UIデザインをする際、見やすさや美しさなど表面的な部分にばかり目がいきがちではありませんか?
実は、UIデザインではUIの構造設計が使いやすさを大きく左右します。
今回はオブジェクト指向UI(OOUI:Object-Oriented User Interfaces)とタスク指向UIについて説明し、構造設計の視点から使いやすいアプリケーションについて考えていきます。
オブジェクト指向UIの前にUIデザインについて知りたい方へは以下の記事がおすすめです。ぜひ併せてお読みください。
目次
オブジェクト指向UIってどんなもの?
ではそもそもオブジェクトとは何でしょうか?
ここで言うオブジェクトは、ユーザーが使おうとしている目当てのものです。
例えば不動産アプリであれば、探したいと思っている物件がオブジェクトになります。
このオブジェクトと対になる言葉がタスクです。タスクは、ユーザーが行いたい事を表します。
不動産アプリであれば、物件を探すといった行為や、内見を予約するといった行為がタスクになります。
オブジェクト=ユーザーが使おうとしている目当てのもの
タスク=ユーザーが行いたい事
オブジェクト指向UI
オブジェクト指向UIは、目当てとなるオブジェクトを起点に設計したUIです。
操作を進める際、ユーザーは目当てのものを選んでから行動を選択します。そのためUIもまずはオブジェクトを一覧で表示し、対象のオブジェクトを選択させてからタスクを選びます。
不動産アプリの検索シーンでオブジェクト指向UIについて考えてみましょう。
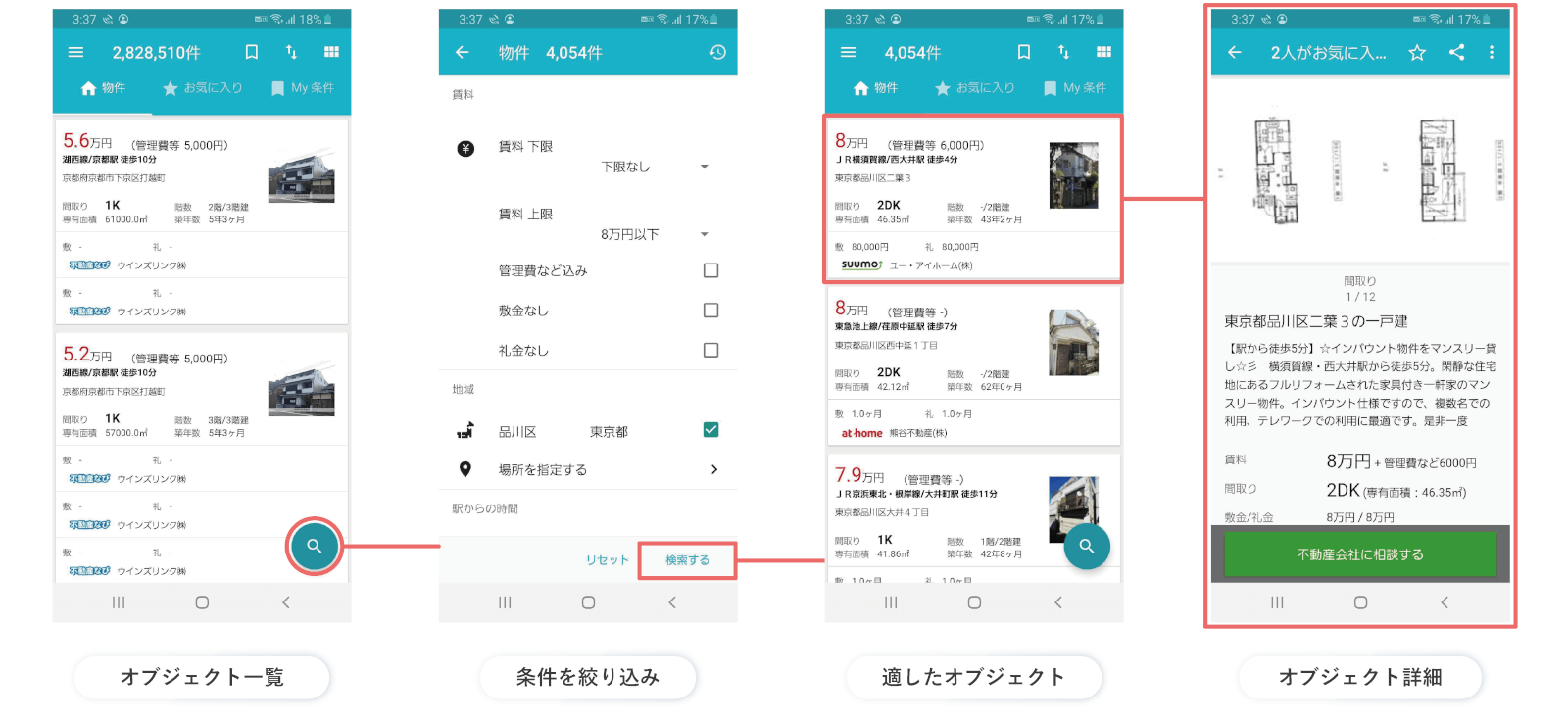
ニフティ株式会社様の「賃貸物件検索」はまず全ての物件(オブジェクト)が一覧で表示されます。
それに対してユーザーは自由に条件を選択する事で、自分に適した物件を絞ります(タスク)。
