1つのブランドを、サイトや広告など複数のビジュアルで表現する際、見た目や雰囲気の統一感を担保するために「トンマナ」という考えが用いられます。この記事では、トンマナの概念とその重要性から、トンマナを策定しデザイン展開するコツを、デザイナー目線でご紹介します。ブランド力強化のためにぜひご参考ください。
目次
トンマナとは?意味から詳しく説明

トンマナとは、「表現全体の基調や調和」を指す言葉で、ある要素が全体的なスタイルやテーマにどのように溶け込んでいるかを示します。トーンとマナーにはそれぞれ以下のような意味があります。
- トーン (tone): 作品やメッセージが持つ「調子」や「雰囲気」を表します。色彩、明暗、音の高低、言葉遣いなど、感覚的に受け取る質感や気持ちのニュアンスに影響を与える要素です。たとえば、明るく楽しいトーン、落ち着いたシリアスなトーン、などです。
- マナー (manner): 作品やメッセージを伝える際の「態度」や「方法」を意味します。これには、対象者に対する接し方、表現のスタイルや手法などが含まれます。カジュアルな印象やフォーマルな印象など、受け手に与える印象を大きく左右します。
「トンマナを合わせる」とは?
「トンマナを合わせる」という表現は、色調、スタイル、雰囲気などが統一感を持って調和している状態を指します。例えば、広告やブランディングの分野では、企業や商品のイメージに合わせてカラーやデザインを統一させることが多いです。
なぜトンマナが重要なのか?
デザイン、ブランディング、コミュニケーションなど多岐にわたる分野で、対象者に対して一貫性のあるメッセージやイメージを伝えるためにトンマナは重要です。特に、以下の効果を発揮します。
ブランド認識の向上
