UIデザインの勉強法は無数にあると言えます。毎日UIをトレース、もしくは0から設計しているなんて方もいらっしゃるのではないでしょうか。
しかし、ただタスクをこなすだけでは上達にかなりの時間を要します。短期間で最大のパフォーマンスを発揮するには明確な目標を設定しておくことが必要です。テストや資格の勉強と違い、こういったスキルを定量的に測る手段はありません。そのため、目標が立てづらいなんて方もいらっしゃるのではないでしょうか。
そこで、今回は初心者がまず目指すべき状態と、そのための知識をご紹介します。この記事をもとに定性的な目標を定め、トレーニングの効果を最大限に高めてみましょう。
UI初学者がまず目指す状態
まず「普通のUI」をつくれるようになるということが重要です。
普通のUIとは見慣れた、使い慣れたレイアウトのことで、それを自力で作れるようになることを第1目標とするのが良いでしょう。
なぜこの状態を目指すべきか?
ユーザーは今までに数多くのプロダクトやサービスに触れ、メンタルモデルと呼ばれる「無自覚にもっている思い込みや価値観」を持っています。つまり、最低限ユーザーが操作できるUIを作るためには既存のUIのルールを理解していなければなりません。
それでは、UIのルールを理解する第一歩として既存のUIのコンポーネントとその利用シーンを見てみましょう
コンポーネントを知る
UIはサービスとユーザーのコミュニケーションそのものです。ユーザーとの齟齬のないコミュニケーションを成立させるために、共通言語であるコンポーネントについて最低限知っておく必要があります。また、それぞれのコンポーネントの用途を理解することで、機能をUIへの落とし込む際の引き出しが増え、適切な変換ができるようになります。
コンポーネントの種類
今回はiOSで主に使われるコンポーネントをご紹介します。
画面の基本構造
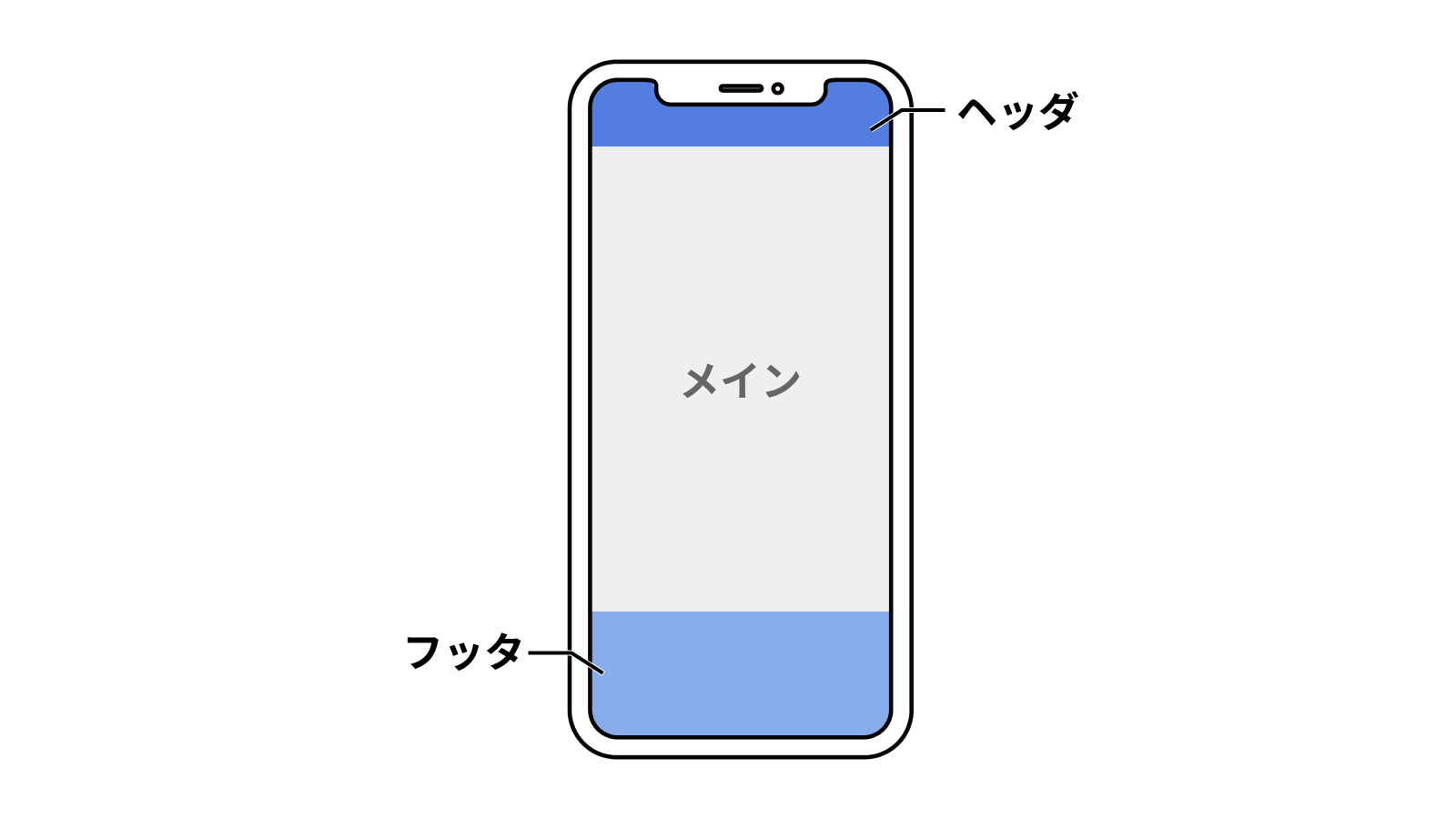
UIは以下のように大きく3つの要素に分解することができます。

画面上部のヘッダはサービスの看板と言えます。サービス内で一貫して表示される場合が多いため、主にロゴマークやサービスの基本的な操作の起点となる要素が配置されます。中央のメインは言うまでもなく、サービスのメインとなるコンテンツを配置。画面下部のフッタは主にサイトマップ等の補助的なコンテンツを配置することが多いです。
