ECサイトを運営していると、避けては通れないのがカゴ落ち率の問題。
一度は商品を気に入ってカートに入れたユーザーが、購入プロセスから離脱してしまうのは一体何が原因なのでしょうか?
そして、そのカゴ落ちを防ぐためには一体どのような対策を行えばよいのでしょうか?
ここでは、カゴ落ち率が低い理由とその改善方法を、デザインでの解決方法とともにご紹介します。
目次
カゴ落ち率とは
カゴ落ち率はカート放棄率とも呼ばれ、「商品をカートに入れたものの、購入に至らず離脱してしまう割合」のことです。
アメリカのBaymard Instituteによる調査(41 Cart Abandonment Rate Statistics)によると、世界のカゴ落ち率の平均は69.57%、つまり3人に2人以上は商品をカートに入れてから購入を完了していないということになります。
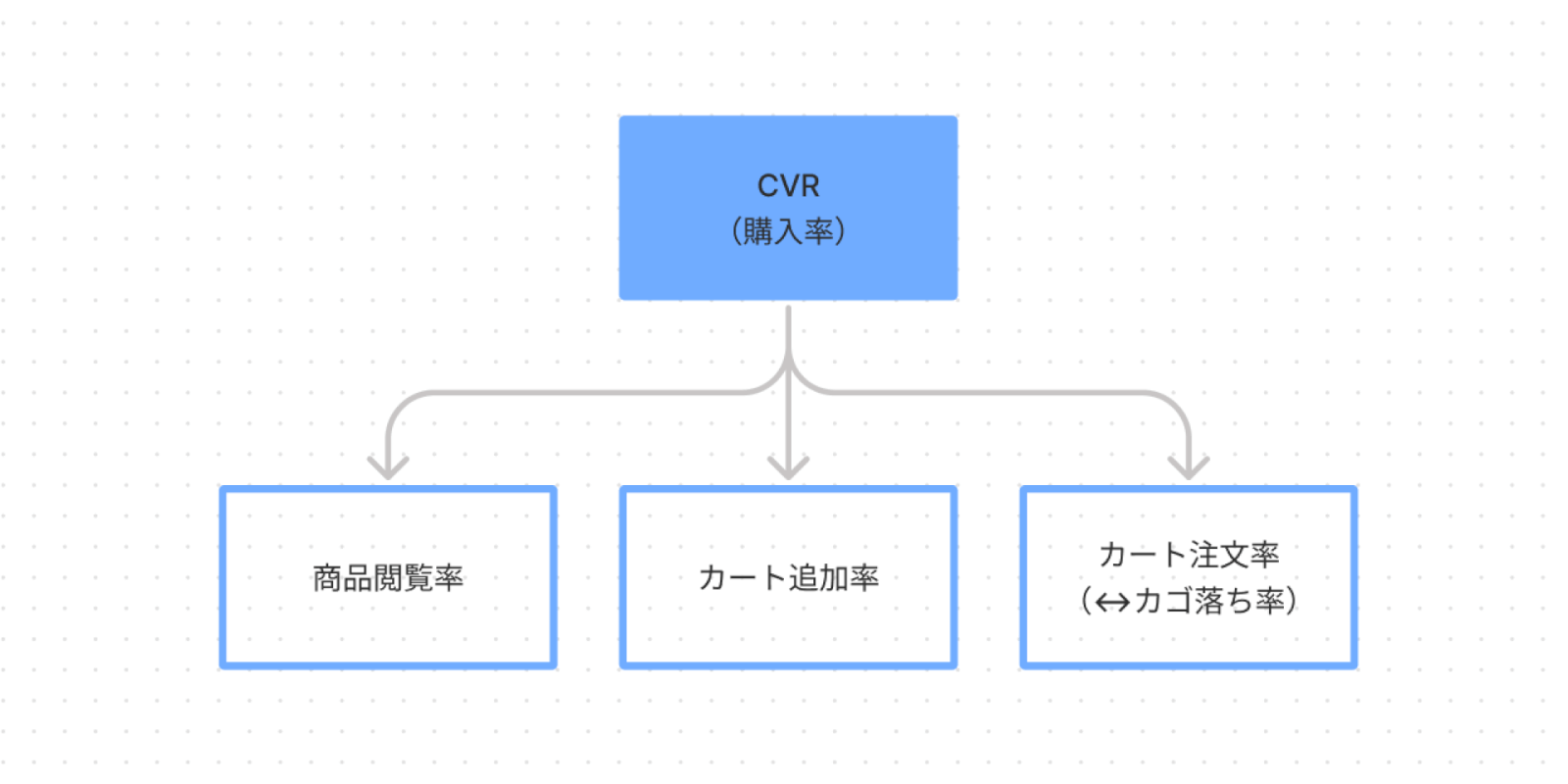
カゴ落ち率はCV率に直結するため、カゴ落ち率の改善はECサイト運営において大きな課題であるといえます。

カゴ落ちの原因
なぜユーザーはカートに商品を入れたにもかかわらず、購入せずにカゴ落ちしてしまうのでしょうか?