目当ての物件(オブジェクト)を選択し、気にいれば不動産会社に相談(タスク)します。

タスク指向UI
逆に行いたい事(タスク)を起点に設計したUIをタスク指向UIと呼びます。
ユーザーは行動を選んでから目当てのものを選択します。そのためUIもまずは行動を一覧で表示し、行いたいことを選択させてからオブジェクトを表示させます。
こちらについても、不動産アプリの検索シーンでタスク指向UIについて考えてみましょう。
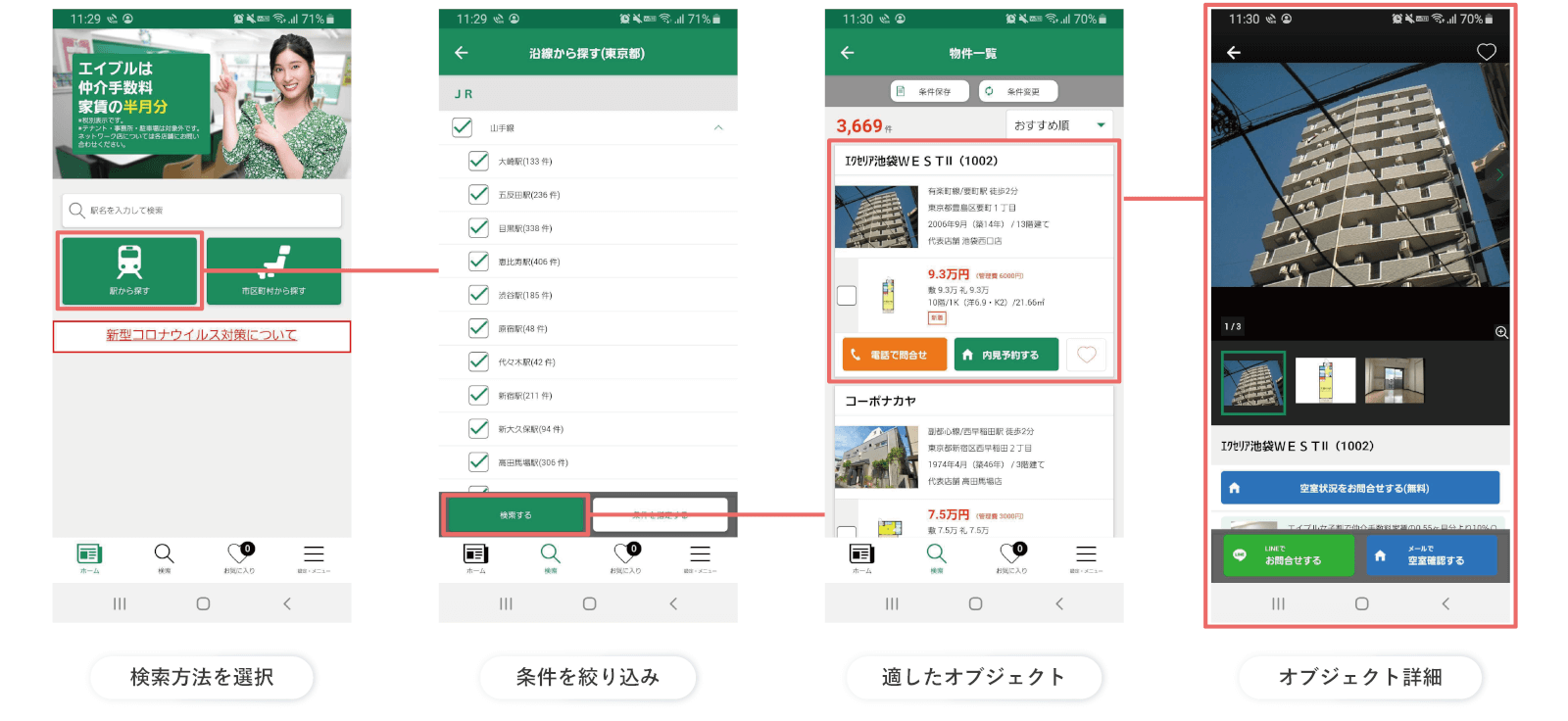
株式会社エイブル様の「エイブル」はまず検索の仕方(タスク)が表示されます。
どちらかの絞り方を選び条件を入力する事で、適した物件が一覧で表示されます。
目当ての物件(オブジェクト)を選択し空室情報の問い合わせ(タスク)をします。

オブジェクト指向UI…目当てのもの→行いたい事
タスク指向UI…行いたい事→目当てのもの
オブジェクト指向UIとタスク指向UIの違い
オブジェクト指向UIとタスク指向UIの流れを確認したところで、両者の違いを見てみましょう。
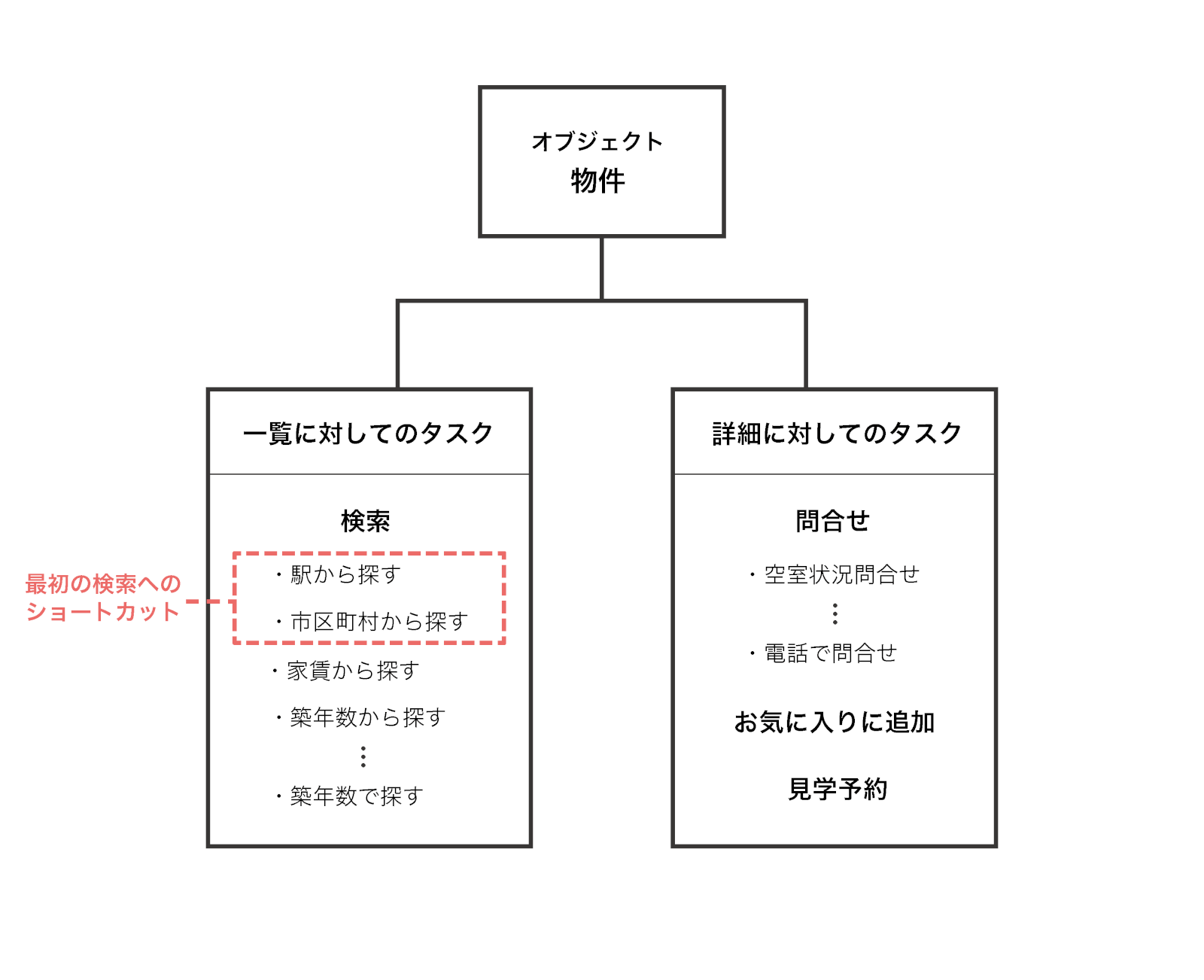
不動産アプリのタスクは、大きく分けると「物件一覧に対してのタスク」と「物件詳細に対してのタスク」です。
アプリごと細かなタスクの違いはありますが、物件詳細に対してのタスクは大きな違いはありません。今回の場合、一覧に対してのタスクに違いがあります。

「賃貸物件検索」ではオブジェクト一覧を見た上で検索方法を選び、自分にあった物件を探します。
この場合、物件一覧というオブジェクトを認識した上で、どんな検索方法をとるかというタスクを選びます。そのため、オブジェクトに合わせてタスクを選べ操作性の自由が高くなります。
