UIをデザインする上で、アイコンに細かい動きなどアニメーションを作成したいと思ったことはないでしょうか?
通常、そういったアニメーションはコーディング時に実装することがありますが、今回はよりデザイナーが理想のアニメーションを作成できるよう、After Effectsを用いたアニメーション作成方法をご紹介します。
この記事は、After Effectsを利用したことがない人向けに、簡単なアニメーションの例をもとにAfter Effectsをちょっとでも使えるようにすることが目標です。
目次
準備するもの
本記事の方法ではいくつか使用するソフトがあるため、まずはそちらをご紹介します。
- After Effects
いわずもがな、今回のメインとなるAdobeのソフトとなります。動画やアニメーションの作成に用います。 - Illustrator
アニメーションの元となるアイコンや、それに付随したエフェクトなどを作成するために用います。Illustratorについては、ある程度使用できる前提とするため、本記事では使い方に関しては説明を省略いたします。 - bodymovin(任意)
こちらはAfter Effects用プラグインとなっており、作成したアニメーションをjson形式のベクター、モーションデータに変換してくれます。
まずはAfter Effectsのみ使用できるようになりたいという方は、必須ではないのでご安心ください。
Bodymovinに関しては、作成したアニメーションをjsonに変換し、そちらをエンジニアの方に渡して実装する(もしくはご自身で実装する)ような運用をすることもあります。こちら詳しく知りたい方は「lottie」や「bodymovin」で検索してみてください。
今回作ってみるもの
本記事はAfter Effects未経験者向けの記事となっておりますので、比較的簡単なものを例にそれをトレースするような形で作成方法を説明いたします。
今回は皆さんも一度は目にしたことがあると思われる「Twitterの”いいね”」のアニメーションを作成してみましょう。
After Effectsを開いてみる
画面構成について
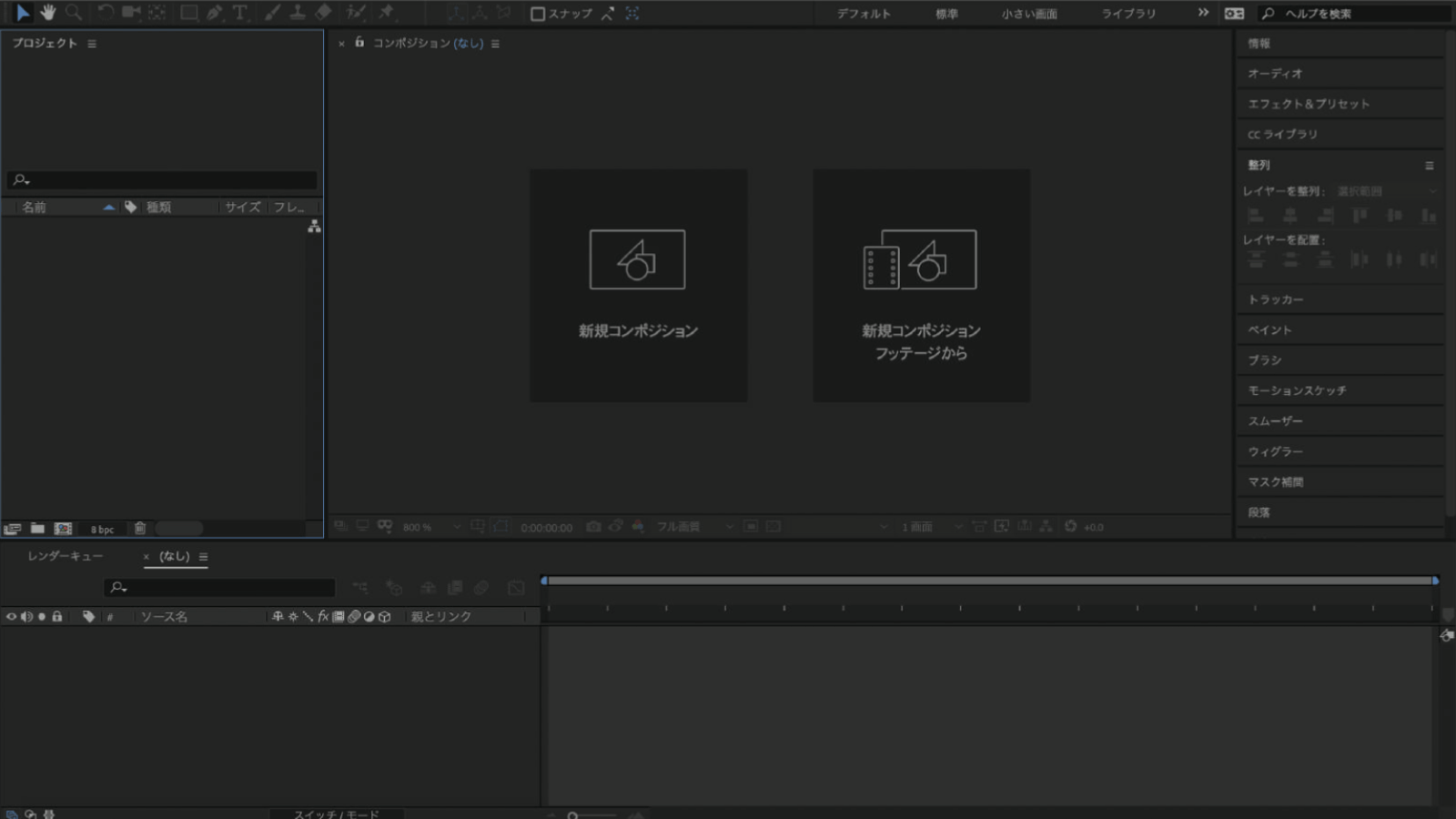
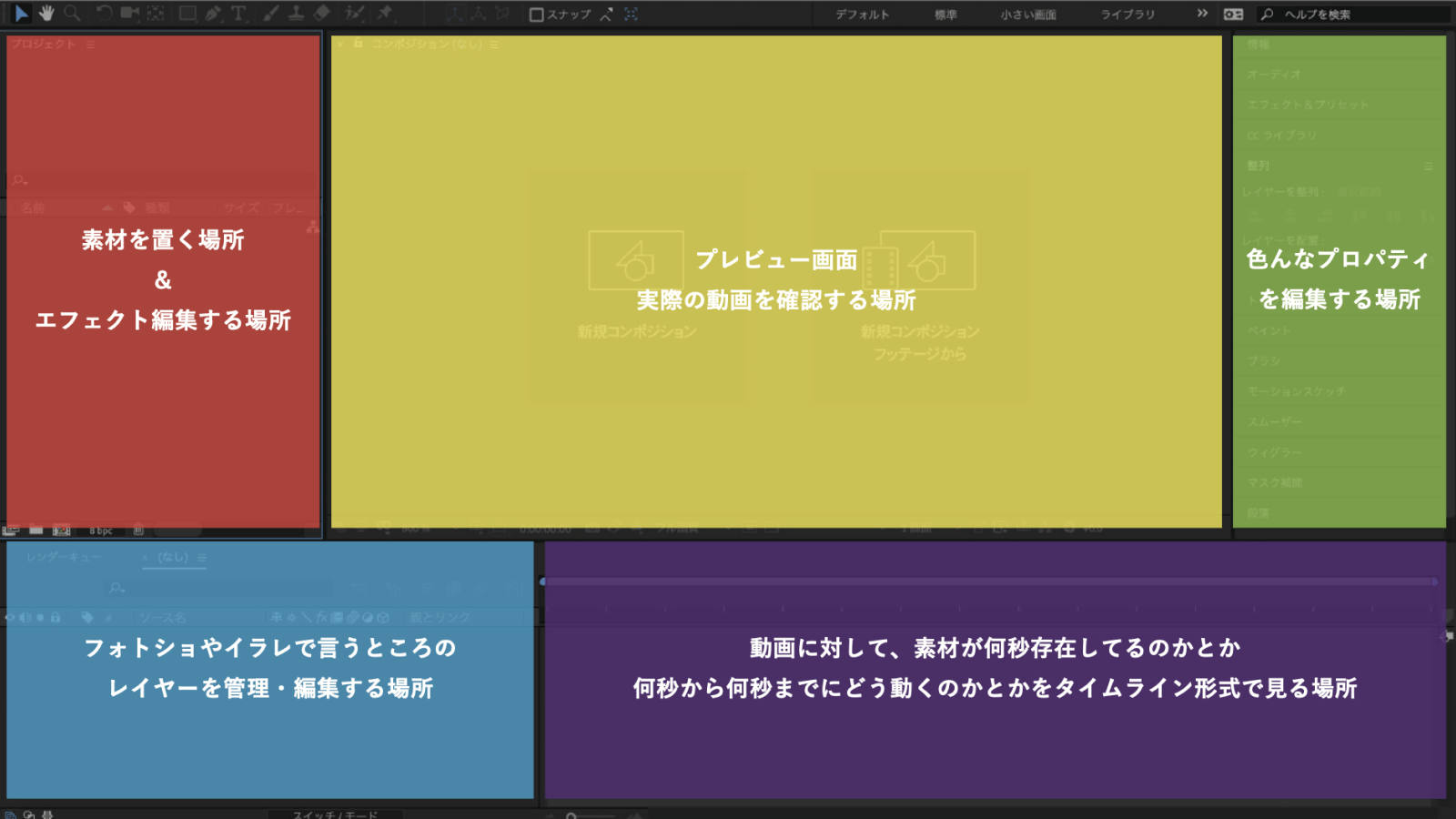
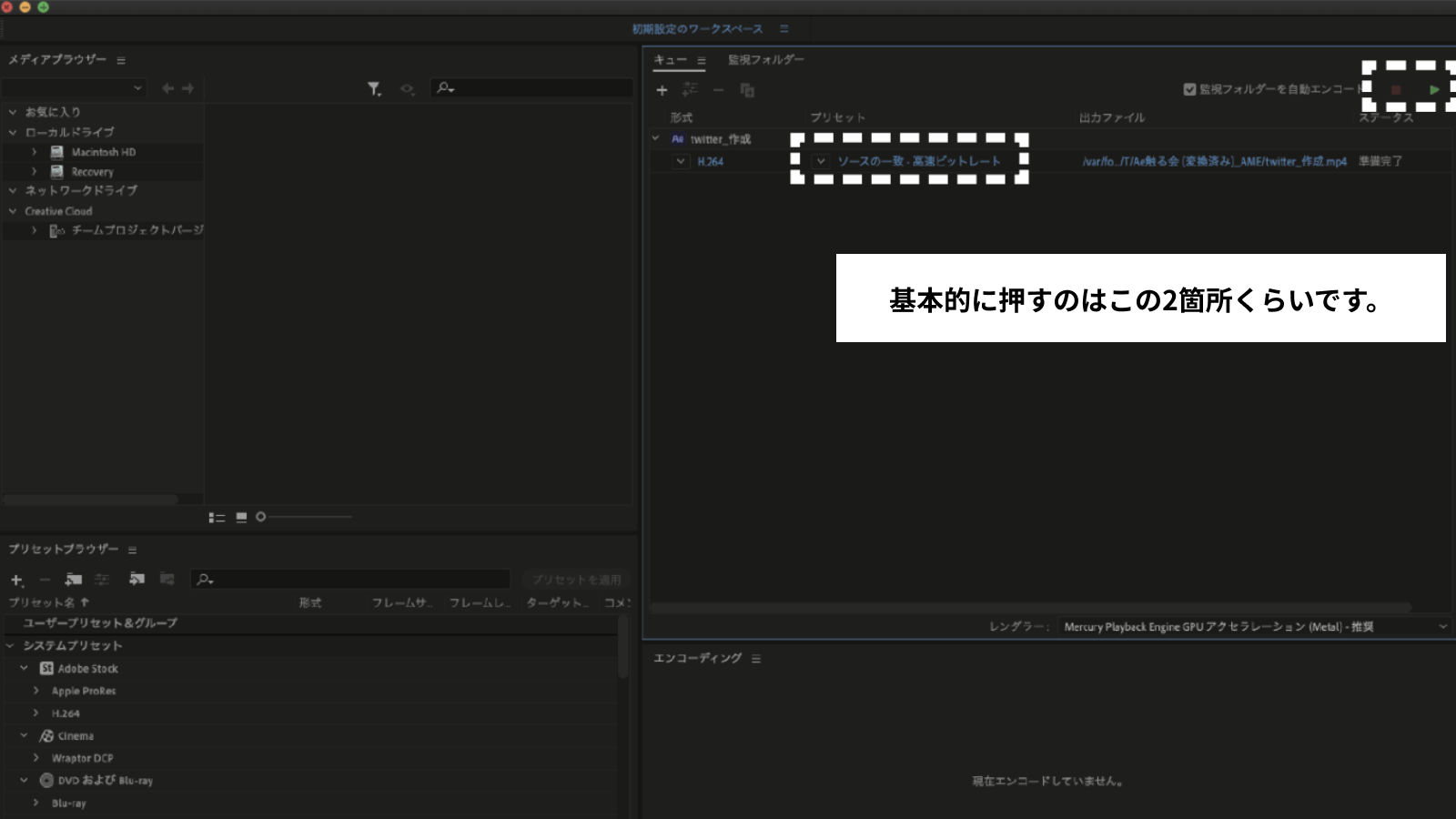
まずはAfter Effectsを開いた時の画面構成について、下記画像をご覧ください。


画像のものが少々古いバージョンのため、最新バージョンと多少異なる部分はありますが、大まかな部分は変わっていないためご了承ください。
右上の黄緑色のエリア以外の部分は、本記事の手順上触れることになります。特に画面下部の青・紫エリアは特にアニメーションを作成するにあたって必要不可欠なエリアとなっていますので、本記事でご紹介するもの以外にも沢山作って慣れてみてください。
コンポジションを作成する
動画やアニメーションを作成する際、まず行わなければならない作業がコンポジションの作成です。
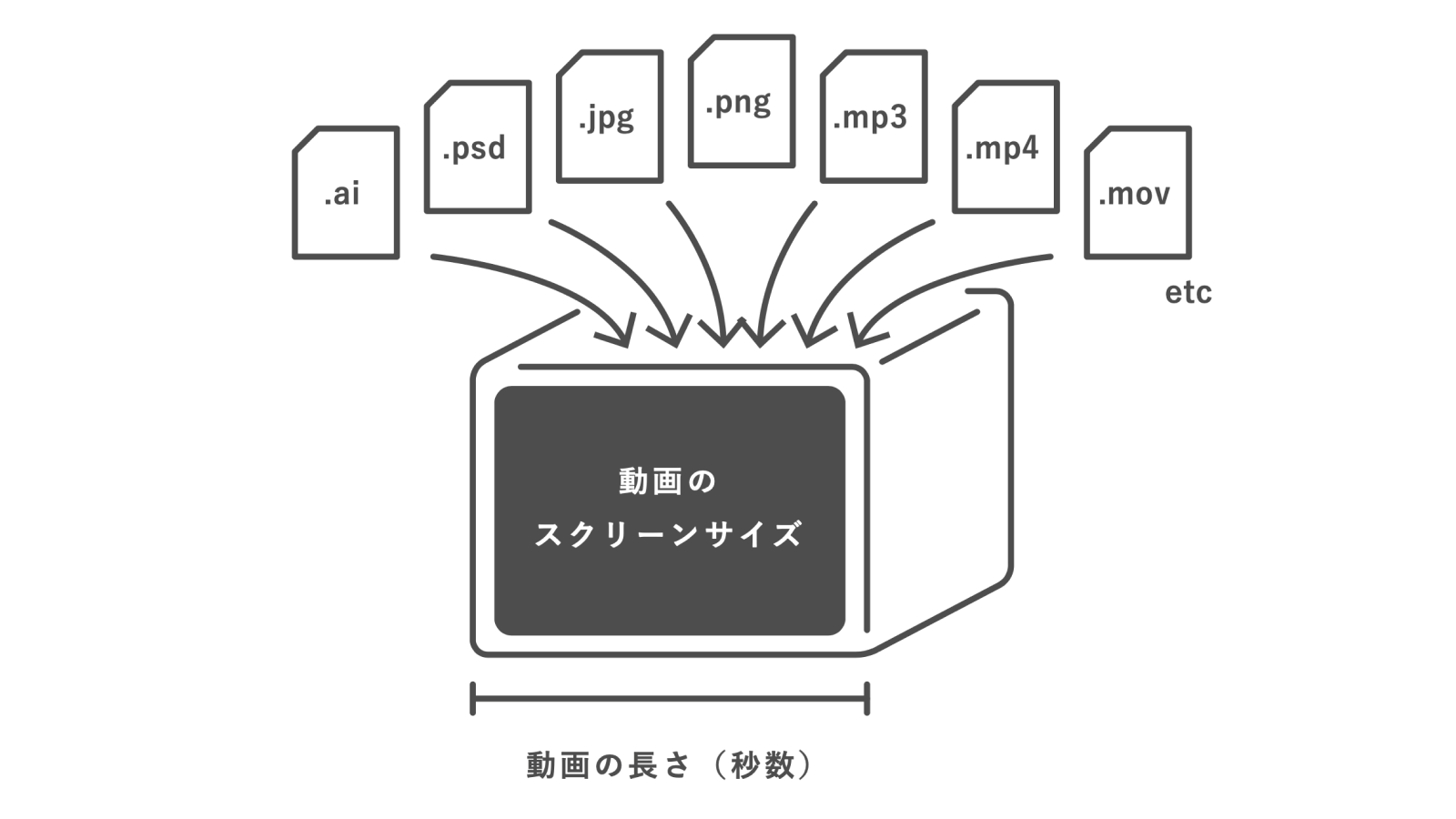
コンポジションは、動画の長さや大きさ、フレームレートの設定、動画を構成する素材を入れておく箱のようなものだと考えてください。Illustratorなどでいうところのアートボードのようなものです。そのため、まずはそのコンポジションを作成する必要があります。

