はじめてWebデザインを制作するときに、知識不足でコーダーさんとのやり取りに苦戦されるデザイナーもいるかと思います。
今回は「実装しやすいデザイン」の大前提となる知識をご紹介したいと思います。
この記事が少しでもお役に立てたら幸いです。
ボックスという考え方
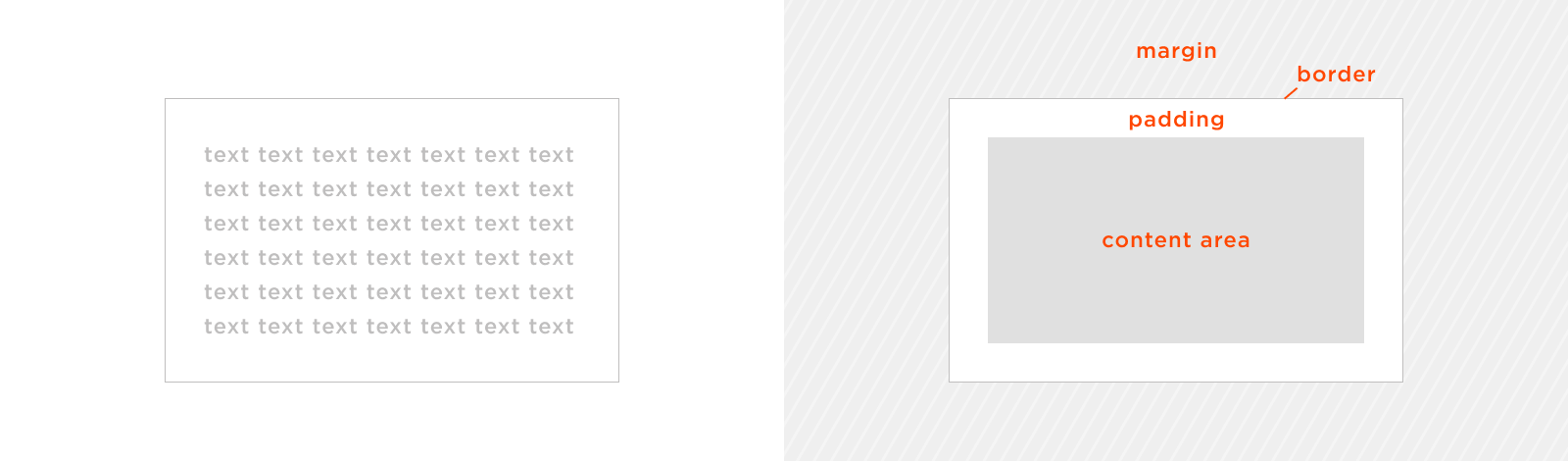
実装する際、HTMLの要素はどの要素もボックスと呼ばれる四角形の領域を生成します。
特別な理由がない限りデザインはボックスを意識して作成しましょう。

