デザイナーは視覚化プロフェッショナルでもありますが、言語化のプロでもあります。
視覚表現で何かを伝えるためには、明確な意思(コンセプト)を立て、どんな表現だと体現できるかを突き詰め、最終的に視覚表現に落とし込んで行きます。どの過程であっても最初に行うことは必ず、「意思の言語化」です。
意思の言語化をすることは本質に迫ることになります。最初から本質に辿り着き、言語化することはなかなかに難しいです。そこで、本質に辿り着くために役に立つ基本中の基本のフレームワークを2つご紹介します。
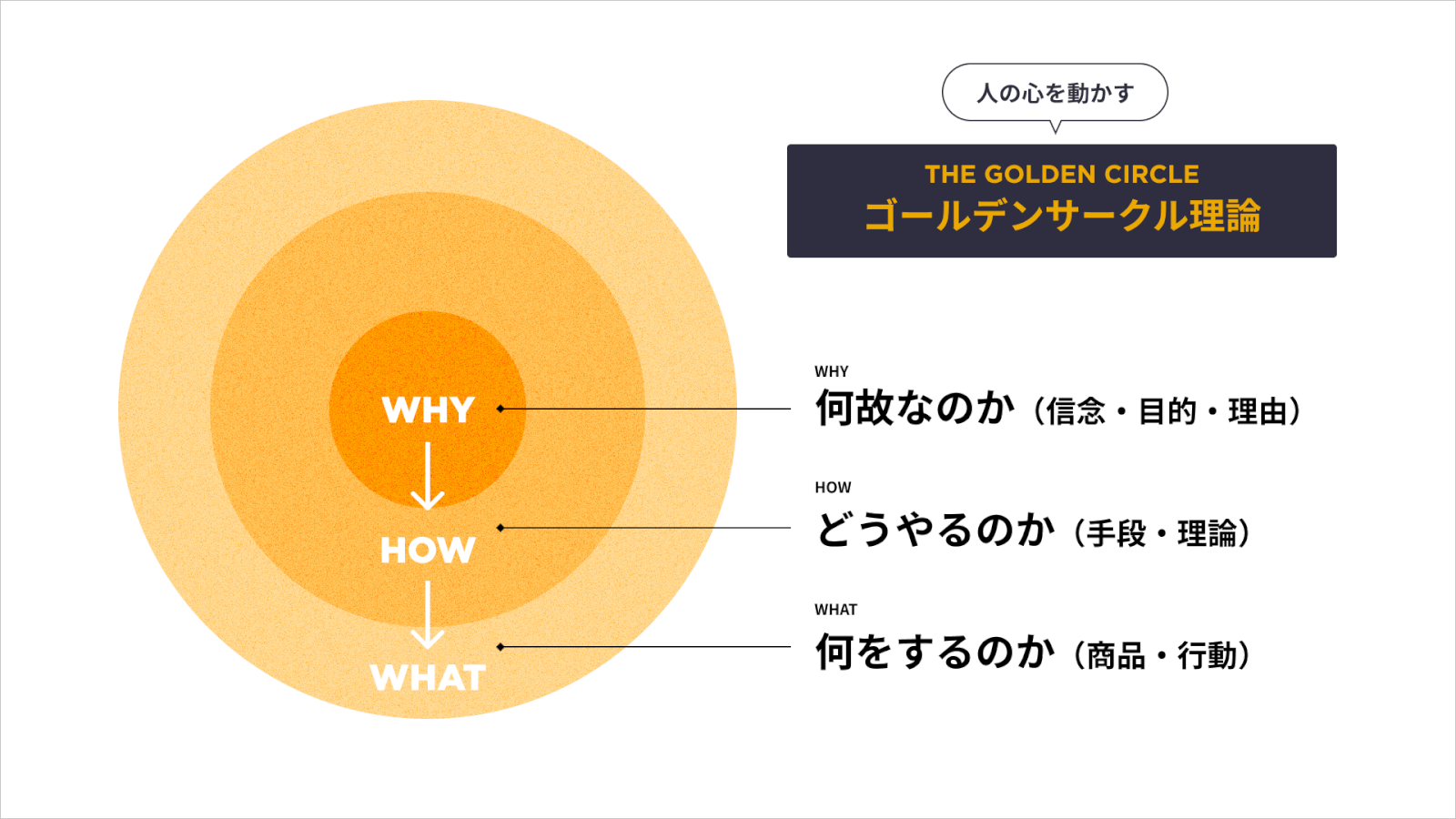
ゴールデンサークル理論
ひとつ目は、ゴールデンサークル理論です。
マーケティングコンサルタントのサイモン・シネックが提唱した理論で、物事の本質を説明するためのフレームワークです。何かを人に伝え、心を動かしたい時、なぜ(Why)からはじめる重要性を説いています。