原因は様々ですが、大きく分けて以下の2つに分けられます。
- その時点で購入意欲がなく、離脱(閲覧しただけ/購入する準備ができていない)
- その時点で購入意欲はあったが、離脱(購入フローで何かしらの原因があった)
実は①「閲覧しただけ/購入する準備ができていない」という理由がカゴ落ち原因の半数を占め、このようなユーザーのほとんどは、カートの次のステップに進まずに離脱しています。
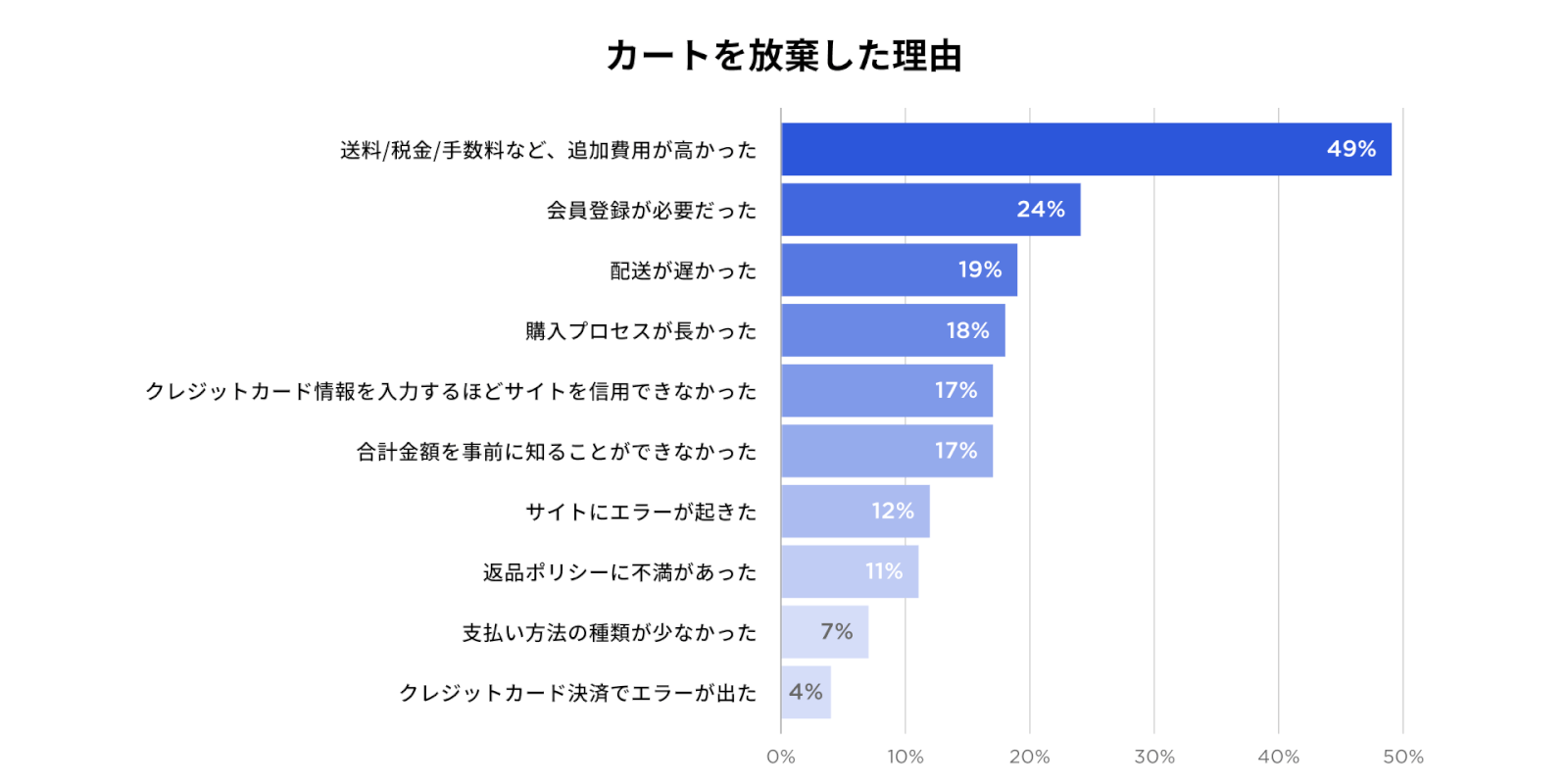
②に分類される理由には以下のようなものがあります。

カゴ落ち率を改善するための対策とデザイン
今回は①,②を合わせて上位5つの原因に対する対策・デザインを紹介します。
- 閲覧しただけ/購入する準備ができていなかった
- 追加コストが高すぎた
- 会員登録が必要だった
- 購入プロセスが長く、複雑だった
- 支払い総額を事前に知ることができなかった
① 閲覧しただけ/購入する準備ができていなかった
