プロトタイピングは、サービスデザインにおいてスピード感を持って精度を高める有益な手法です。改善サイクルを何度も回すことで、ユーザーに刺さる要件を定められます。
プロトタイピングによる事例やツールを使ったおすすめのプロトタイピング方法を紹介します。
目次
プロトタイピングの目的
プロトタイピングでは「試作を作る」意味です。なぜわざわざ試作品を作るのでしょうか?それは最終的な工数を減らしつつ、品質の高いサービスを作れるからです。
プロトタイプを作成しないプロセスを想像してみましょう。
ターゲット、製品方向性が決まり、具体的な機能要件に落とします。この時アンケートやインタビュー結果を用いて「こうなんじゃないか」と仮説ベースで議論に議論を重ねながらサービスを作り上げます。ではサービスリリース後にどんな結果が待ってるでしょうか?
大多数はユーザーから「何か違う」とネガティブな感情をもらう事になるでしょう。なぜなら答えはユーザーが持っているにも関わらず、答えを聞く前に仮説ベースで完成させているからです。これがWebやアプリサービスであれば短期間で改修できますが、工業製品になってしまうと生産を行っているため後戻りができません。
後戻りのできない大失敗をする前に、細かな失敗|トライ・アンド・エラーを繰り返し、製品精度を高めてから開発を行う。これがプロトタイピングを行う目的になります。
プロトタイピングを実践する上での注意点
目的・ゴールを定めないままプロトタイプを作成する
