最近Notionが話題になってきて、会社のナレッジやタスク管理ツールとしても採用され始めてきましたね。Notionは拡張性が特徴で、本当自由に使えます。
その中でもNotionの強みはデータベースとviewの概念があること。設計次第では全社プロジェクトを包括した管理が可能になります。
今回この記事ではデータベースを活用して、プロジェクトを横断するような全社的なタスク・プロジェクト管理の設計方法を丁寧に紹介します。ぜひプロジェクトで導入する際の参考にしてください!
(この記事ではNotion自体の特徴や説明は行わず、いきなり設計方法を紹介していきます)
目次
ゴールはプロジェクトに紐づくタスクとアサイン状況が簡単に可視化されること
今までタスク・プロジェクト管理をどの様に行ってましたか?セブンデックスはクライアントワークを主軸にしているのですが、あるプロジェクトではASANAを使い、別のプロジェクトではスプレッドシートを使い、社内ではTrelloを使い、個人のタスクはGoogle Taskで管理して、とバラバラでした。そうなると運用コストが高くて、欲しい情報にすぐアクセスできない、情報が更新されない、と回らなくなってきてしまいます。
マネージャークラスになるとアサイン状況まで管理する必要があって、もうカオス。
そんな状況を打破してくれたのがNotionです!データベースにはいつ、誰が、何をする予定か入っているので、見たい情報をviewで表示すれば良いだけ。様々なツールがNotion一つで代替されました。
- プロジェクトに関連するタスクがわかる
- プロジェクトに関わるメンバーアサインがわかる
今回はこの2つをゴールに設定方法をご紹介します。
また、今回の設計は複数人のプロジェクトや、プロジェクトを横断して使うことを想定してリレーションを活用します。リレーションを持たせずに簡易的なタスク管理もできますが、Text,Select型だと、管理が煩雑になること、view表示が難しくなるのでこの設計にしました。
データベース設計
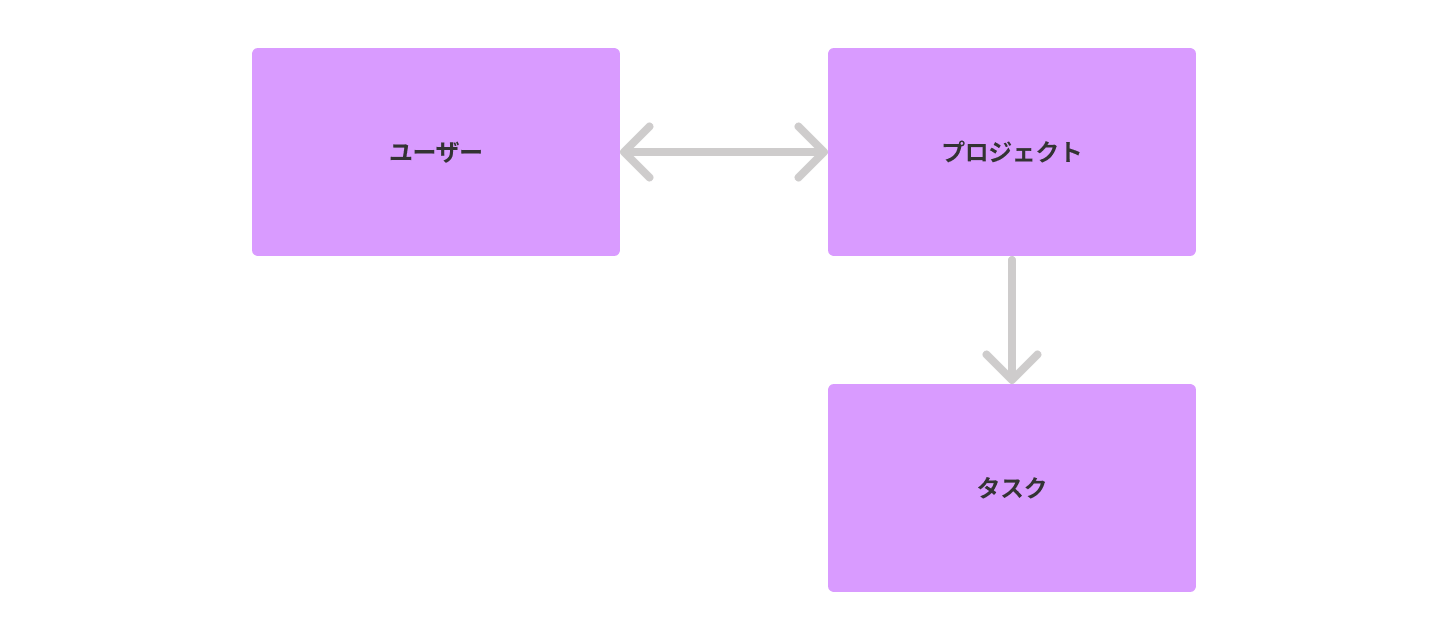
ユーザー単位、プロジェクト単位での可視化が必要になるため、ユーザー、プロジェクト、タスクオブジェクトを作ります。また、オブジェクト単位でviewを作るため、それぞれリレーションを持たせます。
ユーザーにプロジェクトがひも付き、プロジェクトにタスクがひも付きます。

