目次
UI/UXとは?わかりやすく解説!
UI(ユーザーインターフェース)とは?意味を解説
UI(ユーザーインターフェース)は、スマホやPCのアプリ、ウェブサイトを操作する際に私たちが直接触れるすべての部分のことを指します。これには、押すボタン、アイコン、メニュー選択、テキスト入力欄などがあります。これらの要素は直感的に使えるようにデザインされていて、私たちがデジタルツールを効率的に使うためのサポート役です。簡単に言えば、UIは私たちがデジタル世界での作業をスムーズに進められるようにするために非常に重要なのです。
UX(ユーザーエクスペリエンス)とは?意味を解説
UX(ユーザーエクスペリエンス)は、アプリやウェブサイトを使ったときの全体の感じ方です。ここでは、見た目がきれいかどうかだけでなく、使いやすさや問題が起きたときにどれだけ早く解決できるかも大事です。ただボタンをどこに置くかだけではなく、使っている時にどれだけ楽しいか、目的を達成しやすいかなど、使う人がどう感じるかが重要です。これは、ただの使い勝手の良さを超えて、製品やサービスを通じて得られる満足や楽しみを大切にすることを意味しています。
UI/UXデザイナー
UI/UXデザイナーは、ユーザーインターフェース(UI)とユーザーエクスペリエンス(UX)の設計に特化した専門家のことです。主な目的は、ユーザーが製品やサービスを使用する際の体験を最適化し、使いやすく、効果的で、魅力的なデザインを提供することです。UI/UXデザイナーは、ユーザーのニーズを深く理解し、そのニーズに基づいた設計を行うことが求められます。
UIデザイナーの役割
UIデザイナーは、デジタル製品の見た目と感触を担当する専門家です。ユーザーが直感的に理解しやすいデザインを作ることで、アプリやウェブサイトの使いやすさを高めることが目的です。これには、色彩の選択、フォントのスタイル、ボタンやアイコンの配置など、視覚的な要素全般の設計が含まれます。また、ユーザーが求める情報を簡単に見つけられるように、情報のレイアウトや構造も考えます。
UXデザイナーの役割
UXデザイナーの仕事は、人々が製品やサービスを使っていて心地よいと感じる体験を作ることです。これには、マーケティング調査やサイトの分析、ユーザーへのリサーチが含まれます。収集したデータを基に予測を立て、ユーザーインタビューやA/Bテストでその効果を測ります。そのフィードバックをもとにさらに改善を重ね、ユーザー体験を磨き上げていくプロセスを繰り返します。
UI/UXの違いや関係性とは?

UIとUXの違い
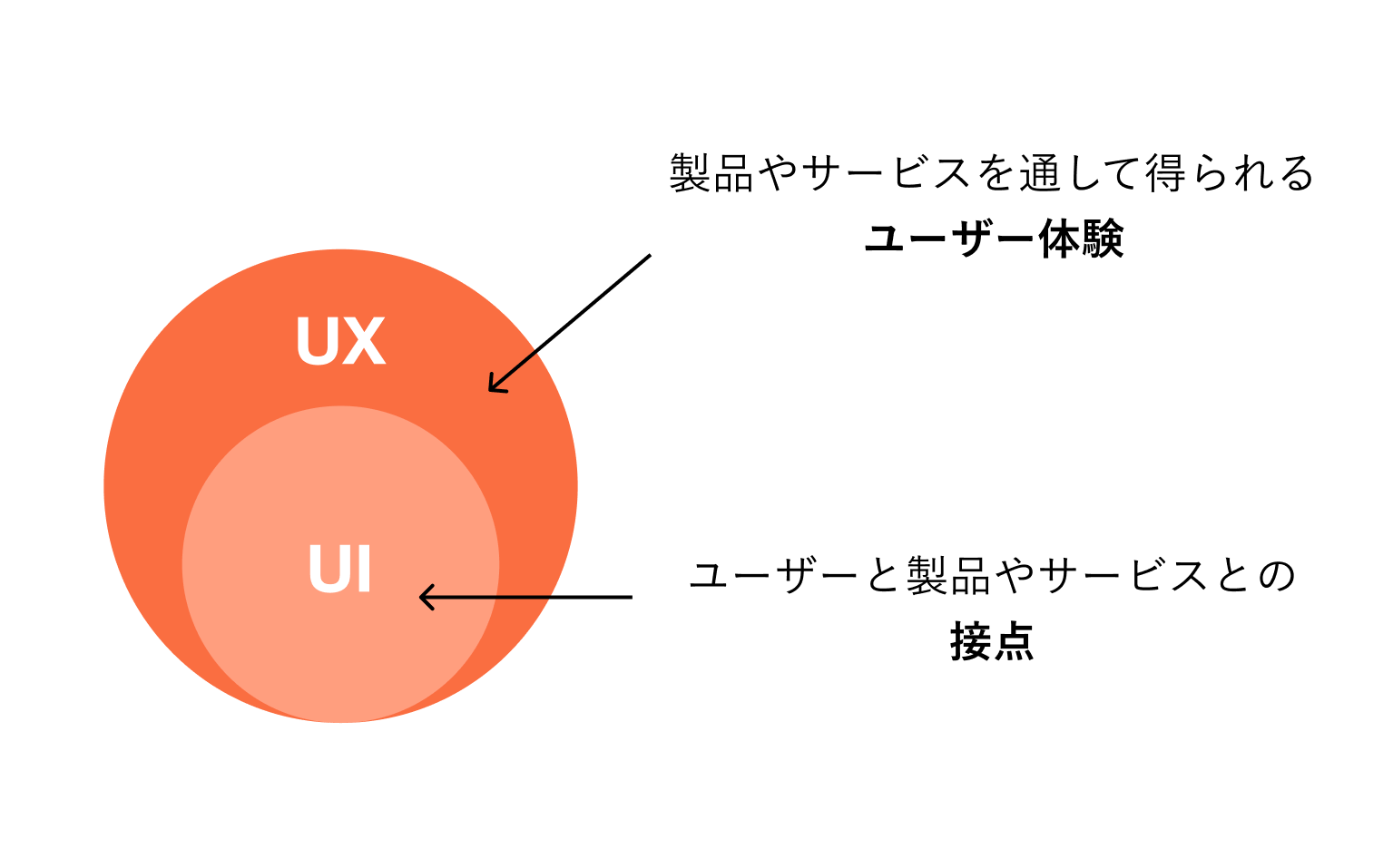
UIは、アプリやウェブサイトのボタンやメニューのように、ユーザーが直接見て、触れる部分です。これは製品の「顔」とも言える部分で、使いやすさや見た目が重視されます。一方で、UXはユーザーが製品を使う全過程の体験を指し、使い心地や満足度などを総合的に考えます。UIはUXの中の一要素であり、見た目だけでなく、ユーザーがどのように感じるかも大切にします。
UIとUXの関係性
UI(ユーザーインターフェース)とUX(ユーザーエクスペリエンス)の関係性は、UIがUXの一部として機能し、両者が協力して全体のユーザー体験を形成するというものです。UIは製品の視覚的、操作的側面に注目し、UXはそれを含めた全体の使用感や満足度を追求します。良いUIは直感的で美しいインターフェースを提供し、良いUXはそのインターフェースを通じて快適で価値ある体験をユーザーに提供します。
