コーポレートサイトは、自分の会社の魅力をユーザーに伝える手段の一つです。魅力的で分かりやすいコーポレートサイトは、自社の顔として大きな宣伝効果をもたらします。
しかし、実際にコーポレートサイトを作る(リニューアルする)となると、どのような手順で進んでいくのか想像もつかない方が多いのではないのでしょうか。
自分がデザイナーやエンジニアじゃなかったとしても、コーポレートサイト制作の手順を知っておくことで、外注する際に何を考えておかなければいけないのかが明確になります。そうすることで、円滑にサイトを制作してもらうことが可能になるのです。
ここでは、コーポレートサイトを制作するときの流れについて詳しくお話ししていきます。
目次 [開く]
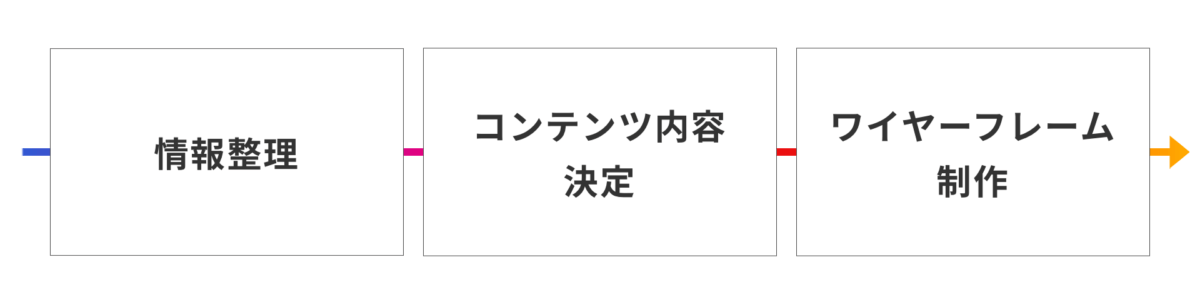
要件定義

まず、コーポレートサイトに何を載せたいのか、コンテンツの要件定義を行います。
情報整理
以下のように、コーポレートサイトに載せる情報を整理していきます。
- なんのためにサイトを作る(リニューアル)するのか
- 誰に向けたサイトなのか
- どんな情報を伝えたいのか
といったことを整理することで、実際のコンテンツ内容を考えやすくします。
コンテンツ内容の決定
次に、整理した情報から実際のコンテンツ内容について考えていきます。先ほどの情報をどのようなコンテンツにすればユーザーに伝わりやすいか、という視点でコンテンツ内容を決めていきます。
例えば、
- 採用を増やすためにサイトを作るので、就職活動をしている学生に向けて業務内容を詳細に伝えたい
- 学生が業務内容をイメージしやすいように、社員に仕事内容とやりがいを語ってもらうインタビューで伝えよう
というような流れになります。
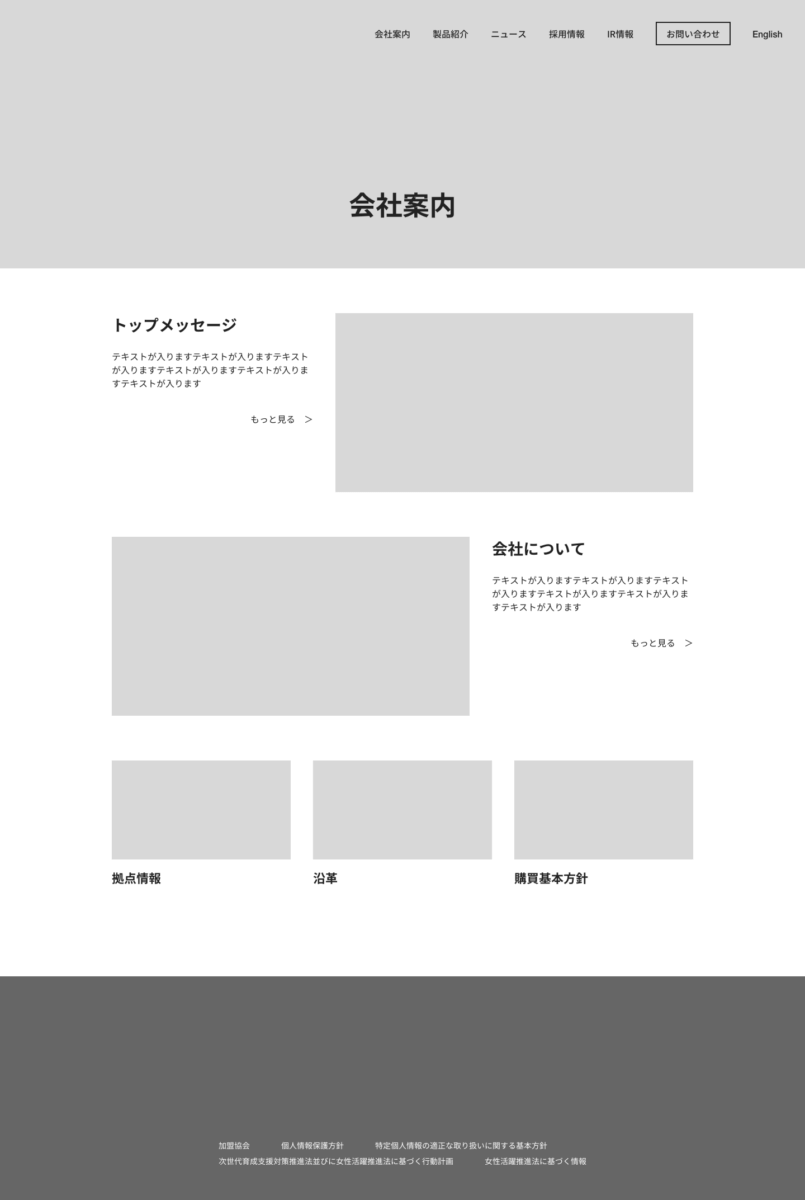
ワイヤーフレームの制作
また、コンテンツの要件定義は内容を決めるだけでは終わりません。それらのコンテンツの具体的な構成をワイヤーフレームで作成するところまで行います。

ワイヤーフレームとは、サイトの各ページに必要な要素をまとめたものです。実際のデザイン作業に入る前に作る、設計図のようなものです。
これを作っておくことで、完成イメージを「見える化」することができます。そのため、デザイン作成後に「あの項目が足りてなかった…」「作ってみたら意外と良くなかった…」となることを防ぎます。
デザイン
ここから、実際のサイトデザイン制作に入っていきます。
VI(ビジュアル・アイデンティティ)
はじめに、VI(ビジュアル・アイデンティティ)を決めていきます。
VIとはサービスや企業のブランドイメージのことです。ロゴ/シンボルマーク/ブランドカラーなどの視覚的要素を統一させることによって、生み出すことができます。
