Figmaを使う上でデザインをより効率的に作りたい!
そんなことを思うデザイナーの方も多いのではないでしょうか?今回は、そういった方に向けてFigmaでのデザインコンポーネント作成方法をご紹介します。
デザインコンポーネント以外のFigmaの活用法を知りたい方には以下の記事もおすすめです。
以前下記の記事にて「プレーンコンポーネント」を利用した効率的なUIデザイン作成術をご紹介しました。今回は、そのプレーンコンポーネントを作るにあたっての工程を公開いたします。
カラーやフォントサイズを仮定義する
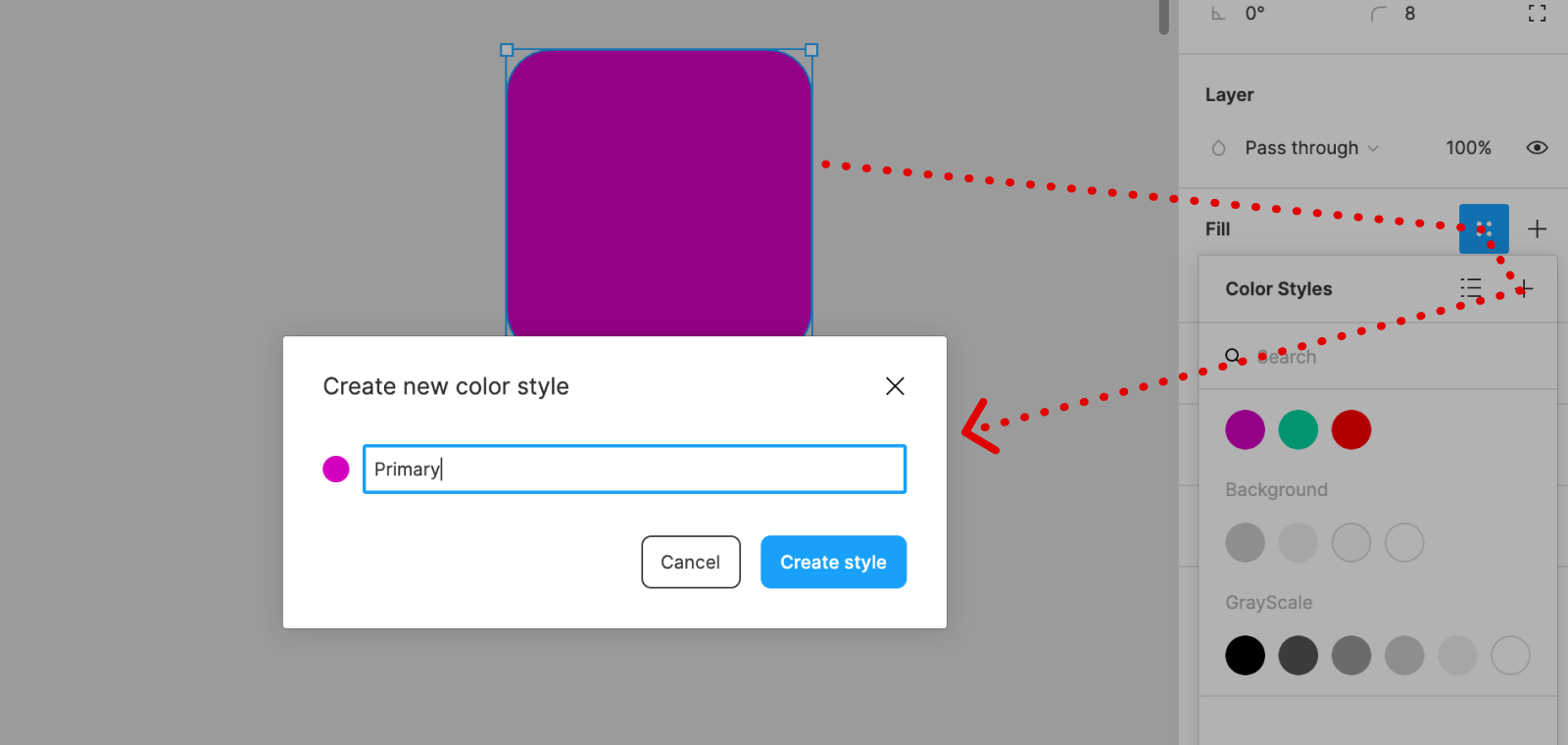
まずはじめに、カラーやフォントの種類・サイズを仮でよいので定義し登録しましょう。カラーやフォントのstyleからCreate styleを選択し登録することで、いつでもそれらを呼び出すことができます。

