新しくプロダクトやWebサイトを製作する際、または、ゼロからプロダクトやWebサイトをリニューアルする際などに「デザインコンセプト」を策定することがあります。
この記事では、デザインコンセプトの意義を解説するとともに、実際に弊社で行われているデザインコンセプトの作成プロセスを例とともに紹介していきたいと思います。
コーポレートサイトのリニューアルを考えている方、デザインコンセプトの作成方法を知りたい方に是非読んでいただきたいです。
目次
デザインコンセプトとは
デザインコンセプトとは、一言でいうとデザインの指針のことです。
これから制作するプロダクトやWebサイトについて、どのような方針のデザインするのか、を明確にしたものがデザインコンセプトです。
デザインコンセプトの必要性
デザインコンセプトを作成する理由は複数あります。
プロダクトやWebサイトを制作する場合には、デザイナーだけでなく、エンジニアやクライアントなど多数のステークホルダーが存在するため、デザインについて客観的な説明が必要になります。その際にデザインコンセプトがアウトプットとして明確になっていると、ステークホルダーとのコミュニケーションをスムーズに行うことができますし、チーム内でもアウトプットの軸がブレることなく、制作を進めることができます。
また、一貫したデザインコンセプトを定義することは、プロダクトに関連したアウトプットのクオリティ向上はもちろんのこと、ブランドの認知に繋がり、競合との差を明確にすることもできるため、価値のあるプロダクトをユーザに効果的に届ける上で、デザインコンセプトを定義することは非常に重要です。
デザインコンセプト作成の際のポイント
以下から弊社で行なっている具体的なデザインコンセプトの作成方法の一例を解説しますが、いきなりデザインコンセプト作成に入る前に、プロジェクト全体の概要の把握や、ユーザーの明確化など、コンセプト以前に明らかにできる部分は洗っておきましょう。
ビジネスのシーンで活用される5W1Hで要件定義を行うなど、既存のフレームを活用しながらこのプロジェクトで達成すべきゴールを明確にしておくことで、デザインコンセプトの精度を上げることが可能です。
デザインコンセプト作成プロセス
ここで、弊社でのデザインコンセプトの作成プロセスを簡易的な例とともに紹介していきたいと思います。
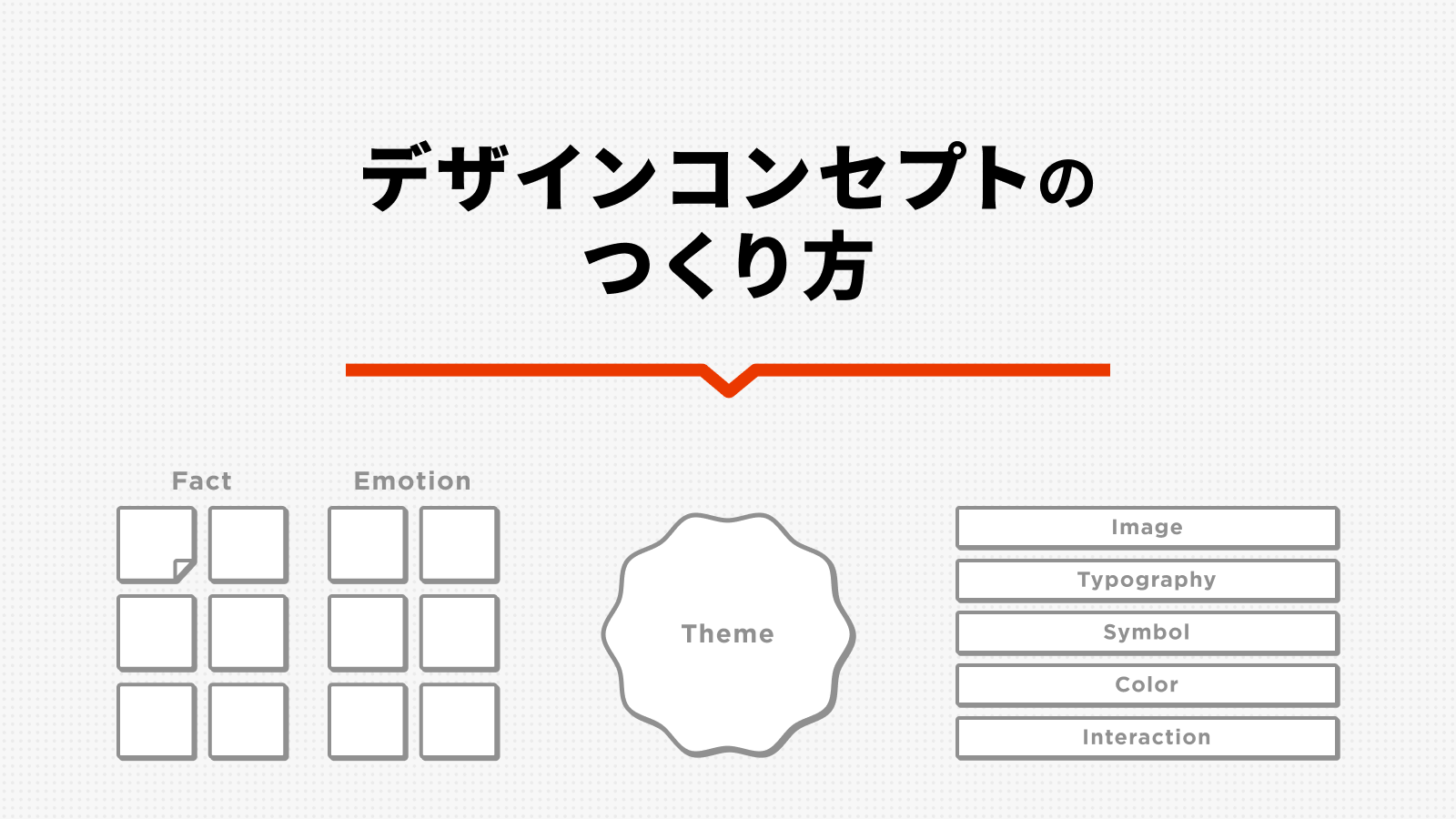
今回は、あるコーポレートサイトのデザインを例として、デザインコンセプトの作成プロセスを次の5つにまとめました。
- 企業が持っているキーワードを全て付箋に書き出す
- キーワードから表現すべきテーマを考える
- テーマを要素ごとにデザインコンセプトとして書き出す
- デザインコンセプトが表現としてふさわしいのか判断する