統一されたトンマナを持つブランドは、消費者の記憶に残りやすくなります。色、ロゴ、タイポグラフィなどが一貫していると、ブランドイメージが強化され、競合他社と区別されるための重要な要素となりえます。また、表現が統一されていると、企業やデザイナーはそのメッセージをより明確に伝えることができます。
複数人での表現の一貫性
以上のブランド認識の向上のためにも、社内のデザイン業務では、既存のデザインを踏襲しながら別のデザインに展開します。既存のトンマナを使ってデザイン展開をする際、同じ制作者が展開を行うのであれば問題はありませんが、ほとんどの場合では他者が行うことになるものです。ブランドイメージを崩さないためにもトンマナを明確にしておくことが重要です。
ビジネスの場面でも使えるトンマナの例
「トンマナ」はデザインの専門用語のように思えますが、実はビジネスの場面でも活躍します。自分が伝えたいメッセージを効果的に伝えるために、トンマナは重要なのです。
文章
文章のトンマナが期待やニーズに沿っていると、メッセージが伝わりやすくなり、深い印象を残します。また、一貫したトンマナは文章全体を通じてメッセージがブレることなく、明確に伝わるようにします。ではどのようなことに気をつけたら良いのでしょうか?大きくは以下のポイントに気をつけると良いです。
文体(スタイル)
- 口語体 or. 文語体: 口語体は日常会話に近く、親しみやすい印象を与えます。文語体はより正式で、書き言葉に特化しており、公式な文書や学術的な文章に適しています。
- 主観的 or. 客観的: 主観的な文体は個人的な意見や感情を表現し、共感を呼びます。一方、客観的な文体は事実やデータに基づく情報を中立的に伝え、専門性や信頼性を強調します。
語彙(用語の選択)