VIによってユーザーが最初に受ける印象が変わるため、しっかりと方向性を固めていくことが大切です。なんのために、誰に、どんな印象を伝えたいのかをしっかり言語化した上でVIを決めていきます。
VIを構成する要素の一つとして、ロゴデザインは大きな力を持っています。ロゴデザインについては、以下の記事で詳しく説明しています。
フォント、カラー
適切なフォントの選択は、ユーザーに与える感覚的印象が変わることははもちろんですが、読みやすさなどの実用面にも大きな影響を与えます。
サービスによってはオリジナルフォントを制作する場合もありますが、多くの場合は既存のフォントの中から与えたい印象に合うものを選んで使います。
また、VIで決めたブランドカラーから、実際にサイトで使うカラーパレットを制作していきます。多くの場合ブランドカラーは1~2色のことが多いため、そのブランドカラーのイメージを崩さないようにしながらも実用に耐えうる色数のカラーパレットを制作します。
モーション
最近のwebサイトでは、スクロールに合わせてコンテンツが移動するなど、インタラクション性のあるものが多くあります。このようなモーションもデザインの大きな要素です。
どこが、いつ、どのように動くのかといったことを予めきちんと決めておくことで、後々のシステム要件定義の際にも困らずに済みます。
システムの要件定義
システムの要件定義では、以下の内容を明確にしていきます。
(大きなプロジェクトの場合は、ワイヤーフレーム段階から同時並行でシステム要件を考える場合もあります。)
機能要件
コンテンツの仕様を具体的にどの様に実現するのかを定義します。
例えばコンテンツの仕様が『ボタンクリック時にポップアップで情報を表示したい』であれば、
- ポップアップが表示されるまでのスピードはどれくらいか
- ポップアップのサイズは画面に対してどの程度の大きさか
- ポップアップの中身の情報は開いてから取得するか/先に取得しておくか
など、具体的な実装仕様に落とし込みます。
非機能要件
実装する機能以外の要件を定義します。代表的なものは以下の通りです。
| 項目 | 内容 |
| 可用性 | 継続したサービス利用が可能か |
| 性能・拡張性 | システムがキャパシティに見合った性能を持っているか |
| 運用・保守性 | 運用保守のしやすさは担保されているか |
| 移行性 | 現行環境がある場合、問題なく移行ができるか |
| セキュリティ | 情報の安全性は担保されているか |
| システム環境 | 耐震、騒音など、適切な機器を使用しているか |
インフラ
