UI(ユーザーインターフェイス)デザインと聞いて、それがどういった概念なのかを即座に正しく連想できるでしょうか?例えばあなたがスマートフォンやPCを手に取り、アプリを開いて操作するその一連の流れは、誰かが緻密に設計した結果で、それがUIデザイン、UXデザインと呼ばれる領域です。しかし、これら2つのデザインは何が違うのでしょうか?また、どのようにして良いUIデザインが生まれ、ユーザー体験が向上するのでしょうか?この記事では、UIデザインとUXデザインの違いから、具体的な設計のプロセス、さらにはUIデザインを得意とする会社も紹介します。
目次 [開く]
UIデザインとは?

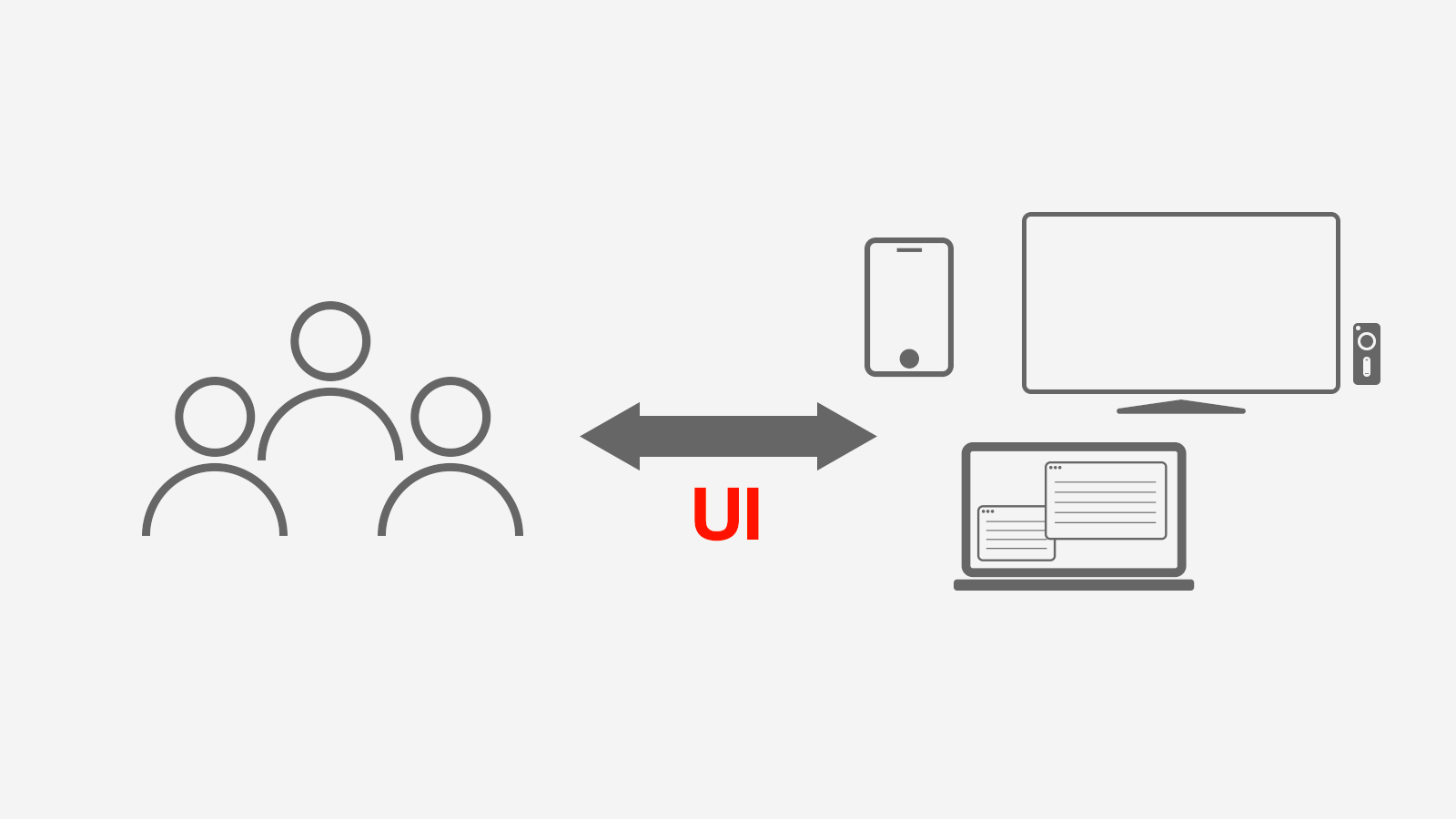
UI(ユーザーインターフェイス)は、ウェブサイト、アプリ、デバイスなどでユーザーが直接対話するための手段を指します。これには、スクリーン上のボタン、テキスト、画像、フォームなどの視覚的要素と、それらの配置や動作が含まれます。また、実店舗や製品パッケージなど、ユーザーが製品やサービスに触れる点もUIに含まれる場合があります。
UIデザインは、これらのユーザーインターフェイスを設計することを意味します。これは、スクリーン上の要素やレイアウト、色、形、タイポグラフィのデザインと、ユーザーがこれらの要素とどのようにやり取りするか(例えばクリック、スワイプ、音声コマンド)のデザインを含みます。
UIデザインの目的は、ユーザーが製品やサービスを快適かつ効率的に操作できるようにすることです。これを達成するためには、ユーザーのニーズを理解し、それに応えるインターフェイスを設計することが重要です。優れたUIデザインは、ユーザーの目標達成をスムーズで直感的なものにし、ユーザーの満足度を高め、製品やサービスの成功に寄与します。良いUIは、優れたユーザーエクスペリエンス(UX)の基盤となります。
