デザインは単なる見た目を飾るものではなく、ユーザーが使いやすい仕組みを設計したり、伝えたいことをユーザーに届けるはたらきを持っています。そのため、いいデザインをするには、心理学を学びユーザーの行動・心理を理解することが重要です。
この記事では、心理学法則や基礎知識をわかりやすく解説し、どのようにUIUXデザインやブランディングに活かせるかを詳しく説明します。心理学の知識をデザインにうまく取り入れることで、ユーザーの体験を向上させたり、ブランドの印象を強くポジティブなものにすることができるでしょう。
目次
UIデザインに役立つ心理学
人の意思決定に関する法則
ユーザーは、環境の様々な要因から複合的に意思決定を下します。以下の法則を意識してUIライティングや操作仕様を検討することで、ユーザーが直感的に判断できるUIに一歩近づくでしょう。
認知容易性

認知容易性は、情報をどれだけ簡単に認識し理解することができるかを示す概念です。見覚えや聞き覚えのある繰り返された表示は認知が容易だと感じ、認知容易なものに対して、人は親しみや信頼、楽だと感じます。
つまり人は見慣れているものや何度も提示されているものを認知しやすく、親しみや信頼を感じやすいということです。この認知容易性をUIデザインに活用するには、以下のようなポイントが有効です。
・イラストなど親しみやすい図を用いる
・明るく見やすい色彩と、慣れていて読みやすいフォントを使用する
・重要な情報は繰り返し提示し、強調する
・複雑な操作をユーザーに要求する場合は、操作のステップを細かくする
フレーミング効果:

フレーミング効果は、特定の枠組み(フレーム)で情報を提示することによって、その情報の受け取り方と解釈が変わることがあるという概念です。大抵の人は表示されている通りにしか情報を見ないため、同じ情報でも提示の仕方が違うと、違う感情や反応を抱きます。
例えばECサイトのキャンペーン表示で、「6月中にキャンペーン期間は終了です」と伝えるよりも、「あと3日でキャンペーン期間は終了です」と伝えた方が、同じ情報だとしてもより切迫感が伝わります。他にも特定の選択肢をデフォルトとして提示することにより、その選択肢を選ぶ確率を高める効果もあります。
ヒューリスティックス

ヒューリスティックとは、経験則に基づいたある種の「短絡的」な方法や規則のことです。論理的思考を用いず、似たものを探して単純化して考えたり、思い出しやすいことを重要だと評価する傾向にあります。
私たちは意思決定や判断をする際、常に論理的・合理的に行うわけではなく、多くのヒューリスティックを利用しています。
例えば、アプリを使っていてエラーが発生した場合に、発生頻度の多い通信エラーをまず初めに疑いますが、実際エラーが起きる要因は、アカウント認証、予期せぬ操作など無数にあります。このような場合、「エラーが発生しました」と伝えるよりも「オフラインのためエラーが発生しています」など具体的なフィードバックを返すことで、ユーザーを適切な行動に導くことができるでしょう。
さらに知りたい方は以下の記事もご覧ください。
使いやすいUIに活かせる法則
世の中で広く使われている製品やサービスには、ユーザーが使いやすいと感じるための仕組みが多く取り入れられています。ユーザーが使いやすいと感じるUIを設計する上で、有用な心理学法則についていくつかご紹介します。
認知的不協和:

認知的不協和は、矛盾する信念や価値観、態度を同時に抱えるときに生じる心の不快感やテンションのことです。人は自分の考えと行動が一致している状況を良しとする傾向があります。
例えば押せると思ったボタンが押せなかったりなど、期待と異なる場合に人は不快に感じ、そのサービス自体の好感度を落とす傾向にあります。ユーザーの期待をリサーチにより把握して、一貫性を持たせた設計をする必要があるでしょう。
変化の見落とし:

人間は短期記憶と注意力(作業記憶の容量)が極端に限られているため、これを浪費しないようにしています。注目すべき目標となった部分や特徴に関わる相違点には気づくものの、それ以外の相違点には気づきづらいです。
例えば、ECサイトでは、商品を買うことが目的になるため、目線の導線となる商品画像・説明文の近くに「カートに入れる」ボタンなどの重要な情報を配置しています。注目させたい情報がある場合は、目標の導線に該当の情報を表示させたり、動きなど何かしらの注意をひくような動作が効果的です。
さらに知りたい方は以下の記事もご覧ください。
スタイリングに活かせる法則
いいUIのためには、最終的なスタイリングにこだわることも重要です。スタイリングに活かせる心理学も学んでいきましょう。
パターン認識

パターン認識とは、情報の中で規則性や定型を識別する能力のことです。顔認識など一つ一つは違うものでも、形や色、テクスチャ等の視覚的特性を認識し、オブジェクトやシーンを識別しています。感覚入力(周りの刺激)を素早く理解できるのは「パターン」をうまく利用しているからです。
例えばデフォルメされたイラストやアイコンなどを作成する場合は、図形をどのように組み合わせることで認識しやすいかを検討することが大切です。特徴的なパーツや、見慣れているアイコンを参考にすることで、より認識されやすいパターンを作成できるでしょう。
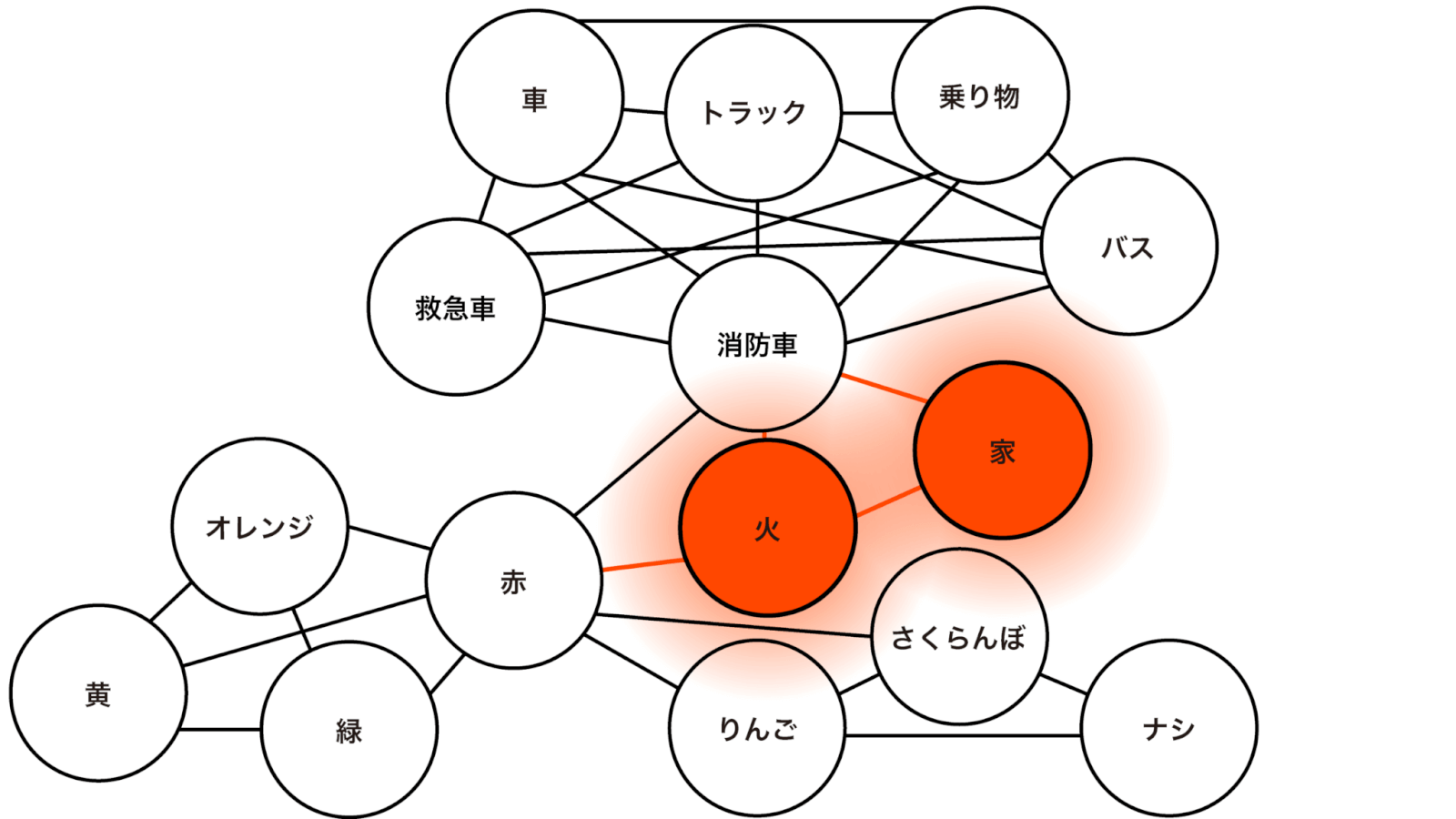
スキーマ