- 専門用語 or. 一般用語: 専門用語は特定の分野に精通した読者に対し端的に説明するのに適していますが、より広い読者を想定するのであれば一般用語が適しています。
- フォーマルな用語 or. カジュアルな用語: 日常的なシーンで読まれる文章では、カジュアルな言葉遣いやスラングの使用が適切な場合もあります。
プレゼン資料
たとえそれが外部に公開されない内部用の資料であっても、トンマナは必要です。プレゼンテーションの目的とオーディエンスの特性に合わせて、資料をカスタマイズしましょう。
ビジュアルデザイン
- 色彩: 色の選択は注目度に大きく影響します。例えば、明るい色はポジティブな印象を、ダークトーンはシリアスなテーマを強調します。
- フォントとタイポグラフィ: フォントの種類(例: セリフ、サンセリフ)やサイズは読みやすさとともに、公式さの度合いを調整します。
- レイアウト: スライドのレイアウトは情報の整理や優先順位付けに役立ち、プレゼンの流れを作り出します。
コンテンツの構成
- 情報の提示方法: データや統計を提示する際のグラフやチャートの種類、物語形式での説明なども、プレゼン資料のトンマナに影響します。
- 参加型: 質疑応答セクションやアンケート、デモンストレーションなどは、ダイナミックで用意周到な印象を与えます。
メディアの使用
- 写真やイラスト: プレゼンテーションの内容を具体的に想像させる補強となり、感情的な反応を促します。
- ビデオや音声: 聴き手を飽きさせない工夫となり、複雑な情報を分かりやすく伝える手段となります。
デザインのトンマナを決めるプロセス
ここからは実際に弊社のデザイナーが表層をデザインするフェーズで、デザインのトンマナを決めていく流れに沿って、プロセスを簡単にご紹介いたします。
ヒアリングとワードの抽出・収束
