Figmaを使ってUIデザインやワイヤーを作成する時、「もっとこんな機能あったらいいのに!」と思ったことはないでしょうか?
そんな時に便利なものが「プラグイン」です。今回は、セブンデックスのデザイナーがよく利用するプラグインの一部を7つご紹介いたします。
プラグイン以外にもショートカットやFigmaの料金など、Figmaをより広く知りたい方は以下の記事をぜひ併せて読んでみてください!
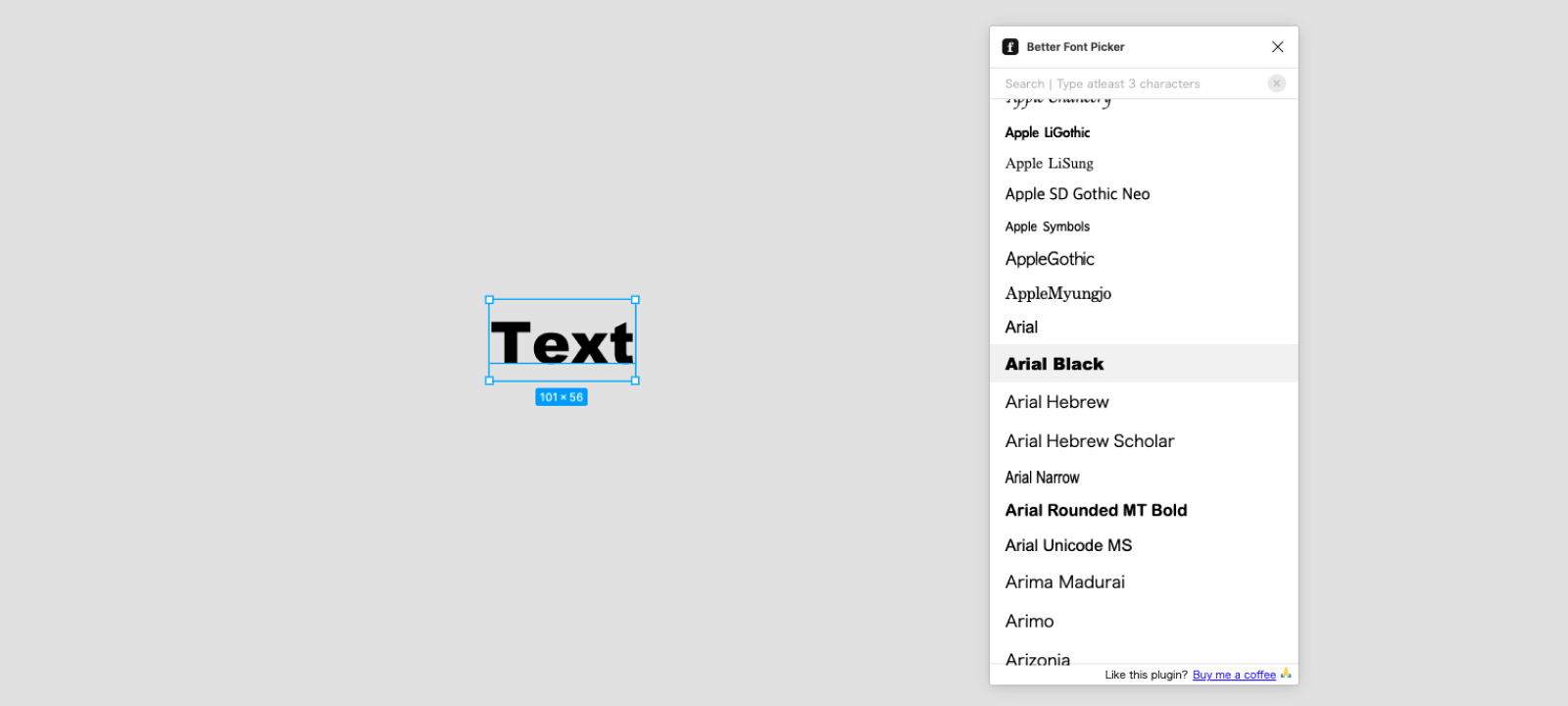
Better Font Picker
一つ目は、圧倒的にフォントが選びやすくなる「better font picker」です。
illustratorなどを使用している人は、テキストのフォントを変更する際に、サンプルで書体のデザインを確認しながら選びますよね。