いいなと思ってカートに入れたものの、今すぐに購入するつもりはなかったというパターン。
この場合、サイトや商品に問題があって離脱したわけではないので、一番再訪率が高いといえます。
対策
- メールやLINE、プッシュ通知でのアプローチ
買いたいものがないのにサイトを訪問するということは、定期的に商品やキャンペーンなどをチェックする会員ユーザーが多いと考えられます。
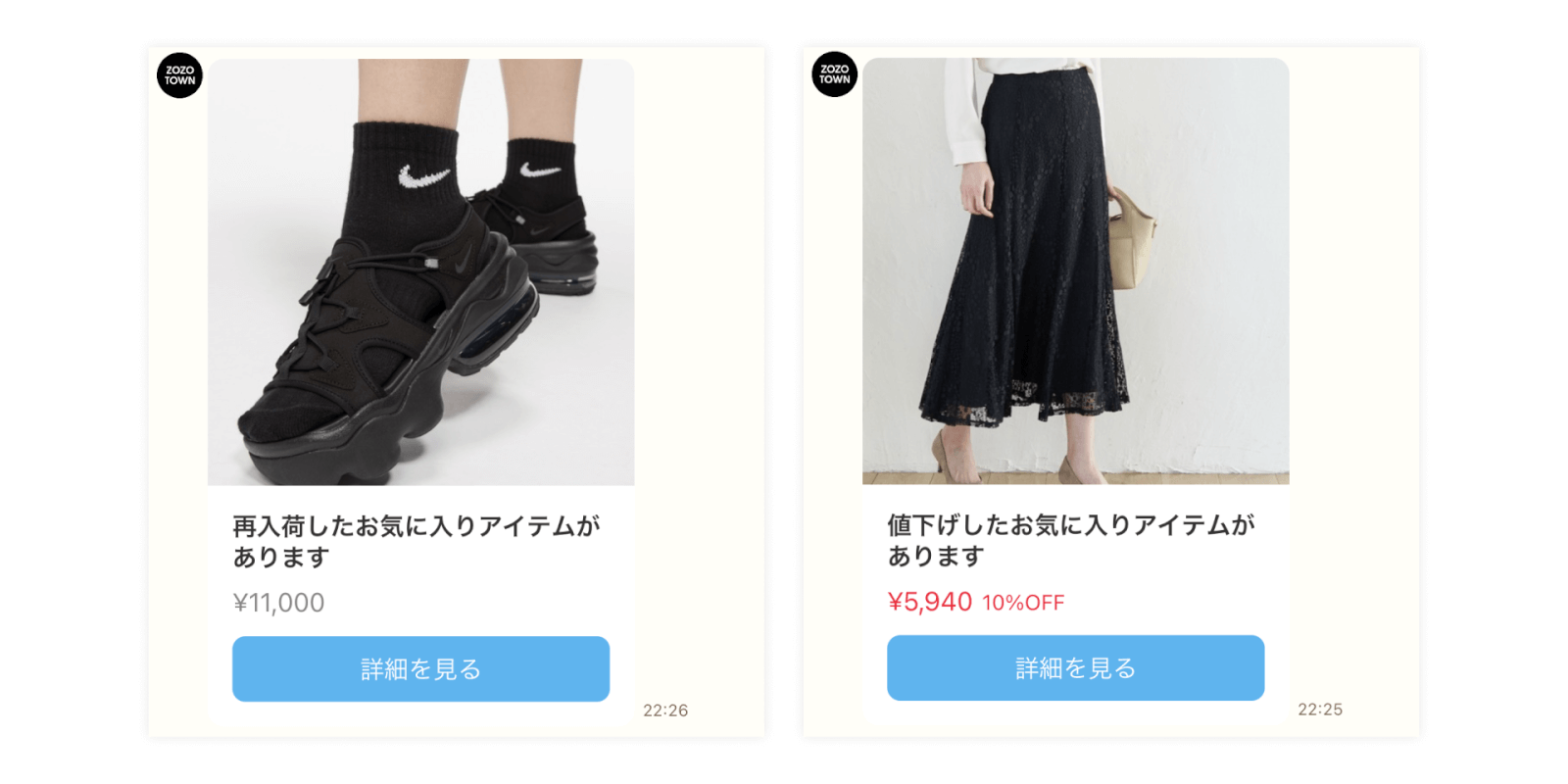
カートに追加したことのある商品やお気に入りした商品の情報(在庫情報やセール情報など)を通知することで、購買意欲をかき立て、再訪させることができます。

- カート情報を一定期間保持する
会員/非会員にかかわらず、再訪した時にすぐに買えるよう、カートに追加した商品を一定期間残しておきます。
そのとき、在庫がなくなったときの表示を忘れないようにしましょう。
② 追加コストが高すぎた
