はじめに
こんにちは、デザイナーのばっしーです。
セブンデックスにジョインして2ヶ月ほど、クライアントワークの雰囲気にも徐々に慣れてきました。
さて、セブンデックスのようなデザインファームや制作会社などに所属している方の中には、新規にUIデザインを作成することが頻繁にある方も多いのではないでしょうか?
今回の記事でご紹介するのは、そんな方へ向けたワイヤーフレーム~デザインの作成のプロセスを大きく短縮させるための、一言で言えば「ワイヤーフレームをデザインに昇華させるUIビジュアルデザイン方法」です。事業会社でデザイナーとして務めている場合、展開しているサービスのデザインシステムなどは既に存在しているかと思います。そういった方は、今後新規のプロダクトなどを担当することになった場合を想定してご覧いただければと思います。
コンポーネントを用いたワイヤーフレーム作成
HCDプロセスやUXデザインの5段階モデルなど、サービスやプロダクトを作る上での考え方や視点は様々なものがありますよね。しかし、どのような方法でも基本的には【現状理解】→【戦略設計】→【アイディエーション】→【要件定義】→【詳細設計】→【表層デザイン】という大きなプロセスは変わりません。最も大切なプロセスは、正しく現状を理解することとそれに対する戦略だと言えますが、その後のUIをデザインしていくプロセスで時間がかかってしまう、、、そんな方の参考になればと思います。
まず、要件定義のフェーズまでが終わり基本設計~ワイヤーフレーム作成までの流れは、こちらの記事をご覧ください。
いざワイヤーフレームを作成することになった時、みなさんはどのように作成しますか?
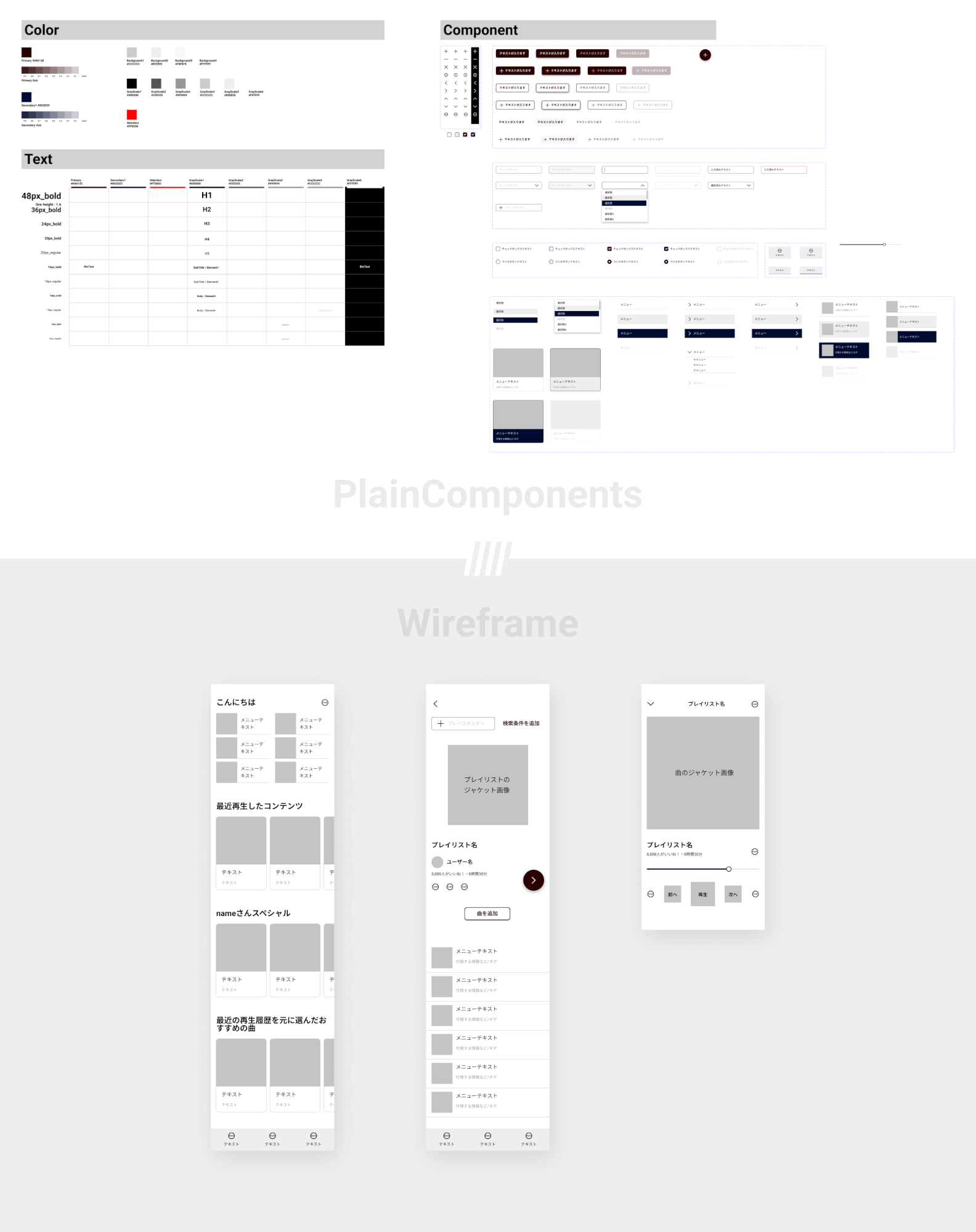
よく見かける方法としては、グレースケールの矩形とテキストを用いて情報設計やレイアウトを行なっていく方法などがあります。今回ご紹介する方法では、このタイミングからコンポーネントとして作成された要素を仮置きしていきます。まだサービス・プロダクトの色や細かなデザインなどは乗っていない状態のもので、便宜上ここでは「プレーンコンポーネント」と呼称しましょう。

