ユニバーサルデザインは、現代社会において必要不可欠な要素となっています。つまり、ユニバーサルデザインの普及と定着を推進すべき現代において、どのように取り組むかを理解することが極めて重要です。その推進にあたっては、7原則が特に重要な指針となります。
本記事では、ユニバーサルデザインの7原則の内容や必要性、さらには実現方法について、具体的な事例を交えながら解説します。
目次
そもそもユニバーサルデザインとは、
ユニバーサルデザイン(Universal Design)とは、1980年代にアメリカのロナルド・メイス博士が提唱した、「年齢や能力、状況などにかかわらず、できるだけ多くの人が使いやすいように、製品や建物・環境をデザインする」という考え方です。その名の通り、障がいの有無、年齢、国籍を問わず、子どもから高齢者まで誰もが快適に利用できるよう配慮されたデザインを指します。日本でも1990年代頃から知られるようになり、公共施設や製品の設計に広く取り入れられています。
ユニバーサルデザインとバリアフリーの違い
似た意味で「バリアフリー(Barrier-Free)」という概念もあります。バリアフリーは、障がいを持つ人々が直面する障壁を取り除くことを目的としたデザインを指します。例えば、階段が足が不自由な人にとって障壁となるため、エレベーターやスロープを設置することでその障壁を解消することが、バリアフリーの具体例です。
これらは共に多様な人々に対応するための設計を目指していますが、その思想には違いがあります。バリアフリーは主に特定の人々(障がい者)に対する障壁を取り除くことを重視するのに対し、ユニバーサルデザインは、すべての人々にとってより使いやすく、暮らしやすい環境の実現を目指しています。
ユニバーサルデザインとバリアフリーの違いに関しての詳しい情報は以下の記事をご覧ください!
ユニバーサルデザイン7原則と具体例
ユニバーサルデザイン施策を成功させるには、以下の7つの原則を反映させることが重要です。
原則1:誰でも公平に利用可能|「公平性」
ユニバーサルデザインは、できるだけ多くの人が快適に使えることを目的としています。つまり、誰もが公平に利用できることが前提となります。
身体的・精神的な負担や不公平を感じることなく、誰でも使いやすく、簡単に手に入ることが重要な原則です。
例:自動ドア、段差のない歩道
原則2:使い方を使い手が選べる|「自由度」
誰にでも使えるデザインでは、さまざまな場面に対応できる柔軟性が求められます。そのため、使う人が自分に合った使い方を選べることが重要です。
例えば、利き手に関係なく使えたり、正確な操作がしやすかったりと、利用者が自由に使い方を選べるように工夫されたデザインが理想的です。
例:多機能トイレ
原則3:使い方が簡単でシンプル|「単純性」
使い方の選択肢が多い場合でも、操作が簡単で直感的であることが求められます。使い手が煩わしさを感じず、「何かをしている」という意識があまり生じないようにすることが理想的です。
また、利用者の集中力や知識、言語能力に左右されることなく、不必要に複雑にせず、シンプルな設計を心がけることが大切です。さらに、使い方のガイダンスも簡潔でわかりやすいものにすることが重要です。
例:大きな看板、電気のスイッチ
原則4:必要な情報をすぐに理解|「明確さ」
人によって知覚や視覚の能力には違いがあり、それぞれ得意・不得意があります。そのため、情報がどれだけ分かりやすく伝わるかが重要になります。
