Webデザインにおいて、写真が大きく配置されたレイアウトは定番になっており、写真のクオリティがデザインの良し悪しを左右する重要な要素になっていますよね。私はWeb/UIのデザイナーとして数年の経験がありますが… 正直に言います!業務で写真をレタッチする機会が頻繁にあるにも関わらず、色調補正機能をきちんと理解しておらず、“なんとなく”レタッチ作業をしていました!
自分の怠惰さを反省しながら、思い通りの仕上がりへと最短距離で到達すること目標に、今回は最も多機能であるPhotoshopの4つの明るさ調整機能「明るさ・コントラスト」「レベル補正」「露光量」「トーンカーブ」、それぞれの特長と使い分け方を勉強していきます。SketchやFigma等のデザインツールや、スマホの写真アプリにも簡易的な色調補正機能が付いており、Photoshopユーザー以外でも理解しておいて損は無いと思います。

明るさ・コントラスト
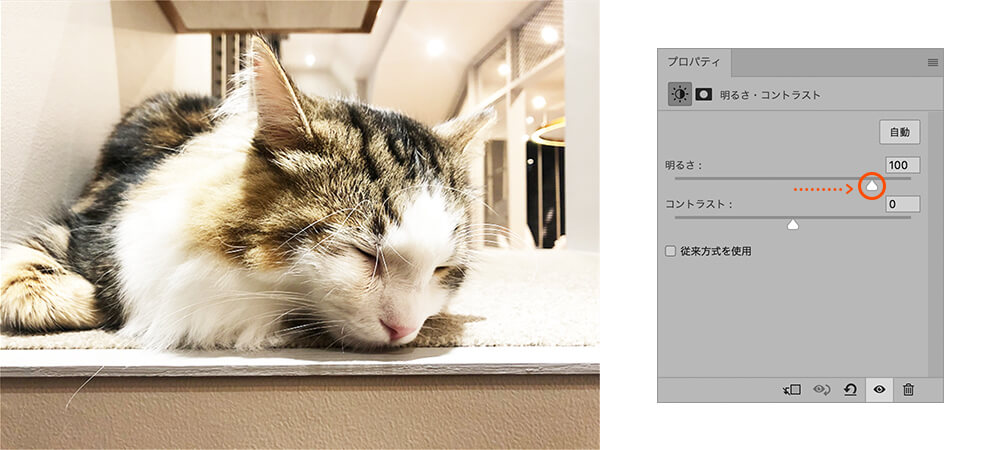
その名称のとおり、「明るさ」と「コントラスト」を調整する、Photoshopの明るさ調整機能の中でもベーシックな機能です。

