色相環を中心に、配色についてご紹介したいと思います。
目次
色相環とは
色相を環状に配置したもので、色相とは色の三属性の一つです。
色の三属性
色相
色相は赤・黄・紫・青のような私たちが想像する色そのもののことです。

明度
明度は色の明暗のことです。色が明るいほど明度が高く、暗いほど明度は低くなります。

彩度
色みのあざやかさの度合いのことを彩度と言います。彩度が高いほど、鮮やかでハッキリとした色合いになります。逆に、低いほど、薄暗く濁ったような色合いになります。

色相環の見方
三原色
三原色とは、全ての色のもととなる3色のことです。下図は光の3原色である赤(red)、緑(green)、青(blue)で、この3色を総称してRGBと呼びます。

類似色
色相環図で隣り合う色のことを類似色と言います。
これらの色を組み合わせると、統一感やまとまりがある印象になります。

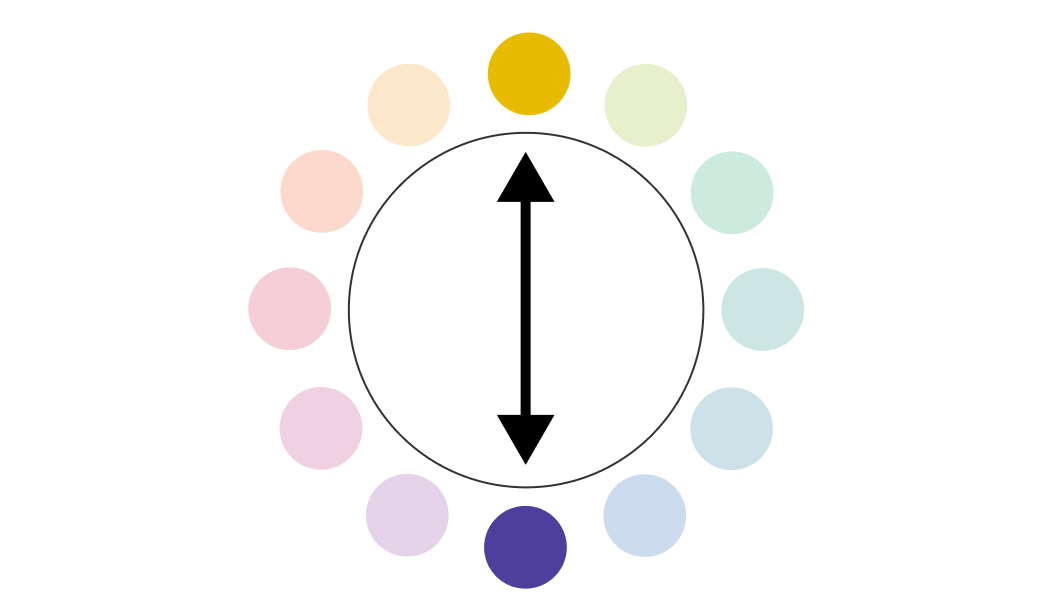
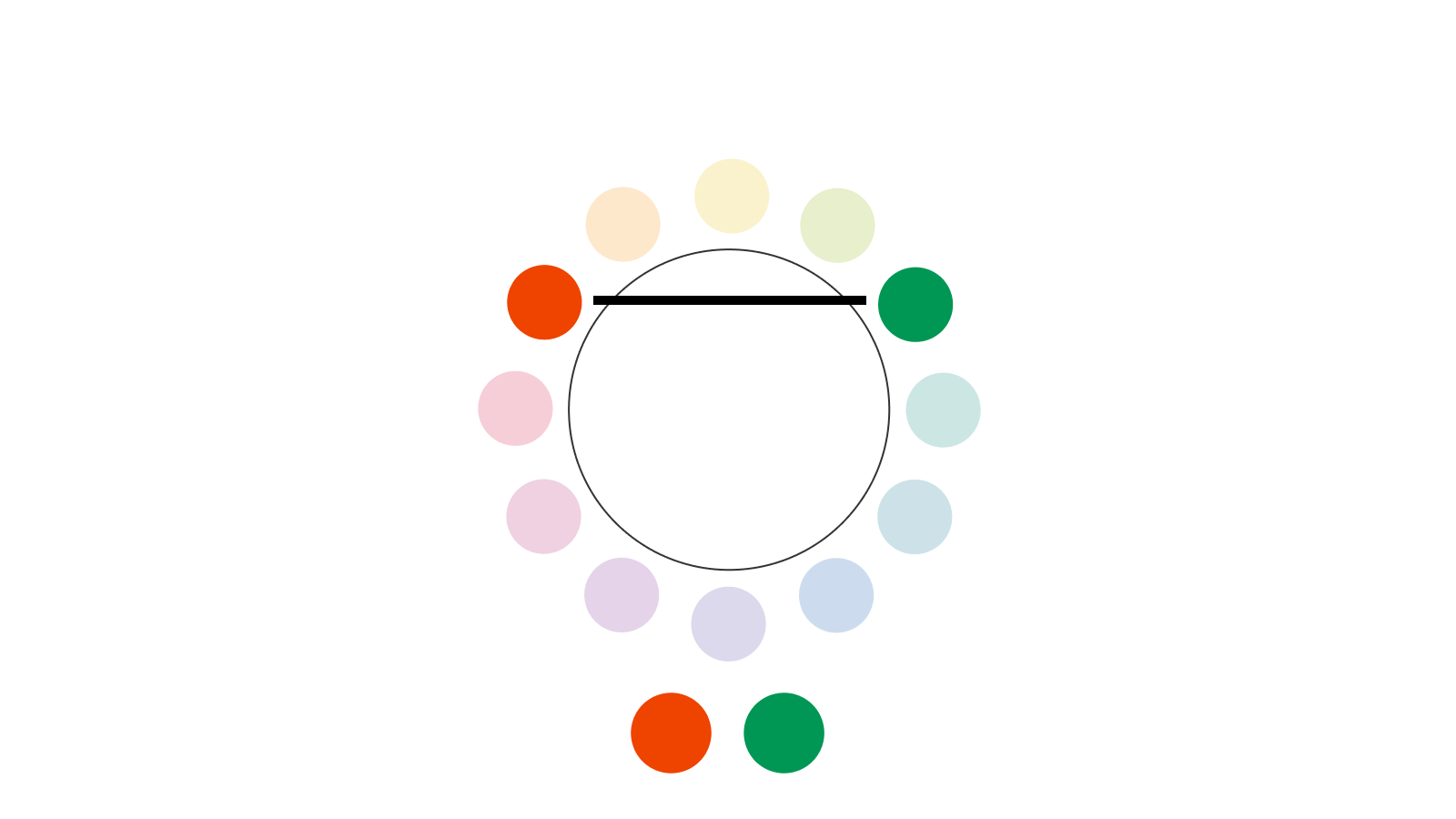
補色
色相環図で向かい合っている色が補色です。また、補色はお互いの色を引き立てあう効果があるとされており、コントラストが強くなるため目を引きます。

