この記事では、聞き手に伝わるプレゼン資料作成のコツを詳しく解説していきます。
すぐに実践できる内容を多く紹介していますので、プレゼン資料の作成に悩んでいる方は是非ご一読ください。
目次
見やすいプレゼン資料が成功を左右する
プレゼンにおいてのわかりやすさに関わる要因は、話し方1割、構成1割、資料のデザインが8割と言われるほど、デザインが非常に大きく関わっています。
よって、プレゼンのクオリティーを上げるには、資料作りを工夫する必要があるのです。
また、聞き手に伝わりやすいプレゼン資料を作る上で大事なのは、情報をどう詰め込むかではなく、何を伝えたいかを意識することだと思います。
話だけでは伝わりにくい情報をわかりやすく伝えるために資料があるはずなのに、情報がただ詰め込まれただけのわかりにくい資料は、そもそも作る意味がなくなってしまうでしょう。
今回は、情報がただ詰め込まれただけの資料にならないような、“伝えたいこと”が伝わる資料作成のコツを紹介していきたいと思います。
今すぐ実践できる伝わりやすいレイアウトの4つの原則
プロのデザイナーも必ず実践するデザインの基本として、「デザイン4原則」というものがあります。
この原則を守るだけでも、聞き手に伝わりやすいデザインに近づけることができます。
デザイン4原則には、「整列」、「強弱」、「反復」、「近接」というものがあります。
その原則について、改善前と改善後の比較画像を使い、コツやポイントを交えながら解説していきたいと思います。
整列
まずは、整列です。
整列とは、テキストだけでなく、画像や図なども含め、各要素を揃えることを意味します。
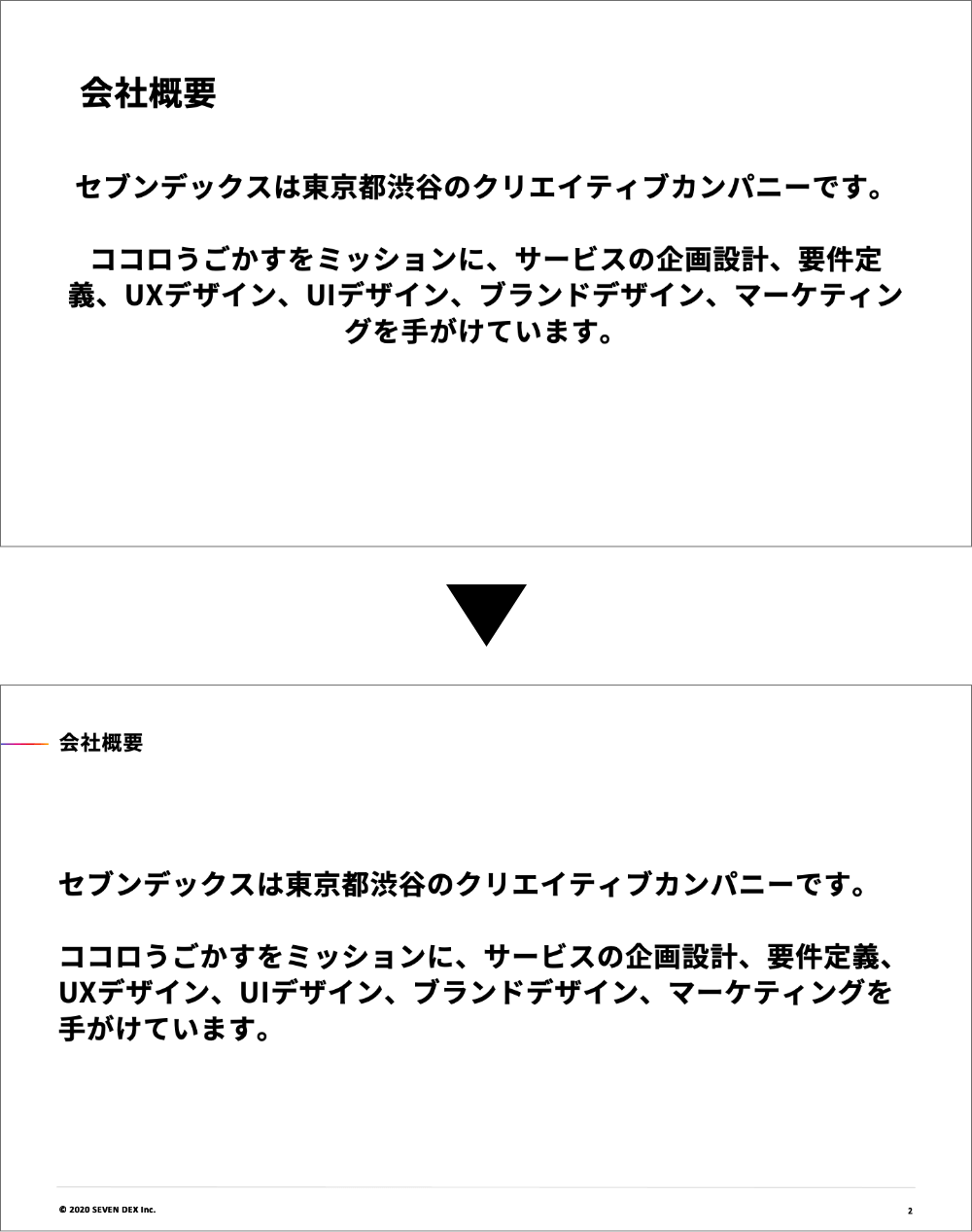
次の画像は、整列を意識していない資料と、整列を意識した資料の比較画像です。

改善前の本文は、中央に揃えられてはいますが、「会社概要」というタイトルから本文が飛び出してしまっています。
タイトルと本文が揃っていないだけで、見た目のバランスが悪いだけでなく、タイトルと本文のそれぞれの役割もわかりにくく、内容が伝わりにくいです。
改善後の画像のように、プレゼン資料の各要素を、部分的ではなく全体的に揃えることで一段と伝わりやすい資料にすることができます。
パワーポイントの整列機能には、左揃え、右揃え、中央揃えなどがありますが、読みやすいプレゼン資料の本文におすすめなのは、左揃えです。
また、中央揃えは、本文ではなく、タイトルや見出し、図などに使うことをおすすめします。
右揃えは、可読性が低いのでプレゼン資料にはおすすめしないです。
整列のコツ①
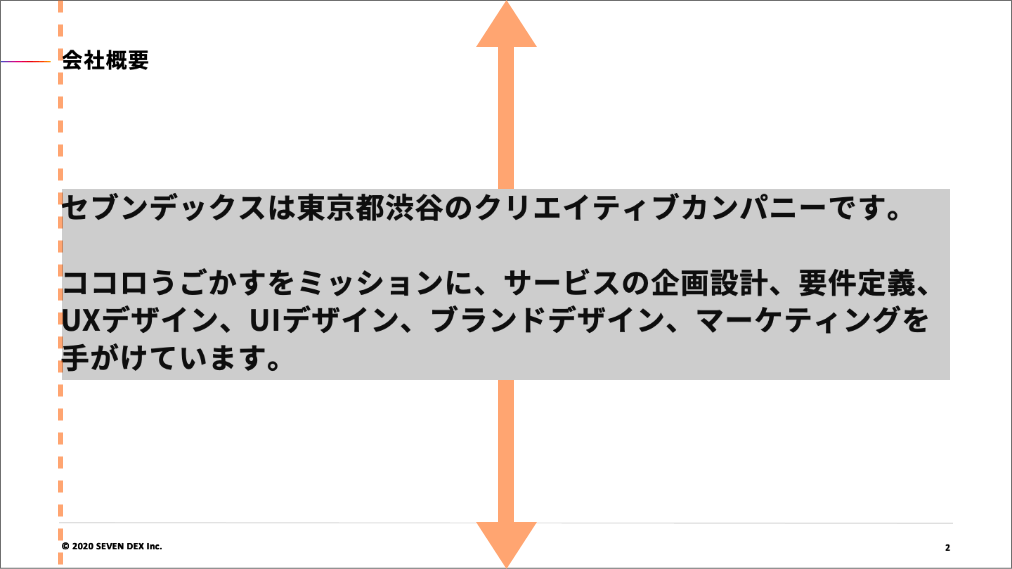
本文だけではなく、下の画像のように、余白も上下とも同じ大きさに揃えることで、バランスのいいデザインに仕上がります。
パワーポイントの「上下中央揃え」を使って調整しましょう。

整列のコツ②
整列のコツとして知っておいていただきたいのが、パワーポイントの整列機能があまり信用できないという問題です。
下の画像は、見出しと画像に左揃え機能を使ったものなのですが、微妙に揃ってないんですよね。

