弊社セブンデックスでは、デザインツールをSketchからFigmaへ移行するプロジェクトを行いました。
それに伴い、私が担当している2年以上の継続案件で、ずっとSketchで管理してきたデザインデータをfigmaへ移行することに。新機能の発表やプラン変更などで、今後は本格的にFigmaで運用していくチームも増るのではないでしょうか?
そこで、Figma移行の流れや、Figma運用でつまづきやすいSketchとの違いをまとめたので、今後Figmaを使い始める方の参考になればと思います!
目次
なぜFigmaへ移行したのか?
①学習コストの低減
今までのセブンデックスは主にSketch(複数のデザイナーで管理する場合はAbstractも)を使っていて、案件によってはFigmaを使うこともありました。
使用しているデザインツールが複数ある場合、デザイナーやデザインを確認する人の学習コストが発生してしまいます。
学習コストを減らし、作業の効率化をするため、デザインツールをFigmaに統一しました。
②デザインデータのファインダビリティ担保
デザインデータがバラバラだと、最新データの場所がGoogle DriveなのかAbstractなのか、アサインされていた人しかわからないという状態になってしまいます。
Figmaで制作したものだけでなく、Figma以外で制作したものもチーム内にファイルを作成し、そこに格納場所をリンクさせておくなどの対応をすることで、全てのデザインデータをFigmaのチーム内に格納し、誰でも最新データに辿り着けるようにしました。
③フィードバック方法の統一
デザインデータのファインダビリティ担保同様、デザインに対するフィードバックも全てFigma上で管理することで、FIXしたデザインがどういった文脈で着地したのかなど、後から振り返りやすくなりました。
いざデザインデータを引越し!
データを移行する際の流れは、大きく分けて4つのステップで行いました。
- SketchデータをFigmaへエクスポート
- テキスト/カラースタイルを作成
- コンポーネントを改修
- データの崩れを修正
データのインポートはSketchファイルをそのままFigmaへドラッグ&ドロップで簡単にできます。
(今回はAbstractで管理していたので、一度複製し、PC版Googleドライブに保存してからインポートしました。)
しかし、開いてみるとかなりデータが崩れていました…
崩れの原因として、今回確認できたものはこちら↓
・テキスト崩れ
・グループ(一部グループでなくフレームになってしまう)
そして、残念ながらデータが保持されていなかったものがこちら↓
・スマートレイアウト
・アピアランス
・カラーバリアブル
運用していく上でこの3つは必要不可欠なものです。
なので、まずはテキスト・カラーのスタイルとコンポーネントを全て作り直すことから取り掛かりました。
そして、それらをデザインに適用しながらデータの崩れを直していきました。
