ユーザビリティが「使いやすさ」を指す言葉だとすると、アクセシビリティとは「使えるかどうか」を指す言葉で、コンテンツにおいてユーザビリティのひとつ手前にあるものです。例えば、障害を持つ方や高齢の方を含む、できるだけ多くの人にとって「そもそも使える」ものにするために、アクセシビリティへの配慮が必要になります。
Web上で公開されているコンテンツはあらゆる人に見られる可能性があります。私たち制作者は、常にアクセシビリティに配慮したデザインを心がけなければなりません。今回は色のアクセシビリティガイドラインの概要と、基準を満たしているかどうかを簡単にチェックできるツールをご紹介します。
記事を読めばこれがわかる!
・なぜ色のアクセシビリティが重要なのか?
・どのようにアクセシビリティを測るのか?
・計測のためのお役立ちツールは?
目次
色のアクセシビリティはなぜ重要なのか
まず初めに、日本人の何%の人が色覚異常を持っていると思いますか?
実は、日本人の男性の約5%(20人に1人)、女性の約0.2%(500人に1人)が先天的な色覚異常を持っていると言われています。人数で見ると、想像していたより多いと思うのではないでしょうか。
例えば100人に「赤色」について聞いたとして、100人が全く同じ「赤色」を指すことはないと思います。私たち制作者は、100人にそれぞれの「赤色」があることを踏まえた上でものづくりをしていかなければなりません。全ての人が問題なく使えるWebサイトを追求するために、色のアクセシビリティが重要なのです。
色のアクセシビリティを表す指標とは
そもそも色のアクセシビリティとはどのように表されるのでしょうか。具体的な算出方法は割愛しますが、コントラスト比を表す21:0(白と黒。最も見やすい)から1:1(全く同じ色同士。もはや見えない)の間で表現されます。
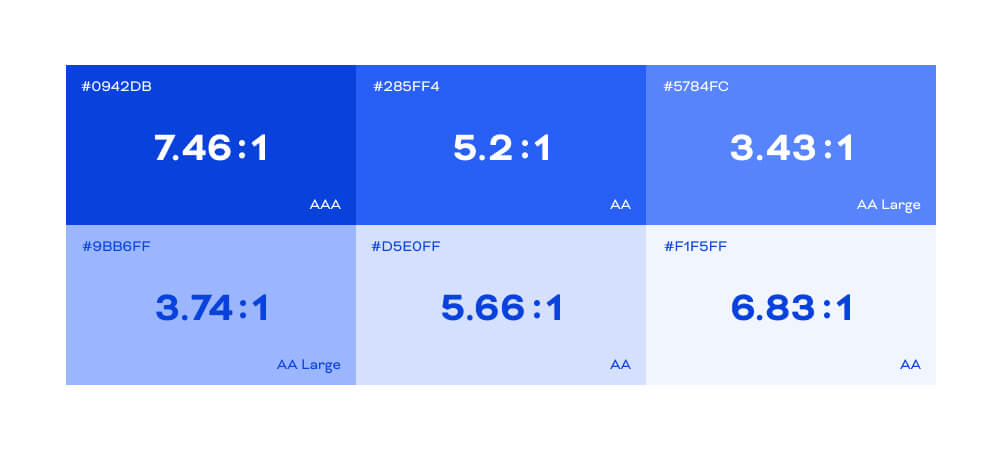
以下の画像のように異なる色同士の比率を表します。

