セブンデックスのプロジェクトマネージャー(PM)は、UXデザイナーとしての業務や進捗管理を中心にリサーチ、課題抽出、ユーザーの体験設計など多岐の業務を担当しますが、その中の一つがデザイナーに対するデザインフィードバック。
デザインフィードバックとはその名の通り、デザイナーが作成したデザイナー制作物のアウトプット案を確認し、より良いデザインとなるにはどうすれば良いか議論・フィードバックするプロセスを指します。
UIUX改善を中心としたプロジェクトでは、最終成果物であるデザインに対するクオリティの向上を担うのもPMの重要な役割になります。
これまで構想してきたユーザー体験を理想の形でアウトプットするためには、デザイナーとプロジェクトマネージャー(UXデザイナー)が、協働して議論しながらデザインの品質を向上させていかなければいけません。
つまり、プロジェクトの意思決定を担うPMとデザイナーとのコミュニケーションの質が、UIUXの質に影響を及ぼします。
そのために、建設的で有益なデザインフィードバックが必要不可欠なのです。
本記事では、デザイン実務経験のバックグラウンドがある/ないに関わらず、PMとして、デザイナーとデザイン制作物について議論、もしくはフィードバックする際に気をつけたいことについて、マインドセットと実際のフィードバック時のポイントに分けて共有します。
目次
マインドセット
PMもデザインのアウトプット品質に責任があるという意識を持つ
一見、当然のことのように思えますが、意外と意識が怠る部分でもあります。PMはデザイン実務経験がないことも多いので、デザインの知識は当然デザイナーに劣ります。加えてデザインフェーズ前までに、リサーチ、コンセプト定義、体験設計など多くのプロセスを PM 主体で検討しているため、デザインフェーズになると「このフェーズはもうデザイナーに任せて大丈夫」という気持ちになってしまうこともあるのではないでしょうか。
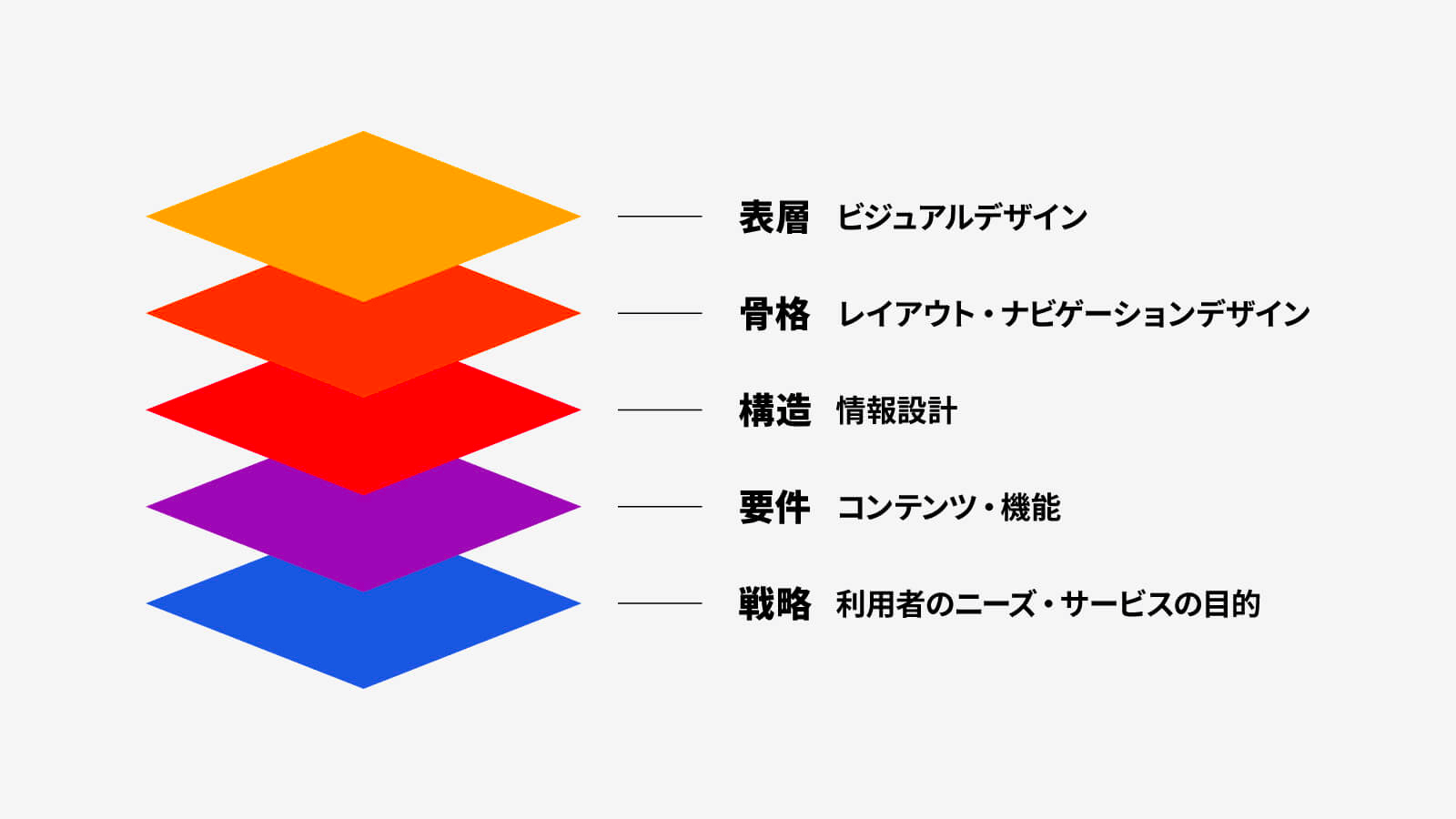
しかしながら、UXUIデザインプロセスにおいては、戦略 から 表層(ビジュアルデザイン)まで、一貫したコンセプトを最終的にデザインとしてアウトプットする必要があります。

「デザインを作るプロジェクト」のディレクターは、プロジェクトのディレクターでもあり、言い換えるとデザインのディレクターでもあります。
実際に手を動かして「つくる作業」を行うのはデザイナーですが、デザインを「考える」ことについてはディレクターにも責任がある、という意識を持つことが重要であり、フィードバックを行う以前のスタンスとして忘れないでおきたいことです。
(もちろん、逆に言うと UI デザイナーも、戦略プロセスに対して高い解像度で共通認識を持っている必要があります)
デザイナーが様々な検討を経て出したアウトプットであることを認識する
これも当たり前のことですが、とても重要なマインドセットです。
