UI設計上、表層部分で欠かせないことの1つに文字のデザインがあります。
ユーザビリティの観点からも、SEOの観点からも読みやすい文章は重要になります。文字による情報の伝達をユーザーにとって、いかにスムーズにすることが大切か。
今回は、文章を読みやすくするタイポグラフィにおいて、抑えるべき基本的なポイントについて紹介します!
文字サイズ
本文の文字サイズは、どの大きさが読み易いかを考えた時、16pxが最も妥当な値とされています。Appleが公表しているHuman Interface Guidelineでは、デフォルト(大きめ)の本文のサイズを17pxとしており、mediumの本文サイズを16pxとしています。
文字からの情報を得るニュースサイトでは、PCの本文に16pxを用いているところがほとんどでした。実は、幅が320pxのボックスに16xpの文字を詰め込んでいくと、ちょうど20文字が入ります。それが影響してか、ブラウザのデフォルト文字サイズも16pxと言われており、現在パソコンでサイト上の文字を閲覧する場合、16pxが最も読み易い文字と考えられています。
行長と行間
読みやすい文章には、文字の長さと文字間の余白が大きく影響します。
1行あたりの文字数が多くなると、それだけユーザーの視線が大きく動き、読みづらさを感じさせます。PCの場合、本文は35~ 45文字くらいの文字量で収めると視線の動きを小さくでき文章が読みやすくなります。
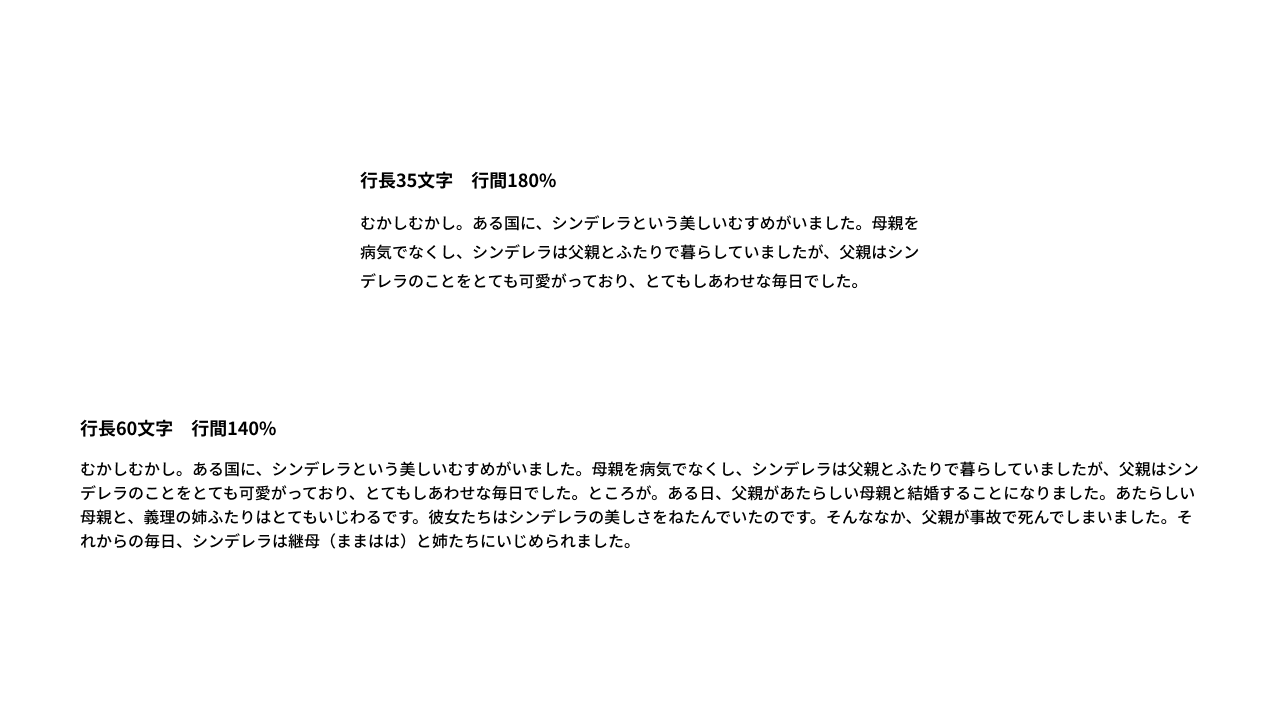
行間については、指定した文字サイズの170 ~ 200%を基準に組むと読みやすくなります。画像は、line-heightをそれぞれ、180%と140%で指定した場合の例です。DTP(誌面)の文字組みでは、おおよそフォントサイズの1.5 ~ 1.6倍で行間の値を指定すると読み易いと言われています。Webの場合は、誌面の文字組みよりも気持ち大きめの値で行間を調整すると読みやすくなります。

文字詰め
これは制作フェーズの後半で、Web、DTPに限らずほぼ全てのデザイナーが向き合う課題なのではないかと思います。
文字の可読性はもちろん担保した上で、いかに読みやすく、文字の塊自体を綺麗に見せるか、という点も文字をデザインする上で忘れたくないポイントです。
特に、英字の文章(タイトル)や、カタカナと日本語の組み合わせ、数字と英語 / 日本語の組み合わせでは文字間の調整が必要になります。
文字詰めに関して、基準となる数値はありませんが、エンジニアさんにデザインデータをお渡しする際に、letter-spacingで文字間の余白を調整しておくとスムーズな開発のお手伝いが少しだけ出来ると思います。このletter-spacingの値は、pxでなくemで指定すると、フォントサイズが変わっても比率を保ったまま文字間が調整されます。一回の指定でサイト全体がカバーでき効率的なため、多くのサイトでemが使われています。特に理由がなければ、emを使うようにすると良いでしょう。
文字サイズの比率
本文が16pxであれば、見出しは本文サイズとの強弱がつく値を設定します。
先ほど記述した、Appleが公表しているHuman Interface Guidelineを見てみましょう。
mediumサイズのテキストスタイルの場合、本文が16pxとすると、Title 1(見出し1)が27pxで、本文の約1.7倍のサイズとなっています。Title 2では21pxで、本文の約1.3倍、Title 3は19pxで約1.2倍となっています。
基準として、本文と見出しの強弱は、本文のサイズの1.2倍以上でつける必要があります。
| Style | Weight | Size (points) | Leading (points) |
| Large Title | Regular | 33 | 40 |
| Title 1 | Regular | 27 | 33 |
| Title 2 | Regular | 21 | 26 |
| Title 3 | Regular | 19 | 24 |
| Headline | Semi-Bold | 16 | 21 |
| Body | Regular | 16 | 21 |
おわりに
今回は、webで文章の読み易さを叶えるために、抑えるべき基本項目についてお伝えしました。
実は、まだまだタイポグラフィのデザインをする上で抑えるべきポイントはいくつかあります。文字の世界は、Webひとつとっても奥深いです。
今後も文字の世界の奥深さに触れつつ、ユーザーにとって心地いいタイポグラフィを設計していけるよう精進していきます。