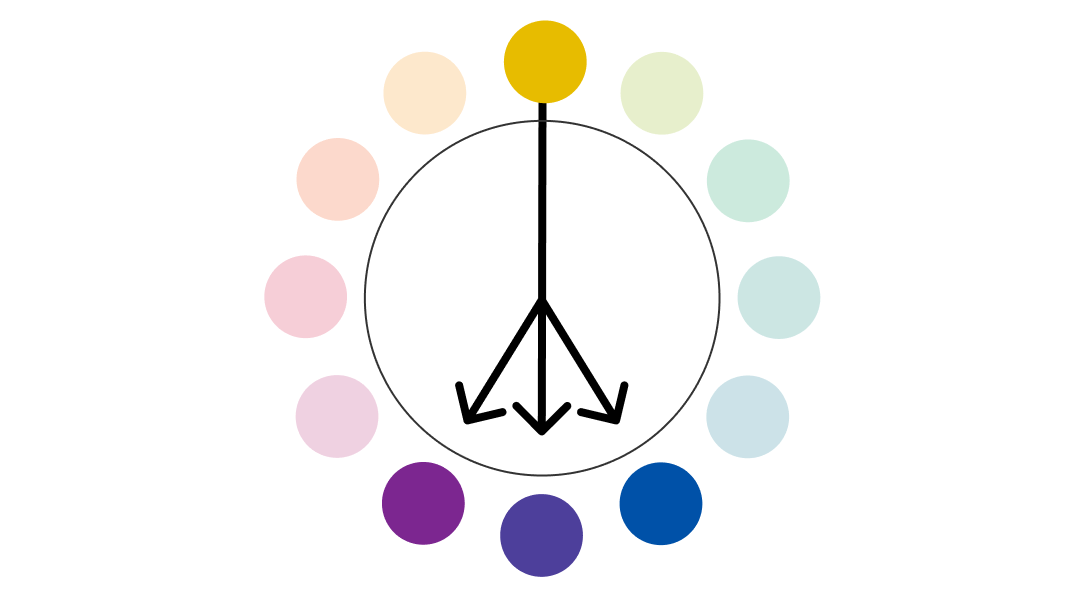
対照色
対象色は補色を含む色相環で反対側に位置する複数色のことをさします。ここでは黄色の対照色として青から紫にかけての3色をあげています。

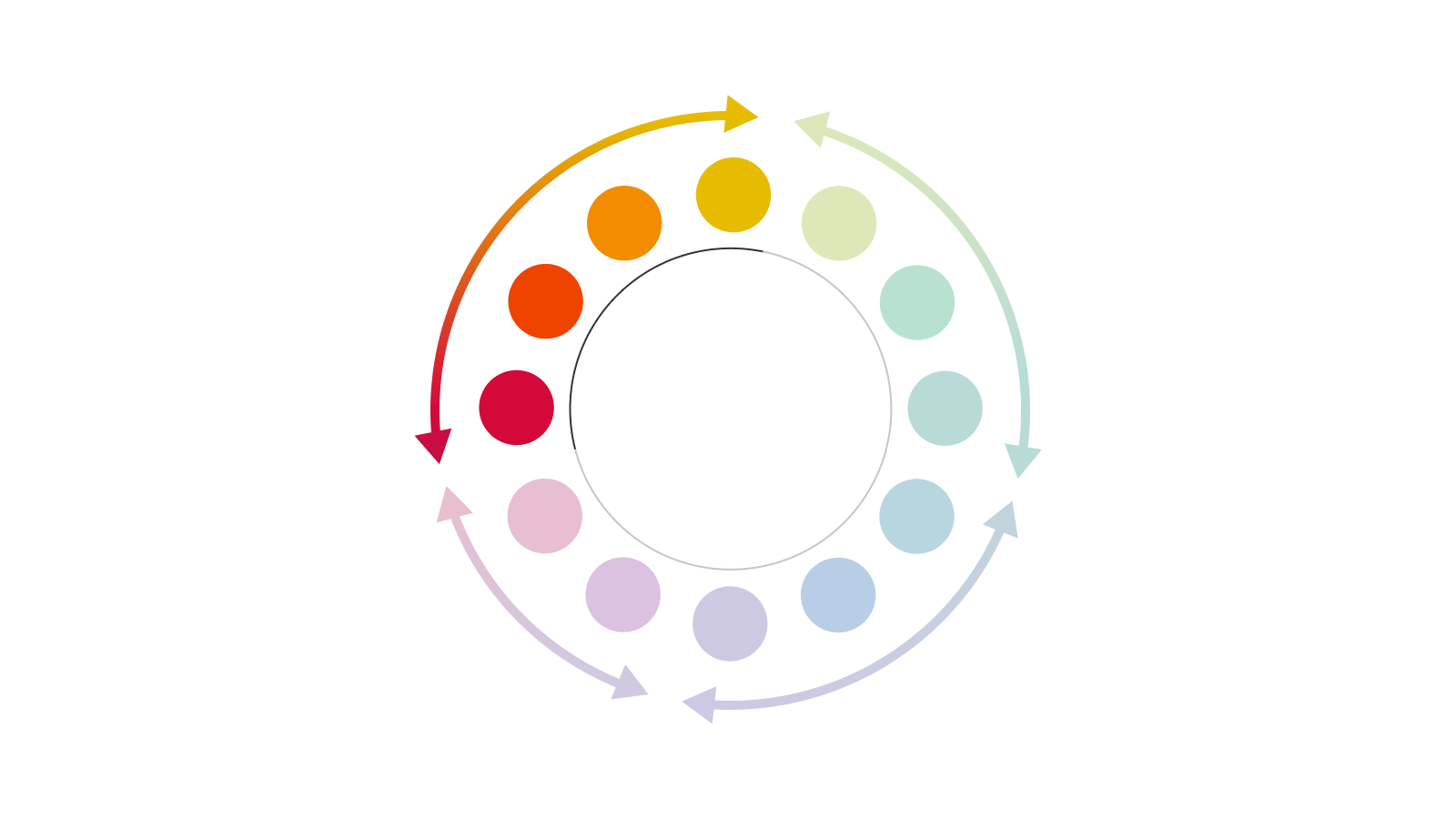
暖色
暖色は「暖かいイメージ」を受ける色の総称です。赤やオレンジ、黄色等が含まれます。
また、暖色で彩度を高めたものを興奮色と呼び、この色を見ると心拍数が上がるとされています。

寒色
寒色は「寒々しいイメージ」を受ける色の総称です。色相環上では暖色の対極に位置し、青や緑、紫等が含まれます。寒色で彩度を下げたものを鎮静色と呼びます。この色は心理的な落ち着きを促す効果があるとされています。