ユーザー – プロジェクトごとの期間を管理するアサインオブジェクトを作るか迷ったのですが、運用コスト高そうだったので作成しませんでした。ユーザーごとにアサイン期間の指定はできませんが、プロジェクトのユーザー絞り込みで現在のアサイン状況を把握する設計にしました。誰がどのプロジェクトでどの期間関わっているのか正確に把握したい場合は、アサインオブジェクトを作っても良いですね!
データベース作成
まずはデータベースから作成しましょう。
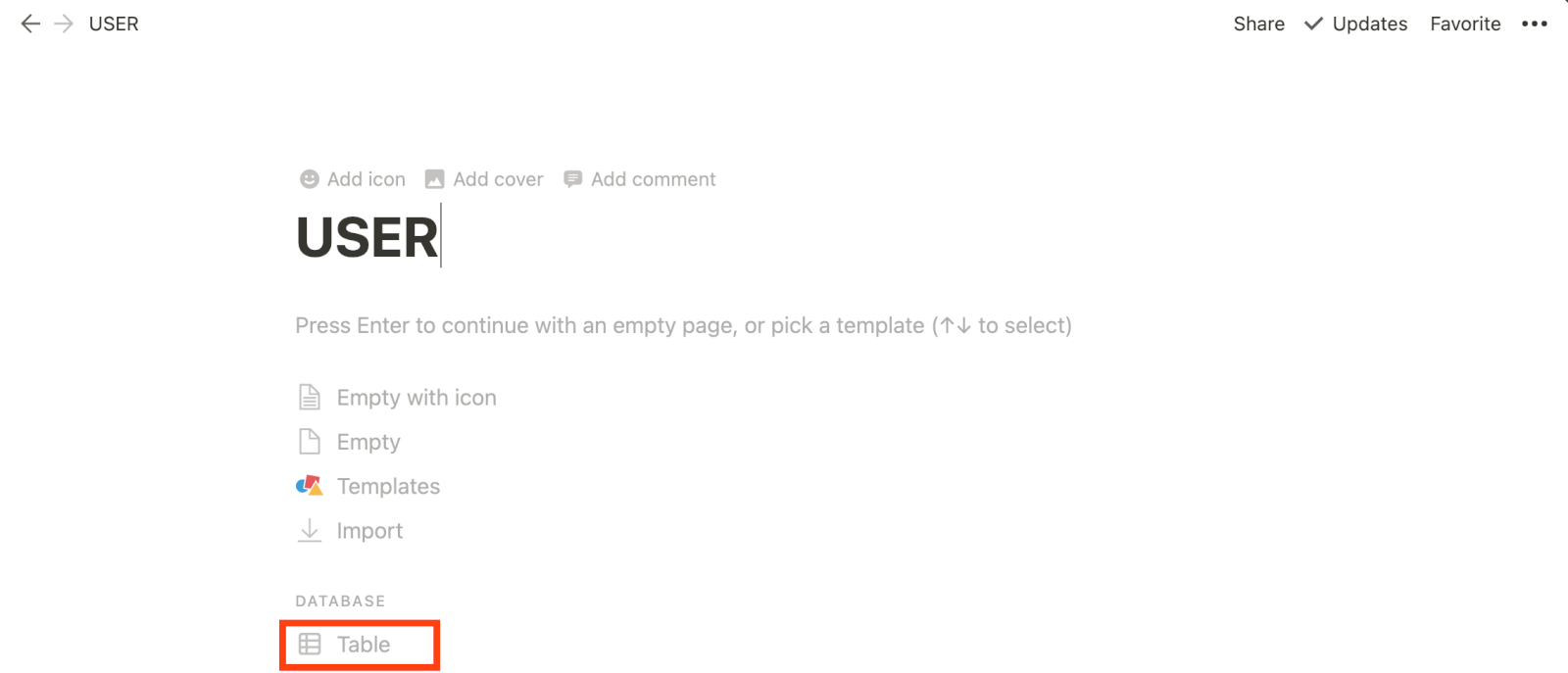
ページを作成、DATABASEのTableを選択しましょう。

USER
以下を追加します。
- Account – Person

「Personで人を選べるからUSERオブジェクト要らないんじゃない?」と思うかもしれないですが、Personにはリレーションが持たせられないので作ってます。
USERオブジェクトで人の情報を管理すれば、例えば経歴や自己紹介、写真などのカラムを追加すれば、社員マスターが作れちゃうわけです!その人がどんな人で、過去どんなプロジェクトに携わってきたかひと目で分かるので最高ですね。今回の趣旨とは異なるので触れませんが、この様に人の情報を束ねられるから作ると理解いただければ大丈夫です。
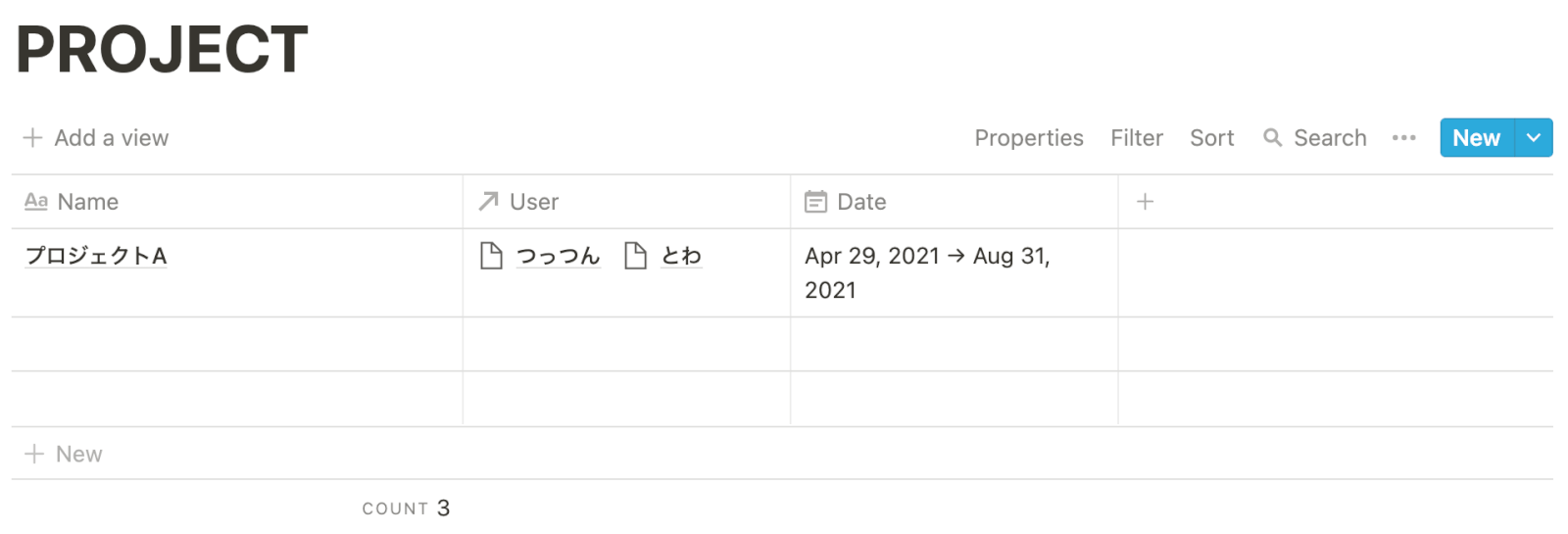
PROJECT
同じ様にデータベースを作成し、以下を追加します。
- User – Relation
- Date – Date