テキスト(この文章のようなサイズの文字)には、少なくとも 4.5:1 のコントラスト比が必要です。この比率は、コンテンツをアクセシブルにすることができると科学的に証明された数値です。この値を定めたガイドライン:WCAGについては、次の項目で解説します。
色のアクセシビリティの例外

また、文字と背景色のコントラスト比は4.5:1が全ての基準となるわけではありません。上記指標には当てはまらない、以下のような例外もあります。
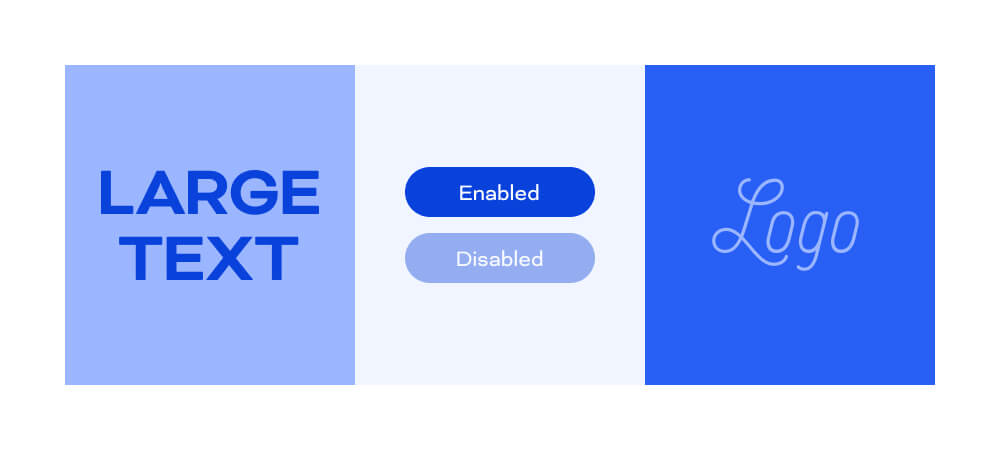
例外① 大きなテキスト:
サイズの大きなテキストには、少なくとも 3:1 のコントラスト比が必要。
例外② 付随的なテキスト:
アクティブではない要素、装飾としてのテキスト、写真の一部分である場合はコントラスト比の要件は無い。
例外③ ロゴ:
ロゴにはコントラスト比の要件は無い。
WCAG(Webコンテンツアクセシビリティガイドライン)
ここでは、上記の指標を定めたガイドライン:WCAGについて知っておきたい特徴を紹介します。WCAGとは「Web Content Accessibility Guidelines」の略称で、Web技術の標準化を推進する団体であるW3Cが提唱する、世界中で普及しているWebコンテンツのアクセシビリティガイドラインです。このガイドラインに従うことで、誰にでも利用しやすいWebコンテンツになります。
特長1. 国際規格である
何度か改定されたのち、2012年に国際規格となり、以降世界中で基準として利用されています。不特定多数の国籍の人々に見られるようなサイトでも、安心して指標として使えます。
特徴2. 技術を問わないガイドライン
技術トレンドは移り変わりが速いですが、どんな技術にも適用できるように定められています。つまり1度身につけてしまえば、あらゆるWebコンテンツ制作に活かすことができるのです。
色のコントラスト比チェッカー
色同士のコントラスト比を算出するためには、割に複雑な計算式を辿る必要があります。いちいち計算するのも非効率的なので、ここで紹介するようなツールを活用していきましょう!