中性色
暖色、寒色どちらにも当てはまらない色を中性色と言います。

色相環から考える配色
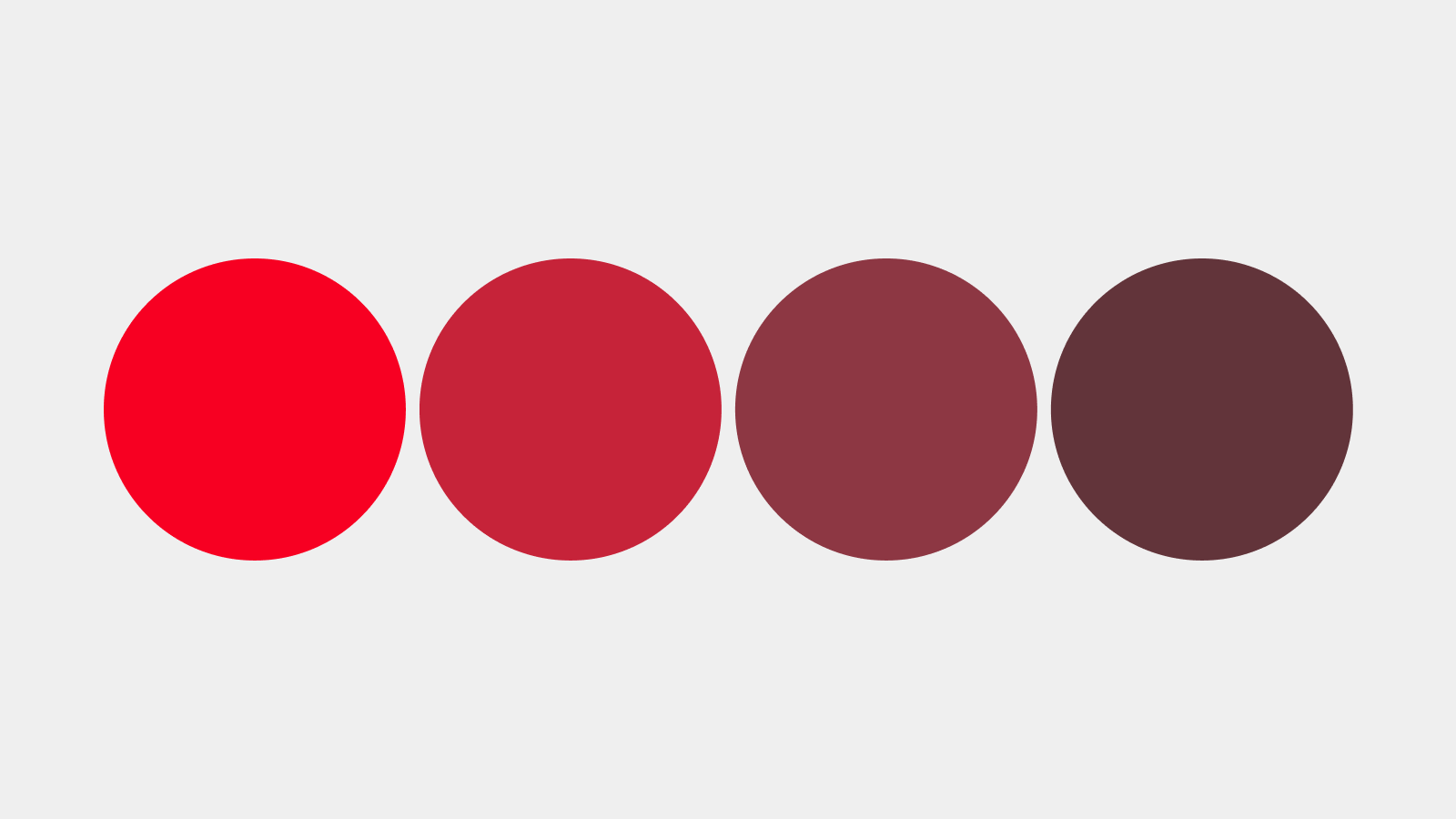
同一色相配色
色相環で1色だけを選択して明度と彩度を変える配色方法です。この配色を用いると、全体的にまとまりがある印象になります。

