Webサービスやアプリの制作プロジェクトにおいて、デザイナーとPMがそれぞれの主張や見解を伝えながらゴールに向かって建設的に議論を進めていくことは、円滑にプロジェクトを進めていく上で非常に重要です。
一方で、「伝えた通りのデザインになっていない」「かわいい系ではなく、かっこいい系のデザインにして欲しかった」など、デザイナーとのコミュニケーションエラーは起きやすく、誰もが経験している失敗ではないでしょうか。
本日は、そんなデザイナーとのコミュニケーションを円滑にするTipsの1つとして、「Figmaを活用したコミュニケーション方法」について、PM視点でお伝えしていきます。
目次 [開く]
PMとデザイナーとのコミュニケーションで陥る失敗例
デザイナーとのコミュニケーションを取るシーンとしては、PMからデザイナーへ「デザインして欲しい内容の依頼」をしたり、デザイナーからPMへ「デザインの意図」を説明したりと双方向で発生します。
そんな中、「完成したデザインが、思っていたものと少し違う」「明確な修正指示が出せない」「ニュアンスがうまく伝わらない」といった不満や反省の声を聞くことも多く、意思疎通ができていないプロジェクトも多いのではないでしょうか。
そういった失敗の原因は、多くの場合には以下の2つに当てはまります。
<1>現状・ゴール・それらの差分が必ずしも共通認識ではないこと
<2>お互いの思考プロセスが開⽰しにくいこと
<1>現状・ゴール・それらの差分が必ずしも共通認識ではないこと
円滑に議論を進めるためには、まずは向かうべきゴールについて共通認識を持っていなければなりません。
ゴールを把握した上で、「今自分たちがどこにいて、ゴールがどれくらい先にあって、その距離を埋めるためにどうしたら良いのか」といった、“ゴールへ辿り着くまでの道筋”について認識が合っていれば、意見が食い違った時でも建設的に議論を進めることができます。