ナビゲーション
ナビゲーションとは画面を行き来するためのコンポーネントです。ユーザーが目的の情報や機能に簡単にたどり着くことができるようにする役割をになっています。
タブバー
タブバーは画面移動のきっかけとなる要素を配置します。
ユーザーが操作しやすい下部に設置されることから、高頻度の利用見込まれる要素を配置することが多いです。
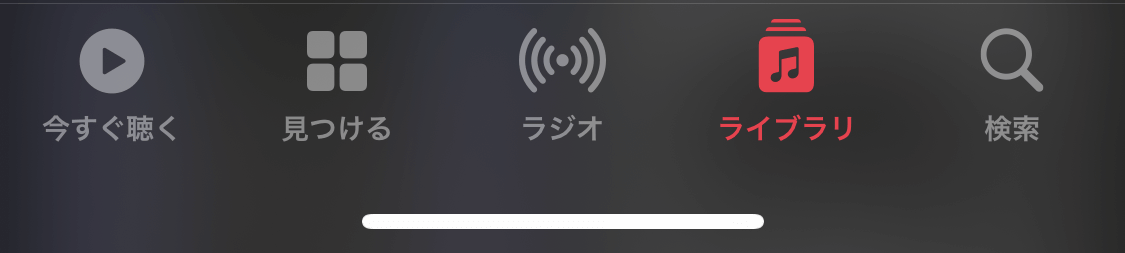
1例としてAppleMusicのタブバーを見てみましょう。

タブの数としては3〜5つが一般的で、AppleMusicのタブバーにはタブが5つ配置されています。また、今回の場合それぞれのタブの機能を示すアイコンの下にテキストによる説明が記載されています。アイコンのみでは操作が想像しにくい場合、このようにテキストで機能の説明を加えるほうが望ましいでしょう。
タブ
iOSではタブバーの下層ナビゲーションとして主に画面上部、タブバーの下に配置されます。
タブにはコンテンツのカテゴリを並べています。
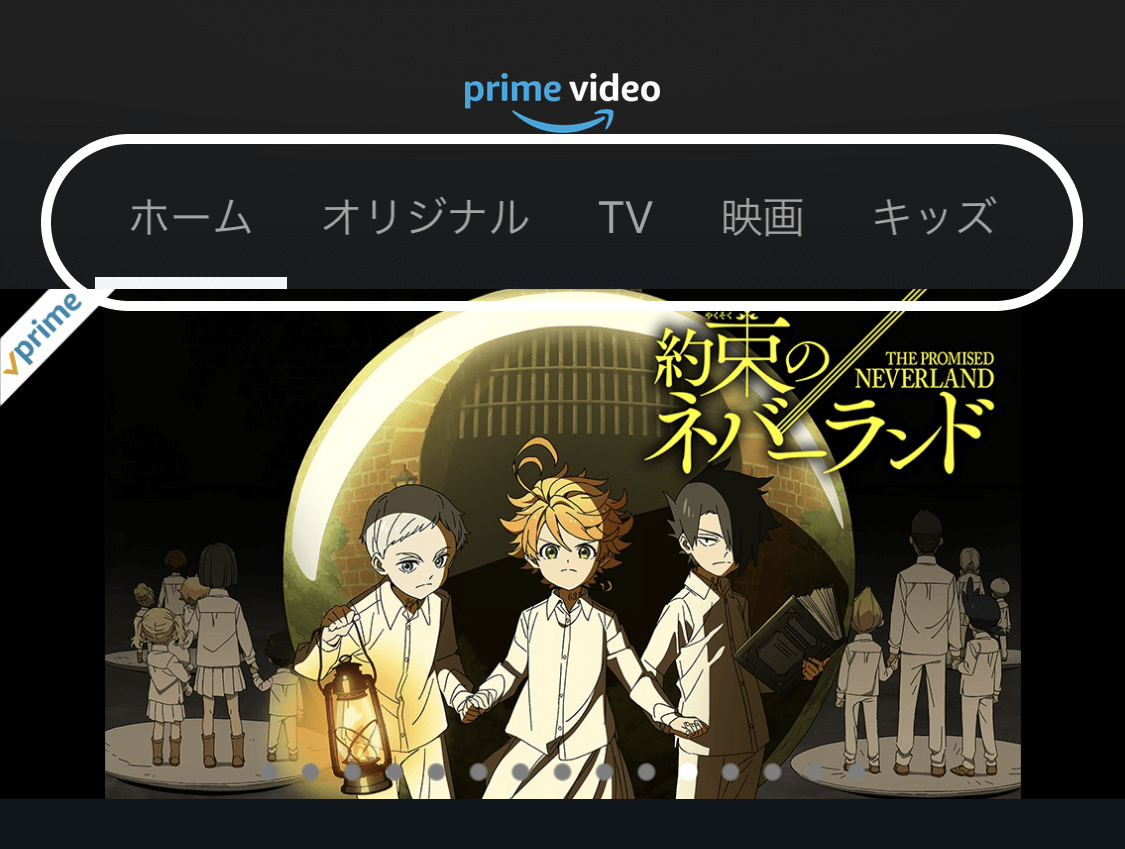