それでは、UXデザインとの違いは何でしょうか?また、ゲームUIデザインとアプリUIデザインについても解説します。
UIとUXの違い

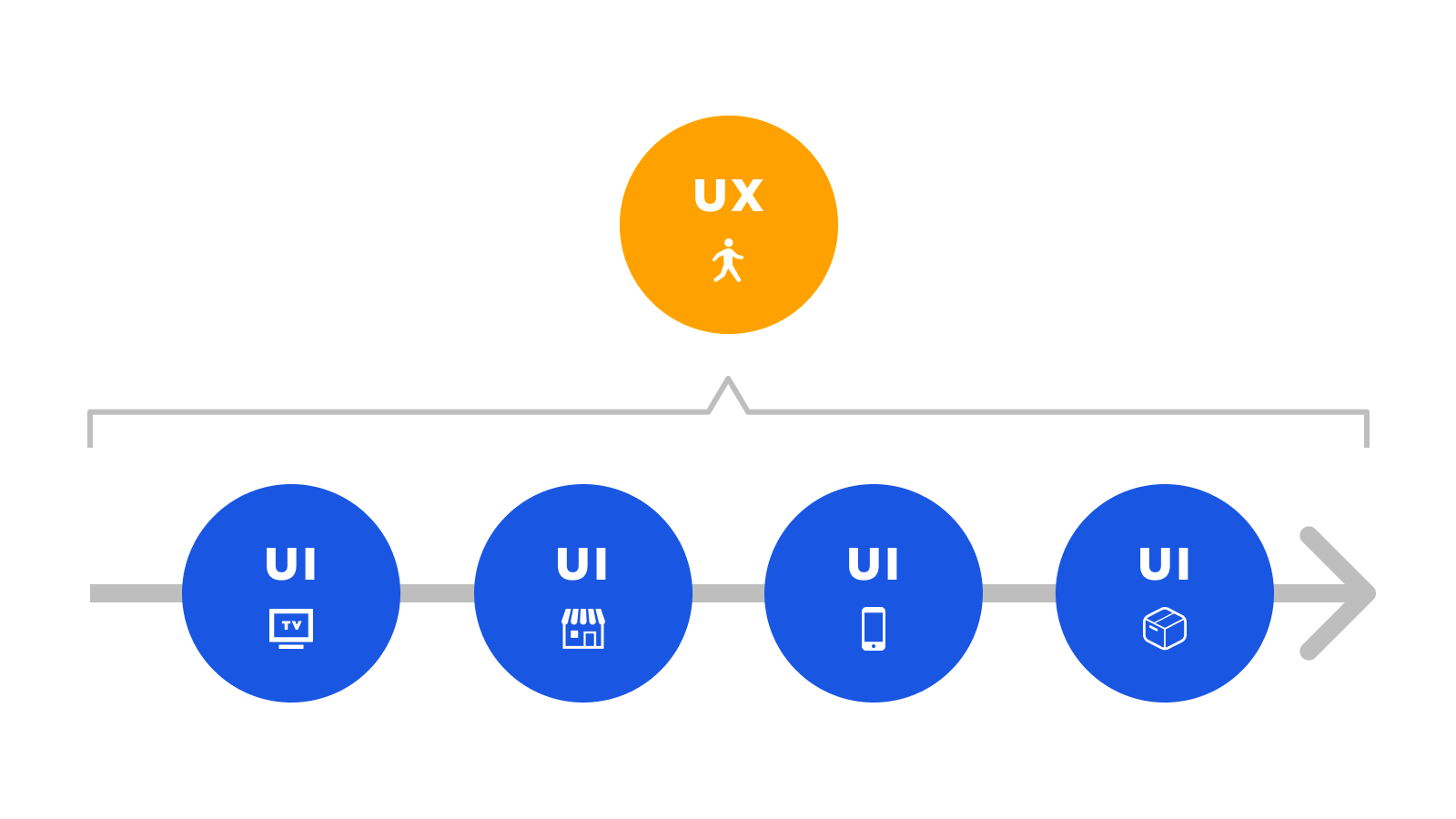
UIデザインと似た言葉として「UXデザイン」が挙げられます。両者は密接に関わっていますが、それぞれ指す範囲が異なっています。
UXがユーザー体験全体を指すのに対して、UIは製品やサービスがユーザーと接する点を指しています。昨今UIというと、特に電子機器の画面のデザインを指すことが多いですが、製品やサービスとユーザーが接する点ということは、電子機器以外にも実店舗や広告、製品のパッケージもUIということになります。ユーザーの体験という大きな範囲をより良いものにするためにも、UIデザインは避けては通れないものなのです。
ゲームUIデザイン
ゲームUI(ユーザーインターフェイス)デザインは、ビデオゲームにおけるプレイヤーの情報理解とゲームシステムとの対話を支援する視覚的要素(メニュー、ボタン、アイコン、HUDなど)、直感的かつアクセシブルなインタラクティビティ、プレイヤーに必要な情報の効果的な提示、ゲームのジャンルやテーマに合った美学とスタイル、そしてゲームのユーザー体験(UX)全体に深く組み込まれた設計に焦点を当てたプロセスです。このデザインは、プレイヤーにとって直感的で没入感を高める操作体験を提供し、ゲームの物語や世界観を補完することを目的としています。
アプリUIデザイン
アプリUI(ユーザーインターフェイス)デザインは、スマートフォン、タブレットなどのデバイス用アプリケーションにおいて、視覚的要素(アイコン、ボタン、テキストフィールド、画像、カラースキーム、フォント)、インタラクションデザイン(タッチジェスチャーの反応性)、ユーザビリティ(直感的な使いやすさ)、レイアウトと構造(情報配置の最適化)、アダプティビティと応答性(異なるデバイスサイズや画面解像度への適応)、コンシステンシー(一貫したデザイン言語)など、ユーザーがアプリと対話しやすいように設計するプロセスを意味し、これによりユーザー満足度の向上とアプリの使用率・保持率の高まりを目指します。