「エイブル」では、「駅から探す」か「市区町村から探す」という行動を選んだ上で検索を始めます。
この場合、検索方法というタスクを選択した上で、物件一覧というオブジェクトを認識します。そのため、オブジェクトに合わせてタスクを選べず操作性の自由が低くなります。その反面どんな検索方法にすればいいか考える必要がなく、最初の検索のショートカットになっているとも言うことができます。
オブジェクト指向UIの原則
イメージが持てた所で、オブジェクト指向UIの原則について確認しておきましょう。
上野学さんの著書「オブジェクト指向UIデザイン 使いやすいソフトウェアの原理」では、オブジェクト指向UIの原則として次の4点があげられています。
・オブジェクトを知覚でき直接的に働きかけられる
オブジェクト指向UIデザイン 使いやすいソフトウェアの原理
・オブジェクトは自身の性質と状態を体現する
・オブジェクト選択→アクション選択の操作順序
・すべてのオブジェクトが互いに協調しながらUIを構成する
オブジェクトを知覚でき直接的に働きかけられる
操作対象はユーザーが知覚でき、直接働きかけられる状態になっていなければいけません。
操作対象とはコンテンツや入力フォーム、機能的な処理などを指し、それらをテキストやグラフィック、ボタンなど知覚できる状態で表現します。それらに対し、マウスやタッチ操作で選択や移動を行います。
普通の事に思えるかもしれませんが、プログラミングを行うターミナルなどはこれらと異なる考えで作られています。
コンピューターに対しテキストで命令する。その結果はテキストで受け取る。
ユーザーは覚えたコマンドを用いて手探りで作業を進めます。
