ブランディングプロジェクトを遂行するにあたり、欠かせないのがムードボード。
ブランディングプロジェクト以外でもWeb制作やアプリ立ち上げなど、世界観を創造する際に必要不可欠なので、デザイナーなら制作したことがある方も多いと思います。
しかしこのムードボード、「雰囲気」で作っていませんか?
ブランドの雰囲気や印象を感じてもらうことは大事ですが、制作側が雰囲気だけで作ってしまうと、チームやクライアントがムードボードを見た時に、伝えたいことが伝えきれていなかったり、意図しない方向性のテイストで捉えられてしまったりする可能性があります。
今回は、効果的に活用できるムードボードが作成できるよう、制作する際の要点と参考になるムードボードをご紹介します。
目次
ムードボードについて
ムードボードとは

写真やテクスチャ、テキストなどあらゆる視覚的要素を用いてコラージュし、世界観、雰囲気をまとめたものです。
画像のみをコラージュし世界観を表現したものを”イメージボード” と言いますが、ムードボードは画像以外にも様々な要素で構築されているのです。
ムードボードの役割と必要な理由
ムードボードは視覚的要素を用いて、言語より明確にブランドの世界観や雰囲気を定義し、方向性の解像度を上げることができます。また、チームやクライアントとブランドの世界観や雰囲気の認識のズレを防ぐためにもムードボードは必要です。
例えば「やさしくてあたたかい雰囲気」というワードがあっても、イメージするものは人それぞれ異なります。言葉では表現しきれない、絶妙なニュアンスの共有にムードボードは役立ちます。
ムードボードの構築方法
キーワードの抽出
ビジュアルコンセプトやビジュアルを表現しているキーワードが既にある場合はそれを用いてムードボードを作成できます。
キーワードがない場合は、ブランドの世界観を表現するキーワードを複数(3つほど)抽出してください。
例)柔らかい / シック / ワイルド / ポップ / ナチュラル / 清楚な …
キーワードがあることにより、素材を闇雲に探すことなくある程度絞り込んで収集することができます。
ターゲットを定義する
あらかじめターゲットが決まっているのであれば、そのターゲットを基準にムードボードを作成できます。
