ユーザーシナリオはUXデザインをする上で欠かせないものです。しかし、ユーザーシナリオという言葉にピンとこない方も多いのではないでしょうか?
今回はユーザーシナリオについての定義や役割、具体的な活用方法についてご紹介します。
記事を読めばこれがわかる!
・ユーザーシナリオの定義
・ユーザーシナリオの似た用語との違い
・ユーザーシナリオの書き方
目次 [開く]
ユーザーシナリオとは?
ユーザーシナリオとは、製品やサービスを利用する典型的なユーザー像(ペルソナ)がどんな風にサービスと出会い、サービスに関わってどのように変化していくのか…その理想的な一連のストーリーを描いたものです。
ユーザーとサービスのタッチポイントにおいて、ペルソナが「どんなことを感じ、どんな行動に移してほしいか」を詳細に整理することで、サービスを利用する一連の流れを可視化することができます。
ユーザーシナリオを書くメリット
ユーザー体験を最初から最後まで可視化できる
ユーザーシナリオを作成することで、製品やサービス利用のスタートからゴールまでを明確に一連の流れとして可視化することができ、その流れの中でユーザー体験の重要な山場を知ることができます。
ユーザーの背景と文脈を考え、潜在的なニーズも把握できる
ユーザーがサービスを利用するときは必ずサービスを利用する背景(状況)と文脈(目的・感情)が存在します。背景と文脈が異なればユーザーにとって良い体験も異なるため、この二つを考えるのは非常に重要となります
ユーザーシナリオを作成することによって、それぞれのタッチポイントで背景と文脈を分析することができ、ユーザーにとって良い体験を設計することができます。
改善点を洗い出すことができる
ユーザーの視点に立って、ユーザー体験の流れを追っていくことで、製品やサービスの不便な点などユーザーが抱える不満などを知ることができます。このように課題となる部分を知り改善点を洗い出していくことが可能になります。
チーム内やクライアントとの共通認識をつくることができる
