プロダクトやブランド、サービスのイメージは、どんな色を使うかによって大きく左右されます。
しかし、ユーザーに与えたい印象は決まっていても、どんな色の組み合わせにすればユーザーに望んでいる印象を与えられるのか悩む方も多いのではないでしょうか。
そんな時に役に立つ、色に関する基礎知識や配色ツールについてまとめました。
また、印象というものは人間の心理的な働きによって決定づけられるものです。デザインと心理学的法則について知りたい方には以下の記事がおすすめです。
目次 [開く]
色相による印象の違い
色相とは、赤や青などの色の種類のことです。ユーザーは色相によって異なる言葉を連想し、そこから異なる印象を抱きます。
赤
赤はとても高いエネルギーを持つ色です。視覚に訴える力が強く、ユーザーにイメージを強烈に伝えることができます。ユーザーの目を引きたいときに使われることが多く、セールの広告などによく使用されています。
目を引くため日本では最もロゴとして使用されることが多く、ロゴデザインではメジャーな色と言えます。無印良品や楽天、YouTubeなどの企業が例として挙げられます。
しかしながら、赤は警戒や危険を表す色でもあるので、ロゴ以外であまり多用しすぎるとユーザーが必要以上に警戒してしまうので注意が必要です。
オレンジ
オレンジ色は赤色と黄色のちょうど真ん中に位置する色でビタミンカラーとも呼ばれており、ポジティブで明るい印象を与えます。
明るい印象をユーザーに与えることができる上、万人受けする色なので様々な業種のロゴデザインでも使われています。特に、オレンジ色には人とのコミュニケーションを活性化させる効果があると言われていることから、to C 向け企業で多く使われています。