そのため、右の画像のように手動で微調整することをおすすめします。

整列のコツ③
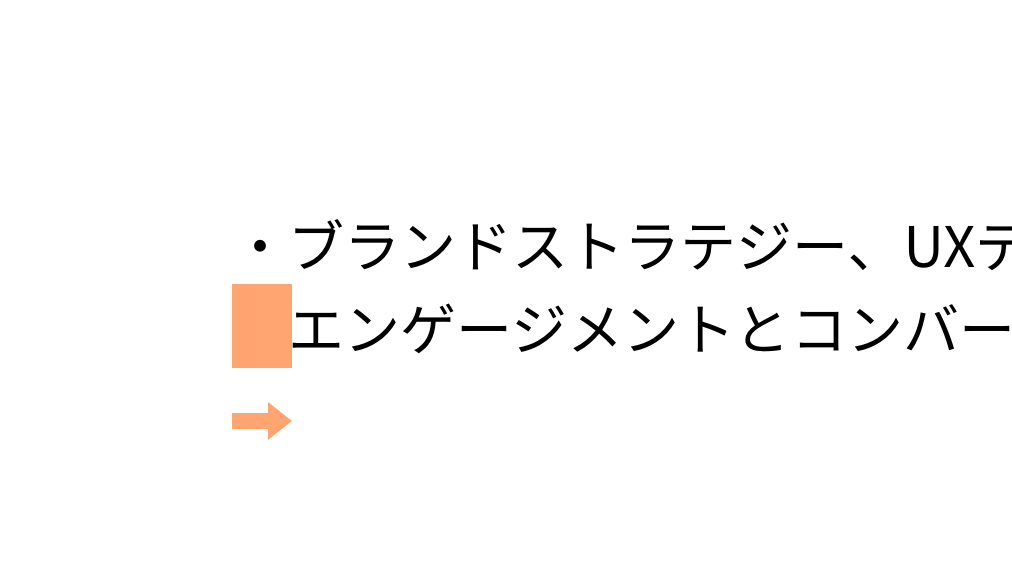
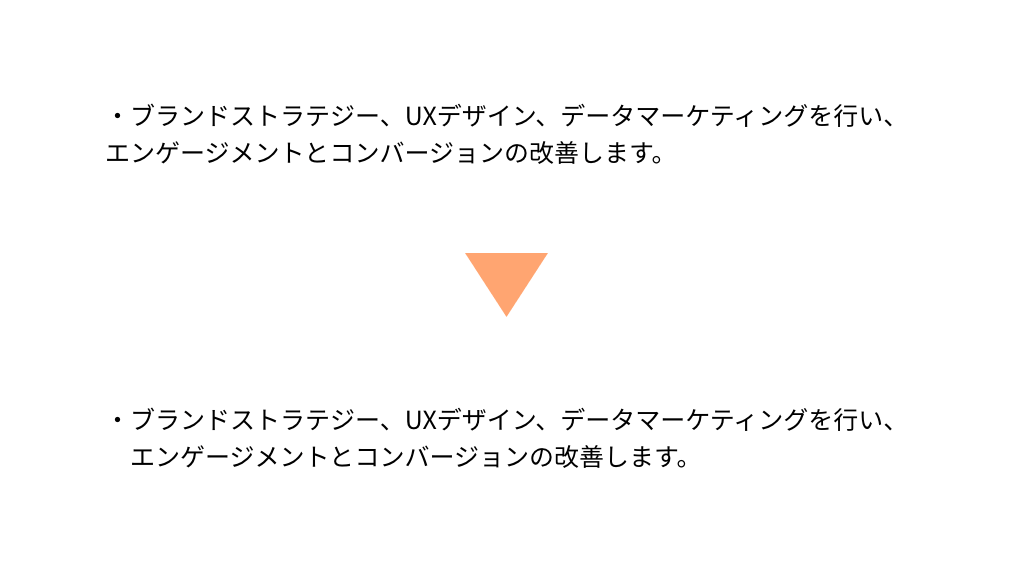
整列のコツとしてもう一つ紹介したいのが、箇条書きの整列です。
箇条書きを使うときは、2行目を1文字分空けることをおすすめします。

パワーポイントでは、そのまま改行すると、点と2行目の最初の文字が揃ってしまうのですが、文字同士を揃えるだけで、伝わりやすく、バランスの良い資料に見えるようになります。

強弱
強弱とは、主に文字の色・サイズ・太さにメリハリをつけるをつけることを言います。
情報の優先度や、タイトルと本文など各要素の役割がわかりやすくなるため、情報の整理に効果的です。
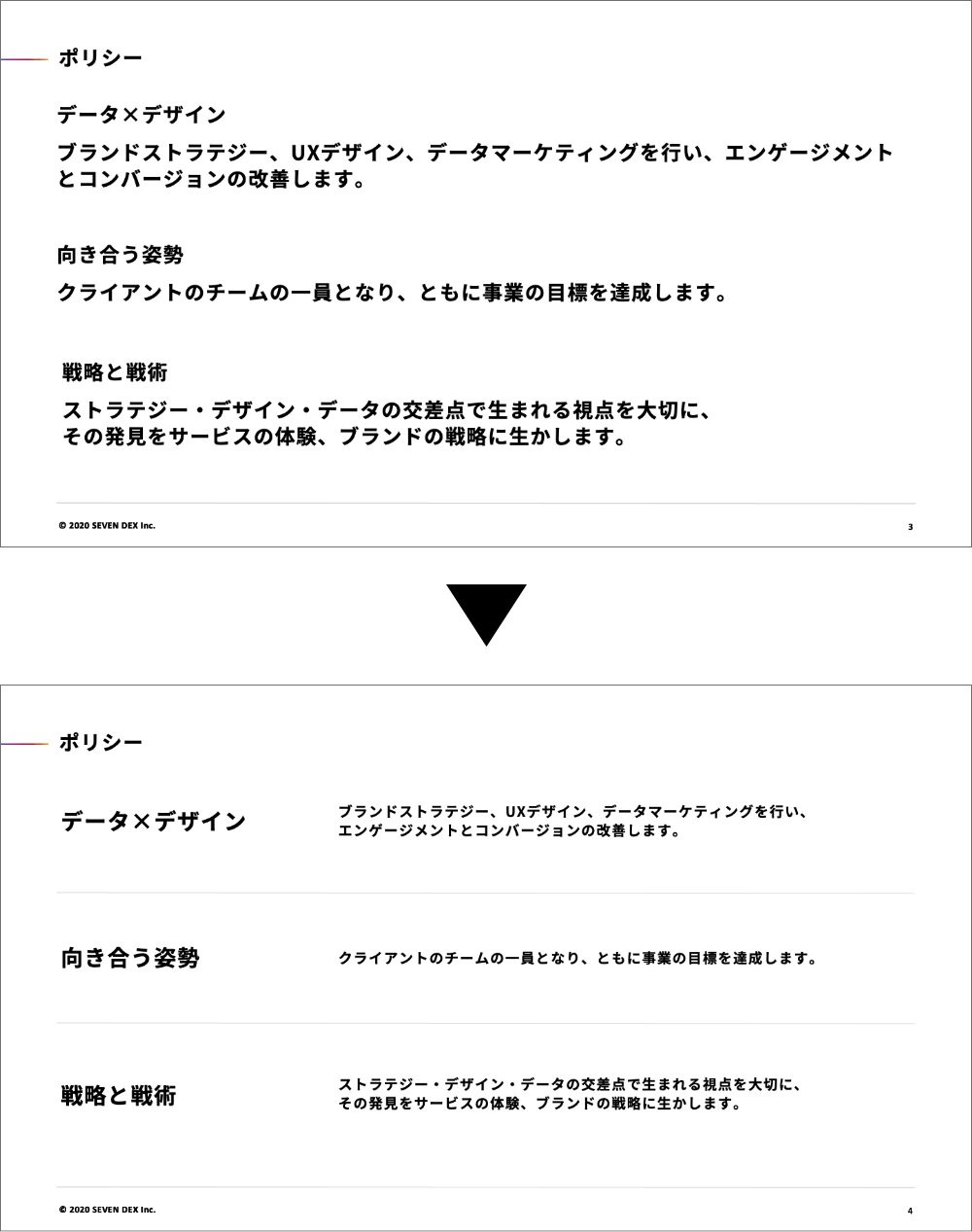
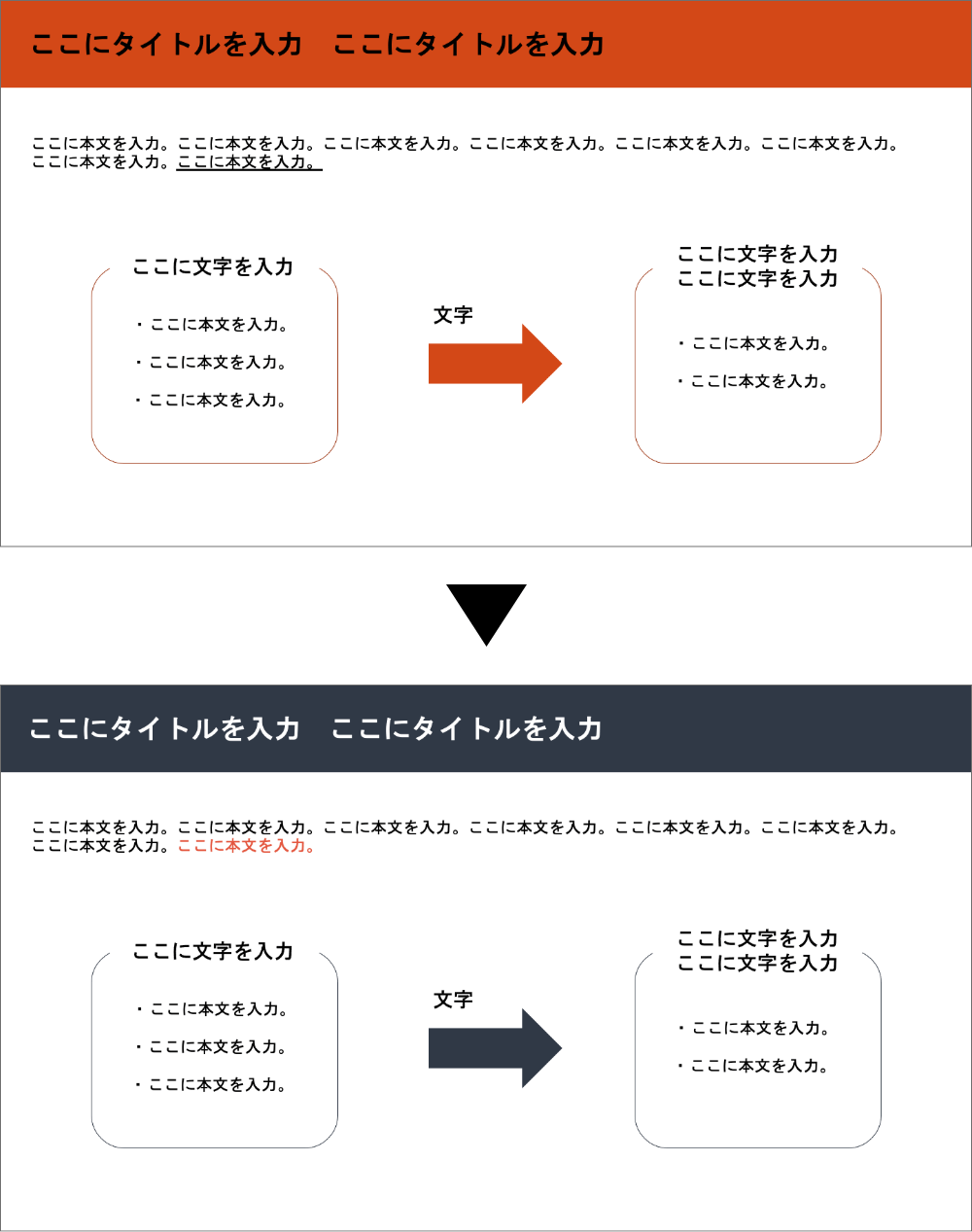
次の画像は、強弱を意識していない資料と、強弱を意識した資料の比較画像です。
改善前の資料は、整列されていて、余白も取られているため、一見すると綺麗な資料ではありますが、見出しと本文にメリハリがなく、何が書かれているのか瞬時に判断することが難しいと思います。