例えば、耳が聞こえない人には視覚的な情報を、目が見えない人には音声案内や点字を提供することで、施設や商品を迷わず利用できるようにすることが大切です。また、看板や矢印などの視覚的要素を活用し、誰もが直感的に理解しやすいデザインを心がけることが求められます。
例:ライト付きのサイン、音声案内、点字
原則5:ミスや危険につながらない|「安全性」
当たり前のように思えるかもしれませんが、ミスや危険を防ぐデザインを作ることも非常に重要です。事前にリスクを予測し、誤操作や事故を防ぐことで、より多くの人が安心して快適に利用できるデザインになります。
意図しない操作やうっかりミスを防ぐために、警告表示、キャンセル機能、緊急停止ボタンなどを設けることが有効です。これにより、万が一危険な状況が発生しても、大きな問題が起こらないように対策を講じることができます。
例:鉄道ホームの二重ドア、操作するときの「戻る」「キャンセル」ボタン
原則6:無理な姿勢をとることなく、楽に使用|「負担の少なさ」
ユニバーサルデザインの基本である「誰でも使いやすい」という考え方も、使用時に身体へ負担がかかると意味がなくなってしまいます。作業をできるだけ楽にすることで、より多くの人が快適にデザインを利用できるようになります。
使用者に負担をかけず、疲れにくく、気持ちよく使えることが重要です。そのために、「力を入れなくても操作できる」「自然な姿勢を保てる」「同じ動作を何度も繰り返さなくてもよい」など、使いやすさを考慮した設計を心がけましょう。
例:レバーハンドル式のドア、自動水栓
原則7:アクセスしやすいスペースを確保|「空間性」
使いやすく快適なデザインにするためには、空間の確保が欠かせない要素となります。十分なスペースがあることで、動きの自由度が高まり、より多くの人が同時に利用できるようになります。また、狭さによる不便さを解消し、快適な使用環境を提供できます。
座っていても立っていても重要なものが見え、すべての操作が楽にできるようにすることが大切です。施設や製品に十分な大きさや広さが確保されているかを確認し、誰にとっても使いやすい設計を追求しましょう。
例:広い階段やスロープ、優先駐車スペース
ユニバサールデザインの多様性と原則を守っている施策例
これまで、施設や身の回りにあるユニバーサルデザインについて紹介してきましたが、ここからはユニバーサルデザインの多様性についてご紹介します。
ウェブサイト制作
ウェブサイト制作においても、ユニバーサルデザインは欠かせません。デジタル化が進んだ現代社会では、ウェブサイトもすべての人にとって使いやすく設計することが求められます。そのためには、ユニバーサルデザインの7原則をどのように適用するかを理解することが重要です。
ウェブサイトでは、アクセスのしやすさやナビゲーションの工夫によって、ユニバーサルデザインを実現できます。例えば、以下のような工夫が有効です。
- ミスを防ぐ設計:「キャンセルボタン」や「戻る」ボタンを配置し、誤操作を防ぐ
- 視認性の向上:重要な情報のフォント、色、配置を工夫し、一目で理解できるようにする
- 共通フォーマットの活用:誰にとっても分かりやすいように、業界標準や一般的なウェブサイトの構成を踏襲する
- シンプルで柔軟なデザイン:直感的なUX/UIデザインを採用し、さまざまなデバイスや利用者のニーズに対応する
これらの方法を取り入れることで、ユニバーサルデザインの原則を守り、多様なユーザーが快適に利用できるウェブサイトを作ることができます。特にUX・UIが重視される企業やサービスにおいては、不可欠な知識と言えるでしょう。
UXUIに関して詳しい情報は以下の記事をご覧ください!