スキーマとは、個人が情報を組織化し、解釈し、記憶するための枠組みやテンプレートのことです。何か物事を覚えようとする際に、神経伝達物質が神経細胞ニューロンに伝わり、それを何度も繰り返すことでニューロンの結合が強化され記憶として定着します。この結合が増幅し、ひとまとまりの知識となったものを「スキーマ」といい、人はスキーマを活用することで記憶しやすくなります。
ユーザーに特定の操作を覚えさせたい場合は、ユーザーの持つスキーマをリサーチすることで、習熟しやすさに繋がります。ドラック&ドロップやスワイプなど一般的に誰もが利用するような操作を活用する方が、ユーザーはスムーズに利用することができるでしょう。
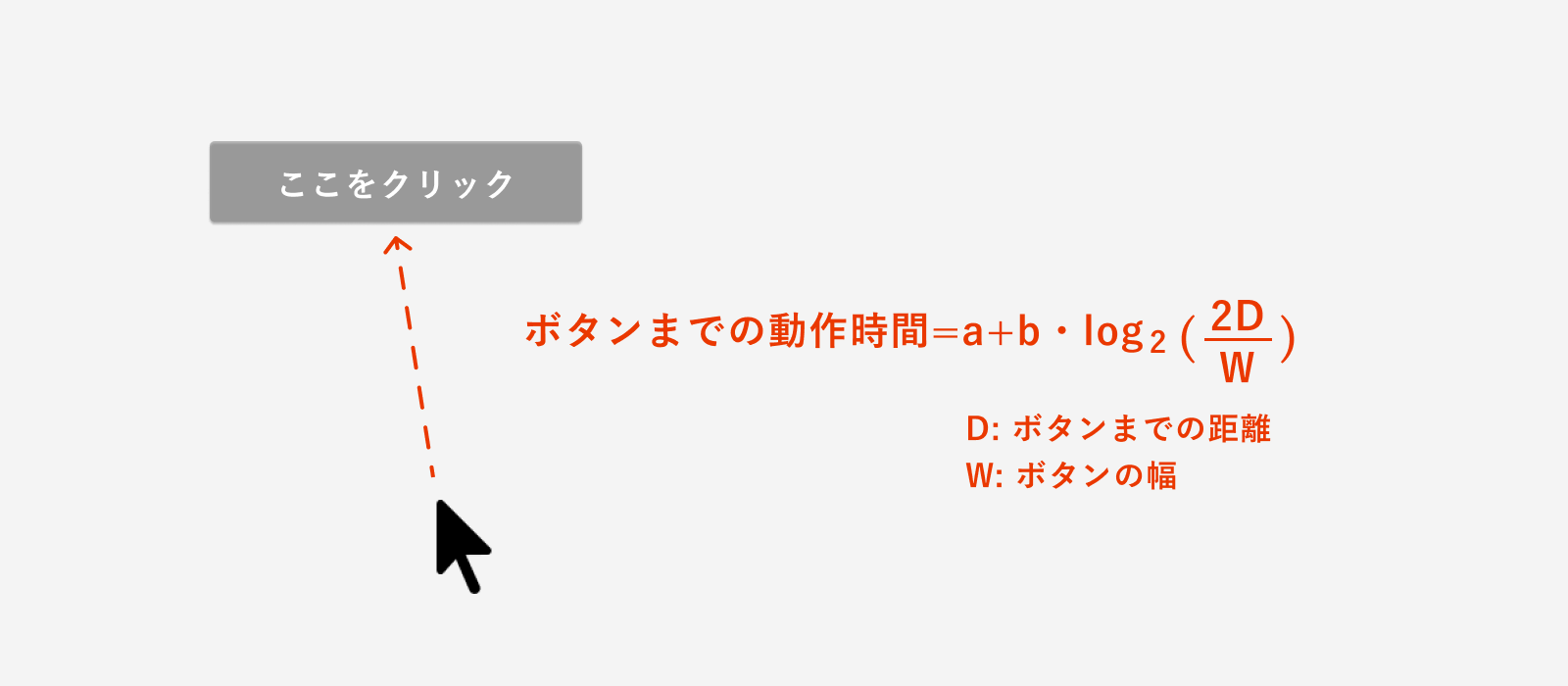
フィッツの法則

