毎日アクセスする、ニュースアプリや気になるアーティストのWebサイト。今や私たちの日常とWebは切り離せない関係にあります。デジタルコンテンツが増え続ける昨今、常にユーザビリティの向上が求めらています。その一部が、Webタイポグラフィです。
今回はWebタイポグラフィの観点から事例を交えながら、アクセシビリティに考慮した、誰もが使いやすいWebの設計方法についての学びをシェアします。
目次
アクセシビリティ向上のためのガイドライン
WCAG(Web Content Accessibility Guidelines)ではタイポグラフィについて基準が定められています。
中でも下記の基準はWebの設計時に最低限、押さえておきたいポイントです。
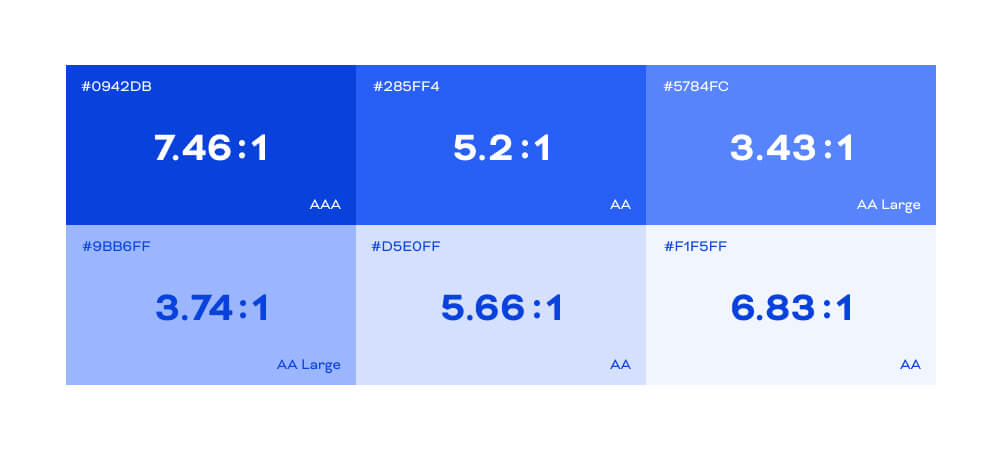
最低限守るべきテキストのコントラストについて(Success Criterion 1.4.3 より)
テキストには、少なくとも 4.5:1 のコントラスト比が必要です。この比率は、コンテンツをアクセシブルにすることができると科学的に証明された数値です。

上記指標には当てはまらない、以下のような例外もあります。
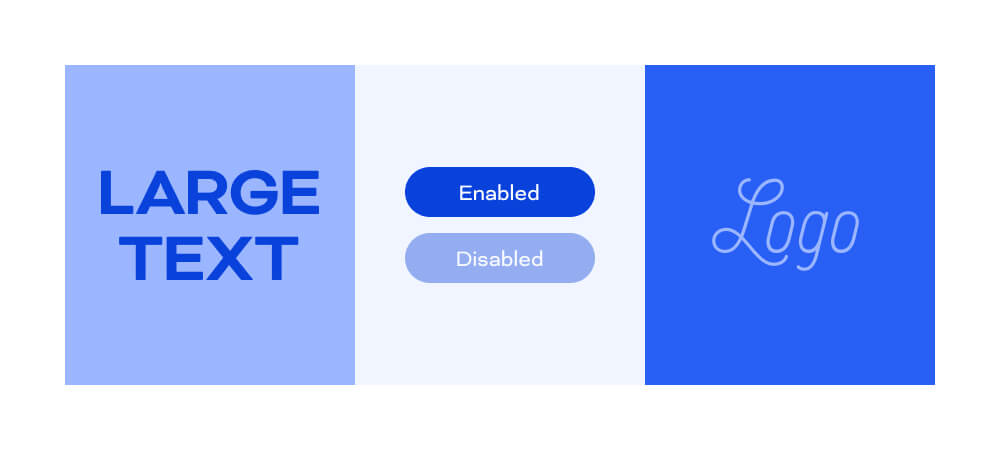
例外① 大きなテキスト
サイズの大きなテキストには、少なくとも 3:1 のコントラスト比が必要です。
例外② 付随的なテキスト
アクティブではない要素、装飾としてのテキスト、写真の一部分である場合はコントラストの要件は無い。
例外③ ロゴ
ロゴにはコントラストの要件は無い。

テキストブロックについて(Success Criterion 1.4.8 より)
テキストブロックの視覚的表現については、以下を実現するための仕組みが用意されている必要があります。
- 利用者が、前景色と背景色を選択できる。
※前景色とは、デスクトップの画面上でフォントなど手前に表示される要素の色。背景色は、フォントや図形などの背後に表示される色のことです。 - 幅が80字を越えない(日本語・中国語・韓国語の場合は、40字)。
- テキストが、均等割り付けされていない (両端揃えではない)。
- 段落中の行送りは、少なくとも1.5文字分ある。そして、段落の間隔は、その行送りの少なくとも1.5倍以上ある。
- テキストは、支援技術なしで200%までサイズ変更でき、利用者が全画面表示にしたウィンドウで1行のテキストを読むときに横スクロールする必要がない。
アクセシビリティが考慮されている事例