オンラインショッピングでは、商品そのものの金額以外に、送料・支払い手数料がかかる場合があります。
(消費税に関しては、2021年4月からの税込価格表示義務がECサイトにおいても適用されました。)
購入ステップを進むうちに追加されたコストが想定より高いと、ユーザーは離脱しやすくなります。
対策
- 送料を無料にする(または下げる)
送料無料のECサイトが増えている中、送料があることでユーザーに「そのサイトで購入しない」という選択がされやすくなります。
追加費用がかからないことは、購入ハードルを下げる大きな効果があります。
- 送料無料にさせるためのレコメンド
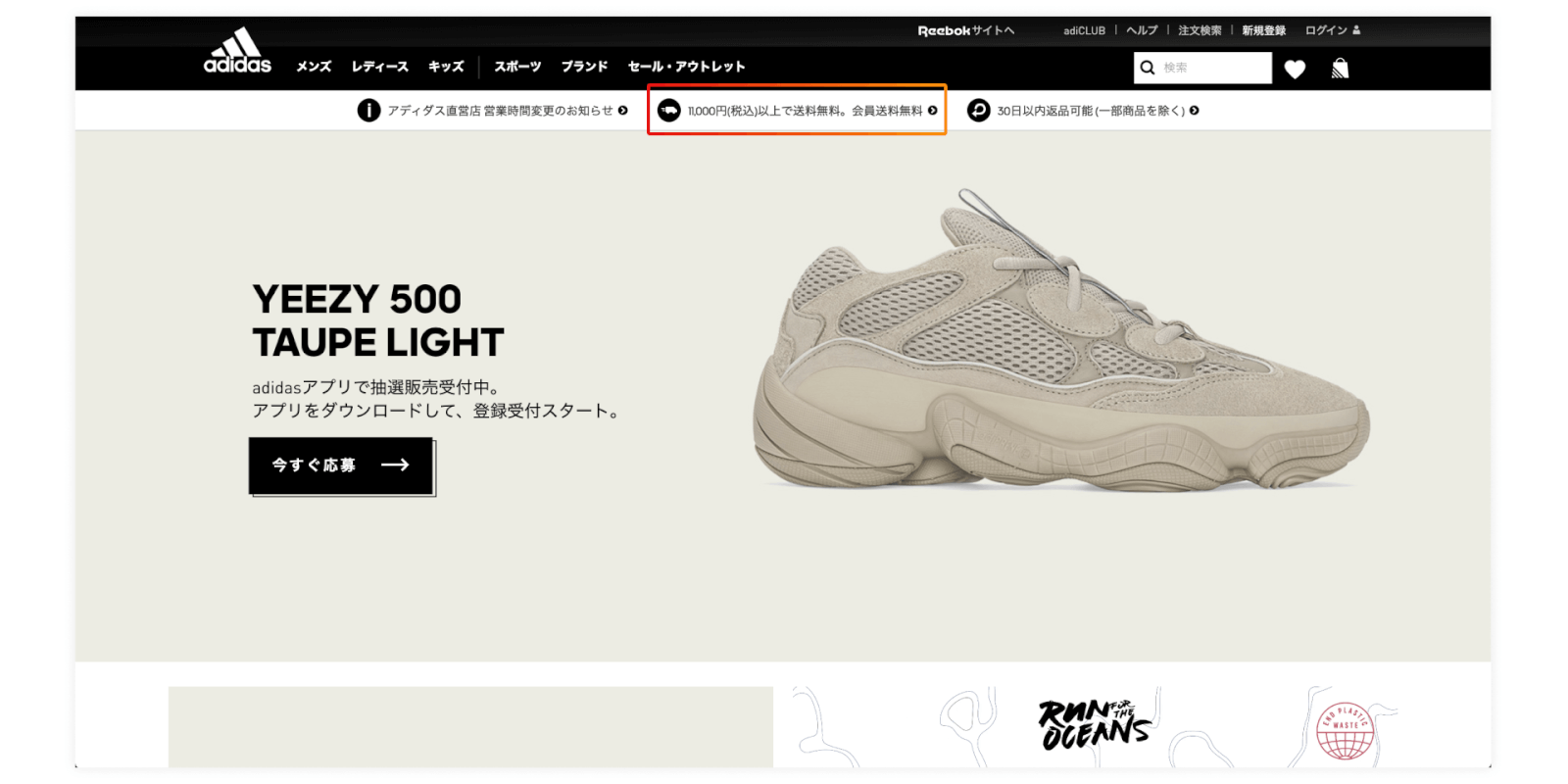
送料を無料にすることが難しい場合、「〇〇円以上で送料無料」という設定をしているところが多いと思います。
ユーザーは不足金額を埋めるための商品を探しますが、欲しい商品が見つからないと、送料がかかってしまい離脱しやすくなります。