フィッツの法則は、マウスを使いディスプレイ上の対象のオブジェクトを指す等の、ある対象を指す動作について、対象へ到達する時間は、対象までの距離と対象の大きさが関係するという法則です。
ボタンやリンクなど、ユーザーにアクションしてほしいオブジェクトは、適切な大きさや距離であることが必要です。以下のような点に気をつけましょう。
・ボタン、メニュー項目、リンクなどのGUI部品はクリックしやすいように、十分な大きさを確保する
・ボタン全体をクリック可能にする。
・チェックボックス、ラジオボタン、トグルスイッチは、ボタンだけでなく文字の部分もクリックできるようにする
・目指すターゲットを確実かつ容易にクリックできるように、ボタンやクリックの間の余白は大きく取る。
・重要なターゲットは画面の端付近に配置する
さらに知りたい方は以下の記事もご覧ください。
反直感的な心理学法則
UIデザインに関する知識を深めるために、心理学の理論や研究について調べていると、一見すると半直感的な内容が多くあり、リサーチの重要性に気づきます。心理学法則のなかでも特に直感的には理解しづらい法則を、ここではご紹介します。
判読性の高い文章が最適とは限らない
ユーザーの読みやすさのために判読性を高めるためのフォント選択、書式設定が常に正しいと感じます。しかし、情報を記憶してほしいという目的がある場合は、判読性の高い文書よりは多少読みづらさがある方が、より注意深く情報処理するため学習効果が高まるという研究結果があります。[Diemand-Yauman 2010]
行長は短い方が最適とは限らない
ブログやニュースサイトなど、読み物系のサイトでは行長は短くした方がユーザーは読みやすいように思いますが、行長の短さは好まれやすい傾向にあるものの、読む速度的には行長が長い方が適しています。[Dyson 2004]
また、好まれやすさに関しても、中程度(72文字程度)までは許容されるため、必ずしも短い方(30-40文字程度)が最適とは限りません。
さらに知りたい方は以下の記事もご覧ください。
直感的に誘導するのに役立つ心理法則
アフォーダンス
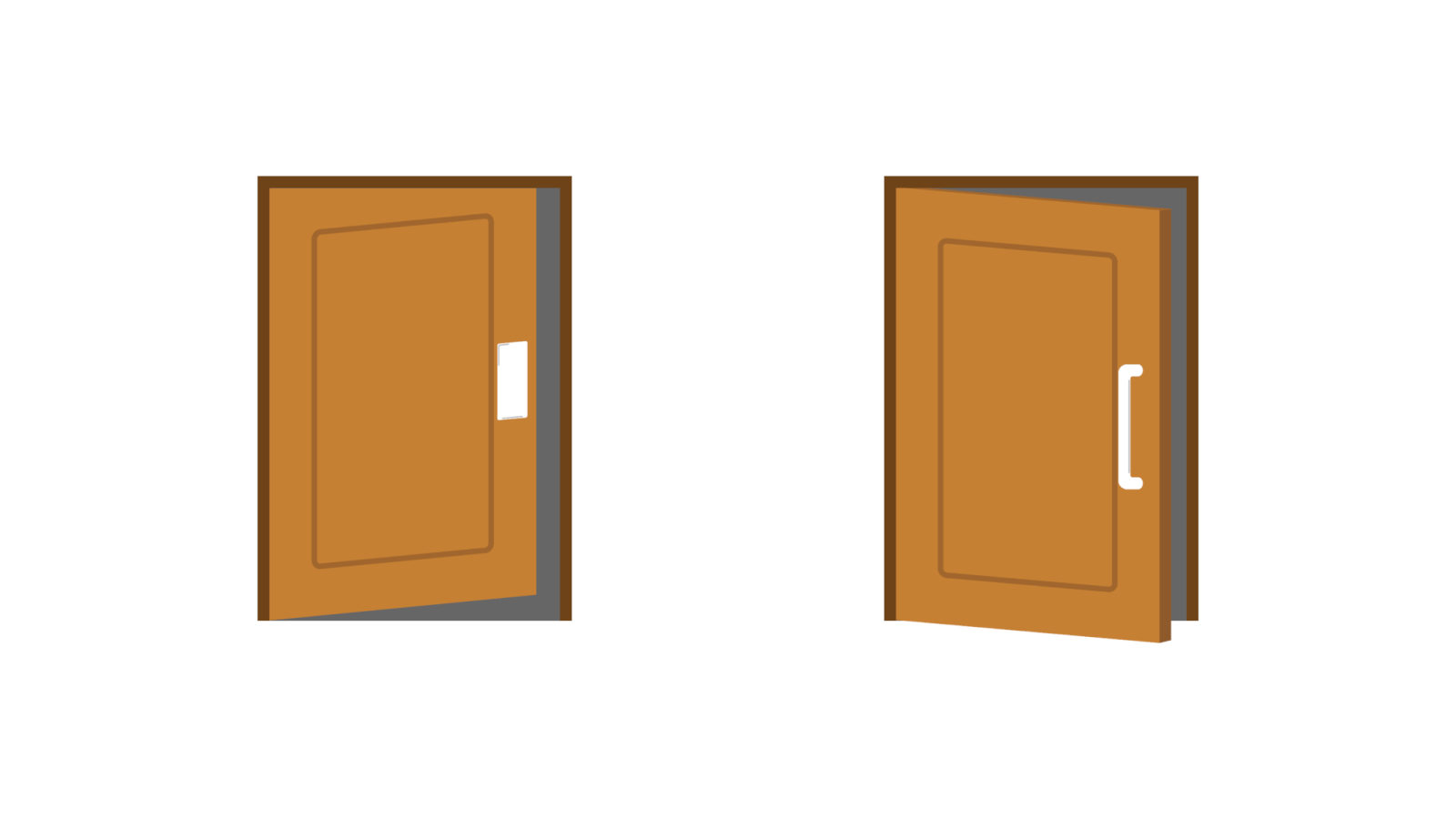
アフォーダンスは、オブジェクトや環境が人間に提供する可能なアクションや機能を指します。例えば、画像のようなドアでは「押してドアを開ける」「引いてドアを開ける」という行為を自然と行う事ができます。これは平たい板がついたドアノブでは掴むことが難しいため「押す」、取手のついたドアノブは掴みやすいため「引く」べきであると認知したためです。このドアノブのデザインによって正しい行為に誘導する事が、デザイン分野ではアフォーダンスとして広まりました。

この概念を理解することで、直感的に想定の動きへユーザーを誘導することができます。さらに詳しく知りたい方はこちらの記事をご覧ください。
UXデザインに役立つ心理学
UXデザインに活かせる法則
気分一致効果

気分一致効果は、気分がその人の思考、記憶、判断をどのように影響させるかに関する法則で、人々は自分の現在の気分に一致する情報をより簡単に思い出したり、そのような情報に対して偏った注意を向けたりすることが示されています。
広告やプロモーションをユーザーは嫌う傾向にありますが、事業成長には欠かせないものでもあります。ユーザー体験を損なわないようなるべくポジティブに受け取ってもらうためには、気分一致効果を活用し、ユーザーの気分がいい時に表示させることが効果的です。例えば誕生日のバースデープロモーションや、ECサイトの決済完了画面おバナー広告は、クリック率が高いとされています。
心的制約