日々さまざまな方が訪れることを想定して設計されたWebサイトやWebサービスは、WCAG(Web Content Accessibility Guidelines)が設けたガイドラインを守っており、かつビジュアルも担保された高水準のものが多いです。
ここから先は、アクセシビリティが考慮されたWebサイト、Webサービスの事例を3つご紹介します。
VISUALIZE 60
日本デザインセンターが企画している展示会の特設サイト。
イラストとタイポグラフィがうまく合わさって一つのビジュアルを構成しており、ロゴを除く全ての文字が、Webフォントで実装されています。
和文は、”游ゴシック体 Pr6N”、欧文は”GT America”を用いていますが、それぞれのウェイトを調整し、異なるフォントでも印象の違いが発生しないようにコントロールされています。読みやすさ、ビジュアルともに高い水準が両立されたサイトです。
JAL企業サイト
航空会社JALの企業サイト。
第8回Webグランプリアクセシビリティ賞で企業サイトの優秀賞を受賞しています。ページの印象を決定づけるキービジュアル部分においてもWebフォントを利用して、テキストデータの利便性を損なうことのない実装になっています。小学生〜50代までがメインターゲットとなる大衆向けのサイトとして、フォントサイズなども参考にできるでしょう。
また他言語に対応しており、言語が変わっても変化に耐えられるサイト設計がされています。
Netflix
NetflixはサービスのUIだけでなく、日本語字幕のタイポグラフィにも力を入れています。Netflixの公式ブログには、日本における配信サービス開始に伴って、日本語字幕の提供に取り組んだ内容が書かれています。
日本語字幕を設ける前に、市場調査、日本語言語およびメディア関連の専門家アドバイスを受けおり、そこから分かった5つの必須機能を技術によって実現させています。
例えば日本人が洋画を観る際、特に情報伝達に大きな影響を与えるタイポグラフィにおいて力を注いでおり、ルビ、傍点、縦書き、斜体、縦中横 (縦字幕の数字を横書きで表示) についての内容が詳しく書かれています。
おわりに
今回は、Webサイトやデジタルプロダクトを事例に、アクセシビリティが考慮されているWebタイポグラフィについて紹介しました。
デジタルと日常の結びつきが強くなる限り、今後も誰もが使いやすい設計が求められます。前半に紹介したWCAG(Web Content Accessibility Guidelines)のガイドラインをツールとしながら、より優れたタイポグラフィの実現を目指していきたいところです。
またタイポグラフィの他に、色のアクセシビリティについても下記の記事で紹介しています。
ぜひ、こちらもチェックしてみてください!