前のトピックで、PMもデザインのアウトプットに対して責任がある、と述べましたが「あくまでもデザインのオーナーシップはデザイナーが持っている」ことを忘れてはいけません。
デザイナーは PM 以上に何時間もリサーチし、何案も検討し、最終的なアウトプットを出しています。その事実を心に留め、デザイナーのアウトプットを尊重し、主観的なフィードバックは避けるように心がけないといけません。
(主観的なフィードバックを防ぎ、建設的な議論をするための、フィードバック実践時のポイントは後述します)
デザインの背景を聞き、事前に意見を持っておく
前述の通り、デザイナーは PM よりも何時間も時間をかけてデザインを制作しています。
PM として、少しでも建設的な議論をデザイナーとできるように、デザインアウトプットが出来上がったらすぐに質問やフィードバックを投げかけるのではなく、気になる表現があればそのデザイン背景や意図を質問しましょう。
▼ 悪い例
「ここのスペースが気になるのでない方が良いと思います」
▼良い例
「ここのスペースを開けた背景はありますか?」
背景を聞けば納得いくこともあるでしょうし、それだったらこっちの方が良いのではないか?と自分なりの意見も持てるようになります。
なお自分の意見を持つ際は、根拠を持つために、自分でも競合サービスや類似サービスの UI を調査したり、ユーザビリティに関する権威のあるサイトから情報収集をしましょう。
私は、以下のニールセン博士の Alertbox をよく利用しています。
デザインフィードバックする時のポイント
「自分」ではなく「ユーザーがどう思うか」で考える
さて、いよいよ実践編です。
まず、アウトプットであるデザインをチェックする際は、自分の主観ではなく、「サービスを利用するユーザーがどう思うか?」「ユーザーが行う体験としてどうか?」というユーザー視点からデザイナーと議論/フィードバックするようにします。
(前工程で対象サービスのペルソナを設計していれば、ペルソナの気持ちを憑依させるのがベストです)
最終的に目指すのは「ユーザーの体験を向上させるため」であり、これはデザイナーもPMも同じ。
出来上がった制作物を、「サービスを利用し目的達成したいユーザー」と同じ目線・シナリオで見てみましょう。
そうすることで、局所的な見え方ではなく全体的な印象も捉えられると同時に、主観をできるだけ排した見方で意見することで、デザイナーと建設的な議論を行うことができます。
あくまで「ユーザーが」どう思うかには拘り、目的のアクションを達成できているのかどうかは妥協なく議論すべきでしょう。
▼例
「今回のリテラシーの低いユーザーからすると、ここで何をすべきかわかりにくいので、ヘルプを出すのはどうでしょうか?」
要件は漏れなく設計できているかをチェックする
PMとして、最低限果たすべきかつ最も基本的なデザインフィードバックの観点となります。通常、デザイン制作の前工程(UX5段階モデルの戦略 ~ 情報設計フェーズ)にて、デザインのコンセプトや機能要件を設計していることと思います。