Amazon Prime Videoのタブを見てみましょう。

ここでは「オリジナル作品」、「TV番組」、「映画」といった映像コンテンツのジャンルがタブとして配置されています。
しかし見てわかるように画面下部にタブバー、上部にタブを配置するとメインコンテンツの面積を大きく削ってしまうため、注意が必要です。
フッタ
フッタはスクロールした画面の最下部のエリアをさします。主にWebサイトで用いられる概念で、利用規約や問い合わせなど、サービス利用において優先度の低い要素が配置されます。
こちらは弊社LPのフッタです。
最下部は比較的広い範囲を使えるため、サイトマップの機能を実装したり、他関連サイトへのリンクを置く場合もあります。

ドロワー
ドロワーとは「引き出し」という意味で、その名の通り複数のメニューを格納するためのコンポーネントです。主にハンバーガーメニューと併用されます。
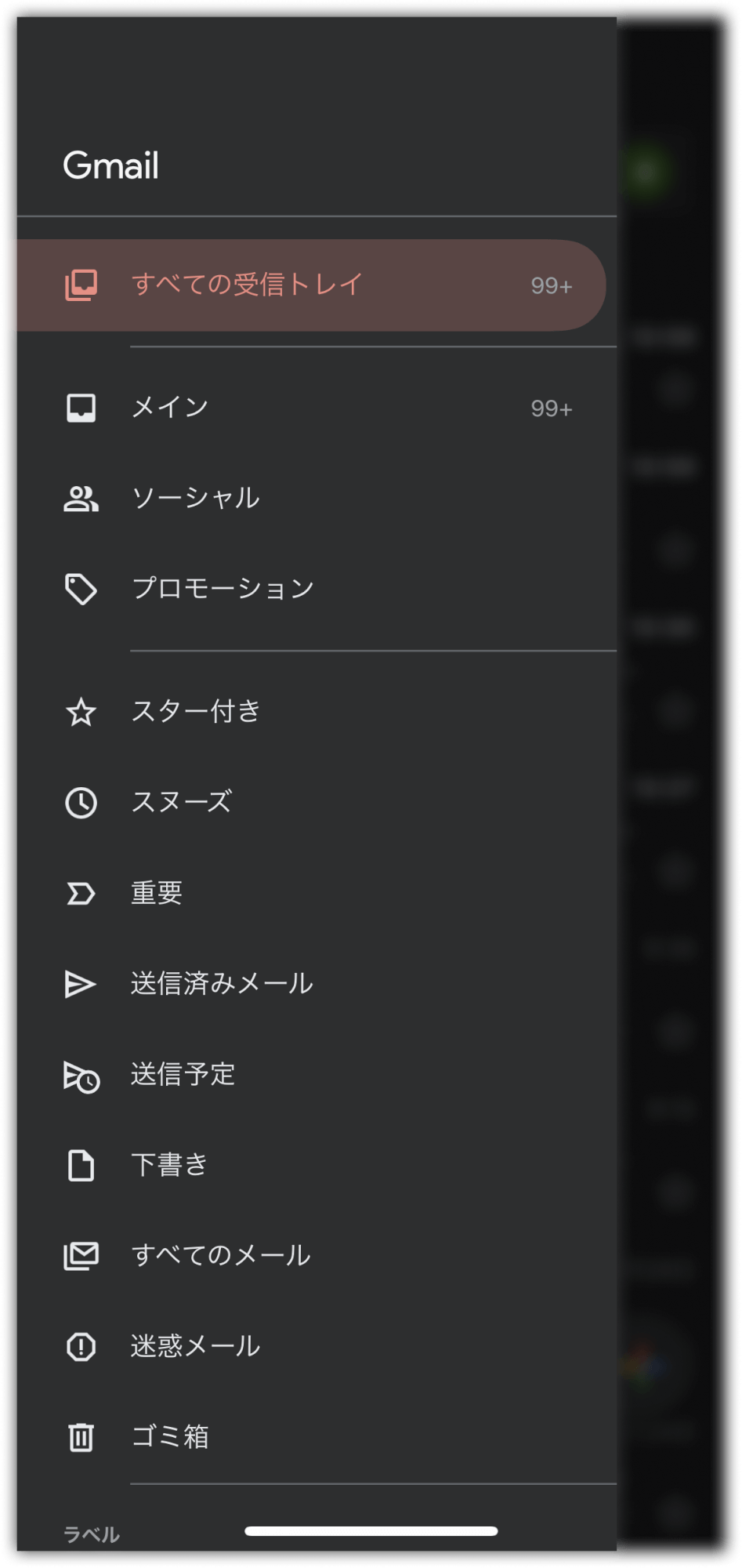
こちらはGmailの画面です

コンテンツの上を覆うように横からメニュー項目がリスト状で表示されます。