サービスやプロダクト、そのほかにはコーポレートのデザインをする場合、まずはサービス提供者が作りたい世界観や目指している方向性を理解するため、ヒアリングを行いデザインの軸となる言葉を検討していきます。
ヒアリング以外の方法であれば、例えばコーポレートサイトのデザインをする場合は、組織のビジョン策定時の議事録などが残っていればそれをもとに言葉を抽出するのもアリではないでしょうか。ECサイトや新規事業のプロダクトなどの場合は、サービスのコンセプトなどを策定していく段階での議事録などが残っている際は、そういったものを活用しましょう。
形はどうあれ、その企業、サービス、プロダクトが作りたい世界観や目指している方向性が理解できる資料やヒアリングであれば構いません。
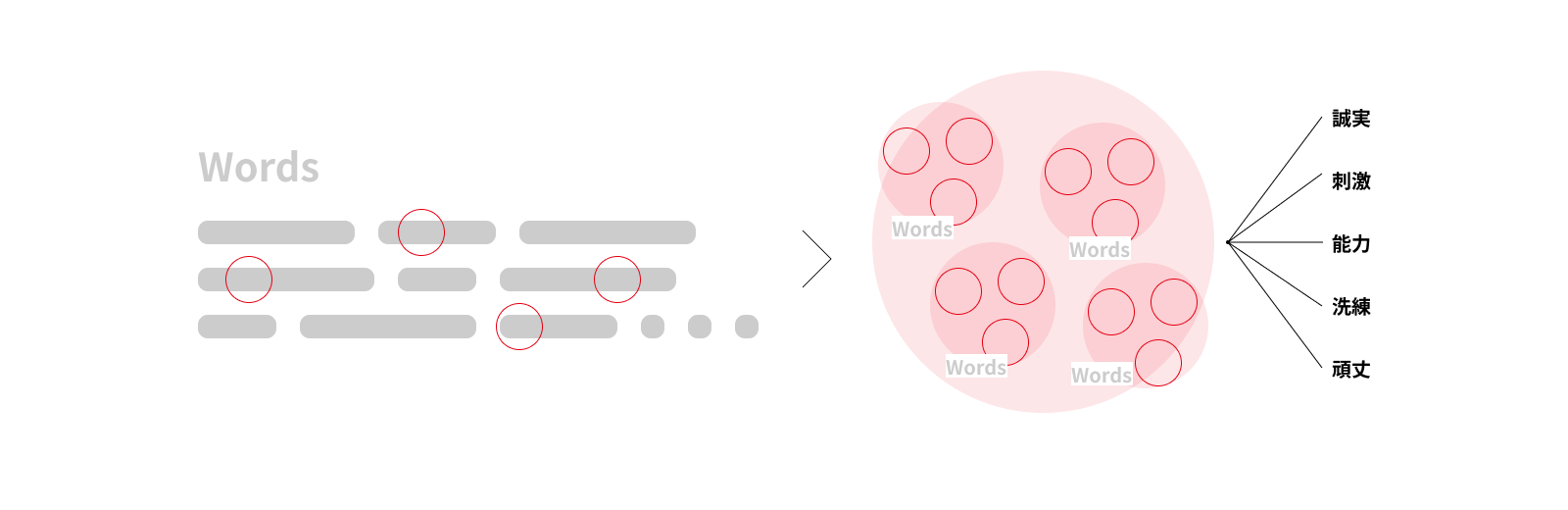
その後、頻出しているワードや言い回しは異なるが同じような内容を表現している文章などを抽出していきます。抽出したワードは、似た言葉などをグルーピングしていき、極力数を減らして収束させていきましょう。

パーソナリティの策定
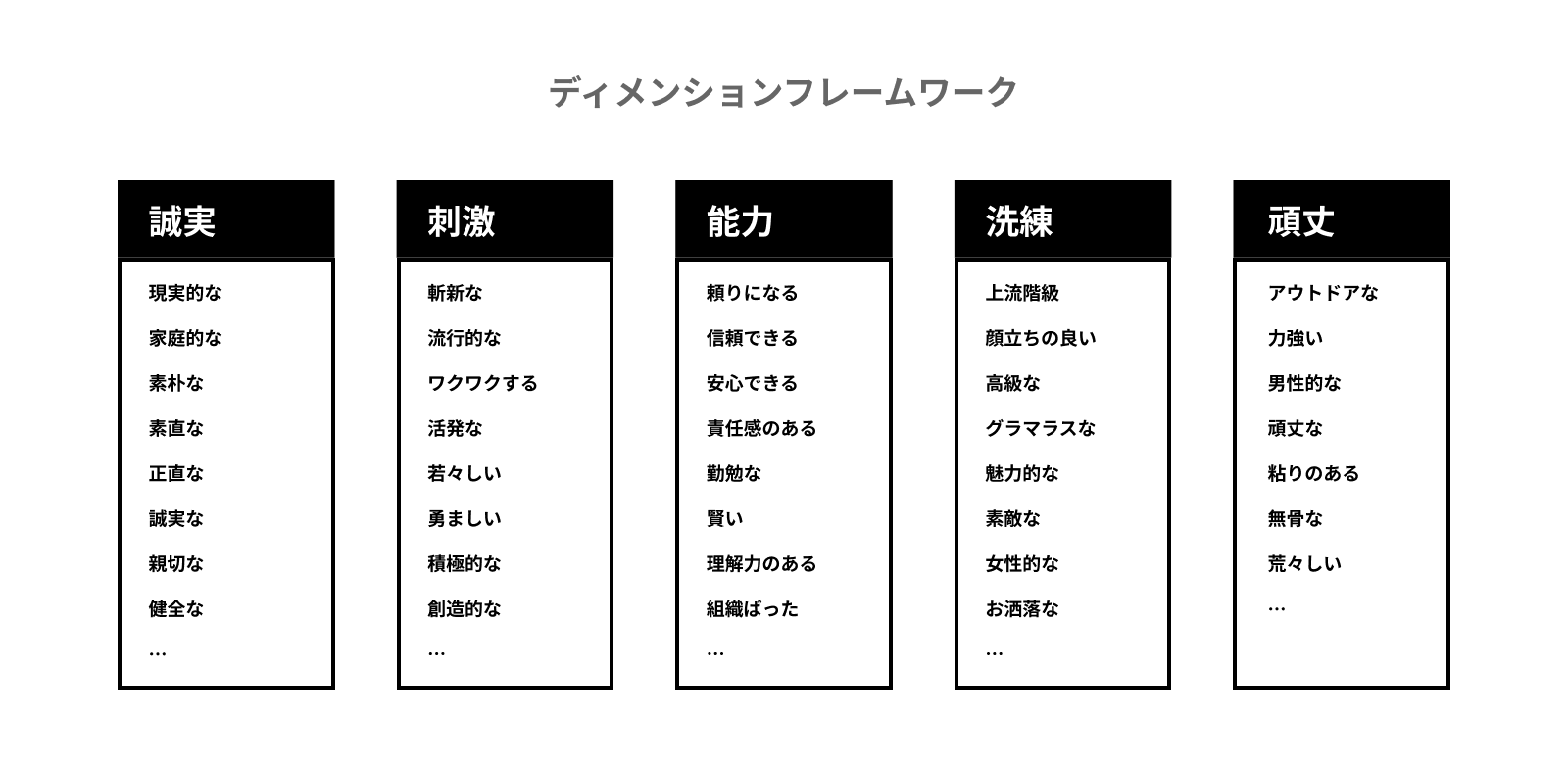
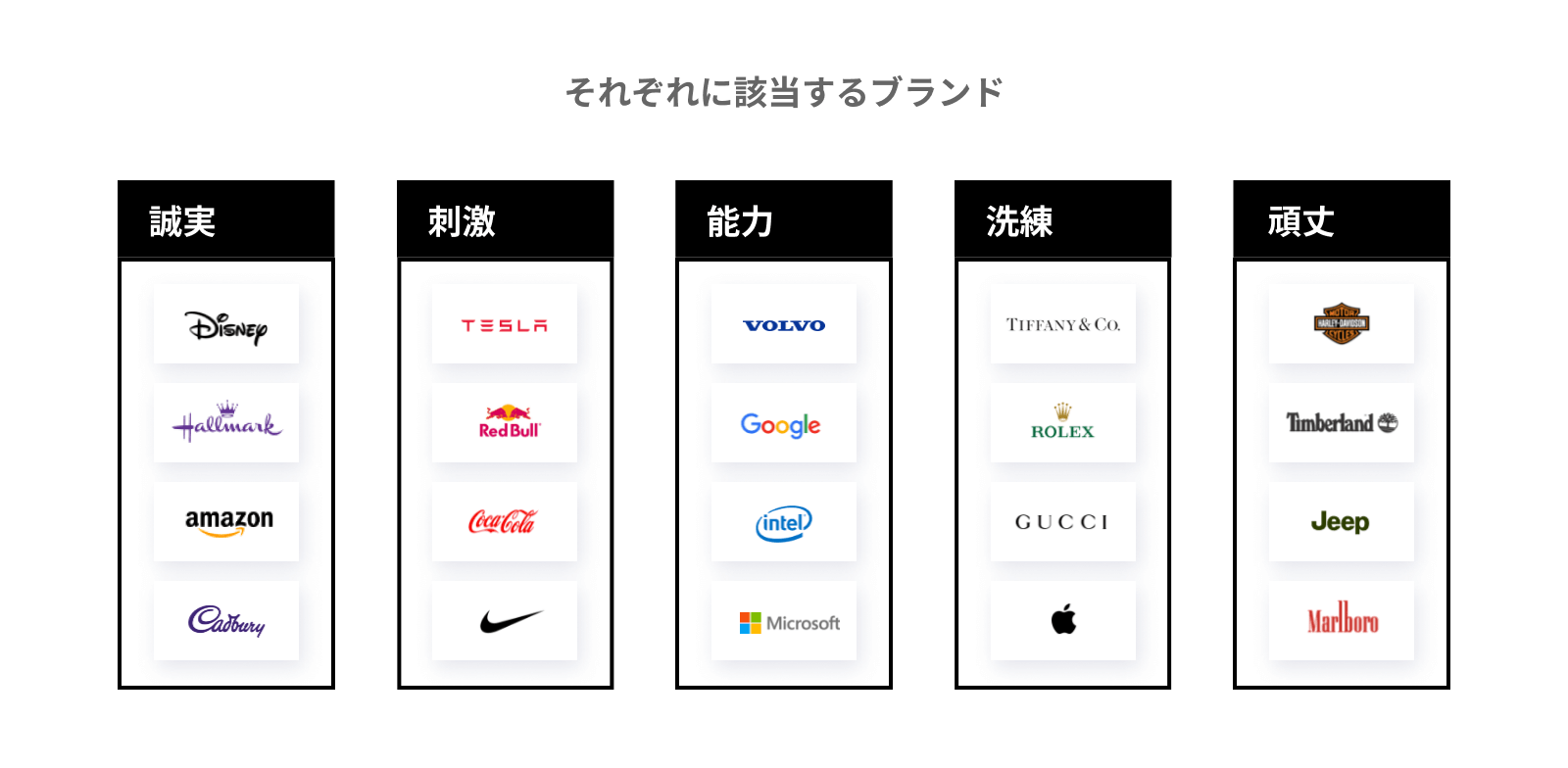
まとめたワードをディメンションモデルに当てはめてサービスやブランドのパーソナリティを定めていきます。本来BI(brand identity)を定める際に用いるフレームワークではありますが、どういった方向性を目指すのか?という中間での目印にはなるかと思います。定めたパーソナリティにどういった例のサービスや企業があるのかを参考にしながら、デザインをイメージしましょう。アーキタイプなどを用いてそのサービスの顧客が求めるキャラクターを定義していくのも良いでしょう。