ユーザーシナリオにはもう一つ役割があります。それは、チーム内やクライアントとの共通認識を作ることです。チームでの共通認識がなければプロジェクトがスムーズに進行しません。例えば、UXデザイナーがいくら頑張ってリサーチや分析をしても、UIデザイナーやエンジニアと違った認識があれば、まったく別のアウトプットができてしまいます。
また、クライアントとの共通認識がないと、クライアントと安心してプロジェクトを進めることができず、作業効率も悪くなってしまいます。
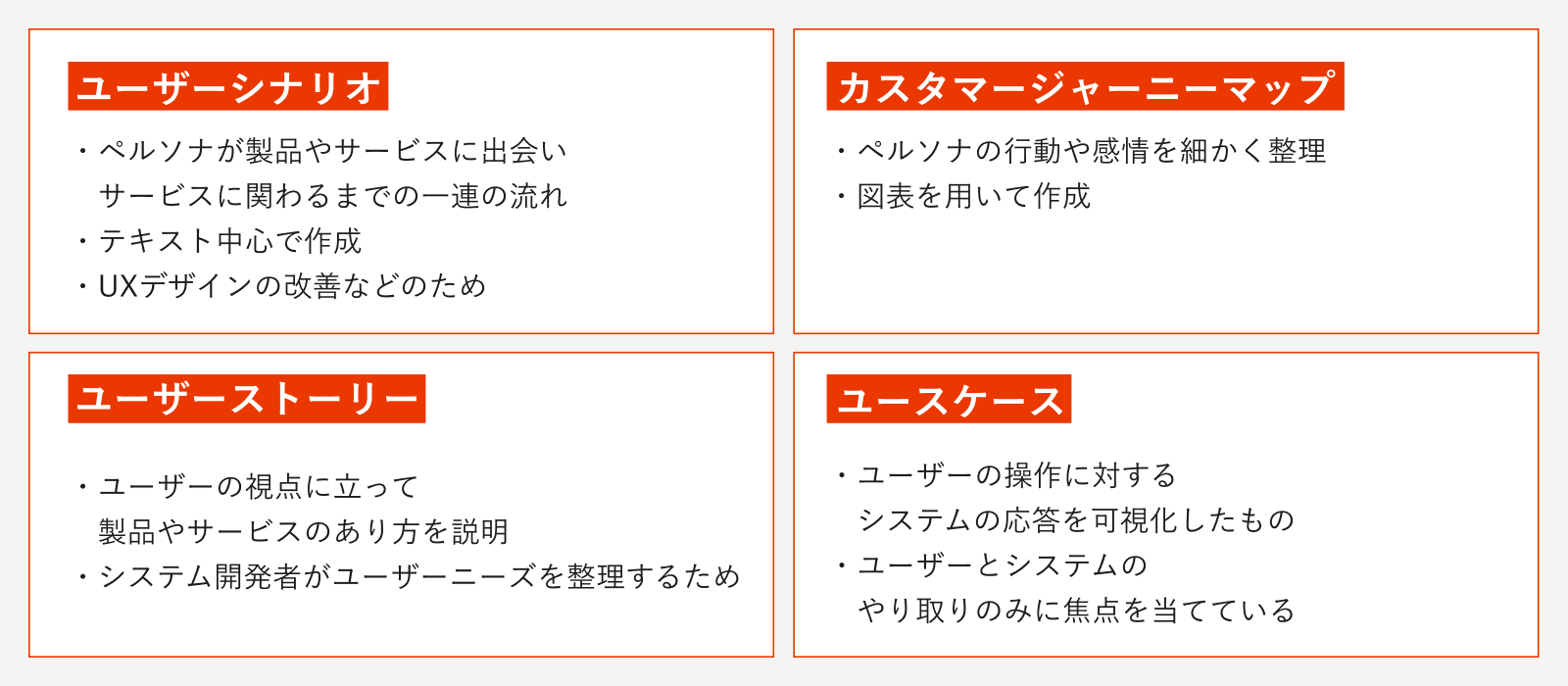
ユーザーシナリオとカスタマージャーニーマップなど似た言葉との違いは?
次に、カスタマージャーニーマップなどユーザーシナリオと似た言葉とユーザーシナリオの違いを解説していきます。

ユーザーシナリオとカスタマージャーニーマップの違いは?
カスタマージャーニーマップはペルソナの行動や感情を細かい場面に分けて整理したものであり、ユーザーシナリオと大きな違いはありません。
しかし、ユーザーシナリオがテキスト中心で作成されることが多いのに対し、カスタマージャーニーマップは図表を用いて作成されることが多いです。
カスタマージャーニーマップにはAs isカスタマージャーニーマップとTo beカスタマージャーニーマップがあります。As isカスタマージャーニーマップとは、調査段階で用いられる現状を整理したものを指し、To beカスタマージャーニーマップは製品やサービスとユーザーの理想的な状態を表すものになります。
ユーザーストーリーとの違いは?
ユーザーストーリーとは、ユーザーの視点に立って製品やサービスのあり方をテキストで説明したものであるという点でユーザーシナリオと一致していますが、「〇〇という立場なら、△△を実行することで、□□を達成したい。」という形式で、ユーザーの実現したいことを表現します。
ユーザーシナリオがユーザーの視点に立ってUXデザインの改善点などを考えるためである一方、ユーザーストーリーはシステム開発者がユーザーニーズを整理するためのものであり、機能の必要性を定義するために用いられます。
ユースケースとの違いは?