人が情報処理や問題解決を行う際に遭遇する心理的な限界や障壁を指します。例えば、短期記憶の容量や過去の経験が、新しい情報をどのように解釈し、知識をどのように構築し、そして問題をどのように解決するかを制限します。
心的制約を理解して以下のような工夫をすることが有効です。
・ユーザーが一度に処理しなければならない情報の量を制限し、シンプルにする
・ユーザーの専門知識レベルに応じてインターフェイスを適応させ、新規ユーザーと経験豊富なユーザーの両方をサポートする
・ユーザーが本当に必要とする通知だけを提供し、不要な通知を排除することで注意の散漫を避ける
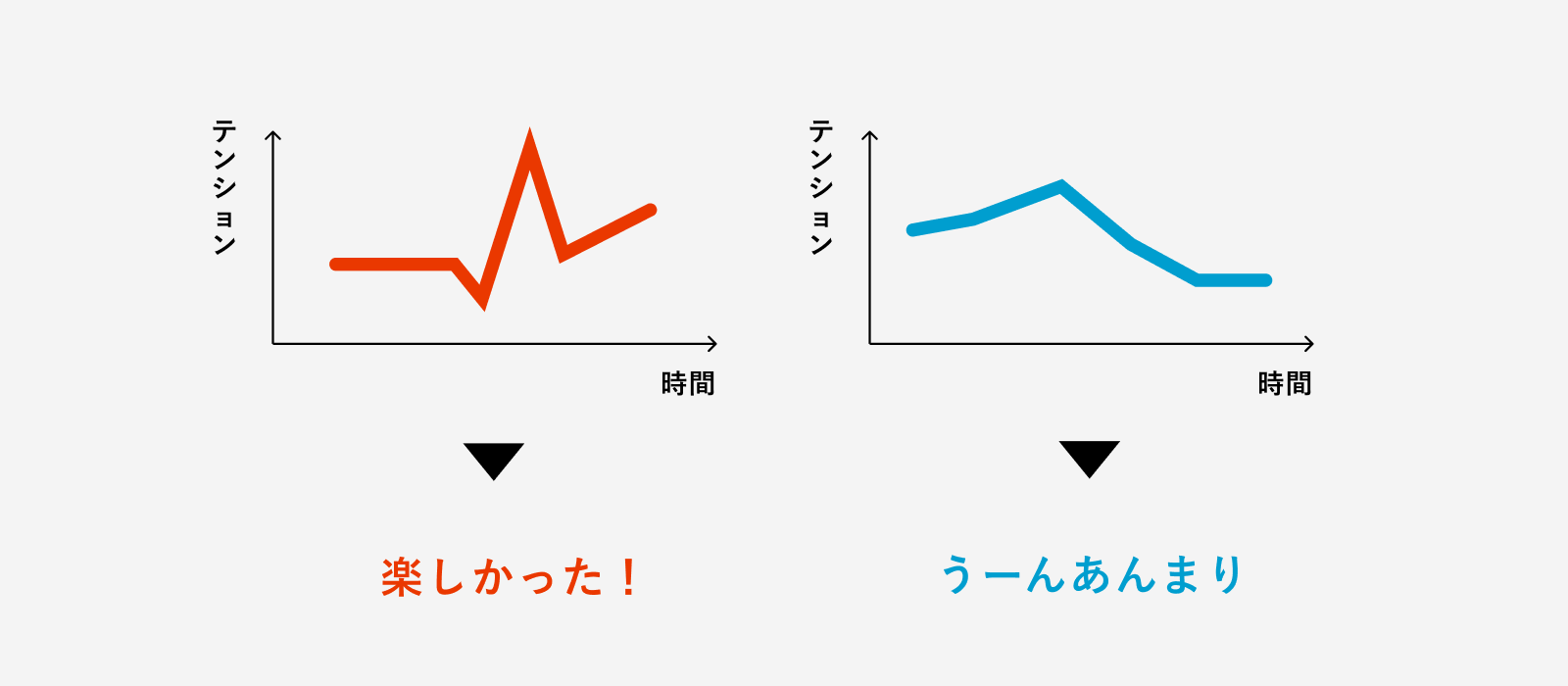
ピークエンドの法則

経験についての評価は全体の総和や平均ではなく、ピーク時と終了時にどう感じたかで決まる。
体験を設計をする際、直感的には体験全体の平均的な印象がサービスの印象に繋がるように思いますが、実際は感情がピークになった時と終了時に、いかにユーザーに対して抱かせたい印象を与える事ができるかが重要になります。サービスの終わりにポジティブな経験を持つように設計したり、ハイライト(ピーク)を計画的に作り出すことで、顧客満足度を向上させる効果があります。
さらに知りたい方は以下の記事もご覧ください。
ピグマリオン効果

ピグマリオン効果とは、他者から期待をかけられると仕事や学習などの能力が通常よりも向上する心理効果のことです。
例えば、資格を取得するためのスクールや学習塾のサイト、またはチラシには、よく合格者の声が掲載されていますが、これらもピグマリオン効果をうまく活用しています。
合格者の声を掲載することで、個人の努力を讃えるだけでなく、スクール選びを迷っているユーザーに対しても期待を込めてPRできており、申し込みへのモチベーションを上げることができます。
さらに知りたい方は以下の記事もご覧ください。
デザインリサーチに活かせる認知科学
認知科学は人間の認知、感覚、意志決定などの情報処理のメカニズムの研究領域です。デザインリサーチの中で人や環境から正しく情報を収集するために、主体である人の情報処理の仕組みを理解することは重要であると言えるでしょう。
認知とは?
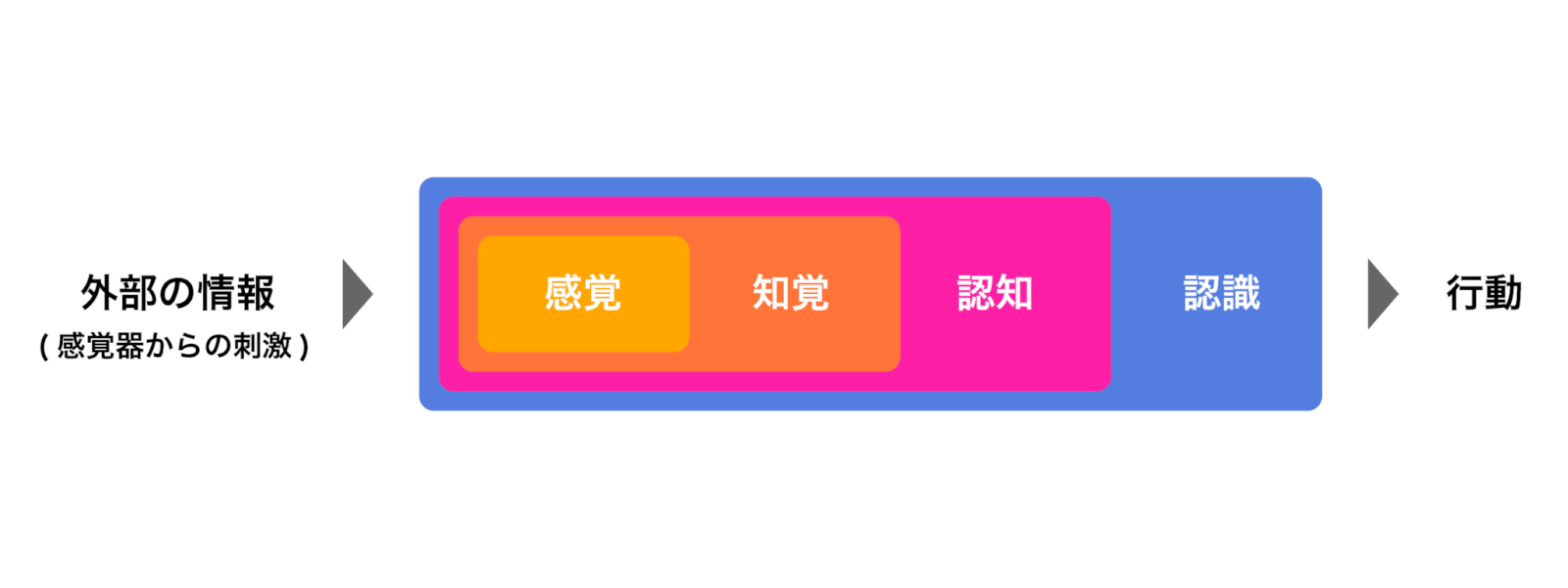
人の行動は外部からの様々な情報と、自身の持つ知識や経験といった内部からの情報に影響を受けます。例えばりんごを見た時に、
「赤くて丸く、艶があるからりんごである」
「りんごは口にしても安全な食べ物である」
というように外部の情報と内部の情報を組み合わせて考えることで、手に取り口にするといった行動に繋がります。
このように、感覚や知覚に過去の経験や記憶を基に、知覚した物が何であるか解釈する作業を認知と言います。