これでプロジェクトに対して誰をアサインするか、プロジェクト全体の期間が把握できます。
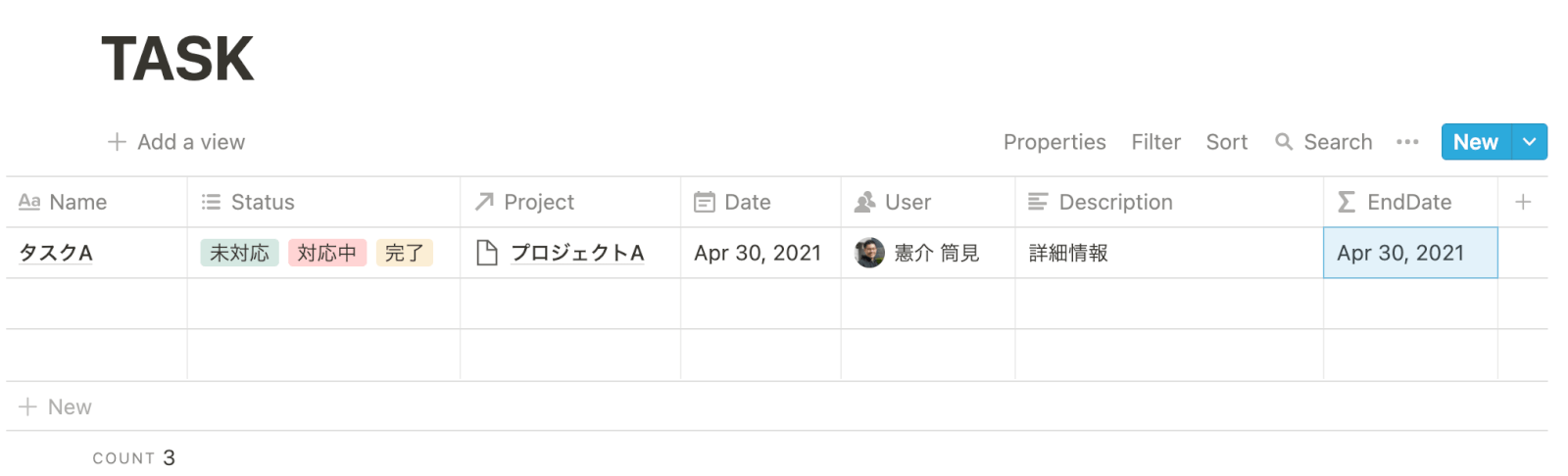
TASK
同じ様にデータベースを作成し、以下を追加します。
- Status – Select
- Project – Person
- Date – Date
- User – Relation
- Description – Text
- EndDate – Formula(end(prop(“Date”)))