効果的なUIデザインはアプリの成功において重要であり、優れたユーザーエクスペリエンス(UX)の基礎となります。
大切さや重要性、なぜ必要なのか解説
UI(ユーザーインターフェイス)デザインの大切さは、使いやすく、見た目が良いアプリやウェブサイトを作ることにあります。良いUIと悪いUIの例を出しながら、その重要性を解説していきます。
見た目と第一印象
- 良い例: 綺麗でわかりやすいデザインは、人々を引き付け、良い印象を与えます。
- 悪い例: わかりにくいデザインは、人々を混乱させ、製品に対する関心を減少させます。
使いやすさ
- 良い例: シンプルで分かりやすい操作が、人々に使いやすさを感じさせます。
- 悪い例: 複雑で分かりにくい操作は、使うのが難しく感じさせ、ストレスを与えます。
ブランドのイメージ
- 良い例: 一貫性があり、会社のイメージに合ったデザインは、プロフェッショナルさをアピールします。
- 悪い例: 一貫性がなく、ブランドと合わないデザインは、会社のイメージを悪く見せてしまいます。
あらゆる人が使えるようにすること
- 良い例: みんなが読みやすい文字サイズや色を使うことで、多くの人に使ってもらえます。
- 悪い例: 小さい文字や見づらい色を使うと、使える人が限られてしまいます。
ビジネスの成功
- 良い例: 分かりやすい買い物の手順は、売り上げを増やす助けになります。
- 悪い例: 複雑で時間がかかる買い物の手順は、買い物を途中でやめてしまう人を増やします。
良いUIデザインは、人々にとって魅力的で使いやすく、会社の良いイメージを作るのに役立ちます。一方で、悪いUIデザインは、使いづらさや混乱を引き起こし、ビジネスにも悪影響を与えることがあるのです。
作り方や設計ポイント、原則とは?