コンテンツ内容を確認することが一時的にできなくなってしまう上に、別画面へ遷移する際の操作が増えてしまうため積極的な利用は控えると良いでしょう。一方で、タブバーに比べて縦にメニューを配置できるため、より多くのメニューを格納可能と言うメリットがあります。
バー
バーは先にご紹介したタブバーをはじめ、電波状況や充電残量などを示すステータスバーも含まれます。スマートフォンを利用している際に必ず目にしているコンポーネントの1つです。
ツールバー
ツールバーは画面に表示されているメインコンテンツの対するアクションの選択肢を表示するコンポーネントです。
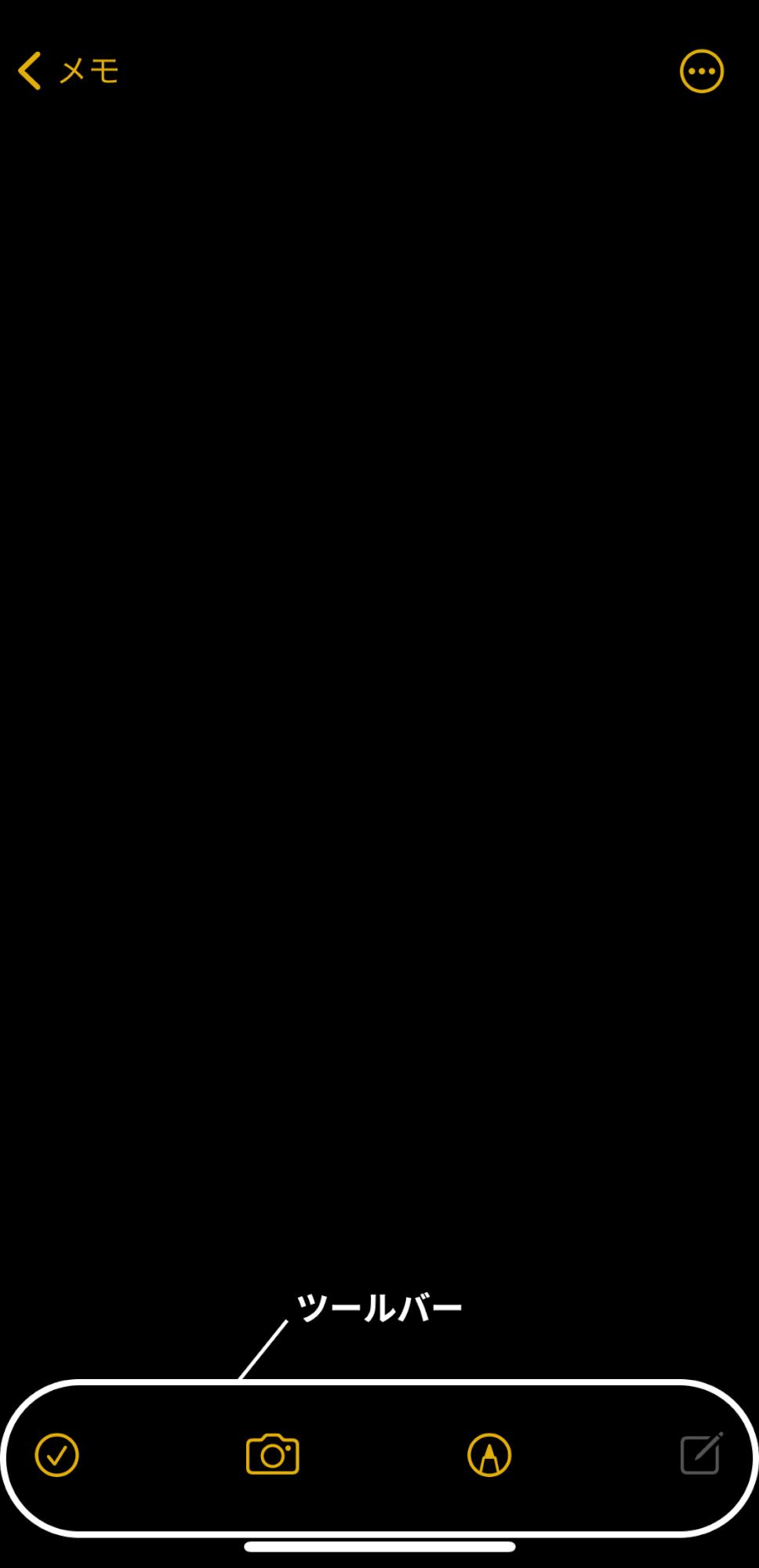
iOSのメモのツールバーを見てみましょう。

ここでのツールバーは画面下部に配置されています。
ナビゲーションのタブバーと混同してしまいがちですが2つは大きく異なります。あくまでタブバーは画面移動のきっかけとなる要素を含みます。一方ツールバーは現在の画面に表示されているコンテンツに対応しているのです。
ボタン
ボタンはアクションの起点や何らかの手続きの完了を促す要素として用いられます。サービスによってボタンのレイアウトは形状は様々で、サービスのらしさが反映されています。