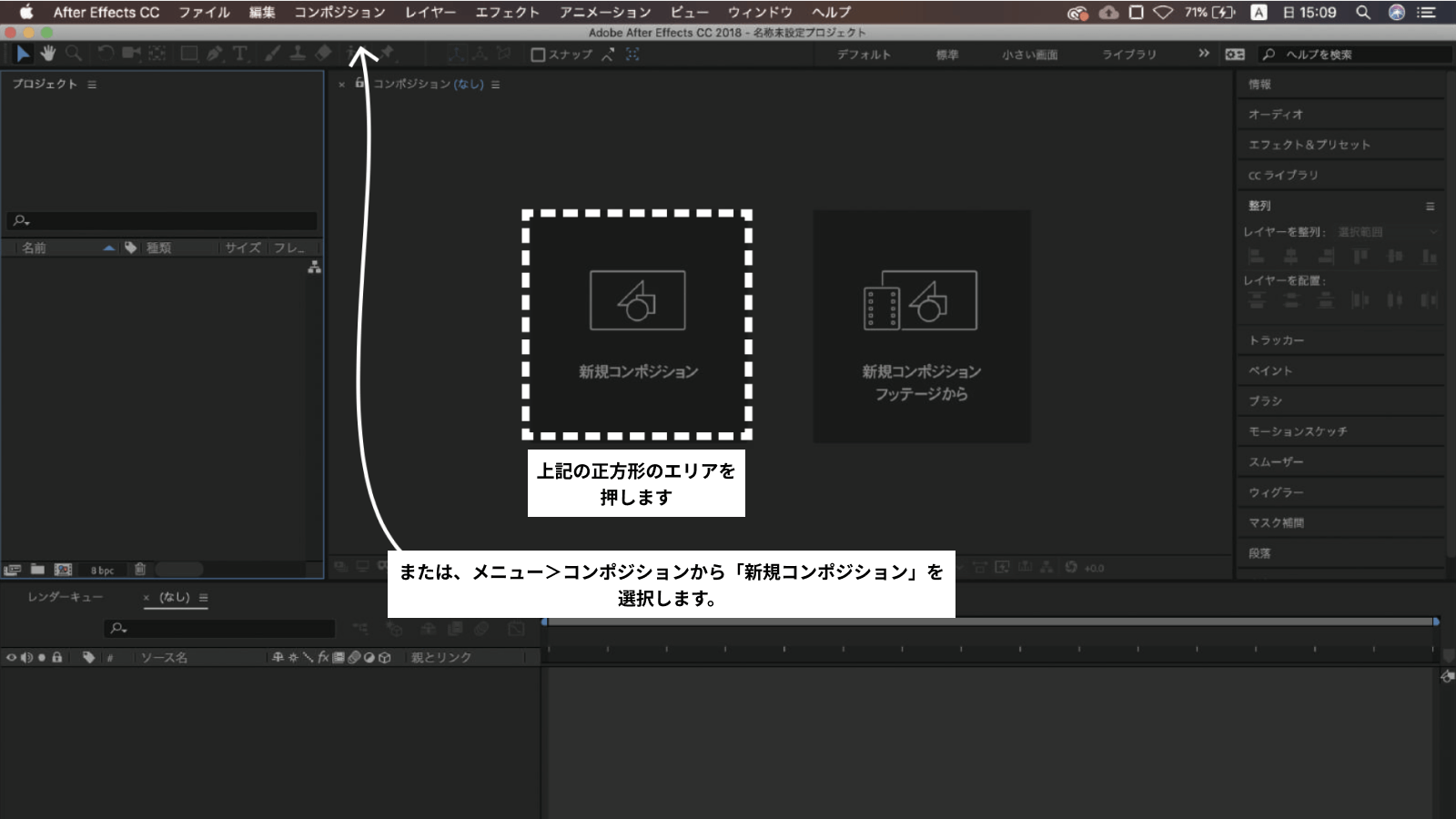
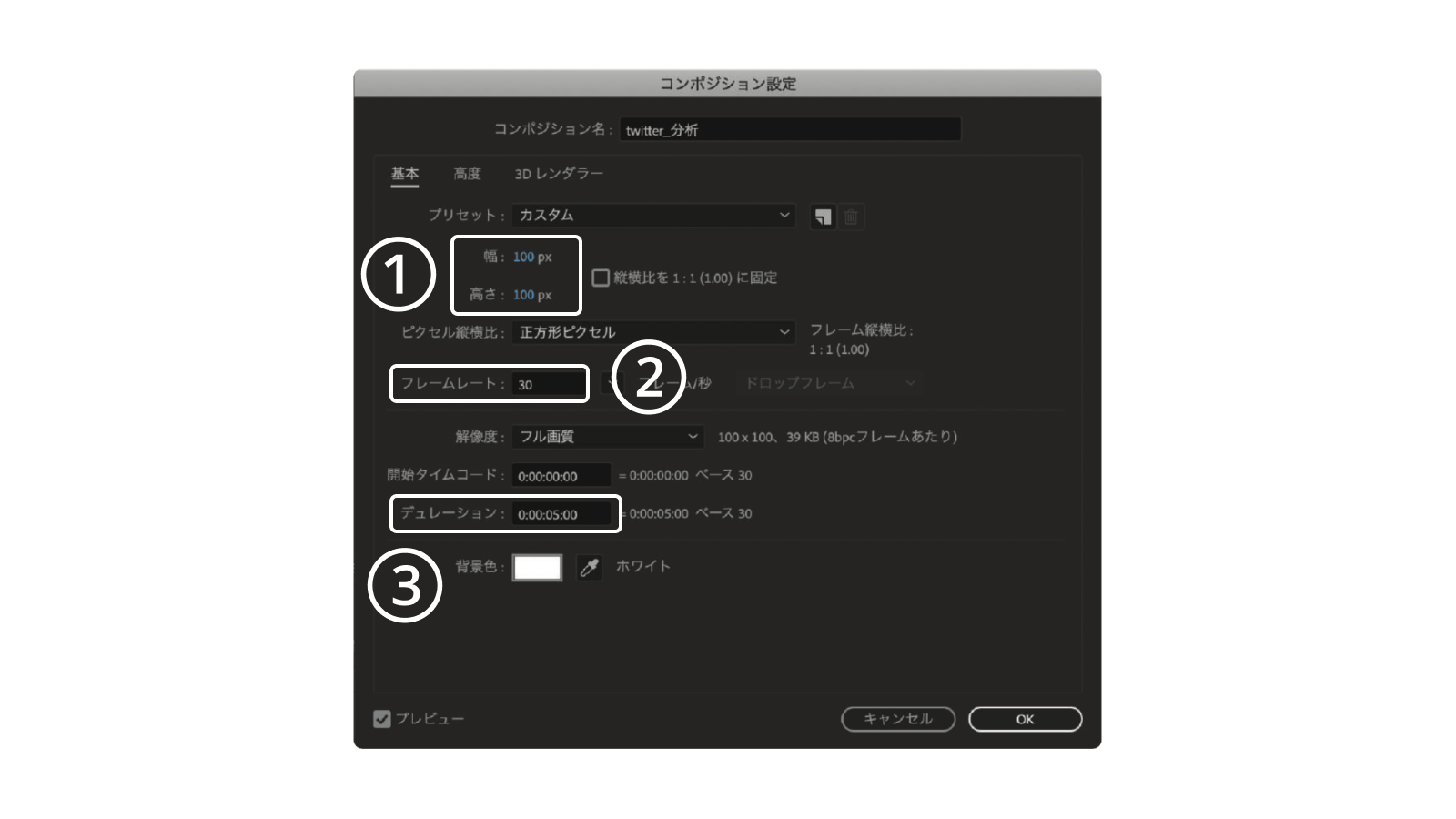
コンポジションの作成方法は、以下の画像の通りとなります。