しかしFigmaではフォントを変更する際そのフォントがどういったデザインなのか確認できずフォント名でしか選ぶことができません。有名なフォントやよく使うフォントなどはサンプルが見えなくても問題はありませんが、あまり使わないフォントなどを使用する際にはサンプルが欲しくなりますよね。それを解決してくれるのがbetter font pickerです。

使い方は簡単で、プラグインを起動したあとにテキストレイヤーを選択し、プラグインパネル上のフォントを選ぶだけです。
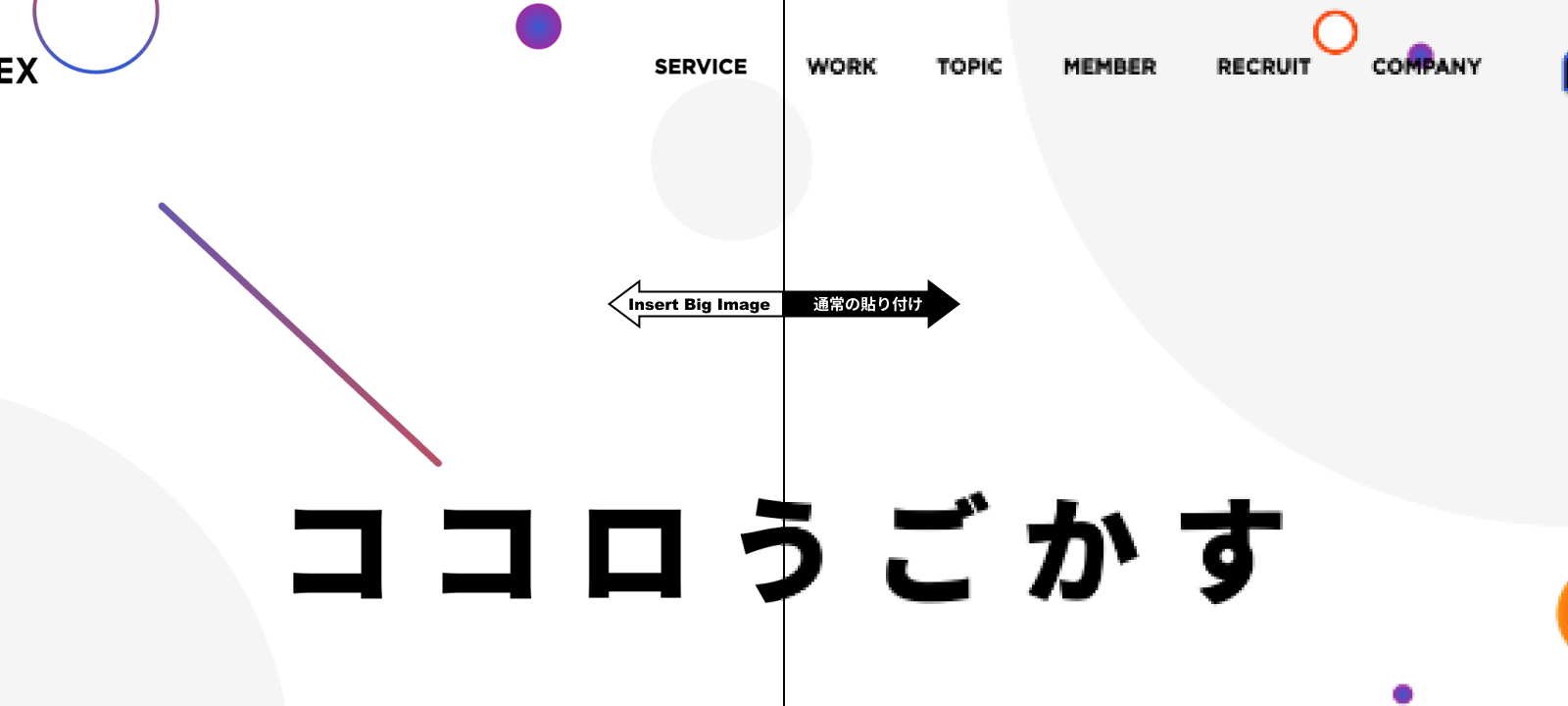
Insert Big Image
二つ目は、Figmaに画像を貼る際に便利な「Insert big image」です。
新しいデザインを考える時に、参考となるページをスクリーンショットしてデザインのワークスペースに貼ったりする経験はないでしょうか?
