はじめに
モバイルUIアプリデザインの大原則として、iOSのHIG(Human Interface Guideline)やAndroid端末の場合はMaterial Design Guidelineなど、それぞれのプラットフォームで共通となる原則やガイドラインが存在していることは、この記事をご覧のみなさんはご存知かと思います。
今回は、そういったプラットフォームのガイドラインに細かく記載はないけれど、様々なサービスによって今に至るまでに積み上げられてきた暗黙知のようなUIにフォーカスし、そこから逸脱した事例をご紹介するとともに「有名なアプリ・サービスがやっているから真似しよう」といったデザインや設計を今一度検討してみようという内容になります。
私自身iOSを普段使いしており、その中で気づいたことや自分も気をつけようと感じたことを書き留めているため、Android端末でのケースを考慮し切れていないということ。また、私自身が感じた違和感をもとにしているため、主観での考察が多分に含まれること事前にご了承ください。
また、UIデザインについて詳しく知りたい方は以下の記事も併せてご覧ください。
web view
少々マニアックな例かもしれませんが、まず初めはweb viewについてです。
みなさんは、例えばTwitterのタイムラインで見かけた記事や外部コンテンツなど、とりあえずweb viewで開いたあとにブラウザで開き直すことでアプリのコンテキストから切り離し、Safariに「後で読むコンテンツ」として置いておいたような経験はないでしょうか?
私は気になる記事などはそのようにして、ブラウザアプリを開けば後から閲覧できる状態にしておくことがほとんどです。
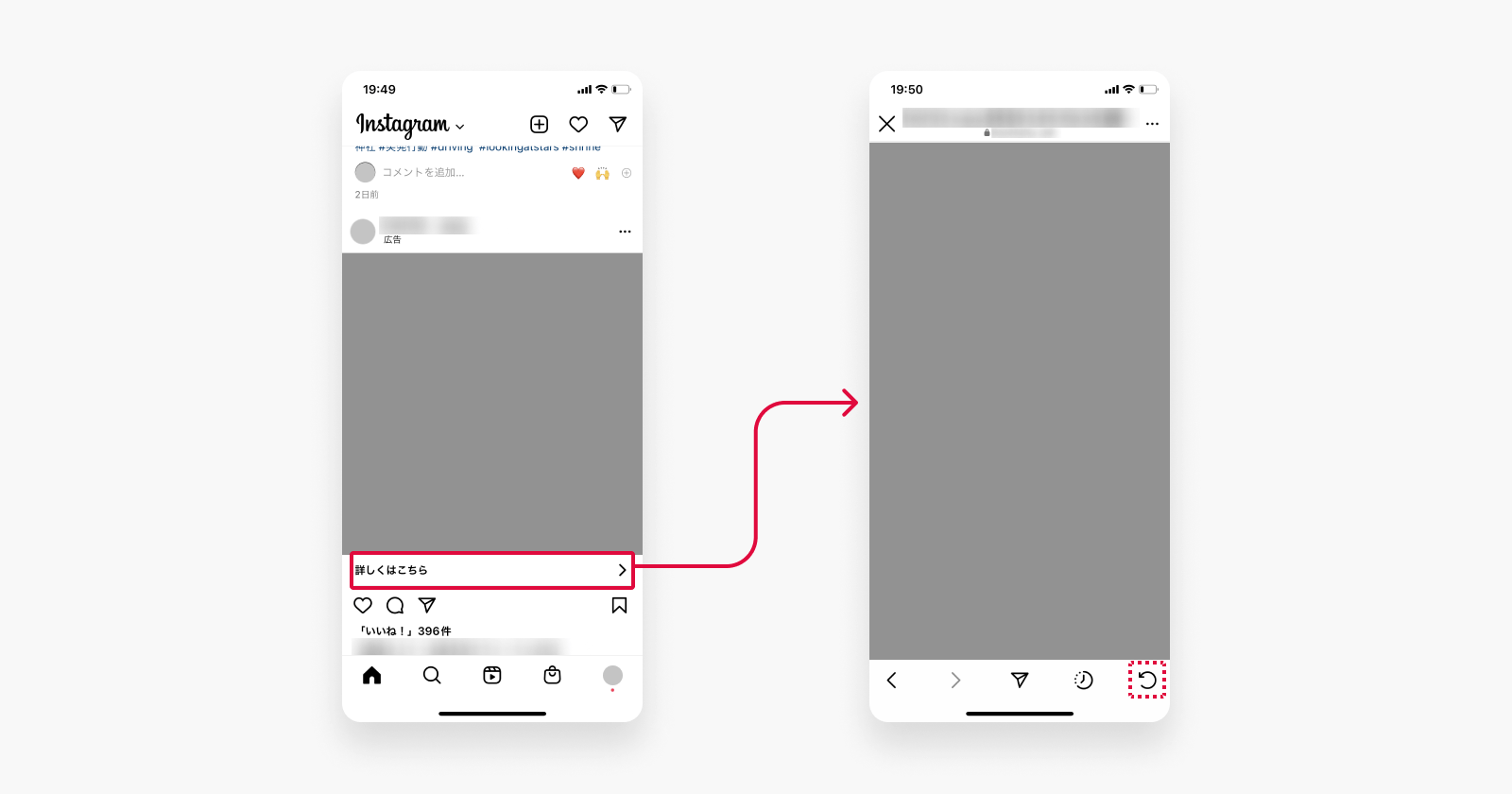
そんな私にとって、下記画像にある「ブラウザアプリで開く」ボタンは非常に大事な機能となります。

ここで、Instagramで活用されるweb viewを見てみましょう。

ご覧のように、Instagramではweb viewがカスタマイズされているためデフォルトの場合右下に存在する「ブラウザで開く」ボタンが存在しません。いつも右下を押せば済んでいたアクションが機能せず、私の場合コンテンツの内容を確認するより先にブラウザで開くための機能を探してしまいました。
※Instagramの場合は、右上のメニューからアクションシートのような形で複数の選択肢が提示され、その中に「ブラウザで開く」が存在します。