コマンドを覚え慣れてしまえば、操作を非常に効率的に進められます。しかし、コンピューターに慣れていないユーザーからすれば、テキストだけで想像しながら作業を進める事は非常に困難です。
そこで目に見える形で対象を操作できるオブジェクト指向UIは、一般のユーザーでもコンピューターを自由に使えるためのユーザーインターフェースと言えます。
オブジェクトは自身の性質と状態を体現する
ユーザーがスムーズに作業を進めるためには、オブジェクト自身が現在の性質や状態を体現している事が大切です。
例えば、オブジェクトをタップするとそのオブジェクトの色が反転し選択された状態を示す。これはユーザーに対してリアルタイムにフィードバックを返す事で、そのオブジェクトがどんな状態なのか、自分がどんな操作をしたのか認知する事に繋がります。
オブジェクト選択→アクション選択の操作順序
はじめにも述べましたが、オブジェクト指向UIでは「目当てのもの→行いたい事」つまり「オブジェクト選択→アクション選択」の手順で操作が進みます。
例えば、複数のオブジェクトが存在するとき、まずはどのオブジェクトに対して操作を行うか選んだ上で、行う操作を選択するといったかたちです。
すべてのオブジェクトが互いに協調しながらUIを構成する
オブジェクトは画面の中で勝手に存在しているわけではありません。
オブジェクトがシステム全体のルール(レイアウト)にしたがって存在する事で作業空間を構成します。
例えば、重要な情報は大きく表示され、重要でない情報は小さく表示される。
同じ系統の情報は同じ形状や色で表示される。
これらのルールにしたがってオブジェクトが存在しているからこそ、オブジェクトが状態の変化を体現したときに、UI全体との差分からユーザーは自分の行った操作を認知する事ができます。
オブジェクト指向UIのメリット
ではオブジェクト指向UIがなぜ求められているのでしょうか?