この後に様々なコンポーネントを作成するにあたって、はじめに定義したカラーやフォントを用いて作成するため、この工程は絶対に初めに行いましょう。
カラーの種類について
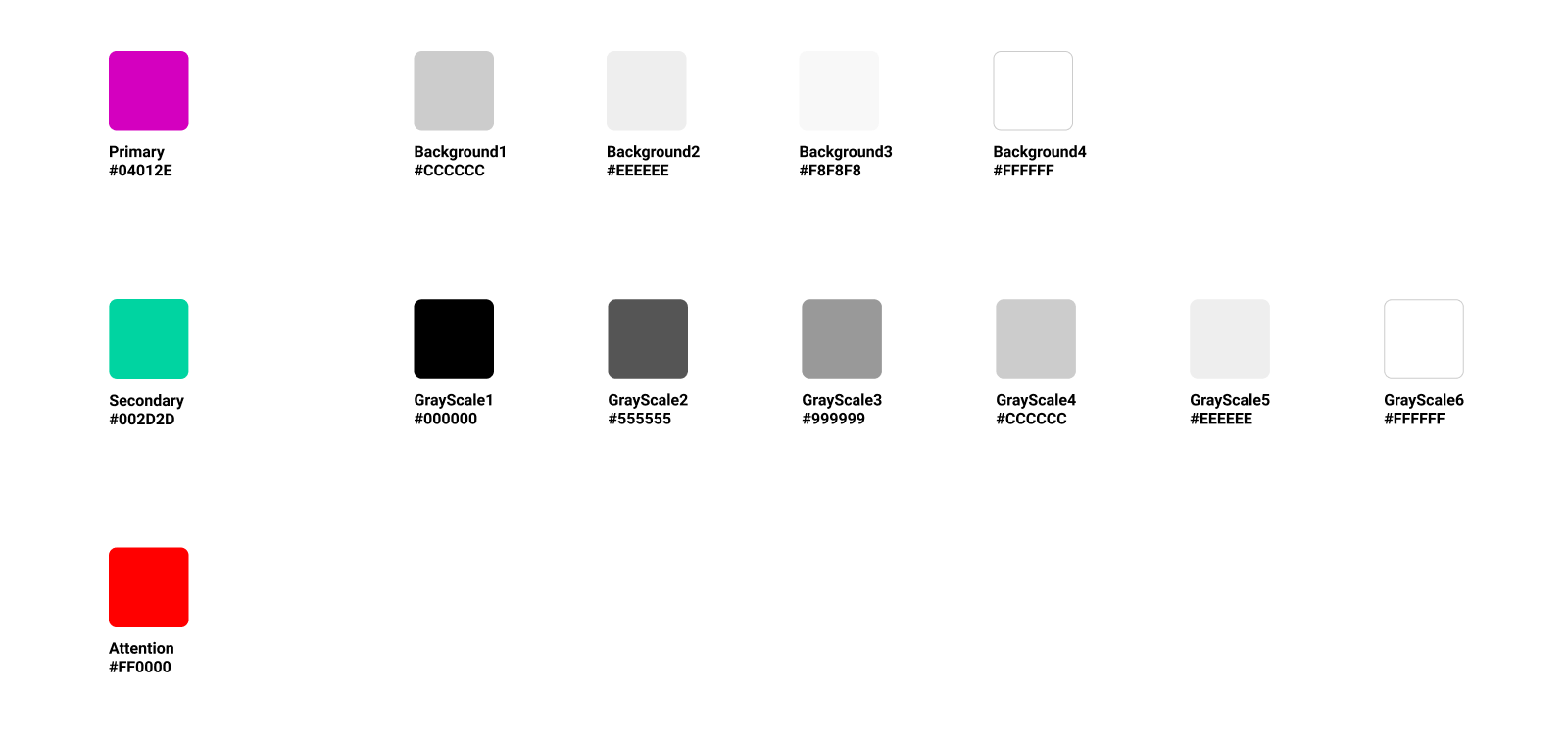
初めに定義するといっても、カラーをまずはじめにどれくらい用意しておくべきか悩むこともあるかと思います。以下が私がよくはじめに用意しておくカラーの種類になるので、参考にしていただければと思います。
- Primary…主にボタンや各種インタラクションがあるコンポーネントに対して使用します。
- Secondary…Primaryのみでは運用が難しそうな場合などに使用します。
- Attention…エラーステートなどの場合に使用します。
- Gray(4~6種類)…主にテキストのカラーなどに利用します。
- Background(4種類)…背景に使用します。仮決めする段階ではGrayと被ってしまうことも多いですが、後々に色を変更したりすることを踏まえ、敢えてGrayとは分けて定義しておきます。