補色色相配色
色相環で向かい合う補色同士を組み合わせる配色方法です。この配色にするとコントラストがはっきりし、目を引く配色になります。

この組み合わせはセブンイレブンやIKEAのロゴで用いられています。

類似色相配色
色相環で連続する類似色の3色を組み合わせる配色方法です。

サイバーエージェントや、バンダイナムコエンターテインメントのロゴに用いられています。

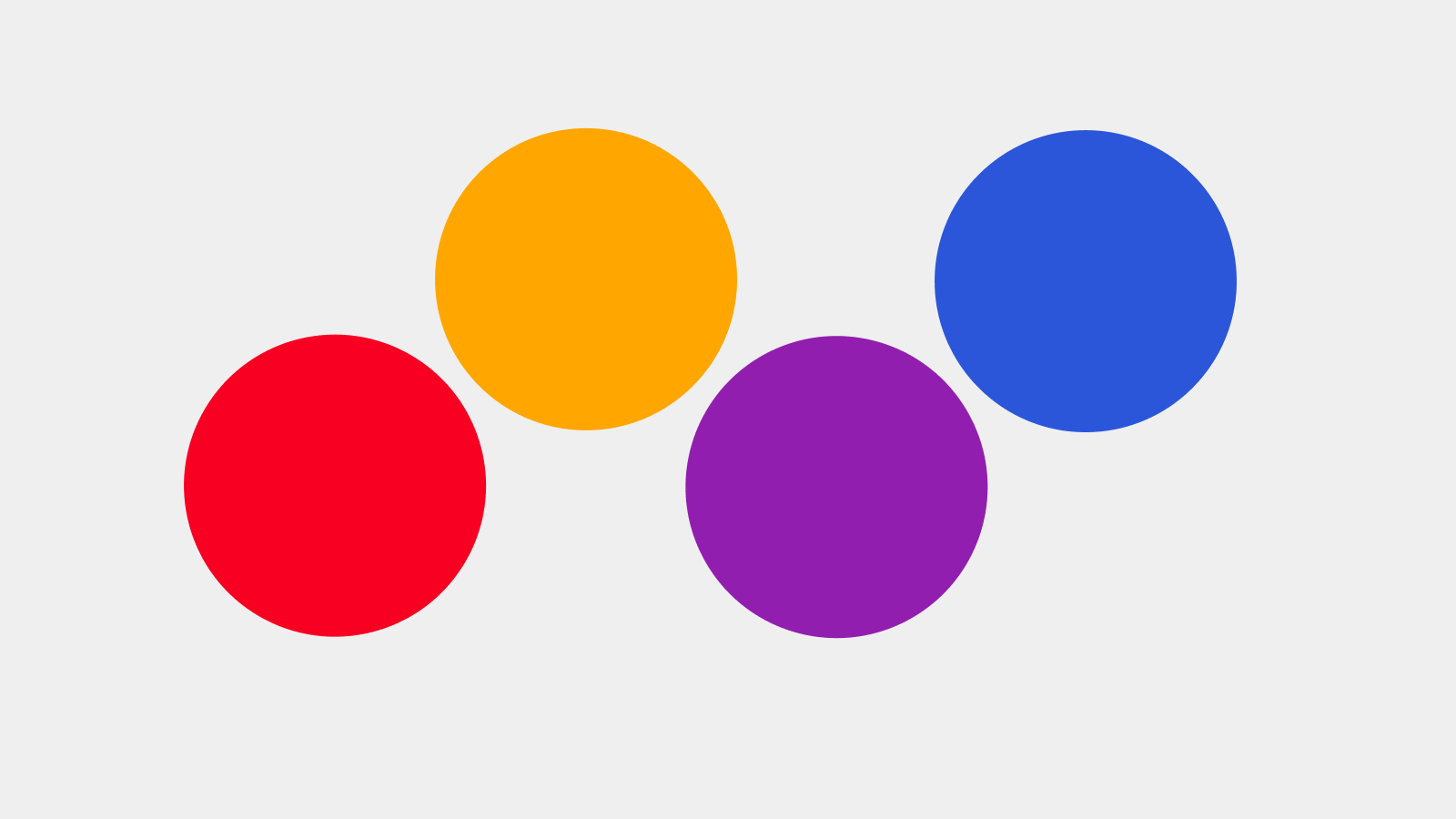
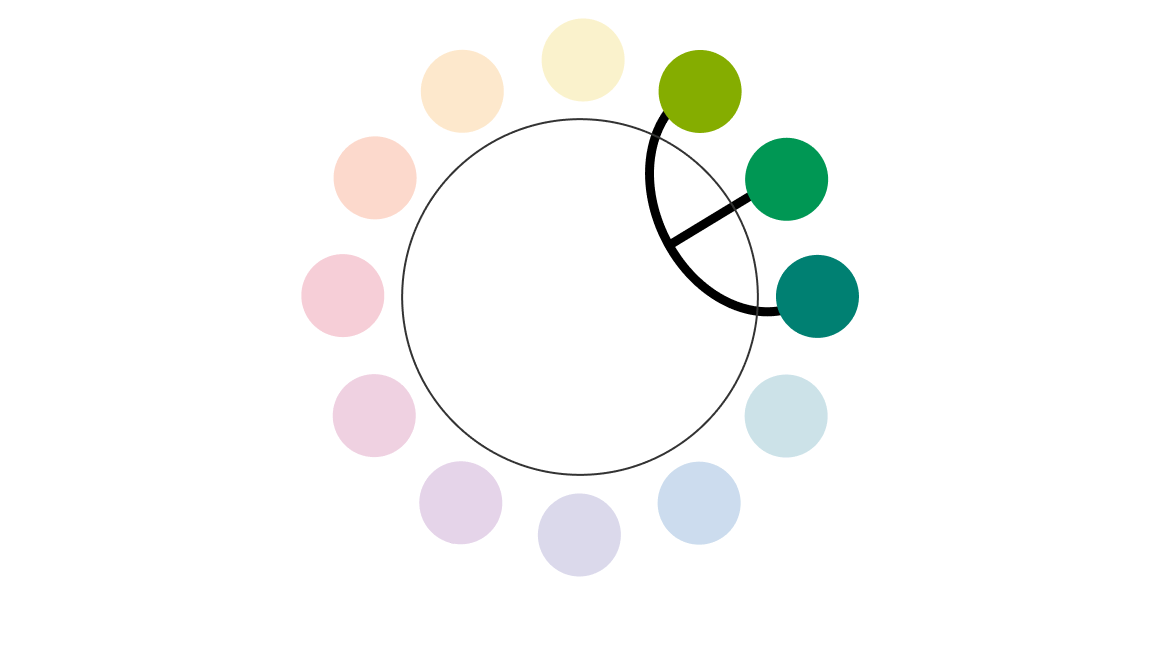
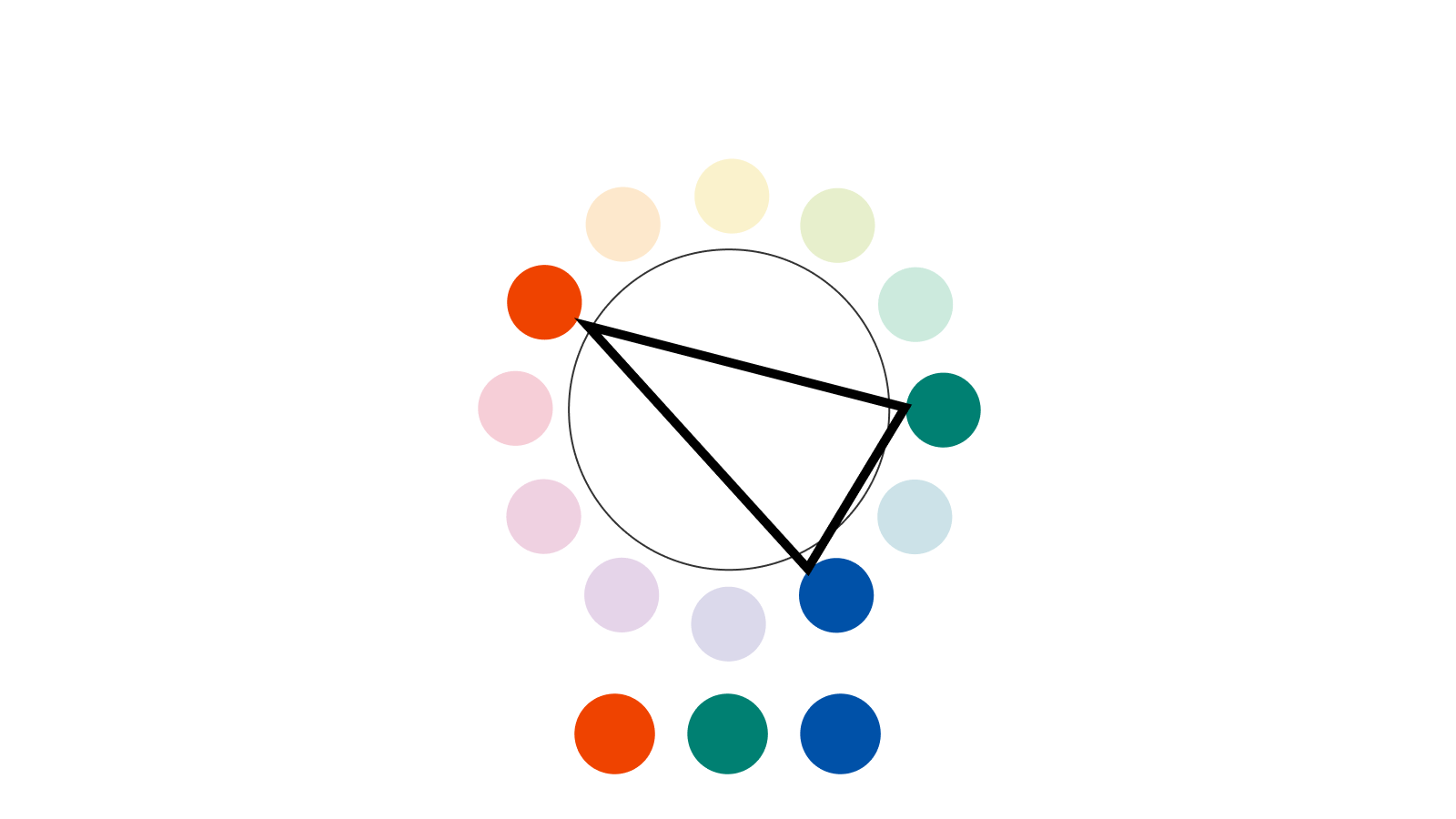
分裂補色配色
起点となる色と、その補色の両隣に位置するカラーを用いた配色方法です。新鮮さがありながら、まとまり感のある印象になります。