人は、何を(What)ではなく、なぜ(Why)に心を動かされる
サイモン・シネック
人が意思決定を行う時、機能的価値(利益やロジック)はもちろん大事ですが、「最終的に重要になるのが感情や直感的感覚である」というのがサイモン・シネックの考えです。人に何かを伝え、行動させるためには、感情や直感的感覚に訴えかける、なぜ(Why)が重要であるということです。
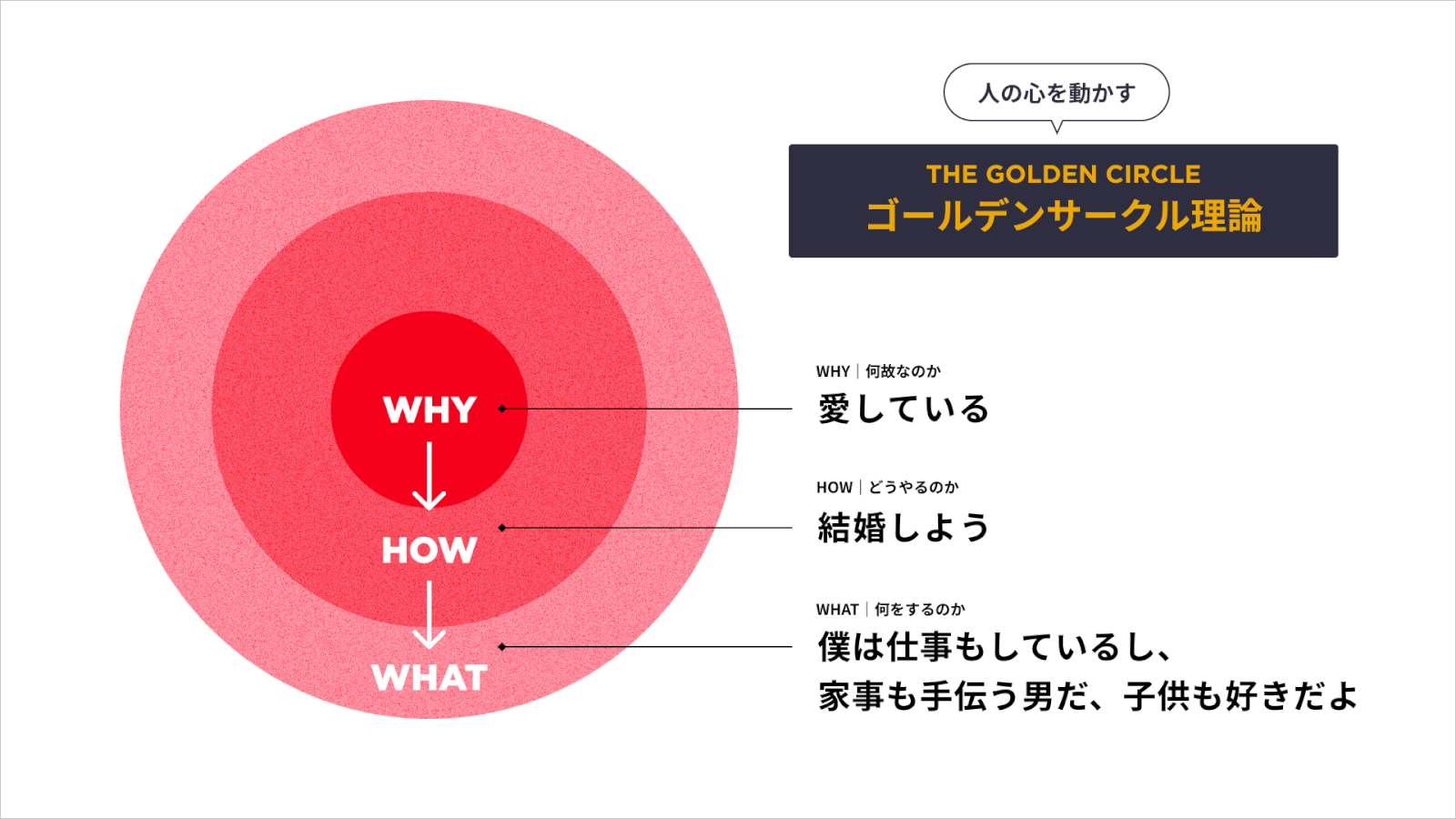
実際にどう言う使い方なのかをスタンドUPスタートと言う漫画の例で紹介します!
君たちは女性にプロポーズする時
「僕は仕事もしてるし、家事も手伝う男だ、子供も好きだよ」
「結婚しよう」とでも言うのかな?
「愛している」と言うのが先だろ?
著者: 福田秀|『スタンドUPスタート』
(か、かっこいい…!)