また、UIとUXは互いに依存し合っているとも言えます。UIはユーザーを引きつける魅力的な外見を提供しますが、それだけでは不十分です。ユーザーが製品やサービスを使って快適に目的を達成できるようにするためには、優れたUX設計が不可欠です。反対に、ユーザーのニーズに応える機能性を備えた製品でも、魅力的なUIがなければ、ユーザーはその価値を認識しにくいかもしれません。UIとUXは共に製品やサービスの成功に不可欠な要素であり、互いに補い合っているのです。
UI/UXデザインの必要性と注目されている理由
UIとUXデザインは、デジタル製品やサービスを使いやすく魅力的にするために重要です。簡単に言えば、UIは製品の見た目と操作を、UXはその使用時の感覚や体験を向上させます。これらは、ユーザーがどれだけ製品を気に入るか、再び使いたいと思うかを大きく左右する非常に重要な要素です。UI/UXデザインが必要な理由をいくつか見ていきましょう。
ユーザーの最初の印象を決定する
ユーザーは製品やサービスに対する最初の印象を数秒以内に形成します。魅力的で使いやすいインターフェースは、ポジティブな印象を与え、ユーザーを引きつけます。
ユーザー満足度とロイヤリティを高める
優れたUI/UXデザインは、ユーザーが目的を簡単かつ効率的に達成できるようにすることで、満足度を高めます。これにより、ユーザーは製品やサービスを再度利用し、他の人にも勧める可能性が高くなります。
競争優位性を提供する
市場には数多くの製品やサービスが溢れています。優れたUI/UXデザインは、他の競合製品との差別化を図り、ブランドに独自の価値を与えます。
コンバージョン率を向上させる
直感的で使いやすいデザインは、ユーザーが購入やサインアップなどの目的に向けてスムーズに進むことを助けます。これにより、ウェブサイトやアプリのコンバージョン率が向上します。
ユーザーの問題を解決する
効果的なUI/UXデザインは、ユーザーリサーチとテストに基づいているため、ユーザーが直面する実際の問題を特定し、それに対する解決策を提供します。
コスト削減とリソースの効率化
初期段階での適切なUI/UX設計は、開発プロセス中の問題を未然に防ぎます。これにより、後からの大規模な修正が必要となることを避け、コストと時間を節約できます。
ユーザビリティとアクセシビリティの向上
すべてのユーザーが、能力や状況に関わらず、製品やサービスを利用できるようにすることが、UI/UXデザインの目標です。これは、社会全体のインクルージョンを促進します。
優れたUI/UXデザインの特徴
迷わず使える操作フロー
画面には「何をすればいいか」がすぐにわかるボタンや案内だけを配置。余計な要素をそぎ落とし、ステップごとに次の動きを自然に示すことで、初めての人でもスムーズに目的へたどり着けます。
一目でわかるブランドの統一感
カラー・フォント・アイコンをそろえて、どのページを見ても「同じサービスだ」と直感的にわかるデザインに。大事な操作はブランドカラーで目立たせ、補助的な情報はトーンを抑えることで、ユーザーの視線を迷わせません。
すぐに分かる反応&誰でも使える配慮
ボタンを押した瞬間に色が変わったり、入力ミスがあればすぐにエラーが表示されたりといったリアルタイムの反応で「ちゃんと動いた!」という安心感を届ける一方で、色覚に配慮した配色やキーボード・スクリーンリーダー対応を整えて、誰もが快適に使えるデザインを実現します。