プロトタイピングはあくまでサービスを早く良い状態で出すためのいち手段に過ぎません。なぜプロトタイプを作るのか、どの状態になれば良いのか、目的、ゴールを定めた上で実施しましょう。プロトタイプ作成後の検証方法まで最初に細かく定義する事が大切です。
主観やバイアスのかかった状態で結論を出す
プロトタイプを作成しても検証時に偏りが出てしまっては意味がありません。
想定されるペルソナではない人にテストを行い、間違った示唆を得る。既にプロトタイプの意図を知っている人に対してテストを行い、盲目的な意見をもらう。検証結果をレポートする際に客観的に整理せず影響の大きな人の意見に左右される。
この様にプロトタイピングを通してもそのプロセスで不都合が生じていては意図した結果が得られないので注意しましょう。
期間を決めずにプロトタイピングをし続ける
プロトタイピングはある程度の確証を持った、手戻りの起きないタイミングで完了させる必要がありますが、期間を決めず完成を目指してしまうとどこまでもできてしまいます。
完成度は上がるかもしれませんが、結果的にスピード感がなくなりリリースが遅くなってしまう。本末転倒になってしまいます。
目的、ゴールでも定めますが、どの状態に達することがプロトタイピングの完成かを定めた上で意思決定しましょう。
プロトタイピングのツール、事例を交えたプロセス紹介
プロトタイピングには速さ重視で手書きで作成するケースから、最終アウトプットに近い形まで、状況に応じた使い分けが必要です。ここでは実際の事例を用いて、プロセス、各利用ツール、特徴などを紹介します。
今回のケース