ユースケースとは、ユーザーの操作に対するシステムの応答を可視化したものになります。ユーザーシナリオはユーザー体験全体を見たものであるのに対し、ユースケースはユーザーとシステムのやり取りに焦点を当てたものになります。
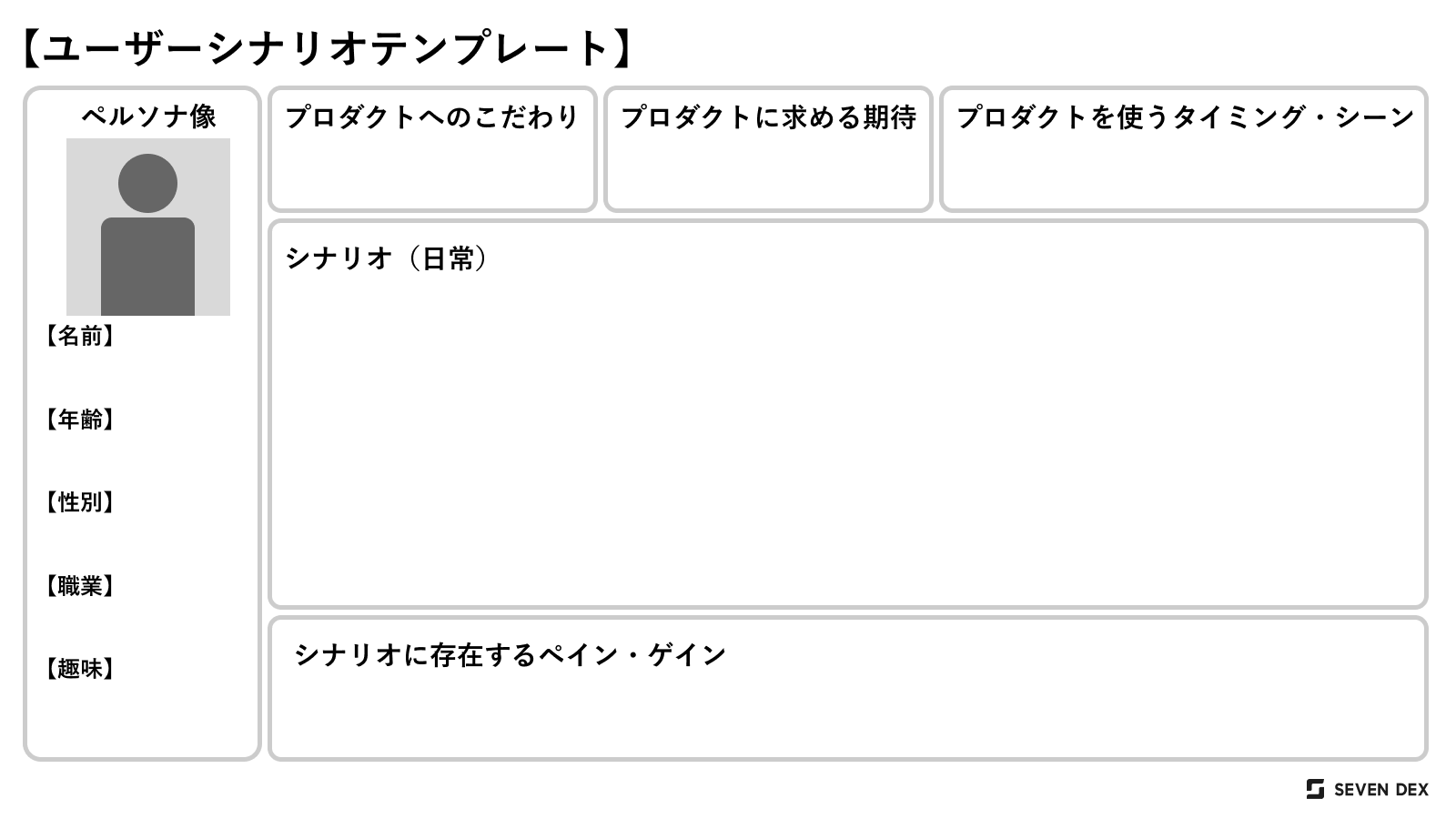
ユーザーシナリオのテンプレートを公開!
