プロダクトを制作するにあたり、UI上のユーザー体験もプロジェクトメンバー全員で考えるシーンがよく見られます。よりよいユーザー体験を作り出すために「視線誘導」を考慮することは欠かせません。
この記事では、ユーザーが自然と目を向ける「視線誘導の基礎知識」をご紹介します。
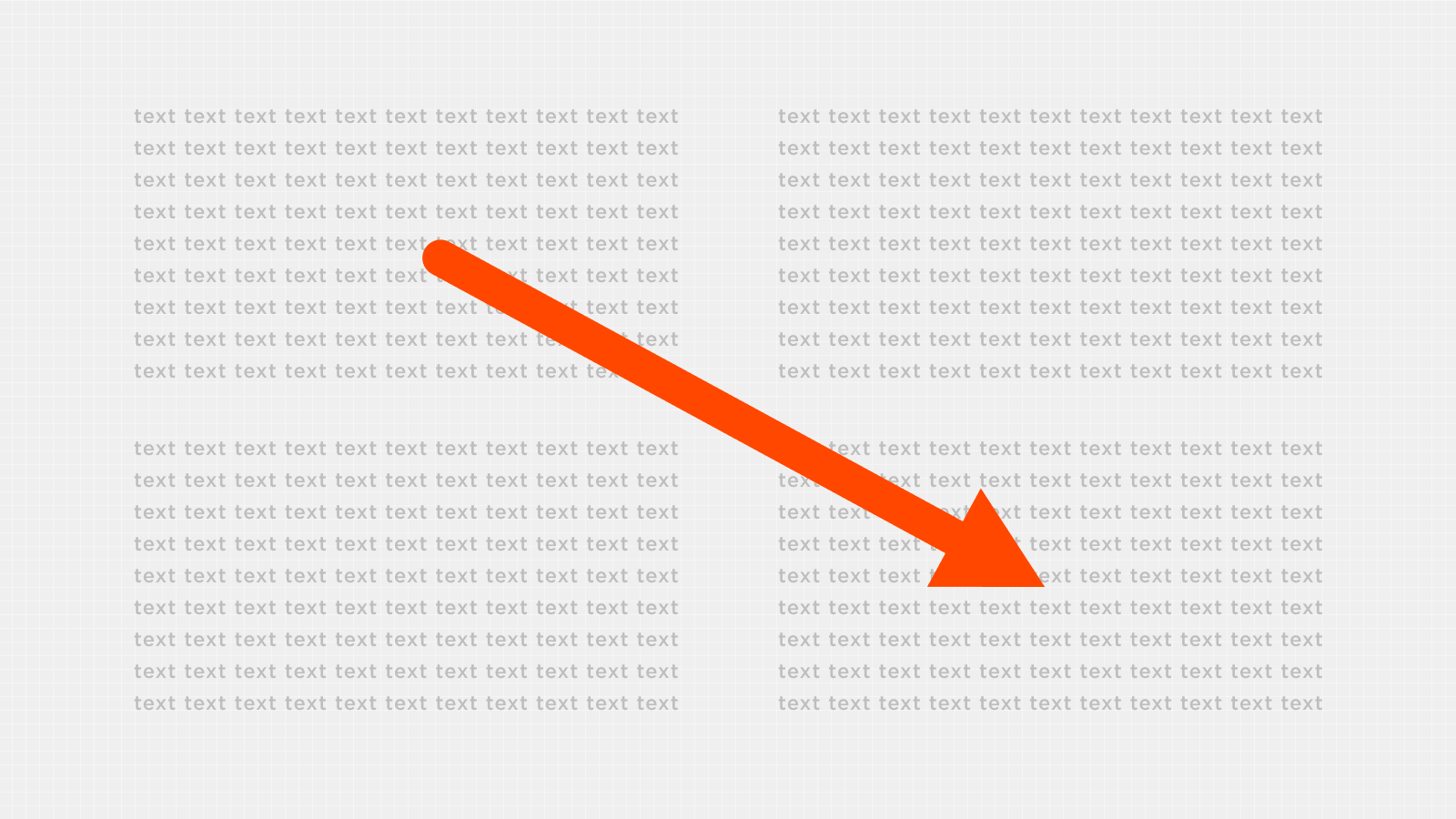
グーテンベルク・ダイヤグラム

同じ種類の情報が均等に配置されている場合、視線は左上から右下に移っていくので、重要な情報は左上→中央→右下の順で配置するのが無難かと思います。