ここから先はあくまで考察となりますが、SNSの場合、ユーザーが主な目的にしているコンテンツは、知人の投稿であったり関心のある人の投稿であったりと、外部のリンクではない可能性があります。特に広告などのweb viewで開かれるコンテンツは、ユーザーが主目的としているコンテンツに差し込んで表示されるものであり、興味を失ってしまうと元々目的にしていた上記のコンテンツに帰ってしまうのが順当なフローかと思います。
そのため、先述した「気になったページをアプリのコンテキストから切り離し、Safariに移して保管する」という行動がスムーズに行えない場合、web viewで閲覧しているコンテンツが余程そのユーザーにとってメリットがある、または関心が高い内容でない限り、そのページから離脱してしまう可能性が上がってしまうのではないでしょうか。
もちろん、それも考慮して広告などの投稿自体を保存しておけるようなブックマーク機能やいいね機能が存在しているわけですが、そういったものは他のユーザーに公開されてしまうケースもあり、それを望んでいないユーザーの存在も考えられます。
このようなシチュエーションやニーズを考慮すると、「web viewからブラウザアプリで開く」という一つのアクションをとっても、そのプラットフォームで標準とされている機能配置を崩してしまうメリットが薄いのではないかと感じ、今回例としてご紹介いたしました。
もちろんInstagramがweb viewをカスタマイズしているのにも意図があり、ABテストなど度重なる検証を行った結果現状のUIとなっていることと思います。
なぜこのようなカスタマイズがなされているのかを見極め、自社のアプリに適しているかを考慮した上で必要な場合に限り参考にするよう心掛けましょう。
アカウント設定
アカウント登録をして利用するサービスにおいて、例えば「登録しているメールアドレスを変更したい。」「パスワードを変更したい。」といった場合、モバイルアプリを想定してみなさんどういった場所を探そうとしますか?
恐らく多くの人が、「アカウント設定などを行えるプロフィール系のタブがありそうだ。」や、「ホーム画面の右上に設定ボタンがありそうだ。」、「ドロワーメニューの中にありそうだ。」と、「なんとなくここにある気がする。」というイメージがあるのではないでしょうか。
その「なんとなくここにある気がする。」というイメージは、多くのアプリの設計を見て、触れてきた経験によってメンタルモデルが形成されているため生まれます。
メンタルモデルという言葉の説明については、下記記事を参照していただければと思います。
ここで取り上げたいUI事例がAmazonのアプリです。
みなさんはAmazonのアプリから、メールアドレスの変更やパスワードの変更をしようとした際に、スムーズにその機能を見つけることができるでしょうか?