以下画像上の番号に対応した予備知識となります。
①こちらの縦、横の数値(px)は、前述したものと同様アートボードのサイズのようなものの設定だと考えてください。Youtube用に動画を作りたい、などの場合、一般的なフルHDサイズの1920×1080をお勧めします。その際はプリセットの「HDTV 1080 29.97」などを選択しておけば無難です。
②フレームレートは、「一秒間を何枚の画像で構成して動画にするか」を決める数値です。フレームレート30なら、一秒間に30枚の画像となります。数値をあげればあげるだけ動画はスムーズになりますが、同時に動画のファイルサイズもどんどん大きくなってしまいます。
③デュレーションは動画の尺(秒数)を決めるところだと考えてください。
今回の例では
- サイズ:100×100
- フレームレート:30
- デュレーション:5
でコンポジションを作成します。
題材の動きを分析してみる
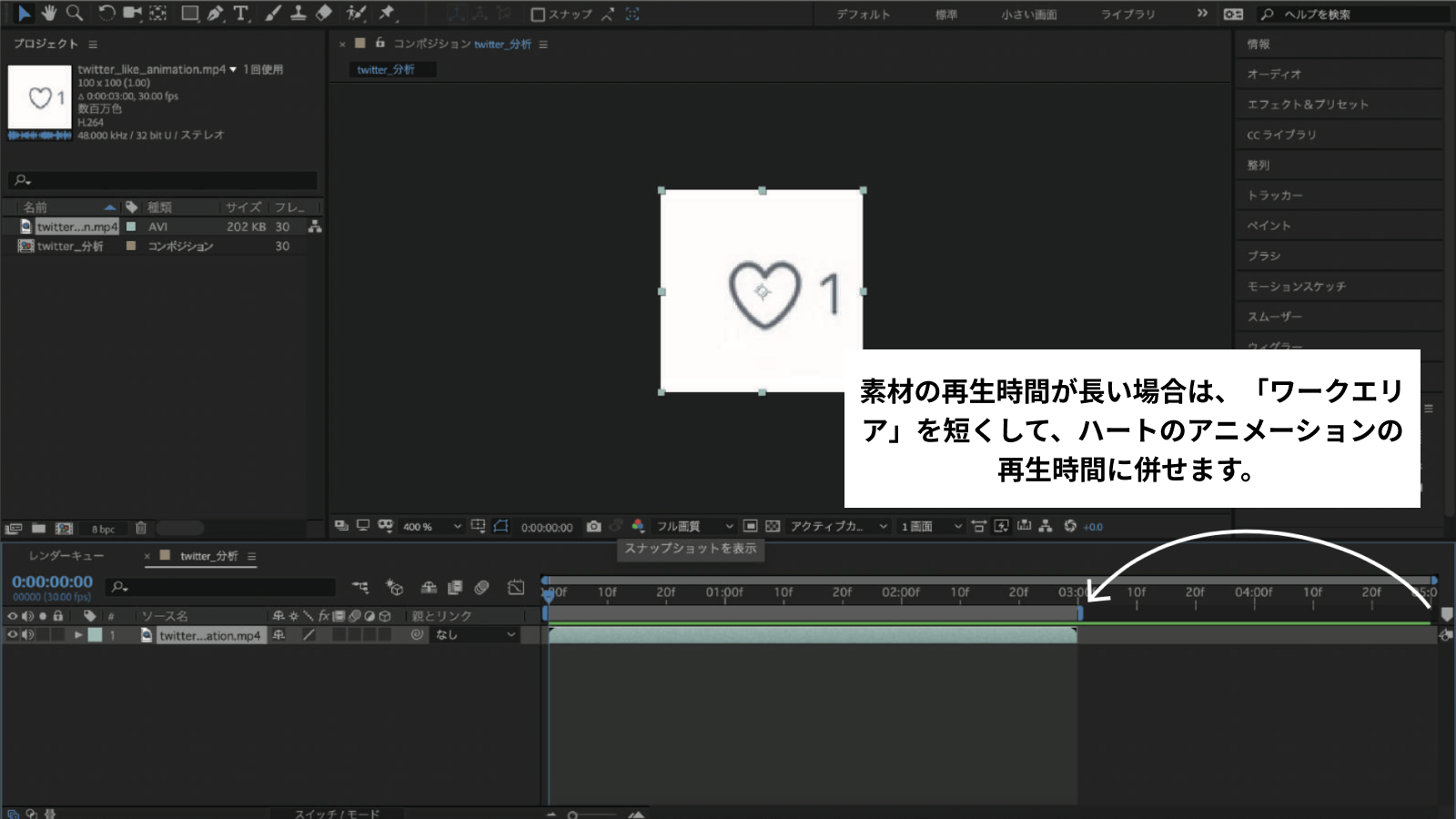
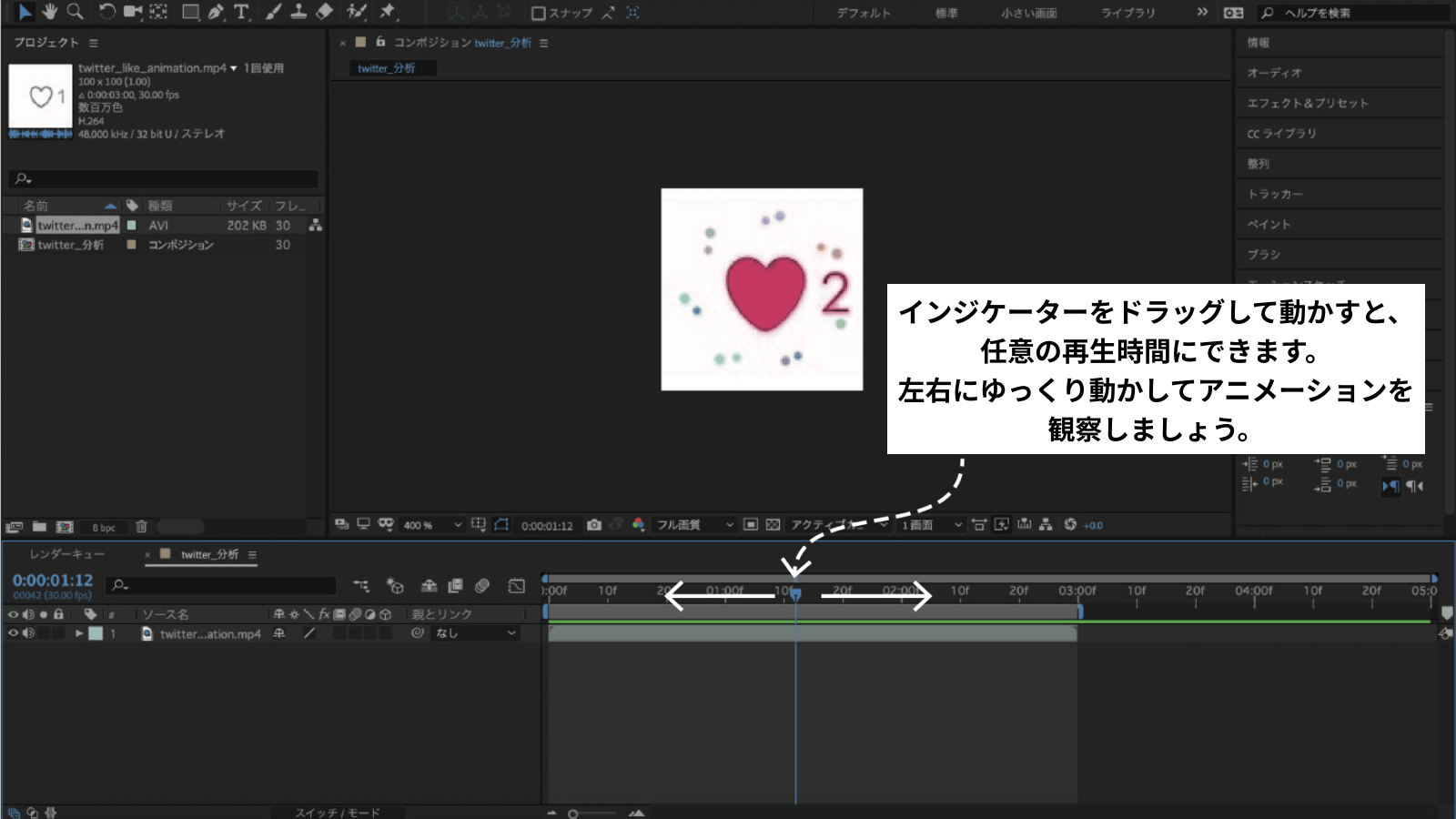
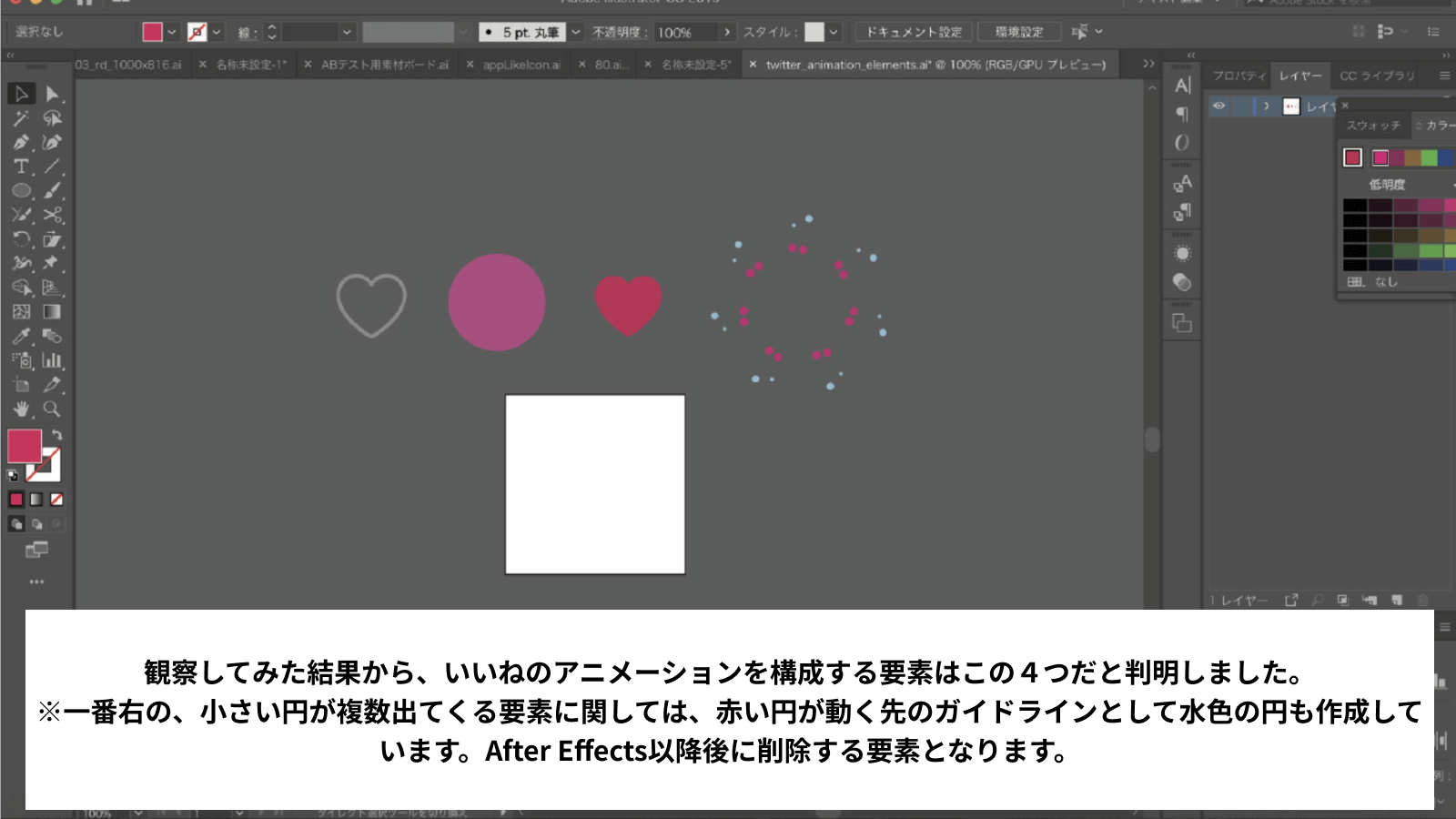
今回の題材にしているTwitterのアニメーションの動きを観察してみましょう。
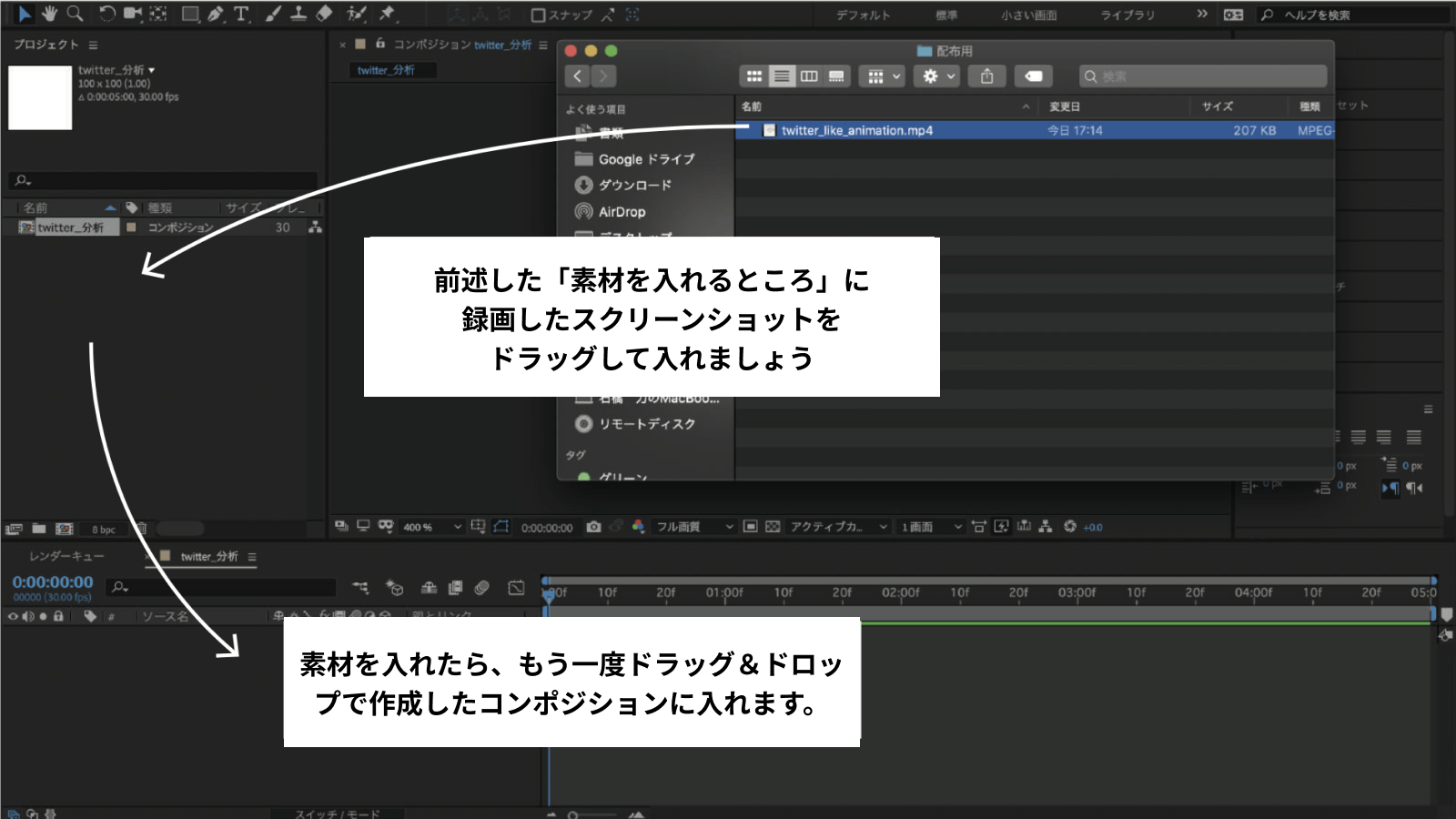
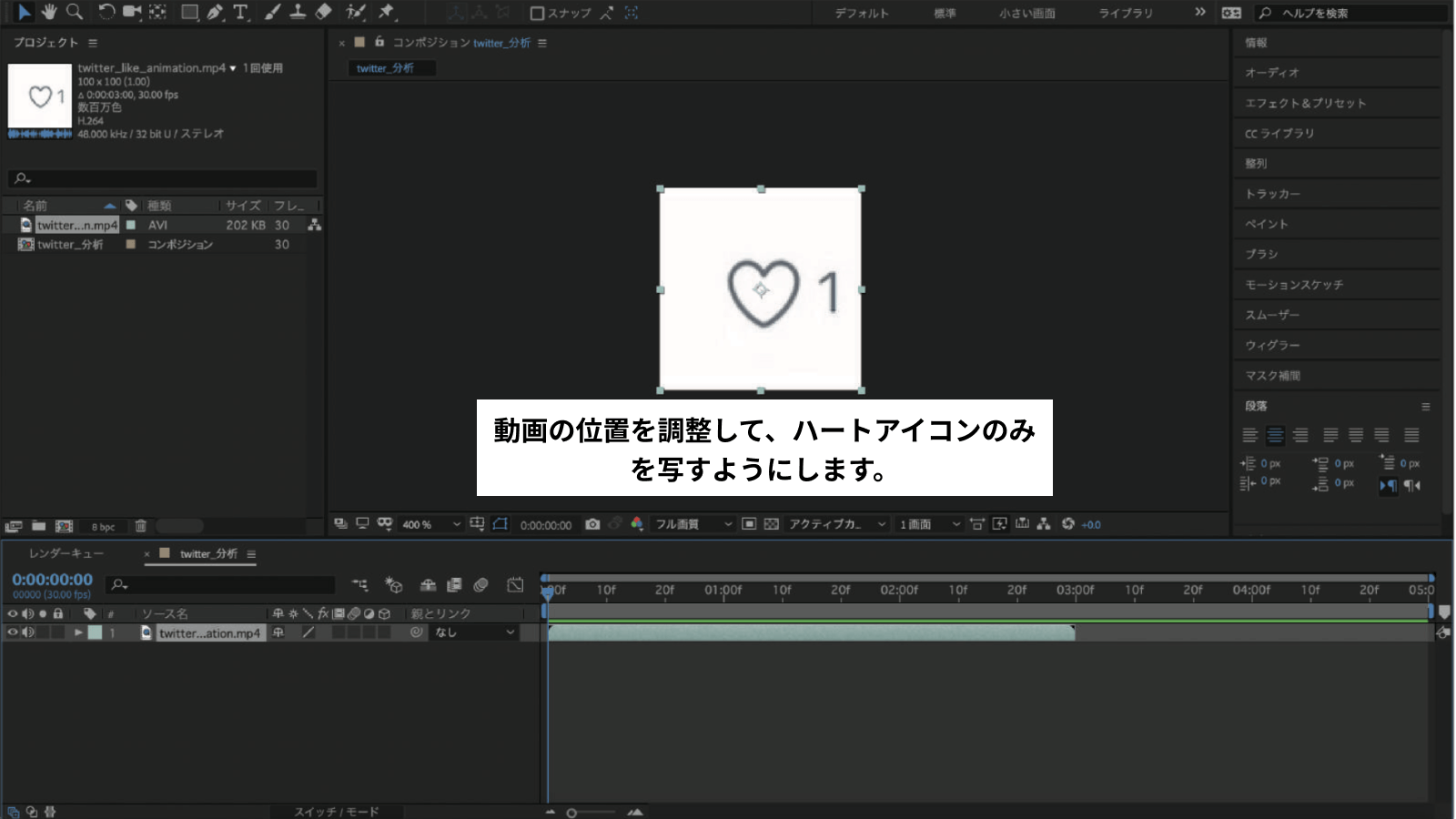
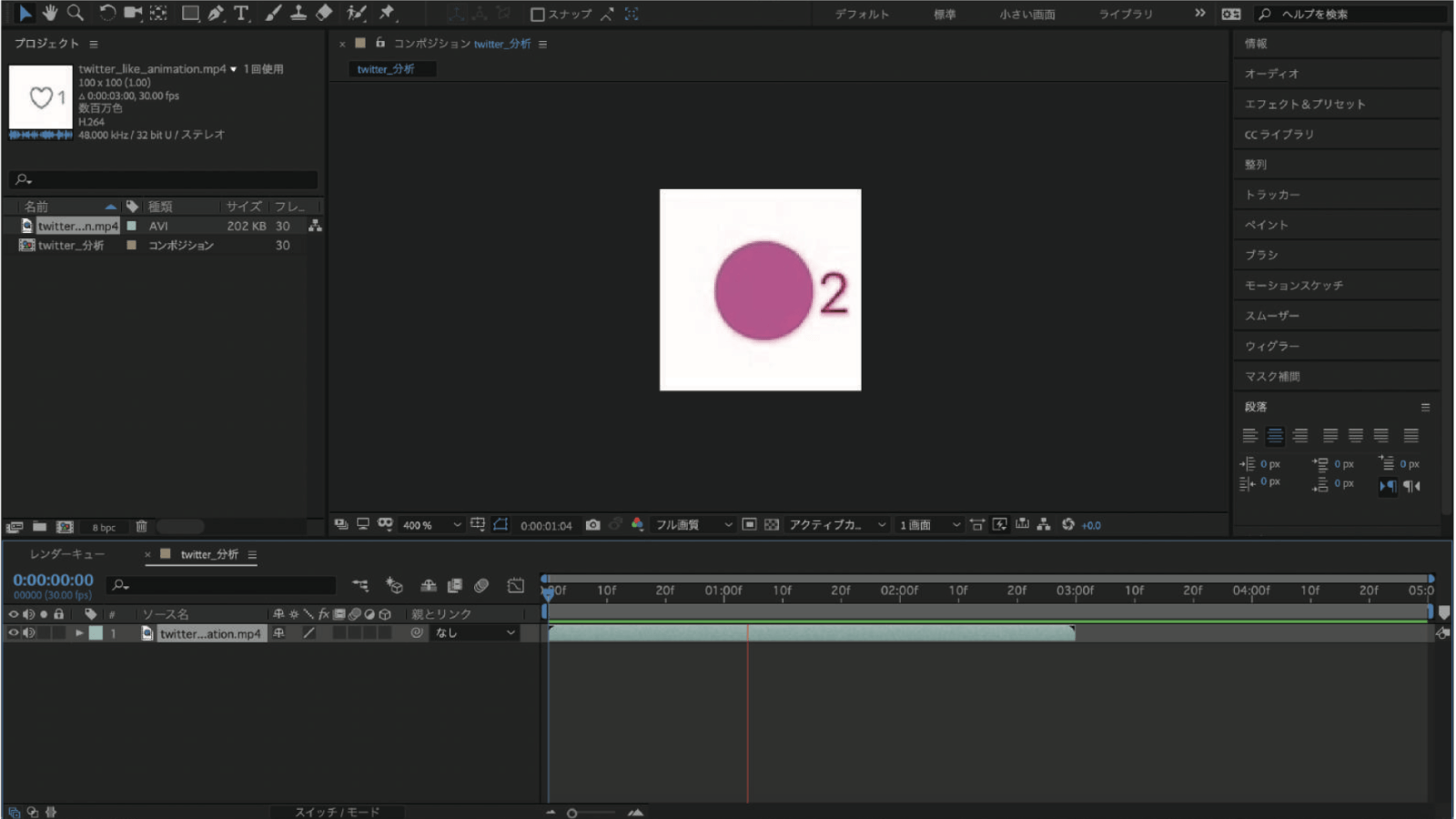
この動きをもう少し細かく見てみましょう。Twitterの画面を録画して、After Effectsに貼りコマ送りで見てみます。
以下に画像で解説してみます。