これら前工程で検討した要件に基づいてチェックすることで、主観的なフィードバックを防ぐことが可能です。
プロジェクトや案件によって要件は異なりますが、例えば以下のような観点が考えられるでしょう。
▼観点
- ユーザーのゴール(アクティビティシナリオ)はスムーズに達成できているのか?
- 機能要件は漏れなく設計され、デザインに落とし込まれているか?
- サイトのデザインコンセプト(サイトがユーザーに与えるべき印象、世界観)は表現され、伝わっているか?
▼ 例えば、お店を検索するためのグルメアプリの場合
- ユーザーにとって検索体験を重視する設計なのか?口コミから新しいお店に出会う体験を重視する設計なのか?
- 口コミからの予約動線はデザインされているか?
- 保存や閲覧履歴の要件は満たせているか?
問題とその背景を言語化して伝える
前述の「デザインの背景を聞き、事前に意見を持っておく」に少し重複しますが、デザインのフィードバックをするときは主観の意見をなるべく排して、「問題」にフォーカスしてフィードバックするようにします。
その際、ただ問題だけ述べると、デザイナーからすると「なんでそこが違和感に感じるの?どう改善すればいいんだ」と理不尽に感じるかもしれません。
問題だけではなく、「なぜそこに問題(違和感)に感じたのか」という理由まで一緒に伝えることで、その問題のイシューを改善するアプローチ方法を検討しやすくなります。
▼悪い例
「ここのタイトルとディスクリプションの表記に違和感があります。」
▼ 良い例
「タイトルとディスクリプションの違いがわからないため、リテラシーが低いユーザーにとってはぱっと見でタイトルとして認識できる状態が望ましいのではないか、と考えたのですがどうでしょうか?」
終わりに
いかがでしたでしょうか。
最終的により良いプロダクトを作り出すために、デザイナーとの信頼関係の構築は必須。少しの心がけを意識するだけでも、チームでより良い関係性と雰囲気作りにも繋がります。
上記のポイントは、実際に実務において私自身の失敗経験から特に大事だと感じたものですが、以下ブログも観点として非常に参考となりますので、併せて参照してみてください。
また、信頼関係を築けるアシスタントをお探しの方は、以下のサービスを活用してみるのはいかがでしょうか。
タスカルは、株式会社Colorsが運営するオンラインアシスタントサービスです。
月間10時間~、1時間あたり税込2,750円〜というリーズナブルな価格帯で、一人社長や中小企業向けにサービスを展開しています。月内で使いきらなかった稼働時間を翌月へ繰越できる点が特徴です。
対応できる業務は幅広く、事務作業から人事・総務、経理、Web制作やSNS運用業務まで得意としています。
依頼時は専任ディレクターが窓口になり、実業務は専門スキルを持ったアシスタントがチームで対応します。