ターゲットを定義していない場合は、以下の記事を参考にターゲットを定義してください。
ターゲットが定義されていることにより、誰のためにデザインしているのか明確になりムードボードの方向性がより明確になります。
5つの要素をコラージュする
ムードボードの作成にルールはありません。自由に楽しみながらブランドを表現する要素を集め、構成していきましょう。
しかし、正しく雰囲気を伝えるためにも最低限以下の5つの要素は必要です。
- 写真
- カラーパレット
- テクスチャ
- テキスト
- パターン
これらが必要な理由と、どのようなものを入れればいいのかを解説していきます。
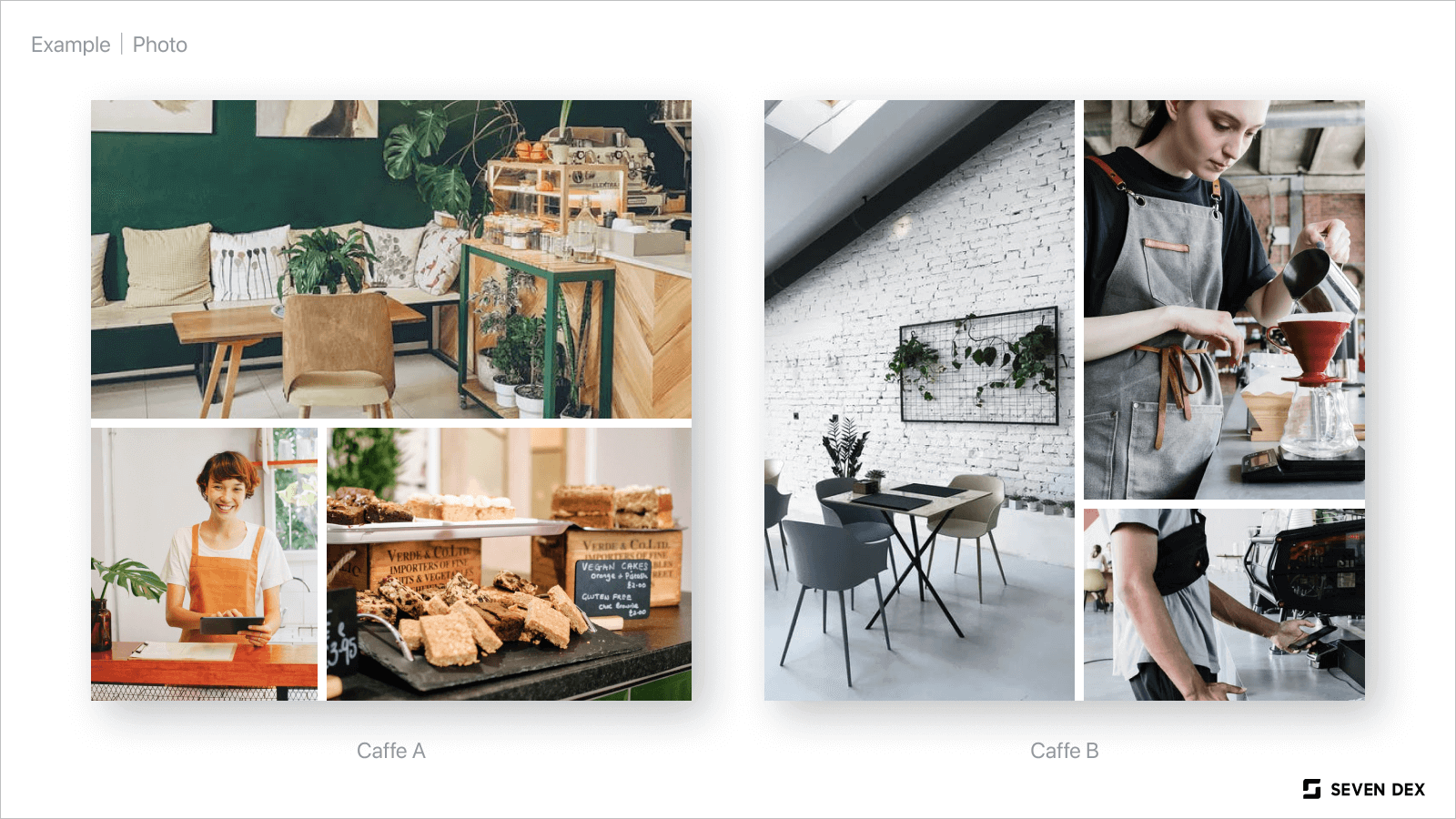
写真

まずは写真。これは基本となる要素なので必要な理由は割愛し、ここでは構成する際の要点を記載します。
①ブランドを様々な視点で捉え、似たような写真ばかりにならないようにしましょう。