セブンデックスが支援したユニバーサルデザイン
セブンデックスは、多くのUX/UIデザインを支援する中で、ユニバーサルデザインの視点を重視し、誰もが快適に利用できるデザインを提供してきました。本セクションでは、支援したプロジェクトを通じて、ユニバーサルデザインの実践的なアプローチを紹介します。
支援事例1:株式会社スヴェンソン

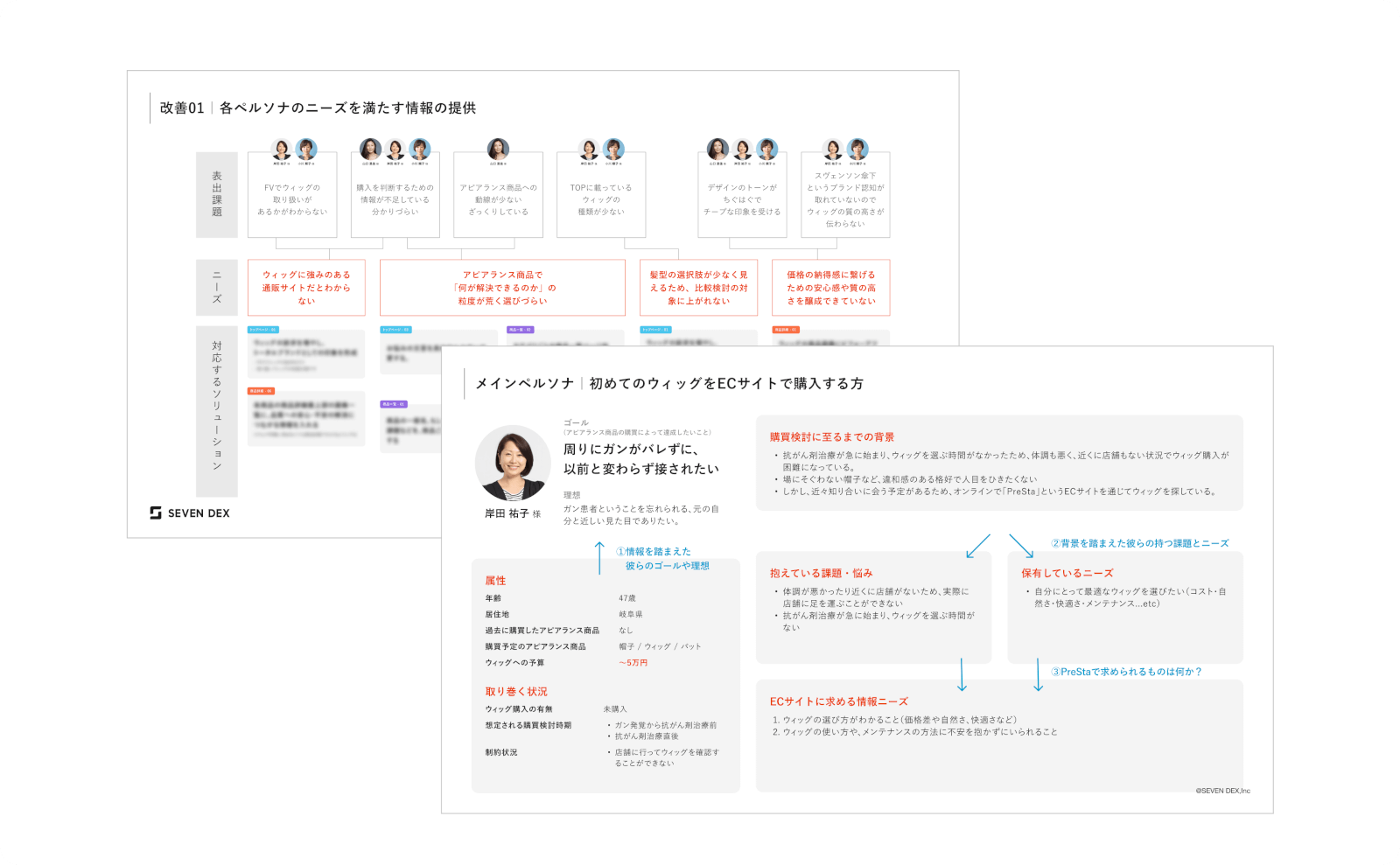
スヴェンソンは、がん治療に関連する商品を扱う企業であり、顧客が直面する様々なニーズに応えるため、ECサイトやカタログのデザイン、SEOコンテンツの強化を通じて、ユーザー体験の向上を図りました。
1. 誰もが利用しやすいECサイト
ECサイトのリニューアルにおいて、特定の年齢層や性別に依存しないデザインを採用し、明るく洗練された印象を与えるよう改善しました。商品の画像も「がんになっても、未来を楽しむことができる」というメッセージを伝え、すべてのユーザーに安心感と希望を提供しました。
このデザインは「公平な利用」(ユニバーサルデザインの原則)を重視し、どのユーザーも同じ体験が得られるよう配慮されています。