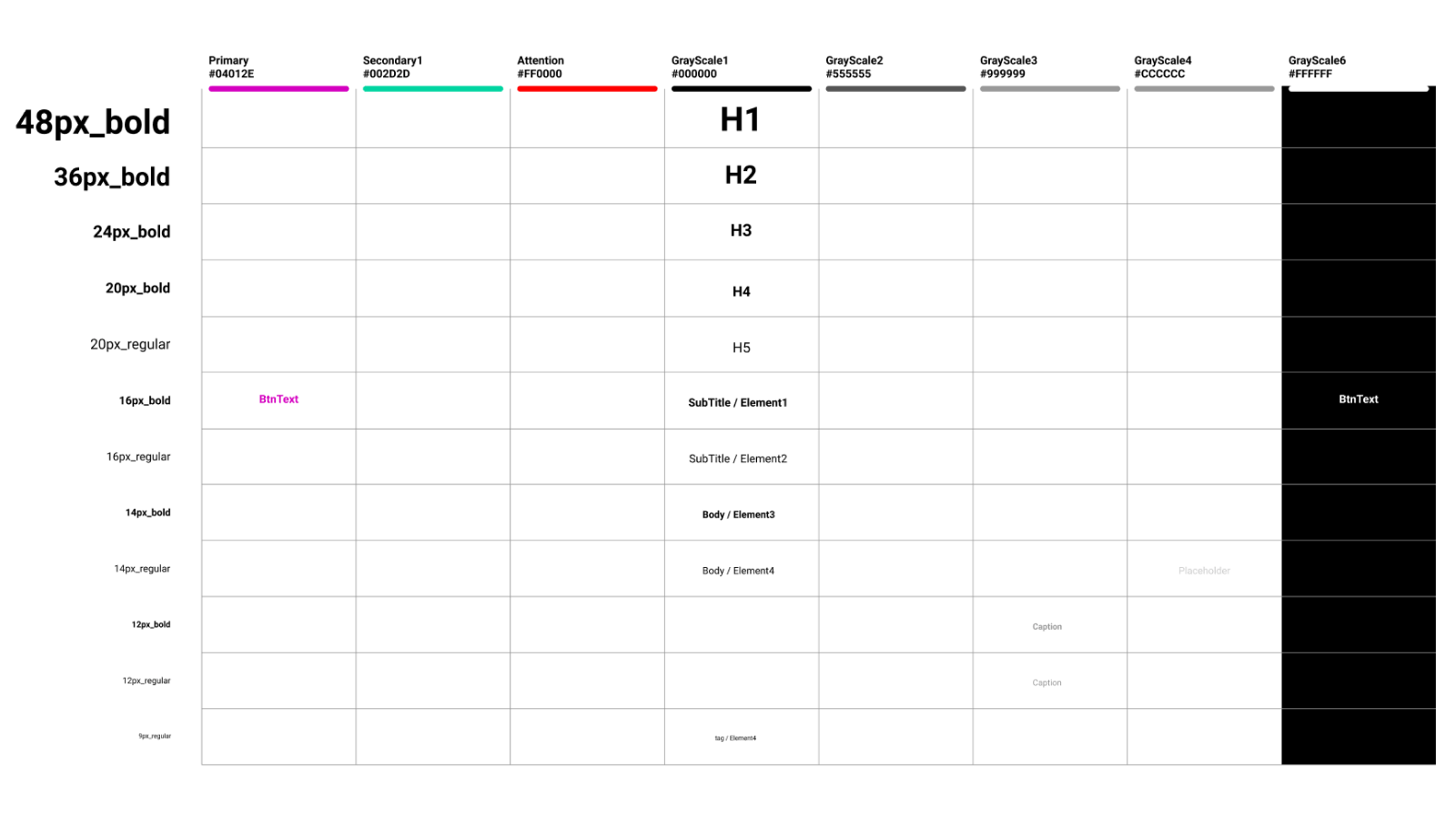
テキストの種類について
テキストは、フォントを仮決めし大抵6~8種類ほどのサイズや細かいプロパティを決めて、styleに登録しましょう。カラーとテキストを組み合わせてマトリクスにしてわかりやすく管理しましょう。

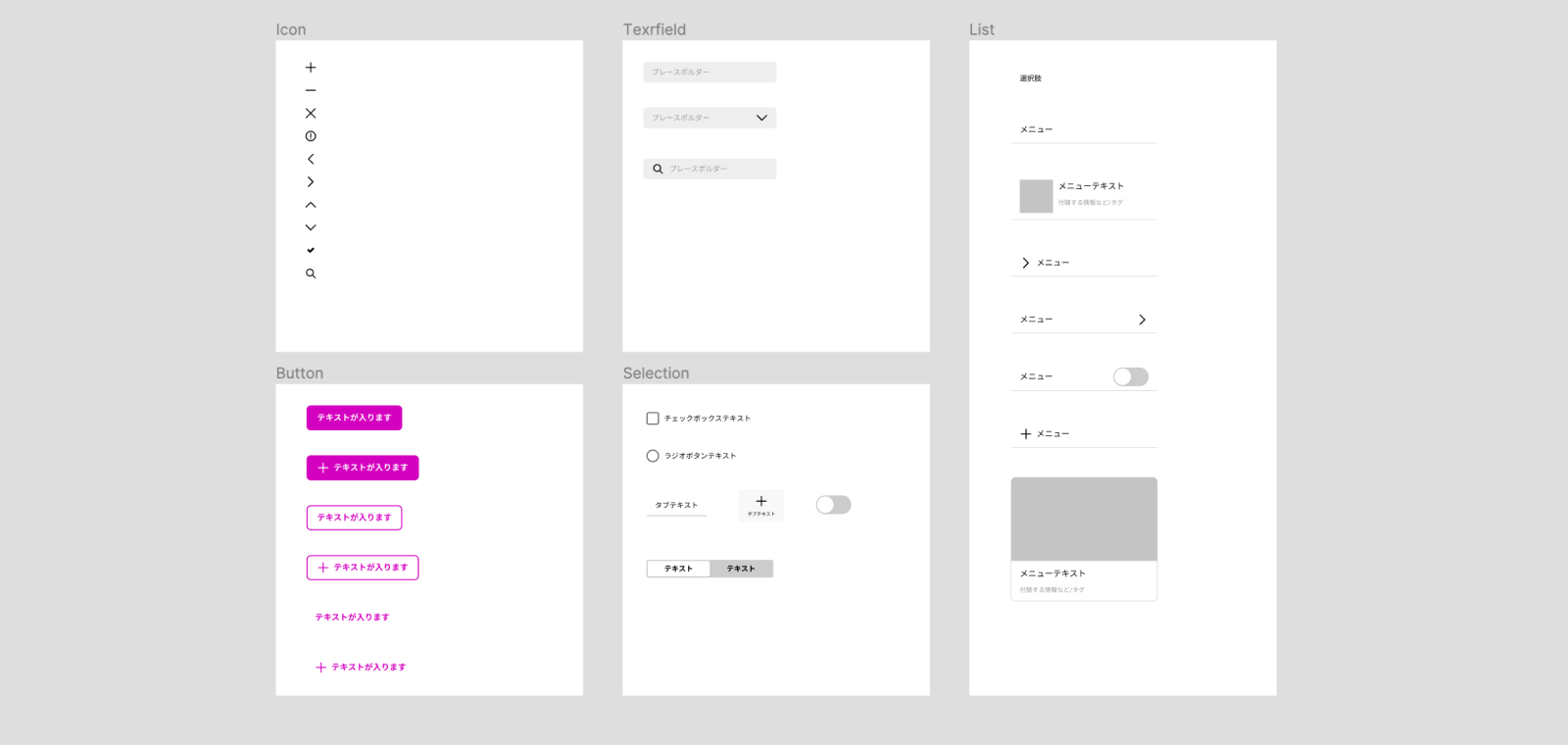
よく使われるUIパーツを作成する
次にコンポーネントを作成していきます。まだこのタイミングではコンポーネント化せずにおきましょう。コンポーネント化していない要素を以降では「パーツ」と呼称します。
ボタンやテキストフィールド、ラジオボタン、チェックボックス、リスト、アイコンなどよく使うパーツを用意します。具体的な作り方の例として、いくつかのパーツの詳細な作り方をご紹介します。