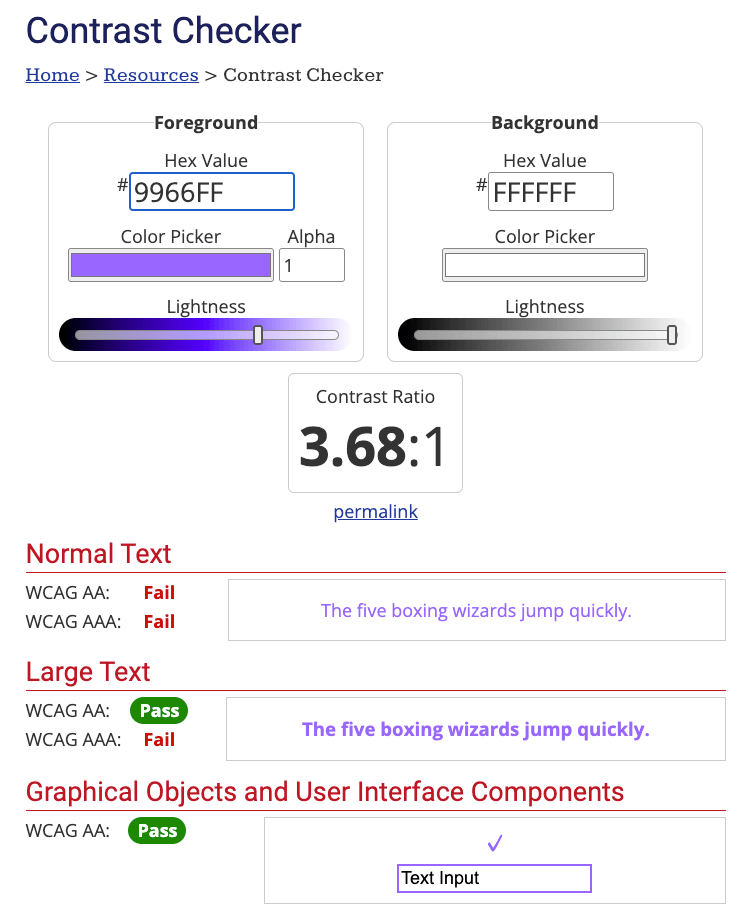
WebAIM Color Contrast Checker

文字色と背景色のコントラスト比をチェックするツールです。
上記画像の場合は、ノーマルのテキストはAA(最低限の基準)もAAA(高いレベルでの基準)も満たせておらず、ラージテキストはAAのみ基準を満たせています。総括したコントラスト比は「3.68:1」で、この色の組み合わせはWCAGのガイドラインの基準の満たせていないということになります。
サービス利用はこちらから:https://webaim.org/resources/contrastchecker/
Colorable

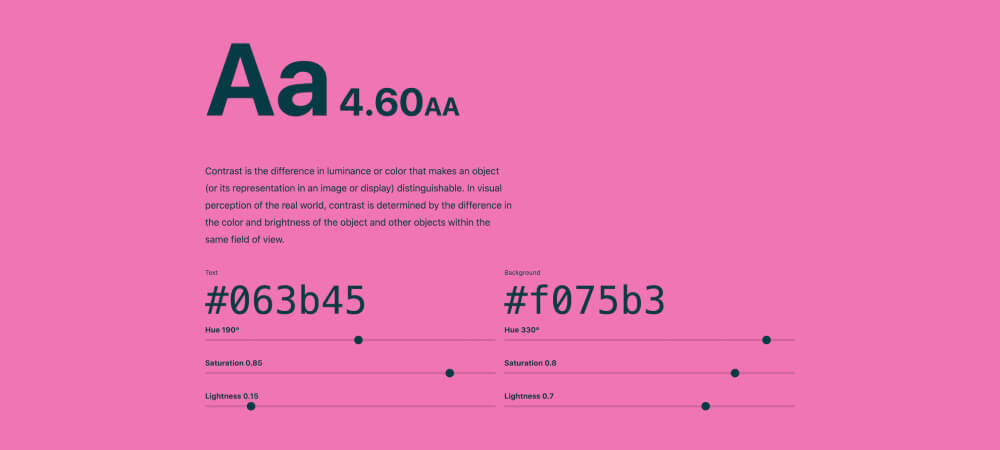
色相(Hue)、彩度(Saturation)、明度(Lightness)をバーで調整しながらコントラスト比をチェックできるツールです。微調整しながら基準を満たす色を探すことができ、色の組み合わせから探したい場合に便利なツールです。
サービス利用はこちらから:https://colorable.jxnblk.com/
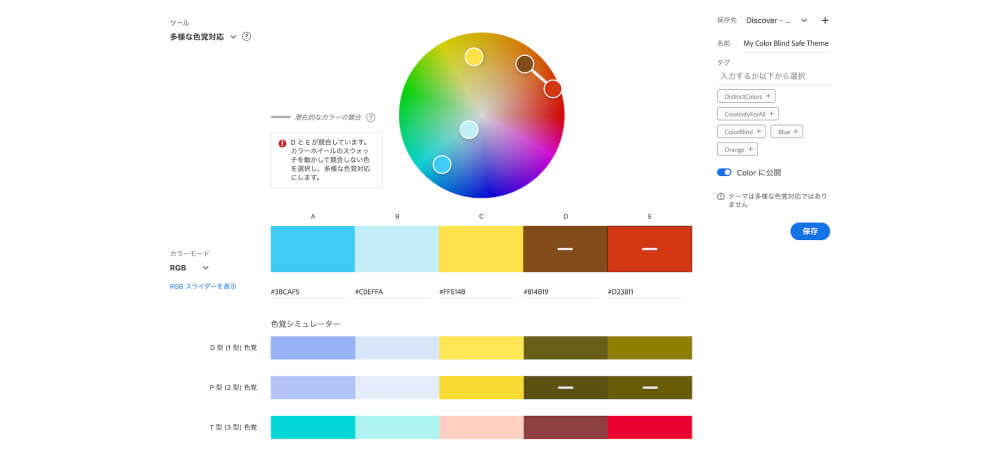
Adobe Color

Adobeのカラーパレット作成ツールに、高機能なアクセシビリティチェックツールが追加されました。