例えばカフェ店のムードボードでしたら、メニューとなる飲食物だけでなく、内装や訪れる人の雰囲気なども入れると世界観が伝わりやすいです。(のんびりほっこりした雰囲気ならば「猫が日向ぼっこしている様子の写真」など、実際にはないかもしれないけれど雰囲気が伝わるものでしたらどんどん取り入れてみましょう)
②雑然とさせすぎないようにしましょう。
コラージュという特性上、雑多になりがちではありますが「伝えたい雰囲気」を忘れずにムードボードを構成し、パッと見た時の印象を大事に創造しましょう。
メインの写真を一枚決め、一番目立つように構成するのがおすすめです。
③構成する際は色調やコントラストなど調整しましょう。
選定した写真とはいえ、収集してきた写真はカメラマンも違えば写真一枚一枚のコンセプトももちろん違います。ブランドの雰囲気に近づけムードボードに統一感が感じられるように必要であれば色調調整なども行いましょう。
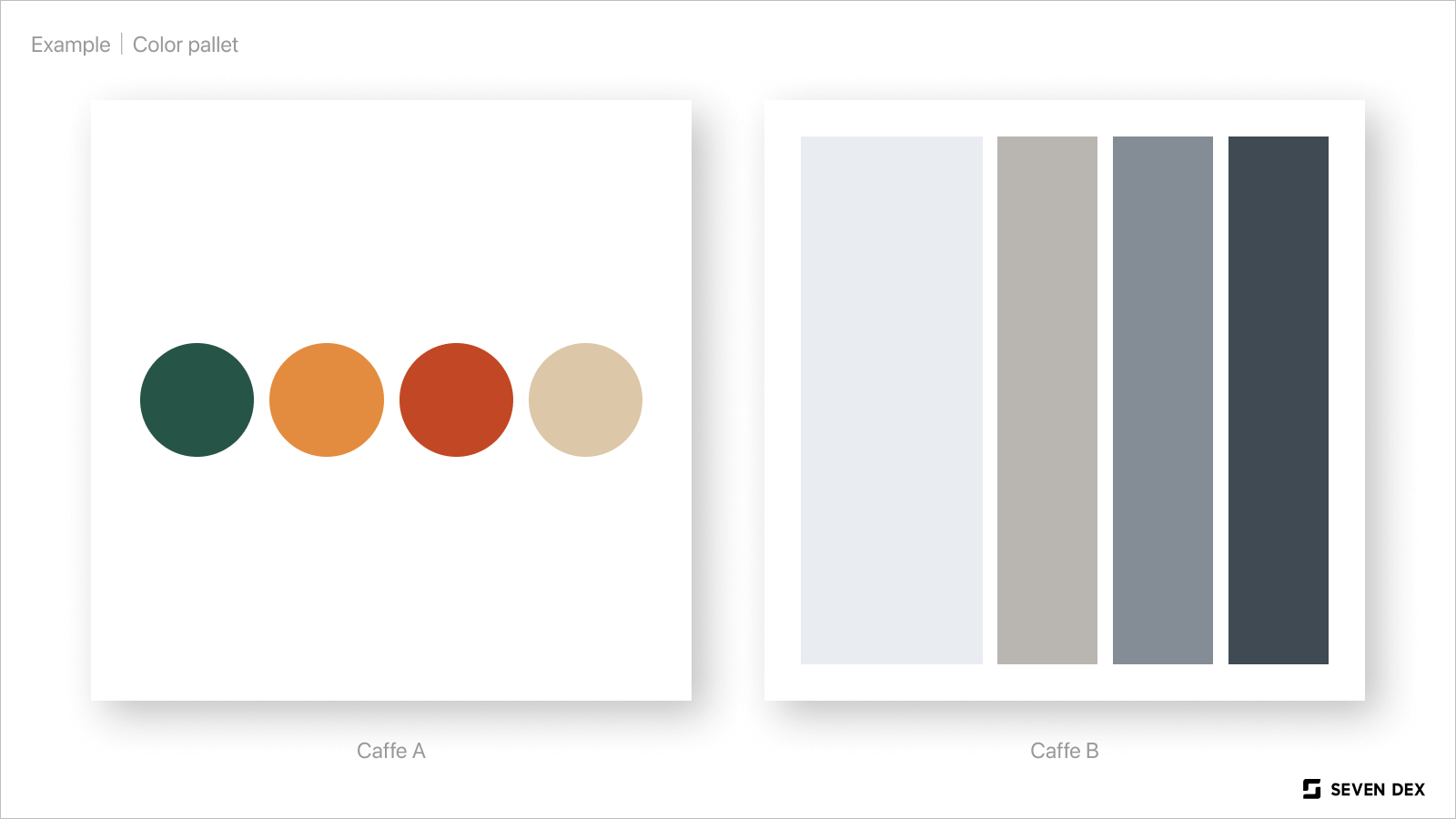
カラーパレット

ブランドの雰囲気を構成する要素として、色は大きな印象を与えます。
ムードボードは色の載せ方も自由です。円や四角、もちろん幾何学でなくても良いです。ブランドらしい表現であることが大切です。