プレーンコンポーネントを1から作成したのでは時間がかかってしまい本末転倒なため、UI Kitなどを利用しましょう。理想はコンポーネントを配置するだけで一定レベルのワイヤーフレームができている状態が望ましいですね。網羅性のあるUI kitとしては、Material Baseline Design Kitなどが挙げられます。UI Kitにあるものだけでは、詳細設計の段階で出た要素が配置できない、、、という場合には、UI Kitのコンポーネントに変更を加えましょう。
コンポーネントをデザインしていく
UI Kitなどの事前に用意したものを利用しワイヤーフレームを作成した後は、プロジェクトによってはワイヤーを用いてプロトタイプなどを作成してデザインスプリントを回したり、ユーザーテストなどのフェーズが入る場合もあります。ここではそういった検証のフェーズの説明は省略し、UIのビジュアルデザインのフェーズに入ったあとに、どのように効率よくUIデザインを作成するか説明いたします。
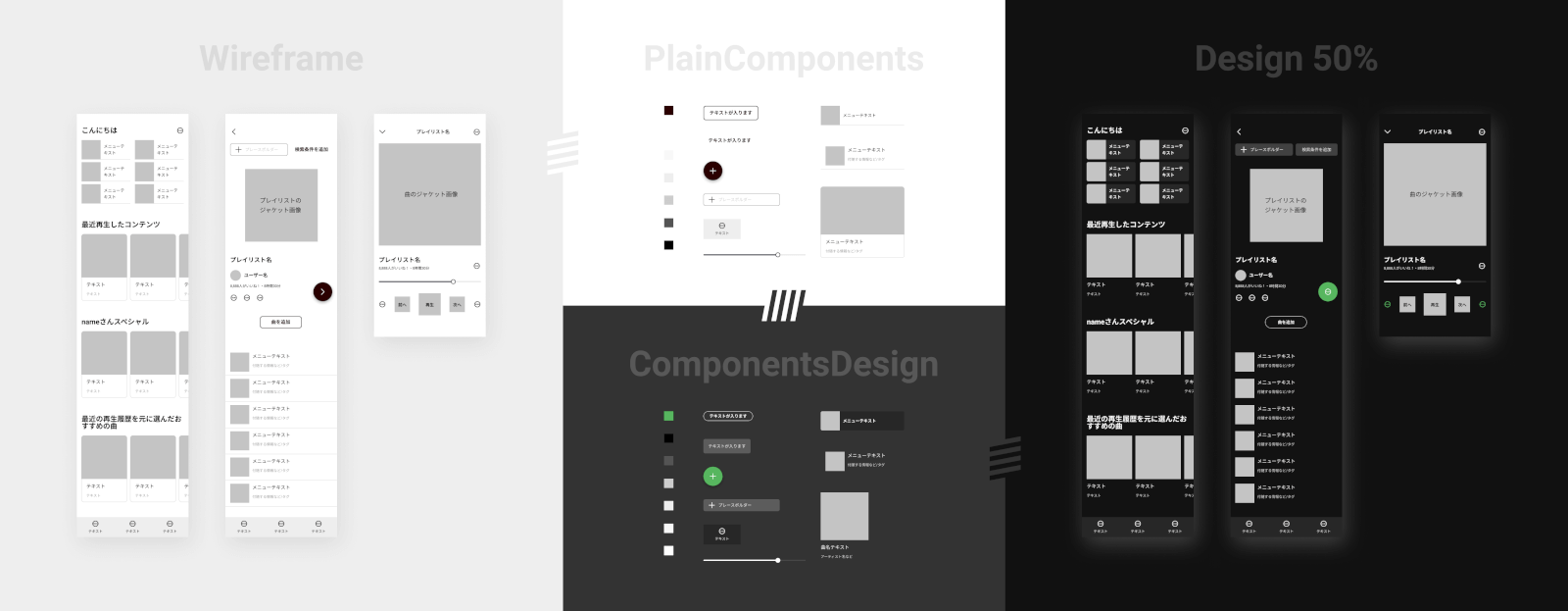
ここまでくるとFixしたワイヤーフレームは大半が仮置きしたコンポーネントで構成されているものになっていると思われます。デザインフェーズでは、策定したサービス・プロダクトのビジュアルアイデンティティーから、その色やシェイプ、テキストのサイズや余白感などをコンポーネントおよびレイアウトに落とし込んでいきます。まずは色やシェイプなどの細かい部分を、コンポーネントに適用してみましょう。

ここでは例として、SpotifyのUIを今回の方法を用いて作成しています。(※例として作成しているため、細かいアイコンやどのようなテキスト情報が入るかといった部分は、省略してダミーのものを使用しています。)
ワイヤー自体は触らず、事前に定めたカラーやコンポーネントのシェイプなどを少し変更するだけで、一気にそれがスクリーンのデザインに反映されます。