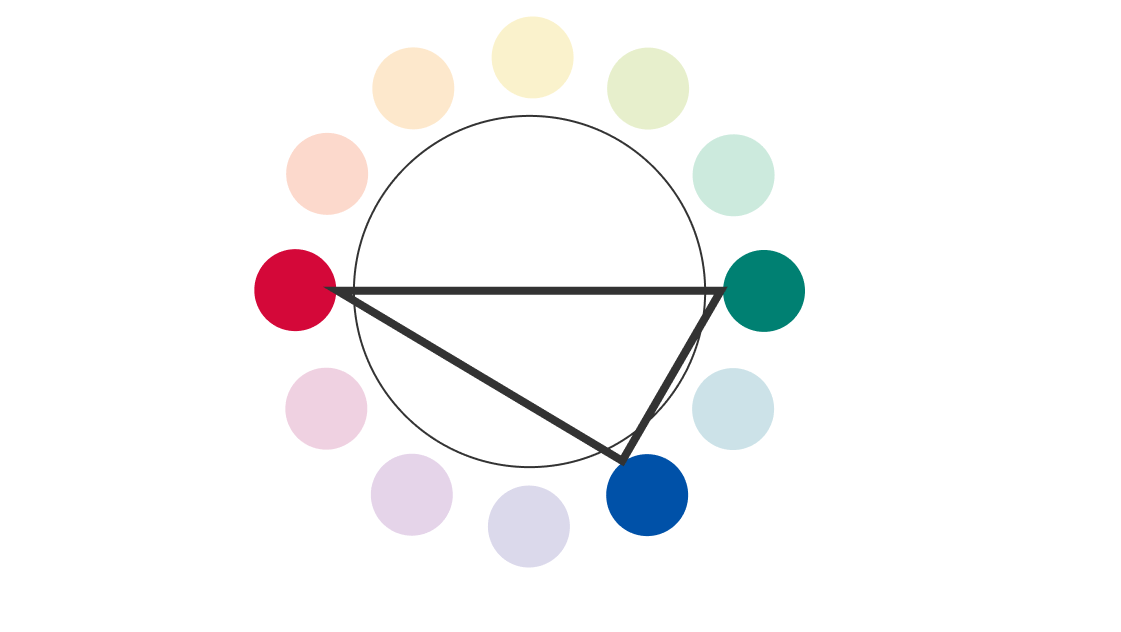
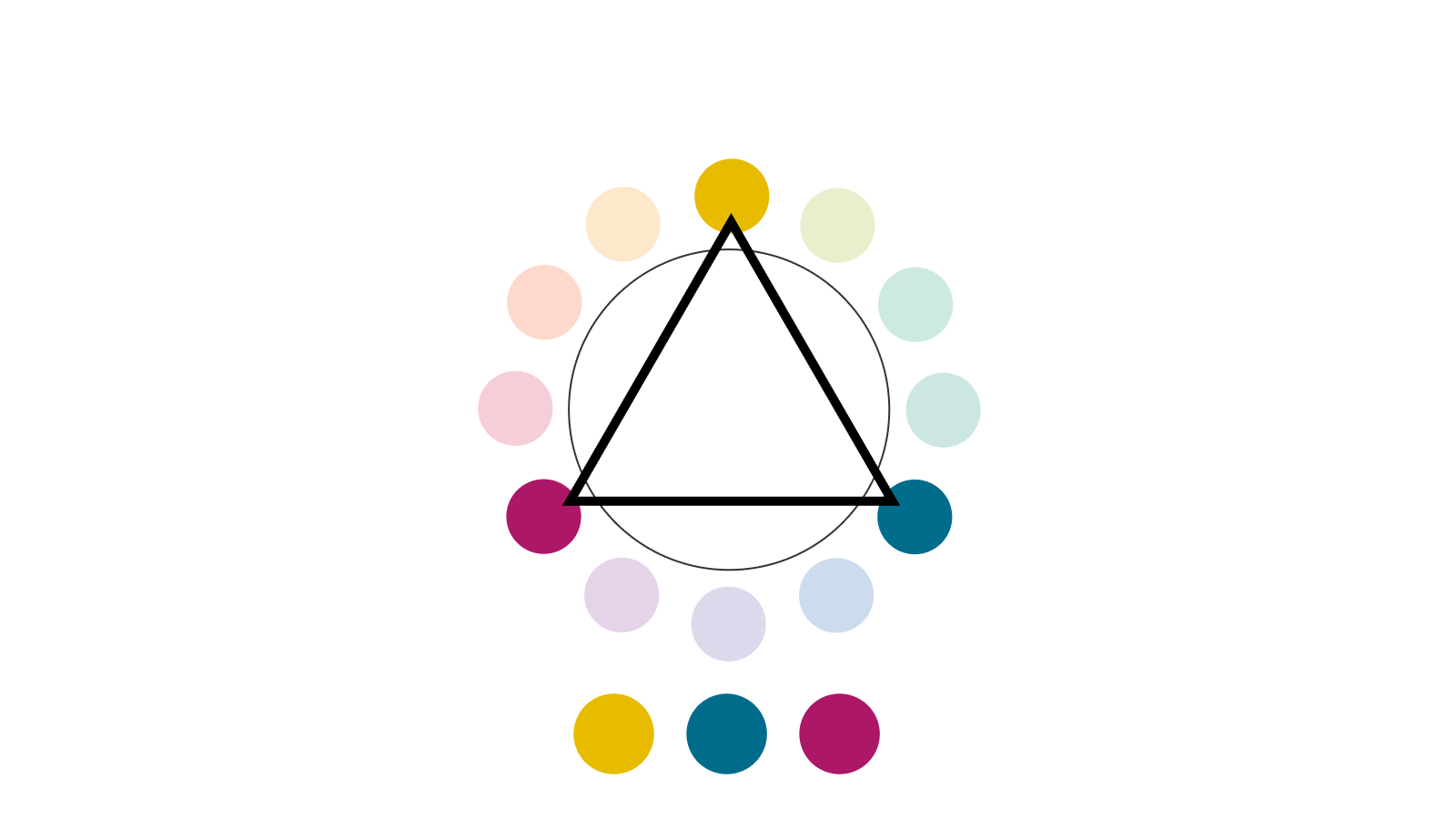
3色配色
色相環上で正三角形を描いた時に、各頂点に位置するカラーを用いる配色方法です。インパクトがありつつ、調和が取れた印象になります。

