだろうと期待が持てる。
この目的は以前から共有していました。しかし、この目的では認識に相違が出ます。
「進捗報告会と壁打ちの場」として会議に参加するメンバーと、「自分の普段の思考範囲以外を学ぶメンバー」に分かれます。
どちらも目的、理想の状態の共有からすると相違がない行動ですが、どちらかというと後者を重きに置いて始めたミーティングでした。(もちろんブラッシュ、壁打ちがしたい時にはできる場になっています。その積み重ねも認識に相違が出ますね。)
そこで、理想の状態に定義をつけるために以下のストーリーボードをつけてみました。


たったこれだけのことですが、デザインチームのメンバーにはとってもウケが良かったです。
未来どうなったらいいか、の話に絵がつくことでイメージの共有ができ、そのために必要な取り組み方もイメージが持てるようでした。
簡単な絵であれば準備はあまり必要ないので、目的を共通で持ちたい時には使ってみるのも良い。
今回この資料を作るのに、簡単な絵で作ったので 15分ぐらいでサクッと作ることができました。
15分であれば、ミーティングの準備に一手間加えるぐらいなのでそんなにタスク負荷をかけることなく、
目的の共有がスムーズに行うことができるので、長期的に継続していく行動であれば効率的だと思います。
プロダクトの開発でなくても、チームで取り組んでいるような施策において、
メンバーの目的認識に差異が生まれれば、利用しても良いかと思います。