最初に自分のセールスポイントを話されても、なぜこの人はそんなことを言うのか?と相手側がWhyを探すことになってしまいます。本心が見えなければ生活を共にしていくパートナーとして不安でしかありません。
やはり、なぜ(Why)=その人の本心を先に伝えなければ、十分に納得が行きませんし、安心もできませんよね。

また、日本はハイコンテクスト文化のため、「察する」「空気を読む」ことが当たり前の風潮があり、なぜ(Why)を言語化する習慣が少ないので商売下手なのではないかと思います。もちろんハイコンテクスト文化は、情緒や余韻があり美しさにもつながる部分はあるけれど、物事を進める、はっきりさせるにはなぜ(Why)が大事だと私は考えています。
例えば「安いよ!」と言うよりも、「在庫処分しないと赤字になっちゃうから買って!泣」や「いつも買ってくださるお客さんに感謝して今日は値引きします!」の方が心が動かされて行動するのではないでしょうか。
現にtwitterなどで、本心を晒して「買って欲しい」と投稿するとものすごく売れたり、拡散されたりとしています。
その人の本心が見えることで安心できる、信用できるからこそ行動できるのではないかと個人的には思います。
なぜなぜ分析
ふたつ目は、なぜなぜ分析です。発生した問題の本質的な原因を追究し、再発防止の対策を立てる手法です。
この分析法は、トヨタ生産方式の中で、「なぜ」を5回以上繰り返して改善につなげる仕組みとしても知られており、英語では「5Whys」として知られています。
これを行う上で、気をつけるポイントが2つあります。
POINT1:はじまりの起こった問題・課題を具体的にすること
【粒度が粗い】繁忙期で確認が漏れていた。
【具体的】繁忙期でいつもより人員が少なく、〇〇の確認が漏れていた。
【対策】繁忙期前に最低限の人員を確保し、確認項目の簡略化や優先順位をつけて再発防止を促す。
問題の粒度が荒いと、そこから「なぜ」を深掘りしにくく本質的な原因に辿り着けません。本来の仕事では原因はもっと複雑かもしれませんが、その要因全てを洗い出し、関係するものを並べて共通の原因を探ったりすると本質的な原因に辿り着きやすいです。
POINT2:個人の問題や責任にしないこと
【個人に依存】Aさんの不注意で起こった。
【本質的な原因】使用マニュアルの注意書文字が小さくて気づかず、使用を誤った。
【対策】使用マニュアルの注意書を目立つようにし、定期的にメンバーで共有する。
個人に依存しないで「なぜなぜ」を繰り返すことで不注意に至った本質的な原因がわかります。
上記は事故などの原因の追及や再発防止につなげるために行うやり方ですが、UXやUI改善にも使えます。
【問題・課題】登録するのが面倒
【Why1:なぜ面倒なのか】入力項目が多いし手間がかかる
【Why2:なぜ手間がかかると問題なのか】嫌だな、やりたくないなと思ってしまう
【Why3:なぜ嫌だと感じるのか】箱ごとに入力することやエラーしたりすることにイラっとしてしまう
【Why3:なぜイラッとするのか】早く終わらせたいから
【Why5:なぜ早く終わらせたいのか】やっと欲しいものが決まって、早く手元に届いてほしいから!
掘り下げる段階でも改善策が色々と見えてきます。他にもUI分析をしたりするときや、自分のデザインしたものについて、なぜこれがいいのかなど話す時に使えます!
デザインにおける2つのフレームワークの使い方
2つのフレームワークに共通することはなぜ(Why)を追求すること=本質に迫ることになります。
特にコンセプトやVIを固める時にこのフレームワークを用いていくと、より洗練され強いものになっていきます。
他にもムードボードを作るときに何となく集めた資料を分析・分類していく時に、「なぜそれが気になったのか」「なぜそのデザインがいいと思ったのか」になぜなぜ分析を用いたりすると、何となくから選定した基準や何をしたいのかに辿り着けます。
また、一番おすすめの使い方は、なぜ(Why)を自分で追求した後、それを誰かに説明・プレゼンすること。それは相手に伝わるよう共通言語化しなければならず、必然的に自分以外の人がどう受け取るかを考えなきゃいけないので視野が広がり、多角的に見れてきます。それにより、なぜ(Why)がより洗練されてきます。
自分自身、丁寧にできない時もありますが、なぜ(Why)を起点に考える思考を持つことで本質に到達でき、そのあとのフェーズがスムーズに進む事もありますし、状況が正しく整理できるのでデザイナーにもおすすめのフレームワークです!
UXにおいても有効なフレームワークで、THE GUILDの深津さんや、けんすうさんもふたつ目に紹介した、なぜなぜ分析について書かれているので気になる方は読んでみてください◎