margin:隣接する要素とその余白
padding:要素の中に保持される余白
border:要素の境界
content area(内容領域):実際の内容が表示される部分
また、「margin」「border」「padding」はそれぞれ「top」「right」「bottom」「left」の属性を持っているので、上下左右の幅を個々に指定することもまとめて指定することもできます。
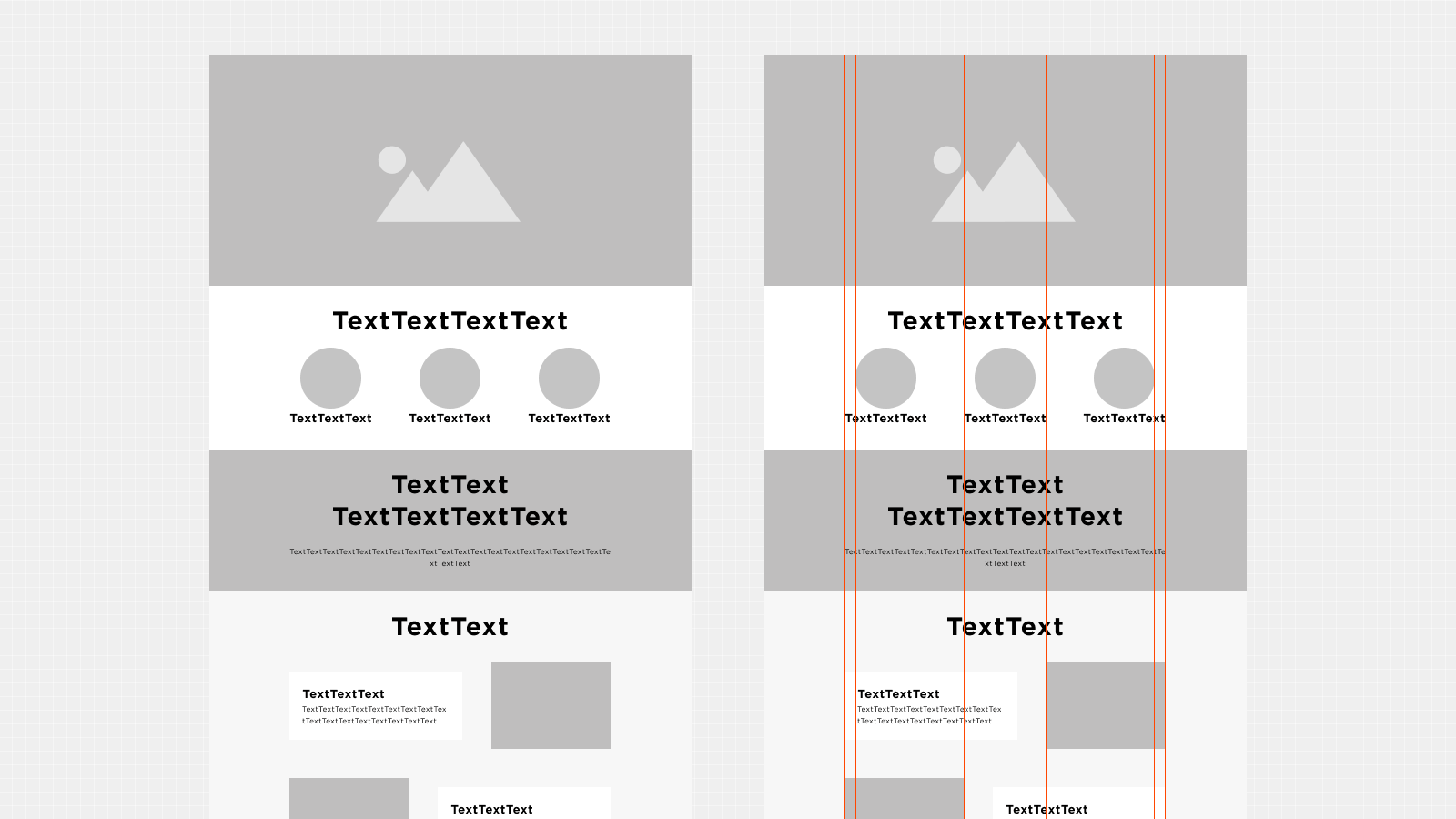