ユーザーシナリオはペルソナの行動や欲求を文章で表現していきます。以下に添付しているテンプレートでも、シナリオを文章で細かく表現していくのが大切になります。

ユーザーシナリオの書き方を例とともに解説!
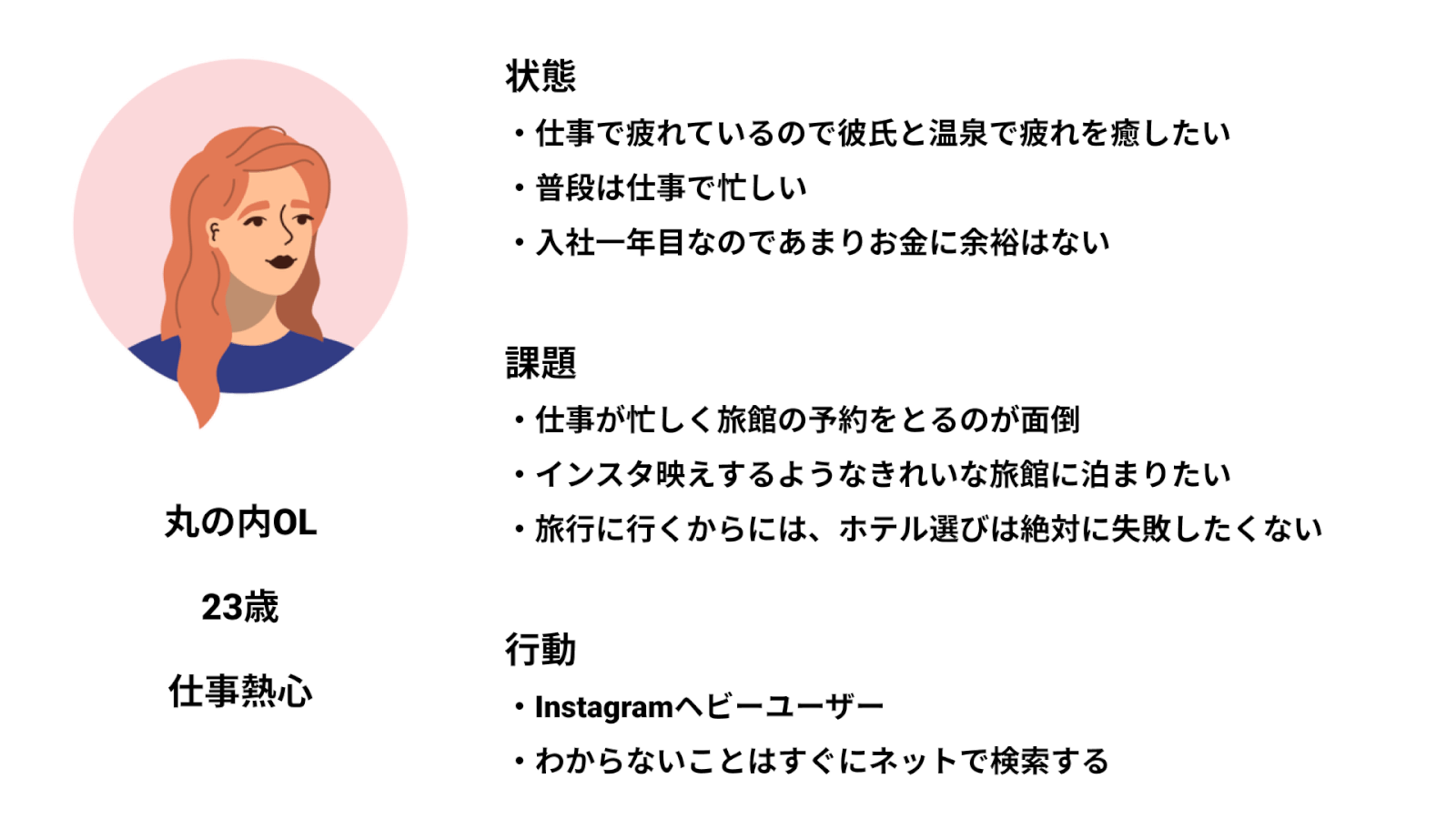
ここでは実際に、「ホテル予約のWebサイト改善」の例を用いて、ユーザーシナリオの作り方を見ていきます。
ペルソナは以下のように定めます。

Webサイト改善におけるユーザーシナリオ作成の手順
ここではユーザーシナリオの作り方を紹介していきます。ユーザーストーリー作成には以下のステップを踏んでいきます。
- スタートとゴールを決める
- 行動プロセスを書き出し(As isカスタマージャーニーマップの作成)、詳細アクションを書き出す