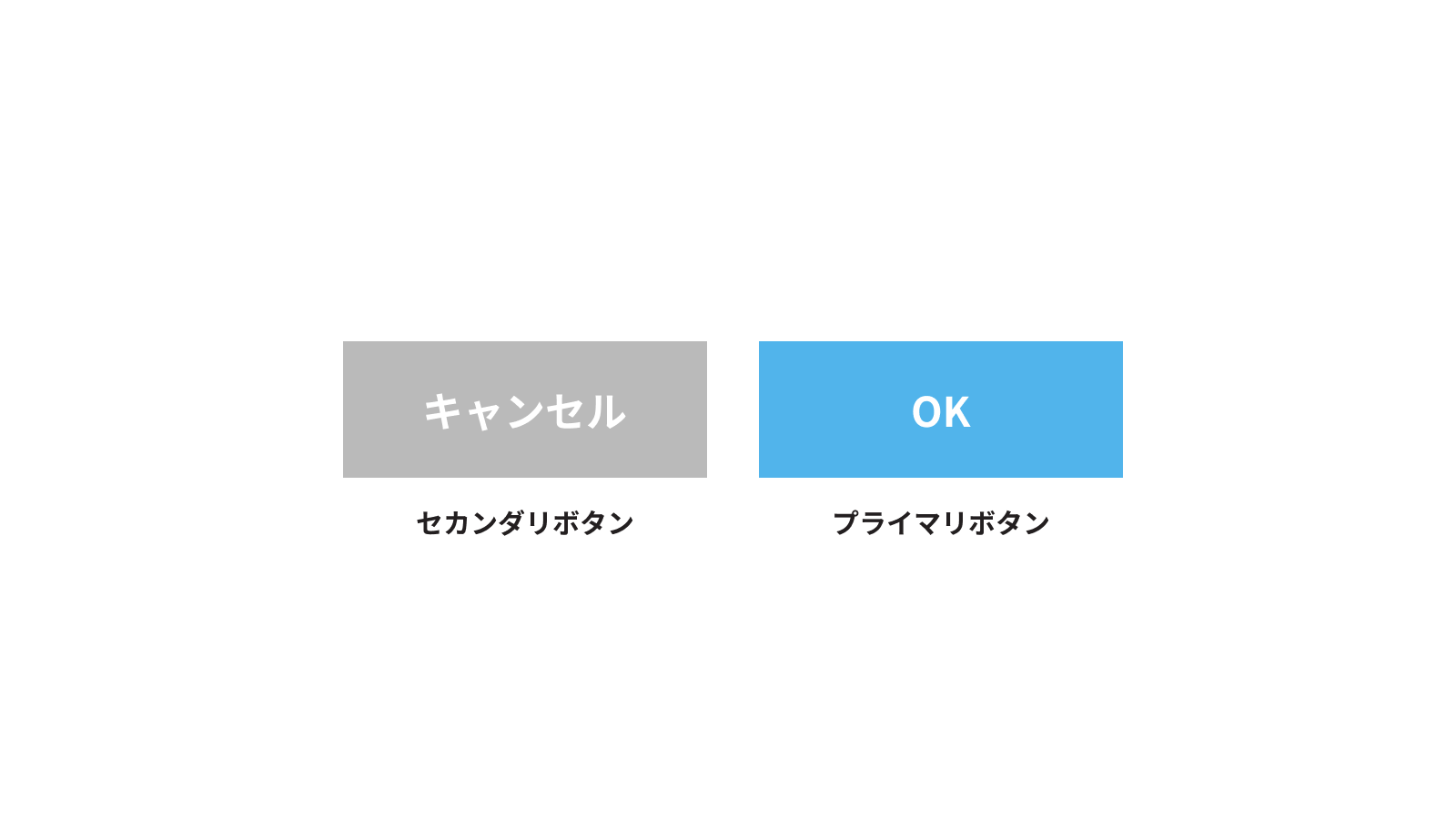
プライマリボタン
画面上において最重要なアクションを担うボタンです。そのため、基本的に1つの画面に1つのみ配置されています。
また、プライマリボタンは「プライマリ」という名前の通り、ユーザーに優先的に認識してもらう必要があります。そのため、他の要素よりも目立つようなカラーリングを心がけると良いでしょう。
セカンダリボタン
セカンダリボタンはプライマリボタンに次いで重要なボタンです。主に取り消しやキャンセルといった否定的な要素に用いられるコンポーネントです。
iOSにおいて先述のプライマリボタンとこのセカンダリボタンは並列されることが多いです。その際基本的にプライマリボタンを右側、セカンダリボタンは左側に配置しましょう。

補助要素
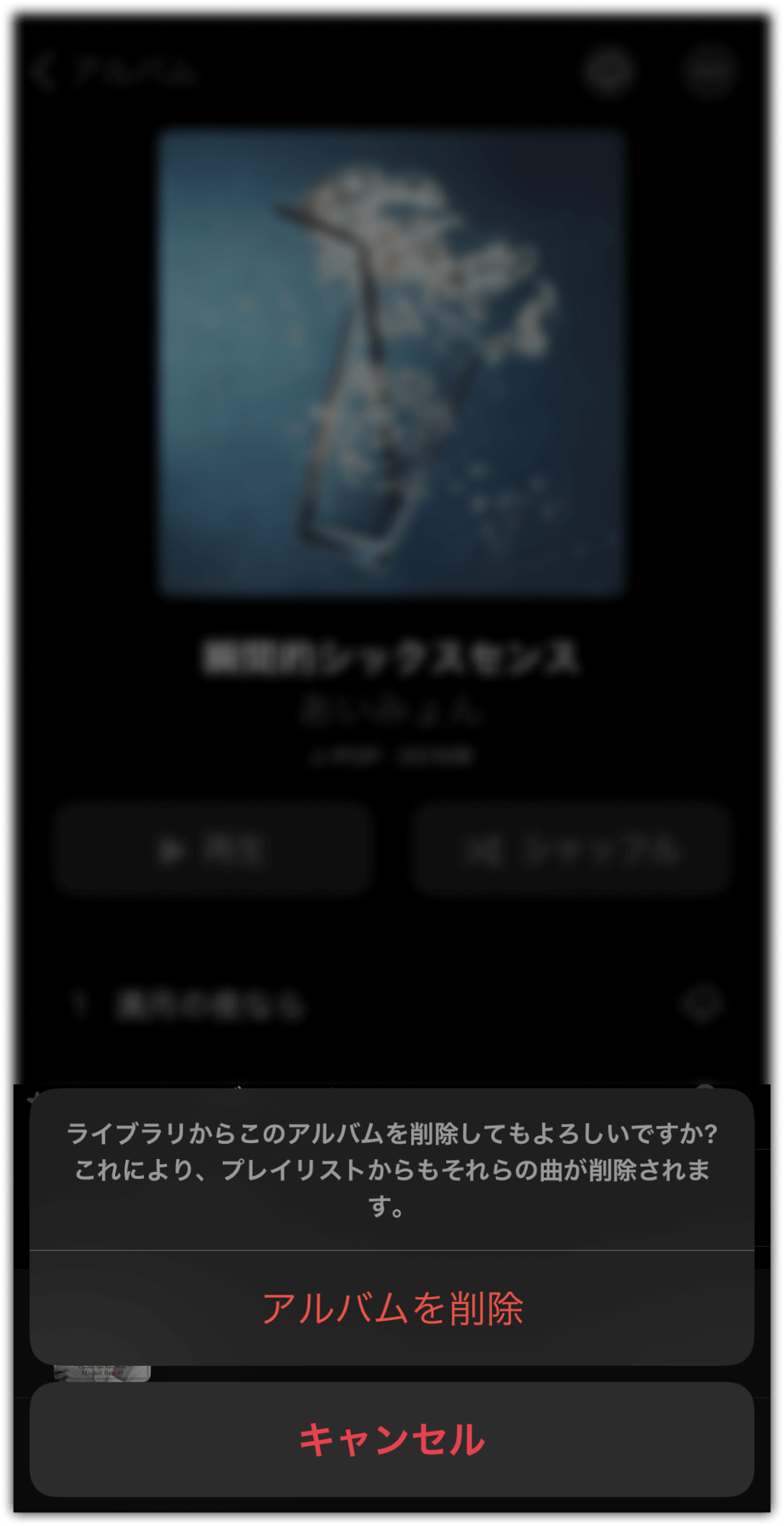
ダイアログ
ダイアログは画面の上に重なるように表示されす小さなウィンドウのことをさします。
このコンポーネントは一時的にユーザーの確認を要する場合や操作に注意が必要な内容を配置します。