しかしFigmaではスクリーンショットを貼っても画像が荒くなってしまい、参考にしたいスクリーンショットなども細かい部分を確認できないといった問題があります。Insert big imageを使うと、画像の荒さを解消することができます。

使い方は、まずプラグインを起動すると画像をアップロードする場所が出てくるので、そこにファイルをドラッグするだけです。
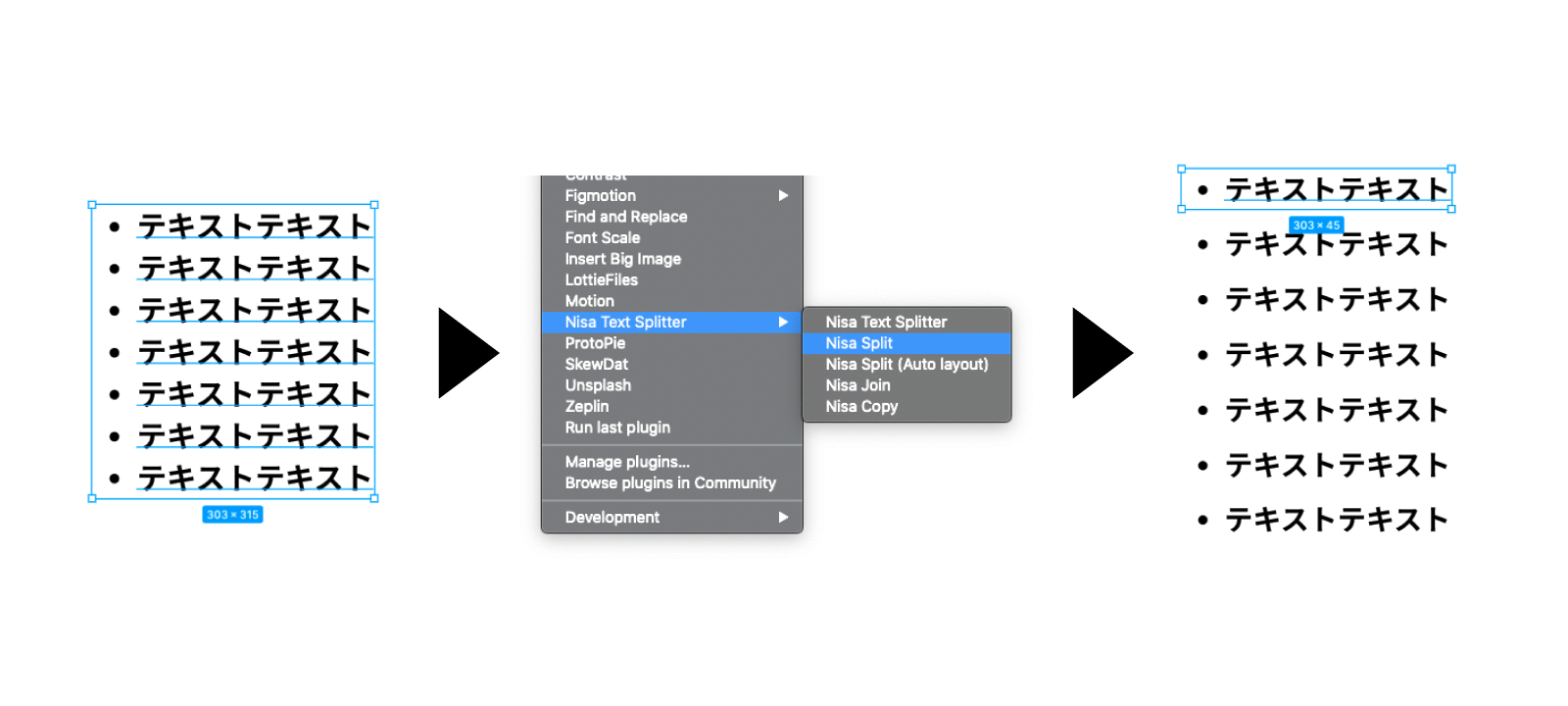
Nisa Text Splitter
三つ目は、テキスト分割ツールの「Nisa text Splitter」です。
Figma上で箇条書きに要素を書き出し、あとでそれをもとに情報設計を組み立てる、といった作業をする方も多いのではないでしょうか。そんな時に、箇条書きにしたテキストボックスをあとで複製しては1行目だけ残し、複製しては2行目だけ残し、、、といった作業をしてないでしょうか?