ワイヤーをいじる必要はありませんが、コンポーネントへデザインを施す時は実際のスクリーンのデザインを確認しながら微調整するとよいですね。
コンポーネントへのデザインが大枠終わったら、最後にスクリーンのデザインにも触れてマージンやテキストなどを確認し、そういった基礎要素も微調整していけば大半の静的なUIデザインは完了です。
注意点
少し前述したことと被ってしまいますが、ワイヤーフレームを作成するにあたって、コンポーネントを作成することに時間をかけてしまっては本末転倒です。
ワイヤーフレームを用いてテストなどをする検証フェーズでは、いかに早くスプリントを回せるかということも大切になります。無理にコンポーネントを作成するのではなく、自分が使いやすいものを選定し、UI Kitに含まれない必要な要素はコンポーネントとして作成しないなど臨機応変に対応しましょう。
また組織形態やプロジェクトによっては、デザイナーがワイヤーフレームを作成しないこともあるかと思われます。そう言った場合に、デザインツールの利用に慣れていないワイヤー作成者にこの方法を要求するのは少しハードルが高いため、あまりおすすめできません。
冒頭にもある通り新規でUIを作成する際には効率の良い方法ですが、既にコンポーネントなどが定まっているサービス・プロダクトでは、利用できない方法であることにもご注意ください。
まとめ
いかがだったでしょうか?
今回はコンポーネントを利用した効率的なデザイン作成術をご紹介いたしました。特にポイントとなるのは、デザインの素となる「プレーンコンポーネント」を利用してワイヤーフレームを作成すること。そして、そのプレーンコンポーネントにデザインを施していくことで、ワイヤーフレームをデザインへと昇華させていくことです。
デザインツールに関して、例として使用している画像ではFigmaを使用していますが、コンポーネント機能があるツールであれば同様の運用が可能です。adobe XDやSketchなどを導入しているチームでも是非お試しくださいね!
それではよいデザインライフを!