認知のメカニズムについてもっと知りたい方はこちらの記事をご覧ください。
表像と実在のズレを知る
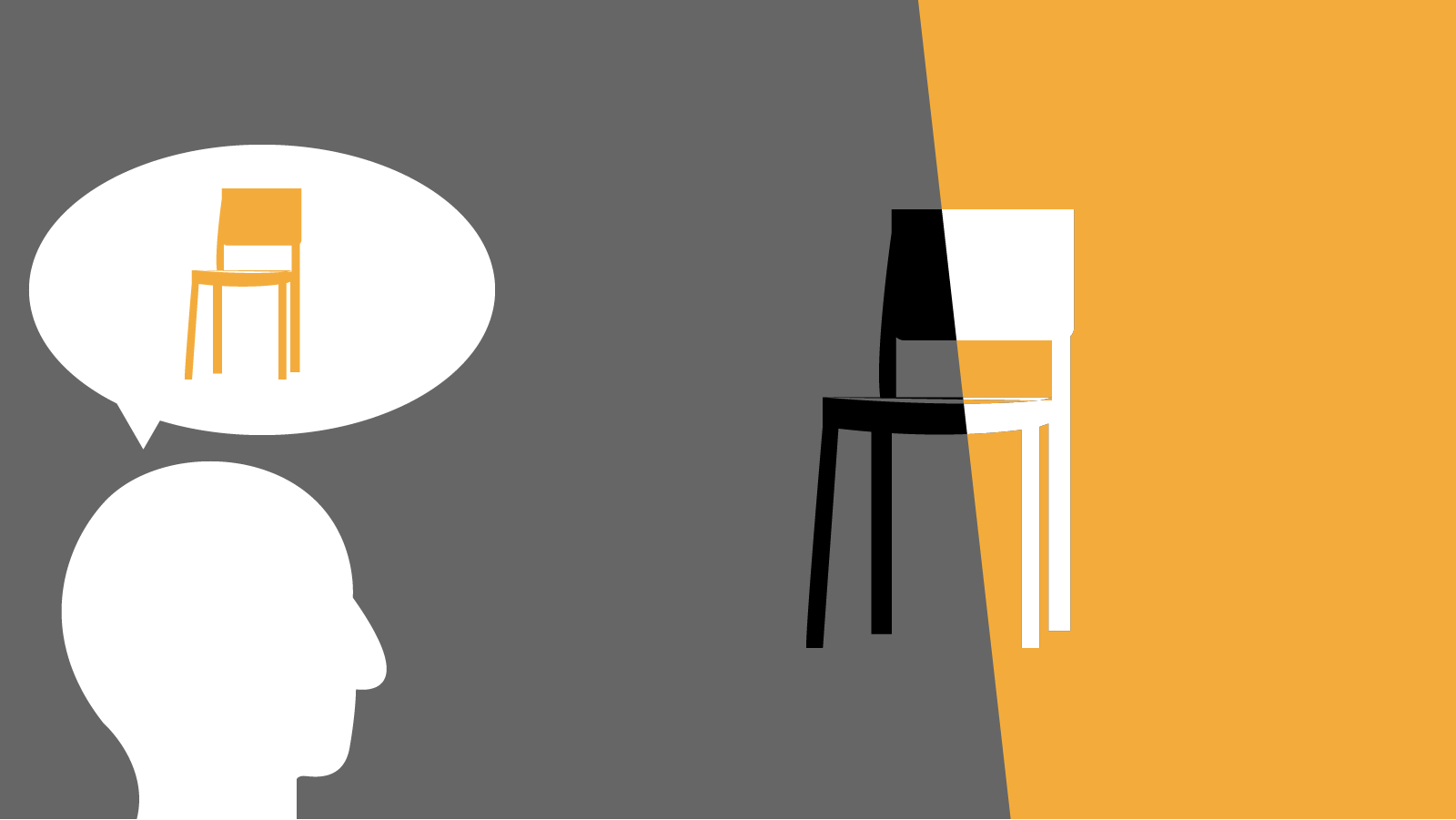
認知科学における表象とは、「対象物や状況について頭の中でモデル化したもの」の事です。
例えば、暗い部屋の中でスポットライトが“椅子のようなもの”の片側を照らしていたとします。これを正面から見た時、“椅子のようなもの”は半分に欠けており、背面や片側側面がどのようになっているかはわかりません。この限られた情報の中から、自分の頭の中にある椅子の概念と照らし合わせ、目の前のものを椅子だと判断する事がモデル化になります。
デザインリサーチにおける調査・分析では、“事実”を収集する事が重要となります。その際、表象の概念を理解していれば、リサーチ手法の選択や、状況に応じた手法のカスタマイズの判断がしやすくなると言えるでしょう。