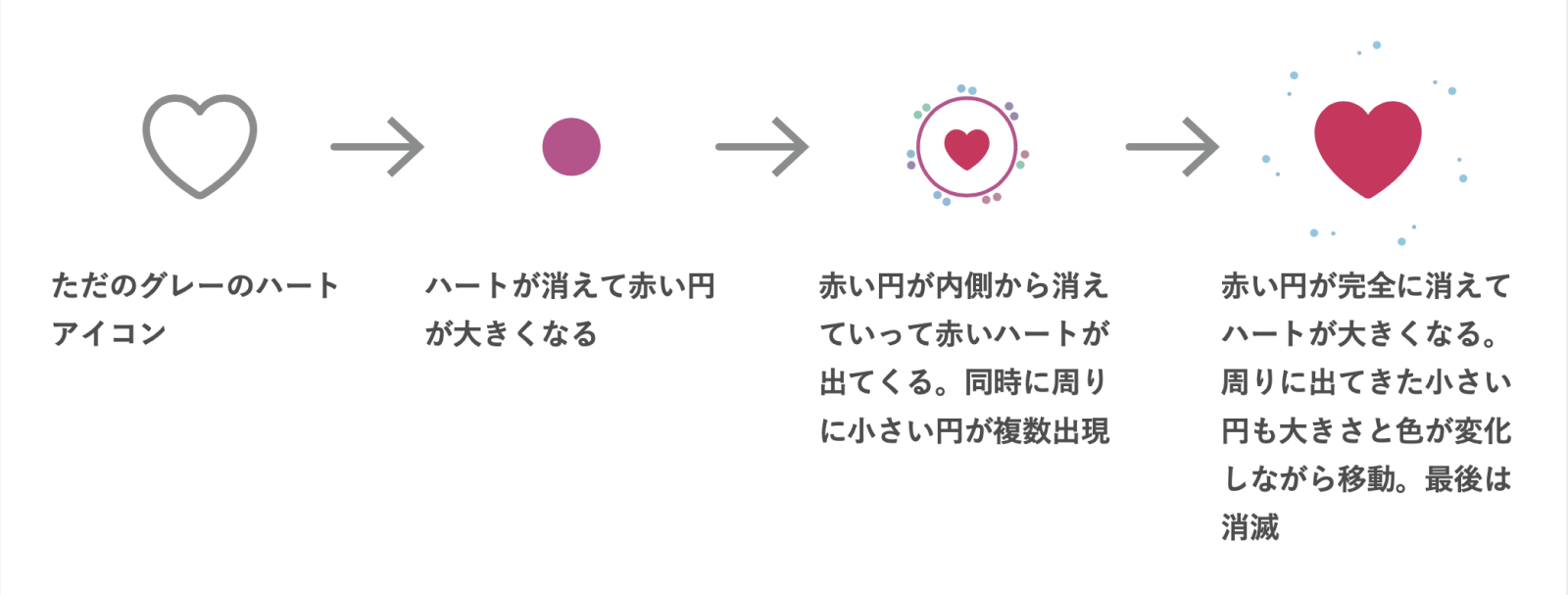
これらを行ってみると、以下のようにアニメーションが変化していることがわかります。

これを再現するため、素材作りからアニメーションの作成までをここから行っていきます。
Illustratorでアニメーションの元を作る
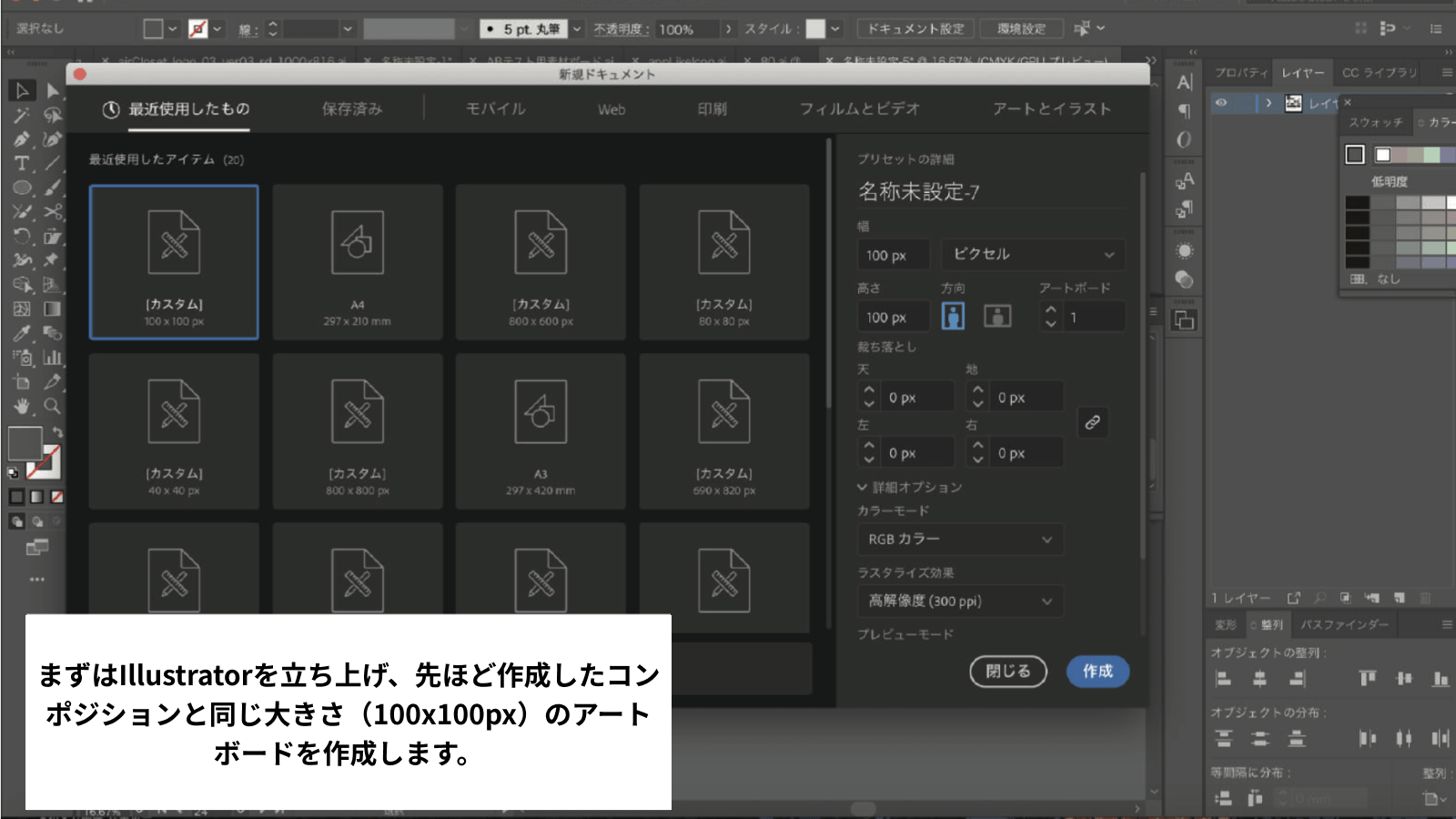
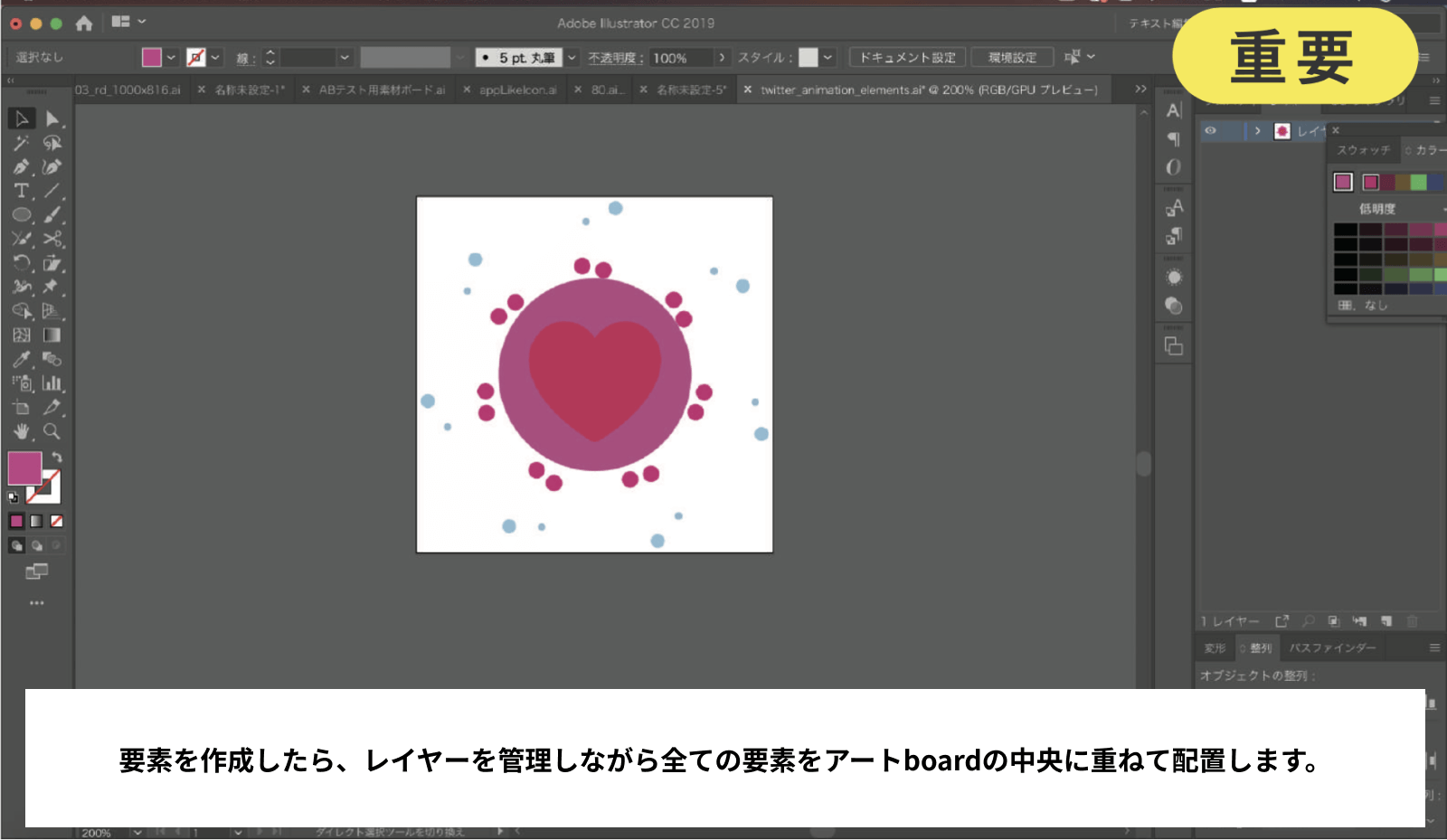
まずはIllustratorを用いて、アニメーションの元となる素材を作成します。