強弱を意識した改善後の資料は、どこが見出しで、どこが本文なのかがわかりやすいため、どこに何が書かれているか直感的に判断しやすいです。
ここで注意点なのですが、タイトルや見出しを大きくすることを意識するあまり、各要素の余白が狭くなりすぎないようにしましょう。
大事なのは大きさではなく、メリハリなので、文字量が多い場合は全体的に文字を小さくして余白を十分に取ることをおすすめします。
反復
要素を一定のルールで繰り返すことを反復と言います。
反復を守ることで、情報の一貫性を瞬時に理解させることができるだけでなく、見た目もかなりそれっぽく見せることができます。
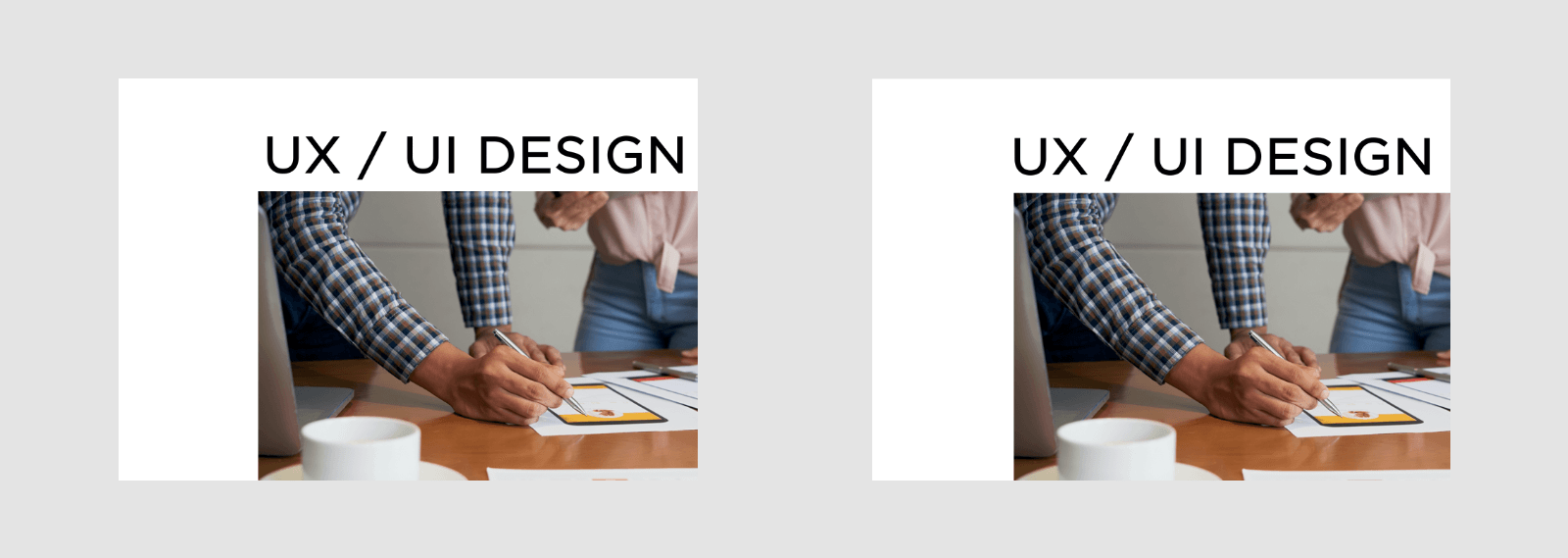
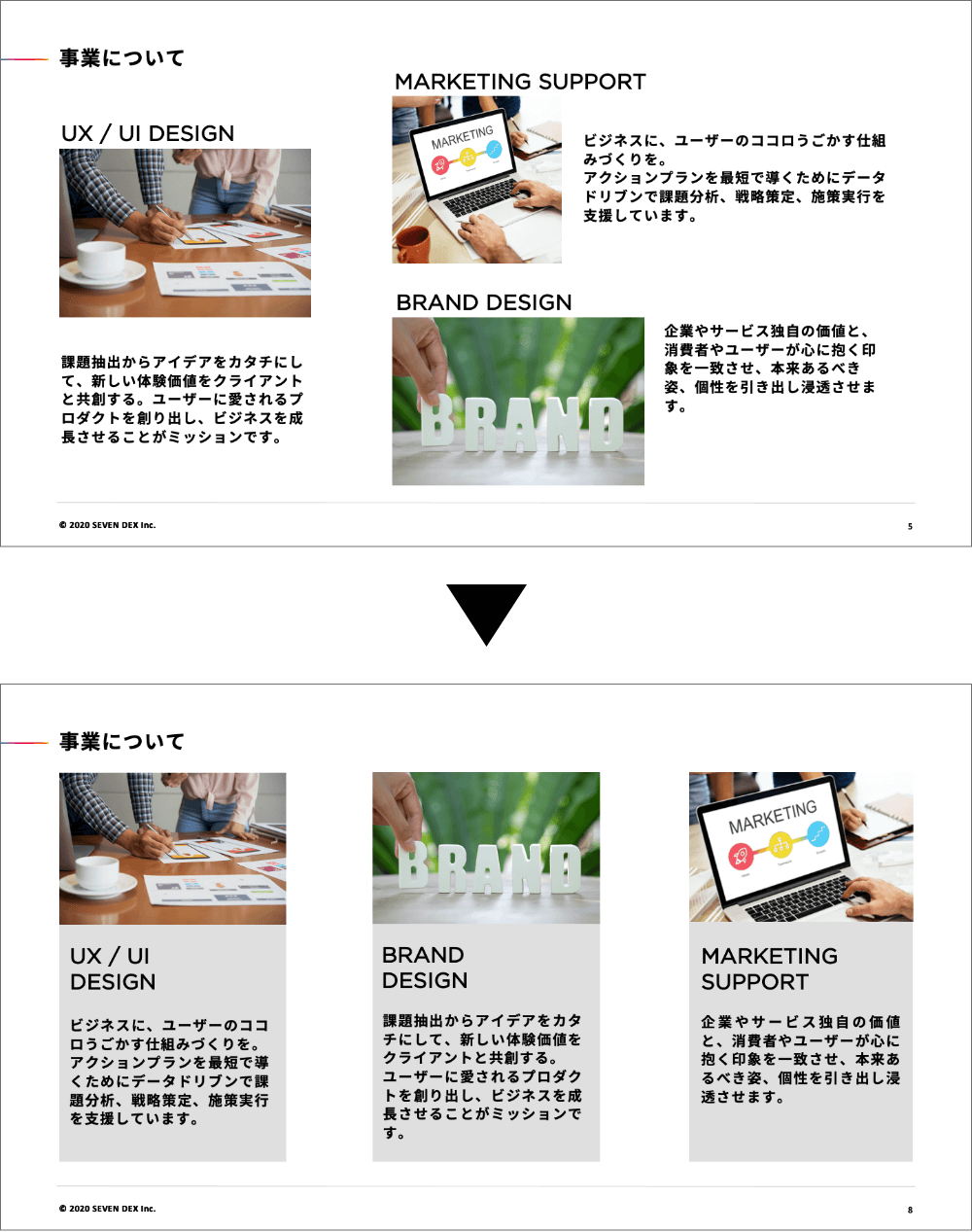
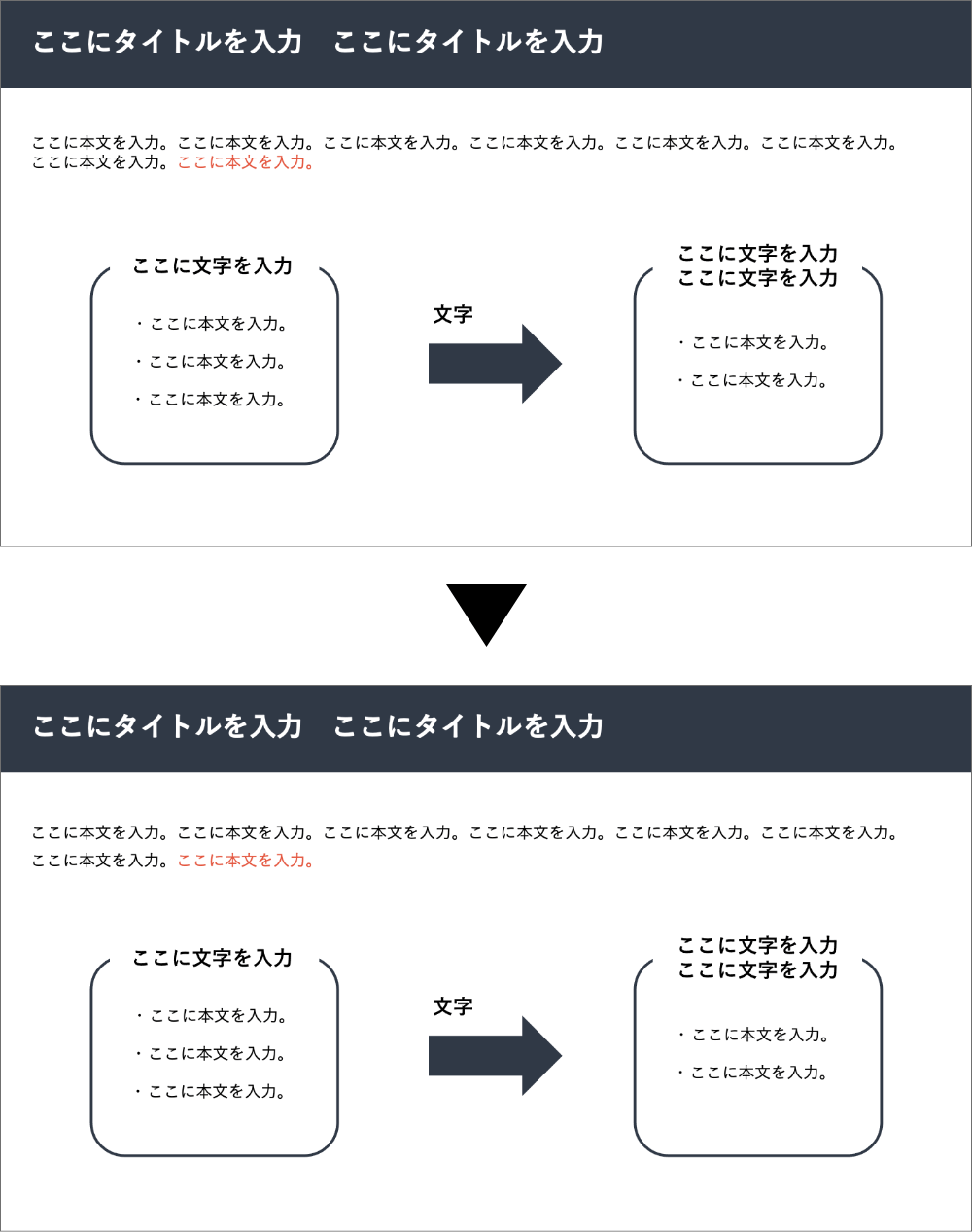
次の画像は、反復を意識していない資料と、反復を意識した資料の比較画像です。