議論がうまくいかない場合、この「現状とゴールの共通認識」が持てておらず、議論が空中戦になってしまっているといった状況であることが多いでしょう。
<2>お互いの思考プロセスを開示できていないこと
完成したデザインに対する是非について議論する際、PMは「なんかしっくり来ない」と感じながら、デザイナーからすると「なんでダメなのかが分からない」という歯痒いシチュエーションも多いのではないかと思います。
そういった場面では、何故そのデザインになったのか(何故その色なのか、何故その形でその大きさなのか)といった「デザインの意図」が明示されていないことが原因となっていることが多く、デザイン完成までの思考のプロセスを共有する必要があります。
デザイナーが作業を行う際には、既存のプロダクトなどから大量のインプットを行った上でデザインしていることが多く、デザインが完成するまでに(非デザイナーが想像するよりもずっと)多くの情報に触れ、多くのことを考えていることを理解しなければなりません。
そういったプロセスを共有することで、どこで認識の齟齬が発生しているのか把握することができ、明確な修正指示を伝えることができます。
Figmaを活用してコミュニケーションを円滑にするTips
上記のような問題を解決するための方法として、Figmaというデザインツールを活用したコミュニケーション方法をご紹介します。
Figmaとは
Figmaとは、デザイン作成ツールの一つであり、SketchやAdobeXDなどと似た機能を持ちます。ブラウザ上で簡単に編集ができるという特徴があり、無料で使い始めることができるため、デザインに関わるお仕事をされている方にはオススメのツールです。
https://ferret-plus.com/13195