テクスチャ

ブランドらしさを表現するカラーパレットをムードボードに載せましょう。
柔硬感や軽重感など、マテリアルの肌触りを感じる要素を入れましょう。
例えば「高級感」を表現したい時に、光沢のある感じでもマットな感じでも高級感は表現できてしまいますよね。
ブランドを表現できているテクスチャを可視化することで、ブランドの解像度が更に上がり、チームやクライアントと認識を合わせることができます。
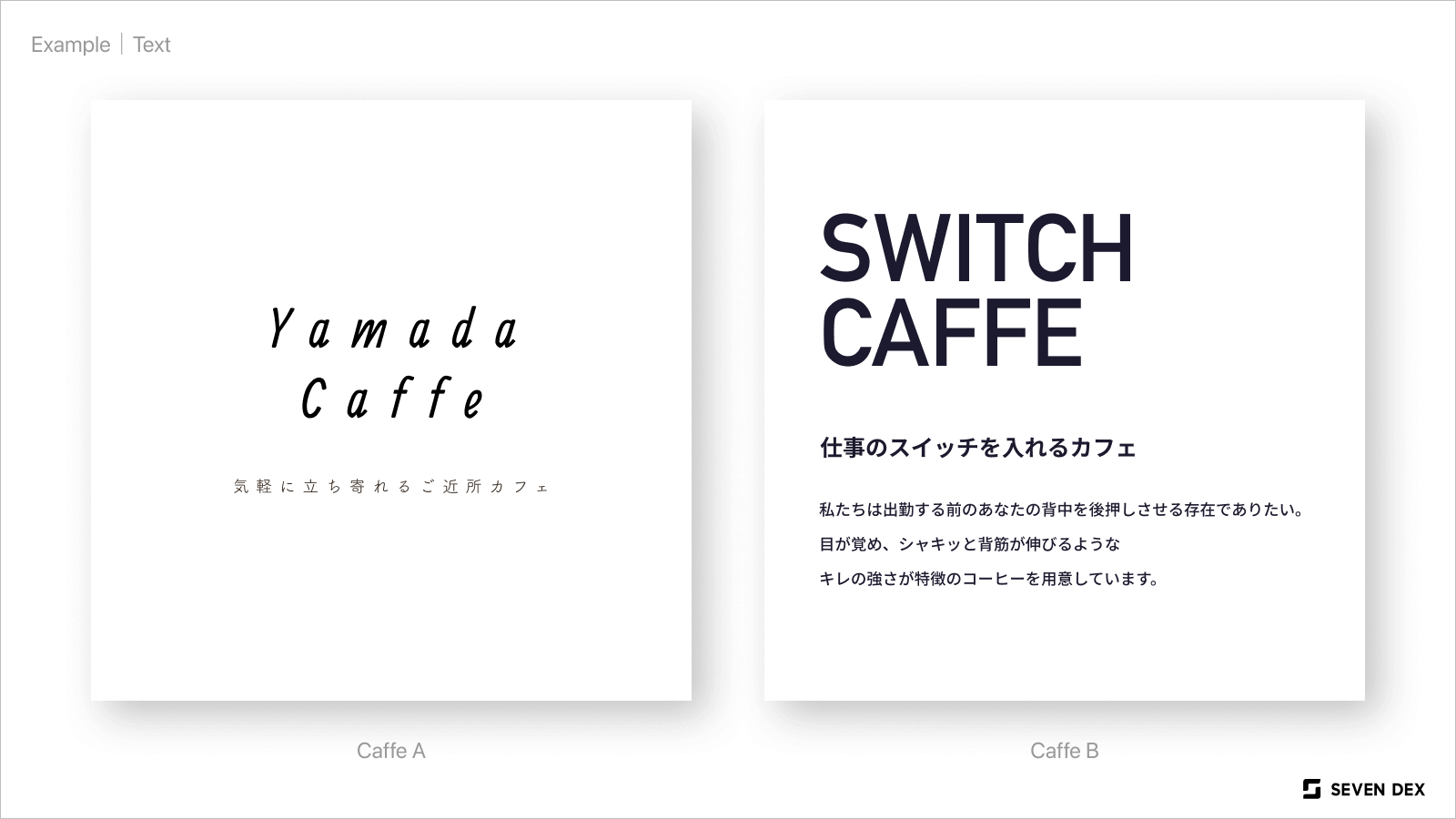
テキスト

意外と忘れられがちなのが、テキスト。
ブランドを表現するフォントを用いて、ブランドのコンセプトやストーリーを入れることで、ムードボードで伝えたい世界観がグッと引き出されます。
ウェイトやサイズ感、色、字間などにも気を使い、ブランドらしさを表現しましょう。
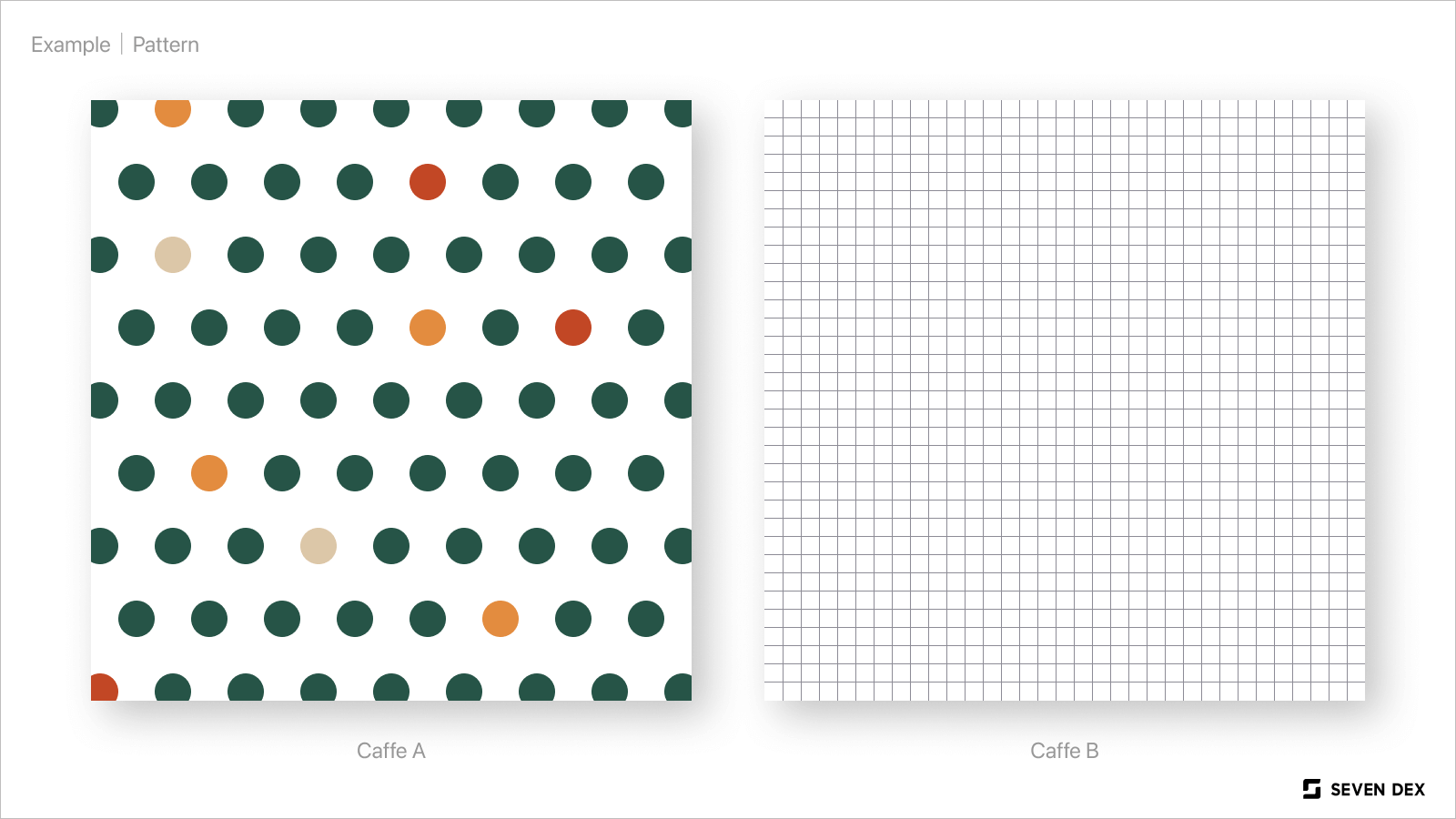
パターン

グラフィックエレメントがある場合はムードボードに載せましょう。
グラフィックエレメントがない場合は、ブランドのイメージに合うパターンを入れると良いでしょう。