私はアプリから探すことが難しく、最終的にPCでのwebページから登録メールアドレスを変更した経験がありました。
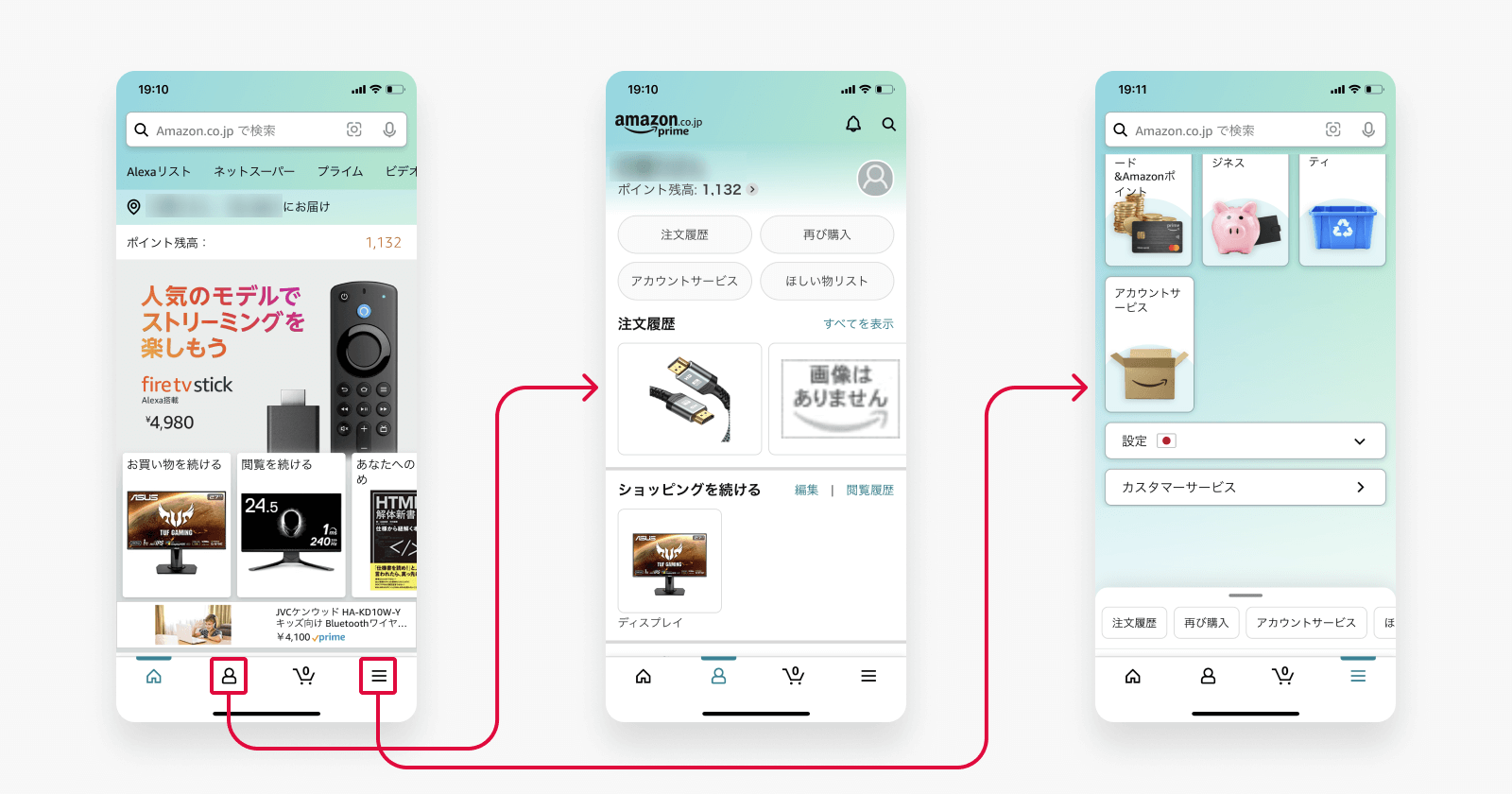
ここでUIを観察してみると、人のアイコンをしているマイページのタブや、各種設定の機能が存在していそうなタブがまず目につきます。
そして、それぞれのページにアカウント情報を設定できそうな要素や情報が見られます。

しかし、これらから得られる機能は想像しているものとは程遠く、アカウント情報を変更しようと目的の情報を探しても、いつまで経っても見つかりません。
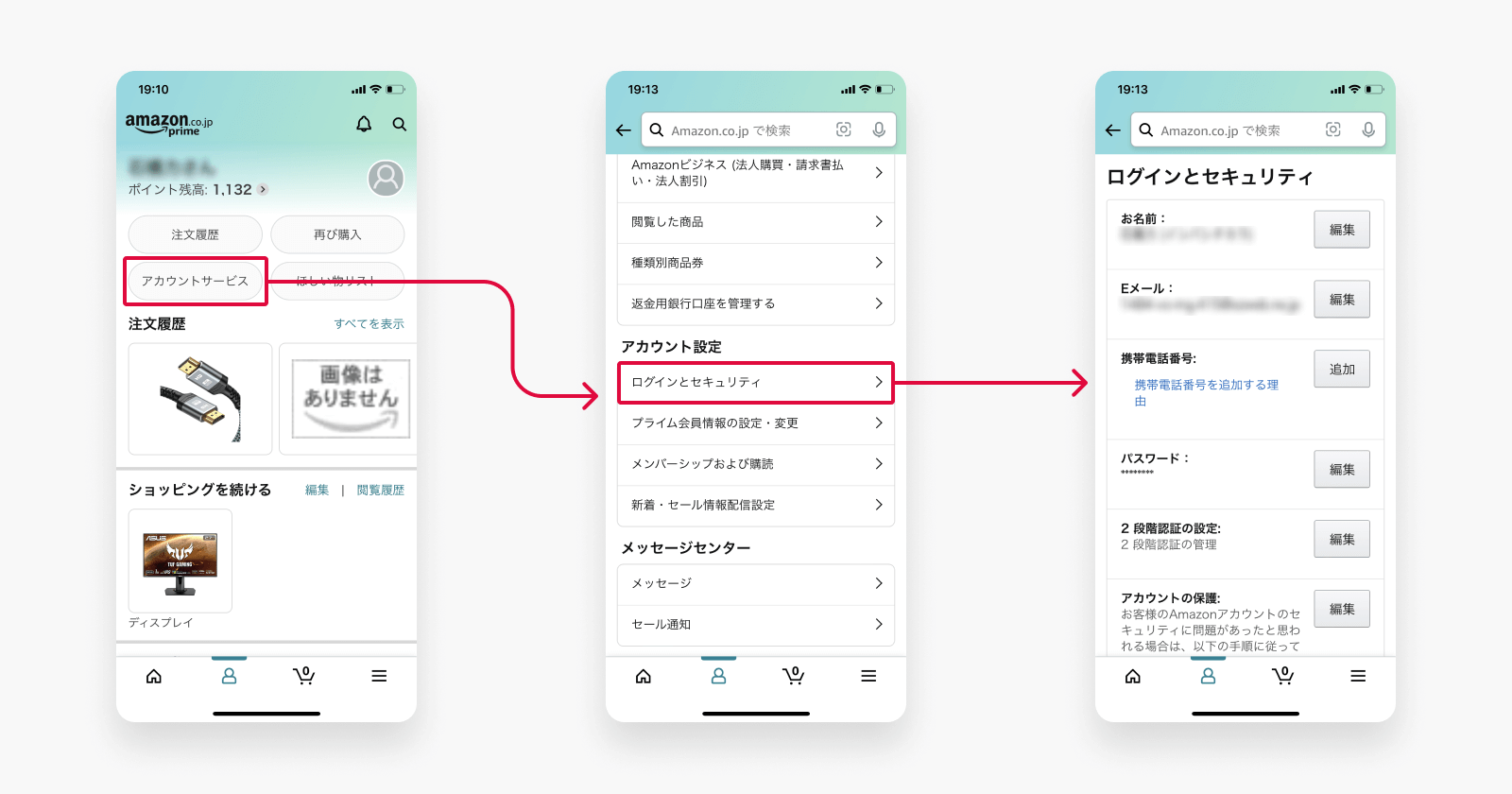
アプリ上では、以下画像の箇所から遷移するのが正解となっています。

この「アカウントサービス」が見つけられなかった要因は、前述したように自身のこれまでの経験から、「人型のアイコンや歯車のアイコンを押すとアカウント設定などの情報が見つかりそうだ。」「タブバーの右端にはなんとなく設定系の機能がありそうだ。」と認識してしまっているためではないかと思います。
また、この「アカウントサービス」という周りの情報が、「注文履歴」や「再び購入」、「ほしいものリスト」とあるため、主に購入にまつわる情報群なのであると無意識に認識してしまっていたり、上記3点の言葉がその先のページを想起しやすいものになっている反面、「アカウントサービス」という言葉が抽象的で次のページを想起しづらくなっているため、比較した際に気づきにくいのではないか、など改めて観察して気づきました。