さらに詳しく知りたい方は以下の記事をご覧ください。
スキーマスクリプト
UIデザインの章でご紹介したスキーマにはいくつかの種類があり、その中でも順番といった時系列の繋がりを記憶し、登場人物や複数の場面から構成されたものをスクリプトと言います。例えば、「レストランで美味しいステーキを食べたんだよ」と聞けば、相手がレストランに行き、ステーキを注文し、食事をしてお金を払ったんだなと想像する事ができます。
これはレストランでは「入店→着席→注文→食事→会計→退店」という一連の行動があるという知識、つまりスクリプトを持っているためできることです。
しかし、スキーマスクリプトによって事実ではないのに偏った解釈をしてしまう可能性があります。
例えば、「私の両親はシステムエンジニアと保育士です。」
と聞いたとき「父親=システムエンジニア」「母親=保育士」と想像する人は多いのではないのでしょうか。ですが、実際は父親が保育士である可能性だって考えられますよね?これはシステムエンジニアが男性、保育士が女性と紐づいたスキーマを持っているため、明らかになっていない情報をスキーマを頼りに推論し偏った解釈をしてしまいます。
この特性を理解しておくことで、サービスを利用する上でのミスを減らし、使いやすい体験設計をすることに繋がります。
ブランディングに役立つ心理学
好感度が上がるブランディングに役立つ法則
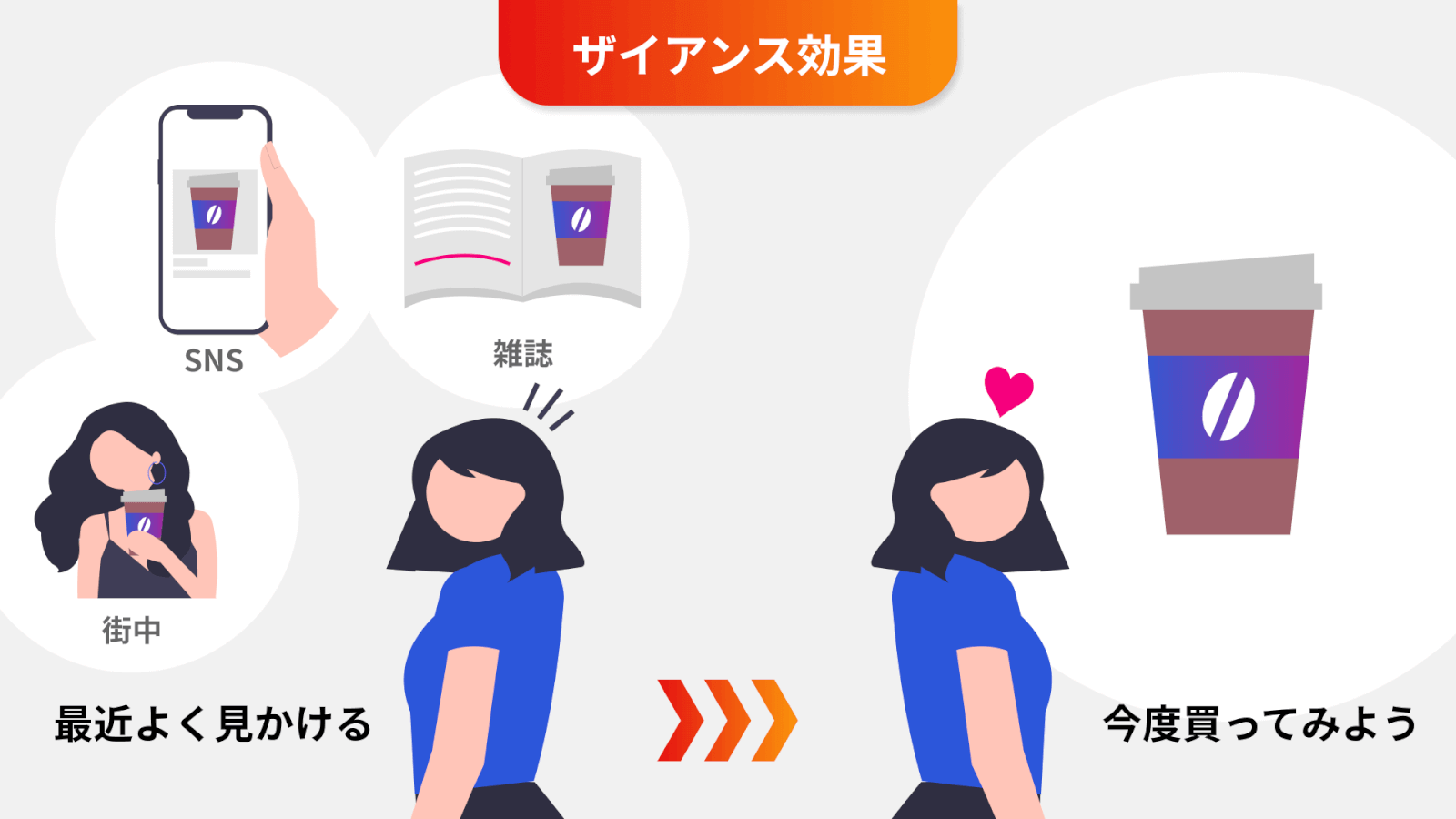
ザイアンス効果