明るさのスライダーを左右に動かすと、中間調が調整されます。中間調とは、写真の明るい部分(ハイライト)と暗い部分(シャドー)の中間の階調のことです。

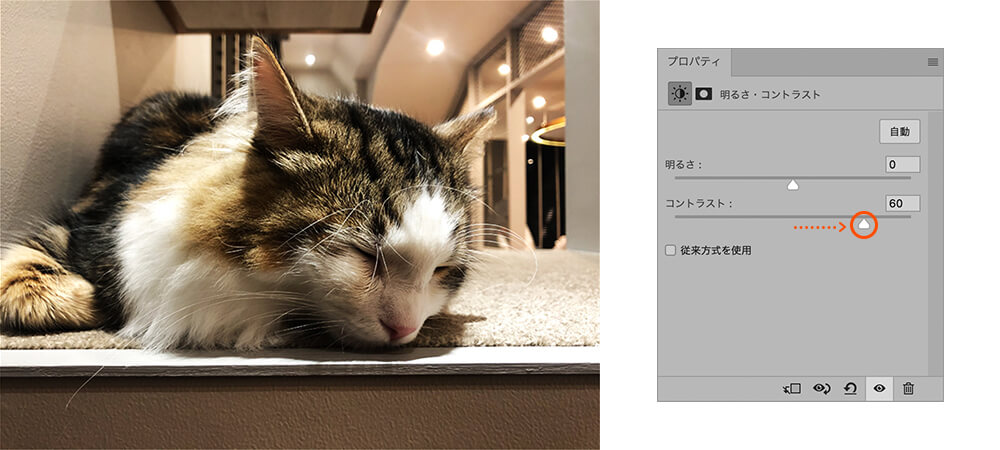
コントラストのスライダーを左右に動かすと、写真の明暗の差が調整されます。コントラストを強めるとメリハリのある印象に、弱めると柔らかい印象になります。
ベーシックな機能のため細かい調整することができず、他の機能を駆使できるようになると、使う必要が無くなってくる機能でもあります。
レベル補正
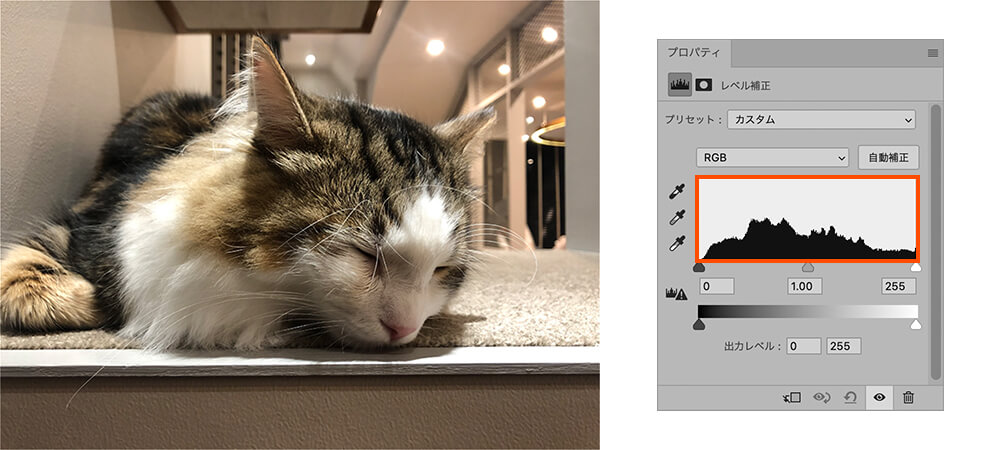
レベル補正は「明るさ・コントラスト」よりも細かい調整が可能で、自由度が高すぎて使いこなしが難しい「トーンカーブ」よりも扱いやすい、バランスのよい機能です。

この波形はヒストグラムと言います。デジタル画像は小さな点(画素)の集まりであり、その点らが暗い色~明るい色までいくつあるのかを表したものです。例えば、暗い場所で撮った写真は左側が盛り上がった図形になり、明るい場所で撮った写真は右が盛り上がった図形になります。