カート画面で不足金額に合わせたレコメンドや何個あっても困らないベーシックアイテムのレコメンドをすることで、ユーザーが欲しい商品、もしくは買っても良い商品をすぐに見つけられるようになります。

- 手数料のかからない支払い方法を増やす
多くのECサイトユーザーはクレジットカードを利用していますが、クレジットカードを持っていない層の顧客が多い場合は特に、ユーザーに手数料がかからない支払い方法をカバーすることをお勧めします。
③ 会員登録が必要だった
購入の際に会員登録を必須にしているECサイトは多く、運営者にとっては「プロモーションし、リピートユーザーになってもらいやすい」というメリットがあります。
しかし、ユーザーにとっては会員登録の心理的ハードルはとても高く、初めて購入したサイトでは尚更です。
1回の購入ではまだリピートするかわからない場合がほとんどですし、購入ステップや遷移画面が増えると離脱が起きやすくなります。
対策
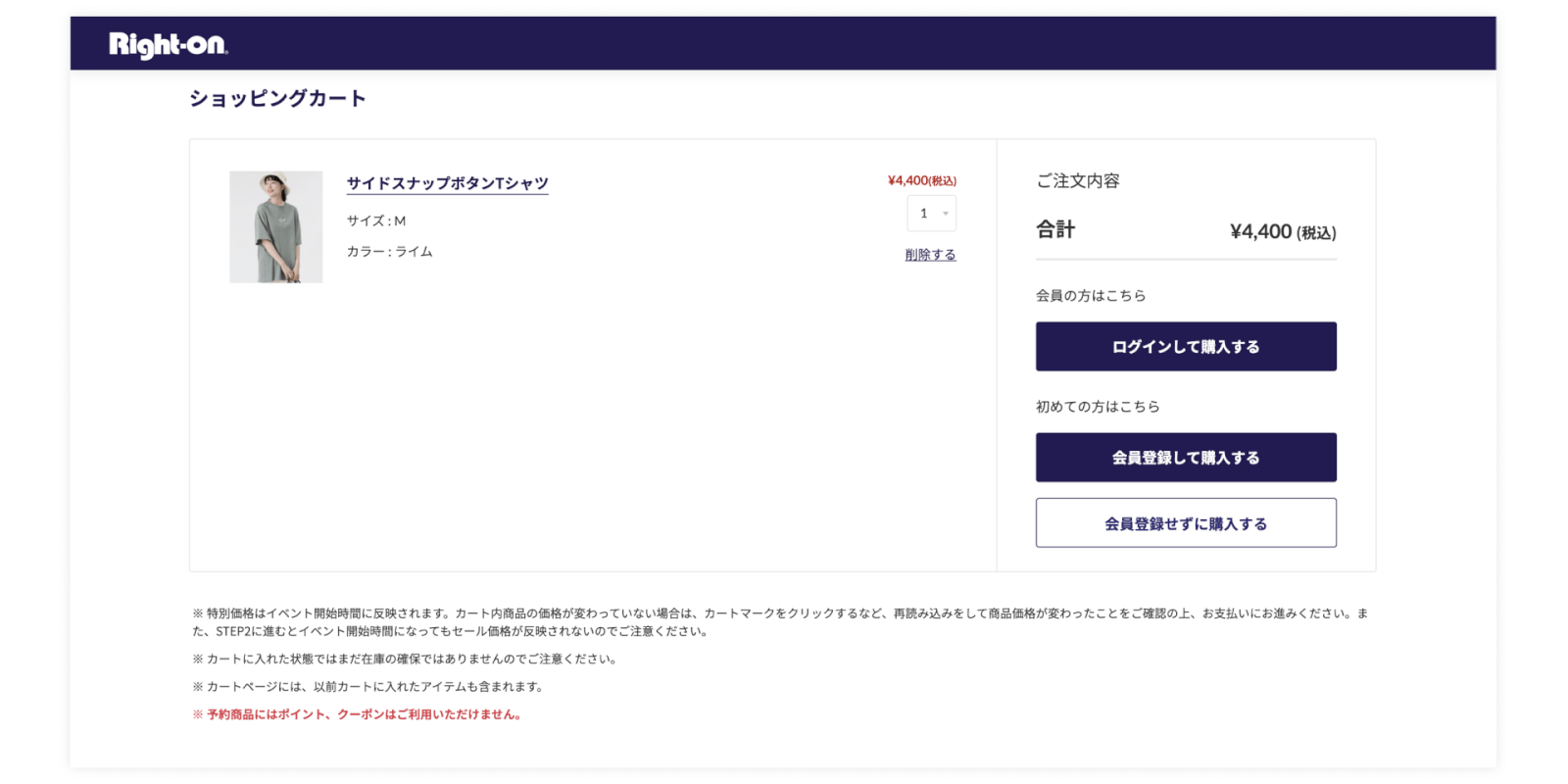
- 登録しなくても購入できるようにする
購入完了後、入力した情報で会員登録ができるようなフローを作れると、ユーザーに不快感を与えずに会員登録を促すことができます。

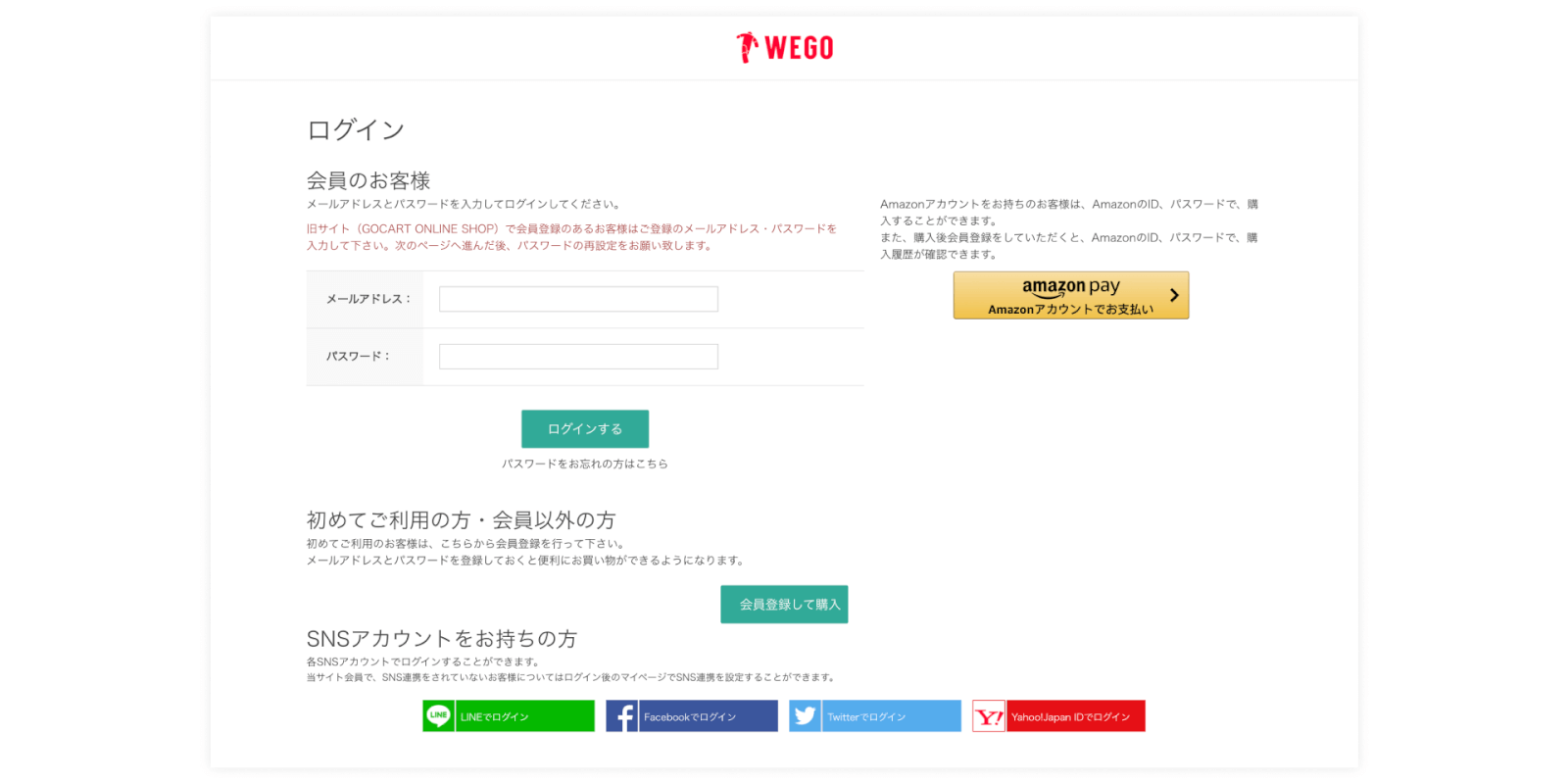
- ソーシャル連携で登録できるようにする
どうしても必要な場合は、ソーシャル連携での登録・ログインを導入し、簡単に登録できるようにします。
すでに登録しているサービスのアカウントを利用することで、会員登録へのハードル下げることができます。
また、会員登録のメリットや必要な理由を提示することで、ユーザーに納得感を持ってもらうことも忘れないようにしましょう。

④ 購入プロセスが長く・複雑だった
カートに進んだ後のプロセスが面倒だとユーザーは離脱しやすくなります。