ザイアンス効果とは、繰り返し接すると好意度や印象が高まるという効果です。接触回数が増えることでユーザーに認知され、そのブランドに対しての理解(世界観など)が深まっていく。ブランディングにおいて、このザイアンス効果が働いているからこそブランドが浸透しているわけです。
ザイアンス効果をブランディングに活用する方法について、詳しく知りたい方は以下の記事をご覧ください。
効果的に色彩を使うための心理法則
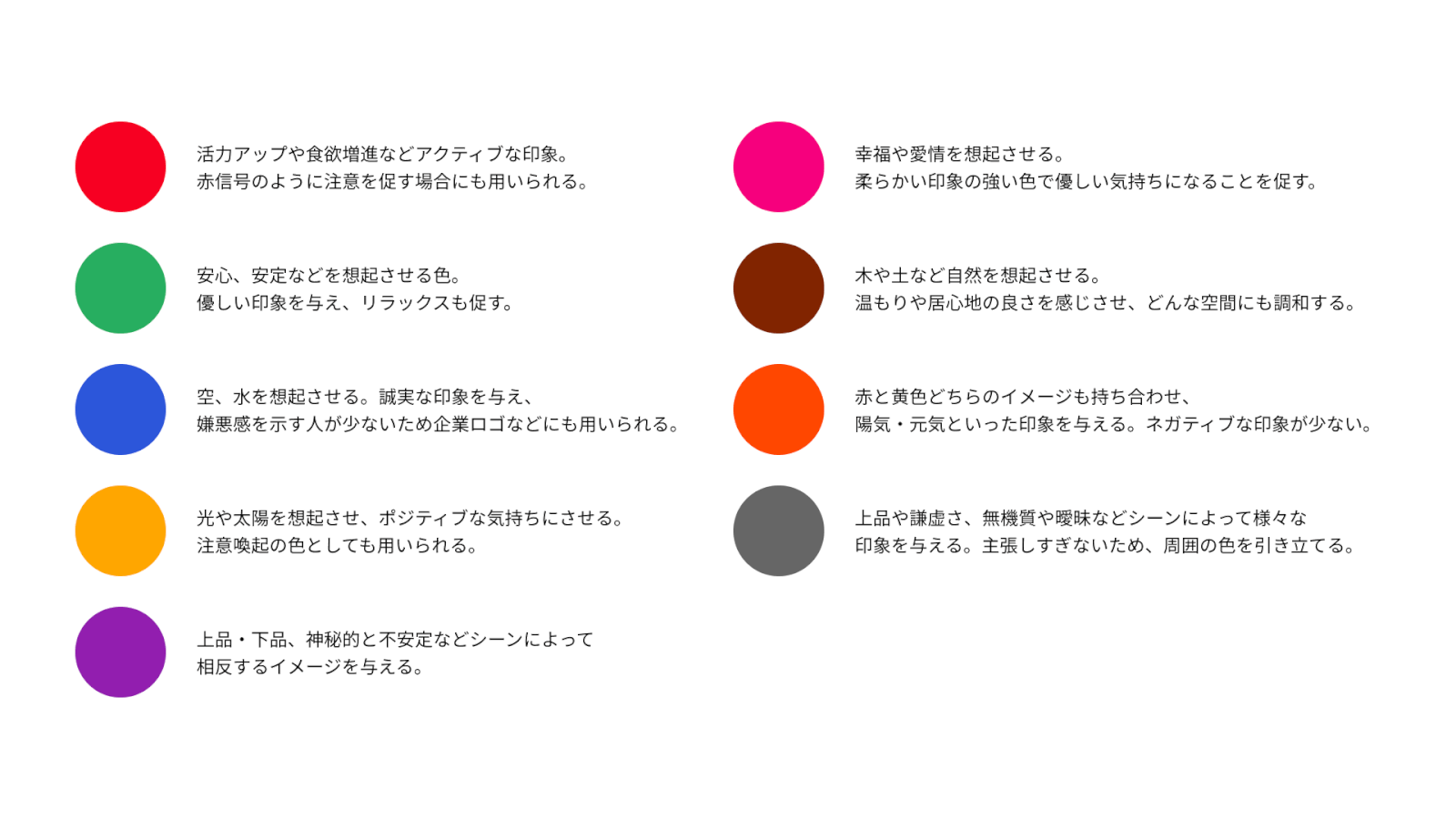
色彩心理
色彩心理は、身の回りにある色が、無意識のうちに私達の心や体に影響を及ぼすことを意味します。
各色はそれぞれ一般的なイメージを持っています。セブンデックスのロゴに用いられている黒と白の場合、黒は強さや高級感を感じさせたり、配色の仕方によっては有彩色を引き立てつつ高級感やモダンな雰囲気を付け足す効果もあります。白は清潔さや潔白なクリーンなイメージがあります。他の色を引き立てられるためベースカラーにも用いやすい色です。

色彩心理についてもっと詳しく知りたい方はこちらの記事をご覧ください。
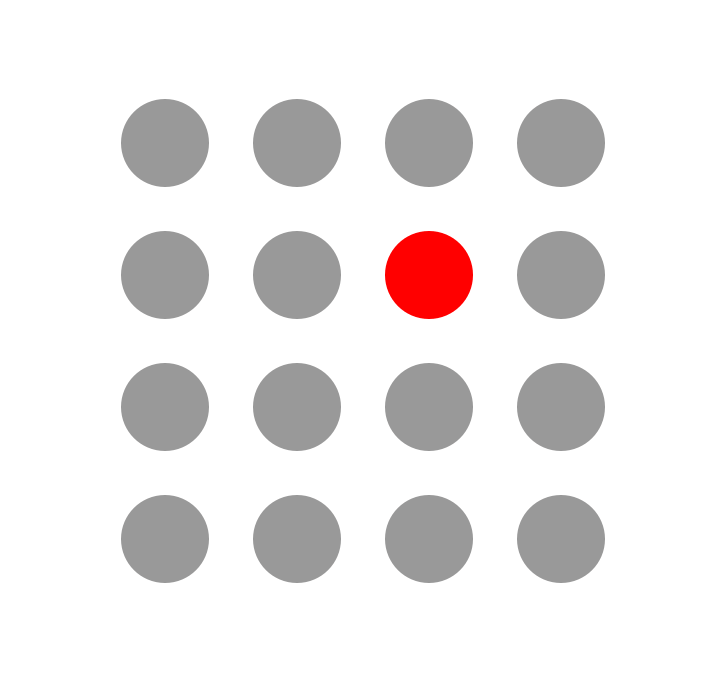
色相だけでなく、明度彩度によっても効果が変わります。
明るい色(明度の高い色)ほど軽く柔らかい印象を感じ、暗い色(明度の低い色)ほど重く固い印象を受けます。また、鮮やかな色にはユーザーの目を引く効果があり、効果的に視線誘導を行うことができます。そのため、鮮やかな色を小さな面積で部分的にアクセントカラーとして使い、くすんだ色を大きな面積でメインカラーにすることで、メリハリがあって重要度のわかりやすい情報設計を行うことができます。