サイト表示する情報をどの様に保存/出力/更新するか、データライフサイクルの定義、データモデリングを行います。
弊社コーポレートサイトを例に取ると、サイト内トピックページは当初APIで自動取得/表示する予定でしたが、開発コストや配信ツール変更時の移行コストが高いことから、画像とURLを手動入力する形に設計しました。

その他にも、ドメイン、サーバー構成など、サイト構築に関わるインフラ部分を定義します。
技術要件
技術要件では、具体的な動作環境を定義します。代表的なものをあげます。
- 開発言語
- 対応デバイス
- 対応ブラウザ
- 対応解像度
- バージョン管理
先ほどのワイヤーフレームでは要求ベースだったのに対して、具体的にどう実装/実現していくかを細かく定義していきます。
開発/テスト
要件、デザインが決まり次第、開発を行います。
開発要件定義からエンジニアとコミュニケーションを取っていることが理想です。外部委託などでコミュニケーションが取れない場合は、依頼前に技術仕様を詳細に詰めた上で依頼することが大切です。コミュニケーションコストをなるべく抑えられるように工夫しましょう。
開発ディレクションに関して、開発のみで時間を取ってしまうとスケジュールが間に合いません。必ず不具合が存在します。
初期開発が終了した段階で一通り検証、動作が問題ないか確認する期間を設けましょう。
まとめ
コーポレートサイトは以上の流れで制作が進んでいきます。この記事を読む前よりは、制作の流れに関する解像度が上がったのではないでしょうか。
セブンデックスでは、要件定義の段階から一緒に考えていく共創体制でコーポレートサイトを制作しています。
少しでも興味のある方は、ぜひこちらからお問い合わせください。
また、サイトを作る際、SEO対策も検討される場合もあるかもしれません。そんな時はセブンデックスの他に以下の企業もおすすめです。
SEO対策を中心にSEO記事制作代行・MEO対策・インターネット広告などWEBのコンサルティングサービスを提供しています。SEO対策では緻密な戦略設計や解析、レポーティングによる目標達成を得意としています。毎月の定例で、SEOに関する施策の理由や今後の戦略をコンサルタントが説明してくれるためインハウス化も可能です。
さらにStudioに特化したWebサイト制作には以下の企業もおすすめです。
株式会社LEARNED(ラーネッド)は、ノーコードWeb制作プラットフォーム「Studio」を活用し、個人から行政法人まで幅広いクライアントのWebサイト制作を手がける制作会社です。2021年にStudio Expertsへ加盟して以来、ユニークな実装ノウハウを蓄積し、ノーコードならではの「運用しやすさ」を最大限に活かしたサイト構築を提供しています。