それはオブジェクト指向が次の点で優れているためです。
- 日常生活の作業と同じ感覚である
- 自由な操作を実現できる
- 構造がシンプルになる
日常生活の作業と同じ感覚
オブジェクト指向UIの「目当てのもの→行いたい事」という考え方は、我々の生活に非常に身近な考え方をしています。
例えば、飲食店で食べ物を購入する場合を考えて見ましょう。
この場合、目当てが食べ物で行動は注文です。数ある商品の中から食べたいものを選び、その後注文をします。何が売っているかも分からず、取り敢えず注文してから商品を選ぶなんて事はしませんよね?
これはまさに「目当てのもの→行いたい事」という考えに当てはまります。
オブジェクト指向UIで設計すると日常生活の作業と同じ感覚であり、ユーザーも自然に操作ができるわけです。
自由な操作を実現できる
「行いたい事→目当てのもの」のタスク指向UIでは、行動の選択によってそれぞれのモードに入ってしまいます。
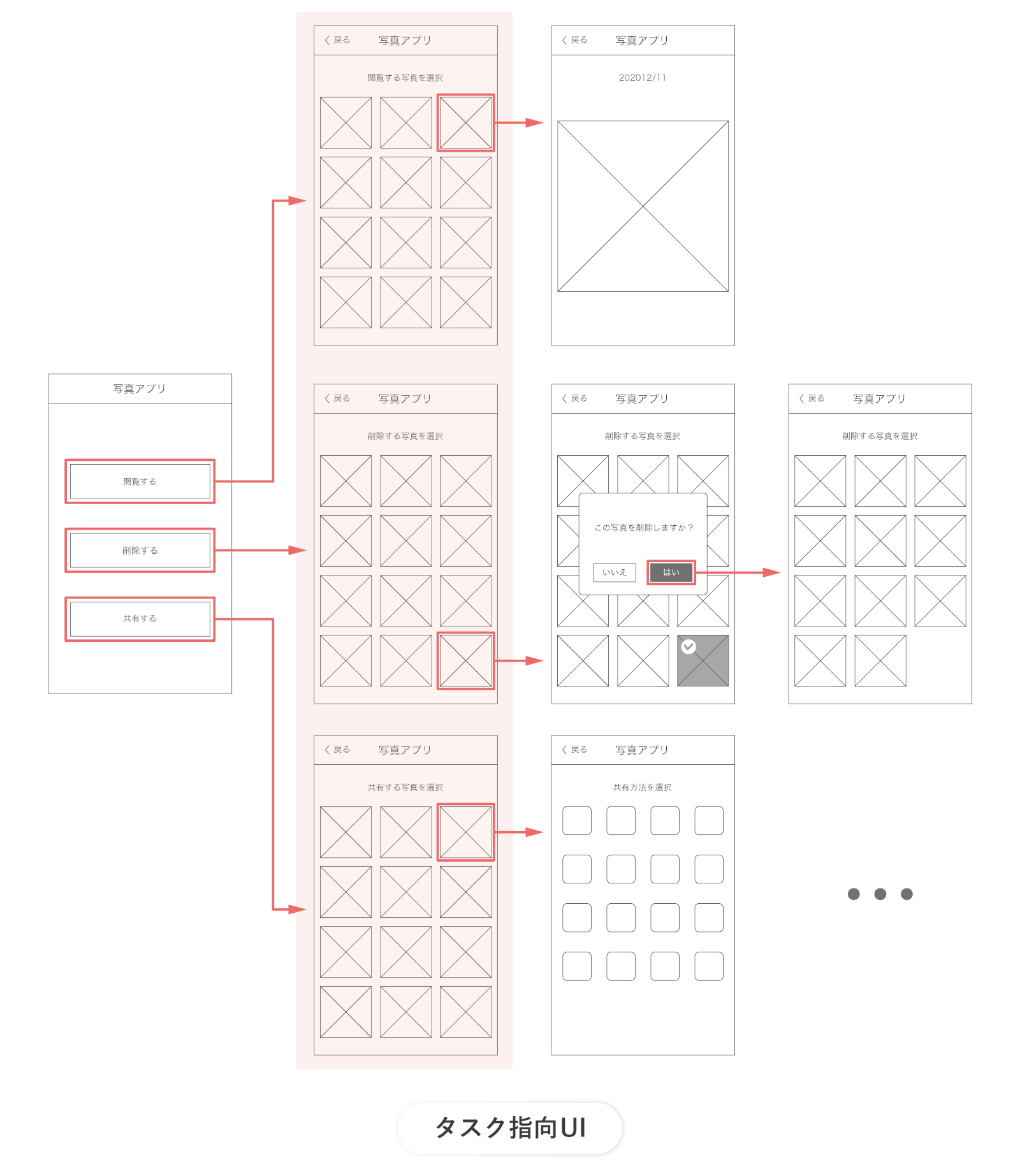