これでプロジェクトに紐付いたタスク一覧が作成できます。Statusには進捗がわかるタグを作成しましょう。今回は「未対応」「対応中」「完了」の3つを作成しています。
タスクがUSERオブジェクトと紐づく必要性は無いので、RelationではなくPersonを使用しました。
EndDateはviewの期間絞り込みで使用します。Notionの仕様で期間絞り込みをするとStartDateを取ってきてしまうので、「明日期日のタスク」が引っ張ってこれません。解消するために終了日を取得する関数を入れました。
タスク・プロジェクト管理viewの作成
ではここからviewを作っていきましょう!先程作ったデータベースから好きな情報を引っ張ってこれるので、好みに合わせた情報表示ができます。
今回は実際に社内で活用していて必要だったviewの設定を紹介します。
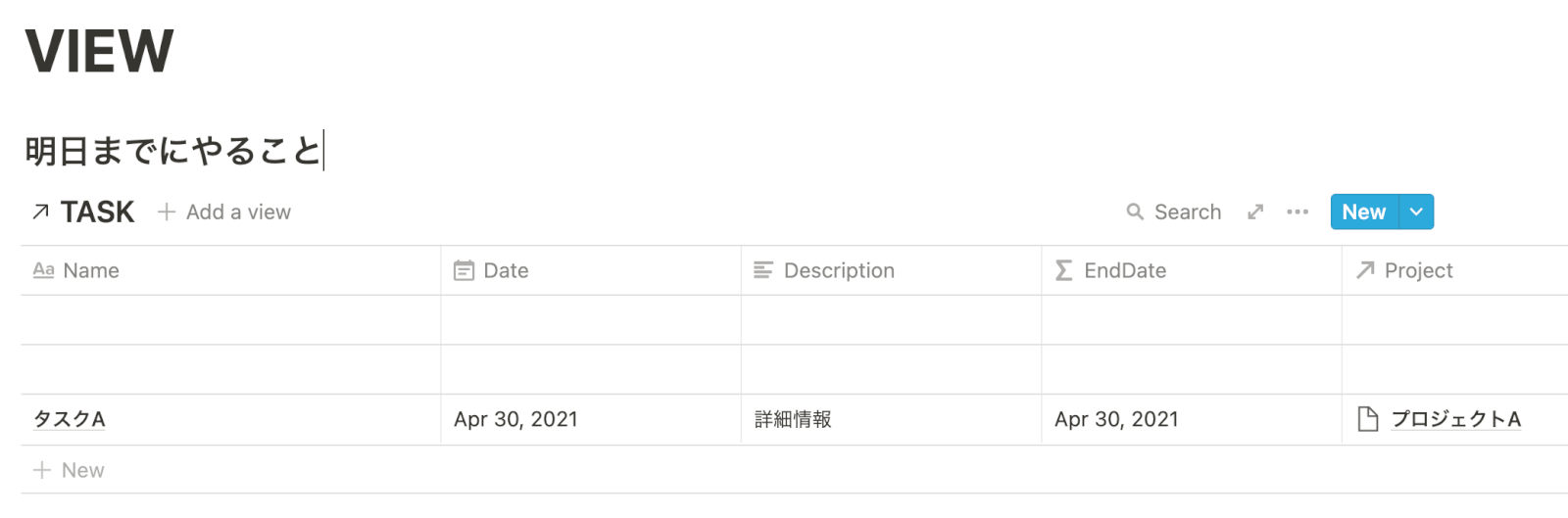
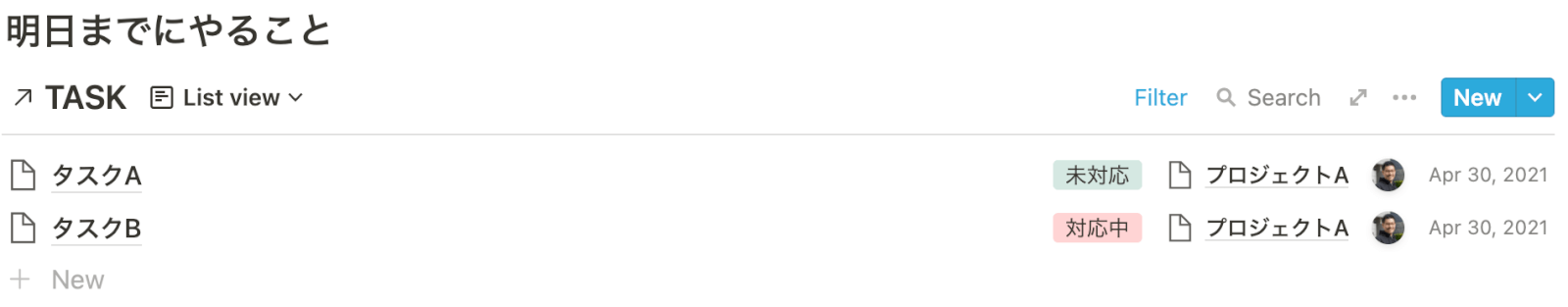
明日期限のタスク
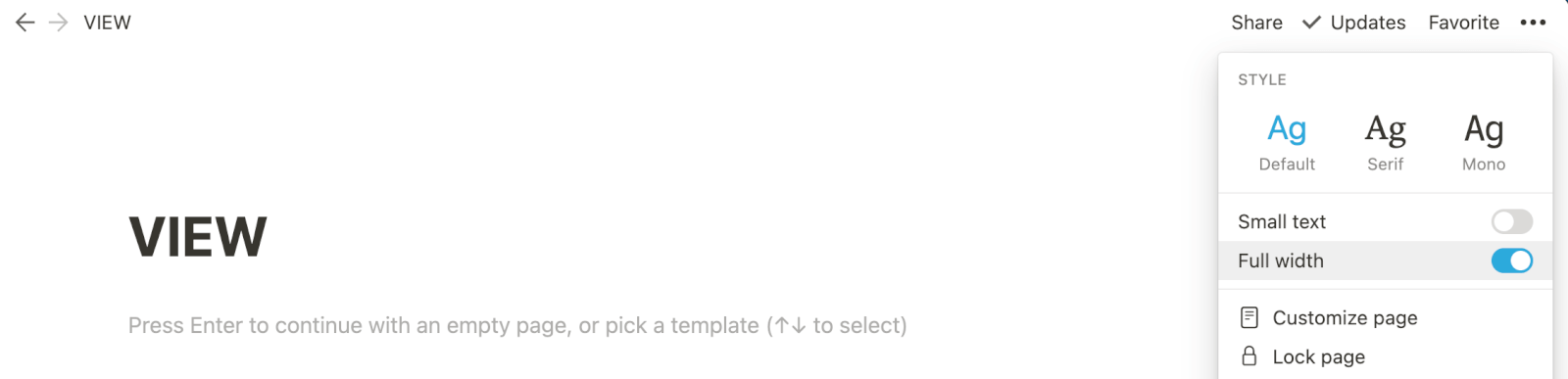
ページを作成しましょう。「・・・」から「Full width」をonにしておくと、幅いっぱいに表示されるので便利です。

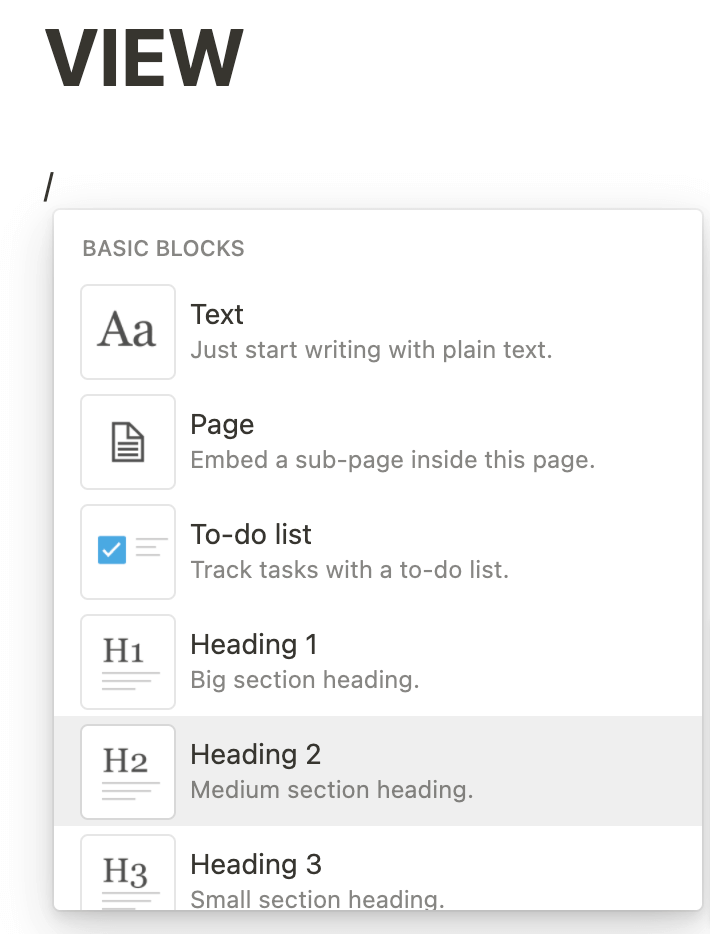
次に見出しを入れましょう。コマンドベースなので「/」を入力して、「Heading 2」を選択します。
(マークダウンも使えるので「##」でもOK)