また、右上、左下に重要な情報を配置すると、読み飛ばされてしまう可能性があるので注意しましょう。
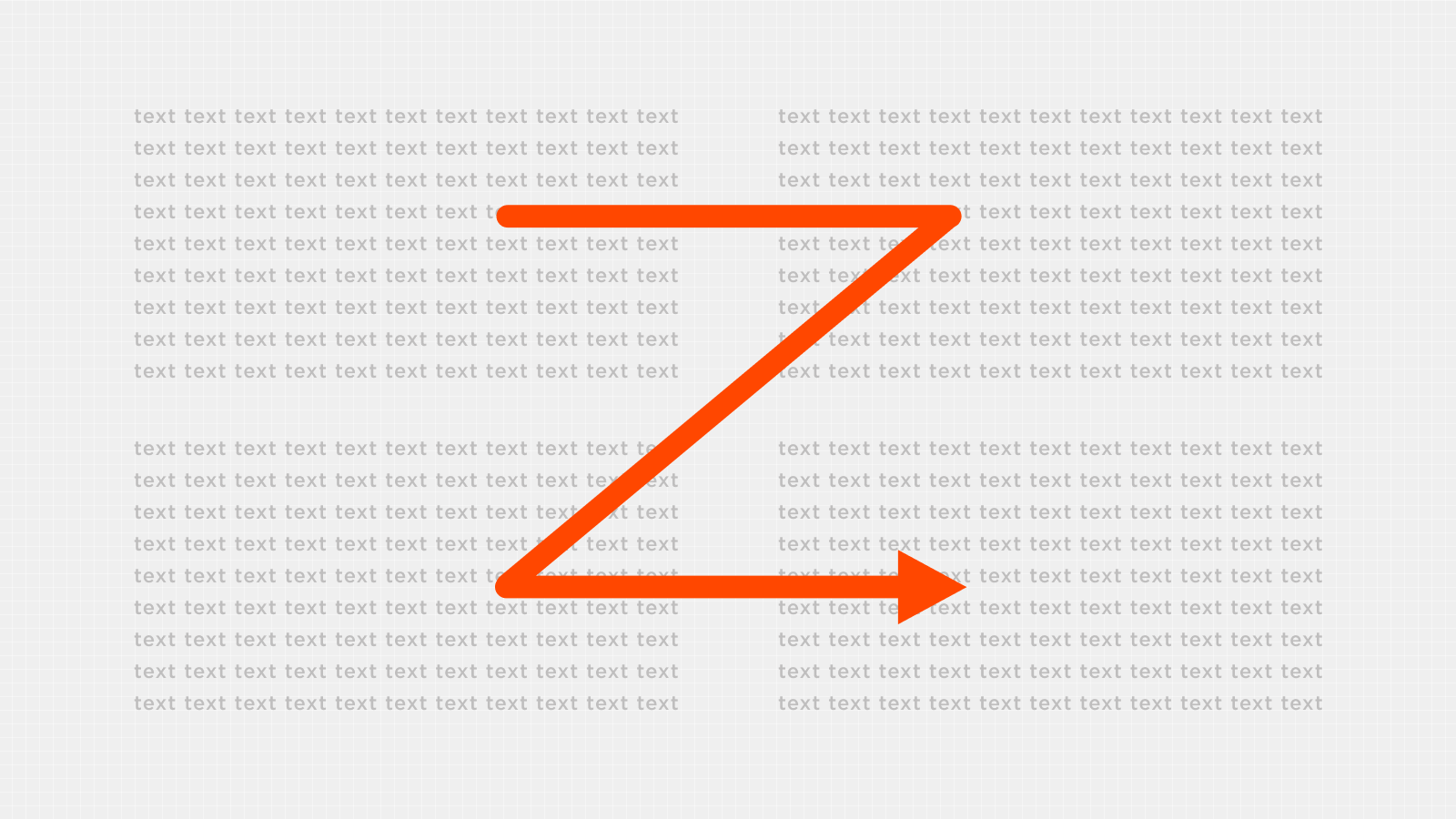
Z型

Z型とは、ユーザーの視線が左上→右上→左下→右下の順に移動するパターンのことです。つまり、アルファベットの「Z」に沿って視線が移動します。
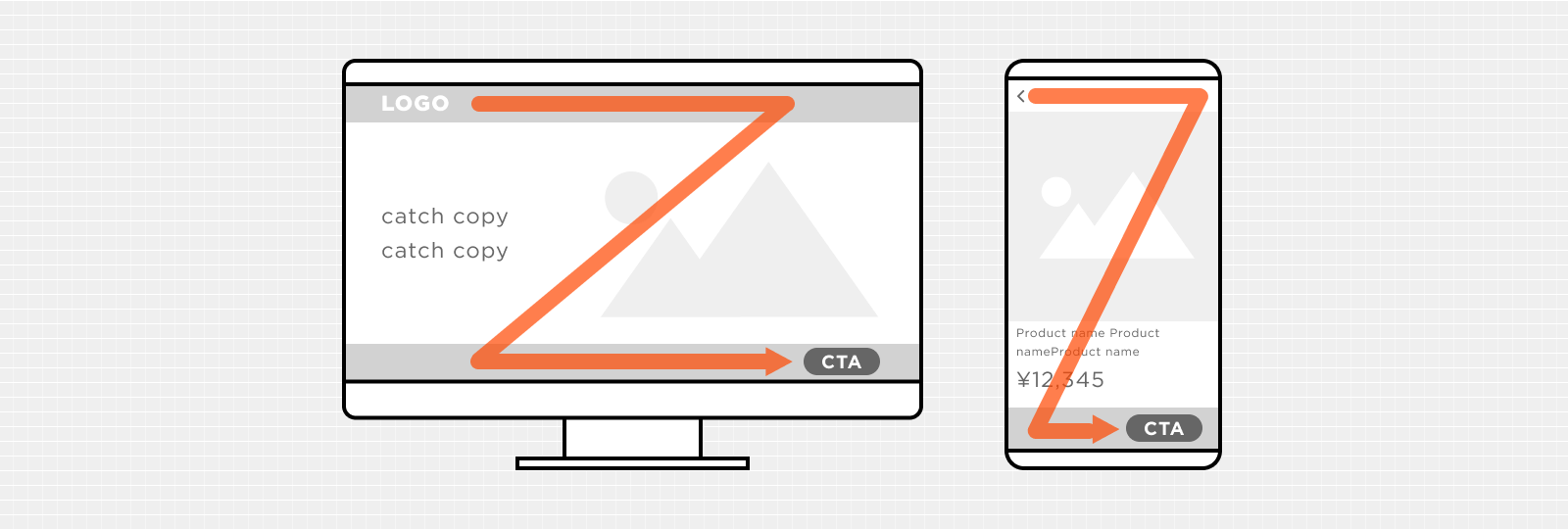