アカウント設定という機能をどのようにレイアウトすべきかという点で、ナビゲーションの設計についてまで特別に一般的なガイドラインやレギュレーションが設けられているものではありませんし、ローカライズが適切になされていない可能性なども考えられます。
そのため、一概にこういった導線設計を批評できるものではありませんが、マイノリティな導線である可能性は高いのではないでしょうか。
アカウント設定などの機能は、多くのサービス・アプリで必要となってくるものでもあります。Amazonがこういった機能の配置にしているから大丈夫だ、参考にしよう。と安易に考えず、一般的にその機能がよく配置されている場所などを考慮した上でUIのレイアウトを行うことを心掛けましょう。
おわりに
今回はたった二つという少ない事例でしたが、多くの人が日頃から使用しているであろうアプリを観察し、マイノリティであると考えられる設計をご紹介いたしました。
紹介した事例はいずれも一概に“悪いデザインである”とはいえません。
しかし、多くのアプリで用いられている導線であったり、OS標準で用意されているものから逸脱した機能を提供する際、場合によっては不親切なデザインになってしまうこともあります。
そのため、“有名なアプリもやっているから使いやすいに決まっている”と安易に真似はせず、なぜそのような導線や機能を設けているのかなど、一度考察してみるという心掛けを忘れずにデザインしましょう。