写真の閲覧アプリで考えてみましょう。このアプリでできる行動(タスク)を以下の3つとします。
- 写真の閲覧
- 写真の削除
- 写真の共有
例えば、写真を見たいときは「写真の閲覧」という行動を選択するでしょう。
写真一覧が表示され、閲覧したい写真の選択に入ります。そこで、ある写真を削除したいなと思ったとします。
しかし、現在は「写真の閲覧モード」です。このページから写真を削除する事はできません。
行動選択のページに戻り、「写真の削除」という行動を選択し写真を削除する。といった手順が必要です。

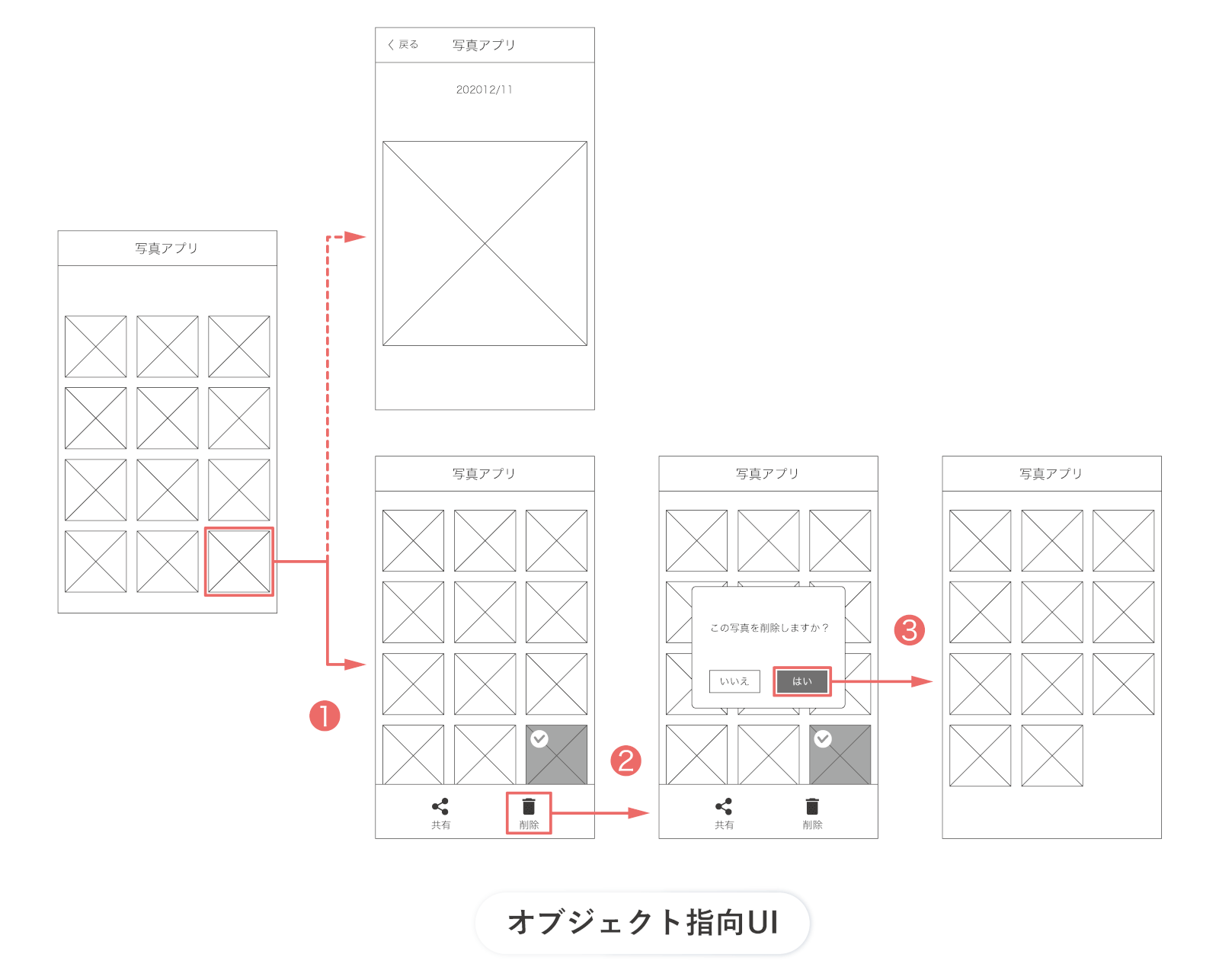
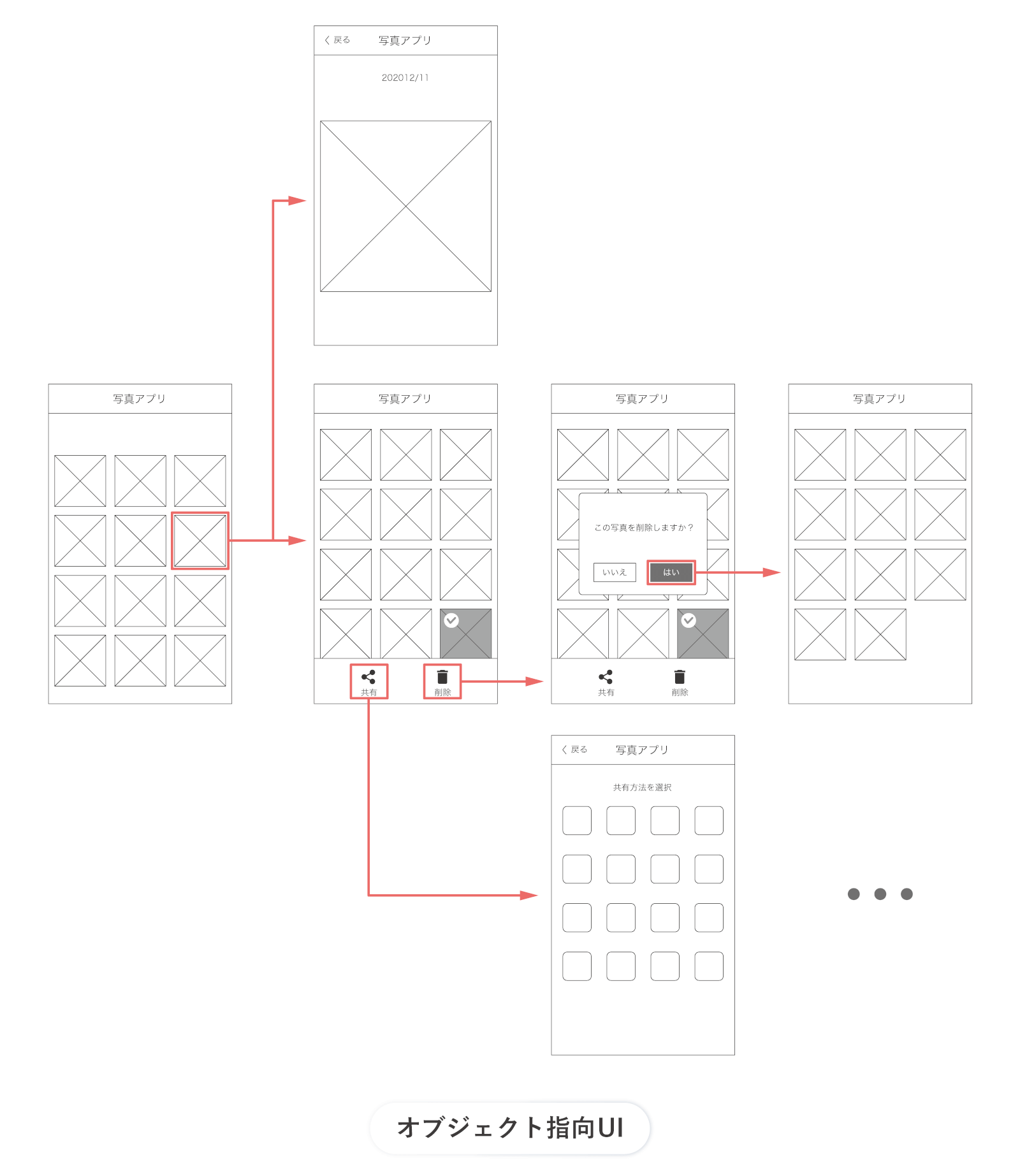
次にオブジェクト指向UIだった場合を考えてみましょう。
まずは目当てのもの(オブジェクト)の一覧が表示されています。
閲覧する写真を選んでいましたが、ある写真を削除したいと思いました。
そこで、オブジェクトをロングタップし削除という行動を選び写真を削除しました。

タスク指向UIでは写真の削除まで5段階の手順をたどりました。しかし、オブジェクト指向UIでは3段階の手順で済ます事ができます。
このようにモードレス(モードが発生しない事)なUIでは、少ない手順で様々な操作に切り替える事でユーザーは自由な操作の実現ができます。
構造がシンプルになる
オブジェクト指向UIは画面数がシンプルにまとまる事から、エンジニアの負担を減らすと言ったメリットもあります。
先ほどの写真アプリで考えて見ましょう。
タスク指向UIの場合「写真の閲覧」「写真の削除」「写真の共有」を行おうとした際に必要な画面は次のようになります。枠で囲った部分を見るとほとんど同じ画面が複数回出てきている事が分かります。

オブジェクト指向UIの場合、同じような画面も存在せずシンプルに画面がまとまっている事が分かります。

タスク指向UIのメリット
ここまでオブジェクト指向UIのメリットについて述べてきました。
ではタスク指向UIは必要ないのでしょうか?