Figamには様々な特徴がありますが、今回は以下の2つの強みを活かしたTipsをご紹介します。
- ブラウザで共有・編集が可能
- フォーマットが無いため、自由に配置できる
(ここでは、ホワイトボードのように使用する方法についてご紹介します)
Figmaについてより詳しく知りたい方は以下の記事も併せてお読みください。
明日から使える!Figmaの有効な活用シーン3選
では、実際にどのような使い方をすれば良いのか。実際の事例を用いてご紹介していきます。
<1>社内のプロジェクト進行で活用する場合
上記の通り、Figmaは決まったフォーマットが無いため、オンラインホワイトボードのような使い方ができます。
デザイン作成を行う際、(作業スペースの端に)必要な情報が揃っているホワイトボードが存在したら、デザイナーにとっては非常に嬉しいのではないでしょうか。

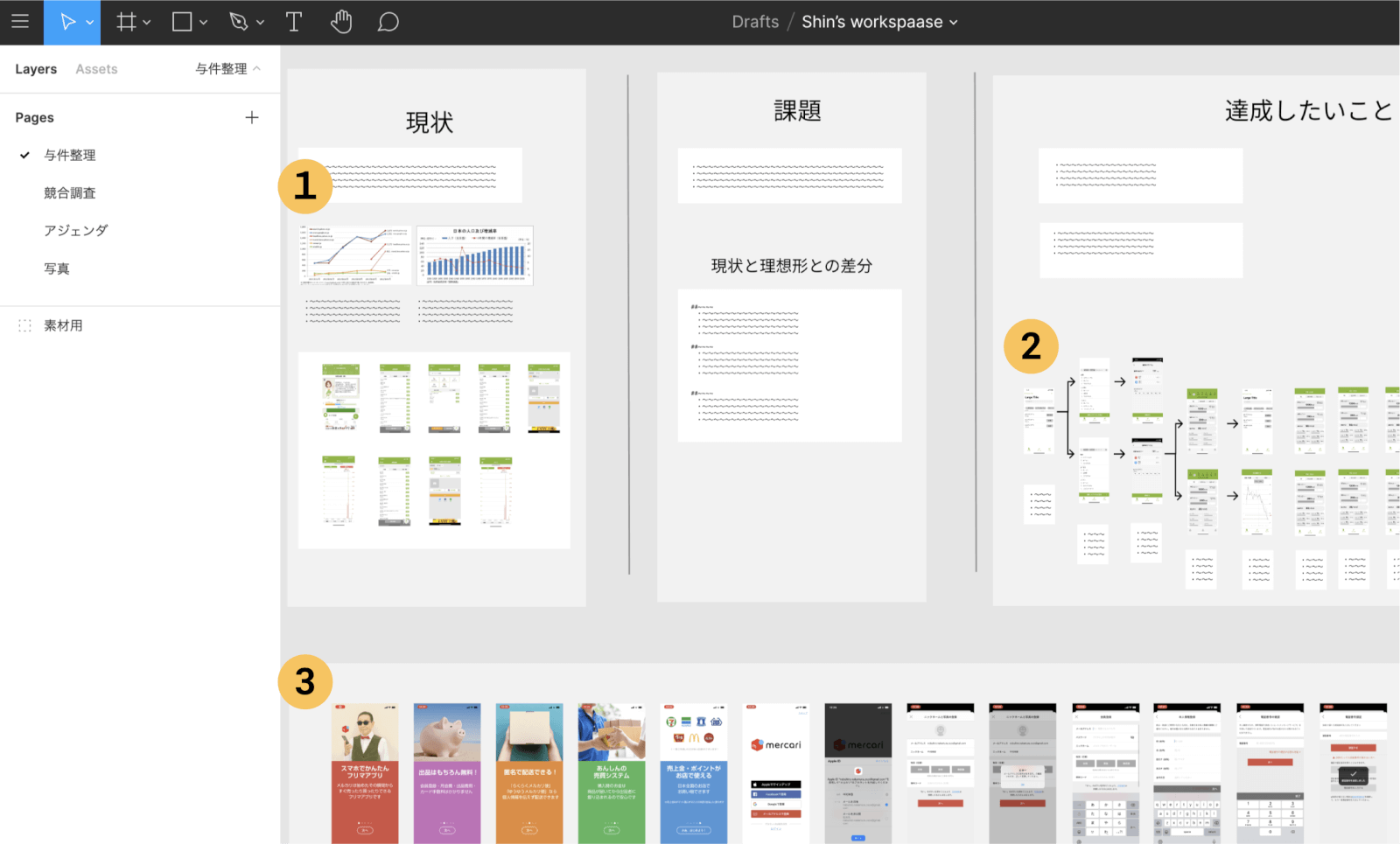
①の部分では、現在の状態と達成したいこと(理想の状態)を定義して、真ん中には差分を明記。現状では、データやデータから言えること。テキストベースで先方からの共有事項、現在のUIなどを貼っていきます。
②の部分では、作成したデザインを貼っていきますが、デザインを提示する際は、画面の下にテキストで、「なぜそのデザインになっているか」という「設計の意図」を明確にするために、画面とテキストをセットで記載します。
③の部分では、理想形のデザインを作成するための情報ソースを共有し、
- そのデザインから感じたこと
- 参考にした要素とその理由
なども明示することで、「②のデザインが何の情報ソースを参考にしているのか」を明示します。
<2>先方との打ち合わせで活用する場合
FigmaはURL一つで共有することができるため、クライアントへのデザイン説明が伴う打ち合わせでも非常に効果的です。