見出しを入れられたら、次はデータベースを参照しましょう。同じく「/」から「Create linked database」を選択します。TASKオブジェクトを選択しましょう。

「↗TASK」となっている部分、名前を変えたくなりますが変えてしまうとオブジェクト名も変わってしまうので変更しないように!(要望が多いみたいで今後のアップデートで対応予定です。)
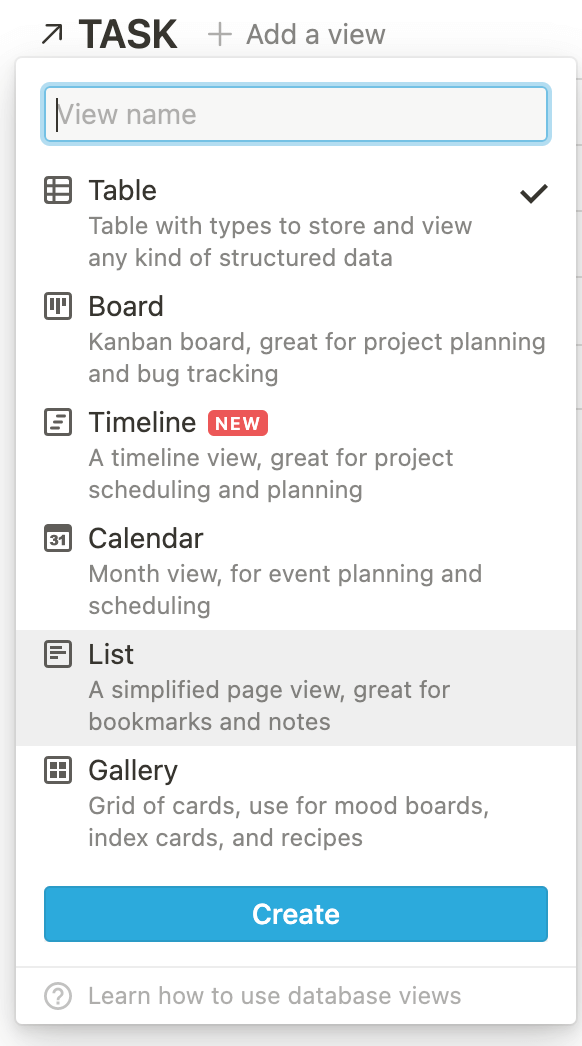
このままだとちょっと使いづらいですよね、viewを変更しましょう。「add a view」から「List」を選択しましょう。

そうするとリスト表示になります。
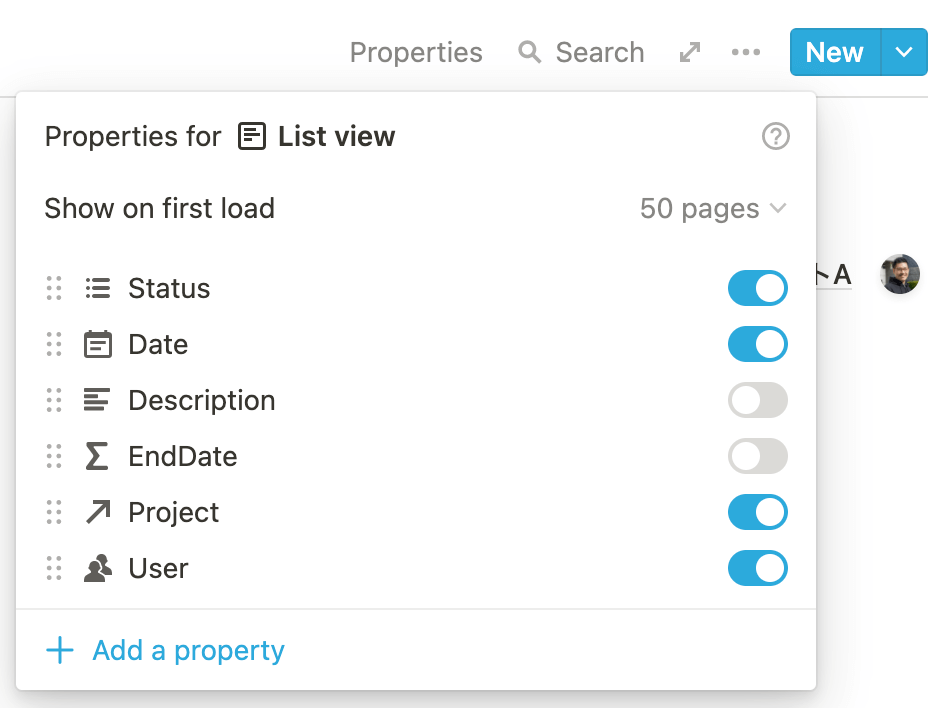
「・・・」から「Propaties」を選択し、表示したい項目をonにします。