ここまでまとめてきた段階で、デザイナーの方はぼんやりとデザインの案などが掴めてきている人もいるかもしれません。しかし、クライアントやサービス提供者がそのイメージが具体的に湧いているわけではないため、次のステップでそのイメージを一致させる工程を踏んでいきます。
イメージのすり合わせ
ここからはサービスの提供者やクライアントを巻き込んで、イメージのすり合わせを行っていきます。
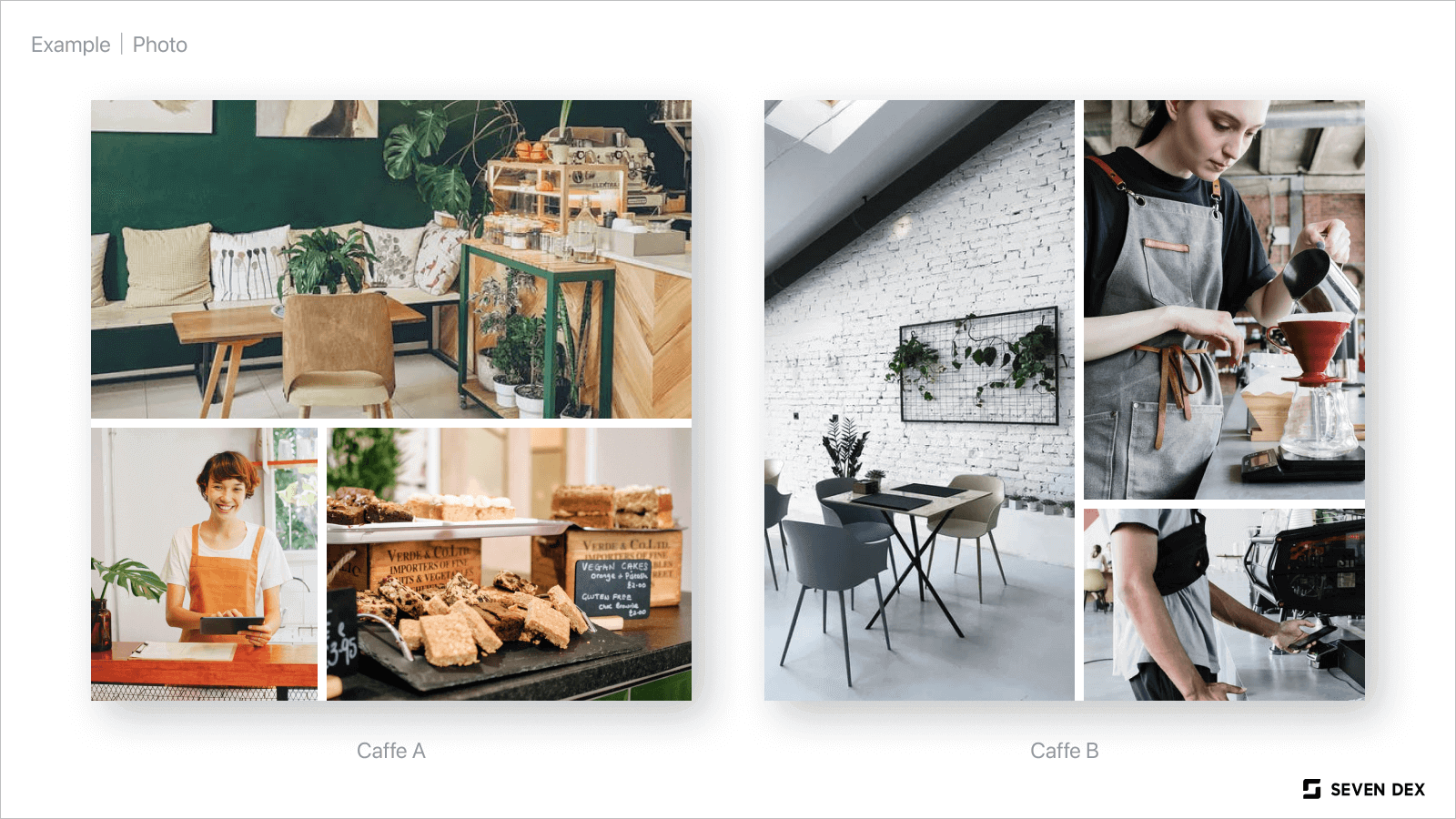
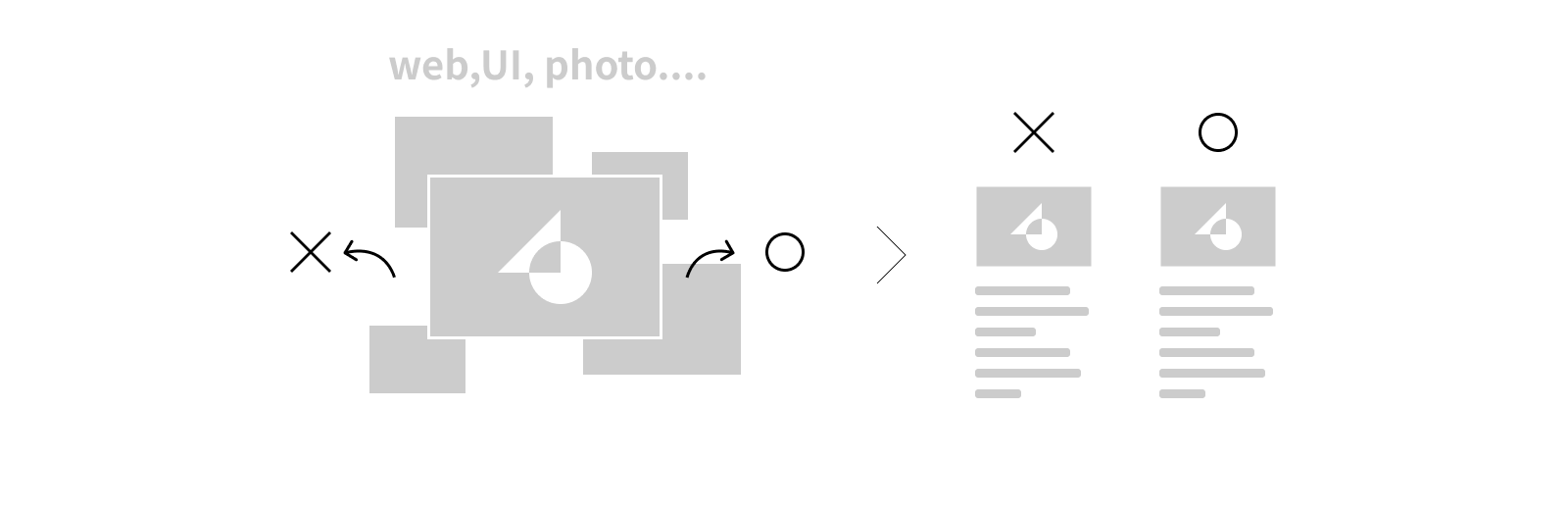
具体的なサイトのスクリーンショットやポスターなど、デザイナーでなくとも具体的なビジュアルイメージがわかる画像を集め、与えたい印象や求められている印象を軸にそのサービスにマッチしているかしていないかを判定していきます。集める画像も、ここまでまとめてきたワードに沿って、マッチしていそうな方向性のものに幅を持たせて用意しましょう。
集めた後は、それぞれの画像をパッと見てマッチしているか、マッチしていないかをマークしてもらいます。一通りマークしたら、今度はそれぞれの画像を詳細に見て、画像の中を部分的に観察して、「こういう部分はマッチしている」「こういう部分はマッチしていない」とコメントを残していきましょう。

ムードボードの作成
いきなりムードボードを作成するより前に、集めた画像に対するコメントやマークを参考にしながら、再度前述したステップで集めたワードから言葉を発散させて形容詞的なワードを広げていきます。形容詞にこだわりすぎると抽象的な言葉に落ち着いてしまうため、「◯◯のような」というワードにするのもありです。