auやタベリー、LIFULL HOME’Sなどがオレンジ色をコーポレートカラーに使用しています。
黄
黄色は視認性が高く、明朗で快活なイメージが強い色です。その視認性の高さから、「危険」を表す色としてもよく用いられています。
明るい印象を与えつつ、果物やたまごなど食事のイメージも与えることができるため、クラシルやFoodieなど食にまつわる会社で使用されていることが多々あります。
先ほど視認性が高いと言いましたが、白地に黄色い文字を置くとどちらも明るい色のため視認性が悪くなってしまうので、注意が必要です。
緑
緑は中性色や中間色と呼ばれ、全ての色の真ん中に位置する色です。また、木や森などの自然を連想しやすいことから、おだやかさや落ち着きを与えてくれる色でもあります。
落ち着いた印象を与えることからStarbucksのようなカフェで用いられることが多くあります。また、ニュートラルな印象を与えることもできるため、LINEやTimeTreeなど日常的に使用するアプリに使われることも多いです。
青
青は静かで爽やかな印象を与えることができる色です。また、海や空を連想させることから広大で開放感のあるイメージを与えることもできます。
強い安心感とクリーンなイメージを与えることができるため、ビジネス意識の強い to B 向け企業でよく使われています。また、水のイメージからAsahiやsuntoryなど飲料系ブランドでも使われていることが多いです。
紫