ダイアログはナビゲーションと異なり、操作後は画面遷移せず、ダイアログ表示前の画面に留まる点に注意しましょう。
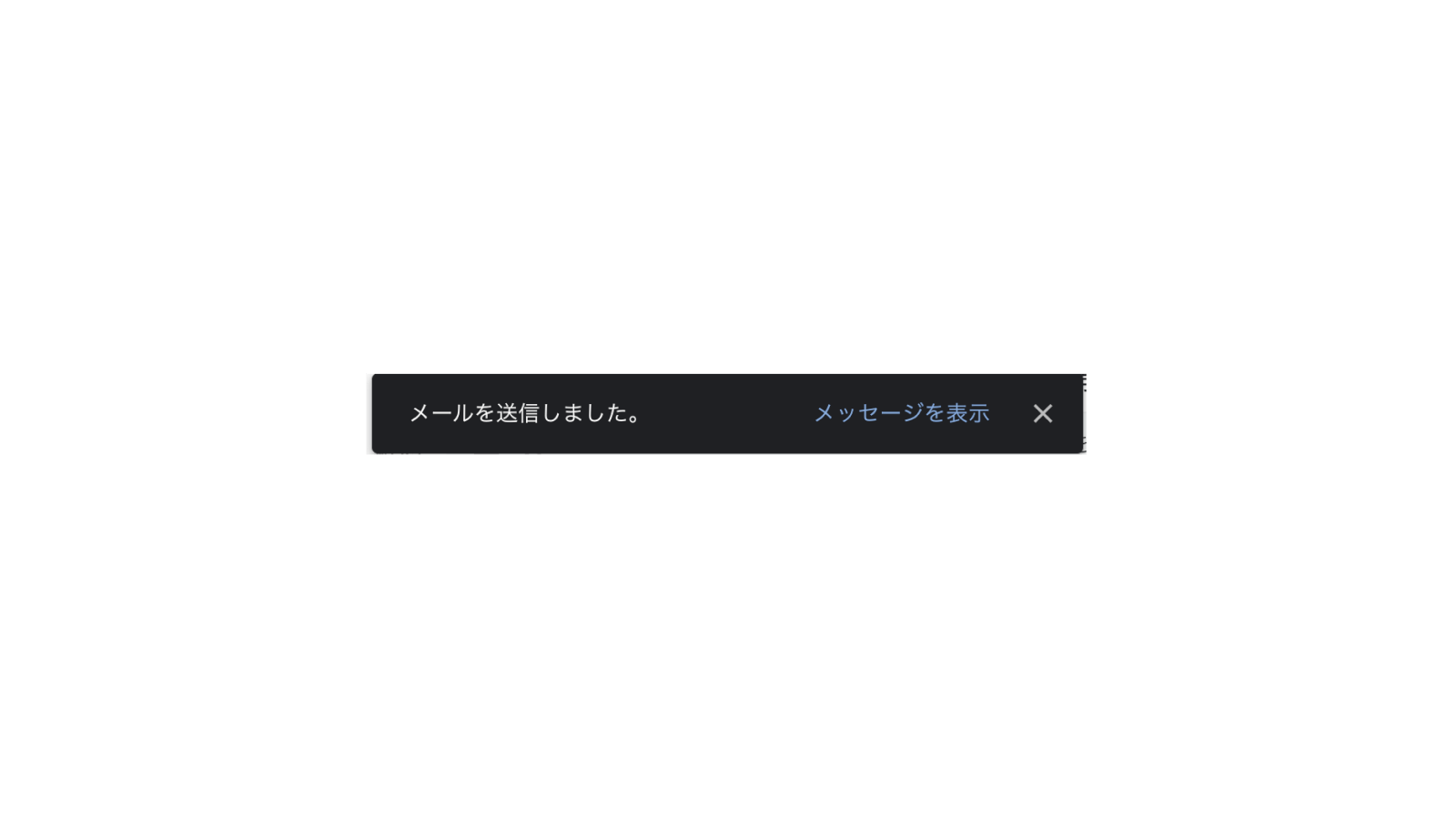
トースト
トーストは操作や状態変更の完了をユーザーに伝えるためのコンポーネントです。主に画面下部に配置されます。

こちらはGmailの画面です。
白い背景に対し、コントラストを強めた配色のトーストを配置しています。そうすることでユーザーにより印象的に送信の完了を伝えているのです。
連続する要素
リスト
リストはホーム画面や要素を一覧する必要のある場面で利用されるコンポーネントです。
このリストは主に3種類の使い方があります。
- 縦方向にテキスト要素を並べる用法
- 画像等を格子状に並べる用法
- 画像等を横向きに並べる用法
それではそれぞれの具体的な使用例を見ていきましょう。
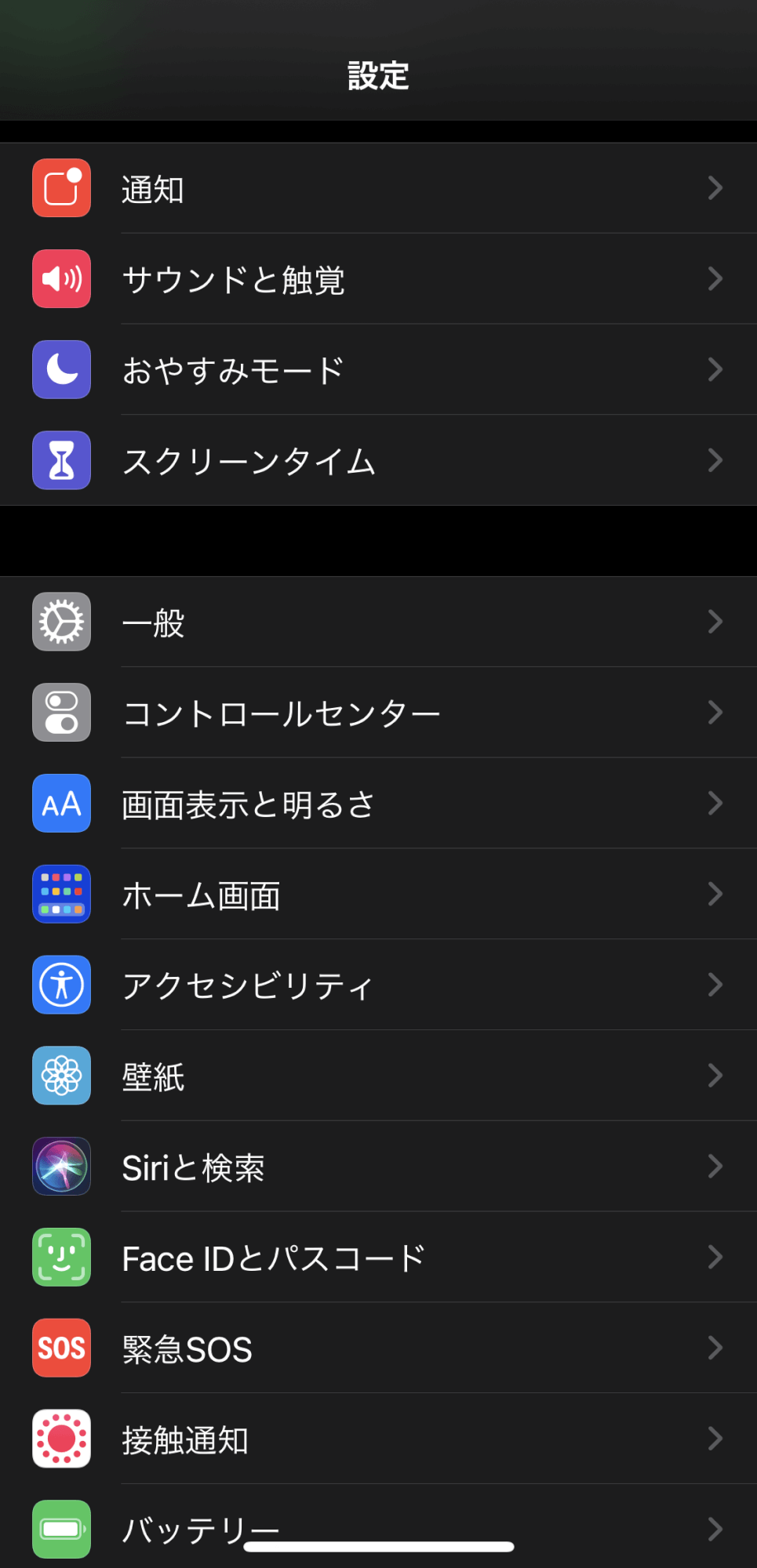
まず「縦方向にテキスト要素を並べる用法」はiOSの設定画面で用いられています。