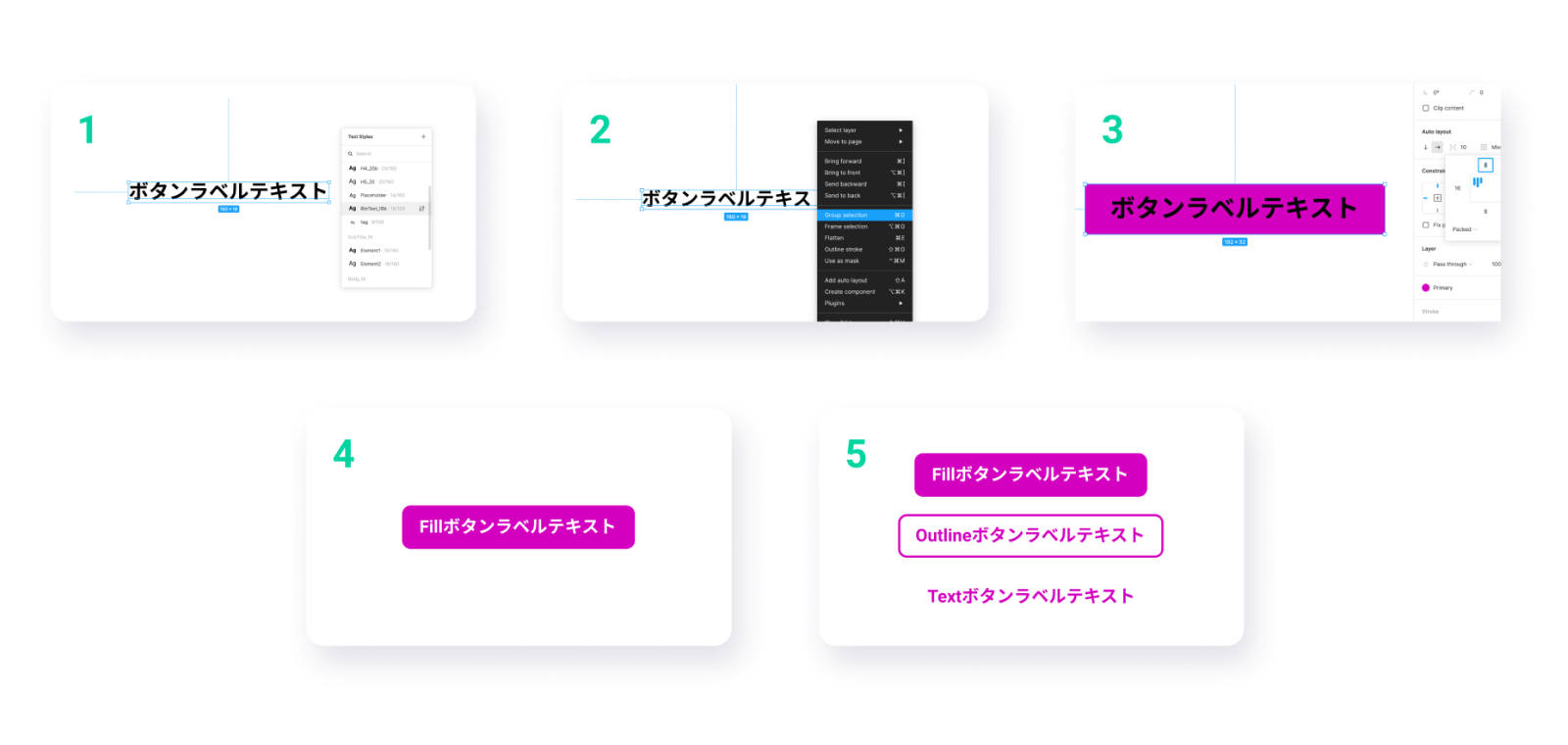
Button
- 任意のワードのテキストを配置し、事前に定義したstyleを適用します。
- テキスト単体でグループ化し、AutoLayoutを使用します。
- paddingや背景色を定めます。
- radiusなどの細かい部分を定めます。
- ボタンを使い分けることもあるため、同様にして複数の種類を作っておきます。

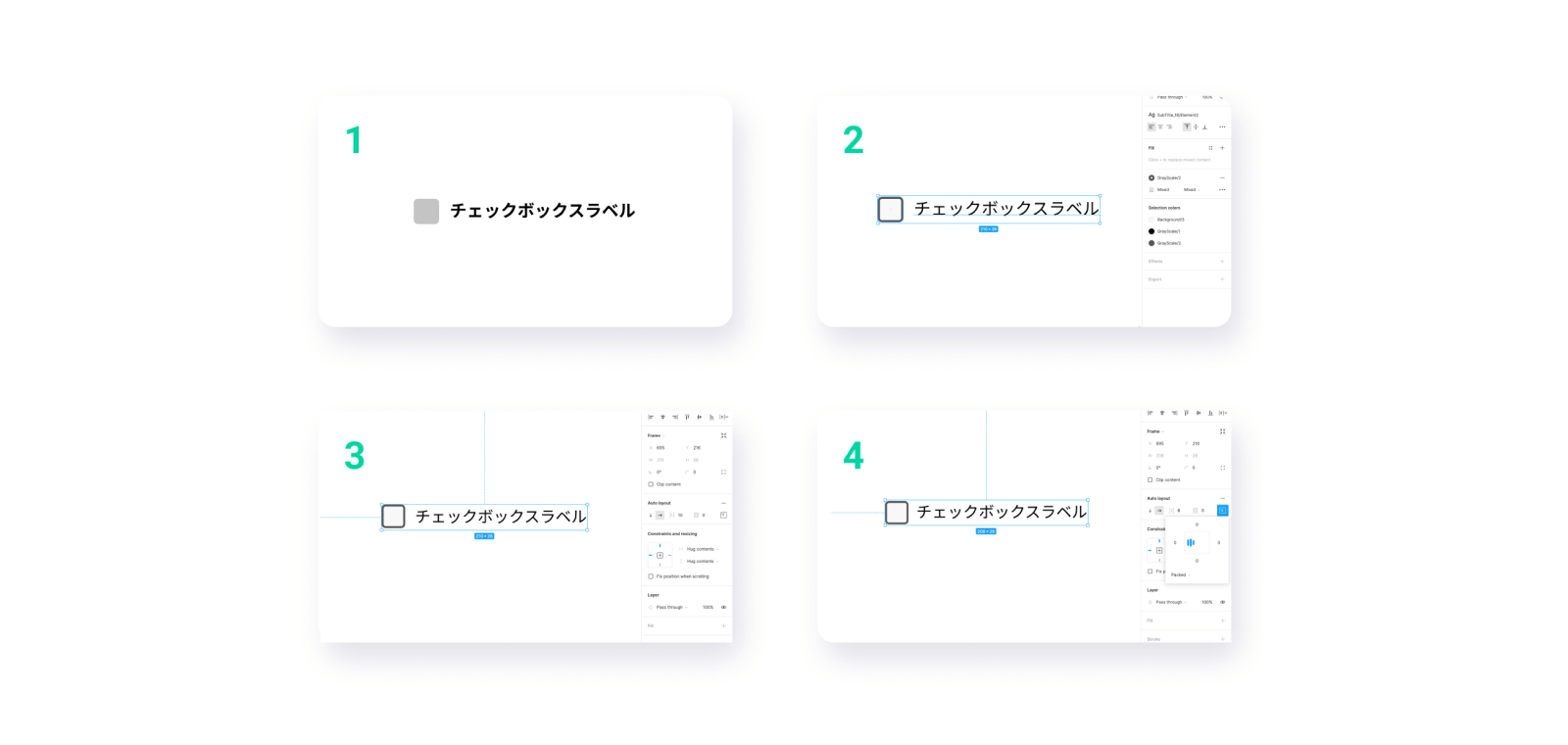
チェックボックス
- テキストと矩形ツールで正方形の図形を配置します。
- テキストはButton同様事前に定義したstyleを適用し、矩形にもstrokeなどを設定します。
- 二つの要素を複数選択し、AutoLayoutを使用します。
- 2つの要素のマージンなどを定めます。