2. 直感的に操作できる導線設計
購入までの導線がスムーズに設計され、誰でも簡単に商品を見つけ、カートに入れることができるように改善されました。これにより、患者やその家族、さらに情報を探しているユーザー全員が、必要な商品を簡単に探索し、購入できる体験を提供しています。
このプロセスは「シンプルで直感的な使用」に基づき、情報の整理や視認性の向上により、ストレスなく操作できる環境を提供しました。

3. 視覚的な安心感とブランド価値の伝達
商品の写真は、ウィッグやスキンケア、下着など、医療関連商品にありがちな無機質な印象を払拭し、美しさを追求する商品としての魅力を強調しました。このようなデザイン変更により、すべての人々にとって自然で魅力的な選択肢となり、安心感を与えることができます。
4. 継続的な情報提供によるユーザー支援
がん治療を受ける患者が、必要な情報をタイムリーに探しやすくするために、SEOコンテンツの強化を行いました。これにより、患者が情報を効率よく収集できるようにし、ECサイトへの流入を増加させました。また、動画コンテンツを導入し、ウィッグの着け方やスキンケアの方法を分かりやすく説明しました。
この施策は「必要な情報の分かりやすさ」の原則に沿い、視覚的・文章的に分かりやすい情報提供を強化しました。
5. 病院での初期接点を最適化
病院向けに提供するカタログのデザインは、患者にとって使いやすく、必要な情報に簡単にアクセスできるように配慮されました。カタログの内容は、がん治療に関連する商品の紹介だけでなく、選び方やケア方法なども提供し、患者が自分に合った商品を選びやすくなっています。
株式会社スヴェンソンの支援実績により詳しく知りたい方はこちらの記事をご覧ください!
支援事例2:GMOグローバルサイン・ホールディングス株式会社

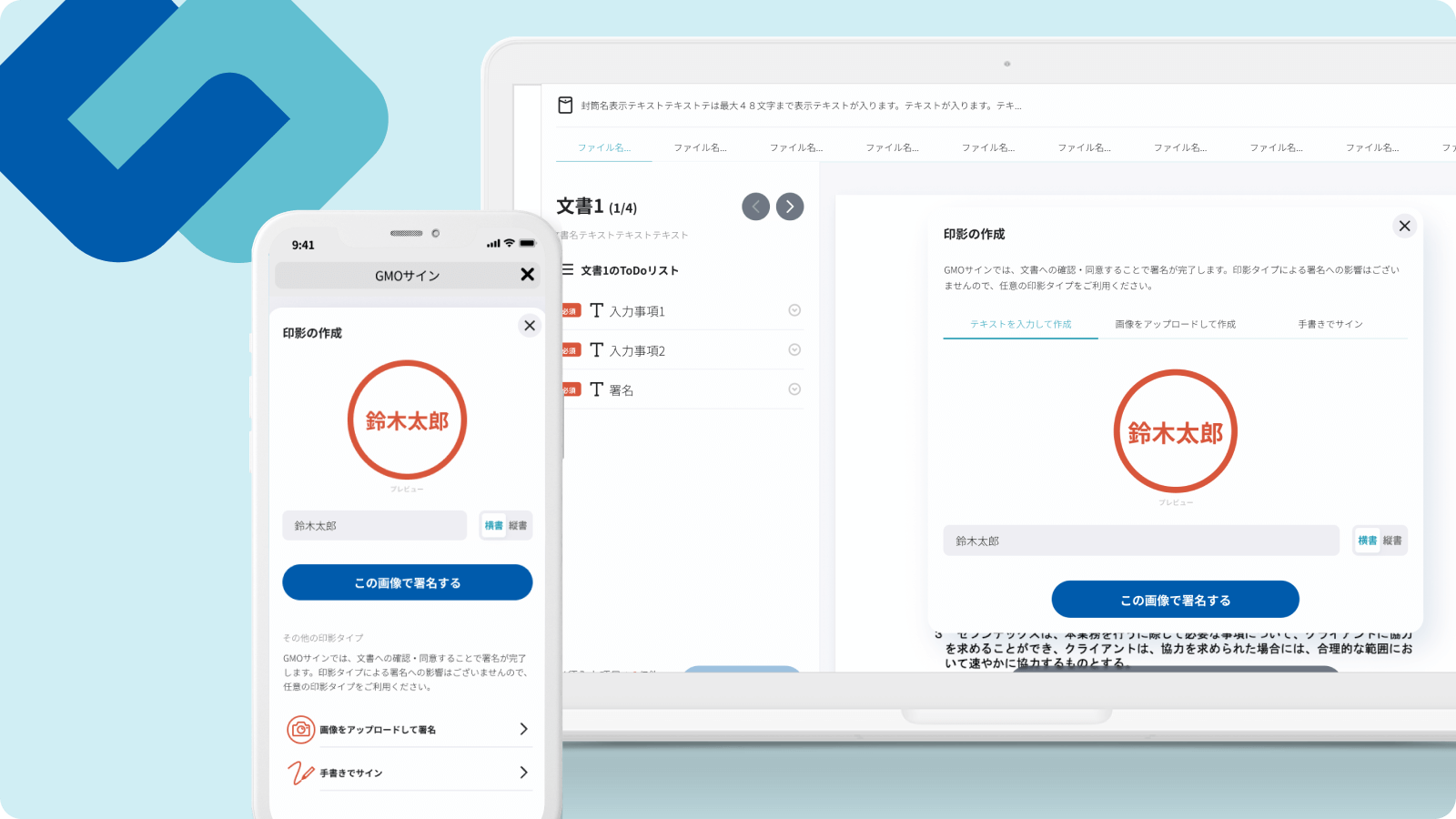
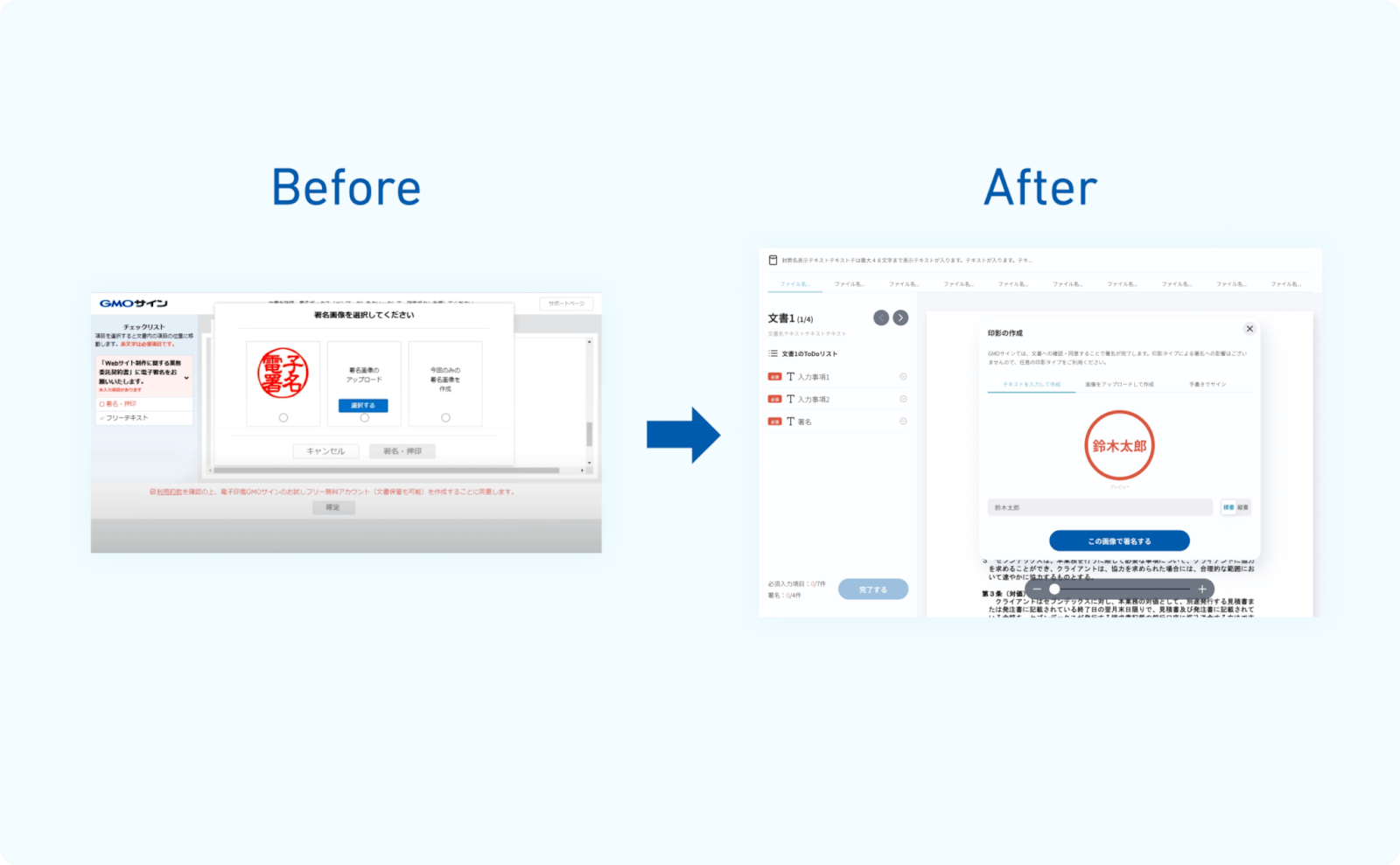
GMOグローバルサイン・ホールディングス株式会社が提供する電子契約サービス「電子印鑑GMOサイン」のUX/UIデザインのリニューアルを行いました。ユーザーが契約業務をスムーズに進められるよう、すべてのユーザーにとって使いやすい体験を提供することを目指しました。