あと少し、めげずに行きましょう!
今のままでは全タスクが出てしまいます。ここで、自分かつ期限が明日までのタスクに絞り込みます。
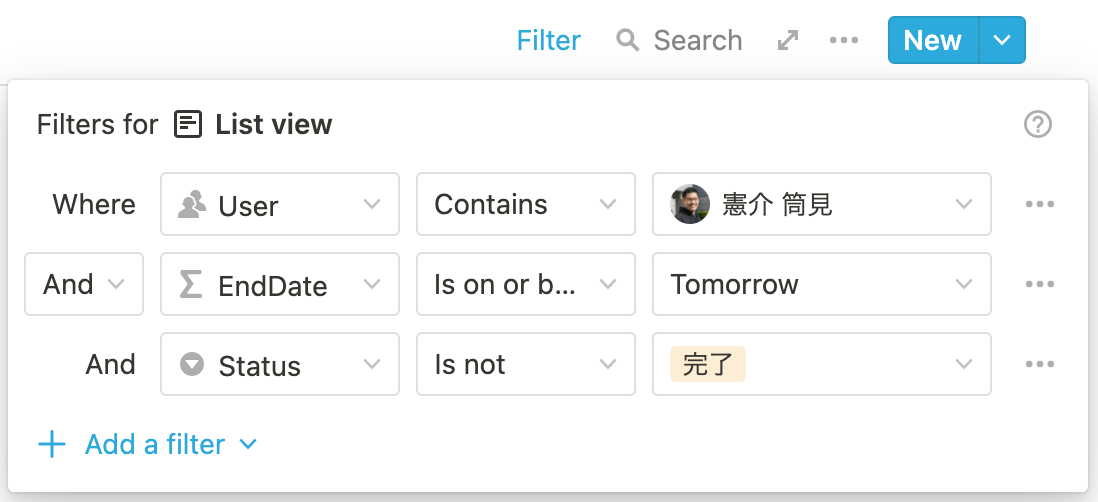
「・・・」から「Filter」を選択しましょう。式はこちら。
- User|Contains|[自分]
- EndDate Is on or before|Tomorrow
- Status|Is not|完了

これで緊急性の高いタスクに絞り込めました。
最後に終了日でソートしましょう。「・・・」から「Sort」を選択、EndDateを選択します。これで期限が近い順にタスクが並びました。完成です!

自分のプロジェクトごとのタスクを見る
複数プロジェクトを横断している場合、各プロジェクトで自分が何をやればよいのか可視化できると便利ですよね。こちらも同じ様にviewを使いましょう。
先程作ったviewの下に同じ様に見出し、データベース参照を追加します。
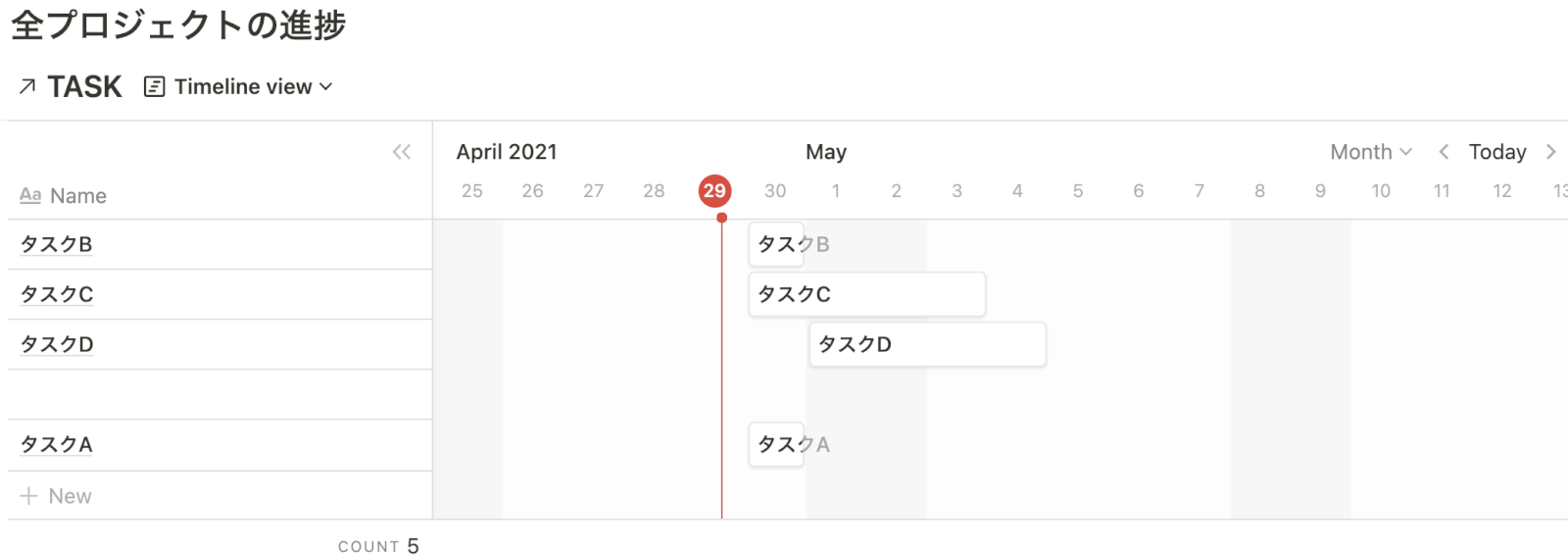
「add a view」から「Timeline」を選択しましょう。ガントチャートが表示されます。

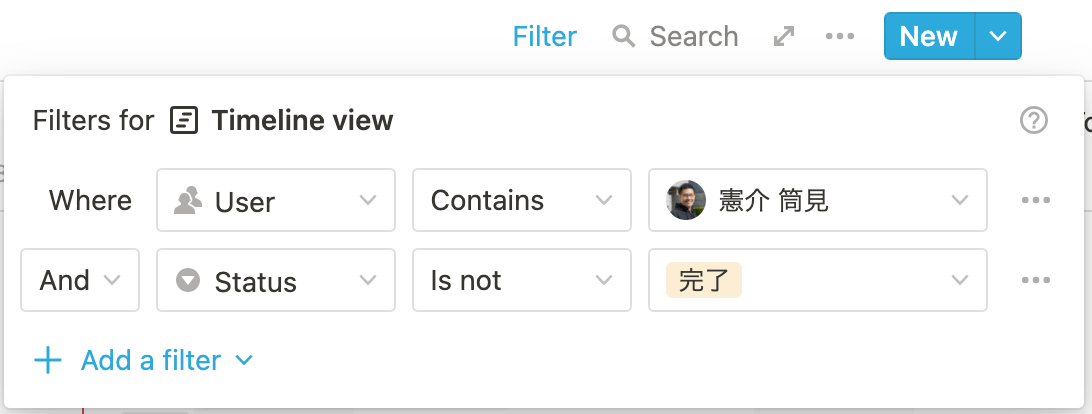
Filterで絞り込みます。
- User|Contains|[自分]
- Status|Is not|完了

最後Sortから終了日順に並べ替えれば完成です!

