ユーザーに直感的に意味や機能を伝えるアイコンはUIデザインにおいて必要不可欠な存在です。
今回はアイコンの役割と、アイコンを採用する際に注意したいポイントについてご紹介します!
UIデザインにおけるアイコンの役割
アイコンは機能や情報を視覚的に表現したものです。アイコンは言語に頼らず、直感的に意味を伝達することができ、ユーザーの認知を補助する役割を担っています。

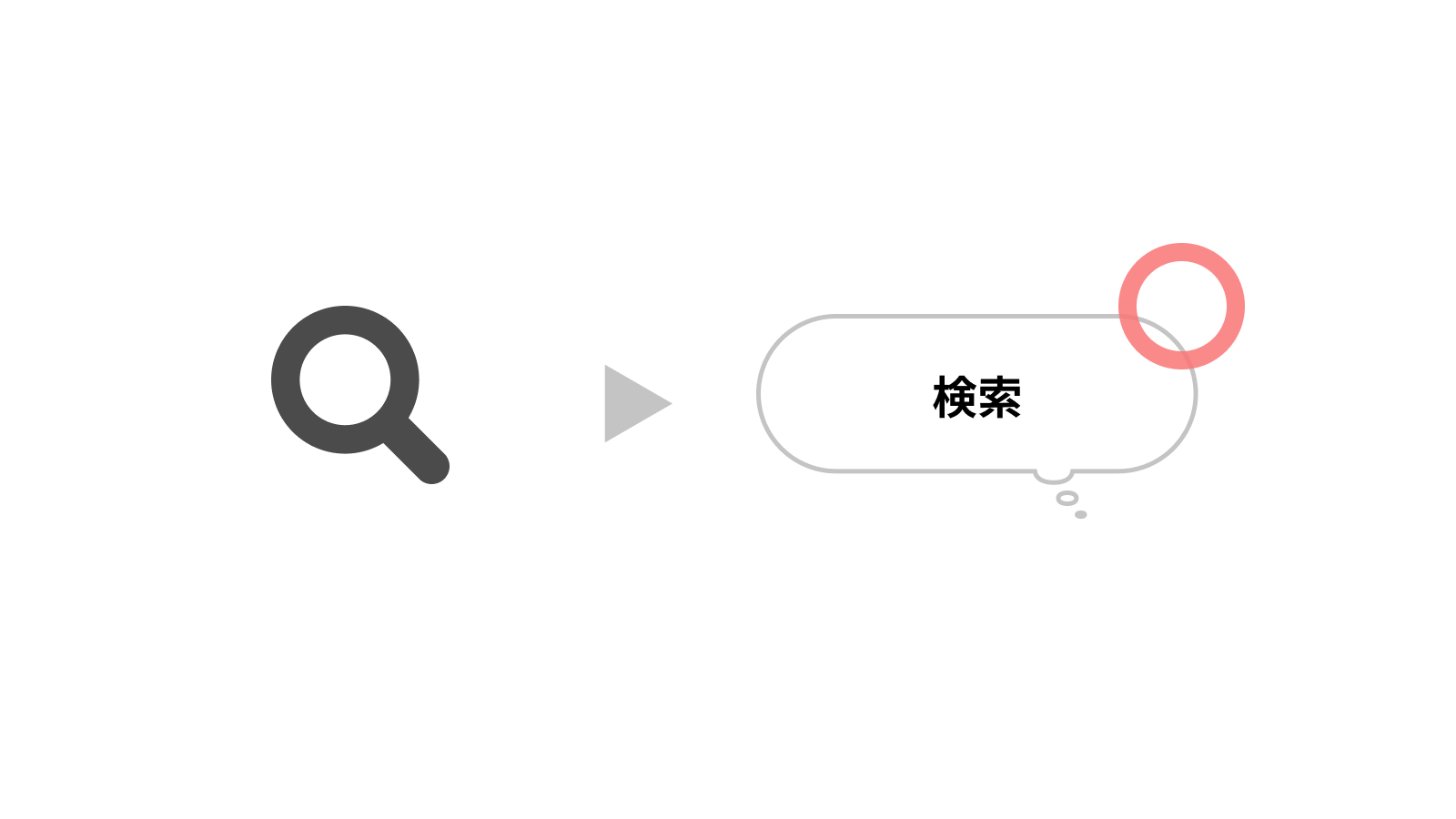
例えばこちらの虫眼鏡のアイコン。このアイコンが画面上にあると「検索できそう」と思いませんか?これは数多くのサービスを利用しているうちに「虫眼鏡=検索」という認知が形成されたため、無意識のうちにアイコンの意味を把握しています。これはメンタルモデルと言われるもので、『人間が無自覚のうちに持っている、思い込みや価値観』です。情報を的確に伝えるためには、このメンタルモデルを考慮してアイコンを選ぶ必要があります。
メンタルモデルについてはこちらの記事で詳しくご紹介しています。是非ご覧ください。
アイコンデザインで気をつけたい5つのポイント
それでは、アイコンを取り入れる際に考えておきたいポイントを5つご紹介していきます!