このように、それぞれのパーツをAutoLayoutを用いて作成してください。
パーツを役割ごとに分類し、コンポーネント化する
様々なパーツを作成した後は、それらを分類します。
分類の仕方としては様々な方法があるかと思いますが、ユーザーに求めるアクションや、パーツの持つ振る舞いをもとに分類するのがお勧めです(その限りではありませんが)。例として私がよく切り分ける分類方法をご紹介しますが、少し独自の分類の仕方・言葉の使い方も出てくるため、参考程度にご覧ください。

UIの主要な導線部分などに配置する「Button」のFlame内に、FillButtonやOutlineButton、TextButtonなど。選択行為を求める「Selection」のFlame内には、CheckboxやRadioButton、TabやToggleButtonのパーツを配下におきます。
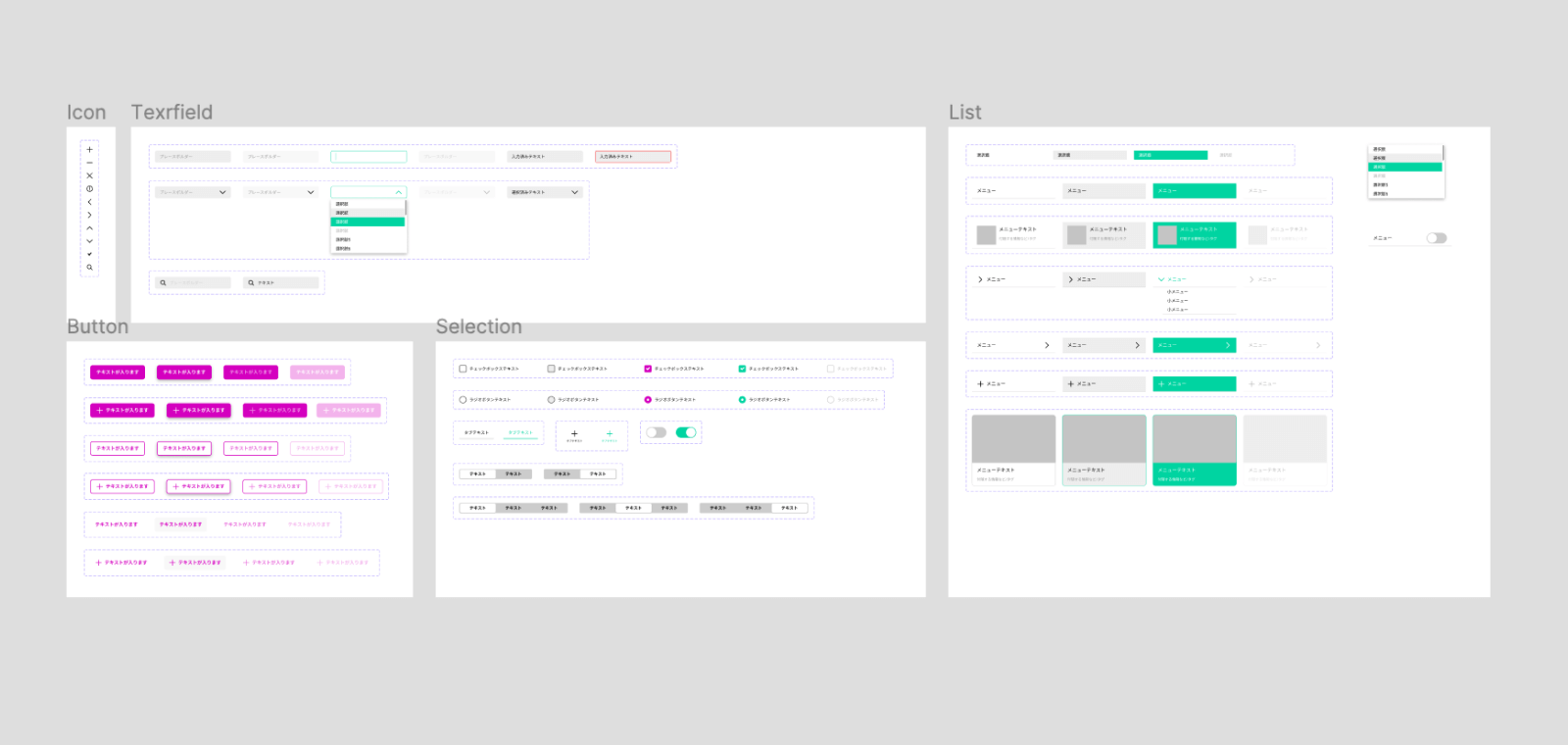