レイヤーは以下のように配置しておきます。動きの順番に合わせてレイヤーを整理しておくと、After Effectsでの作業時に楽になります。

Illustratorで流れに沿って素材を作成し、それに対してAfter Effectsでアニメーションを適用するという作業の流れになります。After Effects上では細かなオブジェクトの作成などは厳しいため、まずは紙芝居をイメージして(←ここ重要です)Illustratorでアニメーションのフェーズをいくつか用意してあげることが、今回の肝となります。
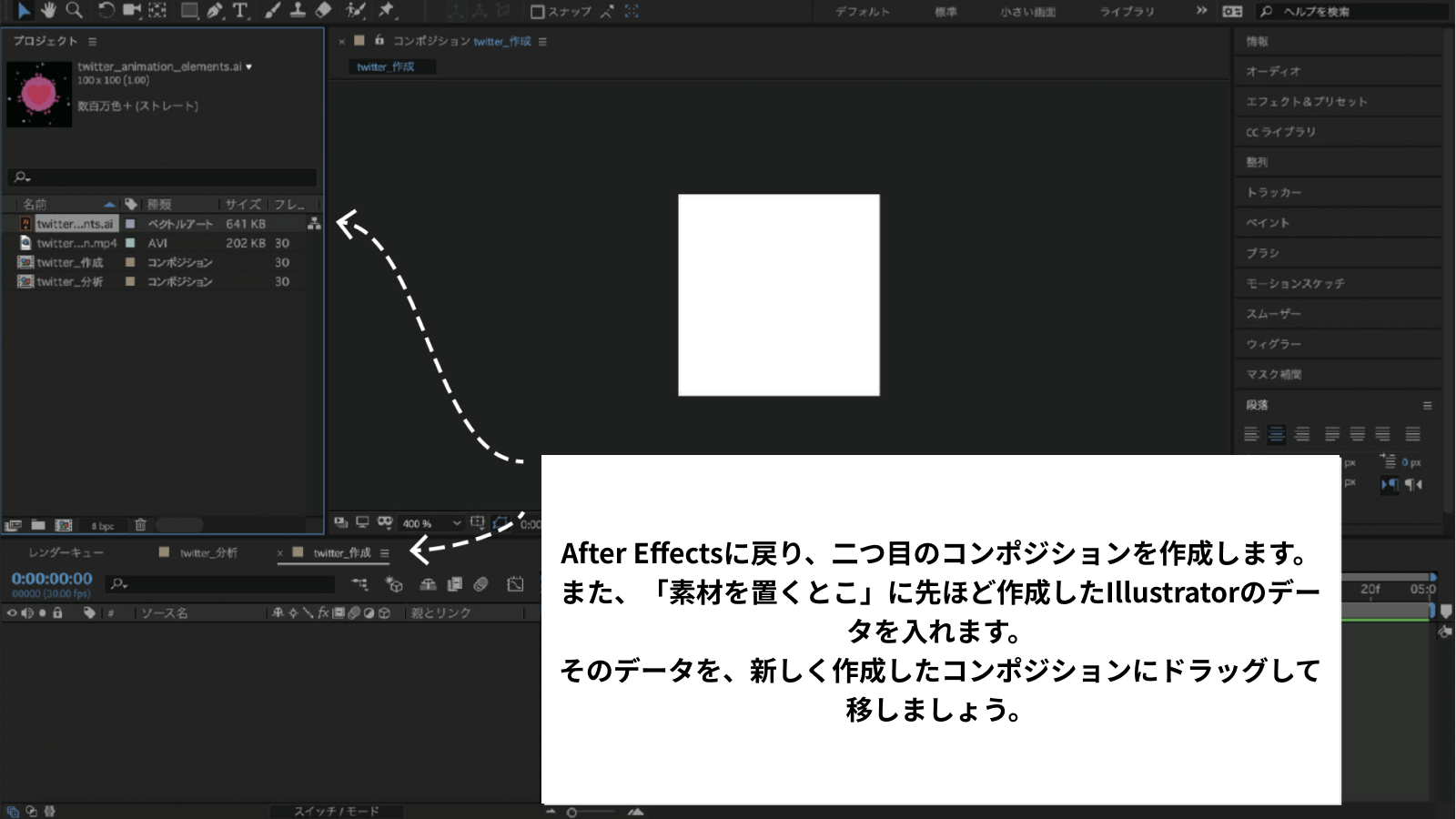
After Effectsでアニメーションを適用してみる
Illustratorで素材を作成したら、今度はAfter Effectsの作業に移ります。Illustratorで作成したファイルは、この段階からきちんとフォルダーを作成して所定のフォルダーに格納しておきましょう。後から格納場所を変更した場合、後に素材ファイルの参照をし直さなければならないためです。
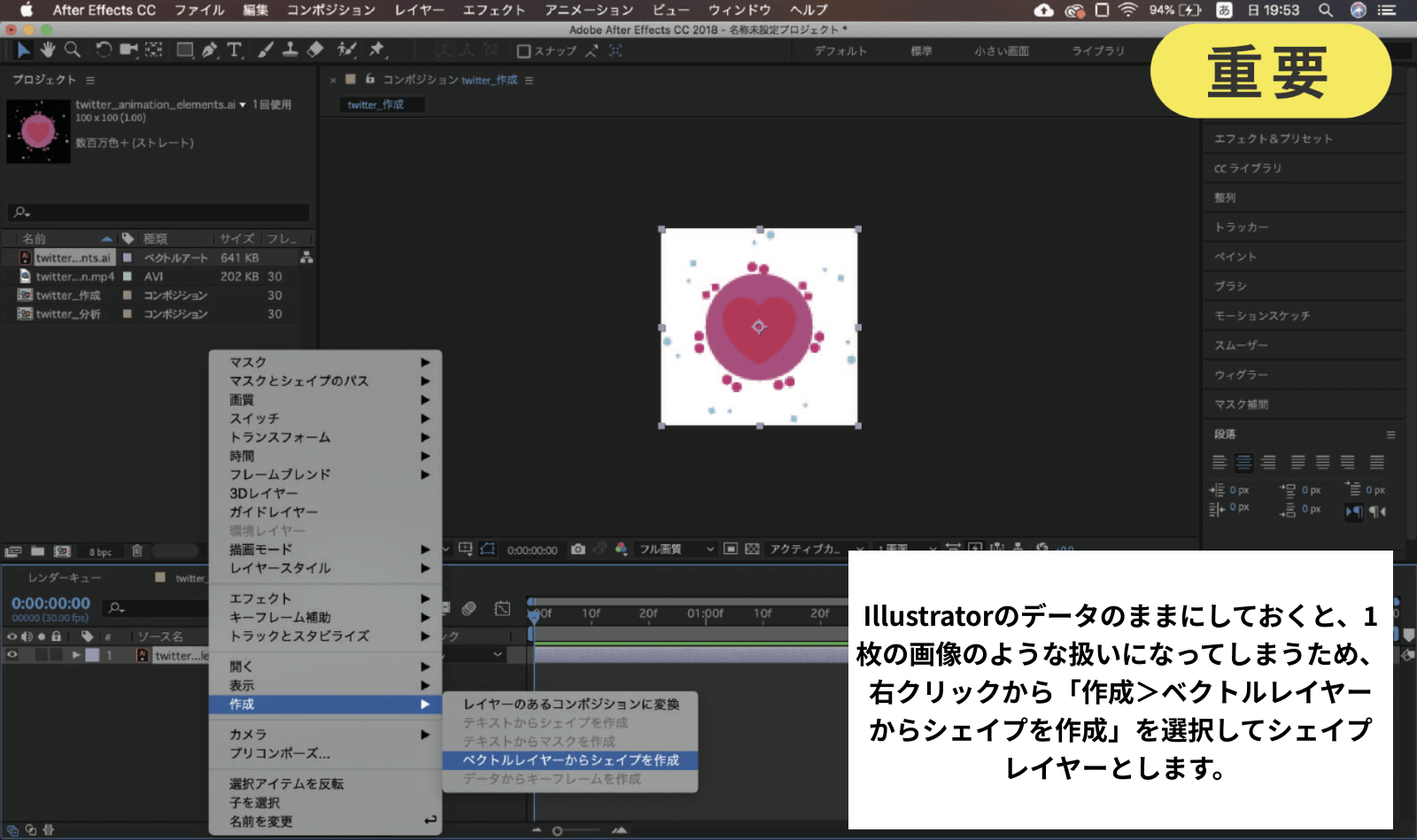
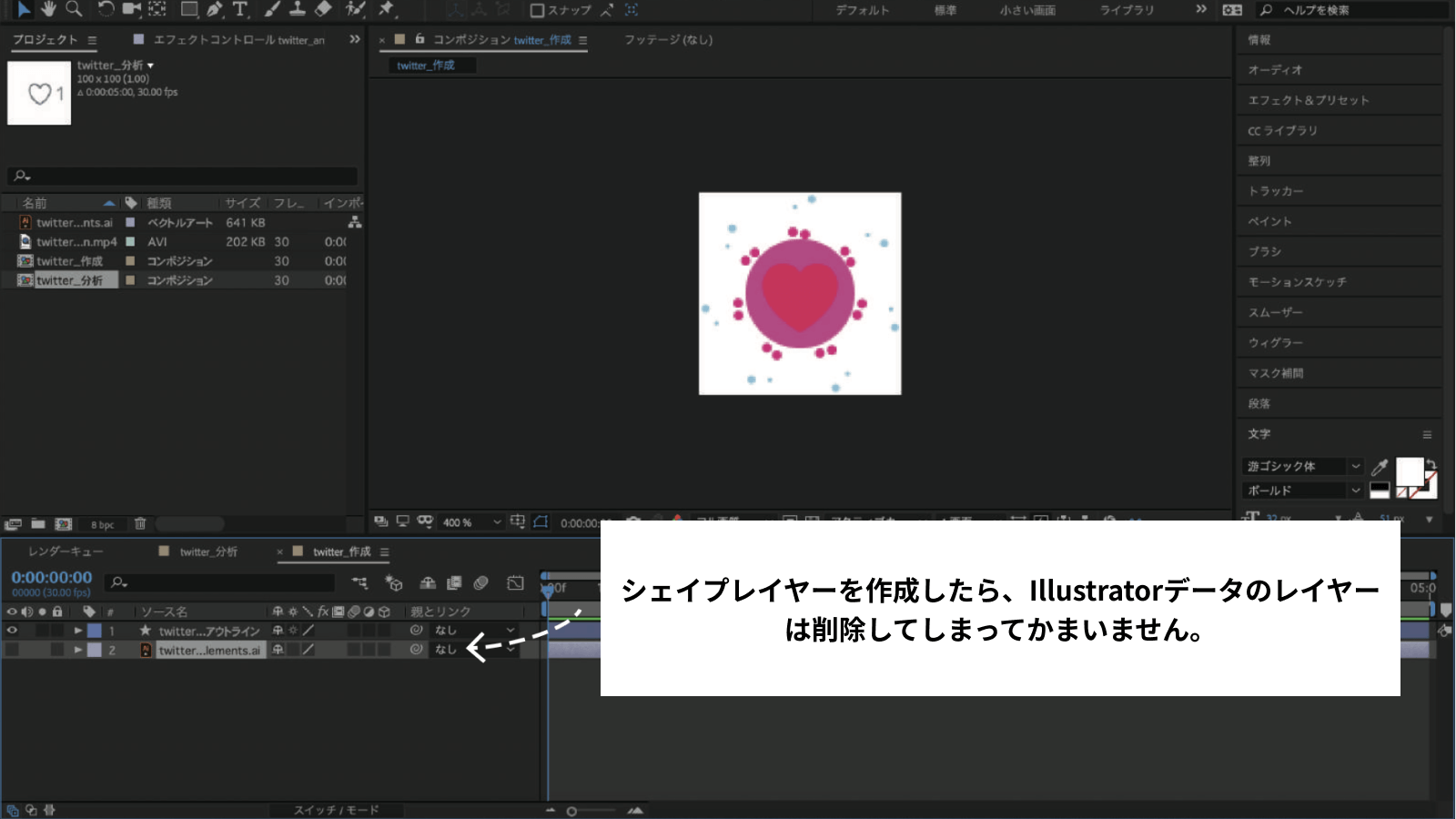
アニメーションを付与していく手順は、以下で画像付きで説明いたします。






ここまでで準備が完了となります。
特に、「ベクトルレイヤーからシェイプを形成」の機能は、IllustratorとAfter Effectsを組み合わせて使う上では重要な機能となってきますので、覚えておいて損はないでしょう。
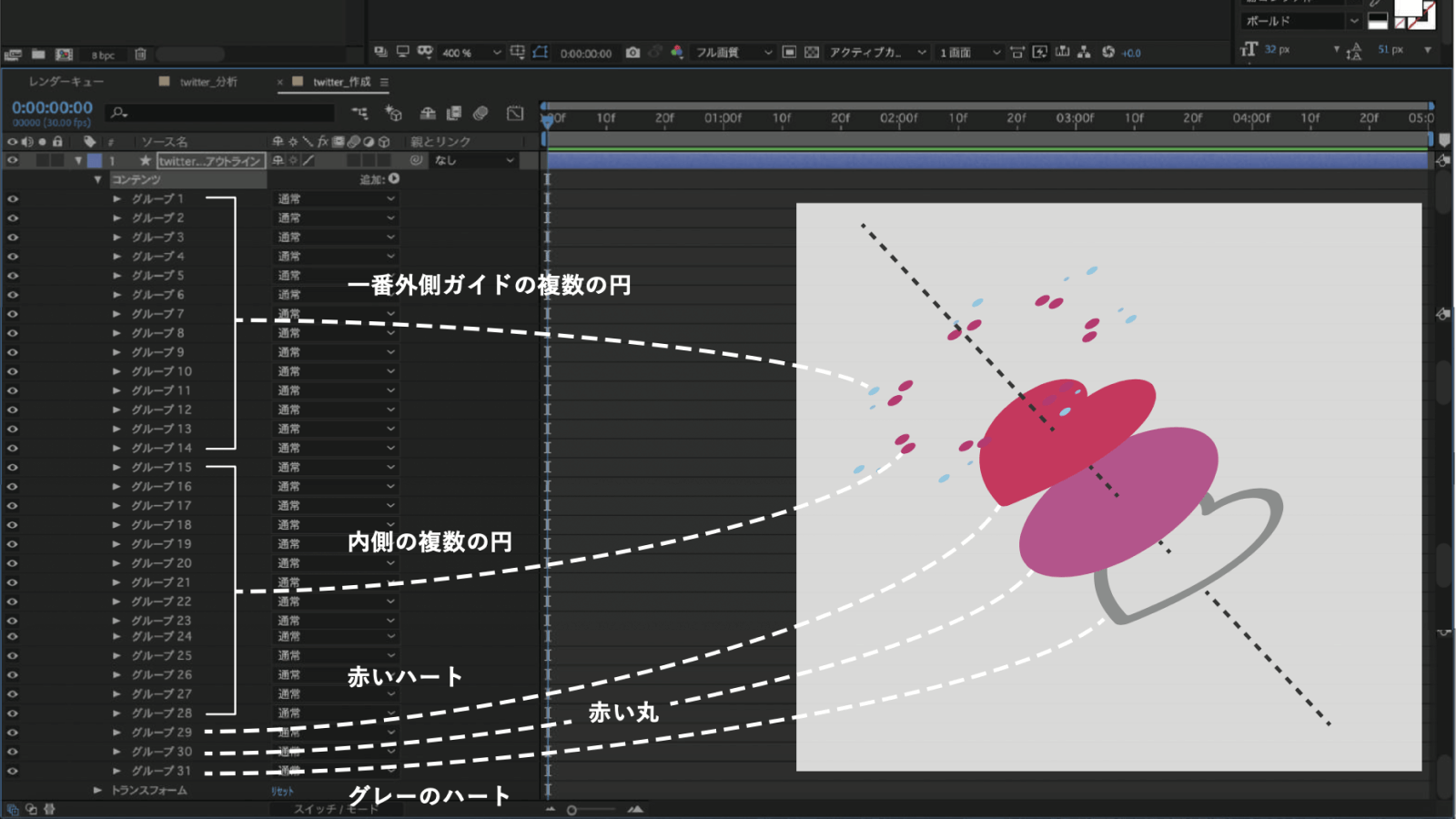
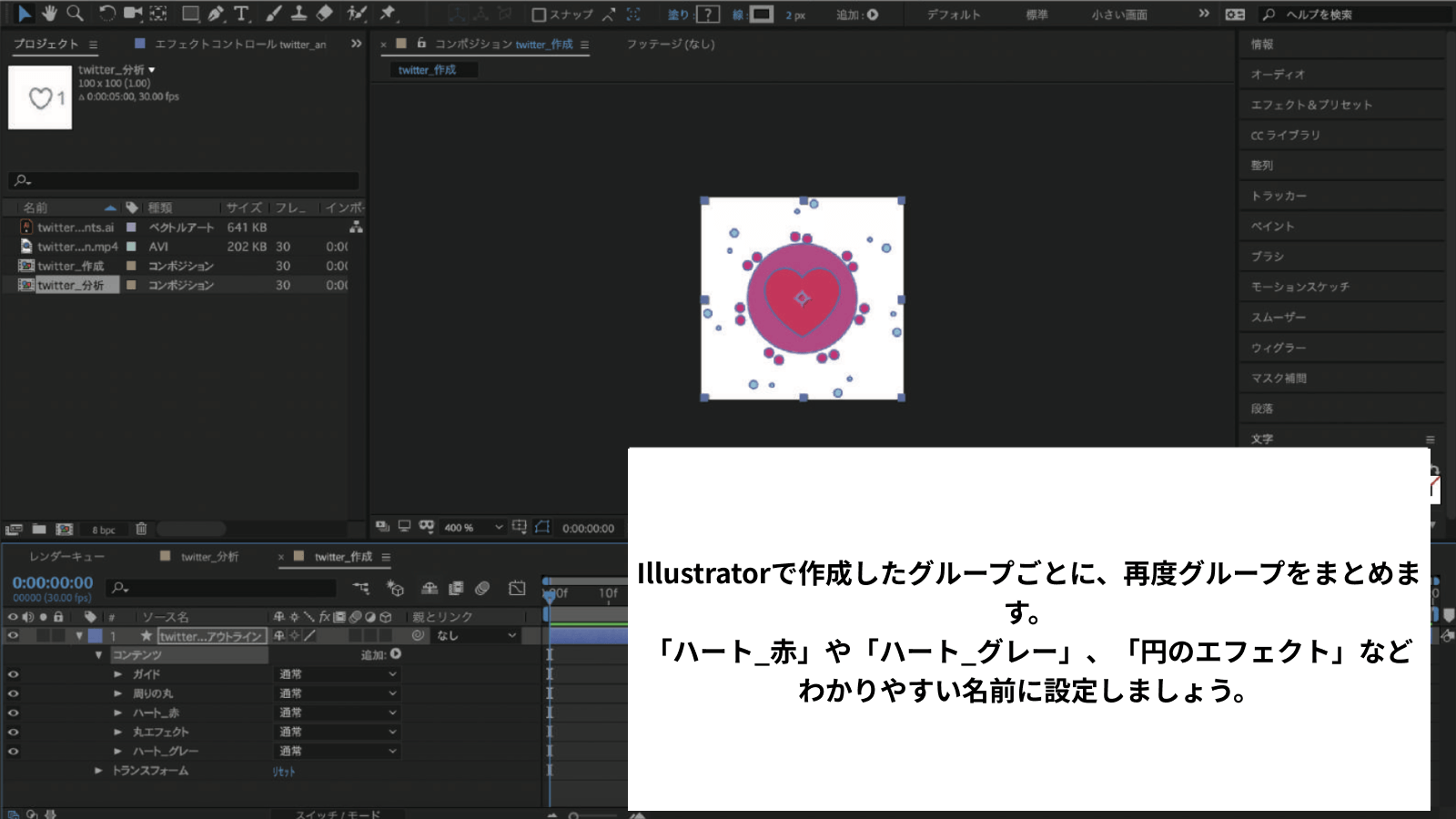
ここからシェイプレイヤーに動きをつけていきます。
まず、作業に不要なレイヤーは非表示に。今回は1秒からアニメーションをスタートとする。そのため、「ハート _ グレー」を持つ一番下のシェイプレイヤー(一番下のレイヤー)を1秒まで存在、「丸エフェクト」を1秒から存在するように、バーをドラッグして設定します。その後、お手本のアニメーションを再度観察して、「丸エフェクト」のスタートの大きさを、丸エフェクト > トランスフォーム > スケールでスケールの値を調整します。