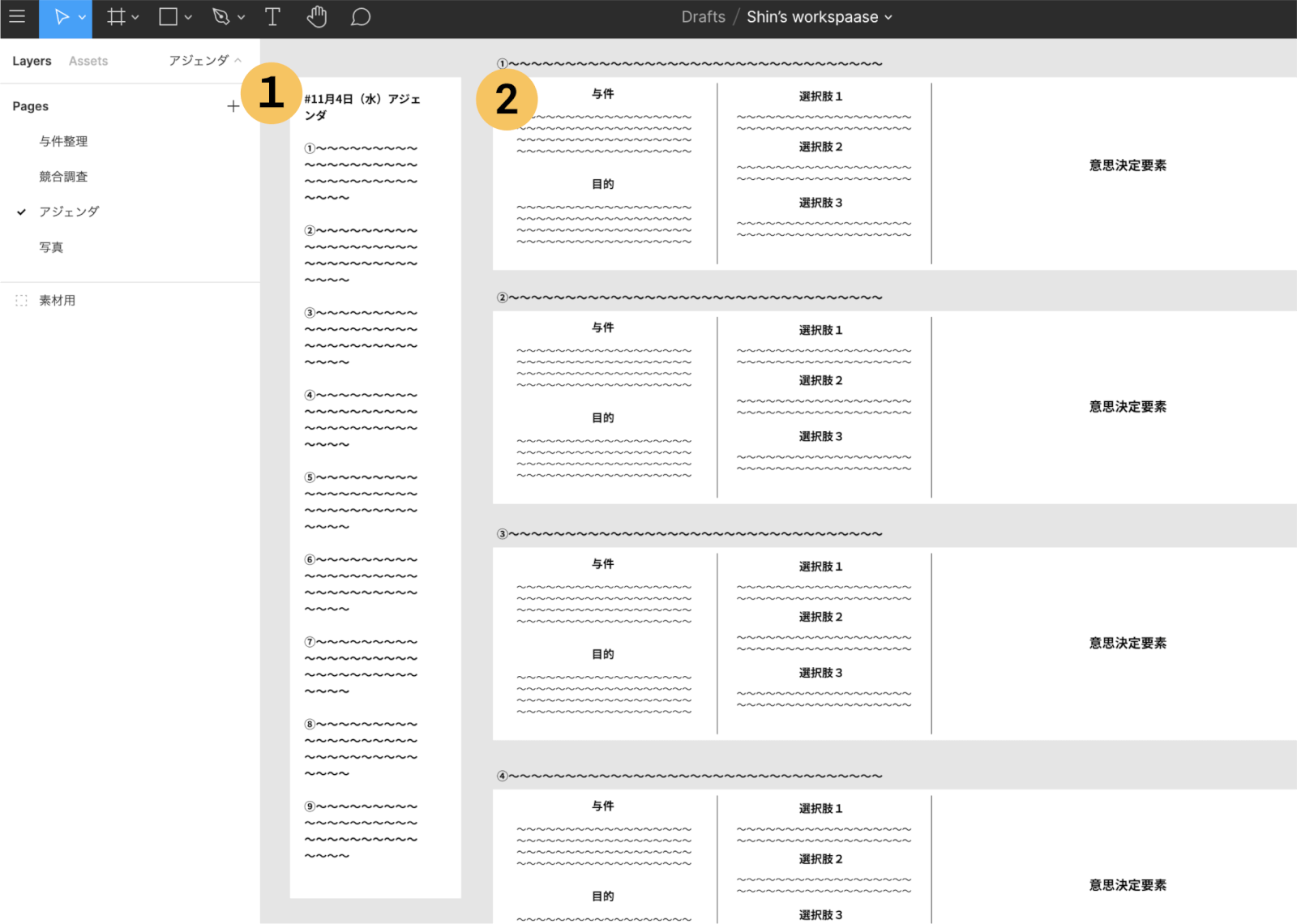
打ち合わせ用のFigmaでは、
①アジェンダ
②項目ごとの論点や意思決定要素(作成したデザインや意図、参考情報など)
を記載するのがオススメです。
<3>競合調査で活用する場合
競合調査の際は、ただ画面の情報だけを貼るのではなく、参考情報をテキストで残しておくと、デザイン作成時に大きく役立てることができます。

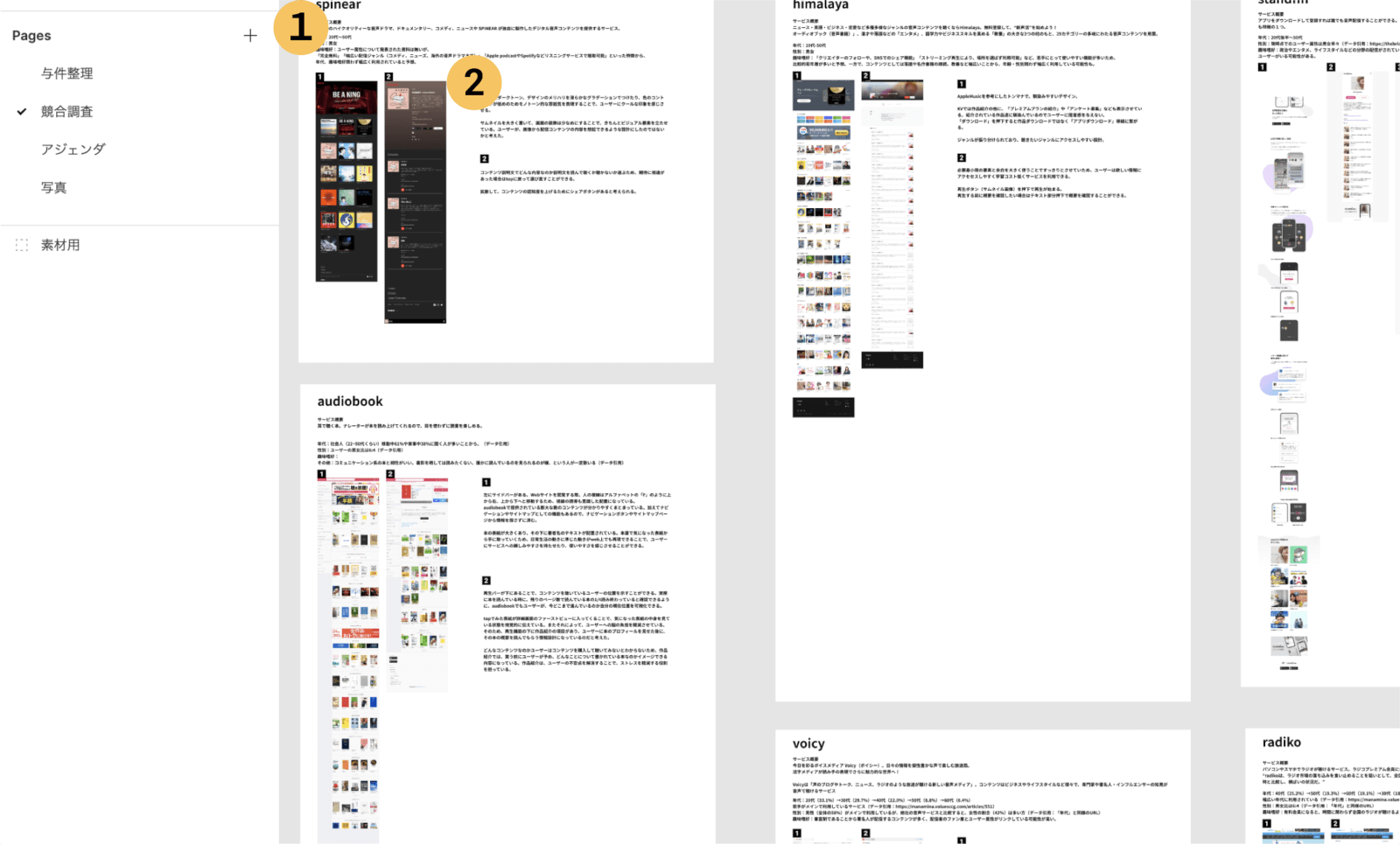
上記の画像は、サービスごとに
①前提情報(サービス概要・ユーザー層など)
②機能ごとの役割や気付き(こんな意図があるのではないか)
をまとめ、競合の他社のUIを見ながら「誰のためのデザインなのか」「何を意図して設計されたデザインなのか」といった情報が分かるような活用をしております。
競合調査の際、画面を見ながら思うこと・気づくことは多々あるかと思いますので、そういった内容は、漏らさず残しておきましょう。
まとめ
デザインについて議論する際、お互いがゴールや思考のプロセスを把握せず感覚的に意見を交わしてしまうと、議論が空中戦になりやすく、プロジェクトとしても円滑な進行が難しくなります。
今回ご紹介したTipsを活用し、「現状とゴールの共有」や「思考のプロセスの開示」を行うことで、デザイナーとPMのコミュニケーションが大幅に改善することができます。
記載する内容は活用目的によっても異なりますが、以下のような内容は記載しておくのがオススメです。
- 背景や前提情報
- 競合情報(画面/サービス概要/ユーザー属性)
- 気付き
- デザインの意図
- 打ち合わせアジェンダ(論点)
PMとデザイナーがお互いを尊重し、円滑なコミュニケーションによってプロダクトを前進させることで、世の中にココロうごかす体験を増やしていきましょう!