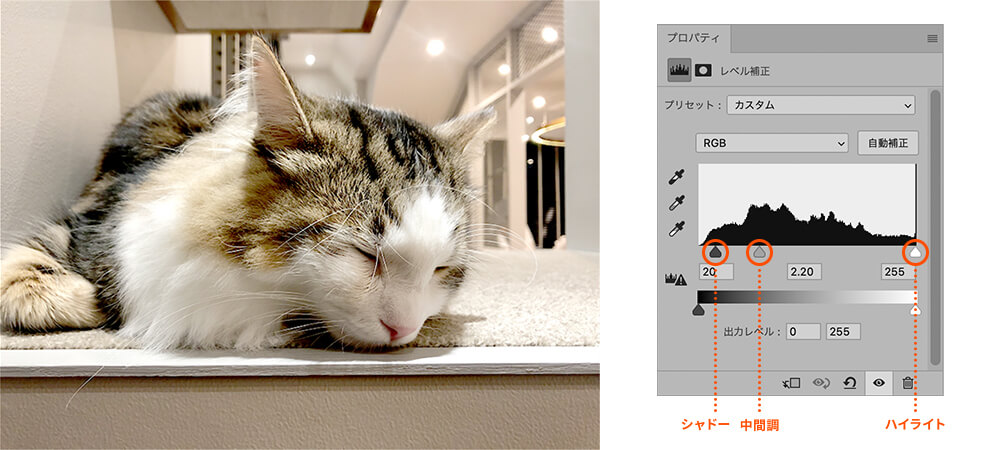
レベル補正には「シャドー」「中間調」「ハイライト」の3つのスライダーが用意されており、「明るさ・コントラスト」より細かい調整が可能になります。
後述する「トーンカーブ」は、極端に明暗など色が崩れやすいため、一番自然に画像の明るさを調整できる機能が「レベル補正」です。
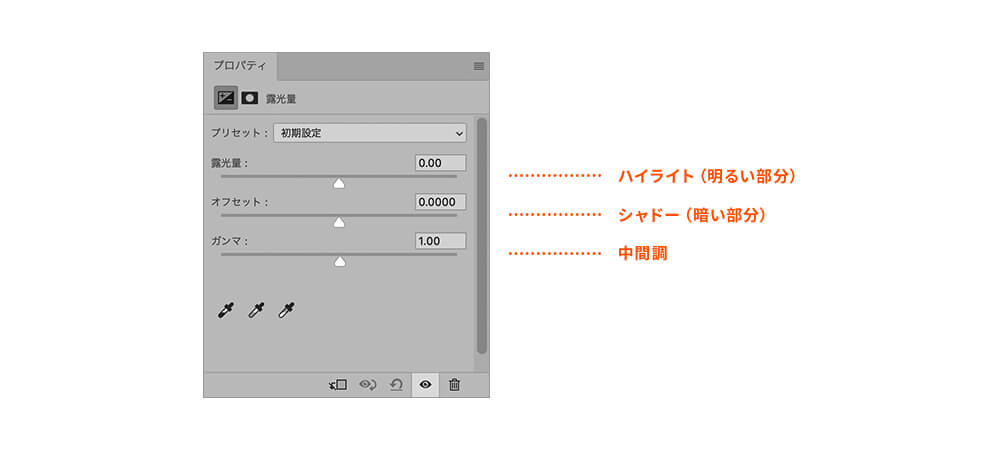
露光量
「露光量」は「レベル補正」とほぼ同様の機能であると考えてよいと思います。各スライダーは以下のように置き換えられます。

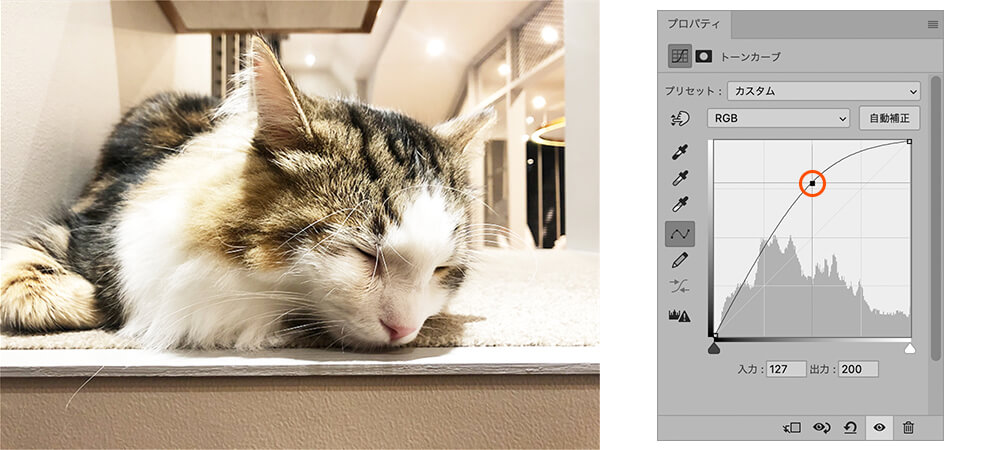
トーンカーブ
「トーンカーブ」の上記機能と大きく違い、カーブを湾曲させて明るさを調整する機能です。「レベル補正」と同様にヒストグラムが表示されています。
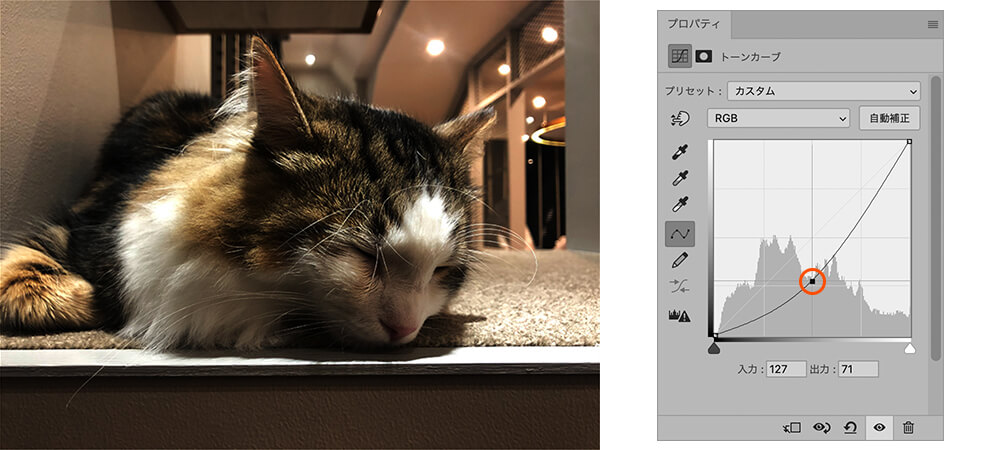
カーブにポイントを追加し、上下左右に動かすことで、画像の明るさを調整することができます。