- 詳細アクションごとのユーザーの思考や欲求を書き出す
- 課題に対する改善点を検討していく
- To beカスタマージャーニーマップを作成する
①スタートとゴールを決める
まずは、ペルソナのスタートとゴールを定めます。
この場合、スタートはサイトにアクセスすることであり、ゴールは旅館を予約することです。このスタートとゴールを忘れないよう、意識しながら進めていきましょう。
②行動プロセスを書き出し(As isカスタマージャーニーマップの作成)、詳細アクションを洗い出す
次に、As isカスタマージャーニーマップを作成します。カスタマージャーニーマップを作成するには、まずペルソナがゴールするまでに必要なステップを書き出し、その後それぞれのステップごとにユーザーの詳細の行動を洗い出していきます。
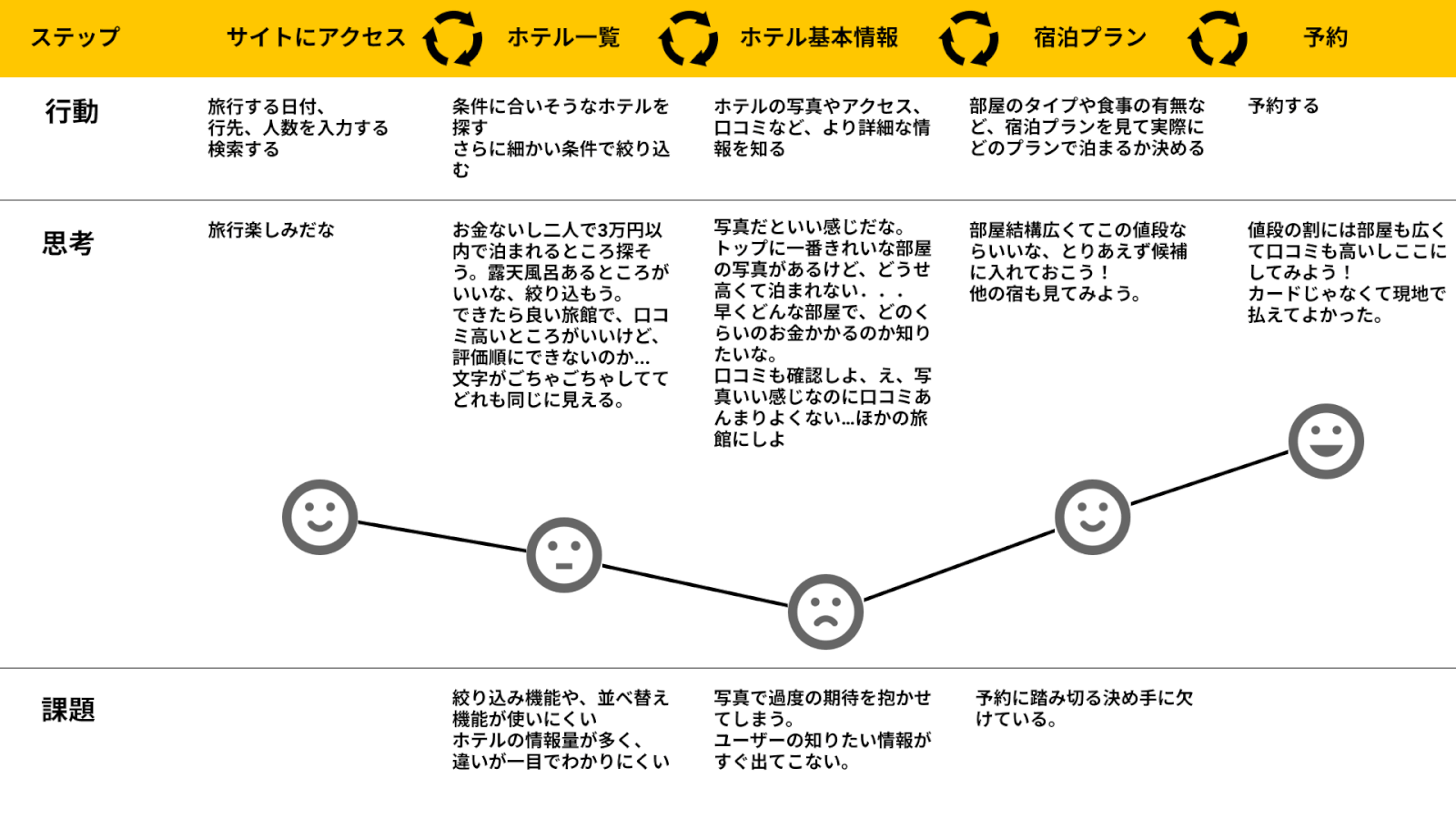
③詳細アクションごとのユーザーの思考や欲求を書き出す
次に、リサーチ結果やインタビュー結果から、ペルソナがそれぞれのステップでどのような行動をし、どのような感情を抱いているのか整理して書き込んでいきます。最後に、感情が沈んでいる部分に着目し、そこからわかる課題を特定します。
そこで実際に作成したものが以下のものとなります。

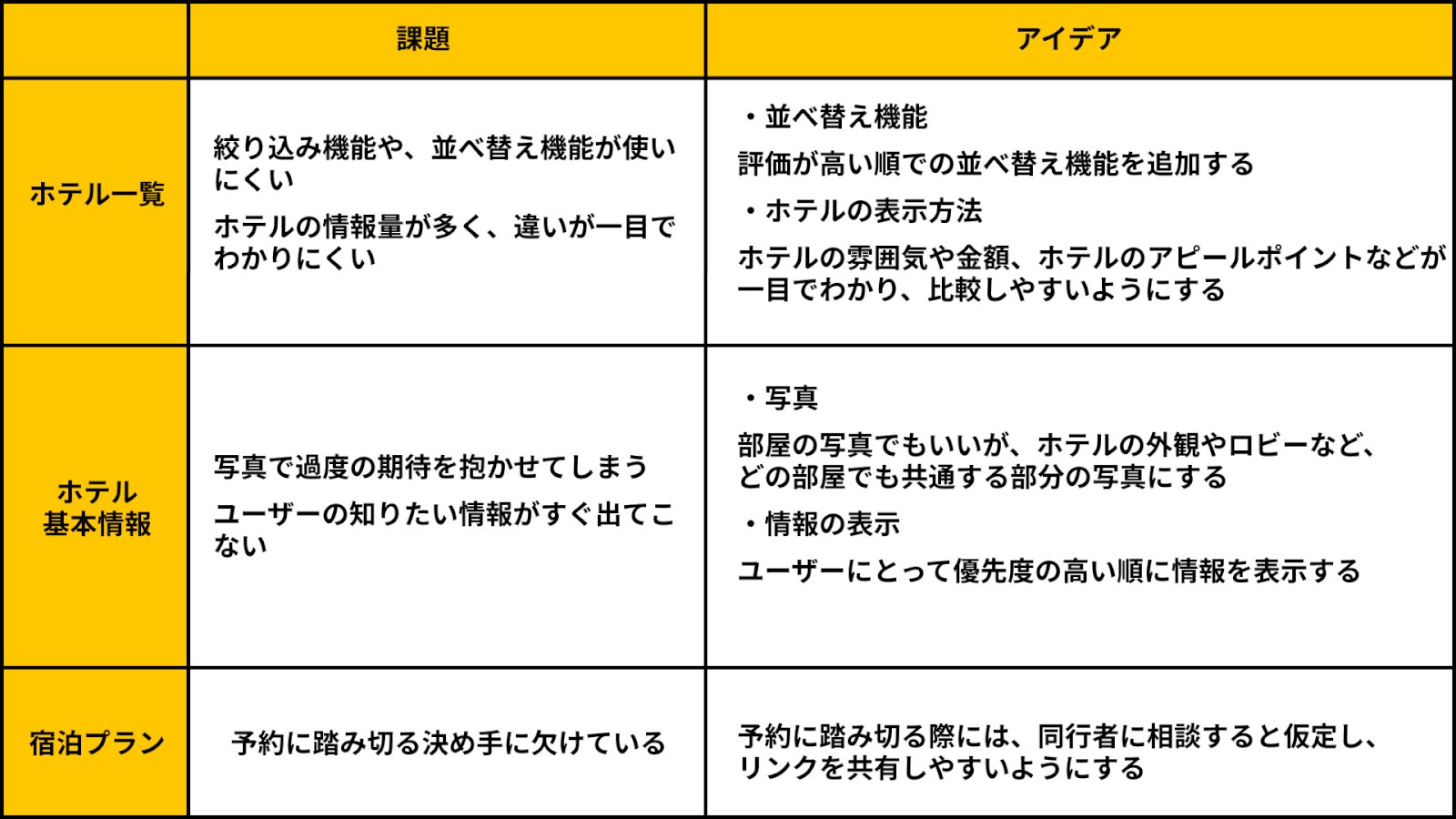
④課題に対する改善点を検討していく
課題が特定できたら、課題に対するアイデアを出し合います。この際に重要なのが、ペルソナに対する共通認識です。ここで共通認識がしっかりしているほど、ペルソナにとってより良いアイデアが出やすくなります。また、ペルソナの欲求が実現可能であるかビジネス観点も踏まえて考えるのが重要となります。