よく見られるのが、同ブランドで展開しているバナーの背景が毎回大きく違い、印象がバラバラになってしまう例。パターンが様々な展開をしていても統一されたブランドイメージが確立されていれば問題ないのですが、バラついたパターンを使用しながら統一感を持たせるのは、なかなか難しいです。
絶対必要な要素ではありませんが、あると今後の展開も含めブランドイメージが統一されやすくなると思います。
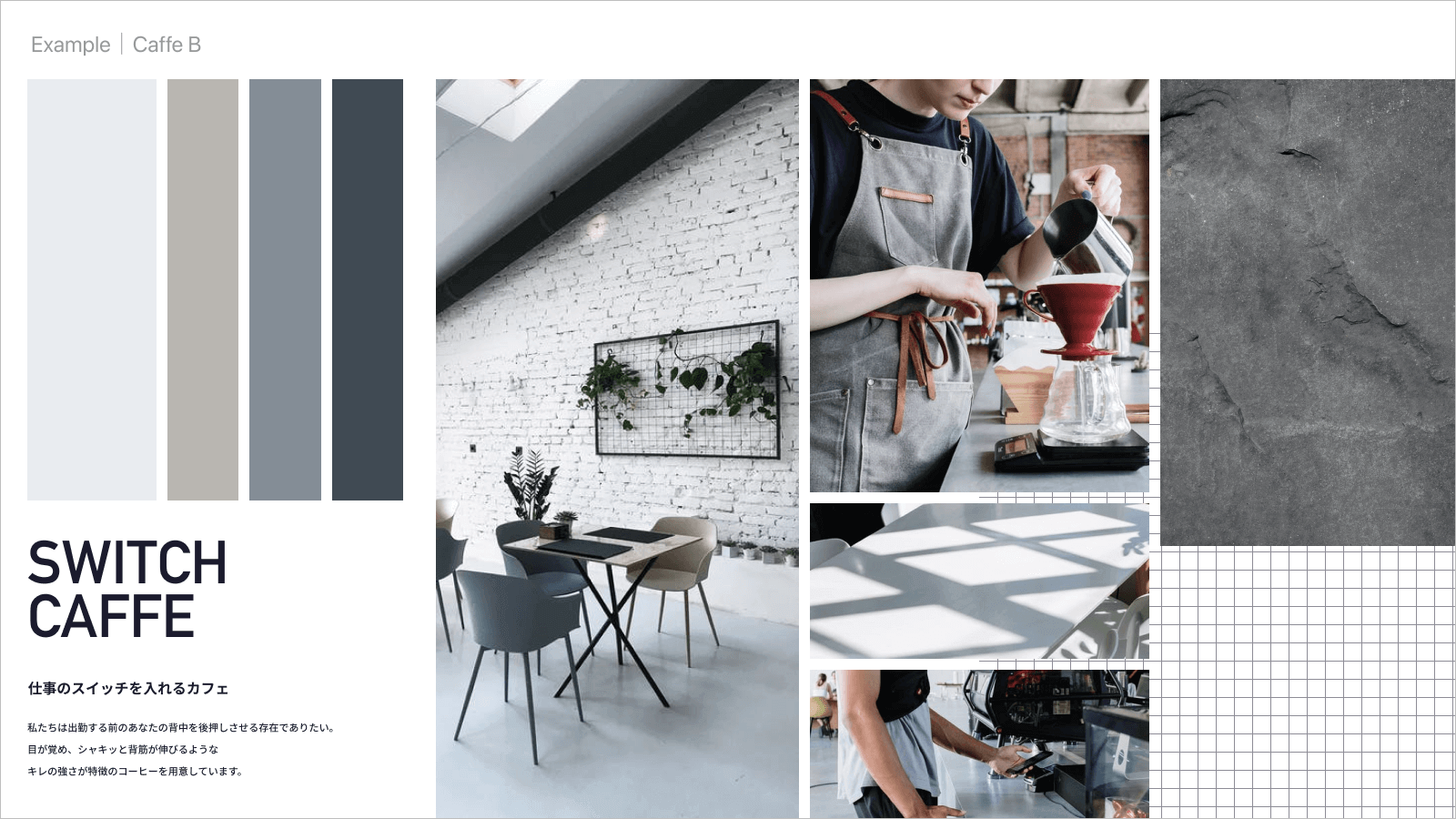
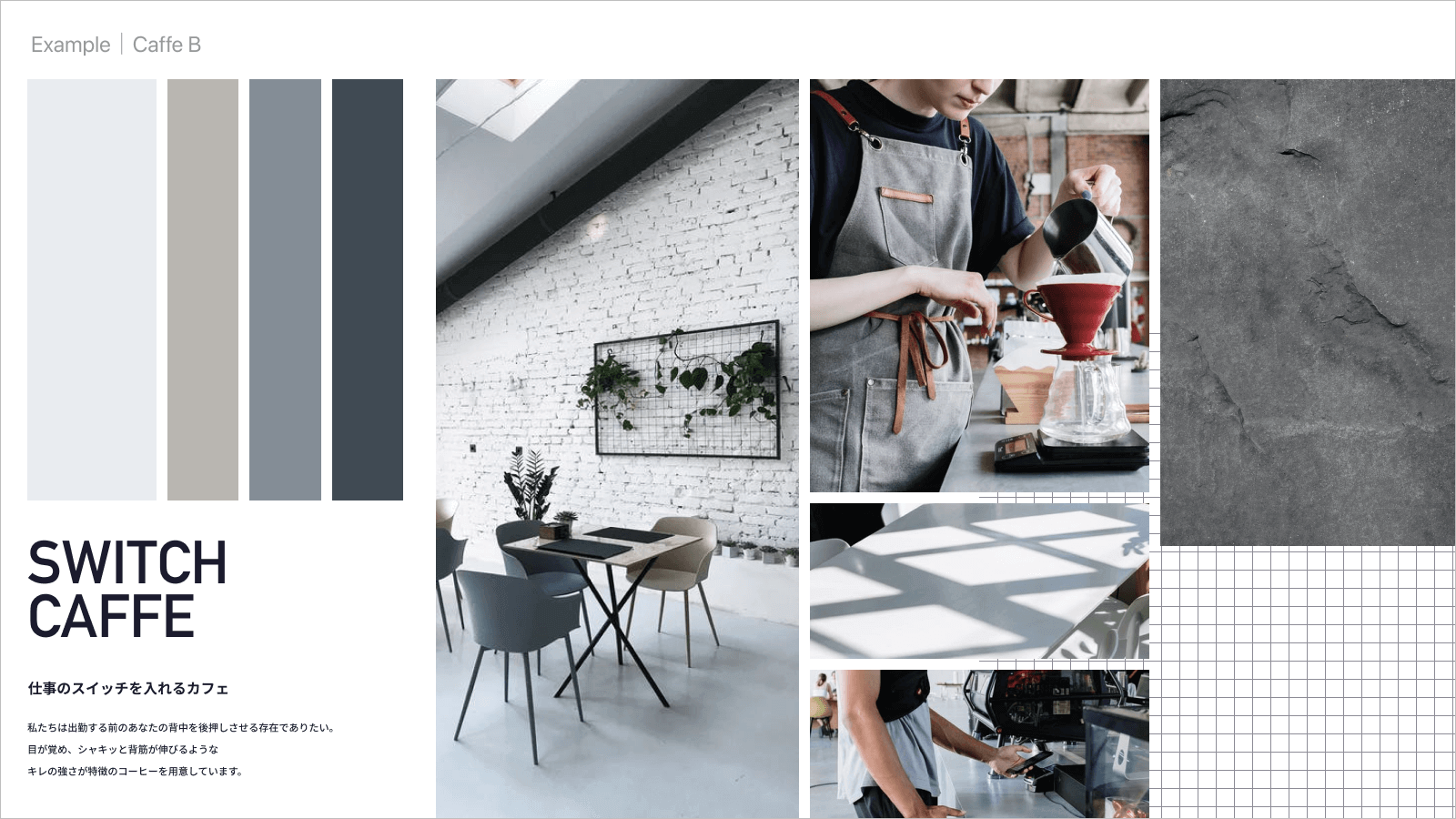
ムードボード例


参考記事|https://www.canva.com/learn/build-brand-mood-board/
ムードボード作成や取扱時の注意点
要素ごとに注意点を記載してきましたが、ムードボード全体に対しての注意点を記載しておきます。
注意点①|カオス状態