UIデザインのプロセス
ここでは基本的なUIのデザインプロセスを簡単にご紹介します。あらゆるUIデザインに必ずしも通じるものではありませんが、1つの参考にしてみてください。
1. ユーザーリサーチ
最初のステップは、ユーザーのニーズ、目標、行動を理解するためのリサーチです。これには、インタビュー、アンケートなど、定量的なデータや定性的な意見を抽出しましょう。
以下の記事はUIデザインよりUXデザインの意味合いが強いですが、ユーザーのニーズを抽出するという点で非常に関連性のある内容です。「ユーザーを知り、理解を深めること」をテーマとし、ユーザーリサーチの8つの手法を紹介しています。ぜひご一読ください。
2. ペルソナの作成
リサーチの結果を基に、具体的なユーザーペルソナを作成します。ペルソナは、ターゲットユーザーの代表的な特性や行動を表現した具体的な人物像です。UIに触れるのはどのような人物像か理解を深めることによって、よりユーザーのニーズに合致した成果物を作成することができるようになるのです。
とはいえ一口にペルソナと言っても、どのような情報で構築すれば良いのか初めは難しく感じるかと思います。以下の記事でペルソナの作り方を解説していますので、ぜひお読みください。
3. 情報設計
情報設計は、名前の通りウェブサイトやアプリの情報構造を設計するプロセスです。これには、サイトマップの作成やナビゲーションの設計などを行います。盛り込む情報が多くなりがちなWebサイトなどを作成する際に、サイト内のページをカテゴリごとに分類するなどして、ユーザーが求める情報に辿りつきやすいように設計しましょう。
4. ワイヤーフレームの作成
ワイヤーフレームは、ページの基本的なレイアウトを示す簡素なスケッチです。ここで、ページの主要な要素とその配置を決定します。最終的な完成物のイメージをステークホルダー間で明確に共有するためにも、重要な役割を果たすプロセスです。
以下の記事はワイヤーフレームについて非常によくまとまっていますので、ワイヤーフレーム作成の際にはきっと参考になるはずです。
5. プロトタイプの作成
ワイヤーフレームを基に、より詳細なプロトタイプを作成します。プロトタイプは、最終的な製品の初期バージョンで、ステークホルダー間で認識を合わせられたり、よりユーザーの目線を取り入れることを目的としています。また、プロトタイピングを細かく行うことで、問題点が発見された際の修正のための労力も抑えることができるのです。
以下の記事でプロトタイプの重要性を解説していますので、ぜひあわせてご覧ください。
6. ユーザーテスト
プロトタイプをユーザーにテストしてもらい、フィードバックを収集する工程です。これにより、問題点を特定し、改善することができます。問題点が解消できるまでプロトタイピングとテストを繰り返し、より細かなデザインを作成する際の修正を最小限に抑えられるようにしましょう。