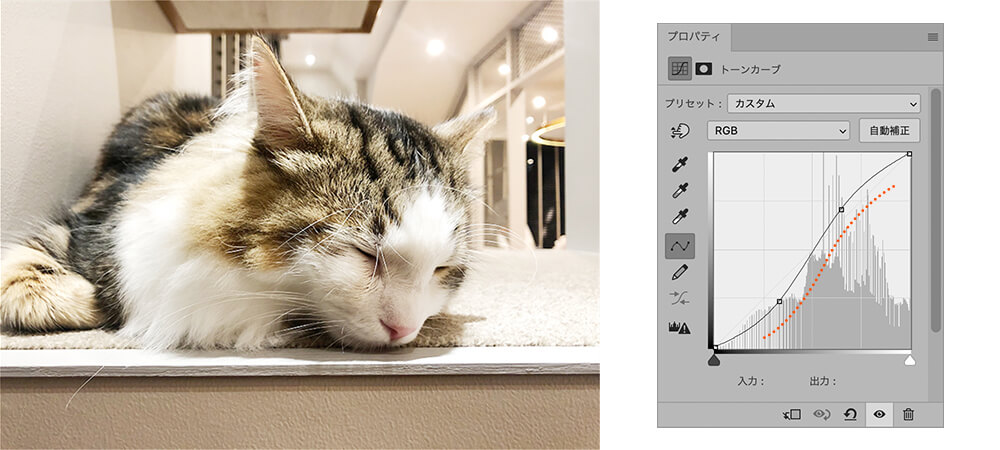
「トーンカーブ」はこんなカーブの形にすればこう仕上がる’といった正解があるわけではなく、感覚的に操作する機能です。だからこそ理解が難しい機能でもありますが、以下のコツを踏まえておくと、仕上がりに差が出るかもしれません。

打つポイントが1点では単調な仕上がりとなってしまうため、2-3点打つことで、画像に合った明るさが見つかりやすくなります。しかし前述のように、やってみないとどのような結果になるか分からないものなので、点をいくつか打ち動かしながら少しずつ調整していくという方法が基本となります。
また、カーブは滑らかに形作ると自然な仕上がりになります。色の崩れが発生してしまっている場合は、極端なカーブや複雑なカーブが原因だと考えられます。
おすすめの使い方

おすすめは、自然な明るさ調整が可能な「レベル補正」でベースの明るさを設定し、「トーンカーブ」で細かい明暗を調整していく方法です。もちろん「トーンカーブ」だけでレベル補正の機能まで賄うことができますが、カーブが複雑になり色の崩れの原因になる可能性があります。
今回それぞれの機能の特長を理解してみましたが、“なんとなく”作業していた中で、感覚的にそれぞれの違いを掴めていたことに気が付きました。なので、まずはいろいろ触ってみて感覚を掴むことをおすすめします!使ったことない機能も、まずは触ってみるといいと思います。