紫は女性的な印象を強く伝えてしまうことから、ロゴデザインで使われることは多くありません。しかし、日本ではかつて冠位十二階において最高位の色だったことなどから、高貴で格式高い印象を与えることもできます。
人によってかなり好みの分かれる色なので使用には注意が必要ですが、使い所を見抜くことができれば印象強いブランドカラーとなるでしょう。
明度による心理的効果
明度は色の明るさの度合いのことを指します。
明るい色(明度の高い色)ほど軽い印象を感じ、暗い色(明度の低い色)ほど重い印象を感じます。
また、明度はモノの柔らかさに対する印象も変えます。明るい色ほど柔らかく感じ、暗い色ほど硬く感じます。
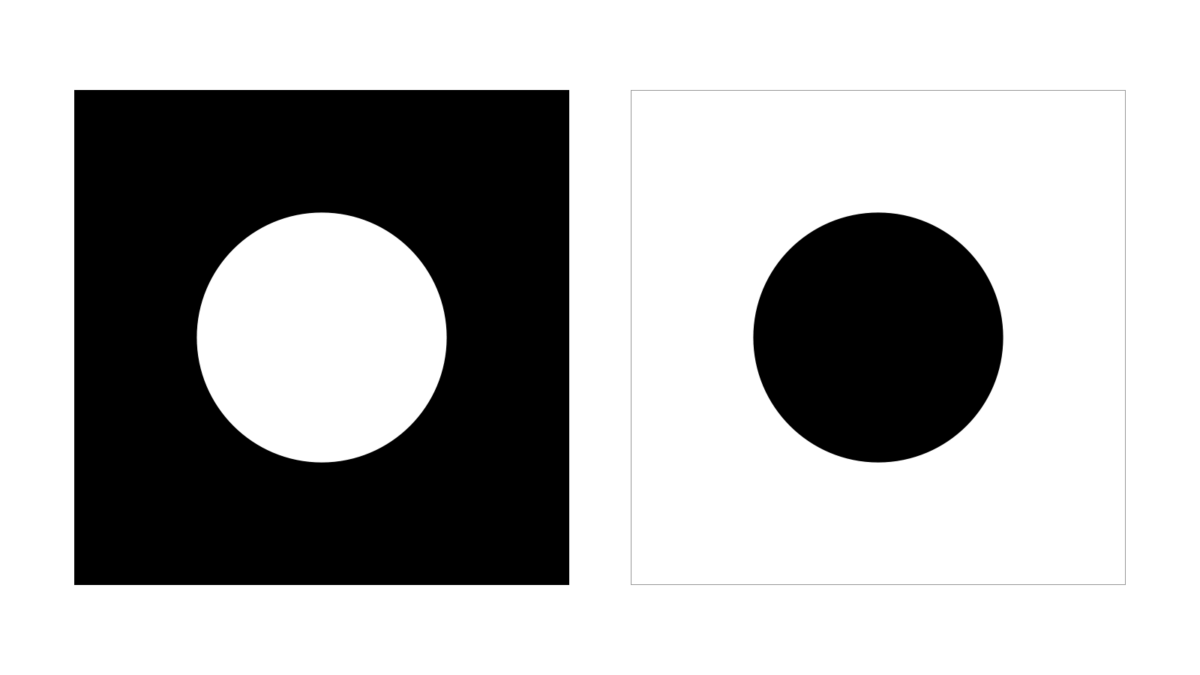
それらの効果が合わさった結果、明度が違うだけで同じ大きさなのに膨張して見えたり収縮して見えます。
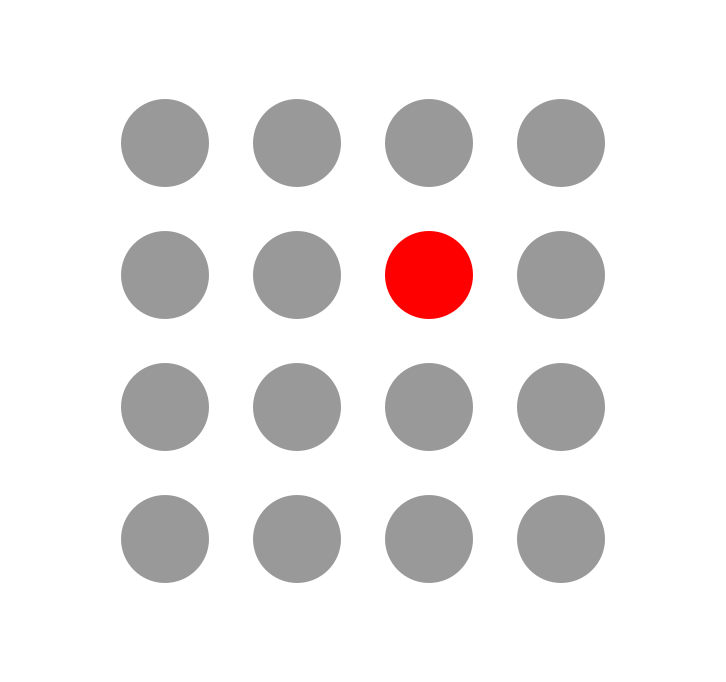
下の画像を見ると、明度の高い白丸の方が明度の低い黒丸より膨張して見えるのがわかるかと思います。

この効果があるため、囲碁の碁石は白い碁の方が数ミリ小さく作られているそうです。このように、見た目を揃えるためにはただ数値を揃えればいいわけではないことがよくわかります。
彩度による心理的効果
彩度は色の鮮やかさのことを指します。
鮮やかな色(彩度の高い色)ほど派手な印象を感じ、くすんだ色(彩度の低い色)ほど地味な印象を感じます。
また、鮮やかな色にはユーザーの目を引く効果があり、効果的に視線誘導を行うことができます。