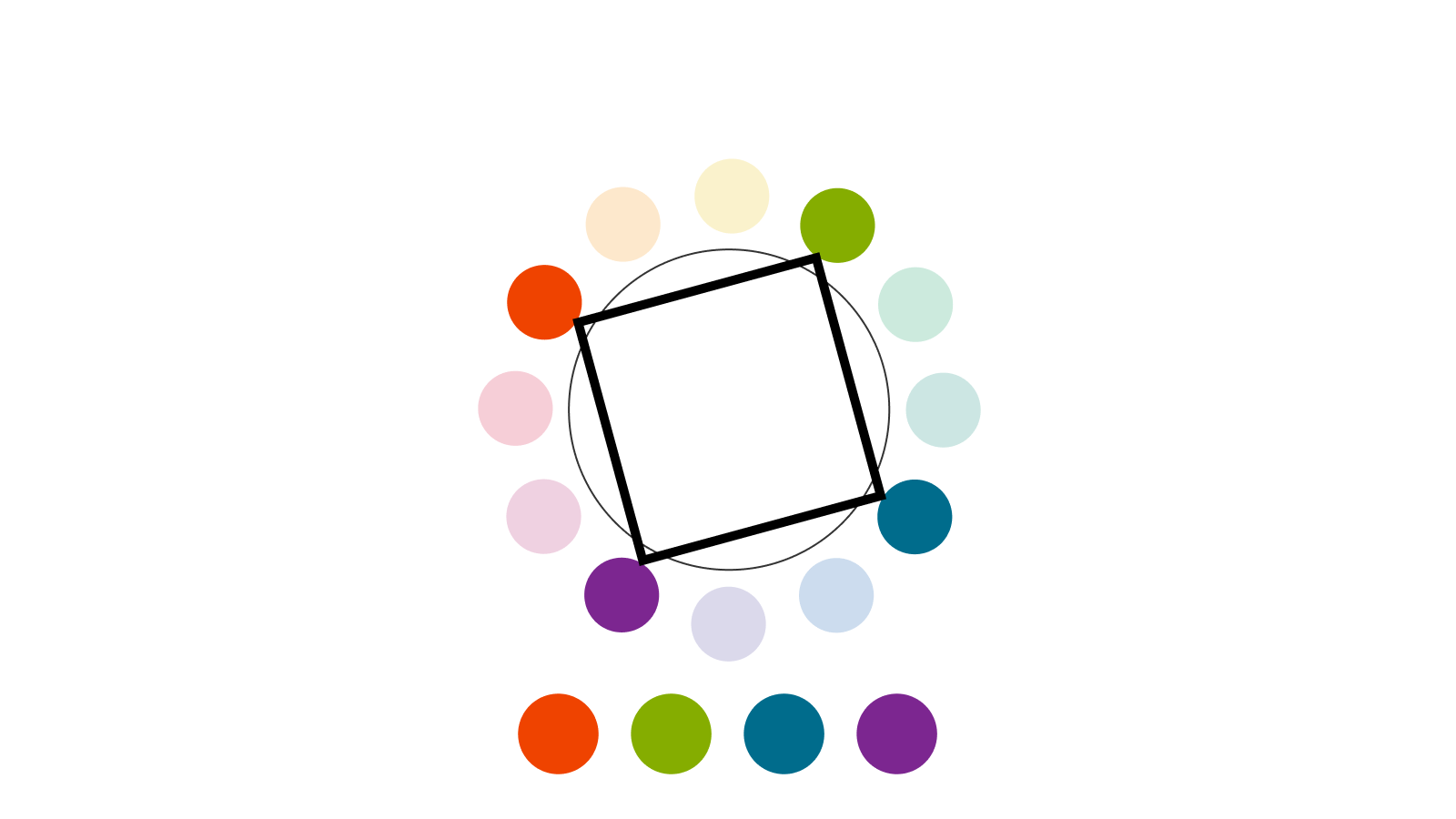
4色配色
色相環上で正方形を描いた時に、各頂点に位置するカラーを用いる配色方法です。補色関係にあるカラーが複数用いられており、賑やかな印象になります。

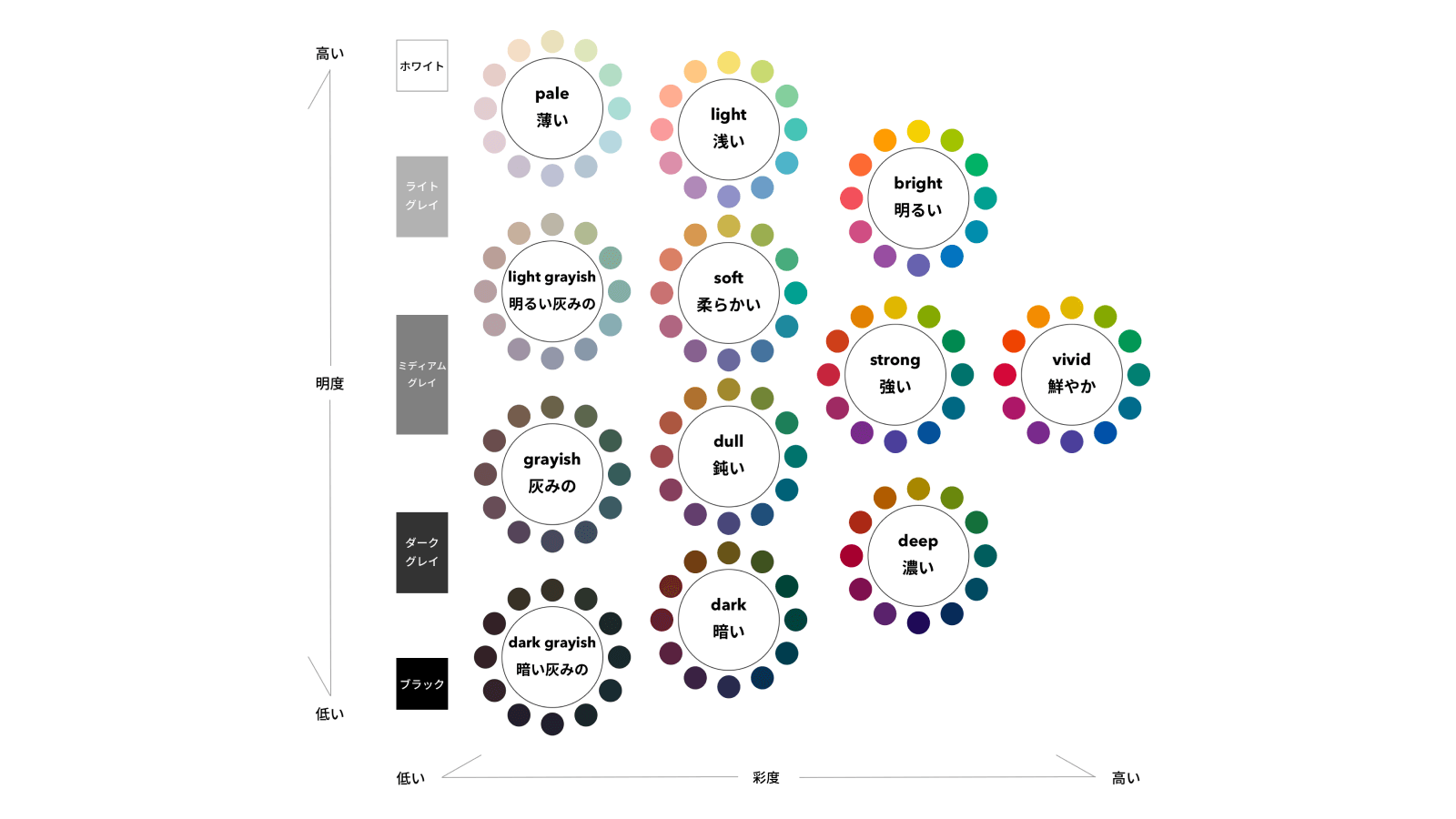
トーン
トーンとは明度と彩度の関係による色の調子のことです。
このようにトーンには様々な種類があり、用いるトーンが印象に大きく影響します。
例えば、下図のlightトーンはいわゆるパステルカラーで柔らかく、可愛らしい印象を受けます。一方でdeepトーンは落ち着いた色合いでシックな印象を受けます。