グーテンベルグ・ダイアグラムと似ていますが、Z型は視線が止まるポイントがあるため特にwebサイトに効果的です。何故かというと最終的に視線が右下に止まるので、右下にボタンを設置することによってユーザーの行動を促しやすいからです。
このパターンを利用してwebやアプリではアクションボタンを右下に設置されているケースがよくみられます。

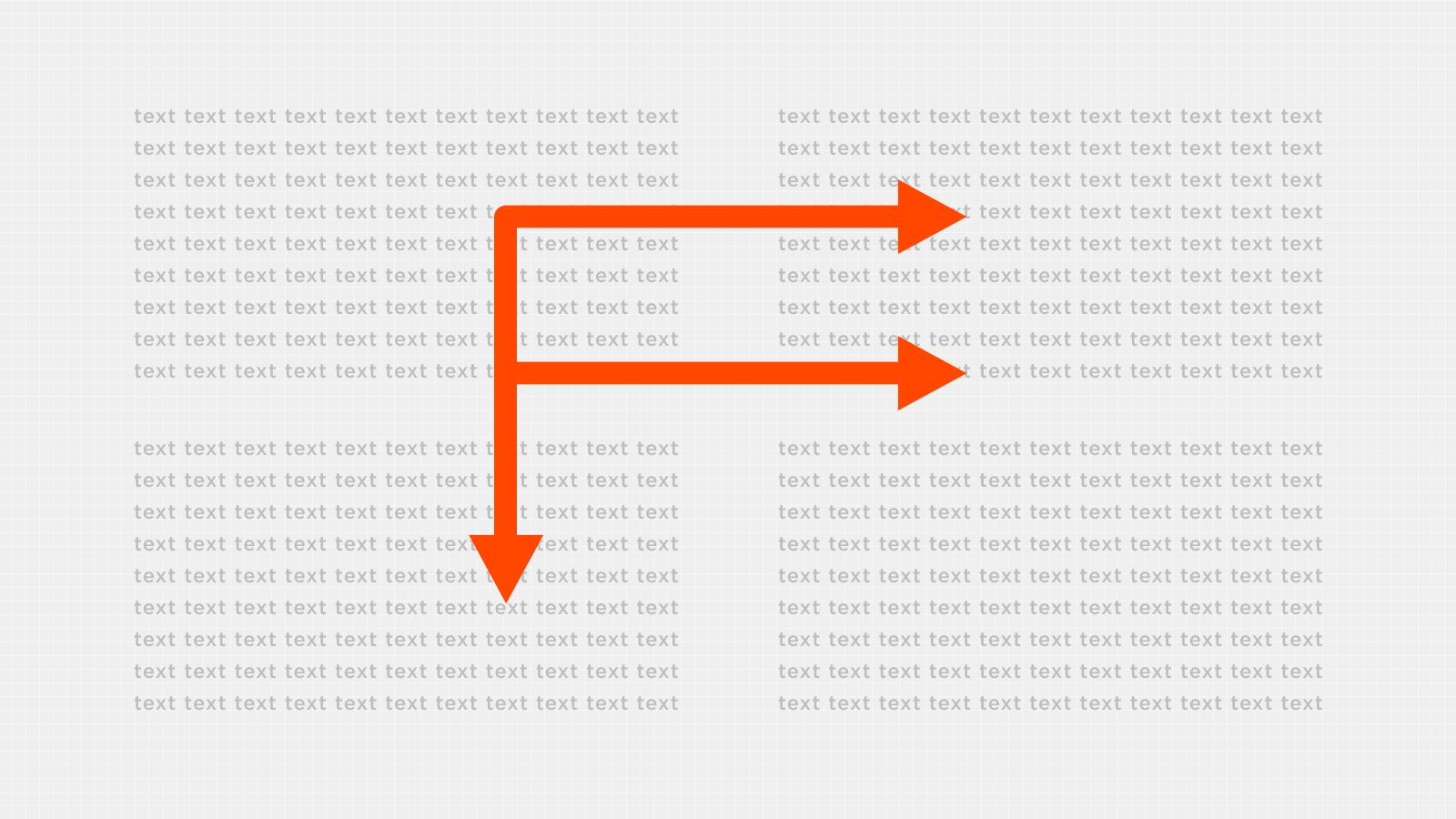