そのため、鮮やかな色を小さな面積で部分的にアクセントカラーとして使い、くすんだ色を大きな面積でメインカラーにすることで、メリハリがあって重要度のわかりやすい情報設計を行うことができます。

トーンによる印象の違い
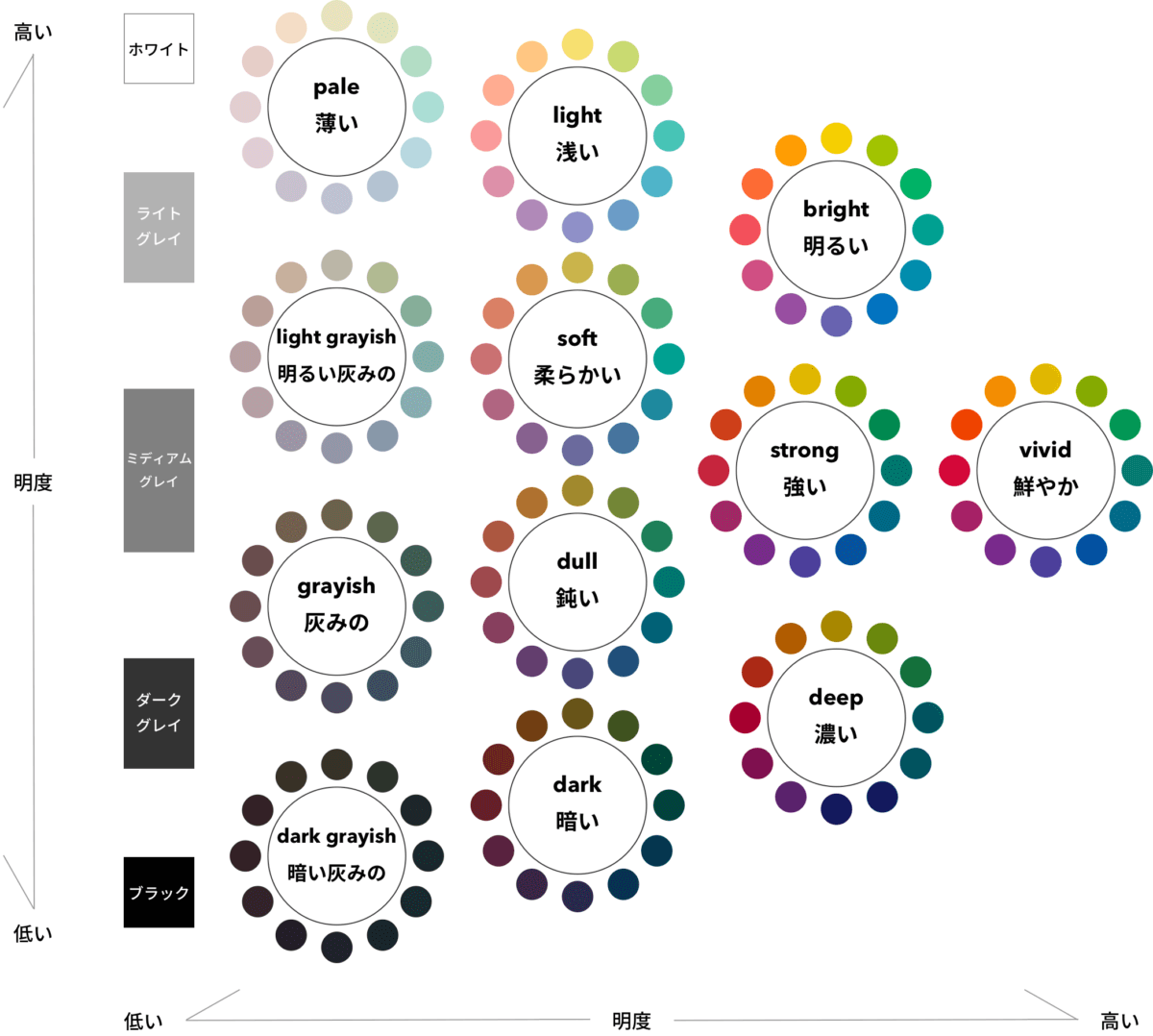
明度と彩度が同じような色を集めてグループ化したものをトーンと言います。
それぞれのトーンには「vivid(鮮やかな)」「soft(柔らかい)」というように、色をイメージしやすい形容詞がついています。

これを用いることで、「元気でハキハキとした印象にしたいから、brigtトーンやstrongトーンあたりを使えばいいんだな!」という風に、与えたい印象から色を選ぶことが簡単になります。
便利な配色ツール
ここまで色について様々なお話をしましたが、実際に色を選ぶときは色の組み合わせなども考えなくてはいけないので、どんな色がいいのかわからない!!となることも多いのではないでしょうか。
そこで便利なのが配色ツールです。様々なツールがネットにはあり、それぞれ違う方法で良い色の組み合わせを教えてくれます。
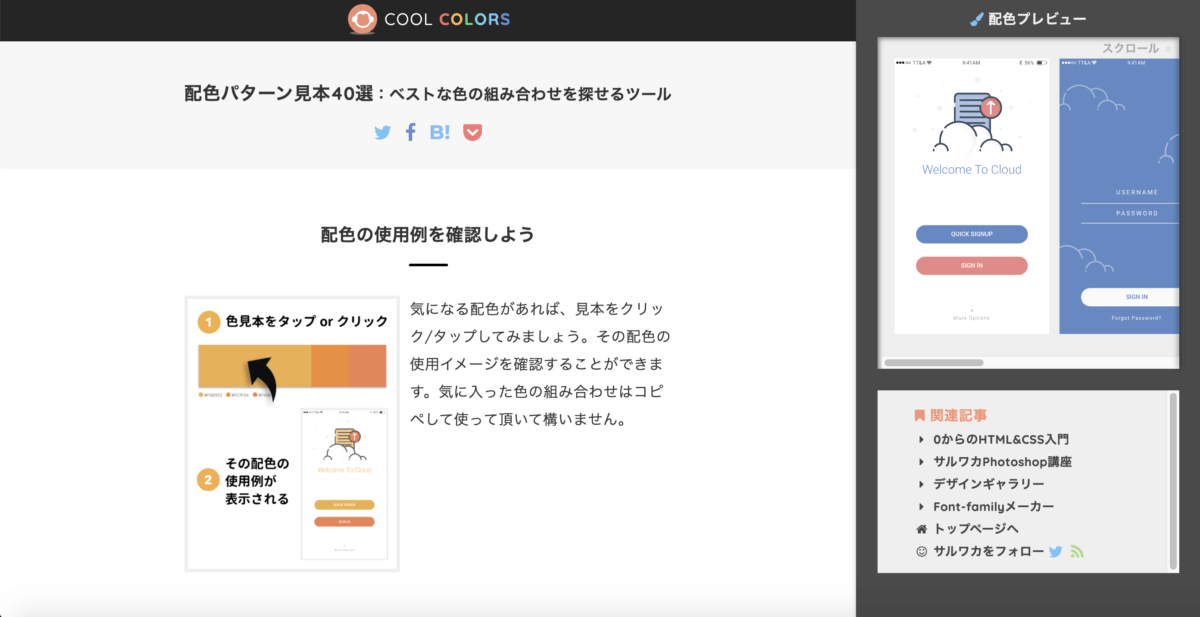
サルワカくんの配色パターン見本40選
リンク : https://saruwakakun.com/design/gallery/palette

「万人受けする配色」「親近感を感じさせる配色」など、こんな雰囲気にしたい!というざっくりとしたイメージだけで配色を探すことが可能です。