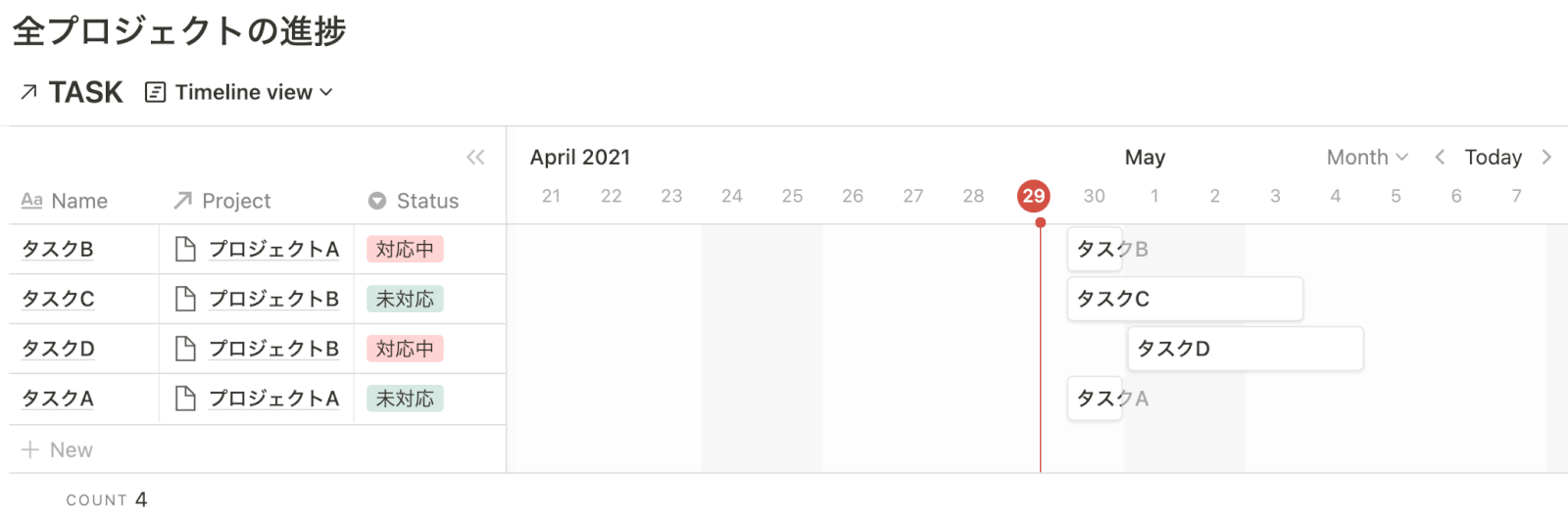
プロジェクトごとのタスクを見る
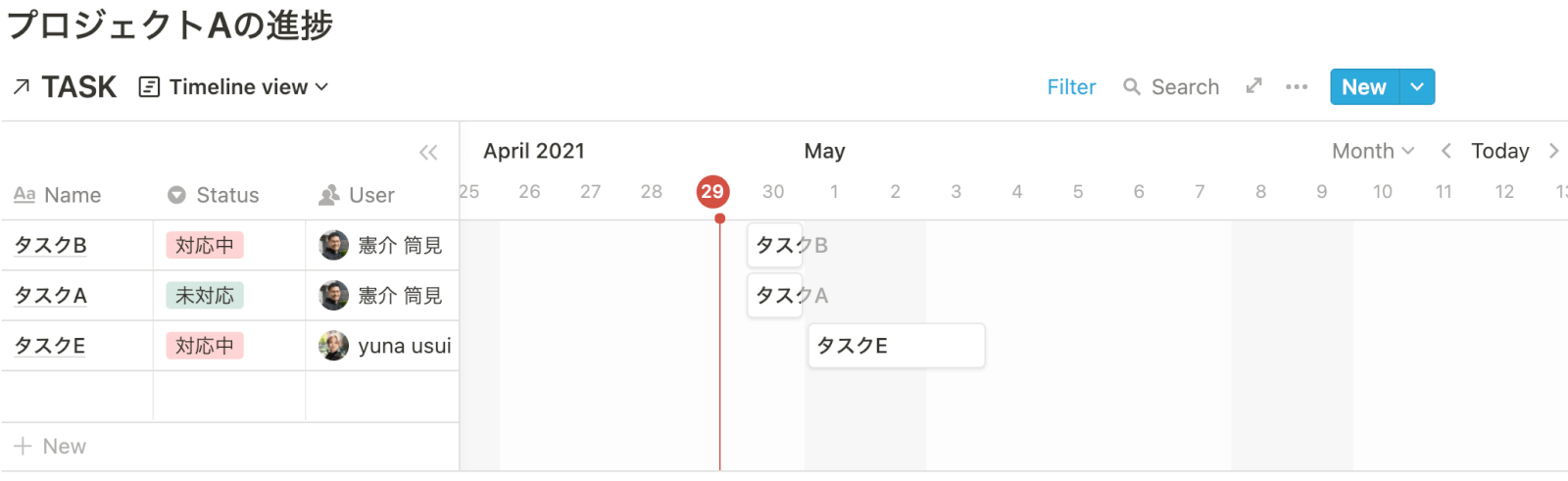
プロジェクト管理を行う際に、いつまでに誰が何をするのか把握する必要がありますよね。その時に便利なのがこちらのviewです。早速設定しましょう。見出し、データベース参照を追加、Timelineに切り替えてください。
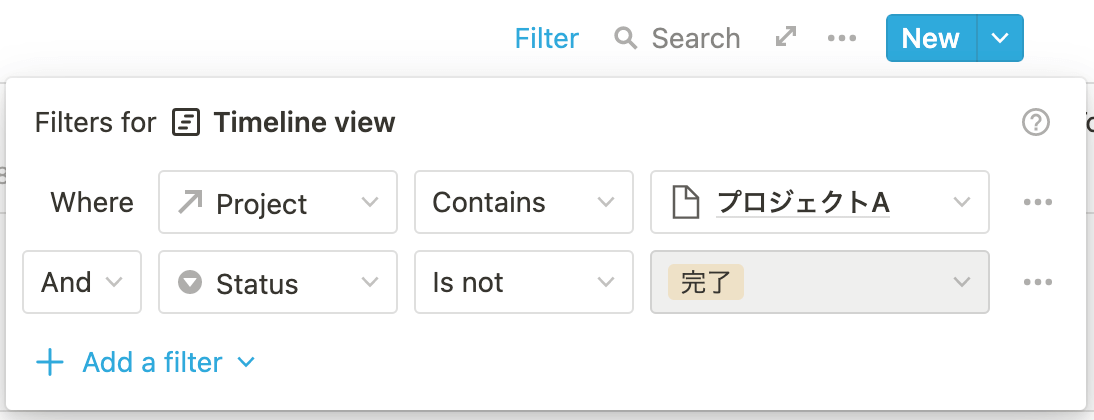
Filterで絞り込みます。
- Project|Contains|[見たいプロジェクト]
- Status|Is not|完了