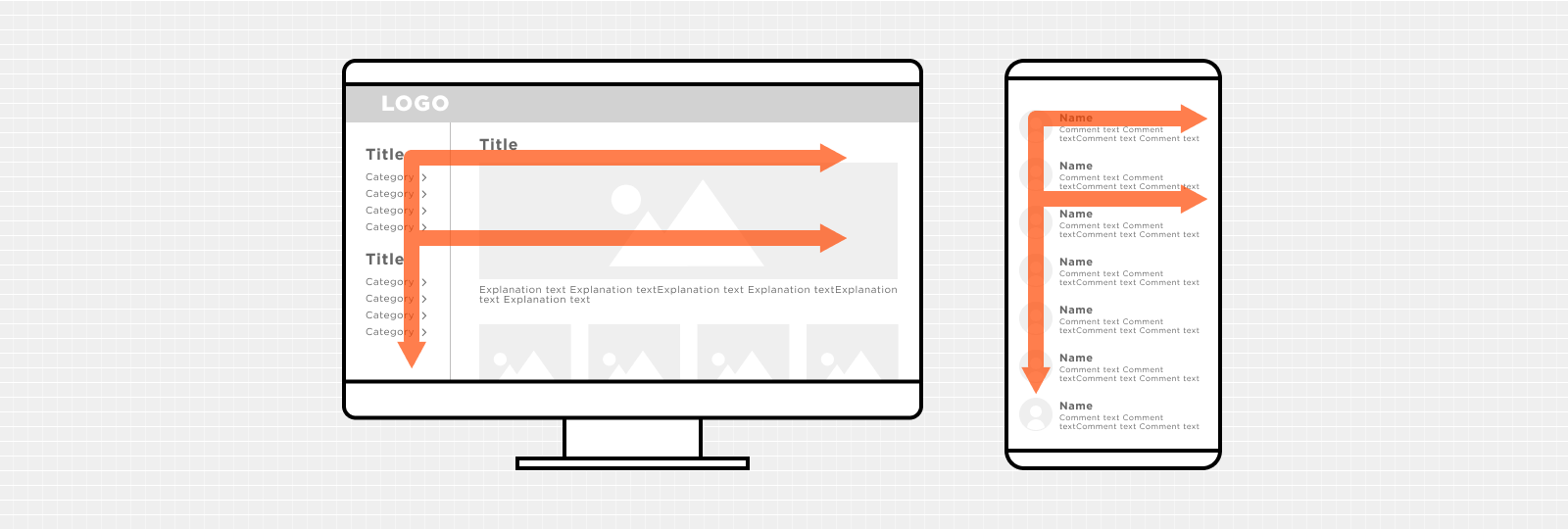
F型

F型とはユーザーの視線が左上→右上→左下→右下→さらに下の順に移動するパターンのことです。つまり、アルファベットの「F」に沿って視線が移動します。
ECサイトや、記事などのテキストが多い読み物やリスト、SNSなどを見る時に多い視線の動きです。下の方にいくにつれ、内容が読み飛ばされる可能性は高くなっていきます。

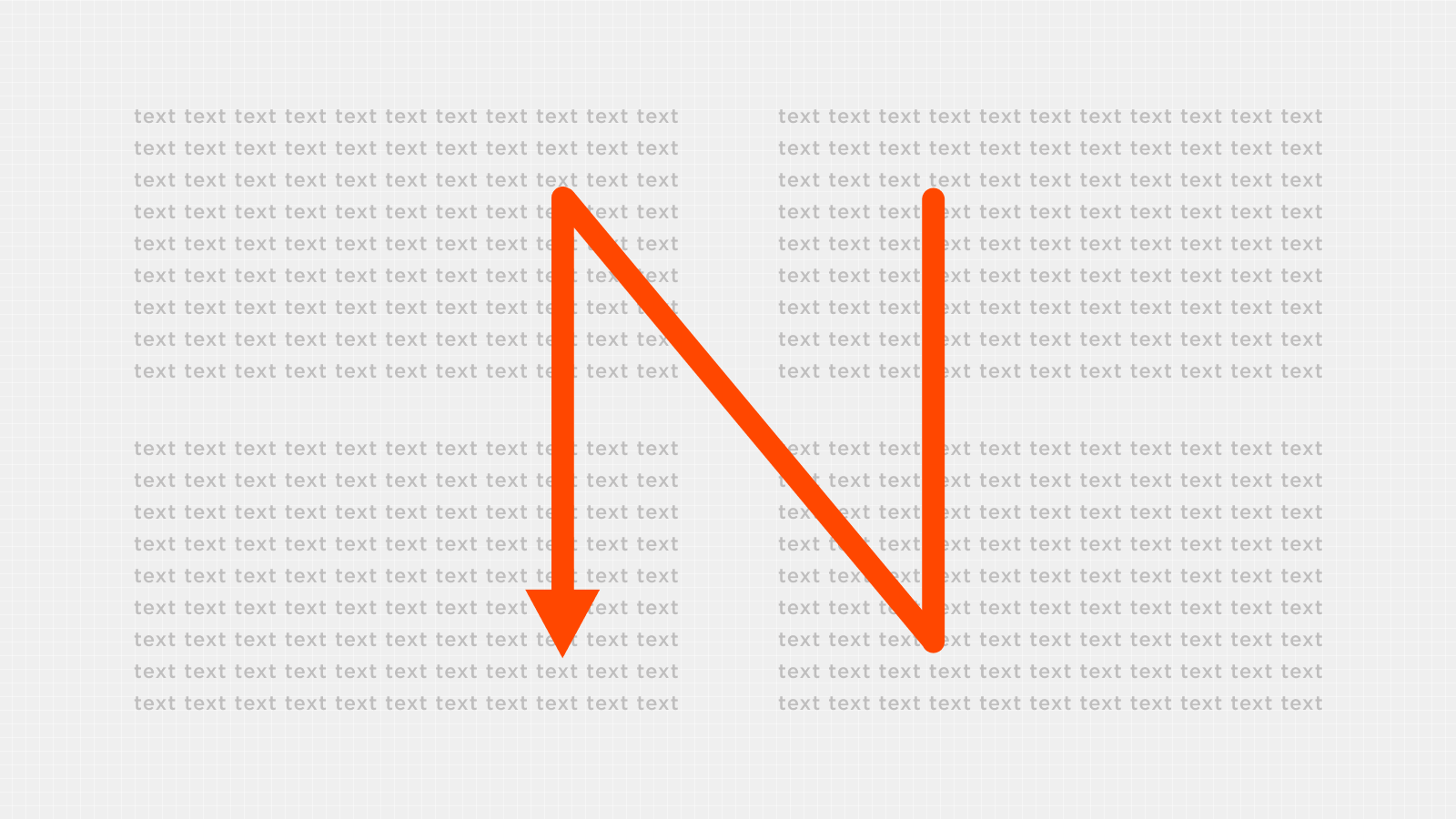