また、ユーザーテストの他にも「使いやすさ」にフォーカスしたテストであるユーザビリティテストも効果的です。以下の2つがそれぞれのポイントをまとめた記事ですので、ぜひ参考にしてみてください。
7. UIデザインと実装
最終的なUIデザインを作成するフェーズです。これには、色、タイポグラフィ、画像、アイコンなどの視覚的要素の選択と配置が含まれ、完成したデザインを実際にサイト上に実装します。自社であれ他社であれ、コーディングの担当者とのコミュニケーションは密に取ることが重要です。どの操作からどの画面に遷移するのか、エラーの際はどう表示するのかなど、明確に定義しておくことが求められます。
8. 評価と改善
リリースされた後も、ユーザーフィードバックを収集し、必要に応じてデザインを改善します。継続的な改善によって、UIのみならずUXの品質も維持・向上できるのです。
UI設計のポイント:近接 整列 対比 反復
1. 近接
近接の原則は、関連するアイテムを物理的に近くに配置することで、それらの関連性を視覚的に示すことを意味します。例えば、フォーム内のラベルと入力フィールドを近くに配置することで、ユーザーがどのラベルがどのフィールドに対応するのかを容易に理解できるようにします。
2. 整列
整列の原則は、UI要素を整然と並べることによって、清潔感と組織化された見た目を提供することです。例えば、テキストやボタンを左揃えや右揃えにすることで、全体のデザインに統一感をもたらし、読みやすさを向上させます。
3. 対比
対比の原則は、異なる要素間の明確な差別化を意味します。これは色、サイズ、形状などによって達成され、ユーザーの注意を引き付けたり、特定の要素を強調したりするために使用されます。例えば、重要なボタンを目立たせるために明るい色を使用するなどがあります。
4. 反復
反復の原則は、一貫性を保つために同じまたは類似の要素を繰り返し使用することです。これにより、デザインに一貫性と認識可能性がもたらされます。例えば、全てのボタンに同じスタイルを適用することで、ユーザーがそれらを簡単に識別できるようにします。
デザイン7原則
どんなに美しく見えるWebサイトやアプリのUIでも、人によって見えづらいようでは優れたUIとは言えないでしょう。そのような問題を解決するためには、ユニバーサルデザインの考えが非常に効果的です。
原則1:誰にでも公平に利用できること
原則2:使う上で自由度が高いこと
原則3:使い方が簡単ですぐわかること
原則4:必要な情報がすぐに理解できること
原則5:うっかりミスや危険につながらないデザインであること
原則6:無理な姿勢をとることなく、少ない力でも楽に使用できること
原則7:アクセスしやすいスペースと大きさを確保すること出典:国立研究開発法人 建築研究所 「ユニバーサルデザイン7原則」