答えはNO。どちらだけが良いと言う事ではなく、オブジェクト指向UI、タスク指向UIを適材適所で使い分ける事が大切なのです。
具体的には
- オブジェクト指向UI…タスクが顕在化した状態
- タスク指向UI…タスクが潜在化した状態
に適しているといえます。
具体的にはタスク指向UIが適した場面を次の3つです。
- オブジェクトが単一な場合
- ユーザーの行動が決まってない場合
オブジェクトが単一な場合
オブジェクトが単一な場合、ユーザーの行動自体が限られます。
オブジェクト指向UIは行う事のルール化をします。しかし、オブジェクトが単一の場合は比べるものがなく、そもそもルールが作れません。
オブジェクトが単一な例としては銀行のATMなどがあげられます。ATMの場合、オブジェクトは自分の銀行口座そのものでありわざわざオブジェクトを選択する必要がありません。
ユーザーの行動が決まってない場合
ユーザーのしたい事が決まっていない場合は、タスク指向UIでユーザーに行動を当ててあげる事が有効です。
サービスを利用するユーザーは必ずしもやりたい事が明確になっているとは限りません。
ユーザーに操作を委ねるオブジェクト指向UIでは、何をすればいいかわからなく身動きがとれなくなってしまう場合があります。タスク指向UIでまず行う事を提示する事で、無数にある選択を絞りユーザーの操作を手助けする事に繋がります。
ユーザーの行動が決まってない例として、旅行先を決めるシーンなどがあげられます。
旅行を計画する際は、
「なんか何処か行きたいなー」
といった具体性のない状態で考え出す事が多いのではないでしょうか?
旅行アプリはそんなユーザーに対して移動手段や遊び方といった絞り方を提示する事で、旅の体験の顕在化を手助けしています。
オブジェクト指向UIとタスク指向UIの使い分け
オブジェクト指向UIとタスク指向UI、両者のメリットを理解した上でUIの構造設計をする事が使いやすいアプリケーションにとって重要になります。
オブジェクト指向UIとタスク指向UIを上手く使い分けている例として、タスク指向UIで紹介したエイブルについて説明します。
エイブルのホーム画面は初回利用時と2回目以降の利用ではUIが異なります。
初回利用時はタスク指向UIで絞り方の選択を行いますが、2回目以降の利用は以前の検索条件を元におすすめな物件を一覧表示するオブジェクト指向UIになっています。

初めて物件探しをするユーザーはどんな事をしたいか決まっていません。
「○○○駅周辺のこういう条件の物件に住みたい!」
っと何をしたいか決まっていれば、オブジェクト指向UIで自ら条件を絞り目当てのものを探せます。しかし、多くのユーザーは
「いい物件は見つけたいけど、どの検索軸から探そうかな…」
と行いたい事が顕在化していません。
そこで初回の利用時は物件の絞り方(タスク)を提示して上げる事でユーザーの操作を手助けします。物件を見てユーザーのタスクが顕在化したあとは、オブジェクト指向UIを取り入れ自由に探せるような作りになっているといえます。
おわりに
今回はオブジェクト指向UIとタスク指向UIについて解説してきました。
オブジェクト指向UIについてその必要性は多くの場面で語られますが、本来は適材適所で両方の考えを取り入れる事が大切です。
実際、全てがタスク指向UIのアプリケーションが適した場面はほとんど見ません。しかし、オブジェクト指向UIの良さを高めるような形でタスク指向UIを活用する事は今後も必要であるといえます。
両者のメリットを理解しUIの構造設計をする事が、使いやすいアプリケーション設計に繋がります。