単に入力項目が多いということもあれば、入力フォームが最適化されておらず、何を入力すれば良いかわからない、または入力方法がわからないということもあります。
対策
- 入力フォームを最適化する
入力項目が多い場合、必須項目を最低限に絞り、その他の項目数もなるべく減らしましょう。
また、入力をしていく中でユーザーがつまずく要素を取り除いたり、手間を省くサポートを積極的にしていくことで、ユーザーの負担を軽減できます。
例:入力例の記載、リアルタイムのエラー表示、住所の自動入力、半角/全角の自動変換 など
- 見た目をシンプルにする
見た目の煩雑さも、ユーザーに複雑な印象を与えます。
入力フォームの幅を広くとったり、注釈や補足文を最小限に抑えることで、わかりやすいページのデザインを心がけましょう。
⑤ 支払い総額を事前に知ることができなかった
ユーザーは合計金額を計算しながら買い物をしています。
送料など他にかかる費用を事前に通知できていないと、購入する商品を決定した後に、決済画面で初めて支払い総額を知ることになります。
支払い金額が予算をオーバーしてしまうと、購入を完了させることは難しくなります。
対策
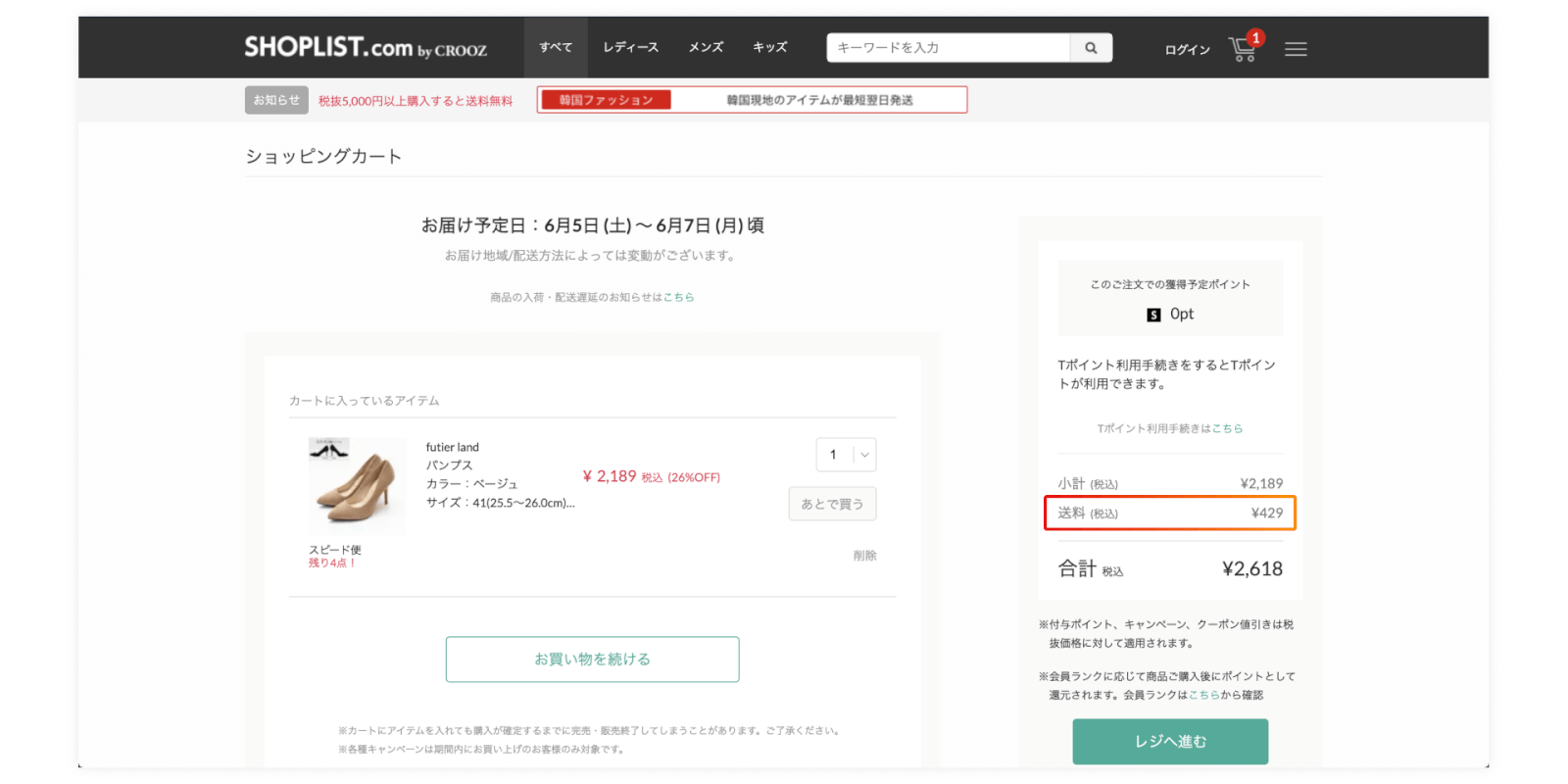
- 支払い総額を事前に知らせる
買い物をする前や買い物中に、見えるところに送料を表示しておくと、送料込みの金額または送料が無料になる金額を前提に買い物をすることができます。
また、カートの段階で支払い総額を表示したり、追加される可能性のある項目をあらかじめ出しておくことで、購入フローに進んだ後のギャップを埋めることができます。

さいごに
今回はカゴ落ちの原因とその対策について紹介しました。
ESサイトでチャックスべきKPIはたくさんありますが、多くの場合、CVに最も近いカゴ落ち率がボトルネックになっています。
CVを増やしたいけど何から手をつけて良いのかわからないという方は、まずは本記事を参考にカゴ落ち率を見直してみてください!