40パターンとそれほど多くはありませんが、どれも使いやすい配色なのでとても使いやすいです。また、他の配色ツールは海外製のものが多い中で、全部日本語なのは安心感もありますね.
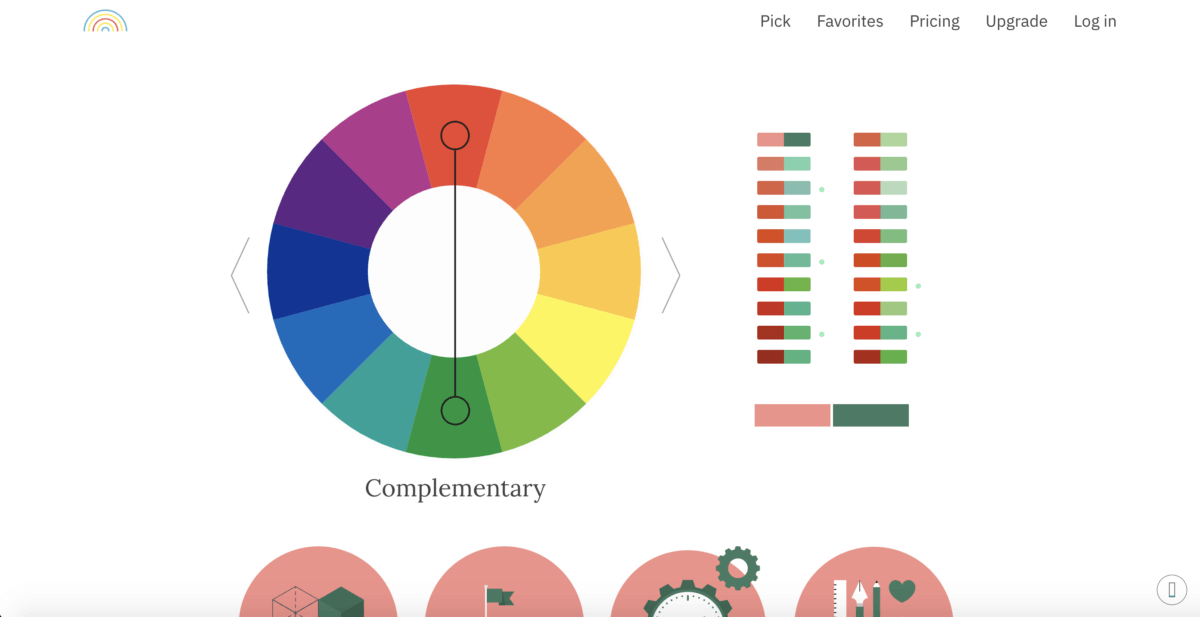
Color Picker – A handy design tool from Color Supply
リンク : https://colorsupplyyy.com/app/

使いたい色相に丸を持っていくだけで、カラールールにのっとった美しい配色を提案してくれます。最大で4色の配色を提案してくれ、アイコンやグラデーションなどの使用例を一覧して見ることができます。
論理的なカラールールが用いられているため、配色の使用理由も明確に説明することができるので便利です。
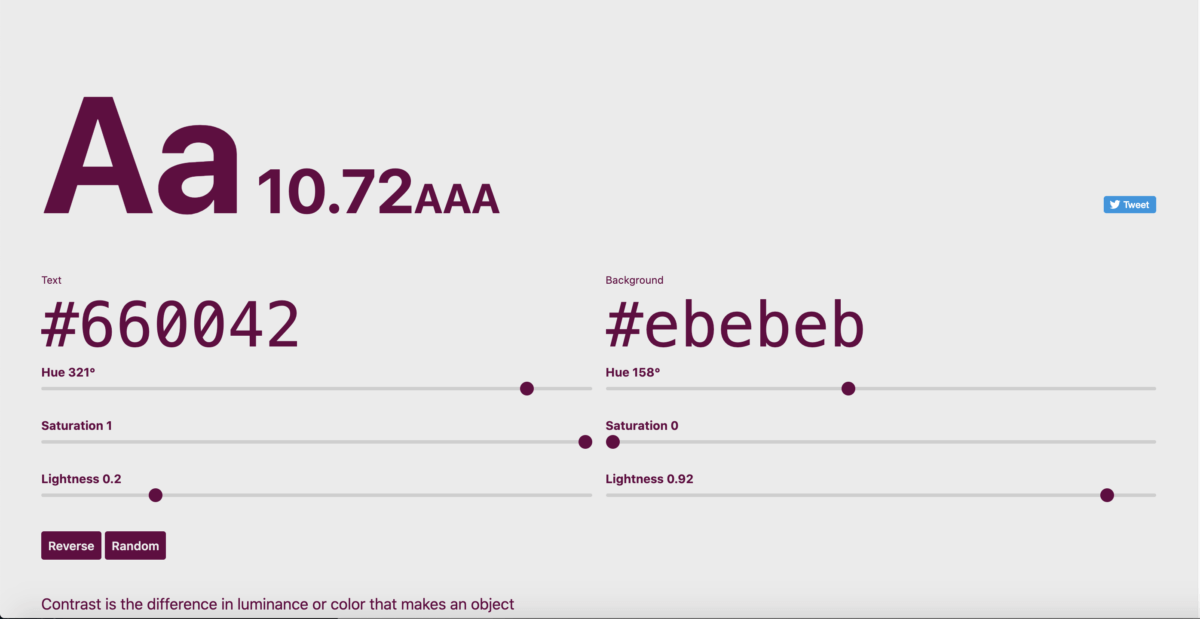
Colorable
リンク : https://colorable.jxnblk.com/660042/ebebeb

背景色と文字色を選ぶだけで、その配色がアクセシビリティ上適切かどうか(ユーザーにとって読みやすいかどうか)を判断してくれるサイトです。
このサイト自体が配色を選んでくれるわけではないですが、自分が良いと思った配色の視認性を確かめた後に微調整することができるので、最終チェックにオススメです。AAAなどであれば問題ありません。Failは問題ありなので配色を調整した方が良いでしょう。
最後に
もっと色について詳しく知りたい方には、こちらの記事もオススメです。