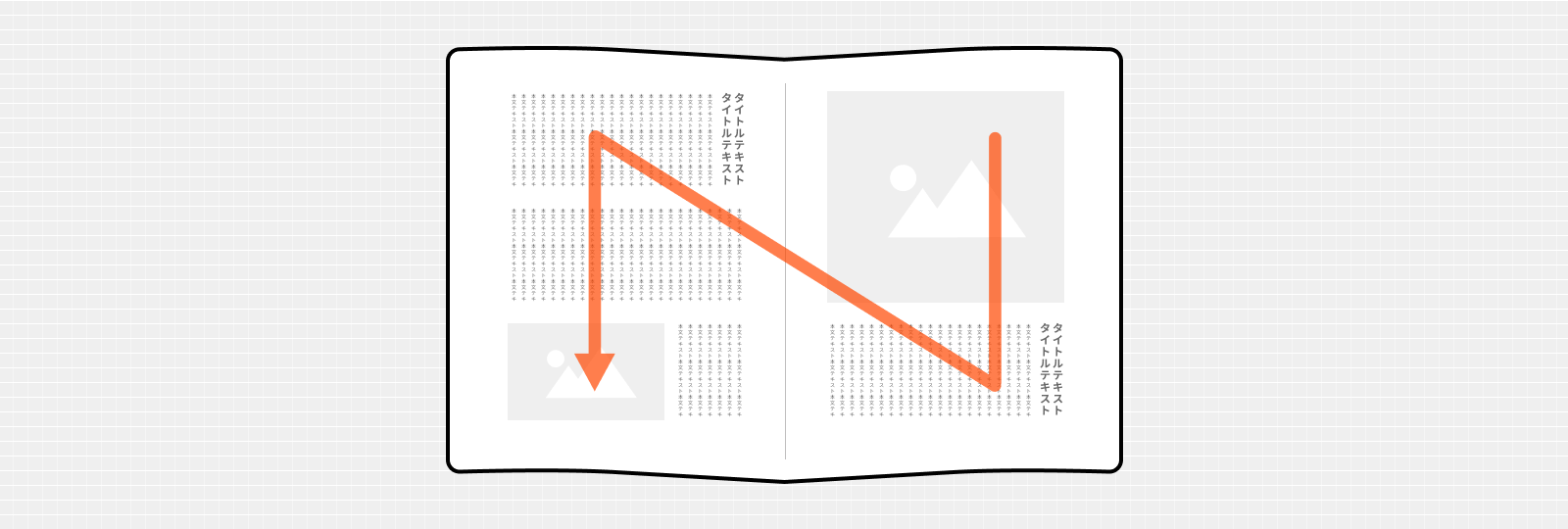
N型

N型とはユーザーの視線が右上→右下→左上→左下の順に移動するパターンのことです。つまり、アルファベットの「N」に沿って視線が移動します。
縦読みをする文化圏の雑誌や新聞、または漫画などを読む時に多い視線の動きです。主に紙媒体に見られ、Webやアプリではあまり見られません。

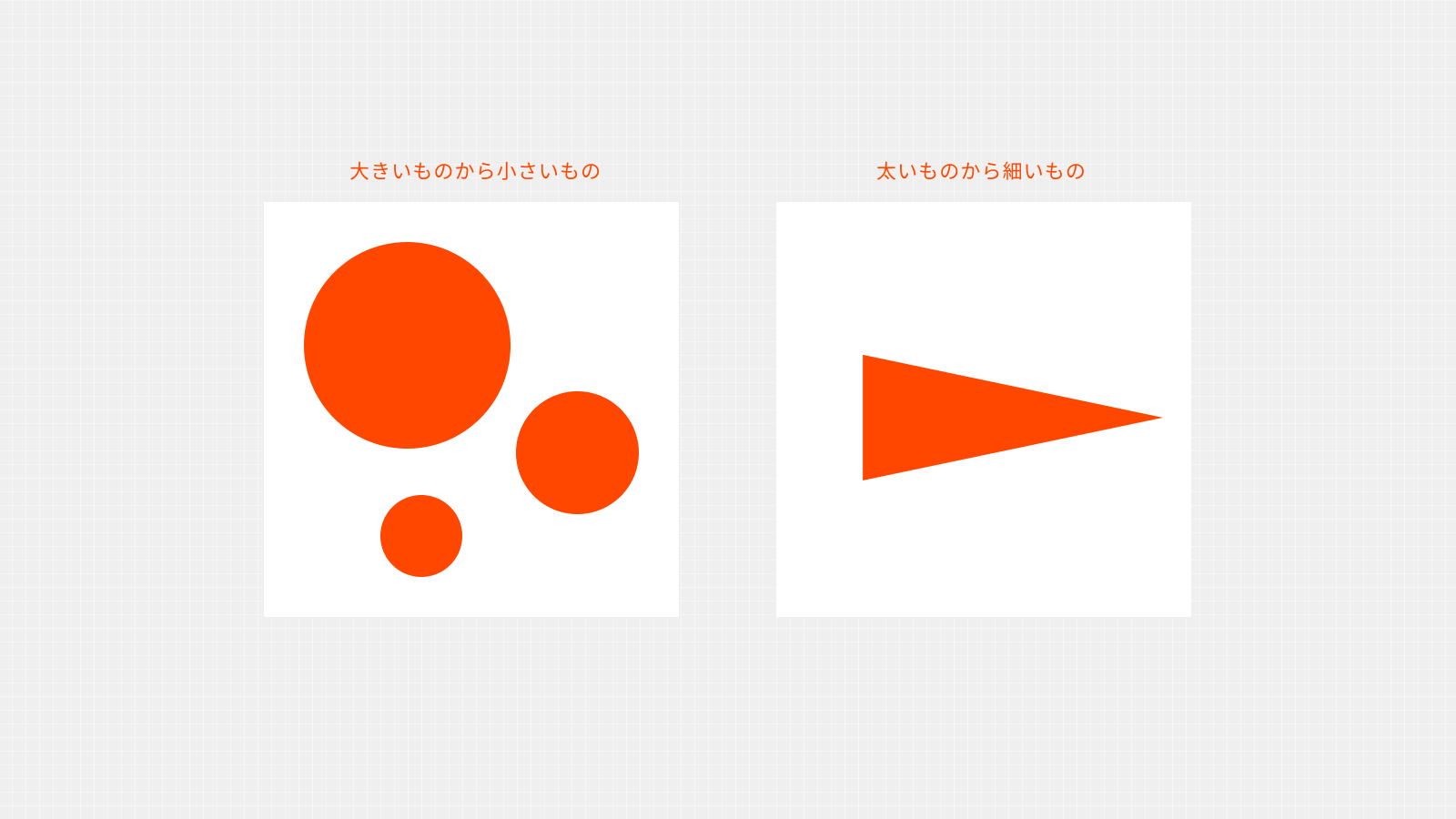
大→小、太いもの→細いもの