プロジェクト進行中の場合は、画面に優先順位をつけて順次対応すると良いと思います!
Figma運用でつまづきやすいSketchとの違い
移行の流れについてサラッと書きましたが、FigmaとSketchでは機能や名称が異なる点も多く、地味に大変な作業でした。
データを整えていくうえで必要なFigmaとSketchの違いをを3つ解説します。
Figma:Frame vs Sketch:Artboard
Sketchのアートボードに当たるものが、Figmaではフレームと呼ばれます。フレーム作成のショートカットキーはアートボードと同じく「A」でできます!
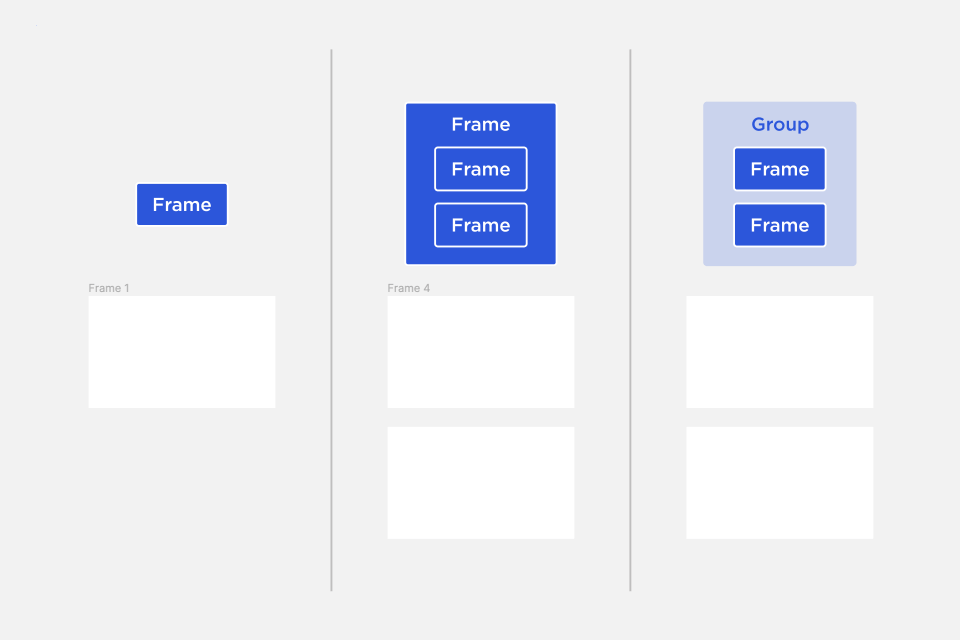
一見同じものですが、フレームは単なるアートボードではなく、より強力なグループという認識です。
フレーム内で複数のレイアウトグリッドを組んだり、フレーム同士でネスト(入れ子)することができます。

Figma:Components vs Sketch:Symbol
Sketchのシンボルに当たるものが、Figmaではコンポーネント、コンポーネントをコピーしたものはインスタンスと呼ばれます。
また、インスタンスはカラーやテキストを変更することができ、シンボルよりもかなり自由度が高いです。
インスタンスをいじりすぎるとコンポーネントの役割が曖昧になってしまうので、どこまで変えて良いか、チーム内でちゃんとルールを決めた方が良さそうです。
Figma:Styles vs Sketch:Appearance
どちらもフォントやカラーなどのスタイル登録する機能で、これは私がfigmaに移行してから嬉しかった差分の一つです。
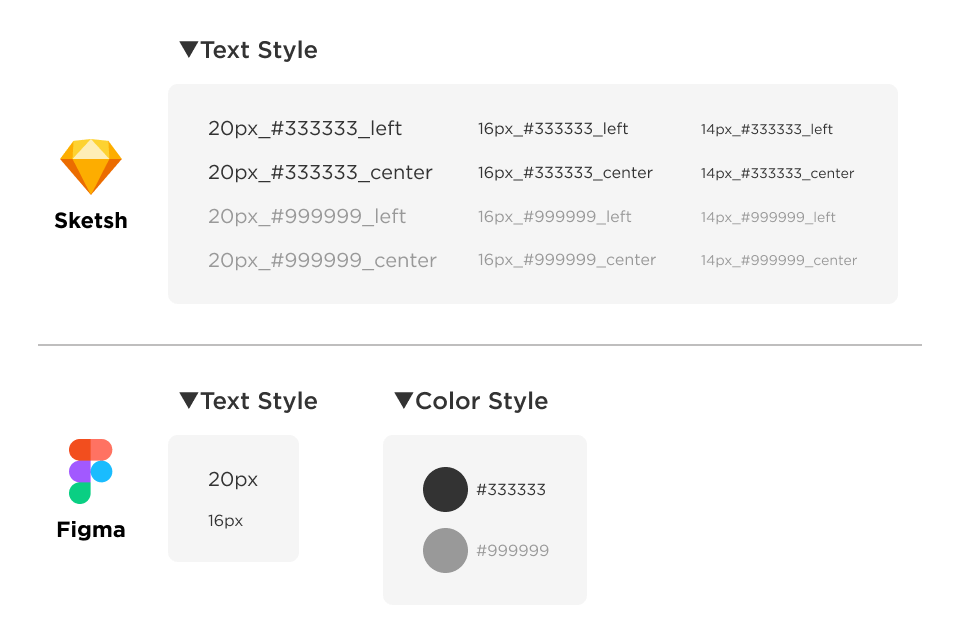
Sketchのアピアランスでは、一つのスタイルにカラー・フォントなどの属性が付属していますが、Figmaではこれらの属性を別で登録し、組み合わせていきます。
例えば、12種類のテキスト
- サイズ:3種類
- カラー:2種類
- 配置:2種類
が使われるページを作成するとします。
Sketchでは12種類全てのテキストスタイルを登録する必要がありますが、Figmaではサイズ3種類とカラー2種類を登録するだけで、12種類全てのテキストを網羅することができます。
Figmaでは現在「グリッド」「カラー」「テキスト」「エフェクト」の4種類のスタイルを作ることができ、
それらのスタイル組み合わせて柔軟にスタイルを適用することができます!

さいご
Figmaの使い方は公式のヘルプでもとてもわかりやすく解説されています。(英語ですが、翻訳でも十分わかりやすい!)
ちょっと前までは使いづらいと思っていたFigmaですが、知れば知るほど「Figma便利すぎ!!」と実感しています。
初めはSketchとの違いに戸惑うこともあると思いますが、こちらの記事が少しでも参考になれば幸いです!