改善前の資料は、それぞれの要素の文の長さや、画像の比率が違うため、それに合わせて情報を詰め込んでしまっていて、各要素のまとまりがとてもわかりにくいです。
それに比べて、改善後の資料は、3つの要素全て同じ大きさの画像や図形が繰り返しで使われていたり、文字が同じ位置にあったりと、直感的に何を伝えたいのかがわかりやすいです。
反復のコツ①
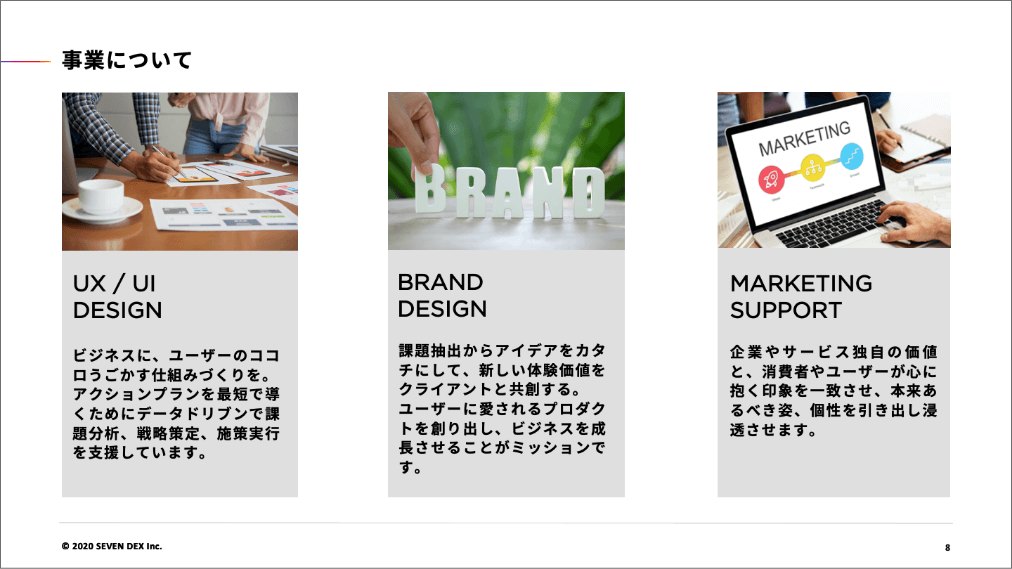
反復のコツは、パッと見た時に同じ要素が並んでいるように見せることです。
例えば、この3つの画像ですが、元々は一番右の画像だけ比率が違うものでした。
しかし、そのまま使ってしまうと、パッと見た時に明らかに仲間外れに見えてしまいます。
そこで、右の画像だけパワーポイントのトリミング機能を使って他の画像と比率を合わせることで、要素が反復になるようにしたのです。

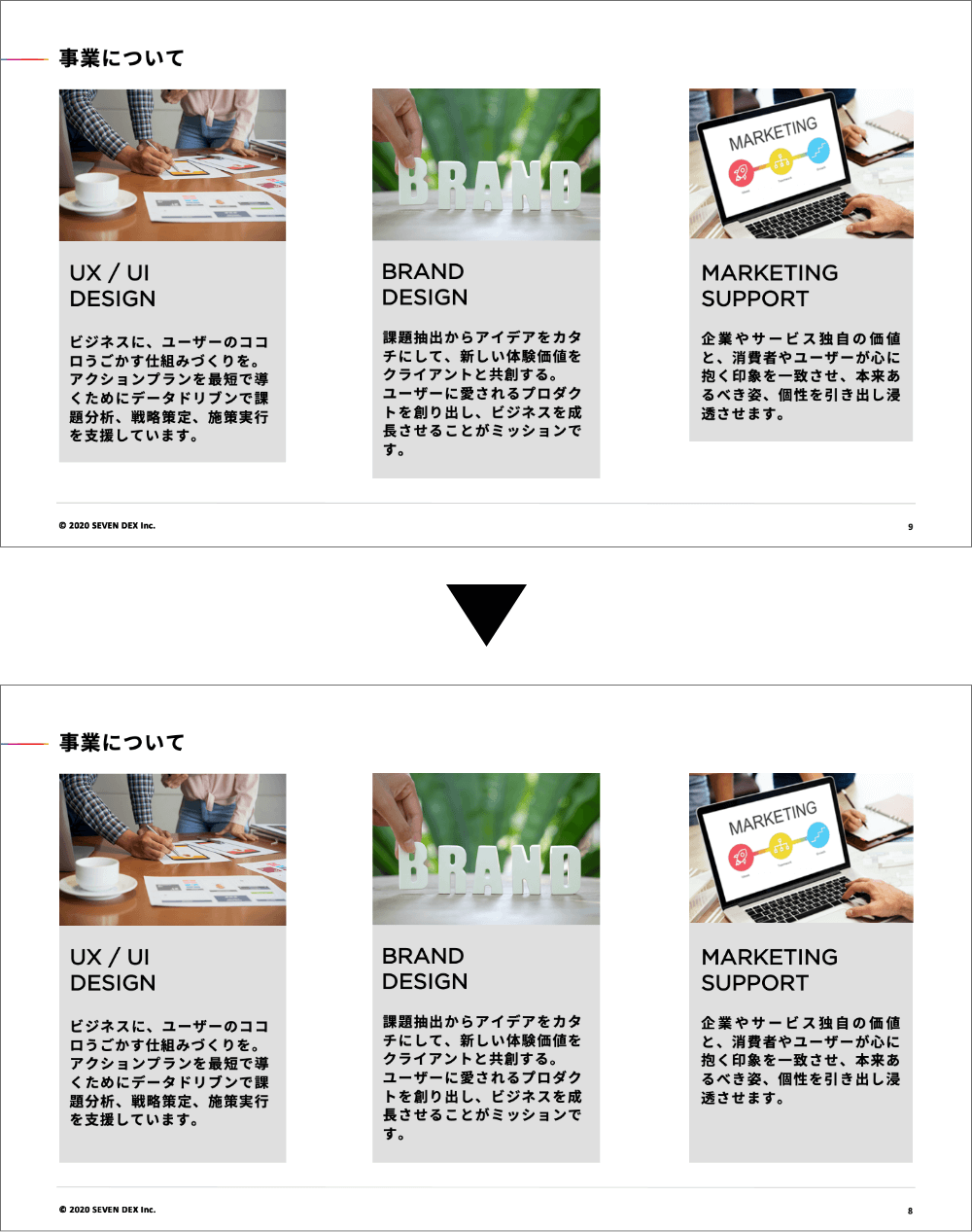
反復のコツ②
反復のコツとして紹介したいのが、文字に図形を合わせるのではなく、図形同士を合わせることです。

本文の背景にあるグレーの図形ですが、この図形は、本文の文章の長さに合わせるのではなく、3つの図形が同じ大きさになるように合わせました。
こうすることで、文字に図形を合わせるよりも、パッと見た時の要素の繋がりがわかりやすくなります。
このコツは、タイトルの背景や、吹き出しでも言えることなので、これを覚えておくだけでもより良い資料作りに繋げることができるのではないでしょうか。
近接
近接とは、関連するものを近づけることです。
人間は近接するものを関連するものだと認識する特性があるため、伝わりやすい資料作りをするために効果的な方法です。
しかし、ただ関連するものを近づけるだけでは意味がありません。
近接するのと同時に意識するべきなのは、適切な余白を作ることです。
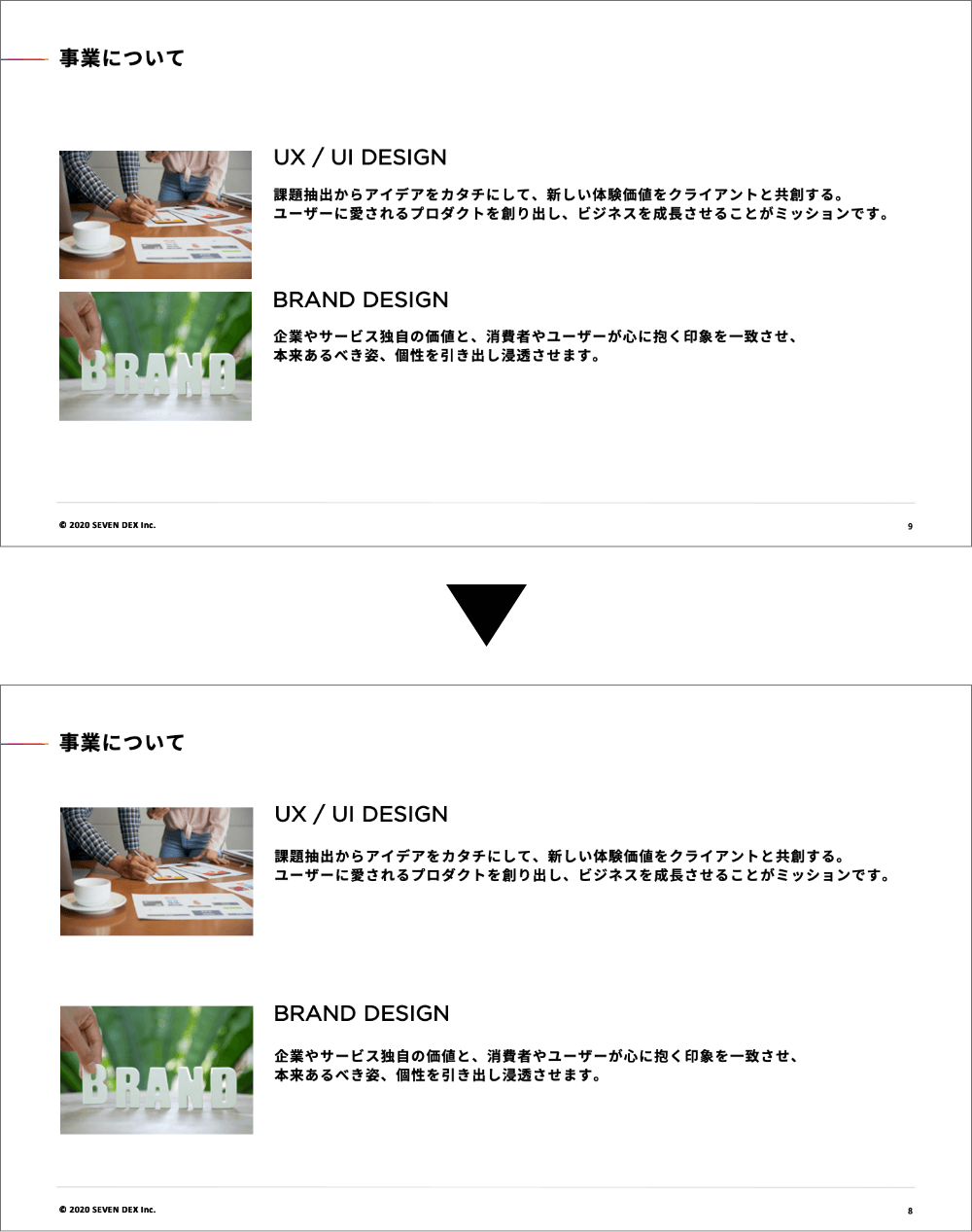
次の画像は、近接を意識していない資料と、近接を意識した資料の比較画像です。