今回は、それぞれの課題に対し、以下のようなアイデアが出ました。

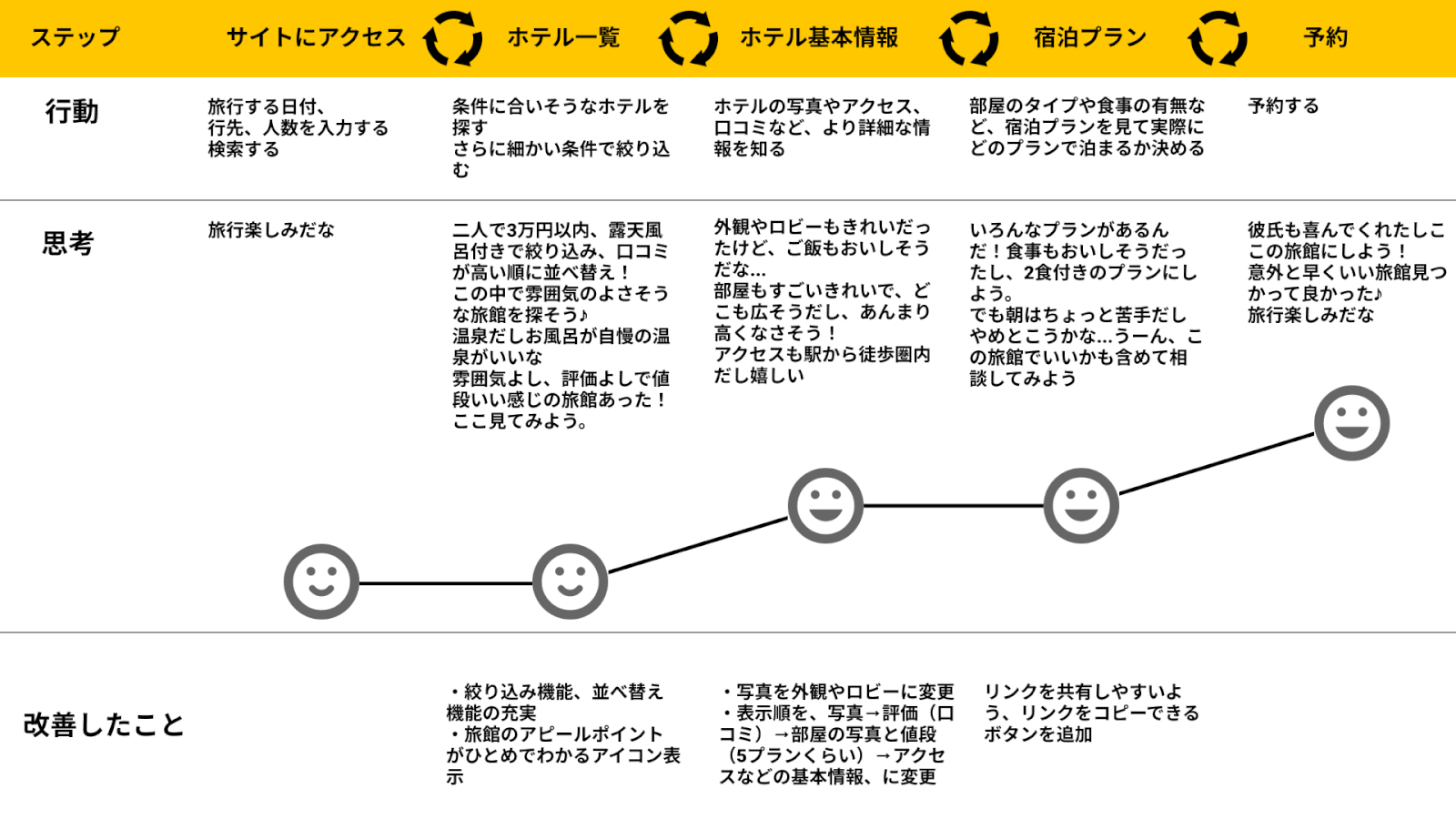
⑤To be カスタマージャーニーマップを作成する
アイデアを踏まえ、改善した場合の理想的なTo beカスタマージャーニーマップを作成します。
出し合ったアイデアが本当にペルソナにとって良いモノなのか、一連の流れを意識しながら作成していきます。
作成したものが以下のようになります。

このように、As isカスタマージャーニーマップとくらべ、感情曲線が落ち込むことはなく、ペルソナにとってより良い体験となっています。
今回はAs isカスタマージャーニーマップと、To beカスタマージャーニーマップの二つを活用した例を紹介しましたが、サービスの開発段階ではいきなりTo beカスタマージャーニーマップを作成することもあります。
このように、ユーザーシナリオはWebサイトやアプリ改善の際にも、開発の際にも活用することができるフレームワークなのです。また、このユーザーシナリオをもとにテストを行ったり、KPIを定めることもできます。
ユーザーシナリオ作成はセブンデックスがおすすめ!
UXデザイン設計を多く手掛けてきたセブンデックスはユーザーシナリオ作成にも長けています。セブンデックスはユーザーシナリオ作成などのUXデザインの面だけでなく、ビジュアル設計などのUIデザインの面でも多くの事業を支援してきました。
UXUIデザイン、ブランディングなど事業成長で少しでもお困りでしたらぜひセブンデックスにご相談ください。