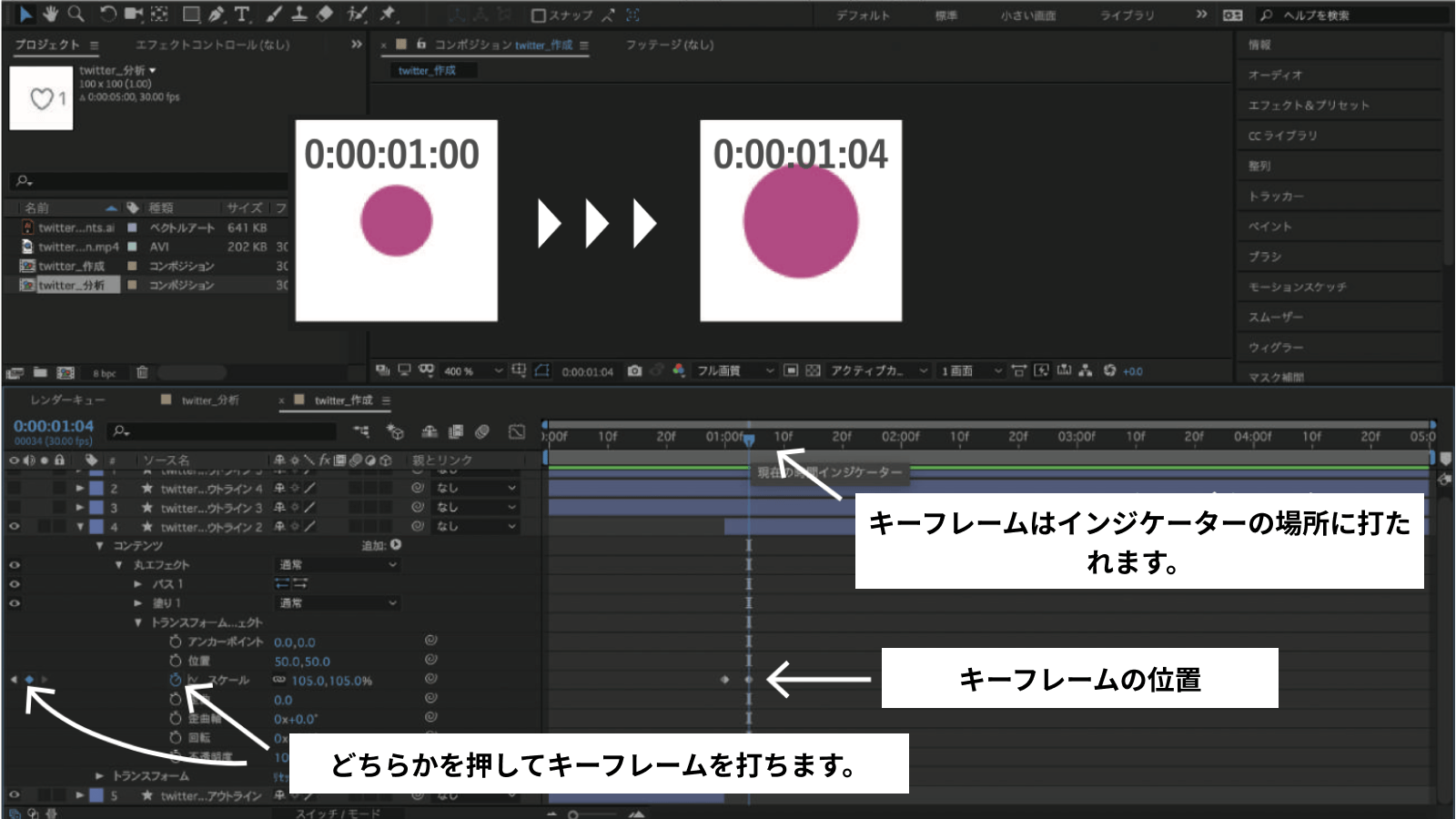
「丸エフェクト」は、0:00:01:00に始まりの大きさ、0:00:01:04に終わりの大きさに対しキーフレームを設定します。
キーフレームとは?
要素に対しフレームごとに形・大きさ・位置など様々な値を指定することができ、その値が指定されたフレームをキーフレームと呼びます。キーフレームを設定しなくても、値は指定できるが、その場合は変化のない静的な要素となります。キーフレームを異なる値で2つ以上設定してやると動的な要素となります。(親を設定するなどの一部例外を除く)
続いてイージングの説明です。
イージングはオブジェクトの動きに対して、加速度を操作する機能です等速な動きであると面白みに欠けたり、チープに見えてしまうことからアニメーションを作る際にはとても重要な概念となります。
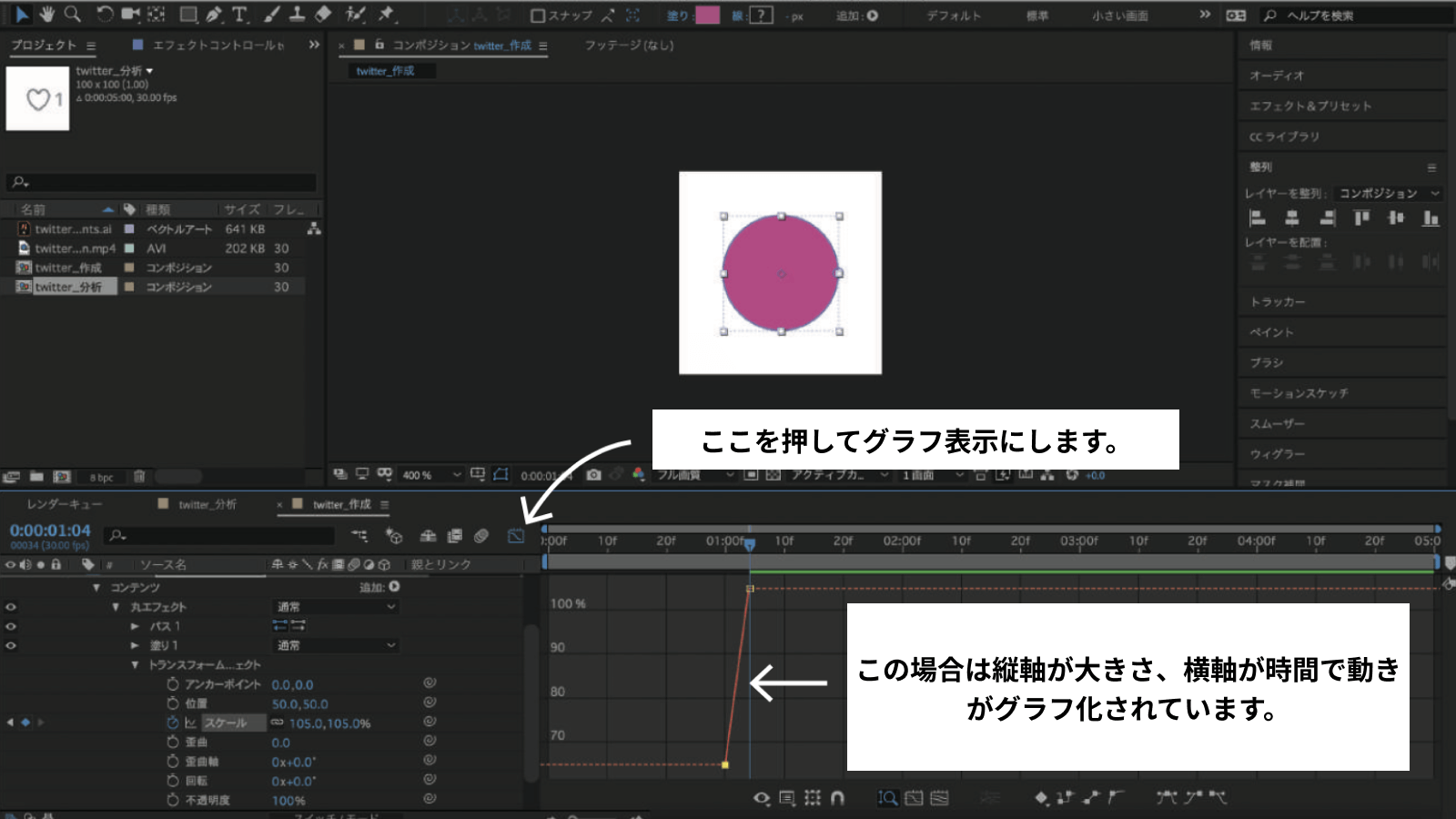
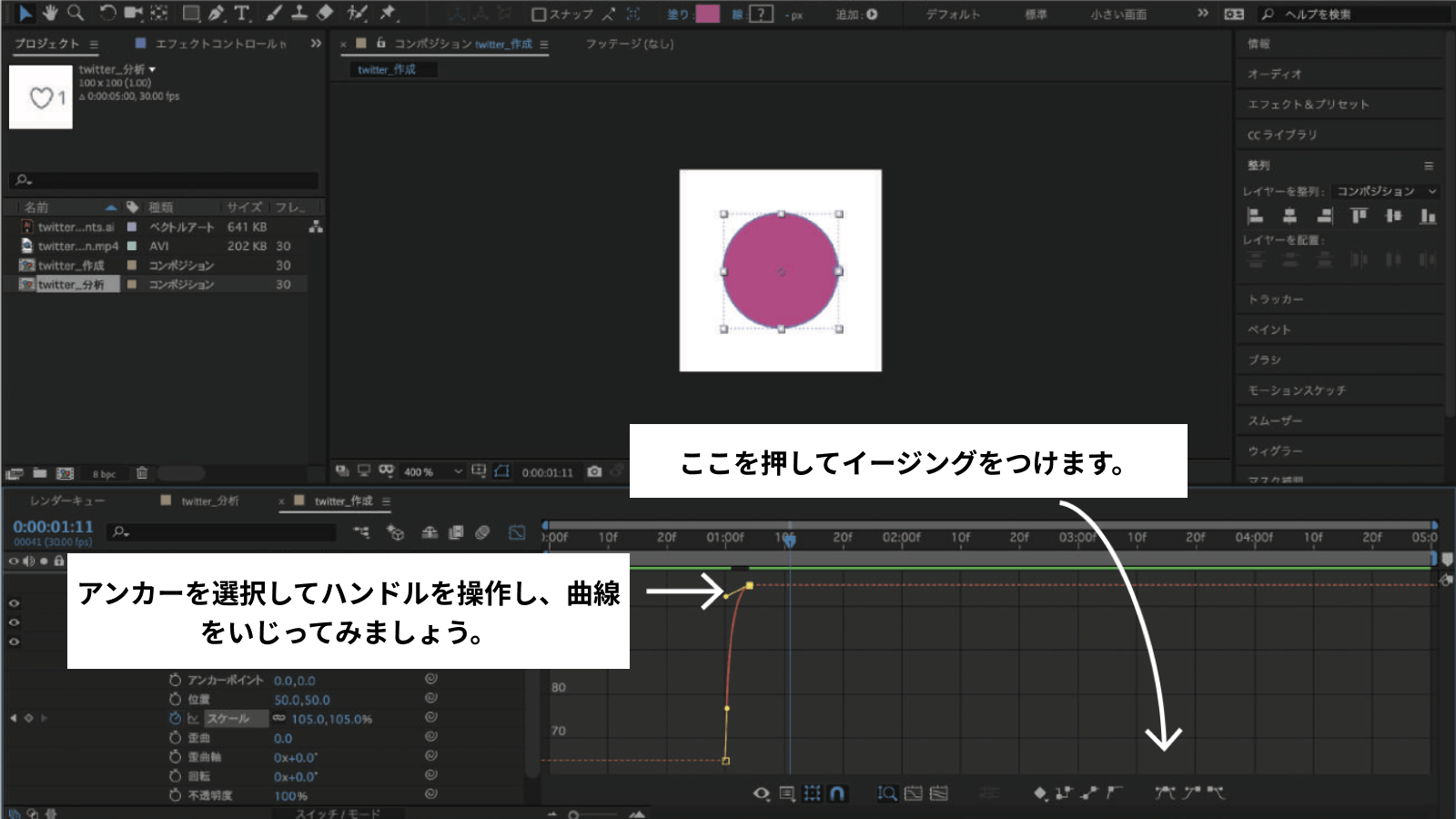
イージングの設定の仕方は、以下に画像付きで説明いたします。