改善前の資料は、関連するものは近接していますが、関連しないものまで近くにあるため、各要素の認識がしにくくなってしまっています。
それに比べて、改善後の資料は、余白があるため、パッと見で2つの要素が認識しやすいです。
各要素のまとまりを意識して、近接と同時に余白もデザインしていきましょう。

パワーポイントでの近接のコツは、文章ごとにテキストボックスを分けることです。
余白を整えるためにいちいち行間を調整するのはかなり面倒だと思うので、テキストボックスごとに余白を調整していきましょう。

もっと伝わりやすいプレゼン資料デザインのコツ
ここで、実際にプレゼン資料をリデザインしながらデザインのコツを紹介していこうと思います。
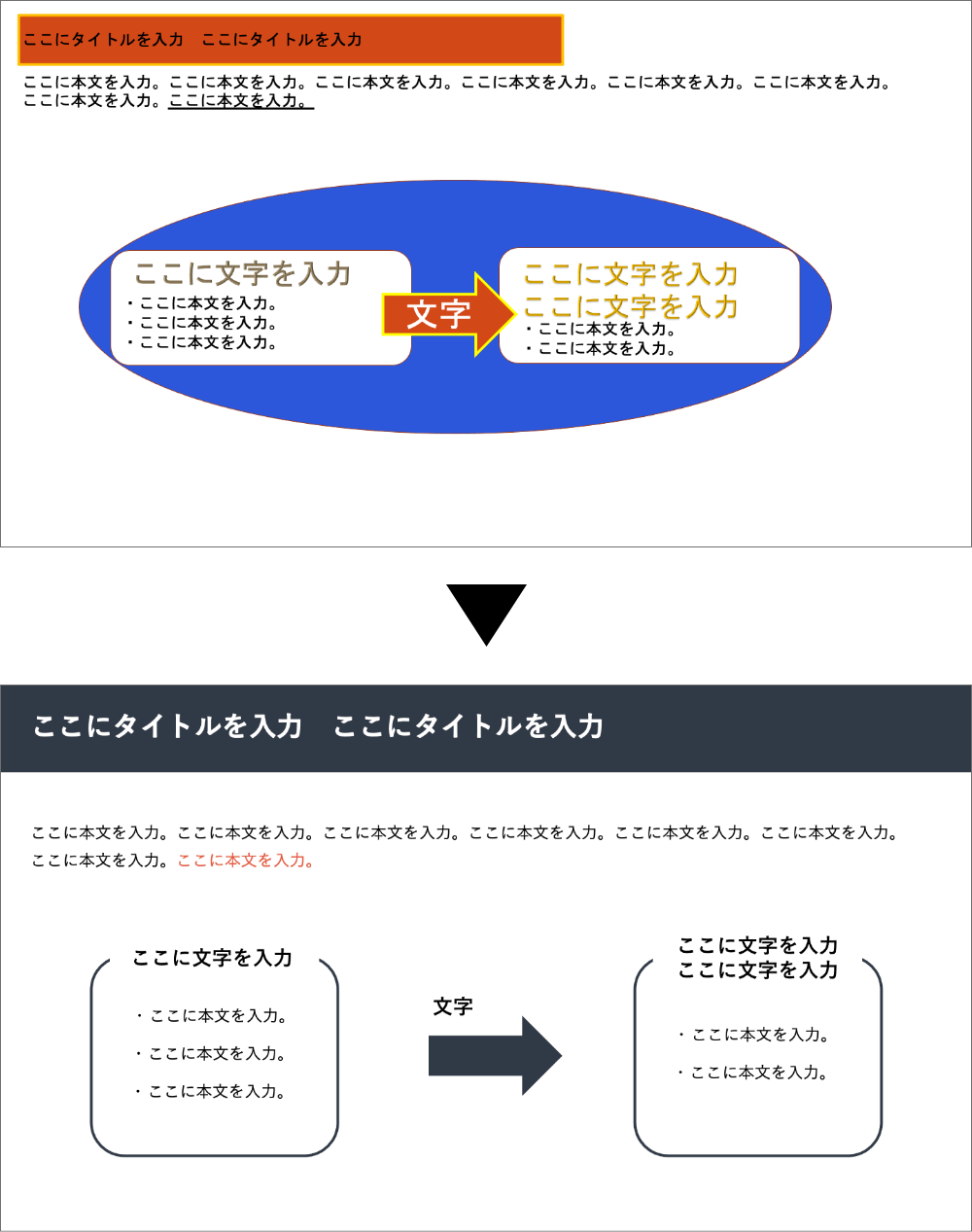
今回リデザインするのはこのプレゼン資料です。
文字情報は少ないのに、煩雑な感じがしてとても読みにくいですね。

この資料がどう生まれ変わるのか、解説していきます。
余計な装飾を付けない
伝わりやすさに関係のない装飾は外しましょう。
特に意味がない限りは、グラデーションや、ワードアート、図の枠線は使わないことをおすすめします。
なるべくシンプルな方が情報が読み取りやすいからです。

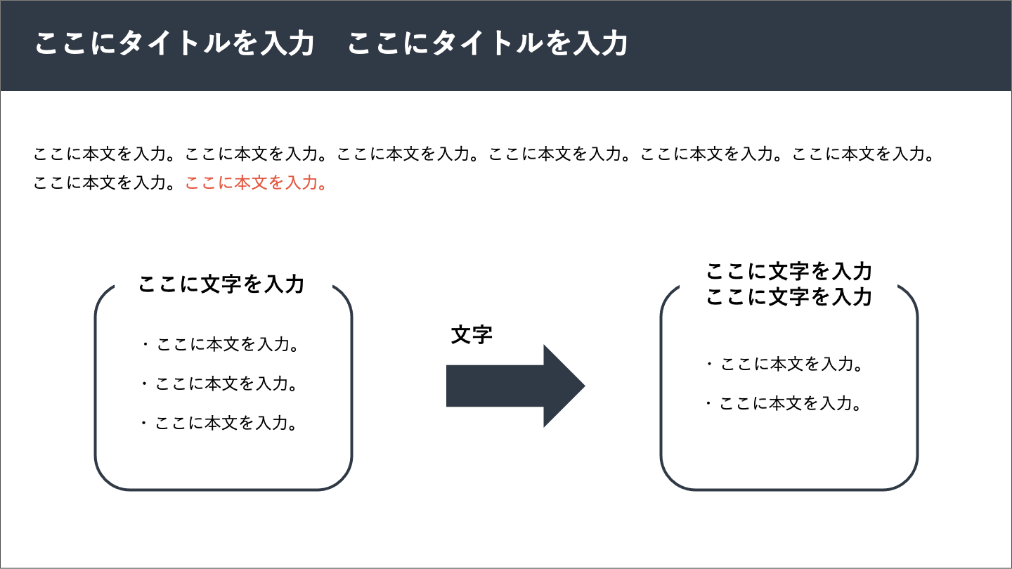
余計な装飾を外すだけでも、文字情報が頭に入ってきやすくなったのではないでしょうか。
デザイン4原則を意識しながら余白を作る