Nisa Text Spritterを使うと、一つのテキストボックスで箇条書きにしていたものを、行ごとに別々のレイヤーとして分割してくれます。今までの不毛な複製→余分な行削除という作業とはおさらばしましょう!
また、分割をするだけでなく結合させたり様々な使い方があるのでおすすめです。

使い方は、プラグインメニューからNisa Text Splitterにホバーするとさらにメニューが出てきます。単純な分割や結合をしたいだけであれば、メニュー内のNisa SpritやNisa Joinを選択しましょう。複数のテキストレイヤーを選択してカラムを作成したりなど、より詳細な機能を利用したい場合はメニュー内最上部のNisa Text Spritterを選択するとプラグインパネルが出現し、より詳細な機能を利用することができます。
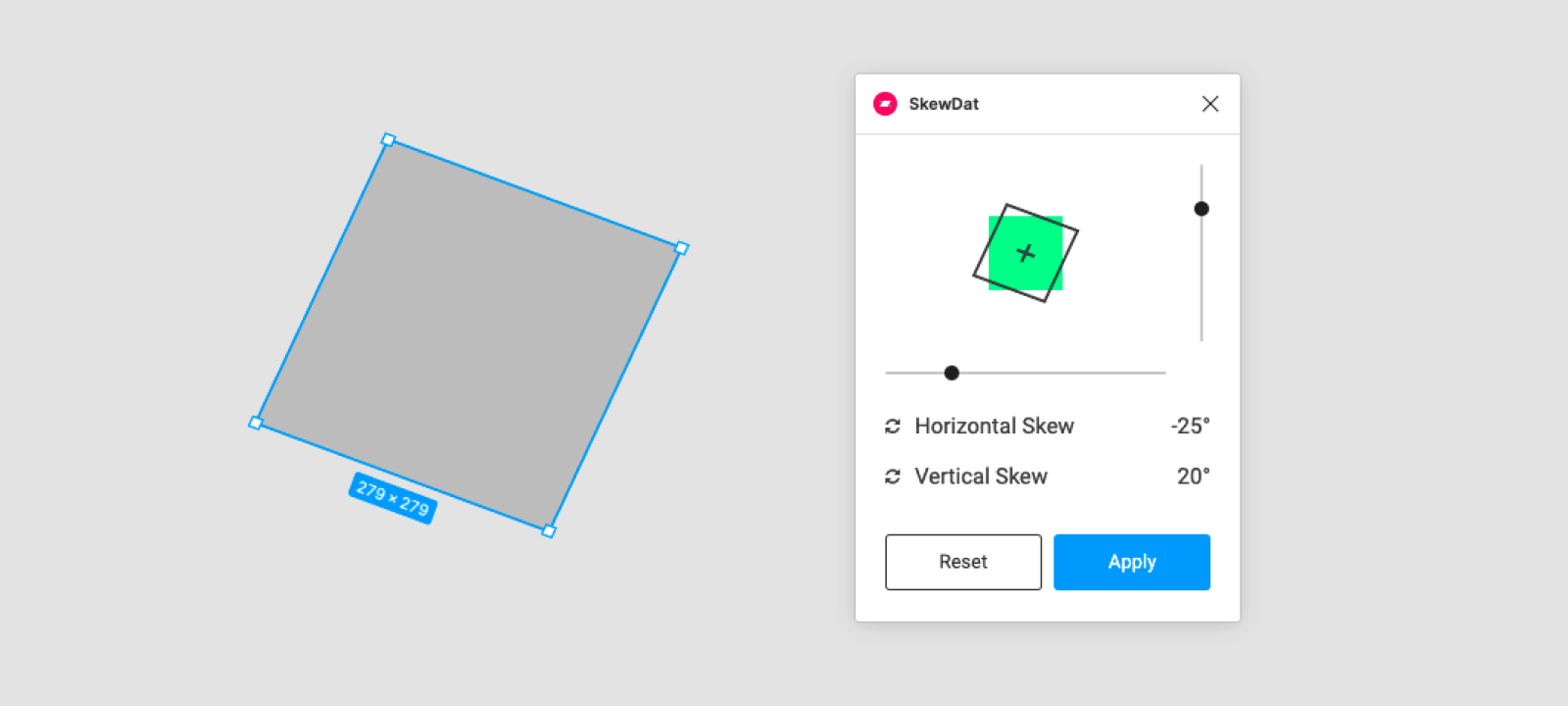
SkewDat