今回は2023年1月にリニューアルを行った、セブンデックスのコーポレートサイトを事例に、どの様なプロトタイプを作成し改善を行ったかをご紹介します。
- 対象:セブンデックスコーポレートサイト(https://sevendex.com)
- プロトタイプ期間:2ヶ月
- 検証範囲:サイト構造、コンテンツ、レイアウト、ビジュアルデザイン、インタラクションデザイン

要件をテキストベースで構成する
プロトタイプと聞くとある程度作り込まれたものをイメージされると思いますが、テキストベースのプロトタイプが一般的です。作り込んだ後の差し戻しをなくすために、サイト構造やコンテンツに問題ないかを測ることを目的に行います。
テキストベースで確認することで、要素以外に目が行かなくなり、検証観点が絞られます。よくあるのが、要件が合っているかを確認したいのに、プロトタイプを作り込みすぎたせいでボタン配置や色味など他の要素に目が行ってしまうことです。そうしたノイズを減らすためにフェーズに合わせた手段を選びましょう。

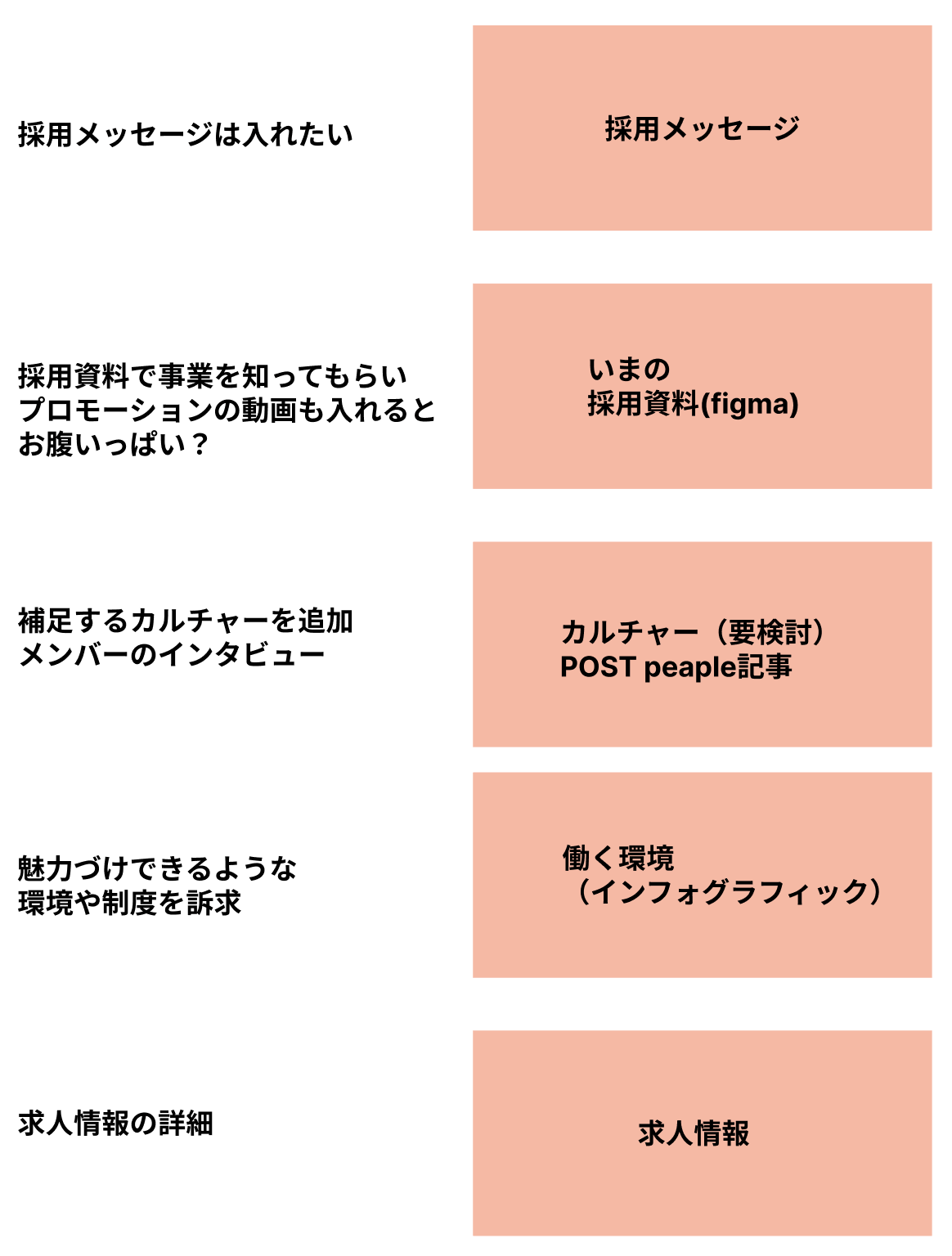
こちらは採用ページの最初のプロトタイプ。ラフな手書きくらいの感覚で載せたい要素を書き出しました。ここでは他に載せるべき要素はあるか、要素の優先度は良いかなど、情報設計の観点で確認しました。
- 目的:要素、要素の優先度、サイト構造の検証
- 手段:要素単位で表現したプロトタイプ(今回はFigmaを使用してますが、手書きでもOKなレベルです)
構成を反映させた白黒ベースのレイアウトに成型する