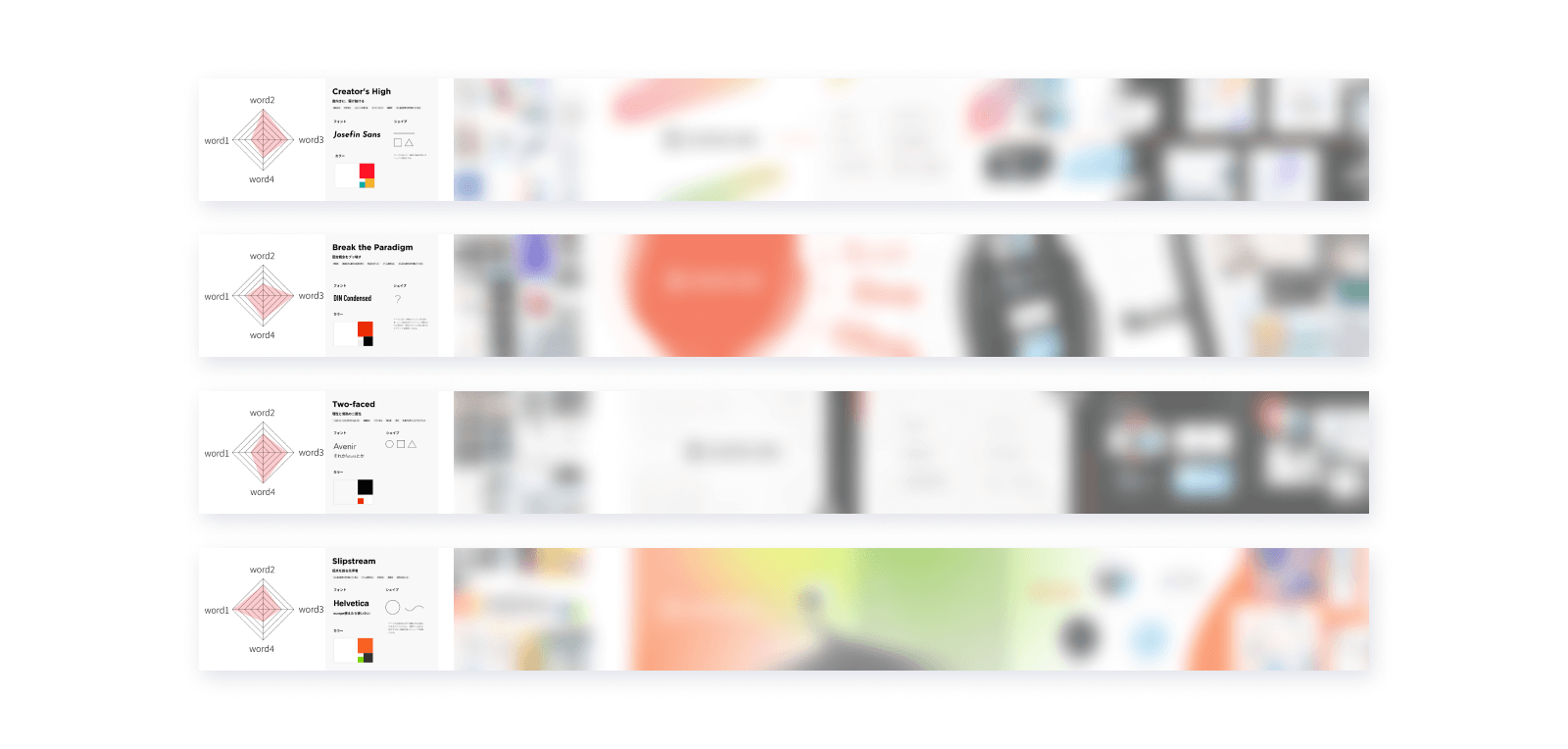
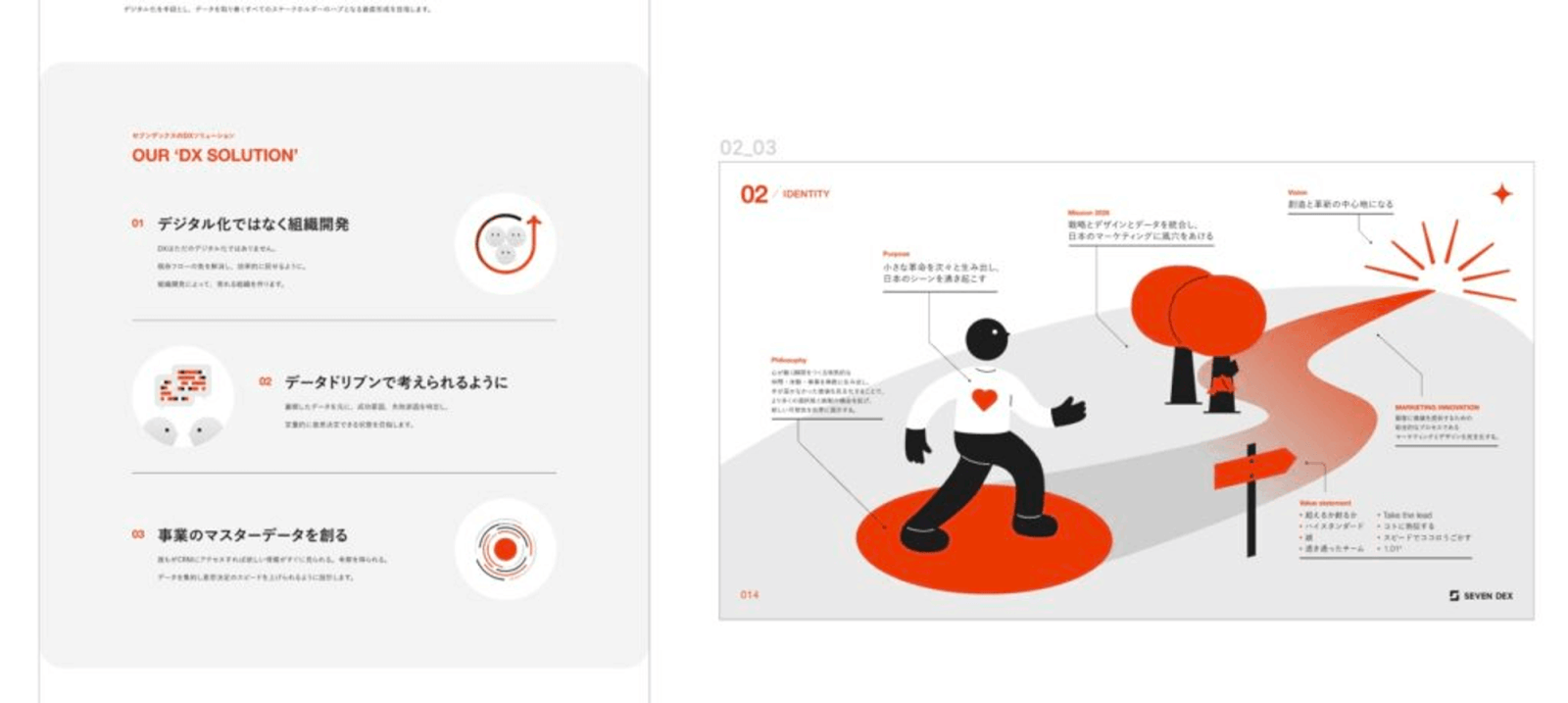
いくつかしっくりくるワードが出たタイミングで、それらからイメージできるデザインをムードボードとして作成します。単に写真を貼り付けるだけでなく、ムードボード自体をデザインしてデザイナーでない方にも伝わるように複数案を作成しましょう。前項で行った画像をもとに、フォントやカラー、シェイプなどの変数や扱う画像のトーンなどを定めてムードボードをデザインしていきます。また、複数の案を出す際に、広げたワードから特に象徴的なワードを3,4つほど定めて、どのワードを強調したデザインにするのかパラメータを振ってみると、デザイナーでない方への説明などわかりやすくなるかもしれません。
下記は内容をぼかした、アウトプットの参考例です。

フィードバックとムードボードの作り直し
Version1として3,4つほどのデザイン案を出し、サービス提供者にそれぞれへのフィードバックをもらいます。ここでもイメージのすり合わせで行ったように、パッと見での印象はどうか、部分的に観察してみてどうかのフィードバックをもらいましょう。もらったフィードバックをもとに、version2では2案に絞り、version3では1案に絞りと段々デザインを収束させていきます。
VI(Visual Identity)を作成する場合は、ここまでムードボードなどで策定してきたカラーやフォントなどをより細かなルールなどを記載しまとめていきます。そちらはまた別の機会にご紹介できればと思います。
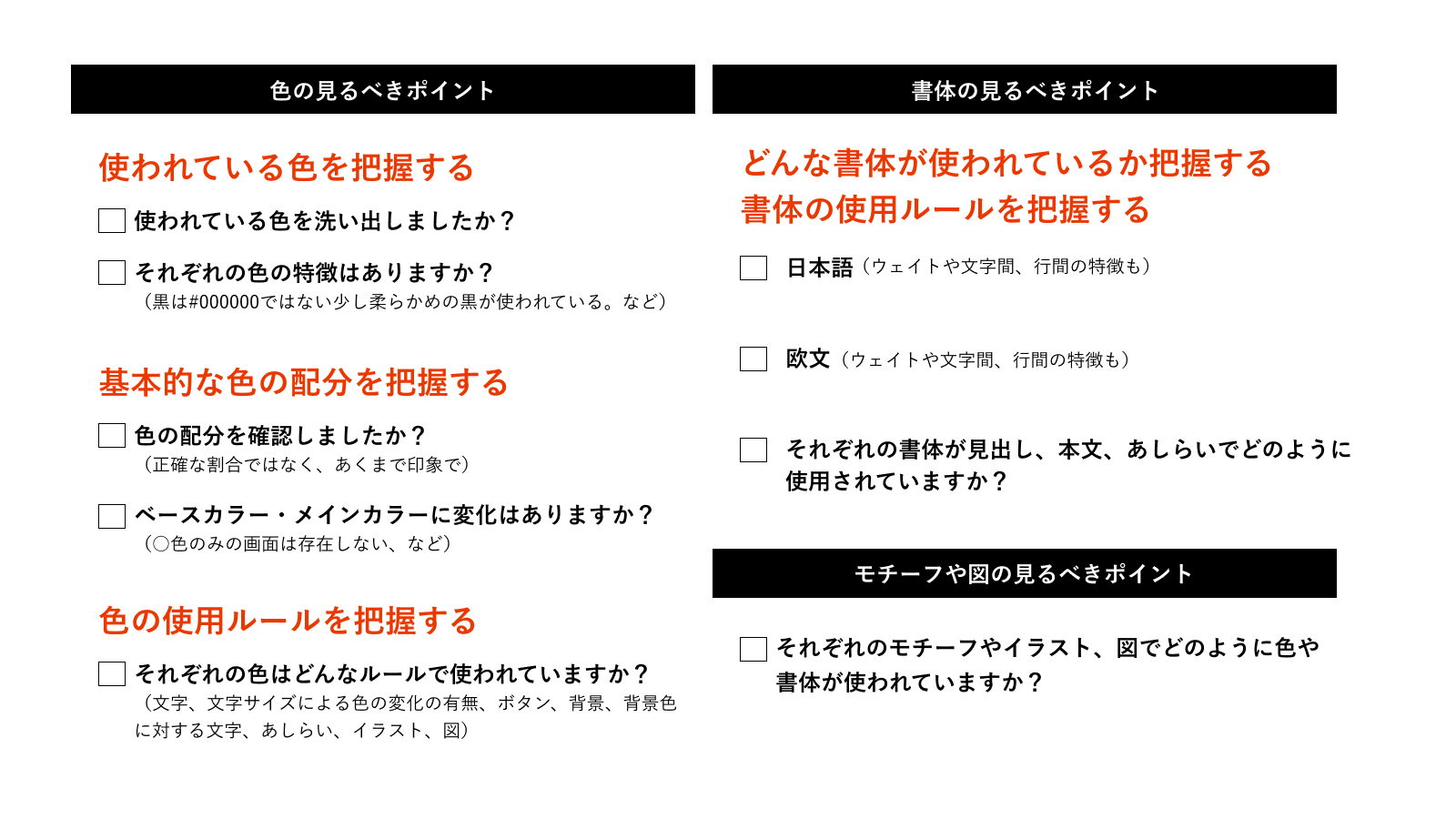
【テンプレート付き】トンマナを揃えるときに見るべきポイント