以上は「ユニバーサルデザイン7原則」と呼ばれる、ユニバーサルデザインに基づいてデザインを行う際に従うべき原則です。まずは全ての人に認識してもらいやすい色の組み合わせであったり、テキストの行間を読みやすく調整するなど、取り入れやすいところから始めていきましょう。全ての人に快適なユーザー体験を提供するためにも、積極的にユニバーサルデザインを取り入れることが重要なのです。
以下の記事で、7原則の他にも多くの人にとって見やすい色やタイポグラフィ、そしてWebアクセシビリティなど、ユニバーサルデザインについてまとめています。興味のある方はぜひご覧ください。
トレンド:オブジェクト指向UIデザイン

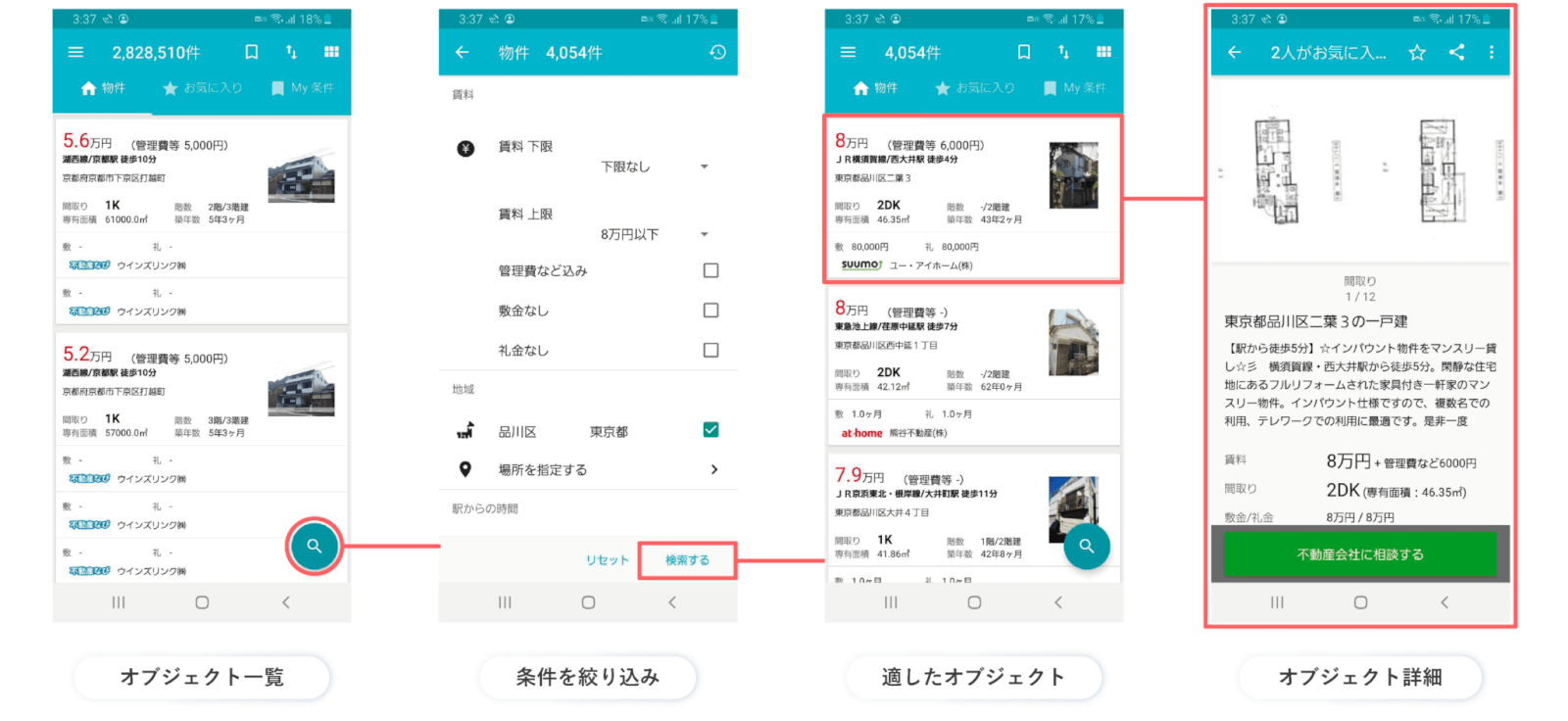
オブジェクト指向UI(OOUI)は、ユーザーが目的とするオブジェクトを中心に設計されたUIであり、操作を進める際にはまずオブジェクトを選択し、次に行動を選択する、という流れをとるのが特徴です。例えば、不動産アプリでは、物件というオブジェクトを選択した後に、相談や内見の予約といったタスクを選ぶ流れとなります。このUIの主な原則として、オブジェクトを知覚できること、オブジェクトが自身の性質と状態を体現すること、そしてオブジェクト選択からアクション選択へという操作順序があります。日常生活の作業と同じ感覚での操作が可能で、自由な操作が実現できること、そしてUIの構造がシンプルになることが主なメリットです。
参考になる例を紹介
UI(ユーザーインターフェイス)デザインの参考になる例をいくつか紹介します。これらは、使いやすさ、視覚的魅力、効率性などで広く認められているデザインです。
AppleのiOS

AppleのiOSは、シンプルさと直感的な操作が特徴のUIデザインです。クリーンなデザイン、明確なアイコン、簡単なナビゲーションがユーザーに好評です。
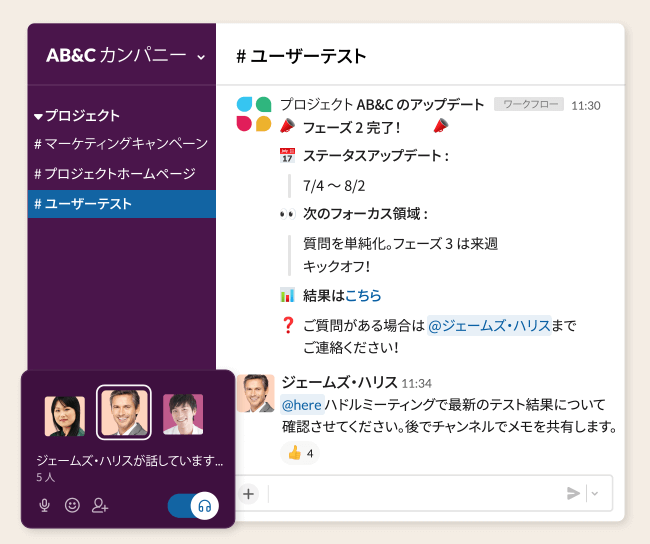
Slackのチャットアプリ

Slackは、簡単なチャット管理と効率的なコミュニケーションを可能にするUIを持っています。明確なカテゴリ分けと使いやすいインターフェイスが特徴です。
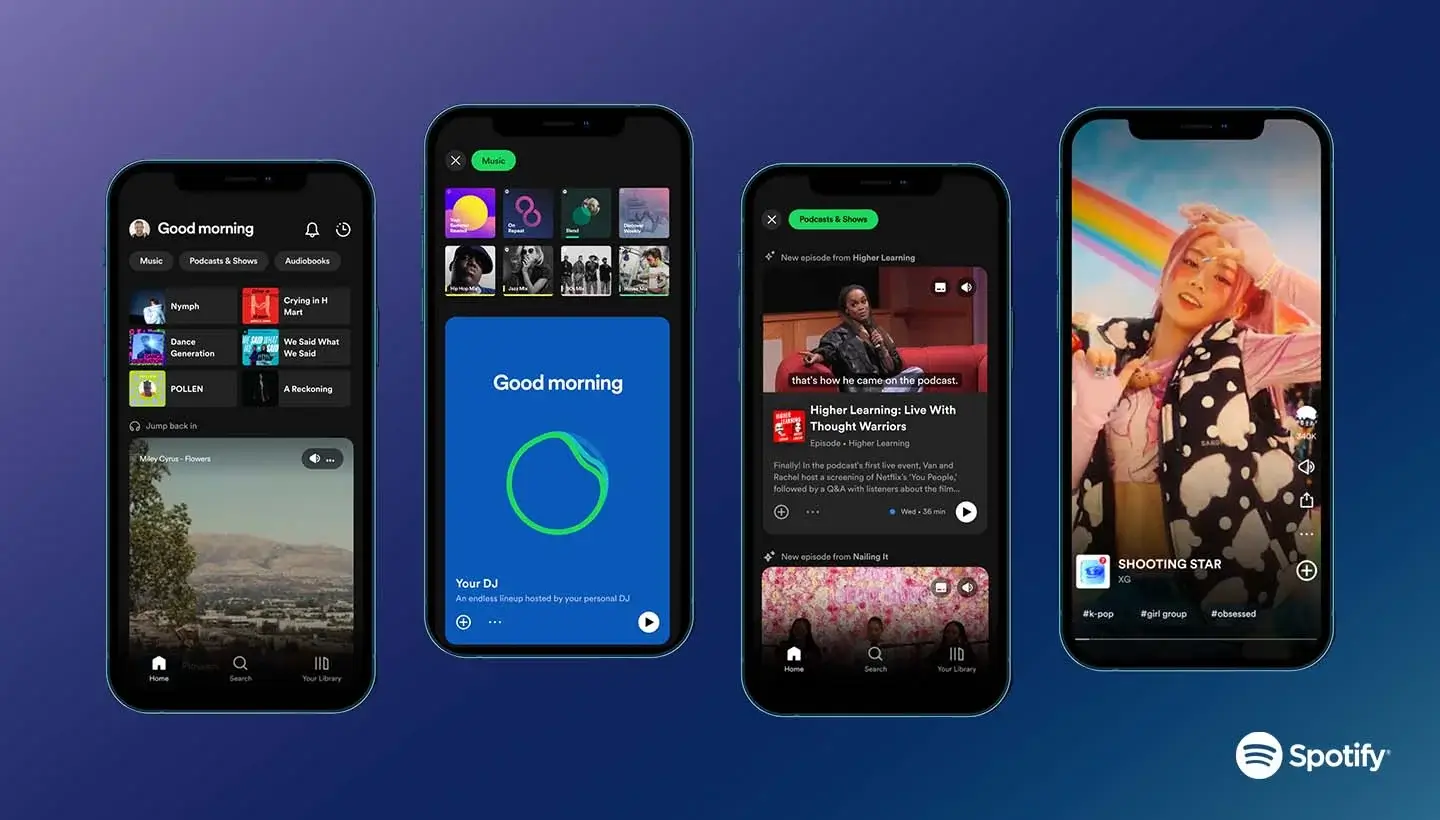
Spotifyの音楽ストリーミングアプリ

SpotifyのUIは、直感的な音楽探索と快適なリスニング体験を提供します。見やすいカラースキームと整理されたレイアウトが魅力です。
UIデザインのツールを紹介
UIデザインを行うためには、さまざまな専門的なツールがあり、それぞれが異なる機能を備えています。ここでは、UIデザインに広く使用されているいくつかの人気ツールを紹介します。
Adobe XD
Adobe XDは、ワイヤーフレーミング、プロトタイピング、アニメーションなどの機能を備えた、ユーザー体験デザインに特化したツールです。Adobeの製品群との互換性が高いのも特徴です。
Sketch