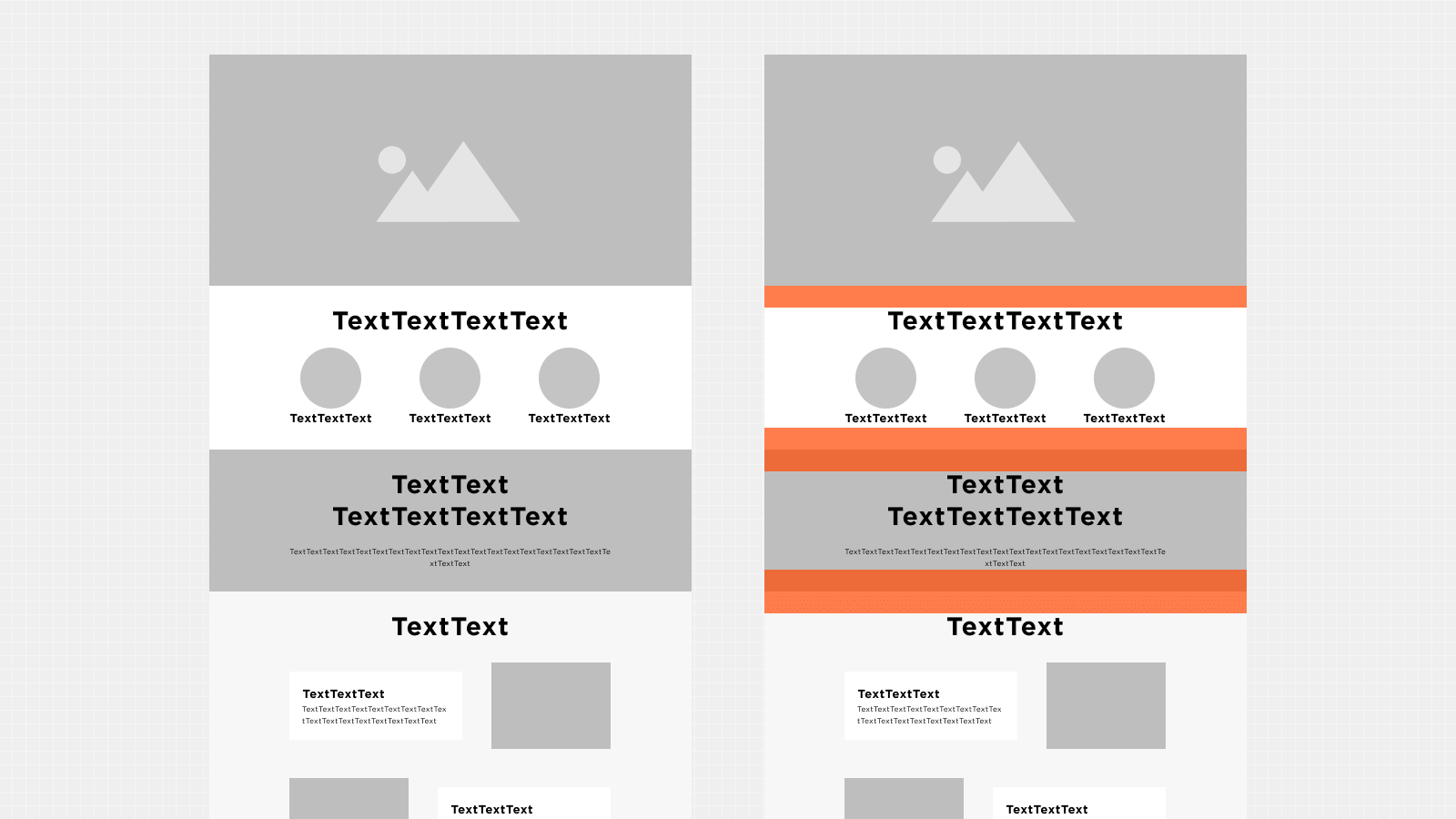
Webサイト全体のルールを決める
ページ全体で各要素を揃えることで、デザインも整うことはもちろんコーディングもしやすくなります。
(意図をもってあえてズラすシーンもあります)

また、各コンテンツの上下マージンも統一することで、コーディングがしやすく見た目も整ったデザインになります。

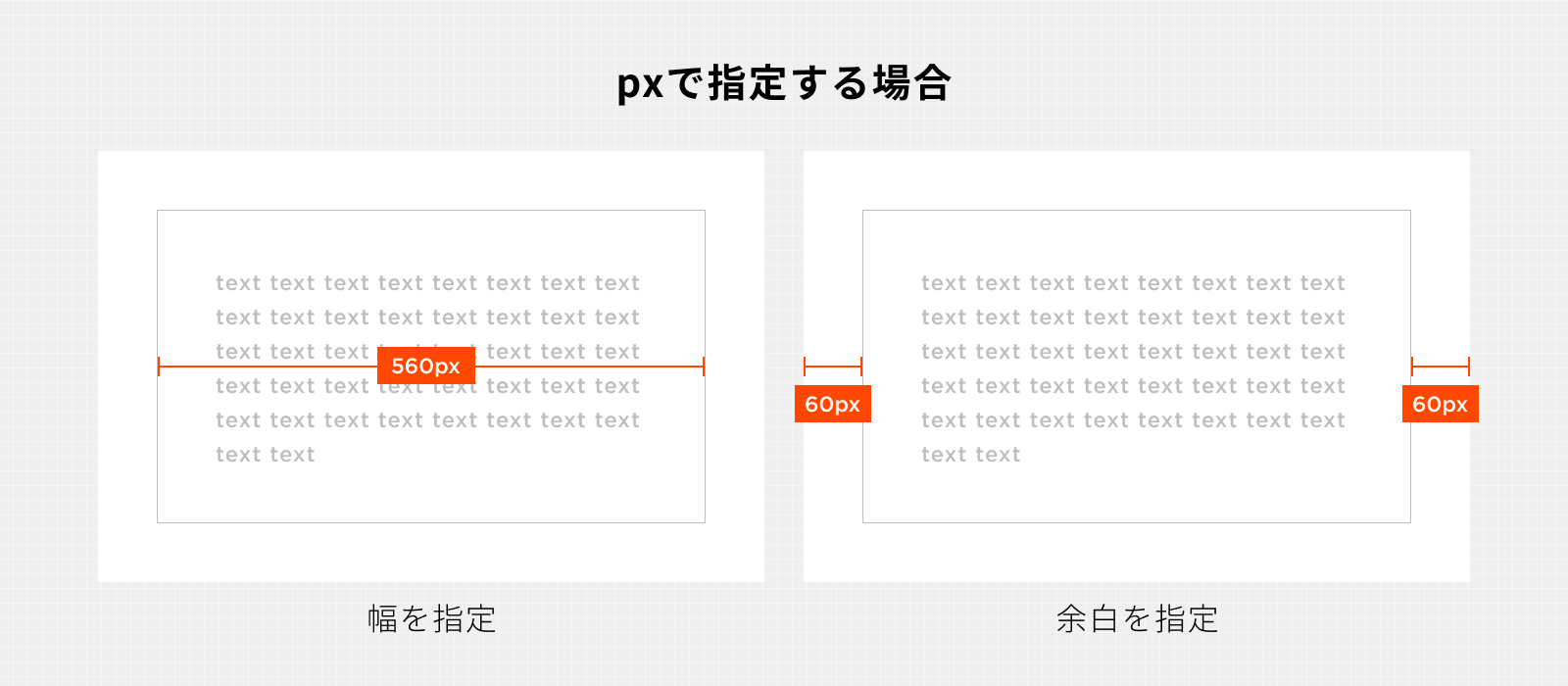
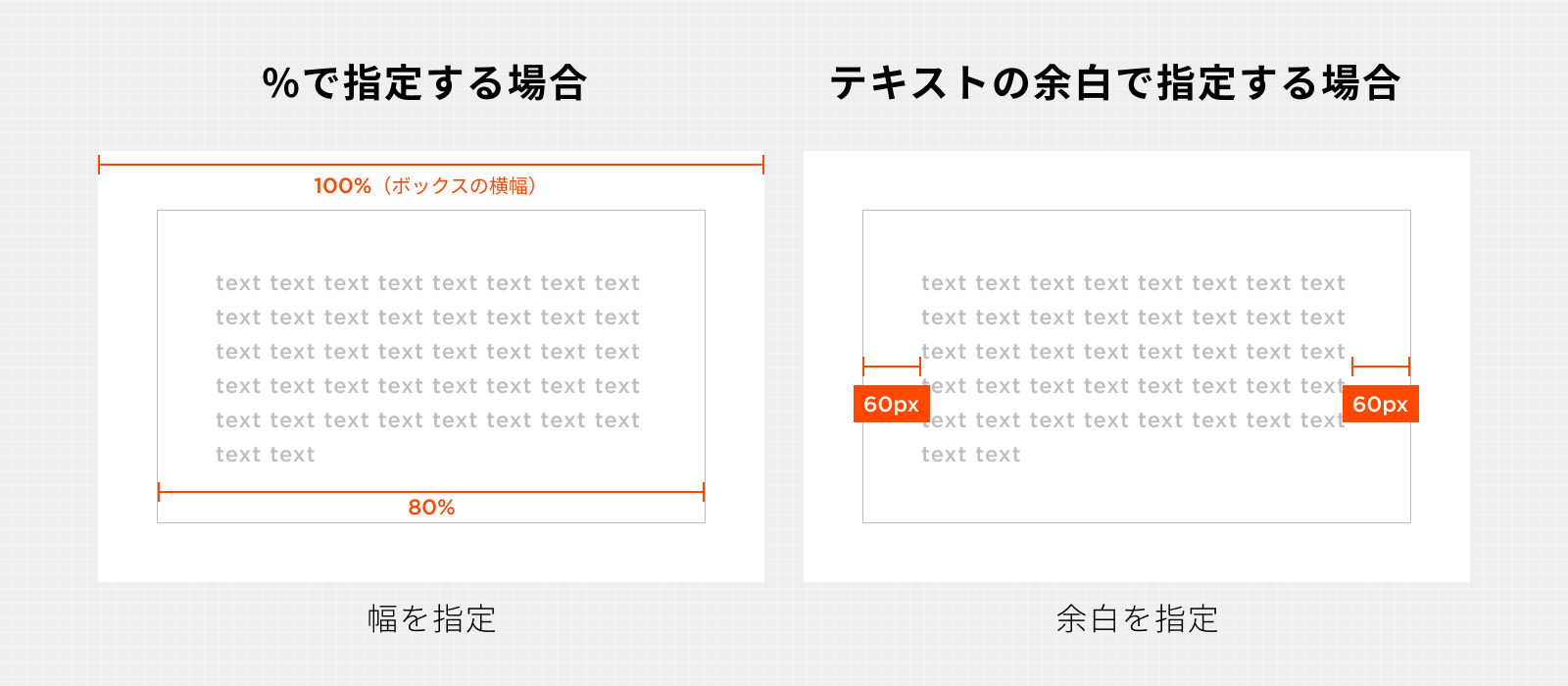
画面幅の変動について考える
レスポンシブ
画面幅が操作されたとき要素はどう変動するのかも考慮しましょう。レスポンシブを考慮していない場合、ビジュアルが大きく変わってしまうことがあります。


レイアウトの切り替わりタイミング
端末別サイズのデザインを考慮することは必須です。
そしていざ実装してウィンドウの横幅を縮めていった際、どのタイミングでその画面サイズのレイアウトを適用するか指定する必要があります。
逆にいうと、切り替わるまでレイアウトは固定されているので切り替わるまでのデザインが不自然ではないかも確認しましょう。
詳しく知りたい方ははこちらの記事をお勧めします。
おまけ
私が要素の数から最適な横幅やマージンを計算するときに重宝しているサービスです。
是非活用してみてください。
余白にルールがあると綺麗だし、実装しやすい
今回、開発を考慮したWebデザインの余白のとり方についてご紹介しました。
ルールに沿ったビジュアルは堅苦しくなる訳ではありません。
ルールを使いこなすほど自由にレイアウトを組めるようになり、遊びのあるビジュアルがつくれるかと思います。