ショートカットキーでも簡単なイーズイン、イーズアウトは設定できますが、今回は加速度のグラフをいじって設定してみました。
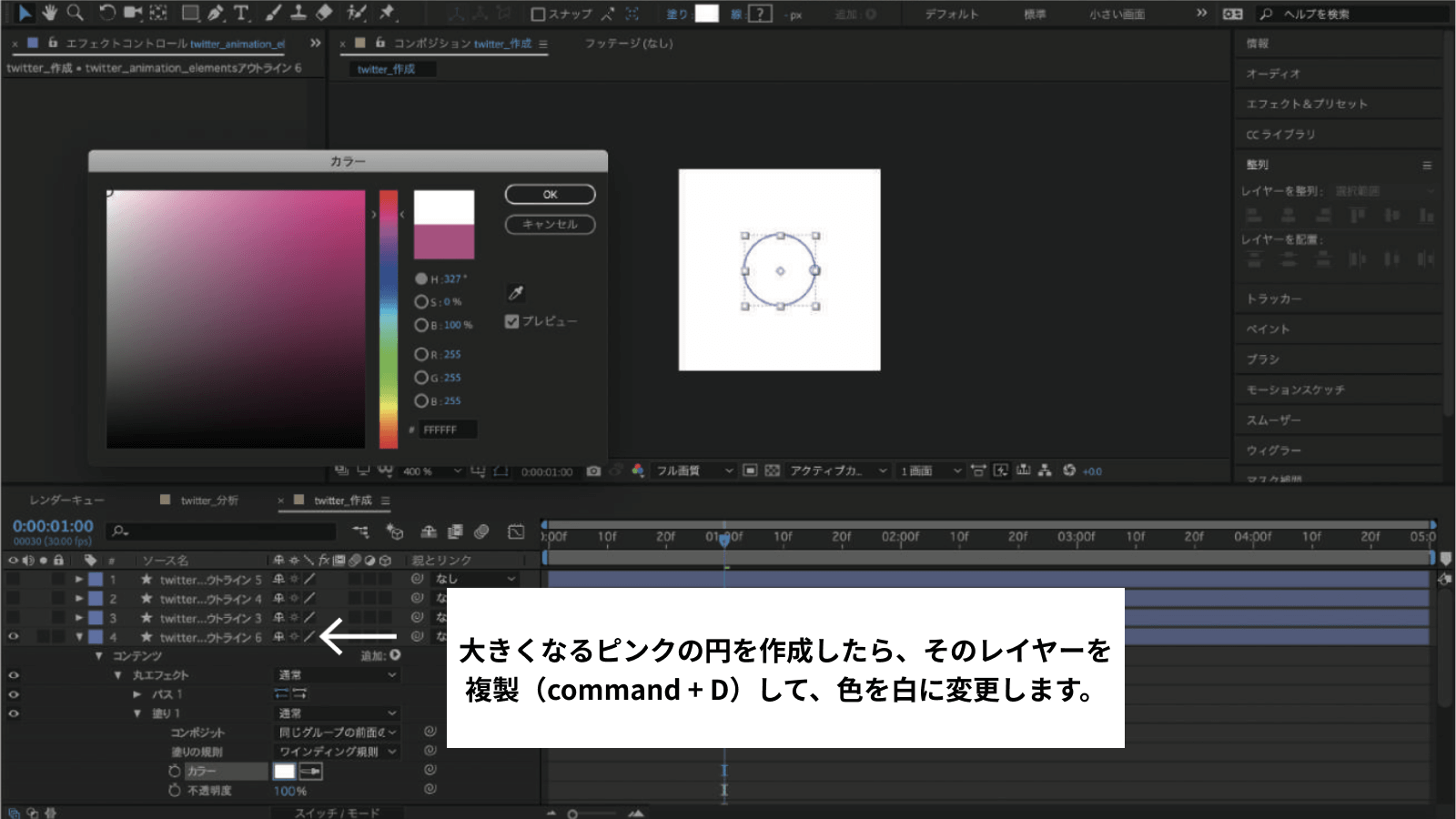
次に、大きくなったピンクの円が内側から消えていくようなアニメーションを再現します。
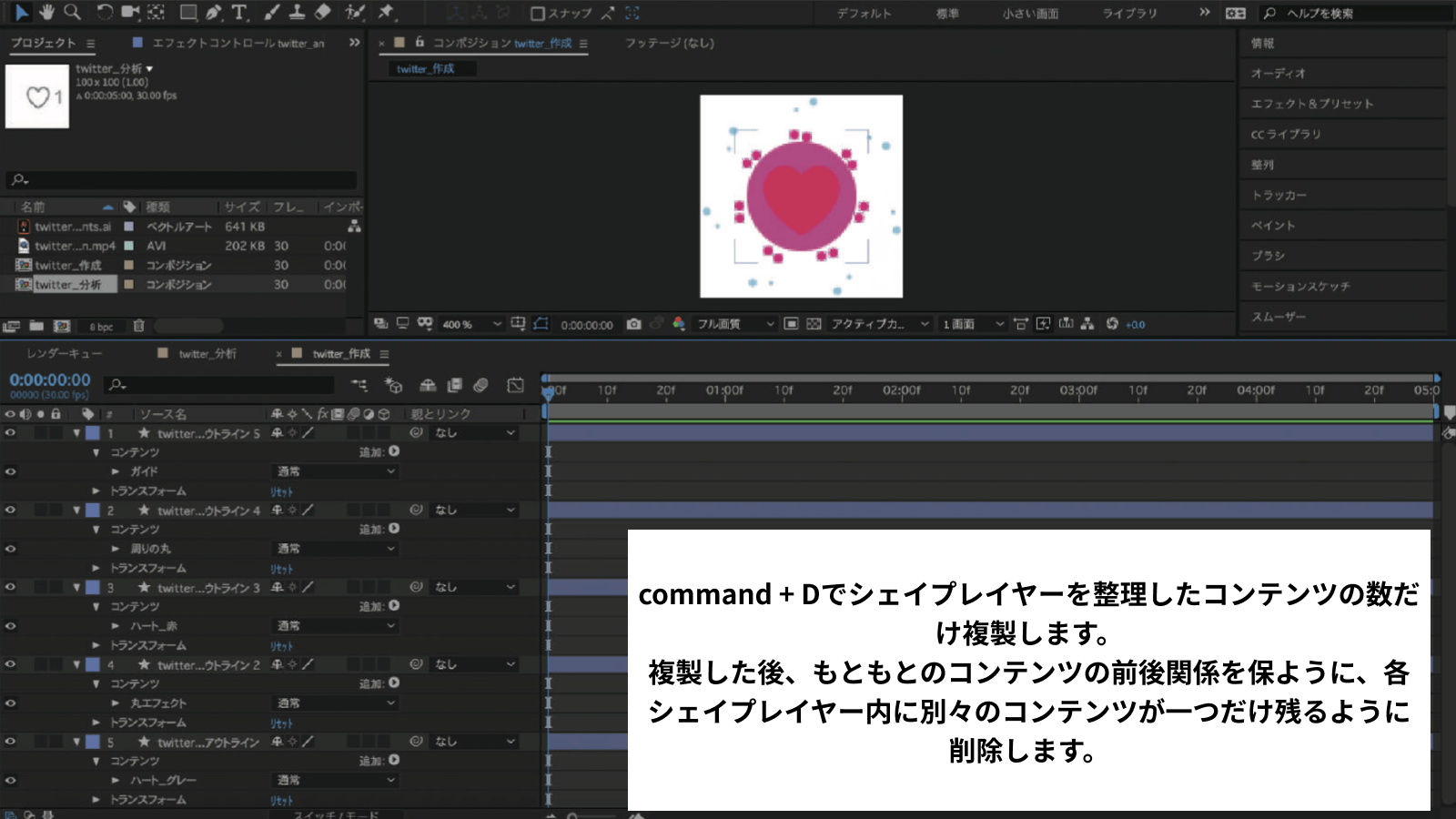
レイヤーを選択した後に「command + D」を押すことでレイヤーを複製することができるため、先で作成したピンクの大きくなる円を複製してカラーを変更し、白い円を作成します。
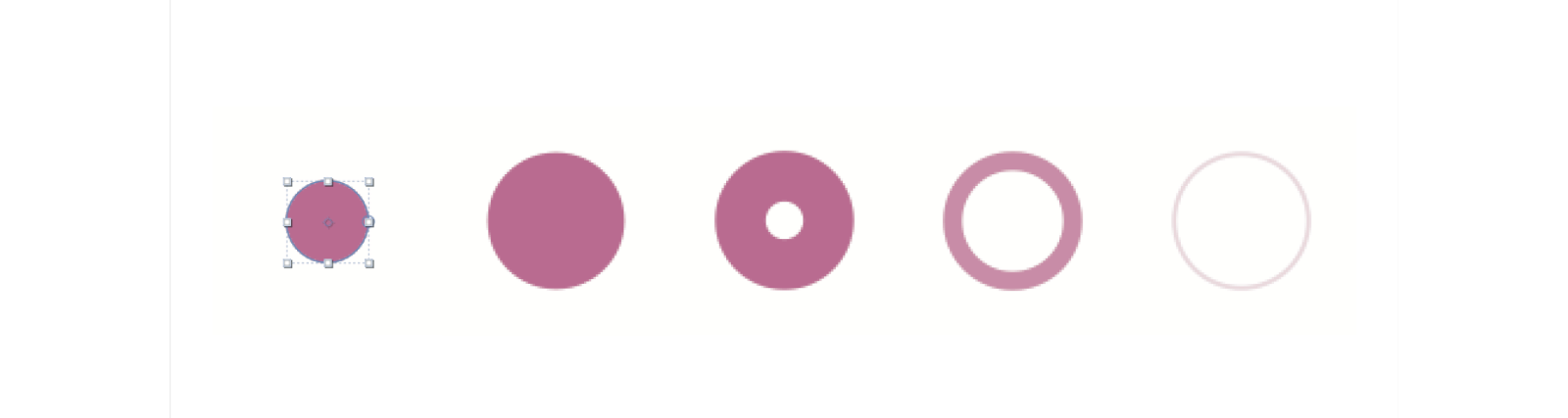
その白い円のタイムラインを少しずらし、ピンクの円を後追いする形で大きくなる動きにしてあげます。

このピンクの円が大きくなり、次第に細くなり消えていくアニメーションの作り方は何通りかありますが、今回は背景を透過すること等を考慮していないため一番手っ取り早い方法で行いました。
動きのイメージは以下になります。
ピンクの円の「透明度」に対しキーフレームを打っていじることで、徐々に消えていくようにもできます。

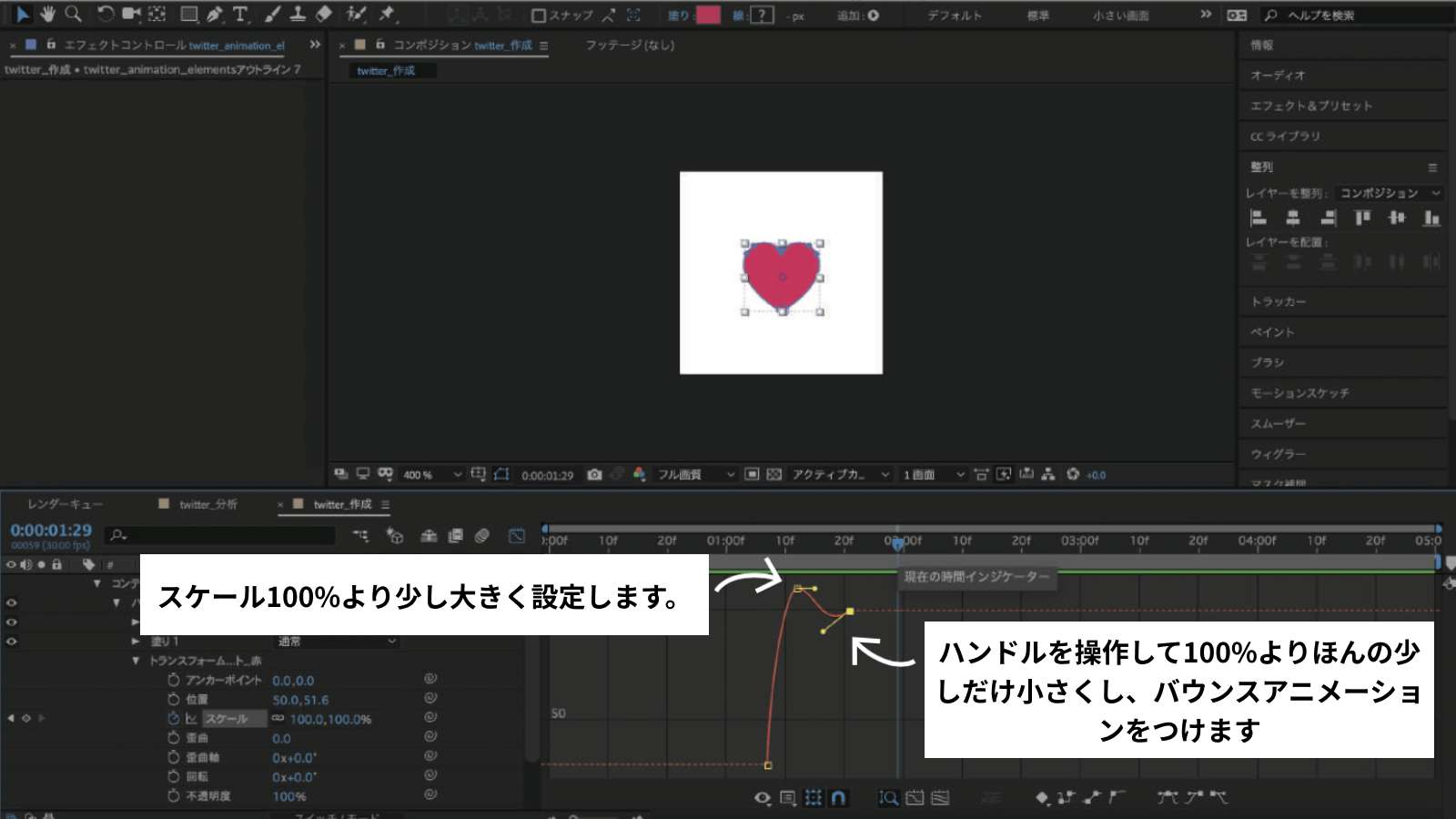
今度はハートのアイコンを出現させ、バウンスするアニメーションに関してです。
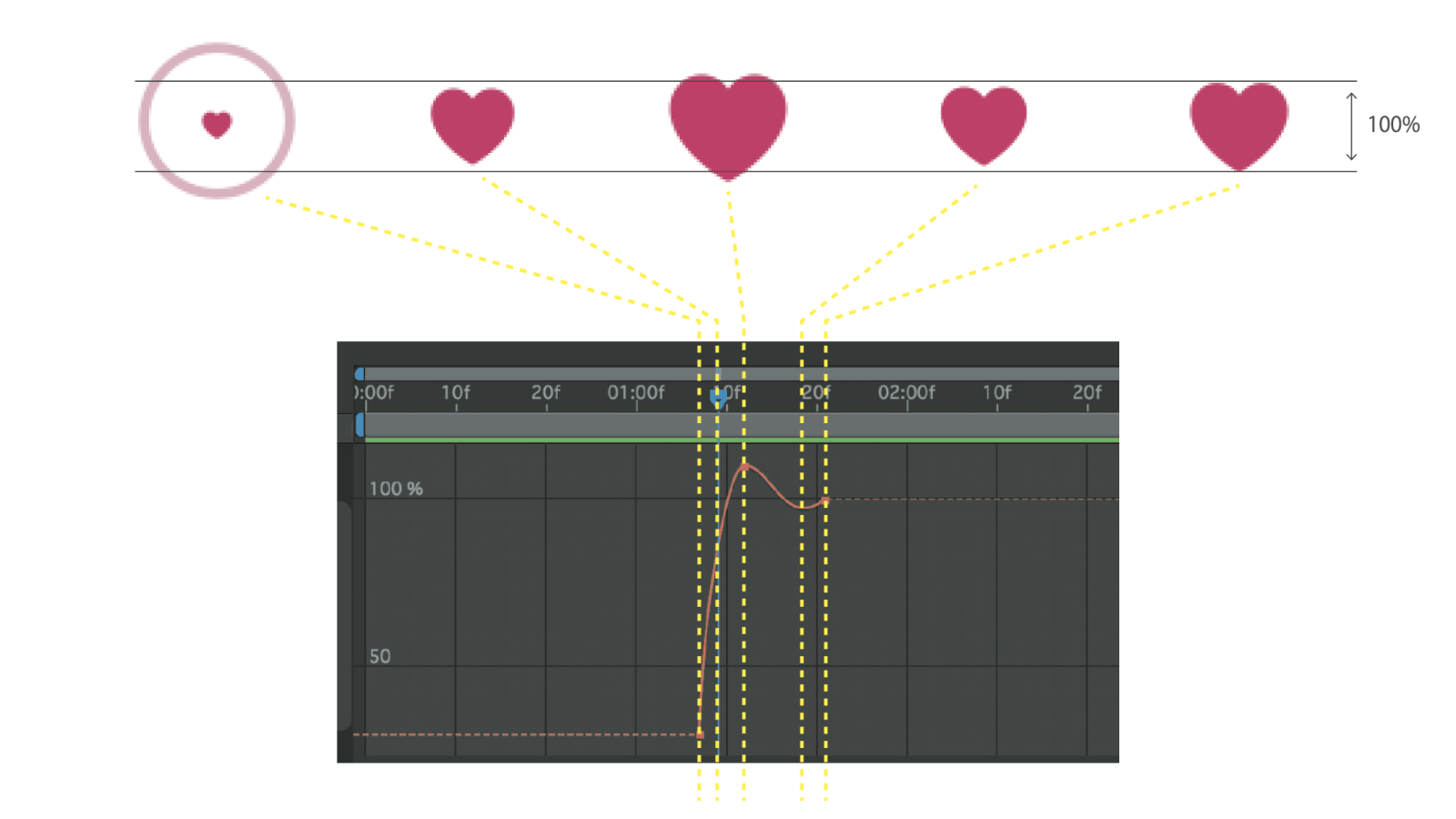
基本的には円と同じように、サイズにキーフレームを打って大きさに変化をつけます。円とは異なり、サイズを「0% → 100%以上 → 100%」に変化させることによって大きくなってから跳ね返って少し小さくなり、最終的なサイズにとどまるバウンスアニメーションを再現していきます。
具体的な操作としては、サイズに3つのキーフレームを打ち、イージングの曲線をいじってあげることで再現できます。

