良いデザインはなかなか認知しにくい。
それは、本当に必要とされているデザインであり、違和感や不満がなくシームレスな状態のため、気付きにくくなっています。
今後のデザインの発展のために、良いデザインを発信して行きたいと考えているので、今回は、細部にまで目を向けた称賛すべきUI・UXデザインをピックアップしていきます。
目次
見落としがちな細部に目を向けたデザイン
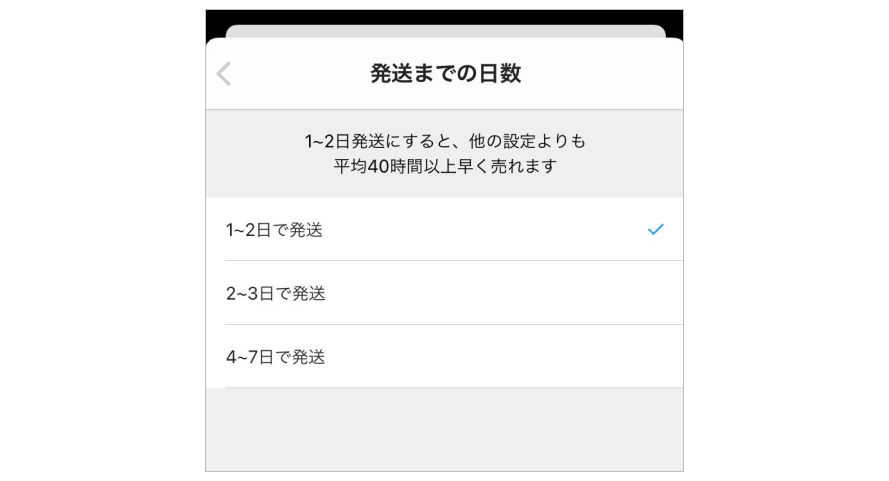
【UX】メルカリ 出品画面の発送目安ガイド文章
出品する作業は事務的で指標もわからないことが多く、はじめての方にとっては戸惑うことも多いタスクです。そのタスクの中でもこの発送日数の設定は、どんな基準で設定するべきか迷うポイントになります。売ることを目的とした時に、早い方がもちろん良いだろうとぼんやり思っているものの、経験則がなければ当たりがつけられません。その指標として、メルカリさんでは目安となるガイドを設置しています。
もちろん、自身で明確に日数を決めている場合でも、早く売りたい場合はどうするかを吟味する指標となります。
このガイド文章を設置したこと以外にも、もう1点優れたところがあります。
それは、WHYがある文章です。
「1〜2日発送すると早く売れます」だけだと、「そうなんだ」とはなりますが、「よし!そうしよう!」と行動を促せません。その設定にして欲しいがために嘘をついているんでしょ?と少し疑ってしまいます。もしくは、「それは会社都合でしょ?」となってしまい、ユーザーのことを考えた文章にはなりません。
しかし、WHY(なぜそうなのか)がを説明できれば、ユーザーが納得でき、メリットのある指標と言うことが伝わって行動が促されます。結局のところは丁寧に理由を説明していることがとても良いデザインにつながっていると思われます。
このガイドの設置・WHYのある文章の2つが丁寧に考えられているUXデザインが本当に素晴らしいです。

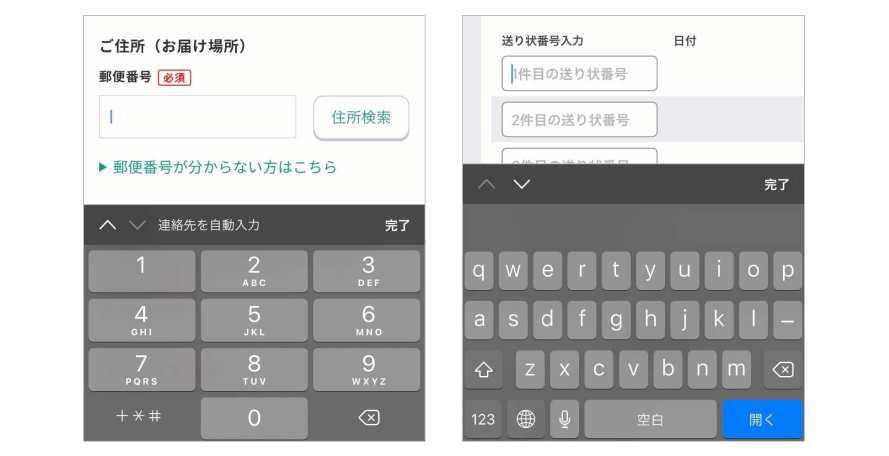
【UX】数字キーボードへの入力切り替え
スマホからのアクションをするとこが主流となり、フォーム入力の場面で住所や電話番号など数字を入力するタイミングが圧倒的に増えてきました。入力する際に、文字キーボードから数字キーボードに変換することは煩わしいですが、最初から数字キーボードが表示されればとてもスムーズです。
表層部分に目が行きがちですが、ここに気づきUX改善を実行した方々には尊敬します。

【UI】ベンザブロック SPページスクロール表記
表など右側へスクロールして見る情報が設置されている場合、スクロールが可能であることを認知できるデザインが必要です。しかし、スクロールバーは表の一番下に設置されているものが流通しており、情報の順序として使いにくくなっているのが現状です。
ベンザブロックさんのスマホサイトでは、スクロールエリアにくるとガイドが表示される仕組みになっています。情報の順序としても最初に横スクロールできるエリアであることがわかり、その情報を読む流れになっているのでとても快適です。この配慮には優しさを感じます。
スクロールしなくても表を見渡せる状態がユーザーにとっては理想ですが、情報量×スペースの関係の最適解としてこのデザインも良いものだと思います。
ベースUIデザインにプラスα
【UI】JAネットバンク ボタンホバー
ホバーした時の挙動として変化量について検討することは勿論のことですが、それにプラスアルファとして楽しいギミックがあるとユーザーも楽しく快適に使えます。
JAネットバンクさんのPCサイトでは、ゲージがたまる感覚やシールがめくれる感覚に似たような部分を刺激する動的な横の動きが発生しています。機能面だけではない側面もプラスされており、良いボタンのデザインをされています。
【UI】Figma ツールプルダウン
このプルダウンの挙動をよく見ると、「V」が下へ動いてます。操作の体感としての満足感を誘発させられます。こんな細部まで、デザインを考えられていると思うと圧巻です。
さいごに
日常で見つけたデザインをピックアップさせて頂きました。細部まで目を向け、考えられているデザインに感動と尊敬の念が絶えません。
まだまだ気づけていない・見つけられていない良いデザインが世の中にたくさんあるので、今後も収集してベタ褒めして行きます。
ワードプレスに関する情報はこちらから(ツッチーブログ)
WordPressやブログに関する情報、中高年の学びや副業などについて書いています。運営者はフィリピン在住です。