四つ目はFigma上でシアーを可能にする「SkewDat」です。
スポーティーなデザインやクールなデザインを作る時に要素にシアー(要素を平行四辺形状に傾ける)をかけることもしばしばあるかと思います。illustratorではお馴染みのシアーツールですが、FigmaではUIデザインが主な使用用途であるためデフォルトではシアー機能がありません。シアーをかけるためだけにillustratorを開くのが面倒だ、、、そんな方にはとっておきのプラグインかなと思います。

使い方は、まずはシアーをかけたい要素を選択します。その後、プラグインメニューからSkewDatを起動し、プラグインパネル内の縦横軸のインジケーターを動かします。
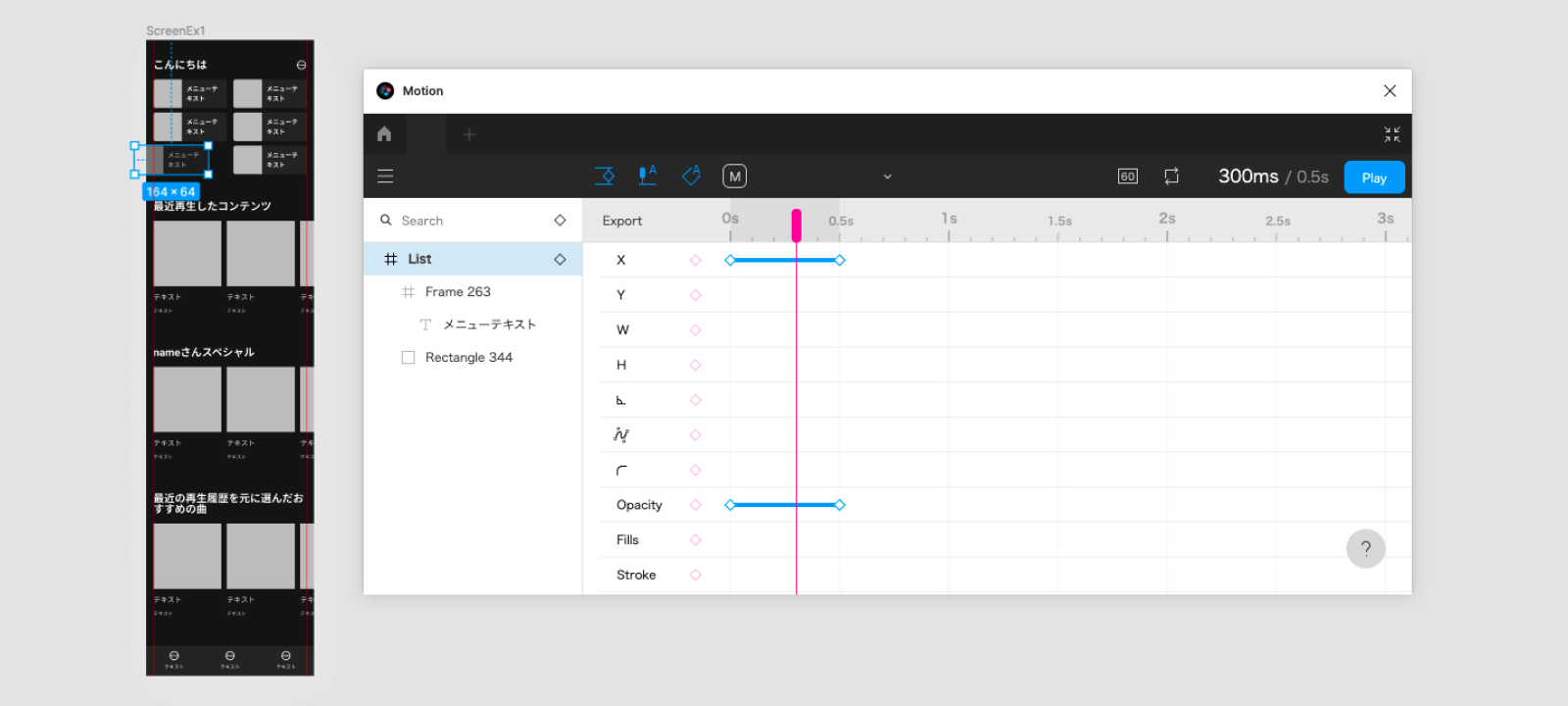
Motion
五つ目はFigmaでアニメーション作成を可能にする「Motion」です。