このようにテキスト要素を並べたリストの多くはテキスト右側に矢印マークを配置します。そうすることでユーザーに次の画面が存在することを暗に示しているのです。
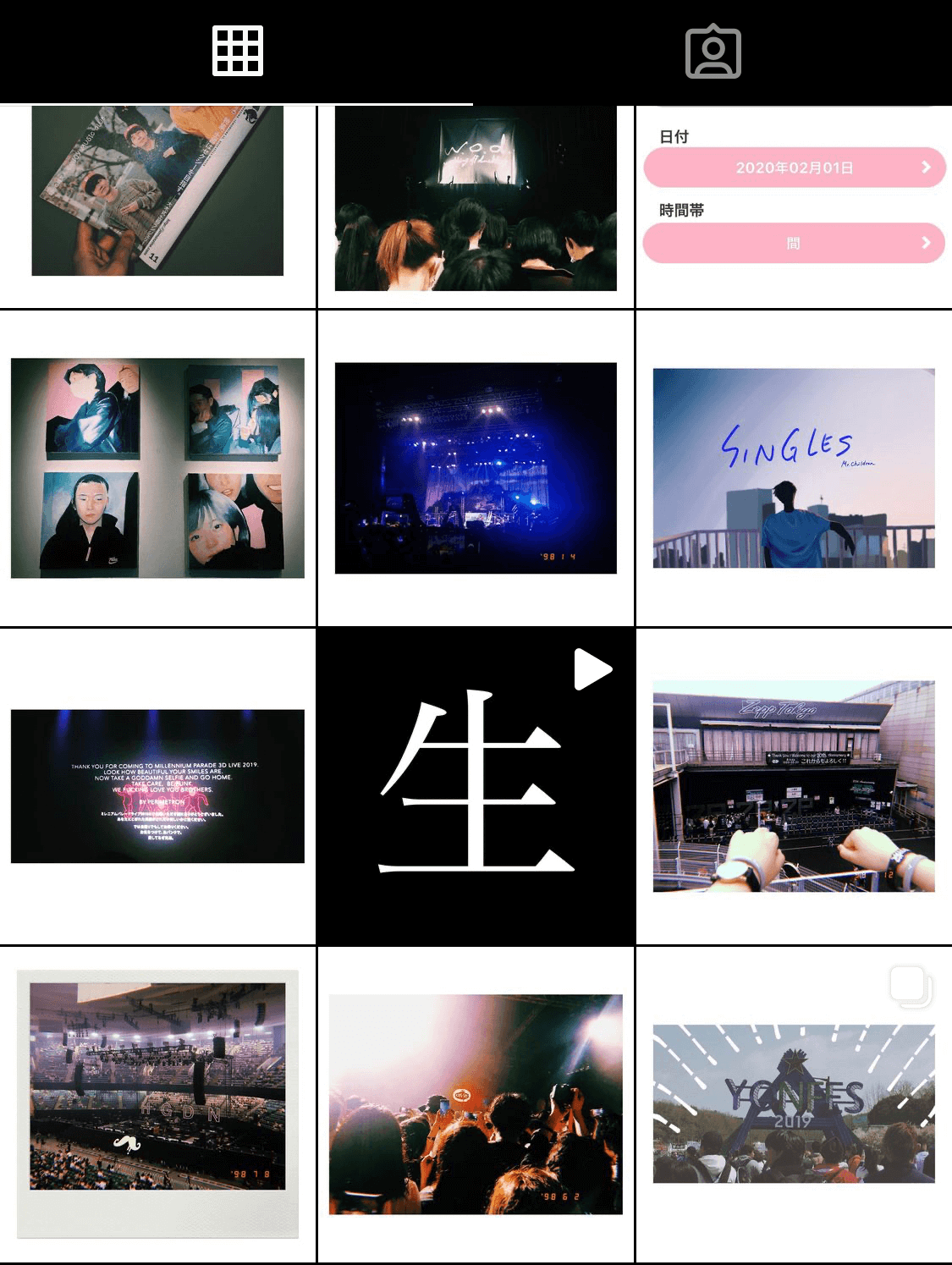
次に「画像を格子状に並べる用法」です。これはInstagramが代表的です。

この用法は、Instagramを始めとする画像をメインコンテンツとしているサービスで主に利用されます。
最後に「画像等を横向きに並べる用法」です。

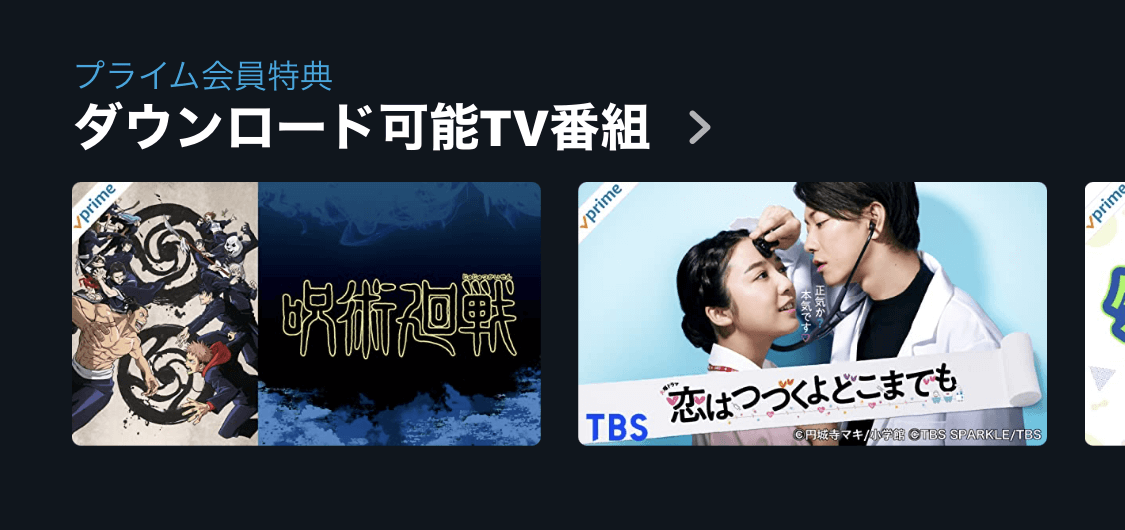
こちらはAmazonプライム・ビデオのホーム画面です。この用法では画像部分を左右に動かす操作を要求します。縦横両方に複数の要素を配置し、全方向にスクロール可能にする必要がある場合に用いられます。
終わりに
今回はまず知っておきたいコンポーネントをいくつか抜粋してご紹介しました。
まだまだ紹介しきれていないコンポーネントがたくさんあります。
今回ご紹介したコンポーネントを意識しながら有名なサービスのUIを複数観察してみてください。
それだけでも見慣れたUIが今までと違って見えるでしょう。