わかりやすさ
まず考えるべきは「ユーザーが瞬間的に情報を理解できるか」という点です。
アイコンのわかりやすさについてはAppleのヒューマンインターフェースガイドラインにおいても言及されており、忘れてはならない観点であることは明白です。
アイコンはそれ一つで情報を伝えることができますが、それゆえにどれだけ簡単に理解できるかが重要となります。今まで見たことのないようなアイコンや、形から機能や意味を推測しにくいものは避けるのが良いでしょう。
その際に、Googleが提供しているマテリアルデザインのアイコン集や他サービスのアイコンを流用、参考にしてユーザーにとってわかりやすいアイコンを採用することで、齟齬なく情報を伝達することが可能になります。
一貫性
ヒューマンインターフェースガイドラインにおいても提唱されている「一貫性」はアイコンにおいても重要です。線幅や塗りつぶし、サイズをすべてのアイコンで統一することでUI全体に統一感を出すことができます。
また、コンテンツとの一貫性も意識すると良いでしょう。
コンテンツとの一貫性とはターゲットやユーザー、提供する内容とアイコンのトーン&マナーが揃っているかということです。
20代の女性をターゲットにしたサービスと30代のサラリーマン男性をターゲットとしたサービスではUI全体のトーン&マナーも変わってくると思います。アイコンの印象をターゲットやユーザーに合わせることでより愛着を持ってもらえるUIにすることができるのです。
シンプルさ
長く、複雑な話は要点を見失いがちですよね。会話と同様、アイコンもシンプル、装飾が少ないものが望ましいとされています。
詳細な描写や、複数の色を用いたアイコンを採用すると情報量が多く、かえってユーザーを混乱させてしまう恐れがあります。また、実際のデバイスで見た場合に潰れてしまって見づらくなってしまうこともあるので、シンプルさは外せない要素であると言えます。
個性
アイコンはサービスやブランドの世界観を表現する要素の1つです。ここではいくつかのサービスの事例をご紹介します。
Discord

ゲーマー向けのボイスチャットツールとして人気のDiscord。ここで使われているアイコンも明快さと個性を両立させています。特にフレンド一覧を表す、手を挙げている人のアイコンはフランクさを感じさせますよね。
ちなみに、Discordのロゴマークはゲームコントローラーをモチーフとしているようです。アイコンやロゴでゲームを通したコミュニケーションで人を繋ぐというサービスのミッションを表現していることがわかります。
クラシル