各ページに載せる要素と要素の優先度が決まったら、簡単にレイアウトを組み、具体的な文章を入れたプロトタイプを作成します。このプロトタイプは、要素の優先度をレイアウトに落とした際に矛盾が起きないかの確認や、具体的なコンテンツを検証します。

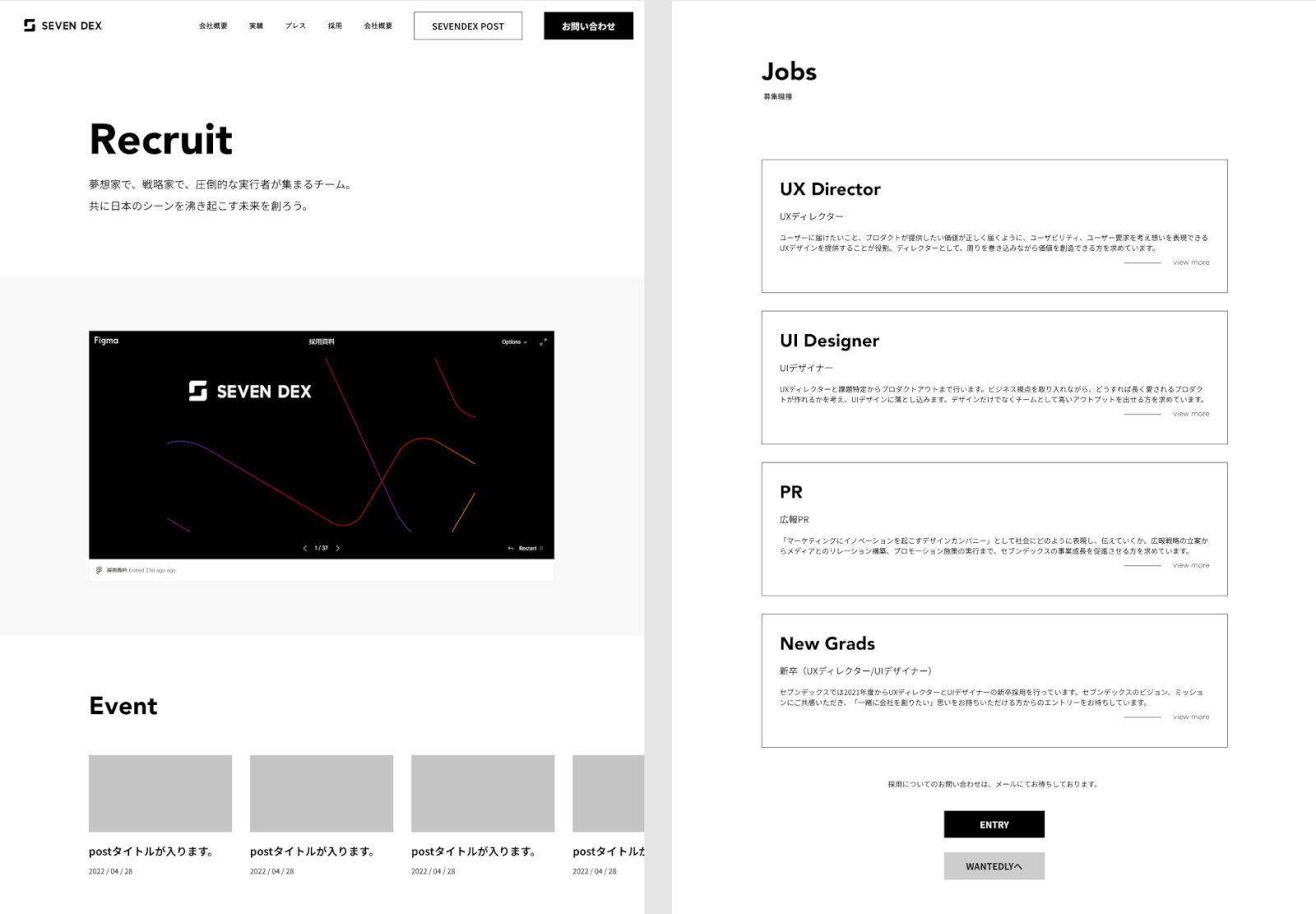
先程のラフなプロトタイプから、ある程度要素を具体化したものがこちらになります。実際に文章を入れたり、レイアウトすることで、コンテンツ詳細について検証できる様になります。
実際このプロトタイプでは、「会社の雰囲気が伝わる情報を入れたい」「採用ページ1つとっても温かみの中にもプロフェッショナル感を出したい」など、フィードバックが出ました。
- 目的:レイアウト、コンテンツ詳細の検証
- 手段:ある程度レイアウトと文章を入れた白黒ベースのプロトタイプ
ビジュアルデザインを反映した高度なプロトタイプを作成する
ビジュアルデザインを反映することで、価値を届けるための要素、キービジュアルの表現、使い心地など、表層部分の検証に移ります。完成に向けてデザインのブラッシュアップを行う最終段階のプロトタイプです。
この段階が一般的なプロトタイプの認識かもしれませんが、実は前段の検討を重ねた上での最終工程に近いプロトタイプとなります。

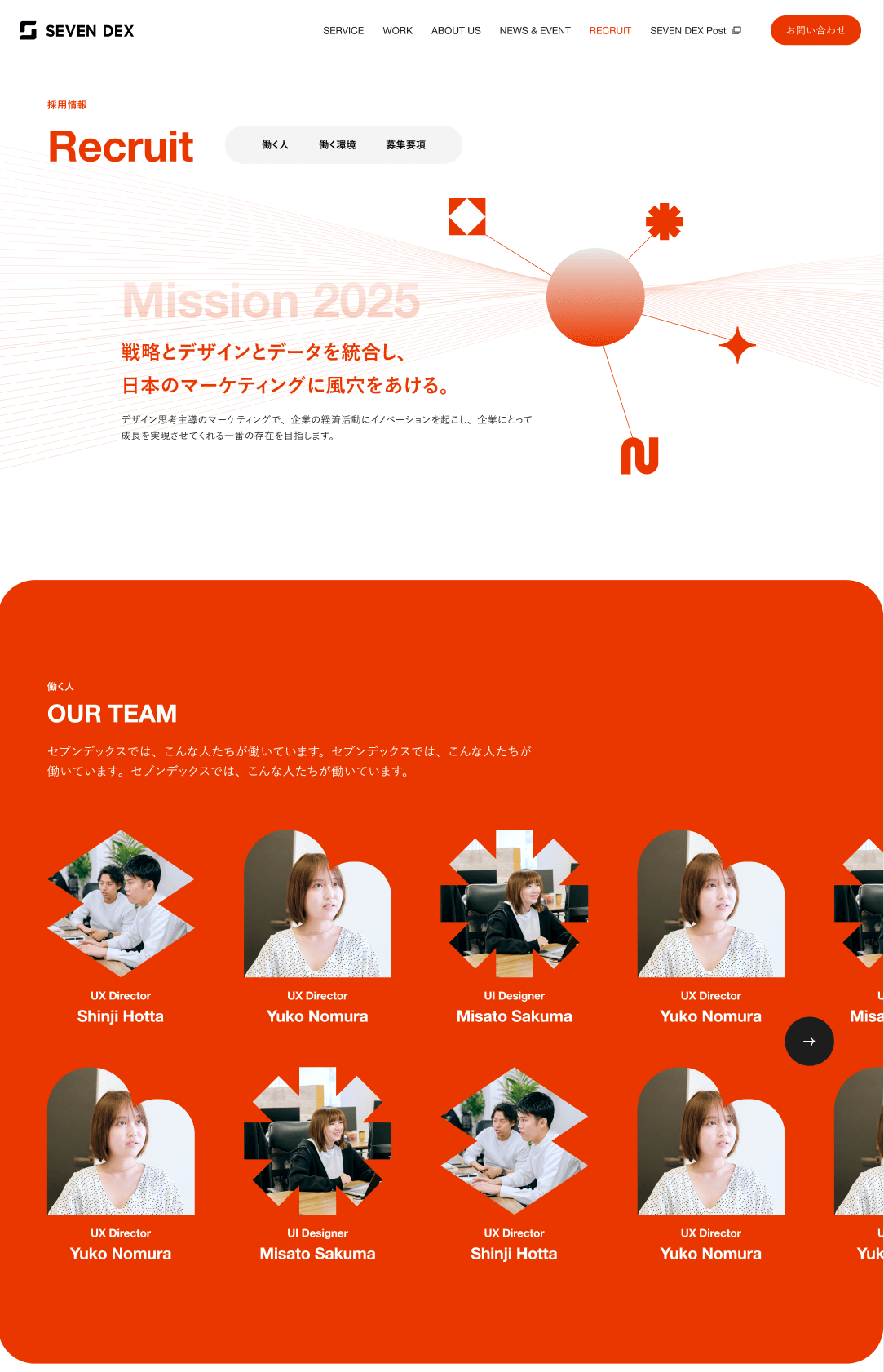
採用ページもここまでビジュアルデザインを行い、「印象が賢い集団に見える」「写真の色味が少しポップだね」などのフィードバックをもらいながらブラッシュアップを重ねていきました。