余白を作り、デザイン4原則を守るだけでここまで伝わりやすい資料に変化します。
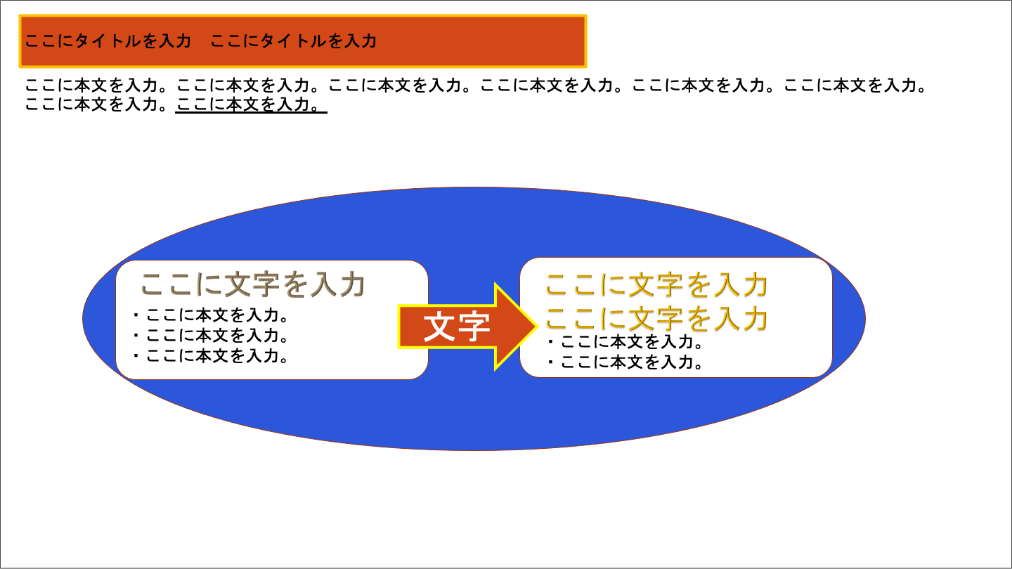
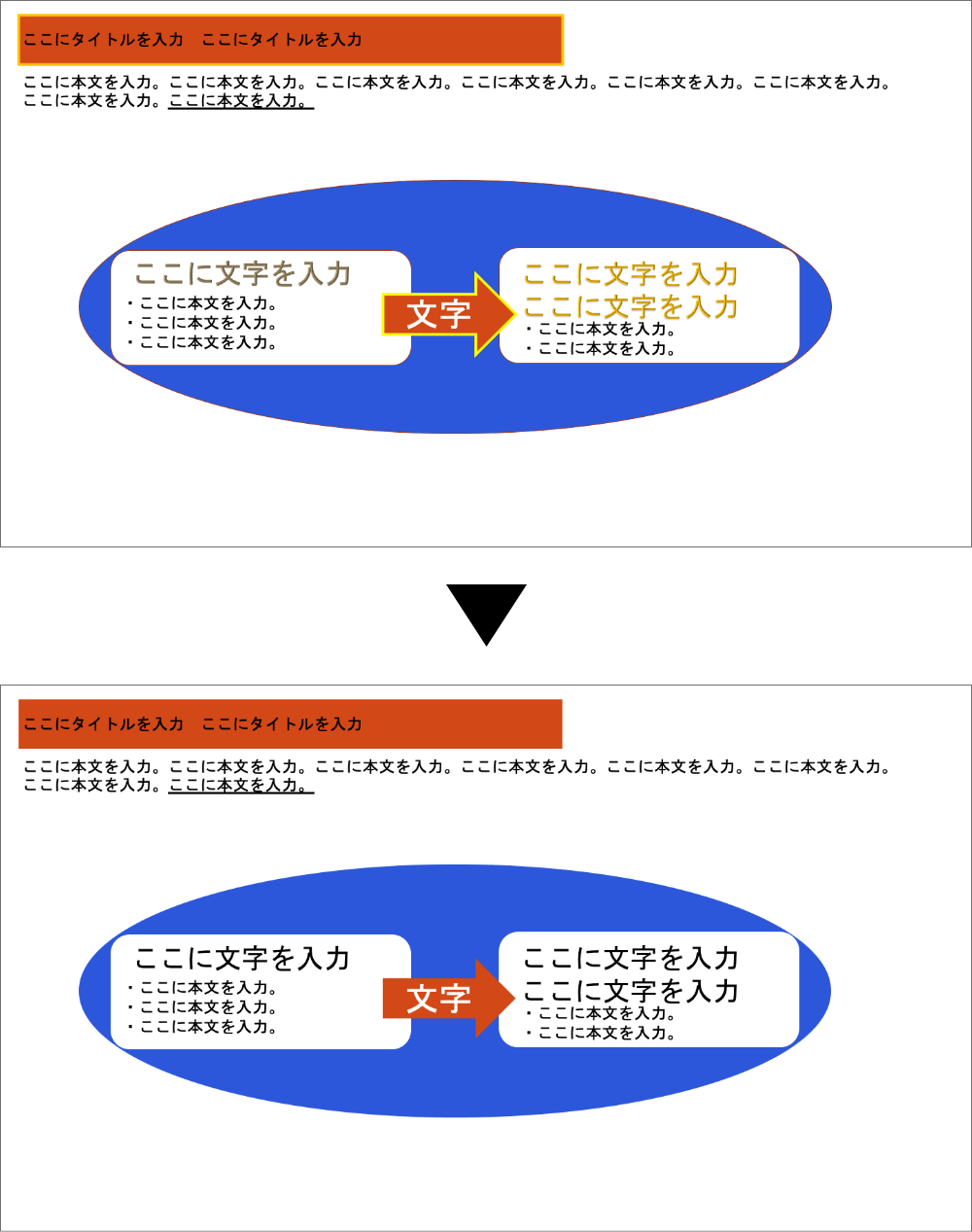
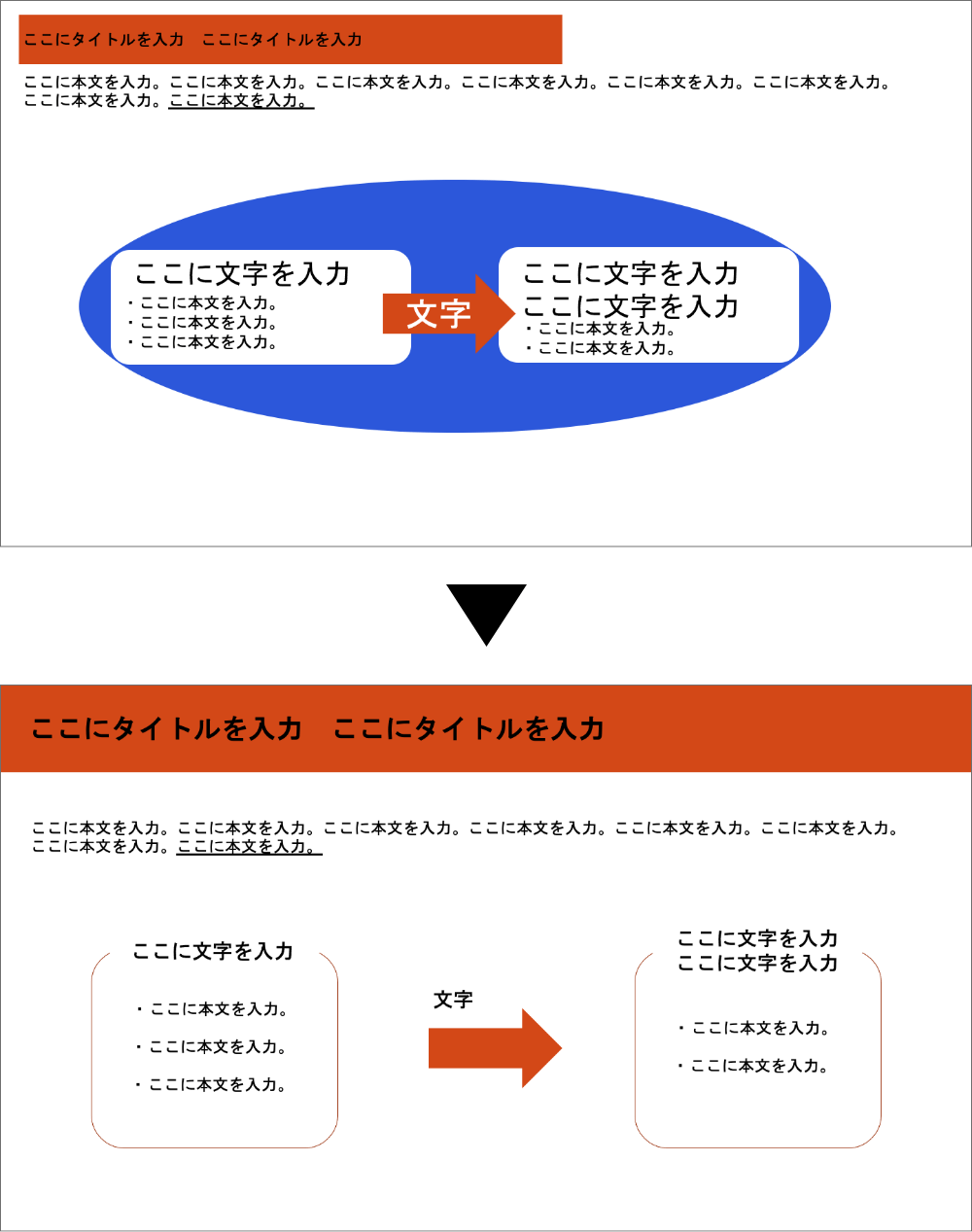
まず、元のプレゼン資料は、図形同士、図形とテキスト同士の余白が狭く、一つ一つの要素が頭に入って来にくくなってしまっていたので、タイトル部分の背景を広くし、下の図の楕円形を外し、角丸四角形を広く取ることで余白を作りました。
次に、タイトル、本文、図の要素がそれぞれ認識しやすいように離しました。
「近接」を意識しながら、関連度の高いものは近づけ、関連度の低いもの同士は離すことが余白を作るコツです。
次に、「強弱」をつけるために、フォントサイズを、タイトル>中見出し>本文になるように設定しました。
フォントサイズは、全部同じでも「強弱」がつきませんし、変えすぎても煩雑に見えてしまうので、このように大中小3つのサイズを作るのがおすすめです。
また「反復」を意識し、下の図の2つの要素がパッと見で「反復」に見えるように改善しました。
配色に気を付ける