Figmaにもともとあるプロトタイプ機能でも、UIの流れや簡単なアニメーションを作成することができます。しかし、より詳細な動きを指定したい、デザイナー以外に共有するために動きのイメージを作りたい、といった場合にプロトタイピングではなかなか難しいこともあります。Motionでは、AfterEffectsのようなキーフレーム管理を各要素に行うことによって、インタラクティブなプロトタイピングではないけど、より自由にアニメーションを作成し動きのイメージが作れるプロトタイピングを可能にしています。

使い方は少し複雑です。AfterEffectsやPremier proなどの映像編集ツールを使ったことがある人ならすぐに使えるプラグインであると思いますが、そういったツール未経験の方はこちらのサイトなどから、まずは映像編集ソフトの基礎知識を得ると良いかもしれません。
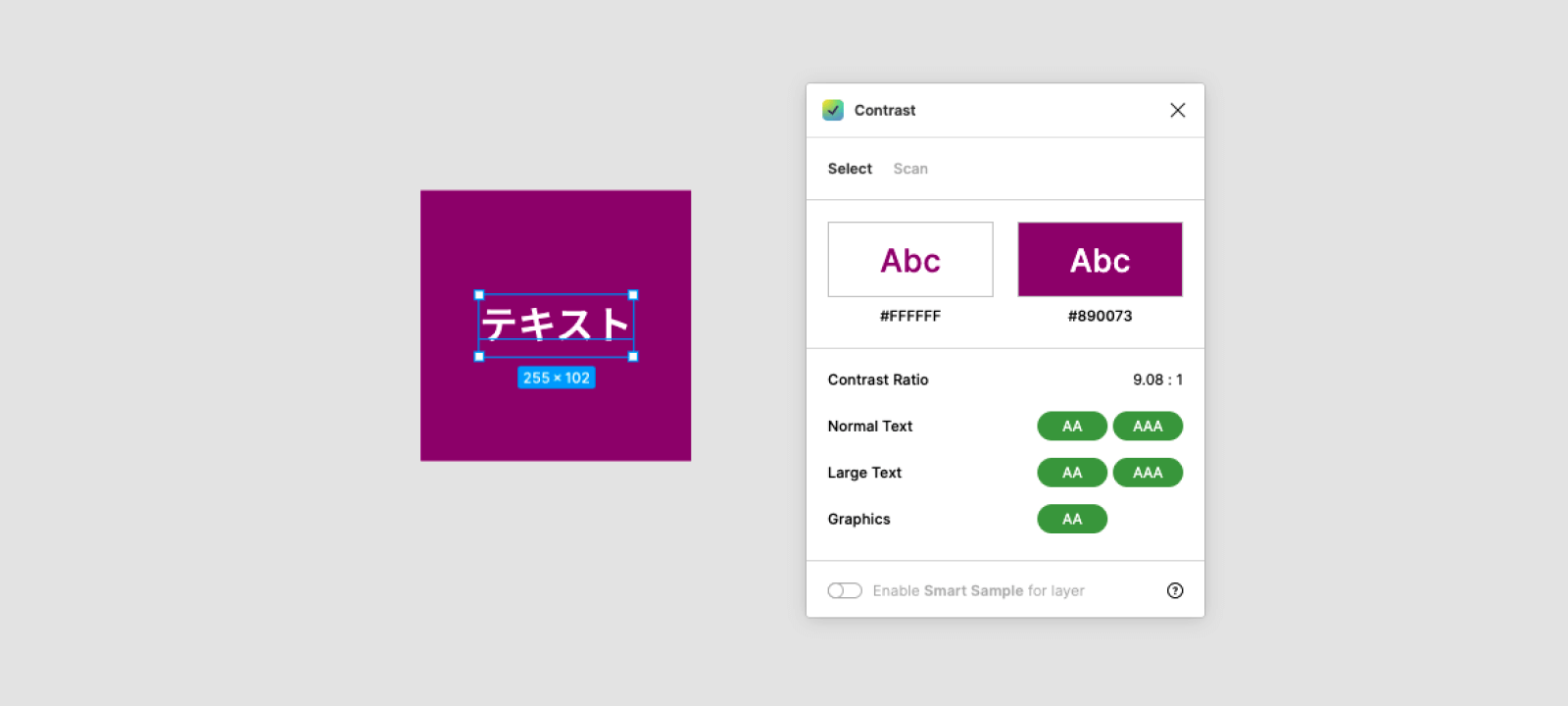
Contrast
六つ目は、前後の2要素の色のコントラスト比を測る「Contrast」です。