Variants機能を用いてステートを作成する
Flameごとにパーツを分類した後は、Variants機能を用いてそれぞれのパーツのステート(状態)のバリエーションを作成します。例えばボタンの要素一つをとっても、Enable(通常状態)、Hover(カーソルを合わせた状態)、Press(ボタンを押した時の状態)、Disable(使用不可能状態)など複数の状態があります。
ここではButtonを例にVariantsの作成手順をご紹介します。
- まず、先ほど作成したButtonのレイヤー名を、「Fill / Enable」などにします。
- 次に、そのレイヤーをFigma上でコンポーネント化します(option + command + K)
- コンポーネント化した「Fill / Enable」を複製し、複製したものを再度コンポーネント化し上書きします。
- Hover状態のプロパティの変化をつけます。(背景色を変更したり、ドロップシャドウをつけるなど)
- レイヤー名を「Fill / Hover」とします。
- 1~5の手順をPressやDisableの状態でも同様に作成します。
- 作成したEnable、Hover、Press、Disable4つを複数選択し、「Combine as variants」でVariantsを作成します。

Fill以外のButton要素(OutlineButtonやTextButtonなど)や、Selection内でも同様に、それぞれのステートを作成し、Variantsを定めたら完成です。
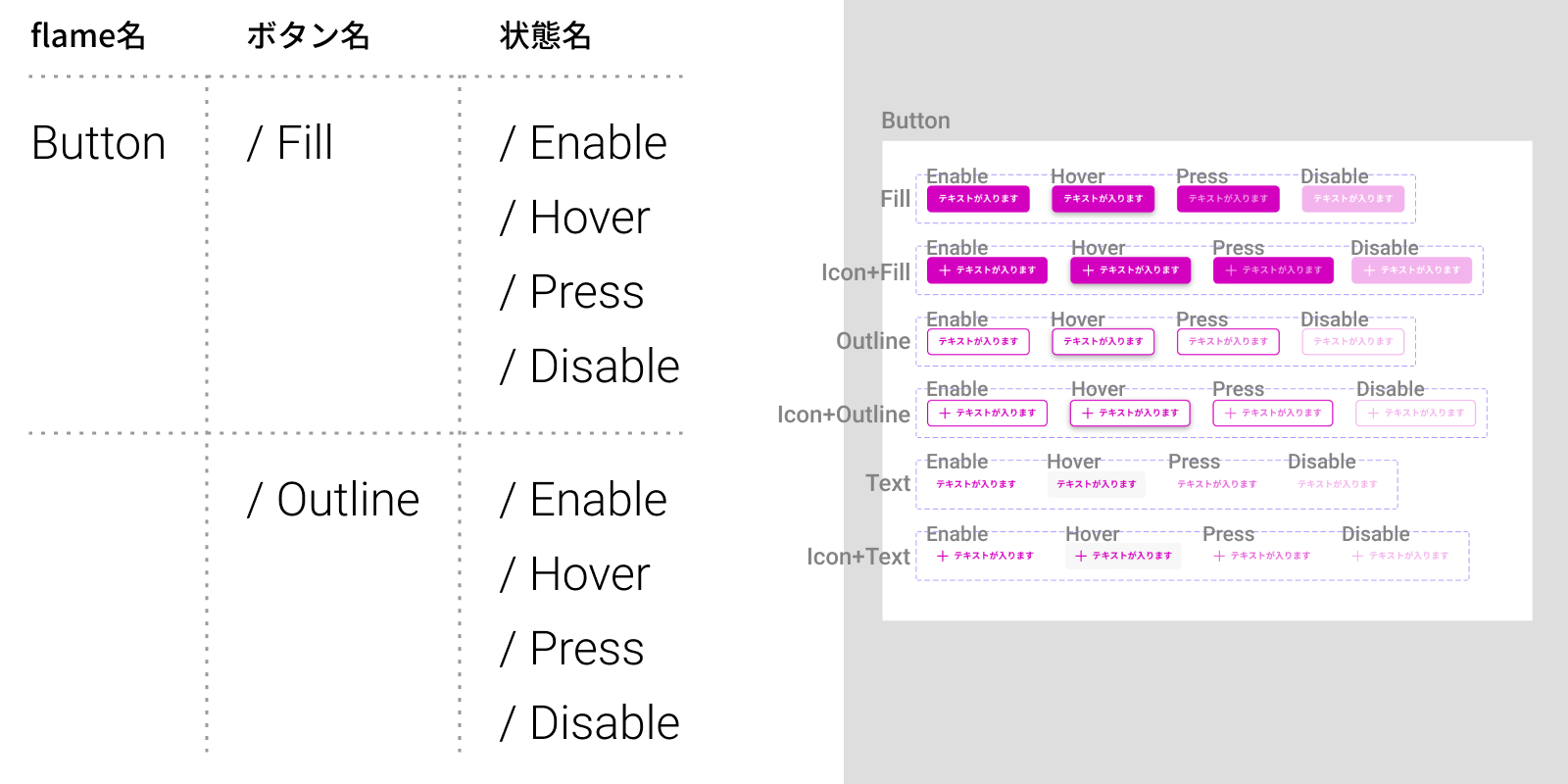
また、命名規則については、Buttonを例にあげると、

このような階層にすると、コンポーネントを呼び出す際にも管理しやすくなります。
まとめ
いかがだったでしょうか?
今回はFigmaでのコンポーネント作成についてご紹介いたしました。
もう一度流れを簡単にまとめると、
- テキストとカラーのstyleを定義する。
- 定義したテキストとカラーを用いてパーツを作成する。
- 作成したパーツを分類する。
- 各要素をコンポーネント化し、命名を管理しながら各ステートを作成する。
- Variantsを作成する。
といった流れになります。
前回の記事ではUIkitなどをダウンロードして、プレーンコンポーネントとして利用することを推奨しましたが、AutoLayoutなどが定まっておらず使いづらいものも多いため、プレーンコンポーネントも自分で作成することができるのが理想的ではないかと思います。
また、一度作成してしまえばプレーンコンポーネントのファイルをDuplicateしてしまえば何度も使い回すことができます。
少し時間がかかる作り方ではありますが、一度時間をかけて作る価値はあるのではないでしょうか?
それでは、みなさん良いFigmaライフを!