コントラスト比チェッカーに加えて、多様な色覚でのシミュレーション機能があり、「D型(1型)色覚」「P型(2型)色覚」「T型(3型)色覚」の見え方の確認をすることができます。上記画像の場合、P型色覚の人には、右2つの色(茶色と赤色)が同じように見えると判定されています。
サービス利用はこちらから:https://color.adobe.com/ja/create/color-accessibility
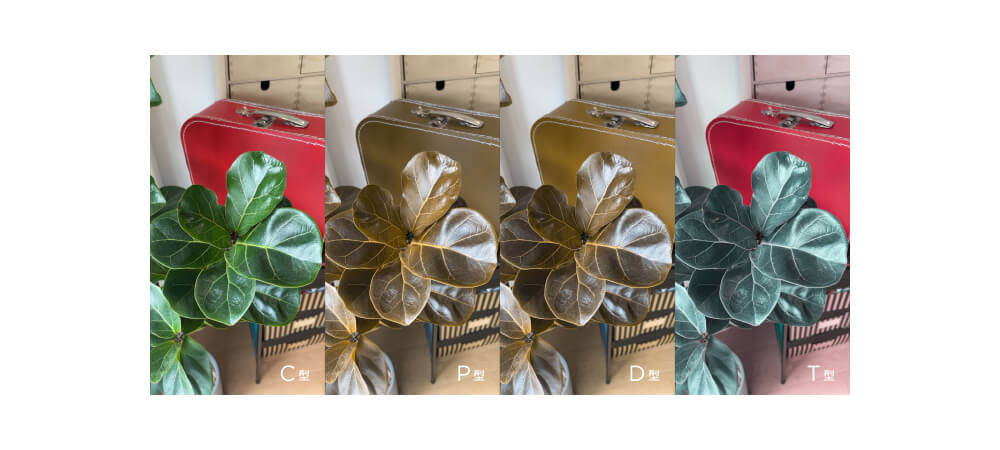
色のシミュレータ(アプリ)

多様な色覚での見え方を確認できるアプリです。スマホのカメラを通して、リアルタイムで目に見えているものの多様な見え方を確認することができます。
サービス利用はこちらから:https://apps.apple.com/jp/app/%E8%89%B2%E3%81%AE%E3%82%B7%E3%83%9F%E3%83%A5%E3%83%AC%E3%83%BC%E3%82%BF/id389310222
Web制作はセブンデックス!
ここまでお読みいただきありがとうございます。
色のアクセシビリティの重要性や、それをチェックするためのツールについて知識を深めていただけたかと思います。
読者の皆様がすぐに実践しやすいチェック方法をご紹介してきましたが、もしアクセシブルなWeb制作に不安な点があれば、弊社セブンデックスにお気軽にお問い合わせください。