- デザインコンセプトシートを作る
これらのプロセスをそれぞれ解説していきます。
1.企業が持っているキーワードを全て付箋に書き出す
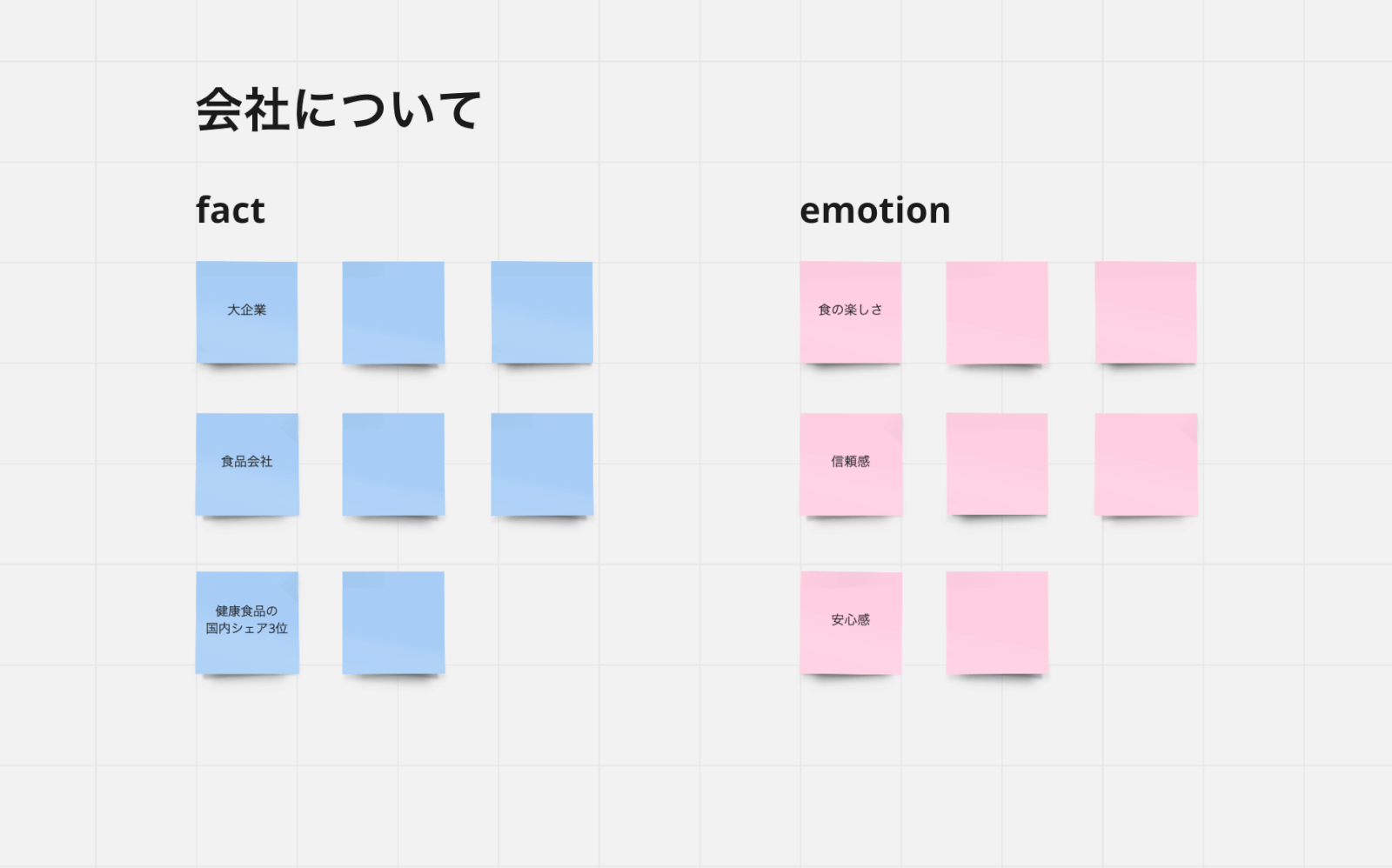
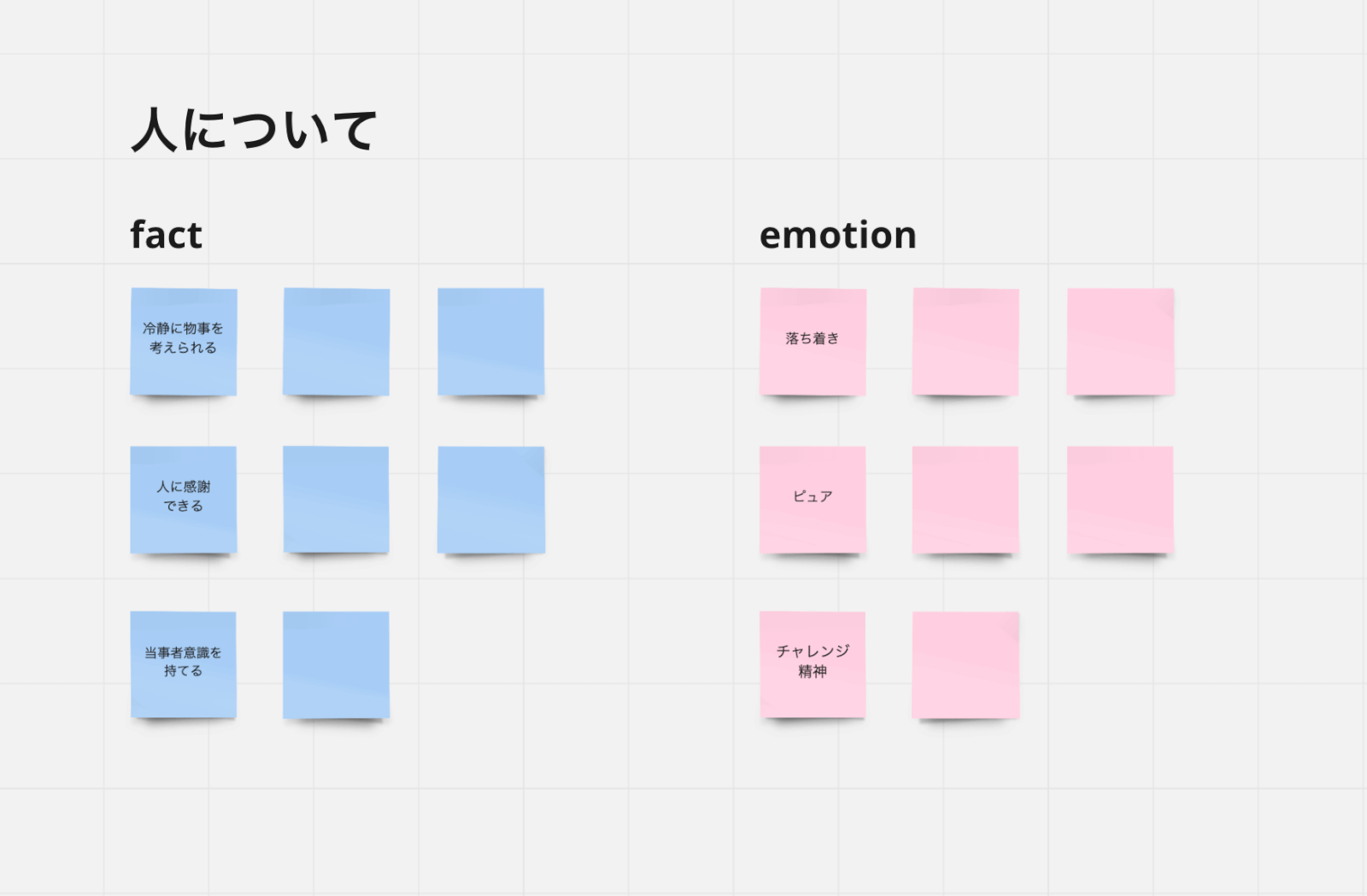
まず、企業が持っている“fact”と“emotion”での価値をキーワードとして全て付箋に書き出していきます。
コーポレートサイトの場合、この“fact”と“emotion”を、「会社について」・「人について」という2つの視点から書いていきます。
まず、「会社について」の“fact”には、企業が提供するサービスや商品、会社についての事実を書きます。(低価格、高品質…など)
それに対して、“emotion”には、顧客がそのサービスや商品、会社に触れた時の「経験価値」を書いていきます。(親しみやすさ、信頼感…など)

また、「人について」は、その企業に務める従業員の人柄や行動についての“fact”、その起因となる“emotion”を書きます。

このように、機能面、感情面での企業価値を全てキーワードにすることで、コーポレートサイトとして表現したいコンセプトの軸が明確になるのです。
キーワードの決め方
ここで、弊社でのキーワードの決め方を紹介したいと思います。