もっと詳しく知りたい方はこちらの記事をご覧ください。
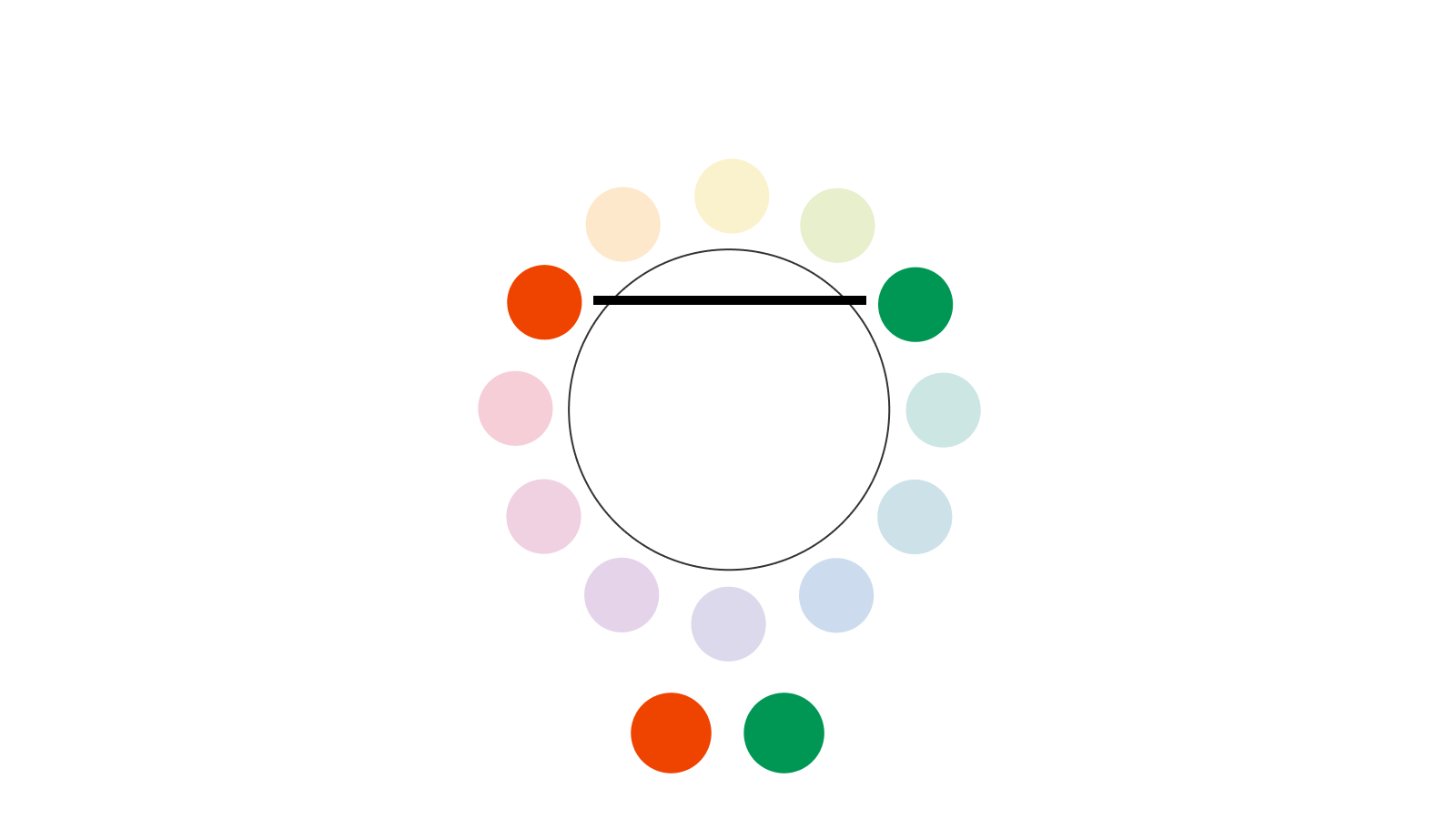
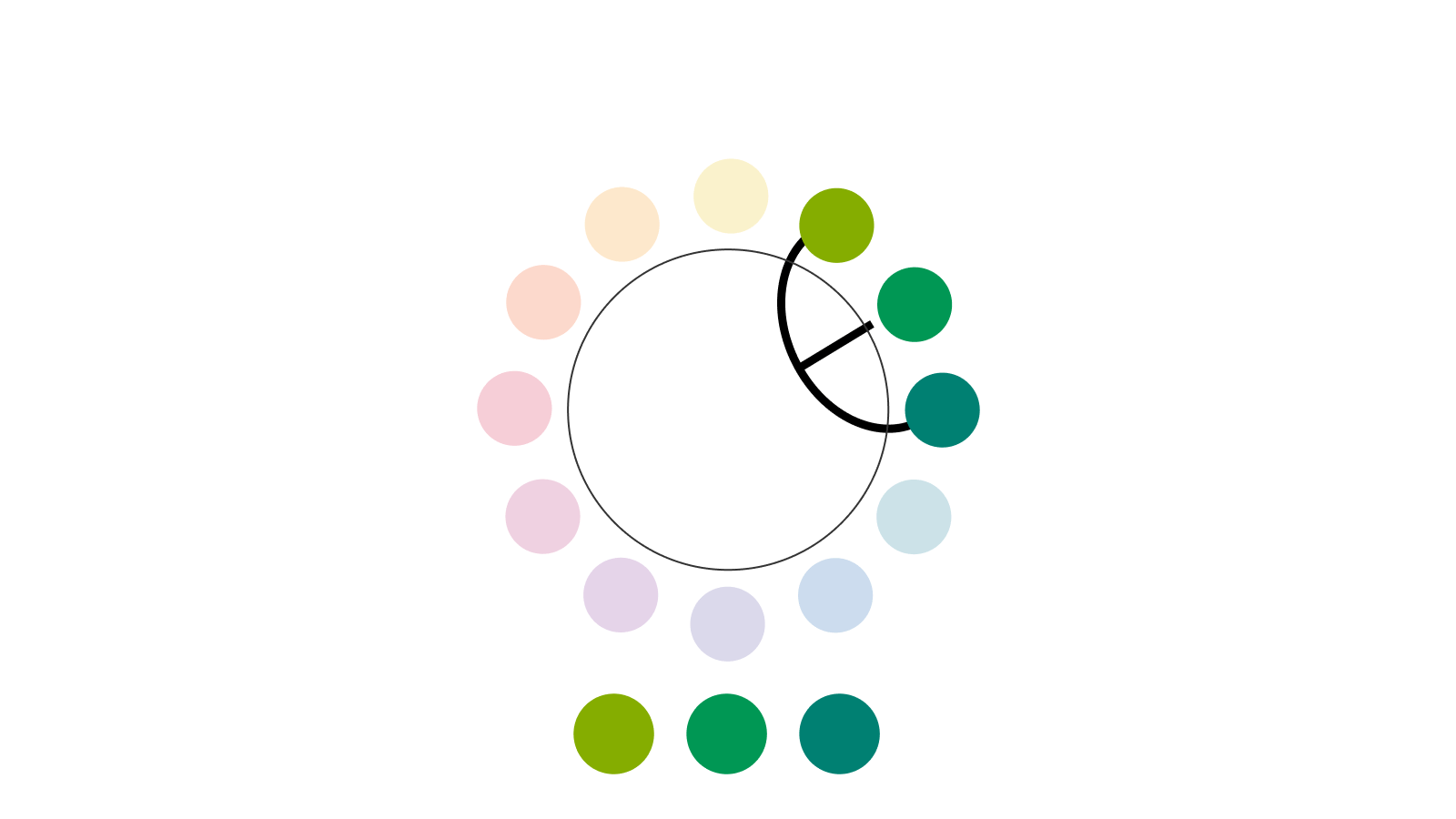
有名ロゴの配色を色相環から考える
有名企業のロゴには、色相環から見た配色の工夫がされています。
補色色相配色: 色相環で向かい合う補色同士を組み合わせる配色方法。この配色にするとコントラストがはっきりし、目を引く配色になります。この組み合わせはセブンイレブンやIKEAのロゴで用いられています。


類似色相配色: 色相環で連続する類似色の3色を組み合わせる配色方法です。サイバーエージェントや、バンダイナムコエンターテインメントのロゴに用いられています。


色相環で考える配色についてもっと知りたい方はこちらの記事をご覧ください。
おわりに
今回はデザインに使える心理学について紹介してきました。
UIUXデザインやブランディングに心理学の知見を活かすことで、ユーザーが感じる楽しさや利便性を最大限に高めることができます。今回取り上げた心理学的の法則は、デザイナーがユーザーの心理や行動を深く理解し、それに応えるデザインをする上で役に立つでしょう。