型以外にユーザーが視線を惹きつけられるものとして、「大きいもの・太いもの」があります。例えば、大きい塊に目が惹きつけられ、その後に小さいものへ視線が移動していきます。
型の視線の動きに沿って「大→小」「太い→細い」を設置すると、よりユーザーの視線の動きを阻害することなく伝えたいことをストレートに伝えることができます。
「全部ユーザーに見てもらいたいから全部大きく!太くして欲しい!」といった要望には、「一番見せたいところが、その分読まれづらくなってしまう」と懸念点を説明し、その上でどうしていくか考えていくといいでしょう。
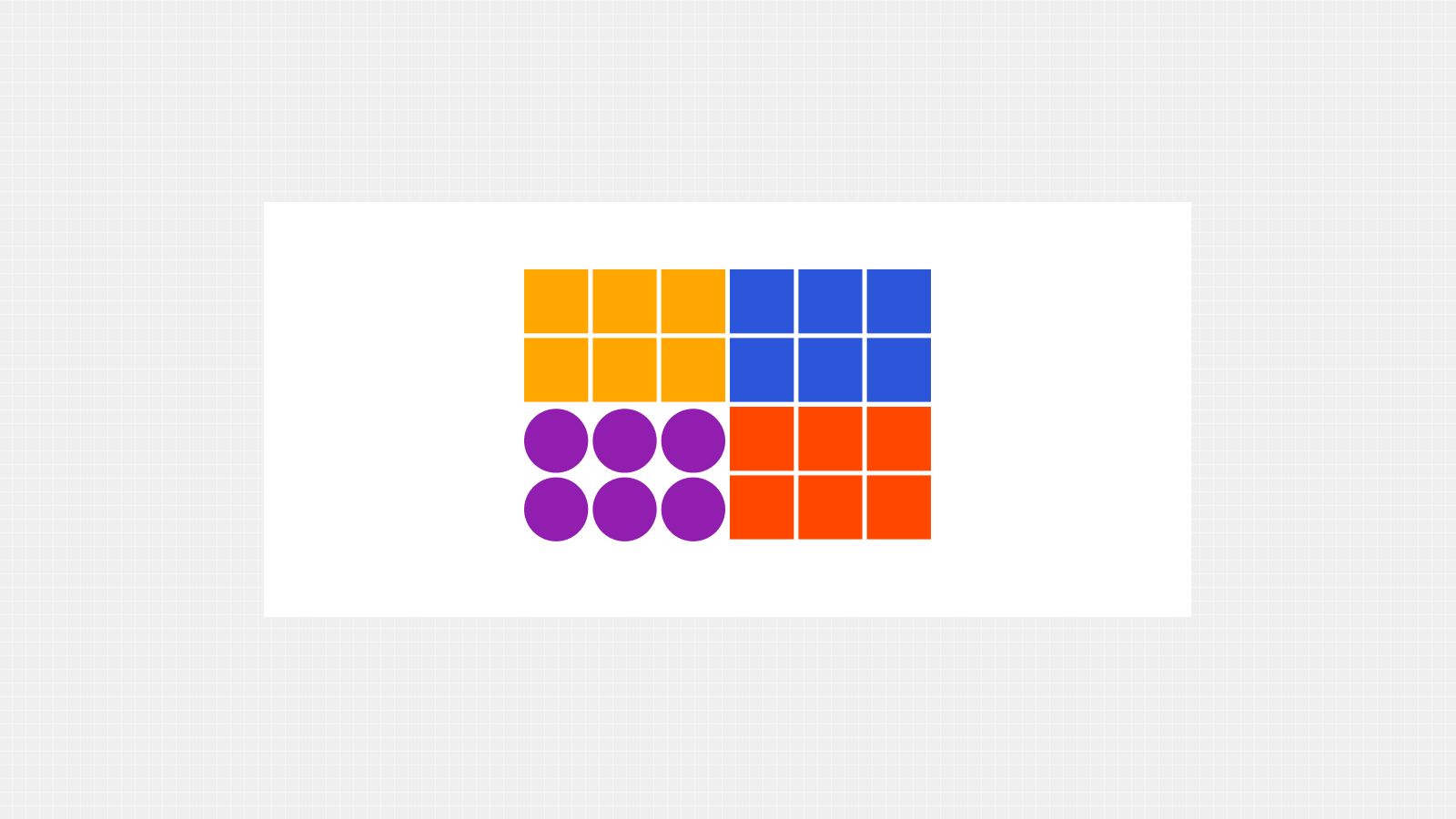
同形・同色

同じ形や同じ色は、一つのグループとして捉えられます。なのでユーザーの視線は必然的に同形・同色の要素を追っていきます。
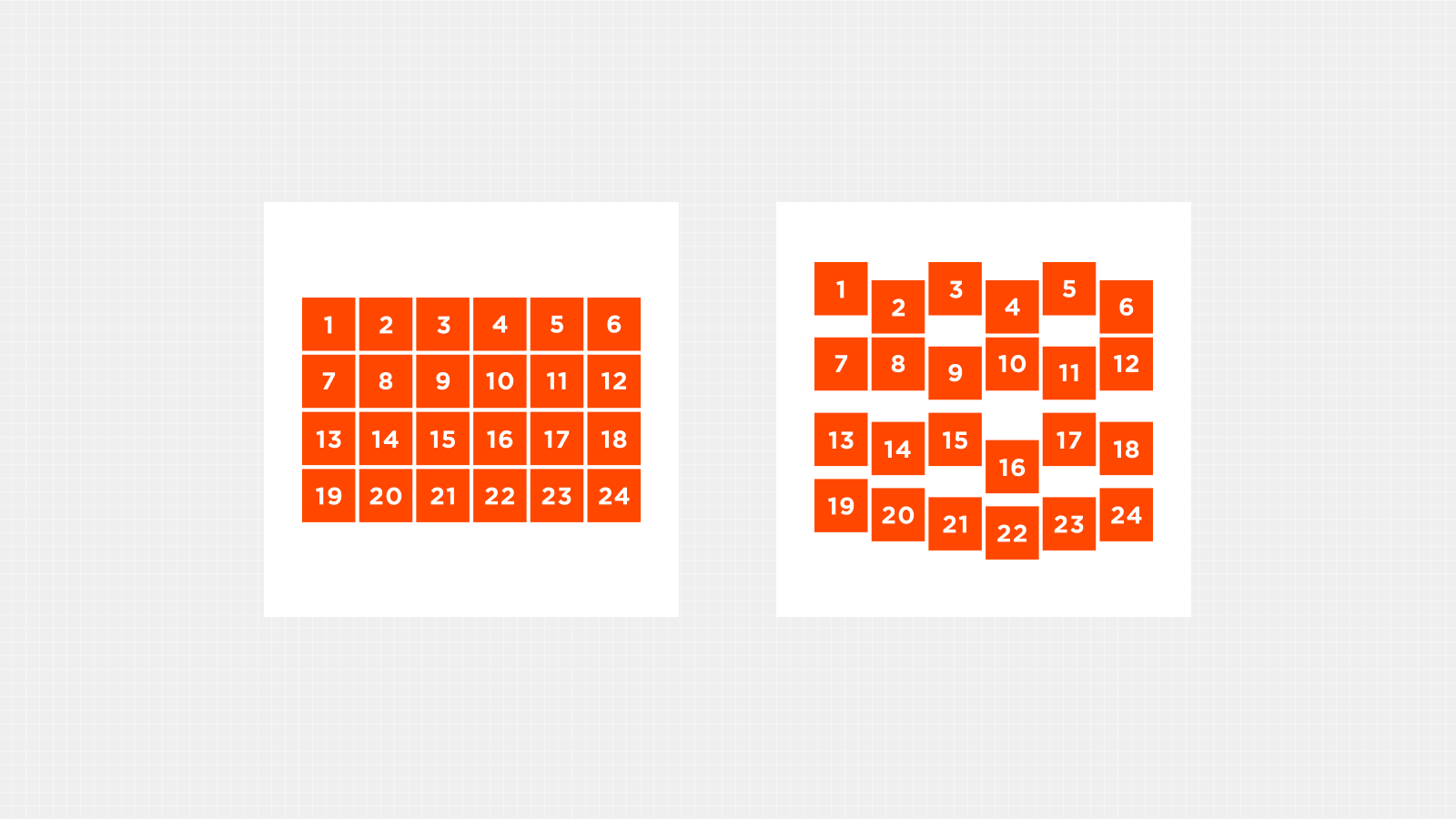
数の順序

数字を順に追うことは誰でも無意識に行う行為です。その数字の特性を用いて、視線を誘導することもできます。要素が整列されていない場合には、数字をふることで順序を明確に示すことができます。
数字をふっていたとしても、ユーザーが予測した先に予測した数字が無いと、混乱を招きストレスを与えてしまうので注意しましょう。
あとがき
ユーザー体験を考える上で、今やデザインの基礎知識は職種を問わず必須であると考えています。
SEVEN DEX POSTには、デザインの基礎知識に関する記事が多く掲載されているので、是非参考に読んでみてください。