SketchはMacユーザーに人気のUIデザインツールで、ベクターベースのグラフィックス作成に最適化されています。シンプルなインターフェースと強力なプラグインエコシステムがあります。
Figma
Figmaは、ブラウザベースのUIデザインツールで、リアルタイムでのチームコラボレーションが可能です。ワイヤーフレーミング、プロトタイピング、デザインシステムの管理などの機能を提供します。
InVision
InVisionは、インタラクティブなプロトタイピングとコラボレーションに重点を置いたツールです。デザインプロセスの各段階でのフィードバックとコミュニケーションを容易にします。
Axure RP
Axure RPは、より高度なプロトタイピングとワイヤーフレーミング機能を提供するツールです。複雑なインタラクションとデータ駆動型のデザインに適しています。
Adobe Illustrator
Illustratorは、ベクターグラフィックスの作成に使用される業界標準のツールで、詳細なアイコンやグラフィックデザインに適しています。
本を紹介
UIデザインの教科書

『UIデザインの教科書[新版]』は、UIデザインについて幅広く学べる本です。この本では、アプリやウェブサイトを使いやすくするためのデザインの基本や、異なるスマホやコンピューターでのデザインの違い、人の使いやすさに影響する心理的な要素などを説明しています。特に、iOS(iPhone)とAndroidのスマホでのデザインの違いや、異なるコンピューターのシステムでのフォントの違いなどの具体的な例も紹介されています。UIデザインに興味がある人や、プロとしてデザインを学びたい人にとって、とても役立つ内容になっています。
おすすめ会社一覧
ここまで読んでくださった皆さんであれば、UIデザインの重要性を改めて認識していることでしょう。とはいえ、UIUXを改善したいけどノウハウが足りない、という方もいるはずです。一朝一夕で身に付く知識ではありませんから、UIUXのプロに依頼するのも非常に効果的な手段となります。以下はUIUXデザインを得意とする13の企業をまとめたものです。
| 会社名 | 実績 |
| 株式会社セブンデックス | GMOサイン(UIUXデザイン) 学研(UIUX改善によるサービスグロース) 三井不動産(UIUX視点での新規事業創出支援) ライトオン(ECサイトデザイン、グロースハック) |
| 株式会社アジケ | NTTドコモ(UX改善) 三井住友銀行(UIUXデザイン、組織のデザイン力強化) オムロン株式会社(サービスデザイン) 會澤高圧コンクリート株式会社(フロントエンド開発) |
| 株式会社アイスリーデザイン | 会宝産業株式会社(UIUXデザイン、Web開発) 株式会社カネカ(DX推進) 株式会社セブンネットショッピング(UI改善) アート引越センター株式会社(UIUXデザイン、システム開発) |