プレゼン資料では、背景色、文字色以外は2色以内に抑えるのがおすすめです。
少ない配色にすることで、全体的に統一感が出てそれっぽく見えるだけでなく、「強弱」や「反復」がわかりやすくなり、伝わりやすいプレゼン資料に繋がります。
それぞれの色の考え方について説明します。
- 背景色
背景色は、他の色を邪魔しないように、基本的には白か黒がおすすめです。
- 文字色
文字色は、メインカラーやアクセントカラーを効果的に用いるために、背景が白であれば黒、背景が黒であれば白を選びましょう。
また、メインカラーの上にテキストを置く場合は、白抜きの文字の方が見やすい場合があるので、そこは適宜調整します。
改善後の資料のタイトルで使ったメインカラーである紺色の上の文字は、黒文字だと可読性が低いので白文字にしました。
- メインカラー
メインカラーは、タイトルや見出しに使う色です。
「強弱」や、「反復」を意識してどこにメインカラーを使うのかを決めましょう。
全体の印象に関わる色なので、自社のブランドカラーなど、読み手に与えたい印象で色を決めるのがおすすめです。
- アクセントカラー
アクセントカラーは重要度の高い文章に使いましょう。
全体の0.5割くらいに抑えることで、強弱のある伝わりやすい資料を作成することができます。
プロっぽい配色にする裏技
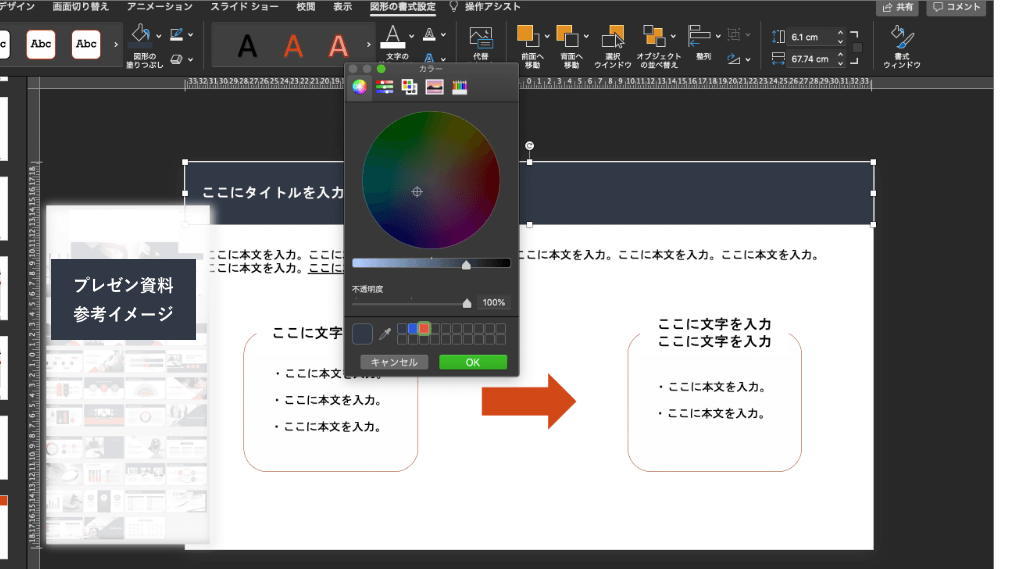
ここで配色の裏技を紹介します。
参考にしたいプレゼン資料の画像を作成画面に貼って、スポイトツールで同じ色を使うという方法です。
かなり邪道な方法ですが、プロの配色がそのまま使えるのでイメージに合った色使いがしやすいと思います。
参考イメージは、Googleの画像検索や、Pinterestというサイトなどで探すことができます。
スポイトツールの使い方ですが、パワーポイントだと、「図形の塗りつぶし」→「その他の塗りつぶしの色」を選択すると使えるので是非試してみてください。

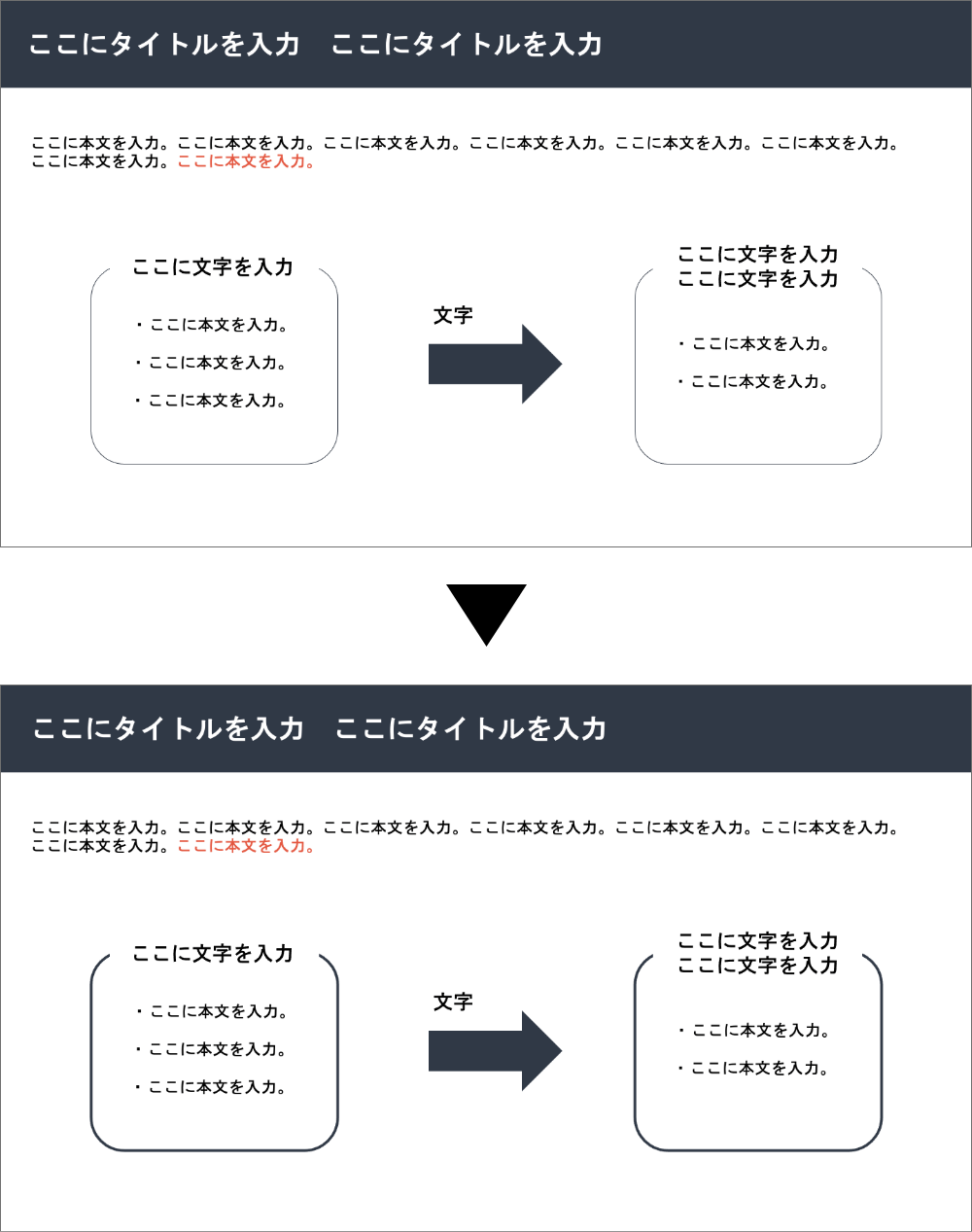
視認性を高める
プレゼン資料は、遠くから見られることや、スマホの小さい画面で見られることもあると思うので、シーンに合わせて視認性を高めることをおすすめします。
この資料の場合、遠くから見ると下の図の枠が細すぎて、遠くから見た時の視認性が悪いため、太めることで見やすく改善しました。