1. ユーザーリサーチと体験設計
既存のお客様に対するインタビューを通じて、電子契約サービスが求める価値を深く理解しました。大企業からベンチャー企業まで、さまざまなユーザーの声を収集し、紙での契約フローと電子契約フローを比較して、重要な課題を特定しました。その結果、ユーザーが求める使いやすさや効率的なフローを明確にし、優先順位の高い課題に対して効果的な体験設計を実施しました。
2. 使いやすさを重視したユーザー側設計
次に、ユーザーテストを実施し、実際の利用者がどこで使いづらさを感じ、どの部分で不便さを感じているのかを詳細に検証しました。テストを通じて、紙契約に慣れているユーザーでも抵抗なく電子契約を利用できるような設計に必要な改善点が明確化されました。
「ミスを許容する設計」として、誤入力防止や契約確認機能を強化し、ユーザーがミスなく契約を完了できる仕組みを導入しました。


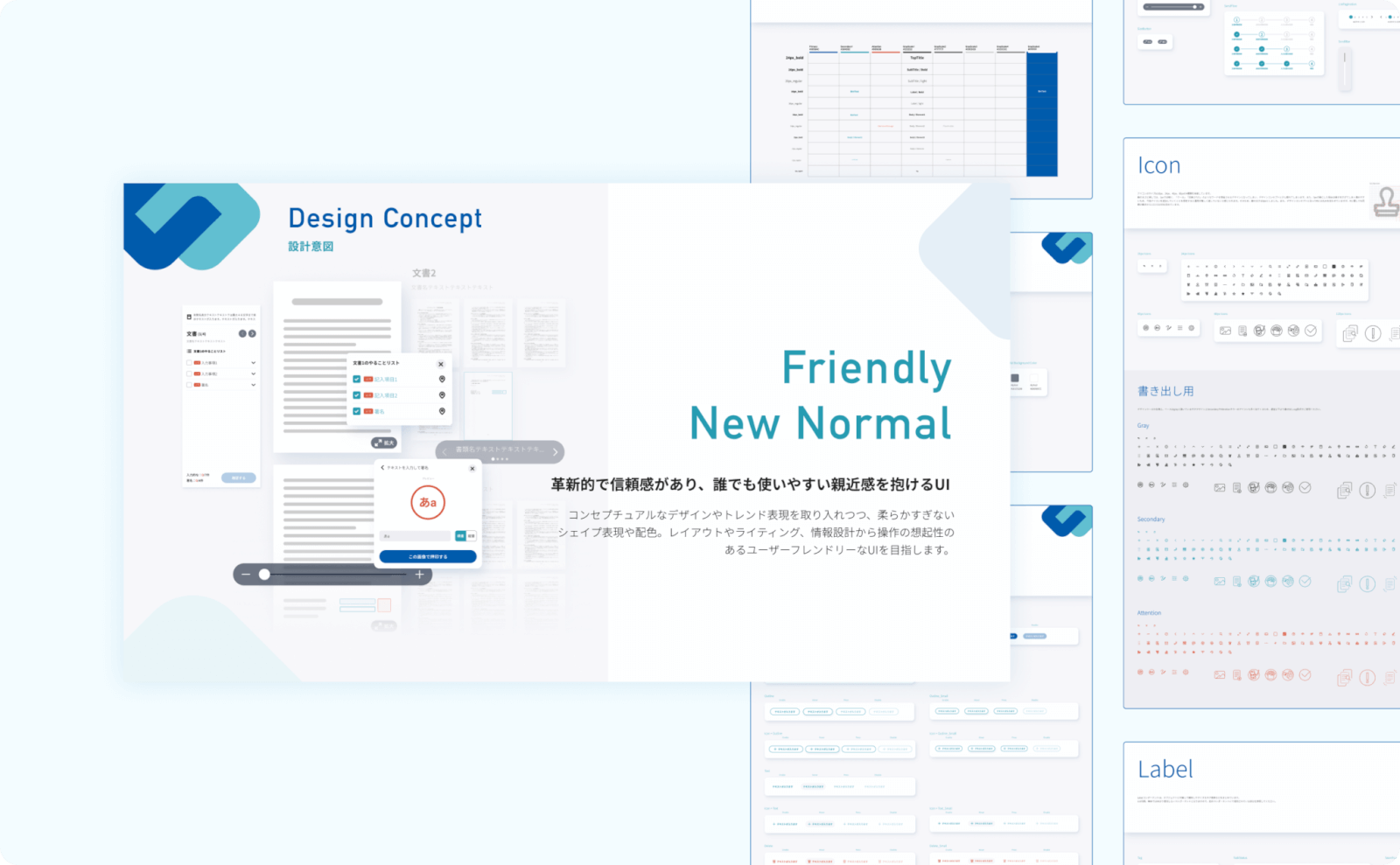
3. デザインシステムとアクセシビリティ
全てのユーザーに配慮したデザインシステムを構築するため、カラーユニバーサルデザインガイドラインを採用しました。このガイドラインを基に、色覚に配慮したカラーリングを行い、視覚的に障がいを持つユーザーや多様な身体的特性を持つユーザーにも使いやすいサイトを実現しました。
GMOグローバルサイン・ホールディングス株式会社の支援実績により詳しく知りたい方はこちらの記事をご覧ください!
GMOグローバルサイン・ホールディングス株式会社 |セブンデックス SEVEN DEX
UX・UIデザインならセブンデックスにおまかせ
セブンデックスはビジネス目線を取り入れたデザイン支援を行っています。ユーザーが本当に求めるものを理解し、それぞれのデザインに意味を持たせて、愛され続けるデザイン作りを目指しています。インタビューや調査を通して、ユーザーに寄り添った体験を生み出し、市場の動向を分析しながら、お客様の問題を解決していきます。UI/UXデザインのことなら、どうぞセブンデックスにご相談ください。