具体的な動きの変遷は以下の通りです。

さて、ここまでできたアニメーションを振り返ってみると、このようなアニメーションになっているかと思います。

小さい丸が散らばっていくアニメーションは、初めてだと少し複雑な操作になってしまうため今回は省略し、この時点で完成としましょう。
書き出しについて
今回は主に動画として書き出すための説明と、アニメーションをjson形式で出力する方法をご説明いたします。
まず動画(mp4形式など)として書き出す方法についてです。
After Effects単体でも書き出しは可能となりますが、基本的には「Adobe Media Encoder」という別ソフトを使用して書き出すことが多いかと思われます。動画でよく使われる「.mp4」のフォーマットが、Affter Effects単体では書き出せないことが理由のひとつです。
ファイル>書き出し>Adobe Media Encoder キューに追加で自動的にMedia Encoderが立ち上がります。
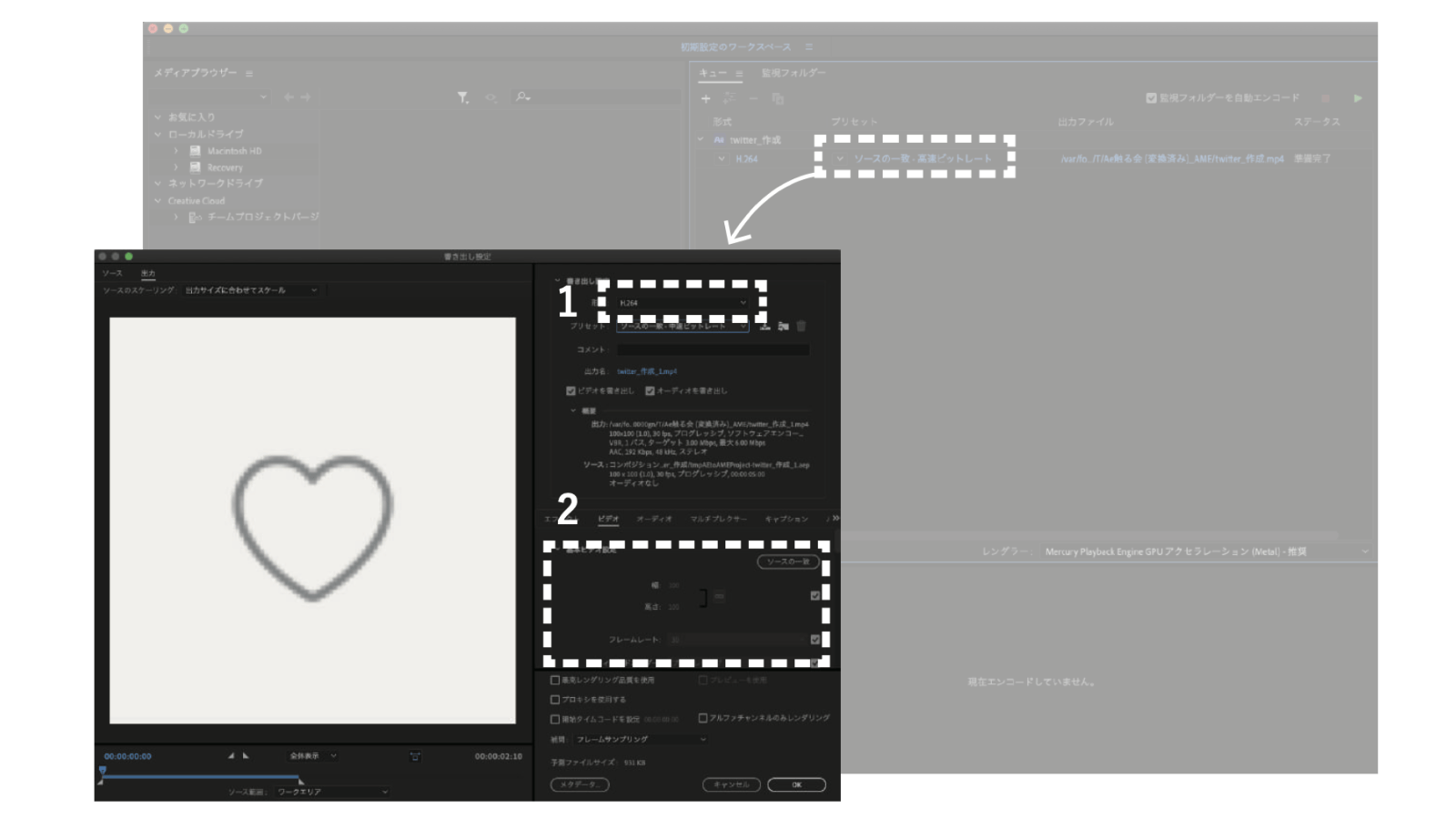
開いた瞬間ごちゃごちゃしてるように感じるかもしれませんが、ただ書き出したいだけならプリセットとレンダリング開始のボタンしか触れなくとも今回は大丈夫です。

プリセットを開くと画像上①のところに形式、②のところに動画のサイズやエンコード、ビットレートの設定があります。①の動画形式に関しては、mp4で書き出したい場合は「H.264」の圧縮形式がそれにあたります。

ビットレートとは?
フレームレートが1秒間の画像の枚数なら、ビットレートは1秒間の「情報量」です。この場合は、フレームレート30ならその30枚の画像それぞれの画質だったり色の数だったりが、その「情報」にあたるものだとざっくり解釈しておけばいいかなと思います。なのでビットレートを落とすと画質は下がりますが容量が下がったりします。
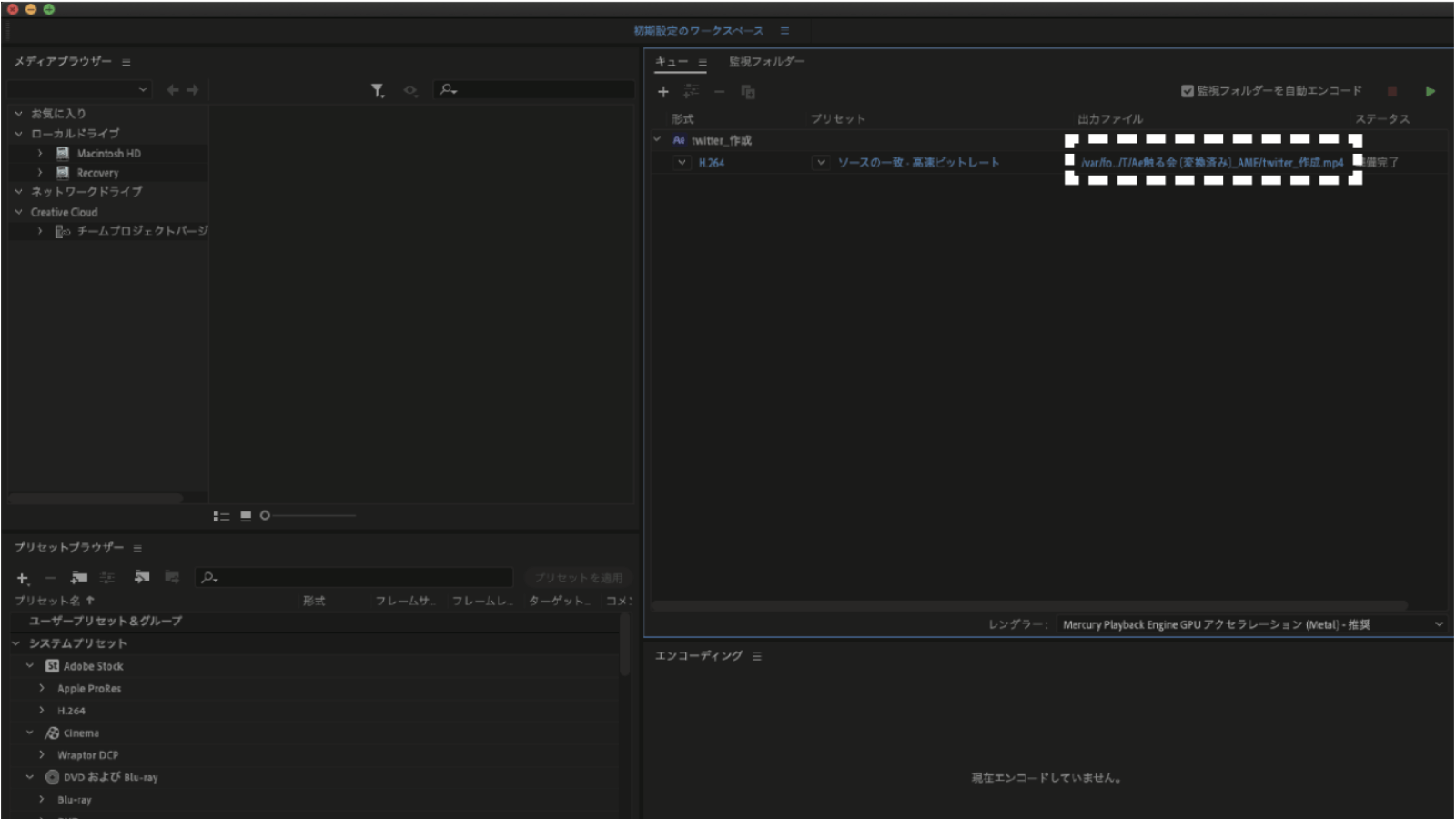
あとは右上の再生ボタンを押せば、レンダリングが始まります。レンダリングは動画のファイルサイズなどによっても長さが変わってきますが、アイコンのアニメーションなどなら一瞬で終わります。(長いと1時間以上かかったりします)

書き出した動画は、プリセットの右の「出力ファイル」に格納されています。レンダリングをする前に、出力ファイルの場所を指定しておくことで、任意のフォルダに出力することができます。
次に、json形式で出力する方法です。
前述したbodymovinという拡張機能をインストールしておく必要があります。インストールする手順は以下の通りです。
- bodymovinをインストールするためにZXP Installerをダウンロード及びインストールします。
- 次にbodymovinをダウンロードします。
- 上記二点が完了したら、ZXP Installerを開き、そこにダウンロードしたbodymovinのファイルをドラッグ&ドロップしたらインストール完了となります。
これらが完了した後、After Effectsを起動してください。
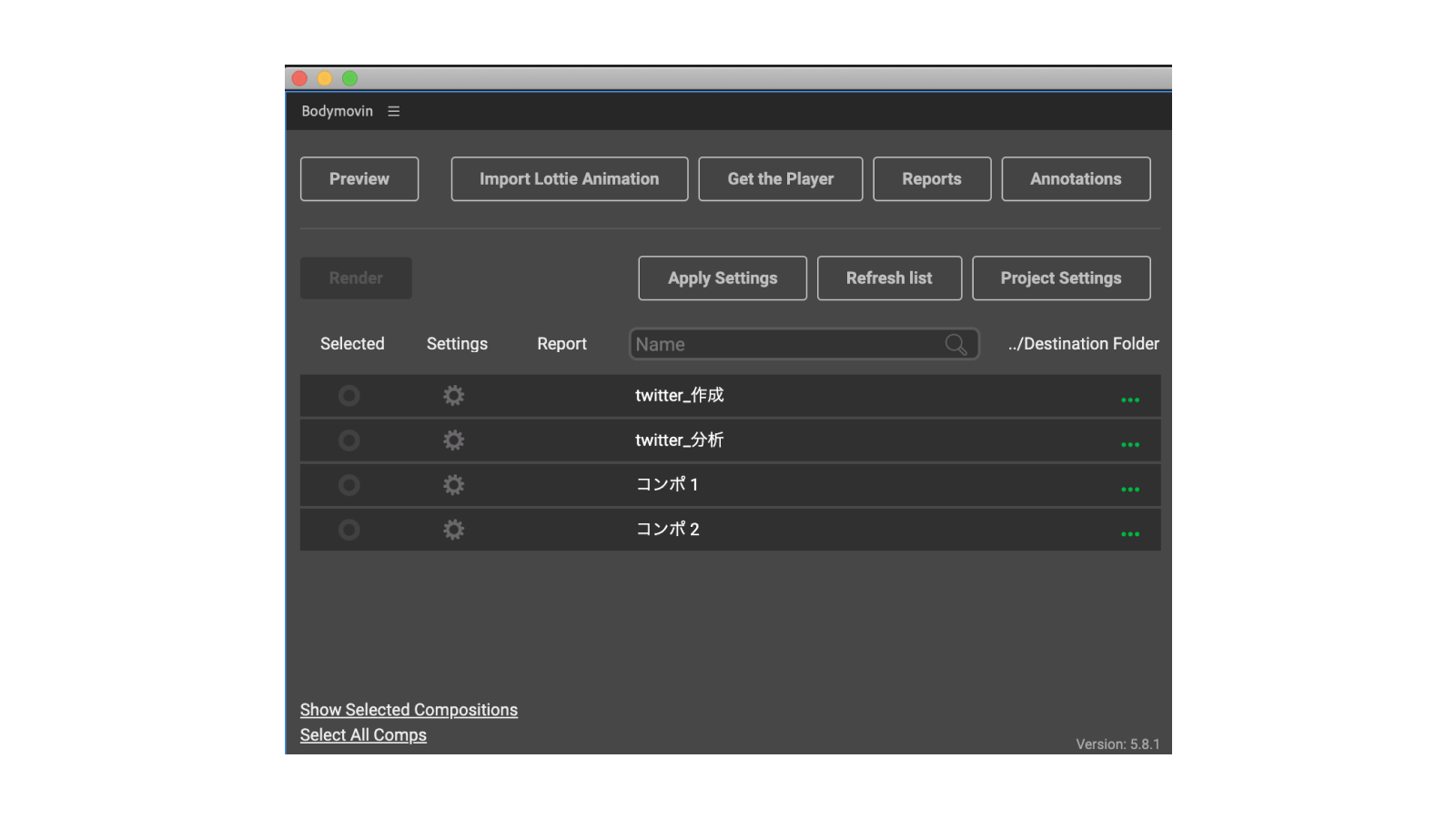
動画の書き出しとは異なり、拡張機能はメニューバーより「ウィンドウ > エクステンション > bodymovin」を選択することで、以下のウィンドウが出現します。

書き出したいコンポジションを任意で選択するには、画像内の「selected」にチェックを入れます。また、対象のコンポジションの格納先を同リスト内右側の三点リーダーから選択することで書き出しが可能となります。
あとは左上の「Render」を押下することで書き出し完了です。
書き出したjsonファイルは、こちらのページにドラッグ&ドロップすることでプレビューを確認することができますので、作成したものはこちらで是非確認してみてください。
最後に
いかがだったでしょうか?
今回はAfter Effects未経験者の方向けに、少しでも触れるようになるために、覚えておくべき最低限の情報をピックアップしました。
重要な点は、アイコンのモーションなどを作る際はIllustratorでアニメーションの完成形や過程の素材を紙芝居のように作っておきAfter Effectを組み合わせて使用する、という点です。
After Effectsは学習コストも高く敷居が高いツールだという印象を持つ人も多くいるかと思いますが、これを機に是非触ってみてはいかがでしょうか?