背景色とテキストカラーのコントラスト比など、可読性を担保するためにチェックする方は多いのではないでしょうか?コントラストチェッカーはwebでもよく利用するサイトなどあるかと思いますが、都度ブラウザで開くのが面倒、、、そんな方にはContrastがおすすめです。コントラスト比を出してくれるだけでなく、WCAGに基づいた判定も記載してくれています。

使い方はシンプルで、プラグインを起動した後に任意のレイヤーを選択すれば、その背景にあるカラーとのコントラスト比を算出してくれます。
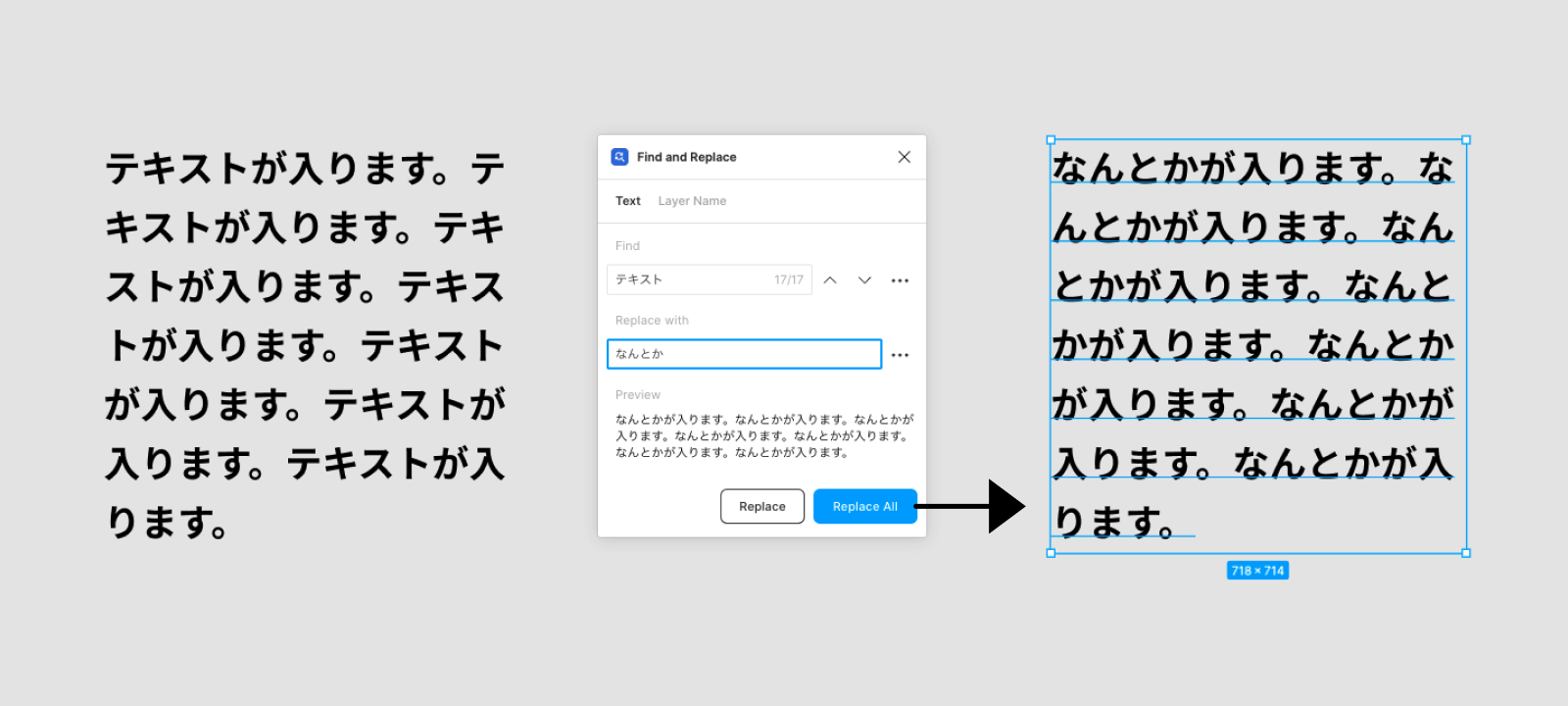
Find and Replase
最後は、テキストレイヤーの内容やレイヤー名を検索、置換することができる「Find and Replase」です。
コンポーネントを修正した際に、画面のデザインにズレがないかを確認するためにコンポーネント名で検索し該当箇所を探したりもできますし、特に便利なのが表記揺れがないかチェックできる点です。デザイン上レイアウトするテキストの中には、まだ仮決めで固まっていないテキストを入れておくことも少なくないですよね。固まったテキストを流し込んだ後、他の部分で表記揺れがないかを探すのにも一苦労することもしばしばありますが、Find and Replaseで表記揺れしていそうなワードを入力していけば、そういった確認作業も効率化できます。

使い方は、まずプラグインを立ち上げます。テキストを検索するかレイヤー名を検索するかのタブ選択があるので、検索したい方でワードを入力するだけです。
おわりに
いかがだったでしょうか?
今回はFigmaで便利なプラグインを7つ紹介いたしました。まだまだ便利なプラグインはありますが、今回は実利用されている便利なプラグインをまとめてみました。
ぜひみなさんも活用して快適なFigmaライフを送ってください!