ここでは、トンマナ策定したのちにデザイン制作者以外の人が、既存のトンマナに則ったデザイン展開をしていくために見るべきポイントをご紹介します。基準のデザインをベースにした資料作成やLPのデザインを行う際に参考にしてください。
色
全ての観点に共通することですが、基本的なコツは元のデザインをよく見ることです。色を見るときは以下の点を意識します。
- 使われている色を把握する: 改めてどんな色が使われているのかメインビジュアルを地道に見ていきます。
- 基本的な色の配分を把握する: 割合を算出したり正確に測ることもできそうですが、時間をかける部分ではないのでざっくり感覚的に行います。サイト全てを見てしまうと特定の色の特別な使用ルールなども見えてしまい、基本的な色のルールが掴めなくなるため、サイト全体を見ないようにします。
- 色の使用ルールを把握する:それぞれの色がどんな場合にメインに使用されているのか、例外的な使用はどんなものがあるのかを確認していきます。ただ漠然と、Aの場合は赤白、Bの場合は白黒、と網羅的に見ていくのは効率的とは言えません。確認するべき条件はあらかじめ検討をつけておきます。基本的には、文字、文字サイズによる色の変化の有無、ボタン、背景、背景色に対する文字、あしらい、イラスト、図などの色を見ていけば十分なはずです。

書体
次に書体をみていきます。書体の場合の観点は以下です。
- どんな書体が使われているか把握する:日本語、欧文、見出し、本文、あしらいでそれぞれ何が使われているか確認していくといいでしょう。どんな書体が使われているかだけでなく、ウェイトや文字間、行間の特徴も捉えていきます。
- 書体の使用ルールを把握する:どんな書体が使われているかを確認したら、基本的な使われ方と、例外的な使われ方を把握していきます。