デザイナーによる配色の考え方
今回は、20代女性向けの架空のお花定期配送サービスのLPを用いて配色決定のプロセスをご紹介したいと思います。
配色を決める前の状態がこちらです。

それでは配色を決めていきたいと思います。
明暗の割合を決める
まずは全体の明るさ、暗さの割合を決めます。ターゲットのイメージやサービスが訴求したいイメージから明暗の割合を考えます。
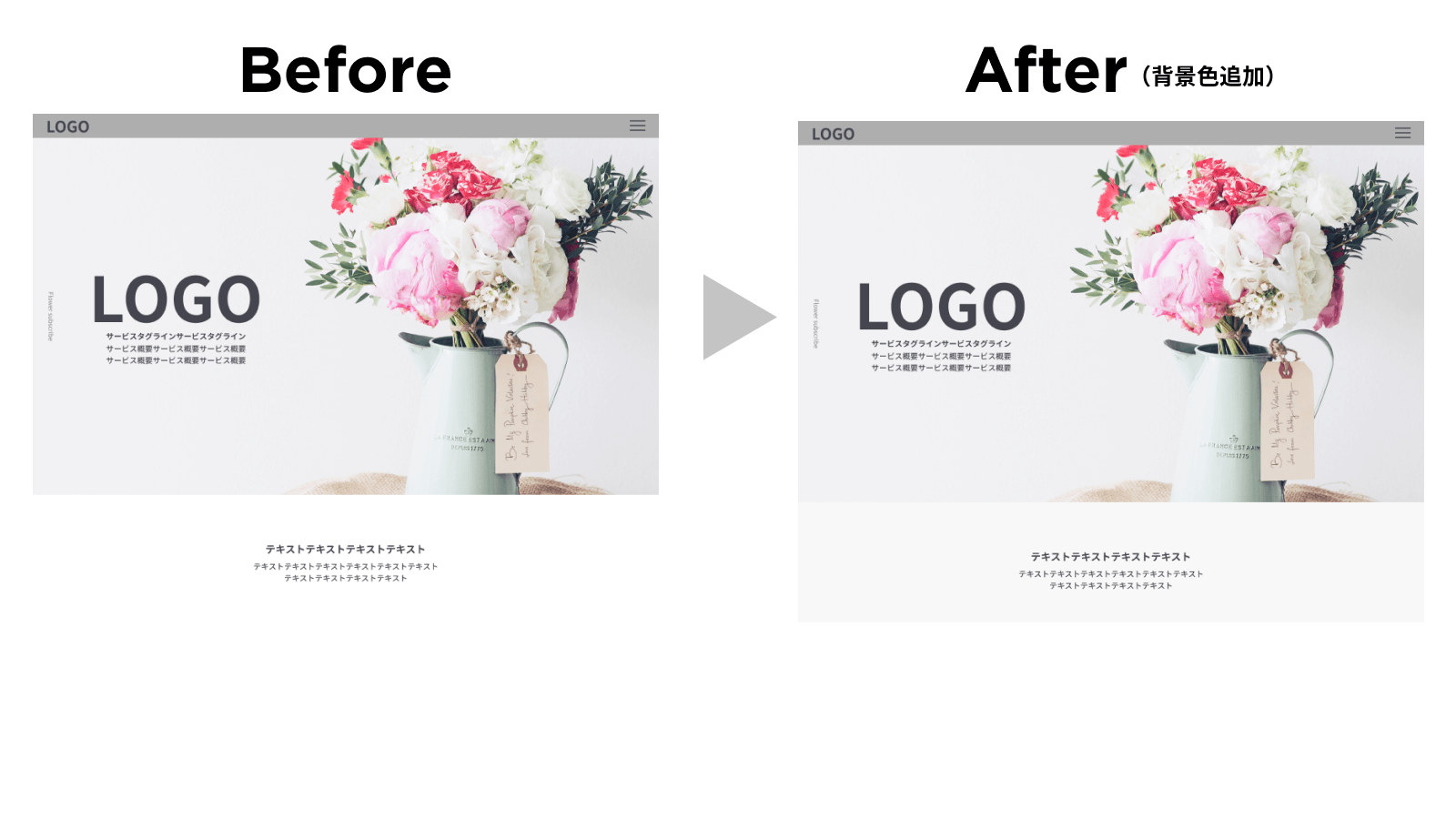
今回は20代女性がターゲットのお花定期配送サービスです。ターゲットである女性に花がある生活の爽やかさを感じて欲しいので、明るさに比重をおきます。ただし、少し落ち着いた雰囲気も欲しいので、明るさ80%暗さ20%というイメージで作成することにしました。ということで、背景色の明度を少し落としています。

メインカラーを決める
続いてメインカラーを決めていきます。メインカラーはターゲットに対し、「私向けのサービスだ」と一目で思わせるように、カラーを選ぶことが重要です。
今回はこの淡いピンクをメインカラーとしました。理由は大きく2つです。1つは若い女性の中でも、ナチュラル志向な人に訴求するためです。ナチュラルなイメージなので、明るめかつ鮮やかすぎない淡い色。そして、ピンク色の花の写真が多いことからこちらのカラーを選択しました。