Sortで並び替えれば完成です!

これで一通りの設定は完了なので、早速チームで活用してみましょう!
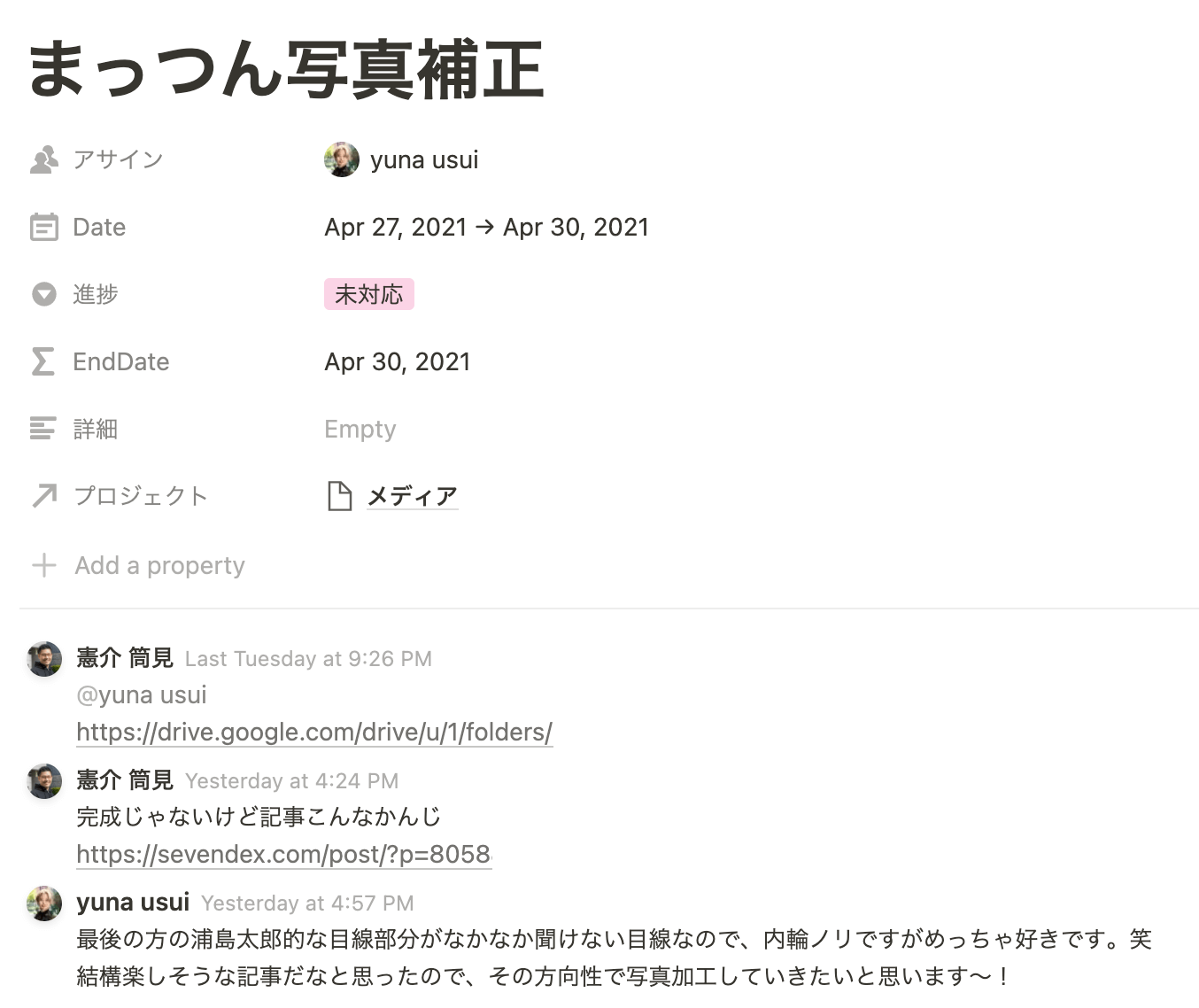
セブンデックスでは、普段のコミュニケーションはSlackですが、仕様などストックさせたいタスクはDescriptionやCommentに残しています。依頼したいタスクもSlack介さず直接Notion上で渡しちゃってます。タスクの受け渡しとその進捗把握が本当に楽になりました。

アサイン管理viewの作成
最後はマネージャーなどアサイン管理している方向けのviewです。今回アサインオブジェクトを作っていないため、個人の作業把握はできません。ざっくり把握するレベルのものになります。10人以下のチームで有効です。
同じ様に見出し、「Create linked database」で「PROJECT」を選択、Timelineに切り替えてください。
Filterでメンバー指定。そうすることで、今誰が何のプロジェクトに関わっているか把握できます。

もう少しマイクロマネジメントしたい方はデータベースの参照元をTASKにすれば、同じ条件で個人ごとの抱えているタスク量を把握できます。
まとめ
Notionのデータベースを活用したタスク・プロジェクト管理方法を紹介しました。
To-Doで簡易的なタスク管理もできますが、データの行き来ができるのがNotionの強みなので、せっかくならフル活用したいですよね!チームで導入検討してる方はぜひ参考にしてみてください!