料理レシピ動画サービスクラシルは幅広い世代の女性を中心に支持を集めています。そんなクラシルのアイコンも自身の世界観を表現しています。アイコンはどれも丸みを帯びており、手料理の暖かさを連想させます。また、ホームアイコンはサービスロゴをモチーフにしているようで、こちらも見事アイコンで個性を表現しています。
整列
最後に「整列」です。ここでは目の錯覚も踏まえたアイコンのレイアウトを調整についてお話しします。
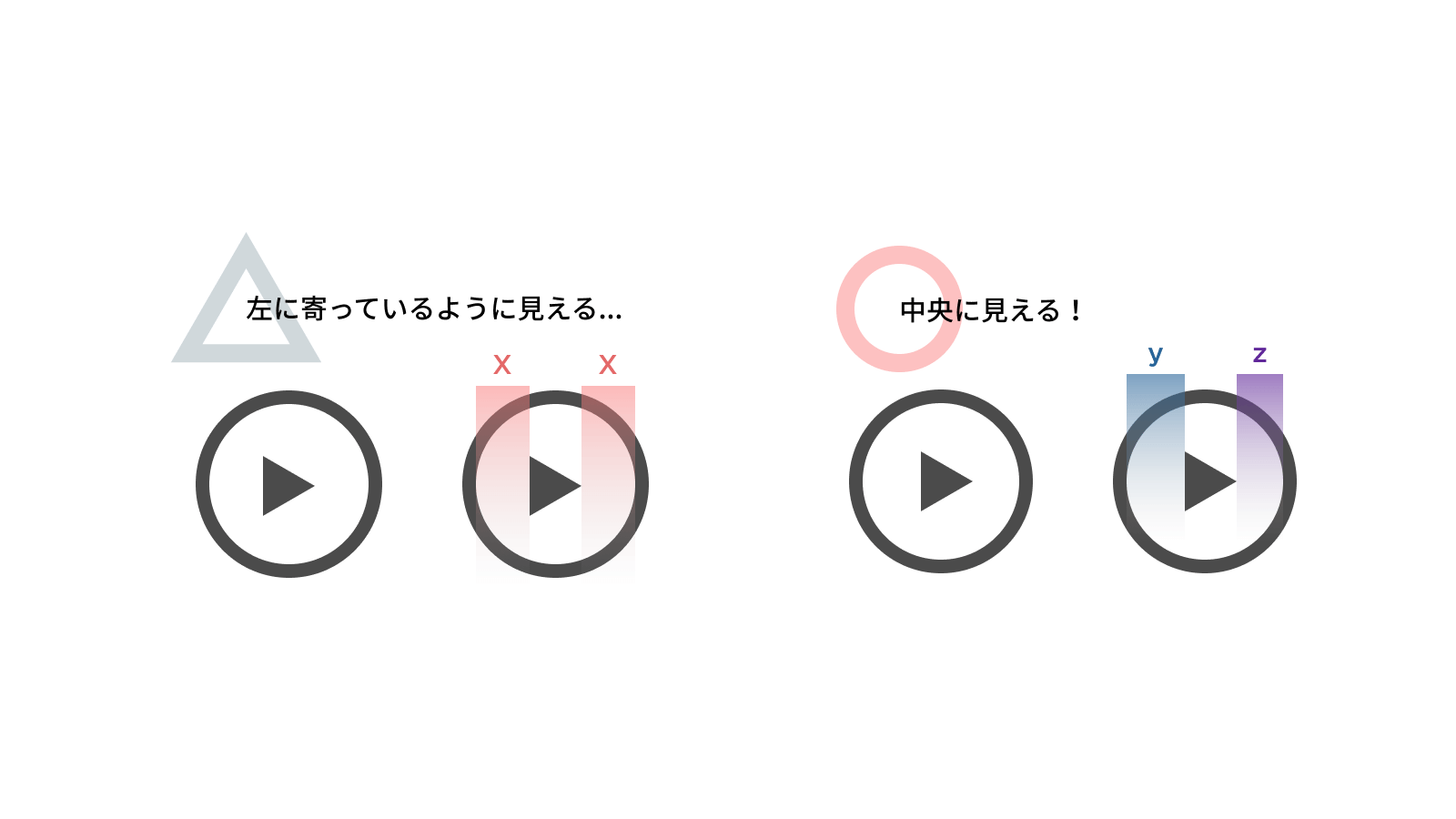
わかりやすい例が再生ボタンです。
再生ボタンは円の中心に三角形が配置されているように見えます。しかし、この三角形実は中央から少しズレているのです。実際に見て見ましょう。

いかがでしょう。左が数値的に中央に配置したものです。しかし、目でみるとズレているように見えますよね。一方右側は、錯覚を踏まえて調整したものです。このように数値だけでなく、実際に自分の目で確かめることも大切な作業です。
実体験|アイコンをデザインしてみて
さて、ここまでアイコンデザインにおいて注意すべき点についてご紹介して参りました。どれも「当たり前」のように聞こえるかもしれません。しかし、抜けもれなく注意することは、なかなか困難であることも事実です。ここで私のアイコンにまつわる失敗談をお話したいと思います。参考になれば嬉しいです。
インターンとしてアプリUIのリデザインの課題に取り組んでいた時の出来事です。現状のUIで使われていたアイコンをサービスのイメージに合わせるために変更しようと考えていました。メインユーザーが30代の男性ということもあり、モダンでクールなアイコンを採用。しかし、ここに落とし穴がありました。全体の統一感への意識が不足していたことにより、線幅やデザインのトーンがバラバラでまとまりがない印象になってしまったのです…
アイコンひとつとはいえ、ユーザーが目にすることに代わりはありません。「神は細部に宿る」という言葉があるように、アイコンに対しても最後まで考え抜くことができるか否かがサービスとユーザーの関係性を左右することを学びました
おわりに
今回はUIに欠かせない要素の1つであるアイコンデザインについてご紹介しました。
アイコンデザインは普遍性とサービスの特徴を表現する独自性のバランスが鍵となります。この記事を元にアイコンについて今一度考えてみてはいかがでしょうか。
参考:はじめてのUIデザイン入門(2019、吉竹 遼、坪田 朋、池田 拓司、上ノ郷谷 太一、元山 和之、宇野 雄)
UIでアイコンを使用するためのチェックリスト
7 Principles of Icon Design