UI/UXの改善プロセス
UI/UXの改善プロセスを効率的かつ効果的に進めるための改善プロセスを紹介します。
1. 調査と理解
調査と理解の段階では、アンケート、ユーザビリティテスト、インタビュー、行動観察を実施してユーザーの顕在的および潜在的なニーズを明らかにし、GoogleアナリティクスやClarityなどのツールを活用してユーザーの行動を分析し、さらに競合調査と顧客の声を集めることで市場全体の理解を深めます。
2. 分析と洞察
分析と洞察のフェーズでは、上位下位関係分析法を利用してユーザーニーズを階層的に整理し重要なニーズを特定し、これを基にターゲットユーザーのペルソナを作成し、さらにユーザーの製品やサービスに対する経験を全体的にマッピングするカスタマージャーニーマップを通じて課題点を明らかにします。
3. アイデアの発散と仮説形成
アイデアの発散と仮説形成では、チームメンバーやステークホルダーと共にブレインストーミングを行い、解決策に向けたアイデアを自由に発散させた後、それらから実現可能で効果的な仮説を立案します。
4. プロトタイピング
プロトタイピング段階では、FigmaやAdobe XDを用いてアイデアや仮説に基づく初期プロトタイプを作成し、その後プロジェクトチーム内でプロトタイプの評価を実施し、必要に応じて調整を加えます。
5. テストと評価
テストと評価のフェーズでは、実際のユーザーにプロトタイプを使ってもらい使用感や操作性に関するフィードバックを収集し、そのフィードバックを分析してプロトタイプの改善点を特定します。
6. 実装と展開
実装と展開のステップでは、最終的なプロトタイプを基にして開発チームに仕様を伝達し、製品の開発に進みます。製品リリース後は、ユーザーからのフィードバックや製品パフォーマンスを継続的に監視して、必要に応じて追加の改善を行います。
7. 継続的な改善
継続的な改善フェーズでは、ユーザーの反応や新たなニーズの発見に基づき、製品のPDCAサイクルを回して、製品を継続的に改善していきます。
UI/UX設計ポイント
UI/UX設計における成功の鍵は、ユーザー中心のアプローチを採用し、直感的で使いやすいインターフェースを作成することにあります。以下に、効果的なUI/UX設計のための主要なポイントを紹介します。
1. ユーザー中心の設計
設計を始める際に、ユーザーのニーズや行動を深く理解し、ユーザーのペルソナに基づいた設計を行うことで、使い心地が良くなり、ユーザーの関心がより深まります。これは製品が市場に合うようにし、無駄な開発を減らし、どのように改善していけばいいか明確にするので、結果としてユーザーが満足する製品を作ることができ、市場での成功のチャンスが高まります。
2. 直感的なインターフェース
わかりやすいナビゲーションと統一感のあるデザインを大切にすることで、ユーザーは必要な情報をすぐに見つけられます。色、文字の形、ボタンの見た目が全部合っていると、使う人はもっとスムーズに操作できます。
3. シンプルで使いやすいデザイン
シンプルで使いやすいデザインを心掛け、余計な複雑さを排除して本当に必要なものだけを取り入れることで、誰でも使いやすい製品を作ります。
4. フィードバックの活用
プロトタイプを使ったテストと迅速なフィードバックで、ユーザー体験を直接改善します。エラーの説明を明確にし、ユーザーの操作にすぐに反応することがポイントです。