| 株式会社モンスターラボ | 株式会社JTB(UIUXデザイン・開発) 相模原市DX推進課(デザイン思考の推進) クボタ(UIUXデザイン・開発) 角上魚類ホールディングス株式会社(UIUXデザイン・開発) |
| 株式会社ARCHECO | 富士通株式会社(アプリ開発) 株式会社アルタレーナ(サービス・システム設計) 楽天株式会社(UIUXデザイン) 株式会社WOWOW(クリエイティブ制作) |
| えそら合同会社 | コクヨ株式会社(新規事業の立ち上げ) 株式会社エポスカード(UI改善) 株式会社SJメディカル(UIデザイン) 株式会社ゴーリスト(UXデザインの内製化) |
| フェンリル株式会社 | ANA X株式会社(アプリの企画・戦略立案から、デザイン、開発) 株式会社テレビ東京(アプリデザイン) 任天堂株式会社(UXUIデザイン) GROOVE X株式会社(アプリの共同開発) |
| 株式会社ニジボックス | パナソニック コネクト株式会社(UX支援) 富士通株式会社(仕組みづくり支援) 株式会社千葉銀行(UXUIデザイン) 株式会社リクルート(サイトのリニューアル) |
| 株式会社フォーデジットデザイン | 株式会社NTTドコモ(サービスデザインおよびWebサイト・アプリの制作) 株式会社資生堂(UIUXデザイン) イオンクレジットサービス株式会社(サービスのリニューアル) 学校法人学習院(サイトのリニューアル) |
| 株式会社ロフトワーク | セランゴール観光局(インタラクティブアート) 富山県(スタートアップ成長戦略) 株式会社林本店(デザイン経営) 大丸松坂屋百貨店(メディア制作) |
| 株式会社グッドパッチ | 株式会社出前館(UIUXデザイン、キャラクターデザイン) 株式会社ワンキャリア(ソフトウェアデザイン) サントリー食品インターナショナル(UIUXデザイン、プロモーション) 株式会社DUMSCO(ユーザーリサーチ、UIデザイン) |
| 株式会社root | 日本経済新聞社(UIUXデザイン、ロゴ制作、デザインシステム) エン・ジャパン(UIUXデザイン・開発) VitaNote(UIデザイン改修など) 株式会社Bizibl Technologies(プロダクト開発) |
| 株式会社メタフェイズ | ヤマト・スタッフ・サプライ株式会社(サイト制作) タイガー魔法瓶株式会社(ECサイト制作) 大塚製薬株式会社|カロリーメイト(ブランドサイト制作) キリンホールディングス株式会社(サービスサイト制作) |
UIデザインならセブンデックスにおまかせ!
本記事では、UIデザインについて基礎からプロセス、そしてUIUXデザインを得意とする企業をご紹介しました。ユーザーの満足や信頼を勝ち取るために非常に重要な要素ですから、この記事がより深いUIデザインの知識への足がかりとなれば幸いです。また、UIUXデザインの支援は弊社、セブンデックスが得意とするところでもあります。どこか依頼したい企業をお探しの際は、ぜひ弊社にご相談ください。