- 目的:ビジュアル表現、キービジュアルの検証
- 手段:UIデザイン、ビジュアルデザインを反映したプロトタイプ
部分的なインタラクションを表現したプロトタイプを作成する
デザインによってはインタラクション、アニメーションの挙動がイメージできないケースもあり、ステークホルダー、エンジニアとの認識齟齬が生まれてしまいます。動きのあるページの認識をすり合わせる場合には、ピンポイントでインタラクションを表現したプロトタイプを作成します。
コーポレートTOPページでは、動画を使った表現が含まれていました。ビジュアルデザイン上では動画枠として配置されていましたが、実際の動きをイメージやすくするためにプロトタイプを作成しました。
- 目的:インタラクション、アニメーション検証
- 手段:発生箇所の部分的な動作プロトタイプ
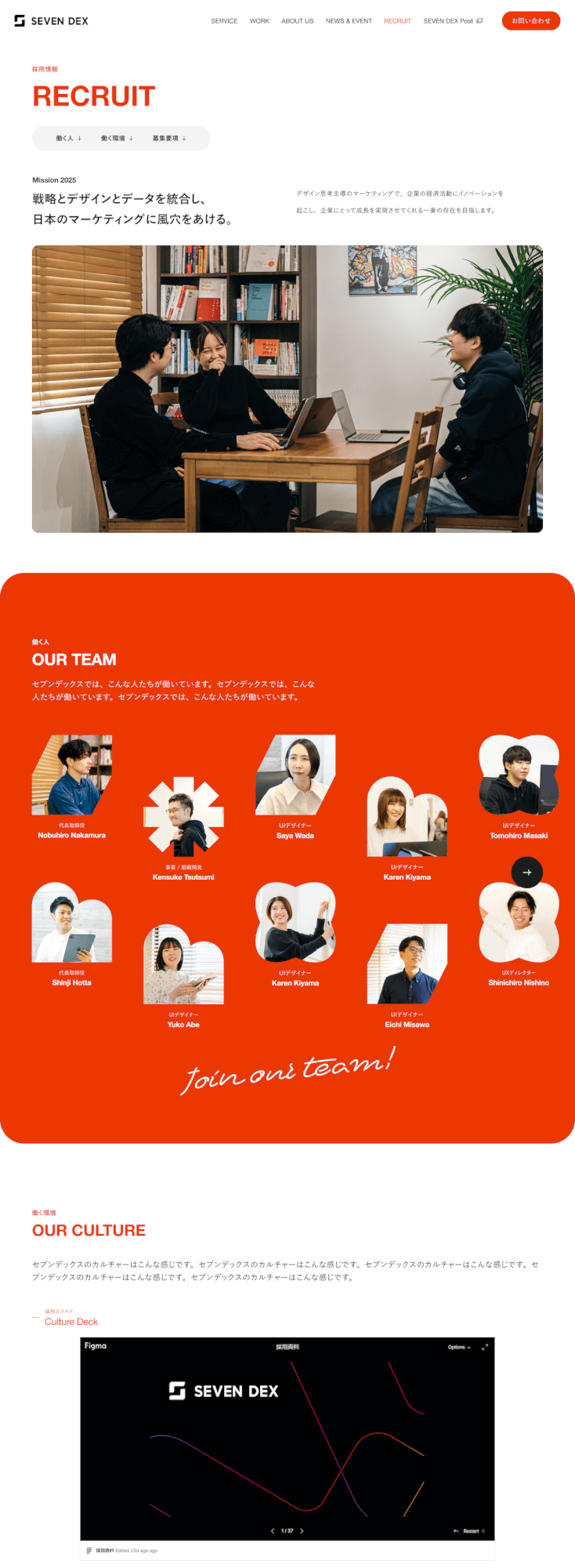
これらのプロトタイプを経て完成したのが現在のコーポレートサイトです。

例えば採用ページの最終デザインはこちらですが、人が見えつつコントラストを上げることで、温かみの中にもプロフェッショナル感がある様な表現に繋がりました。
この様に目的に合わせてプロトタイプを作ることで、早い段階で検証を行え、短期間で完成に持っていくことができます。
そしてプロトタイプ自体はデザイナーだけが作成できるものではなく、プロジェクトマネージャー、企画職の方でも作成できます。プロトタイプで認識を合わせながら、良いアウトプットにつなげて行きましょう。