一貫性を保ちましょう。思うままにムードボードを作った後、カオスな状態となり伝えたい雰囲気がぼやけてしまうことがあります。伝えたいことが分からない状態になってしまった場合は、目的に立ち返り、軸から外れた素材を枠外に避けましょう。
注意点②|ターゲットの考慮
定めたターゲットに刺さるものになっているか?自分の好みに好みに寄ってしまっていないか?
ターゲットの考慮は忘れてしまいがちなので、ムードボードを作った後に改めて確認しましょう。
注意点③|プレゼン時のコミュニケーション
ムードボードは視覚的情報量が多いため、目を奪われます。ムードボードを共有しそのまま話し始めるといったプレゼンをした際、おそらく大半の方はムードボードに目を奪われ、折角のプレゼンを話半分で聞いてしまうでしょう。
- 話者に注意を向ける工夫をする
- 話し始めるタイミングを工夫する
- 共有方法を工夫する
- 大事なことは次のスライドで改めてテキストとして見せる
などしてコミュニケーションを行うといいでしょう。
注意点④|素材の著作権
ケースは少ないと思いますが、今後の一貫したブランディング運用のためにムードボードを納品をする場合があります。
ウォーターマーク(素材に載ってる透かし)が付いていたりPinterestから引用してきた素材などがある場合は「商用利用の可否」を必ず行い、著作権の侵害をしないようにしましょう。
作成に使えるツールのご紹介
ツールはなんでもいいですが、私が主に使っているのは「Figma」や「Figjam」です。
「Figma」や「Figjam」は共同閲覧/編集が可能なので、チームに見せる際はもちろん、イメージを発散する時にとても便利です。
他にも
などもムードボードの作成を公式サイトで公開しているのでおすすめです。
筆者が使ってる素材サイト
圧倒的におすすめなのが
- O-DAN
です。
Pinterestは画像から関連画像をどんどんディグれますし、O-DANは検索したキーワードを40種類以上のフリー素材サイトの中から探せる便利なサイトです。
さいごに
ムードボードの作り方にルールはありませんが、
- ブランドが纏う雰囲気の解像度を上げる
- チームやクライアントと雰囲気の共通認識をとる
という役割を果たすためには紹介したあらゆる視点と表現方法が必要になります。
この記事を参考に、是非ムードボードを作成してみてください。