モチーフや図をみる
ここではデザインにあしらいとして使用されているモチーフや図などの要素を、色や書体と同じようにチェックしていきます。モチーフごとにどんな特徴があるのか、どんな場合に使われているのか、という観点で見ていきましょう。他にもサービスのプロセス図や、イラストなども同じようにみていきます。

基本的にはこれまで確認してきた法則から外れた使い方はしない、というのが一貫性のあるデザイントンマナに見せるコツです。油断するとすぐにトンマナから外れたデザインを編み出してしまいますので、常に元のデザインと見比べられるようにしましょう。以下のテンプレートを保存して、ぜひ参考にしてください。

トンマナ策定をプロに依頼しよう
「トンマナを合わせる」ことは、デザイン、ブランディング、コミュニケーションなど多岐にわたる分野で重要です。しかし、トンマナを適切に策定し、統一感のあるデザインを維持するには、専門知識と綿密な計画が必要です。セブンデックスでは、豊富な経験と専門性を活かして、企業やプロダクトのブランドアイデンティティを明確にし、効果的なトンマナを策定するお手伝いを致します。ぜひお気軽にご相談ください。
また、トンマナを制定した先のHP制作に強い企業をご紹介します。
「株式会社サイバーインテリジェンス」は岐阜市でホームページ制作を行うデジタルマーケティング会社です。2000社以上のクライアントにWEB集客の専門アドバイスを提供してきた実績を持ち、ユーザーのお問い合わせを最大化することを目的としたホームページ制作、Webマーケティング、SEO対策、PPC広告をワンストップで提供します。お客様一人ひとりの具体的なニーズに応じた戦略を提案し、ビジネスの可能性を最大限に引き出すことを約束します。