アクセントカラーを決める
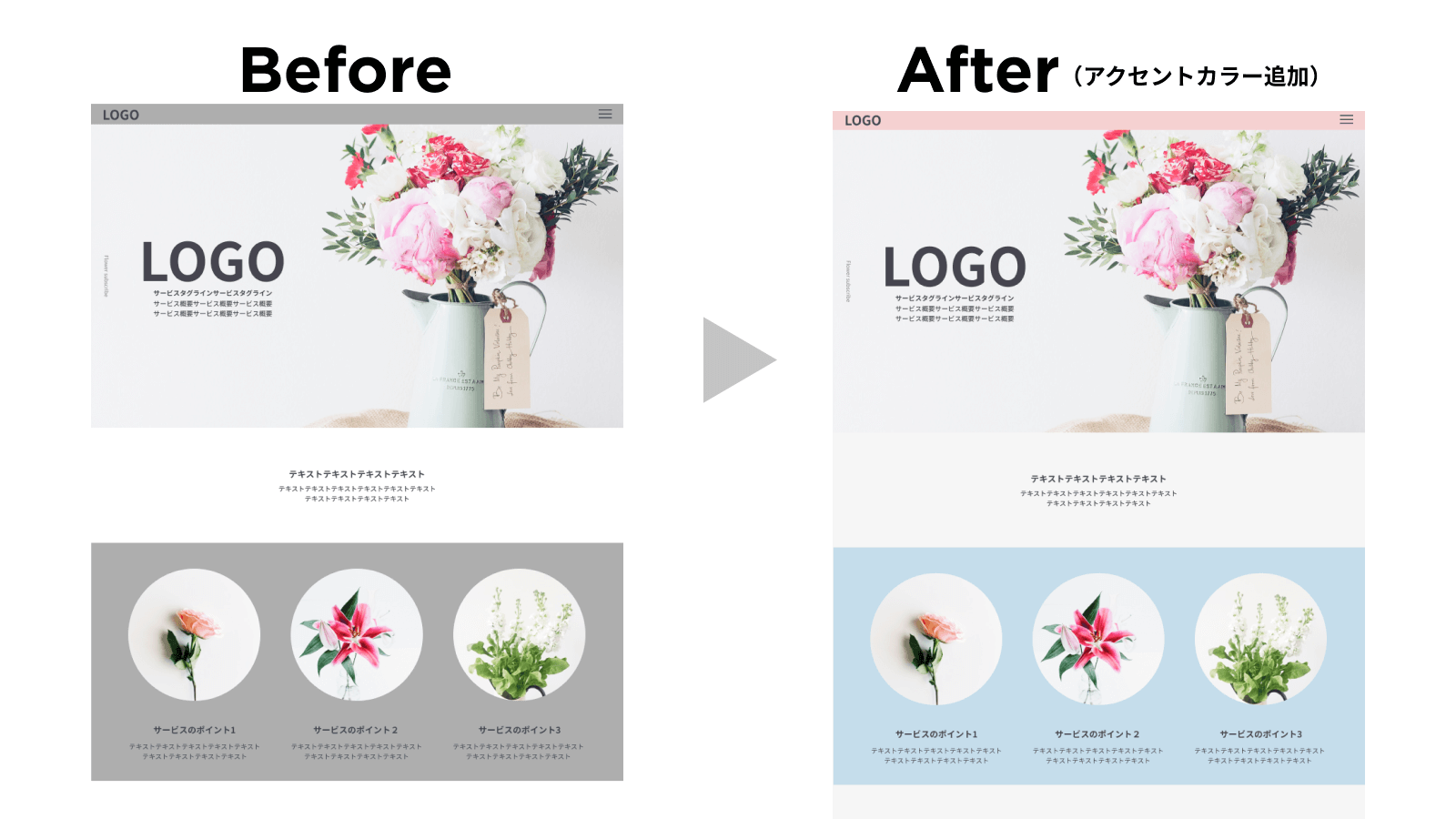
差し色となる、アクセントカラーは主に目立たせたい場所に使います。そして、色は「全体としてどういうイメージにしたいのか」や、メインカラーとの組み合わせを踏まえて決めます。今回は少し明度を下げたブルーを採用しました。メインカラー同様、爽やかさ、ナチュラルさを押し出したいということで、明るく淡めの色に。そして、花を飾るのに不可欠である種「花のパートナー」となる花瓶の色から青を連想し、淡く明るいブルーにしました。

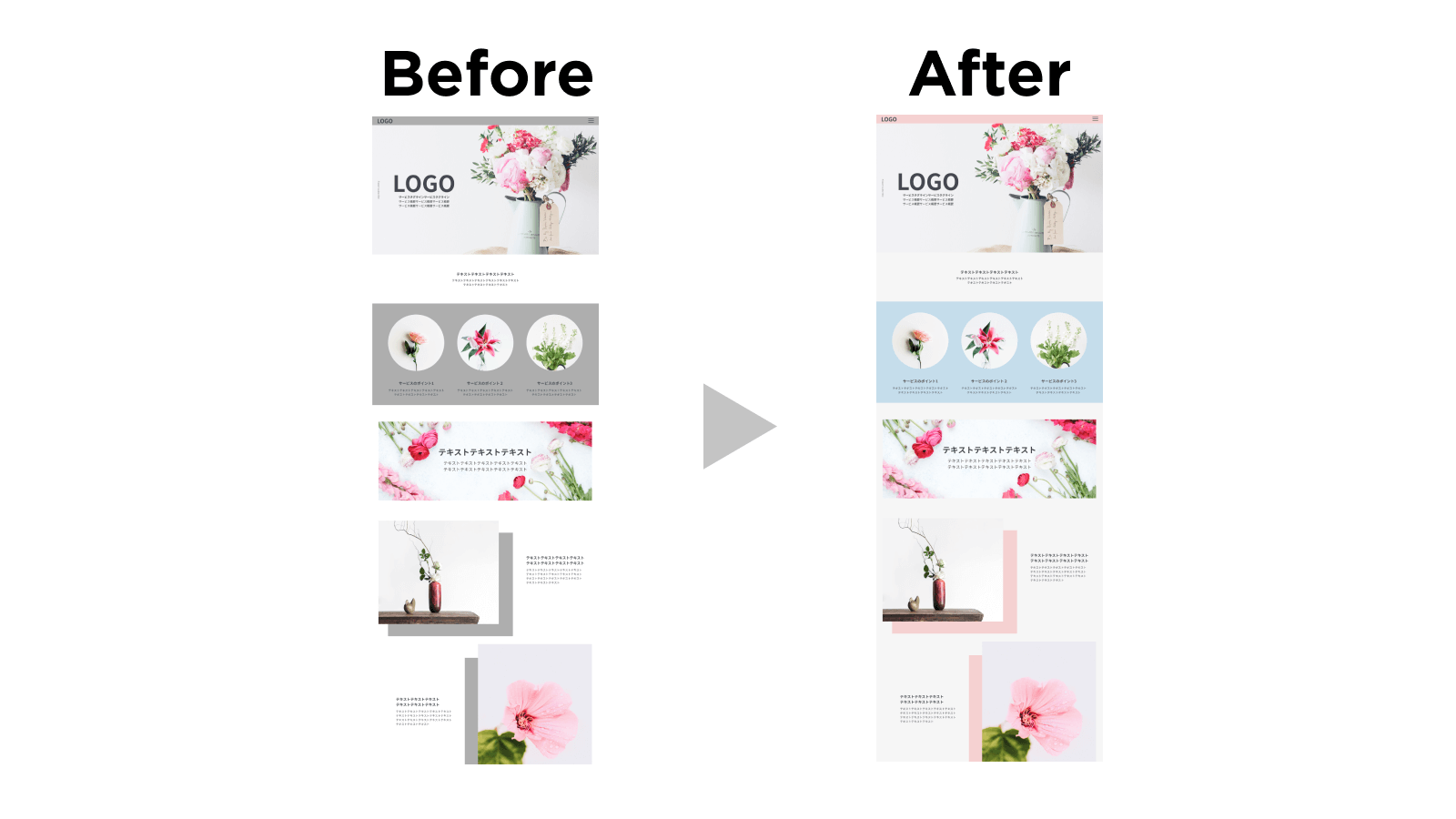
こうして出来上がったサイトの全貌がこちらです。ナチュラルで可愛らしい印象に仕上がっているのではないでしょうか。

まとめ
人は情報の8割を視覚から受け取っています。中でも色はより直感的にイメージを伝えることができます。
今回ご紹介した知識を元に配色を考え、より的確にイメージを伝える一助にしてみてください。
また、こうした知識がどのように人の心理に働きかけるのかを知りたい場合は、以下の記事もおすすめです。本メディアで扱っているデザインと心理についてまとまっています。