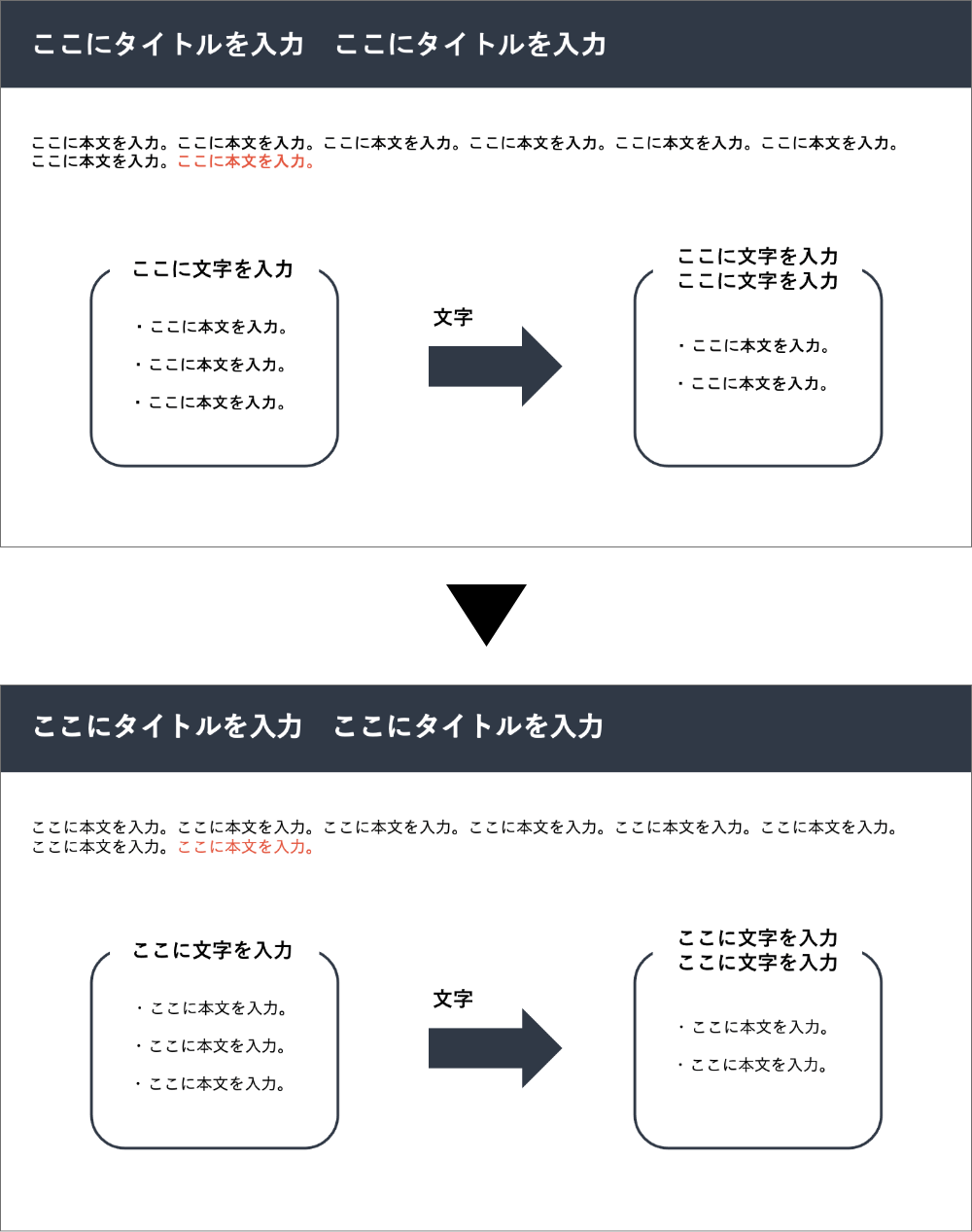
視認性の高いフォントを使う

デフォルトのフォントを使わずに、なるべく視認性の高いフォントを使いましょう。
今回は、「游ゴシック」を使いました。
「游ゴシック」は視認性が高く、ややこなれた雰囲気を醸し出すこともできるフォントなので個人的におすすめです。
他にも視認性の高いおすすめのフォントを紹介します。
基本的に明朝体よりは、ゴシック体の方が視認性が高いです。
- メイリオ
視認性が高いフォントで一番定番なのがメイリオです。
やや可愛らしいフォントなイメージではありますが、語源が「明瞭」なように、視認性が高くなるように作られたプレゼンには最適のフォントになります。
- MS Pゴシック
MS Pゴシックは、文字間が読みやすいように調整されたフォントなのでこちらも視認性が高いです。
良い意味で個性がなく、標準的な見た目のフォントなので、どのようなイメージのプレゼンにも合うと思います。
また、和文フォントのアルファベットは見栄えが悪いため、視認性の高い欧文フォントを設定するのがおすすめです。
日本語との組み合わせでおすすめなのは「Segoe UI」です。
本文の行間を読みやすくする
フォントに合わせて本文の行間を決めます。
この資料では、タイトル下の本文が詰まっていて読みにくかったため、行間を「1.4行」に設定しました。

行間は、文字の0.75倍程度(パワーポイントで1.4行くらい)が一番読みやすいと言われています。
画面上部のメニューバーにある「フォーマット」→「段落」→「倍数」を選択すると行間を1.4倍に変更することができるので是非試してみてください。
そんなこんなで、リデザインが完成しました。

デザインに正解はないので、これだけが絶対的に正しいというわけではないですが、リデザイン前と比較してみると情報の伝わりやすさがかなり変わったのではないでしょうか。

ここで、今回のリデザインだけでは伝えきれなかったコツがまだあるので紹介したいと思います。
なるべく図や写真を使う
伝わりやすい資料作成のためには、図解化できる情報をなるべく図解化するのがおすすめです。
図や写真は装飾としてではなく、情報を文字より伝えやすくするためのものとして有効活用しましょう。
ここでおすすめのフリー素材サイトを紹介します。
ICOOON MONO

シンプルなアイコンが揃っているため汎用性が高いのが特徴です。
とにかく素材が多く、探している画像が見つかりやすいので筆者もかなりよく使っています。
unDraw

▶︎https://undraw.co/illustrations
色が変更しやすく、おしゃれなイラストがダウンロードできるサイトです。
シンプルでフリー画像には見えないのでこちらもよく使っています。
freepik
写真やイラストなどクオリティーの高い画像をダウンロードすることができるサイトです。
フリー素材感が全くないため、こなれた雰囲気のプレゼン資料にすることができます。
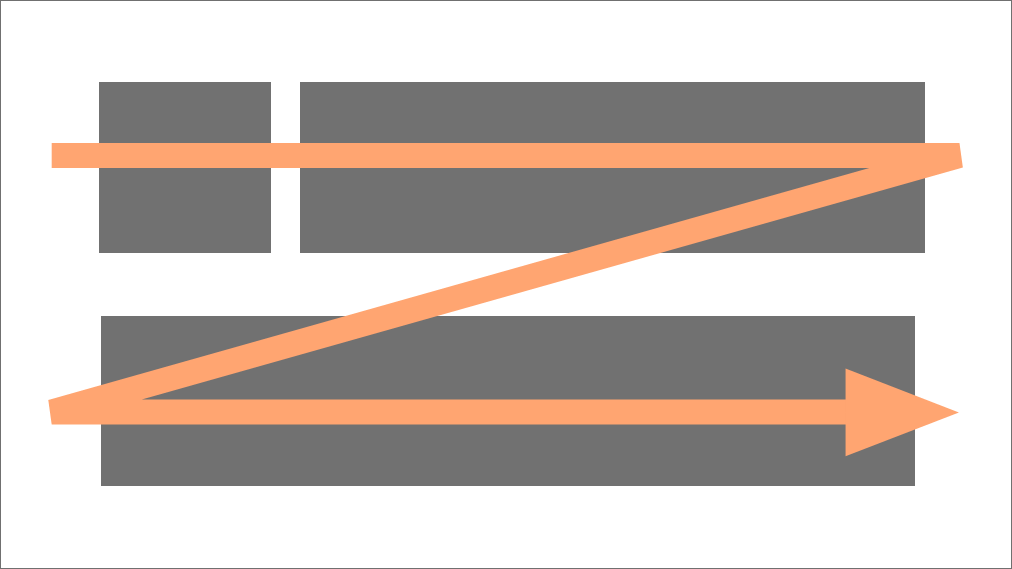
視線誘導を意識する
人は、上から下へ、左から右へと視線が流れるので、Z型を意識したレイアウトがおすすめです。

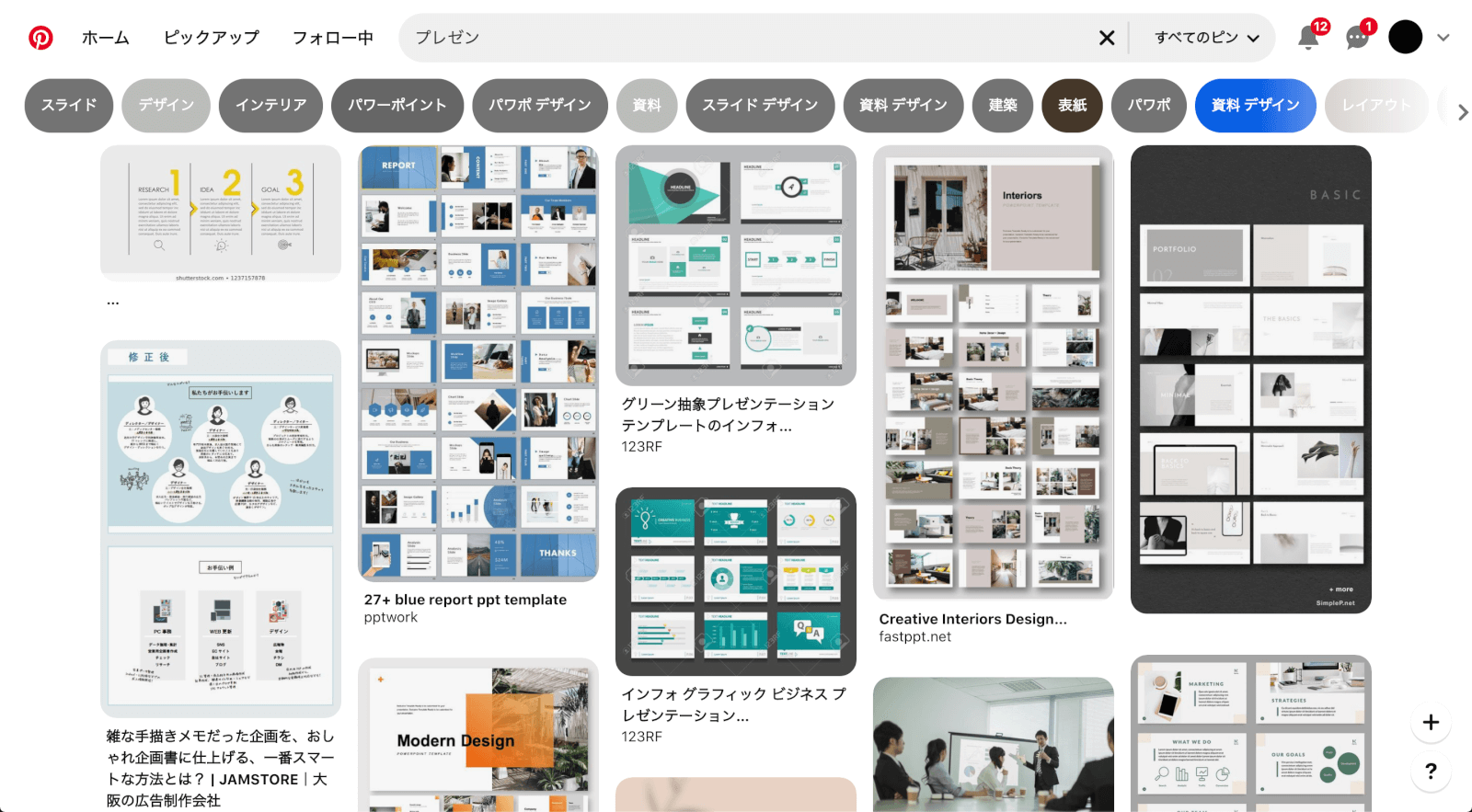
プレゼン資料を作る上で参考にしたいサイト
クオリティーの高いプレゼン資料を作るためには、プロのデザインを参考にするのをおすすめします。
ただGoogleなどで検索するだけでも参考イメージは出てくるのですが、個人的におすすめなのはPinterestというサイトで探す方法です。
このサイトで検索した方がクオリティーの高いデザインの資料が出てきやすく、関連画像などでイメージにあったデザインが見つけやすいので是非参考にしてみて下さい。

おわりに
プレゼン資料のデザインは、ただ装飾的な“かっこよさ”を目的とするものではなく、人にいかに伝わりやすくするかの体験を設計していくものです。
今回紹介した、人に伝わりやすいプレゼン資料を作ることを意識すれば、必然的に情報のまとまった所謂“かっこいい”プレゼン資料が作れるのではないでしょうか。
今回はプレゼン資料のデザインを紹介しましたが、このサイトでは、様々なデザインのナレッジやノウハウを紹介していますので、デザインに少しでも興味を持たれた方は他の記事も是非ご覧ください。