5. 継続的な改善
モバイルファーストのアプローチを取り入れ、ユーザーのフィードバックや最新の情報を取り入れながら定期的にアップデートすることで、どのデバイスを使っても快適に操作できる製品へと継続的に改善していきます。
これら5つのポイントに焦点を当てることで、ユーザーにとって価値が高く、使いやすく、満足度の高い製品やサービスを設計することが目指せます。
参考になる身近なUI/UX改善事例
Airbnbの写真品質の向上

Airbnbは、物件の写真の品質が低いことで多くの潜在的な予約を逃していることに気づきました。そのため、プロの写真家による無料撮影サービスを導入し、物件の魅力を向上させる取り組みを開始しました。この改善により、リスティングの予約率が大幅に増加し、Airbnb全体の利用者満足度も向上しました。
Googleのモバイル検索結果の改善

Googleは、モバイルデバイスでの検索結果の読み込み速度が遅いというユーザーからのフィードバックを受け取りました。そのため、AMP(Accelerated Mobile Pages)プロジェクトを導入し、モバイルデバイスでのウェブページの読み込み速度を劇的に改善しました。この導入により、モバイルデバイスでの検索結果の表示速度が向上し、ユーザーエクスペリエンスが大幅に改善されました。
Duolingoのゲーミフィケーション

言語学習アプリのDuolingoは、ユーザーがアプリを継続して使用するモチベーションを維持することに課題を抱えていました。そこで、レベルアップ、バーチャルコイン、日々の目標設定など、ゲーミフィケーションの要素を導入し、学習プロセスに楽しさと競争心をもたらしました。その結果、ゲーミフィケーションの導入により、ユーザーのエンゲージメントが向上し、アプリの日常的な使用率が増加しました。
Slackのオンボーディング体験の改善

Slackは、新規ユーザーがプラットフォームの機能を理解しきれず、継続的な利用が妨げられていることに気づきました。そこで、インタラクティブなチュートリアルとガイダンスを提供することで、ユーザーがSlackの機能をより簡単に理解し活用できるようにしました。その結果、改善されたオンボーディングプロセスにより、新規ユーザーの継続利用率が向上しました。
本のおすすめ:UI/UXデザインの原則

「UI/UXデザインの原則」は、UIとUXデザインの実践的なアプローチを提供する書籍です。この本では、ユーザー中心のデザインプロセスを通じて、使いやすく、理解しやすく、魅力的なインターフェースを作成する方法が解説されています。デザイナーや開発者が直面する一般的な課題と、それらを解決するための原則や戦略が詳細に説明されており、デジタル製品のUI/UXを改善したい人にとって役立つ情報が満載です。
ご紹介した事例の他にも「UI/UXの改善の事例を知りたい」という方は、ぜひ以下の記事もご覧ください。
UI/UXデザインならセブンデックスにおまかせ
セブンデックスはビジネス目線を取り入れたデザイン支援を行っています。ユーザーが本当に求めるものを理解し、それぞれのデザインに意味を持たせて、愛され続けるデザイン作りを目指しています。インタビューや調査を通して、ユーザーに寄り添った体験を生み出し、市場の動向を分析しながら、お客様の問題を解決していきます。UI/UXデザインのことなら、どうぞセブンデックスにご相談ください。