キーワードを決める上で重要なのは、誰にとってもわかりやすいものを作る、ということです。
コーポレートサイトは、その企業の顧客、取引先、投資家…といった様々な人が見るものです。
仲間内でしかわからないキーワードをもとにデザインとして表現しても、そういった多様な人に伝わらない可能性が高い上、デザイナー目線から言うと、提案する時に取引先にコンセプトが説明ができなくなってしまいます。
よって、内々でわかる共通言語ではなく、誰にでも伝わりやすくイメージしやすい、一番的確なそのサービスや会社を表現できるキーワードを探すことが重要なのです。
また、このキーワードは、キャッチコピーとは違ってキャッチーである必要はなく、コンセプトの軸としてどれだけ的確にキーワードとして表現できるかに重きを置いています。
2.キーワードから表現すべきテーマを考える
次に、コーポレートサイトとして、“fact”と“emotion”をどう表現するか、そのテーマを考えていきます。
ここで重要なのは、誰に何を感じて欲しいかを考えることです。
ステークホルダーが3人いれば、各3つのステークホルダーにどんなことを感じて欲しいかを書き出してから進めていきます。例えば、ステークホルダーが就職活動中の学生であれば、こんな会社に入りたい、と思わせるようなデザインテーマが必要です。
架空のデザインテーマを考えるのは非常に難しいのですが、食品会社だったらこのような感じでしょうか。

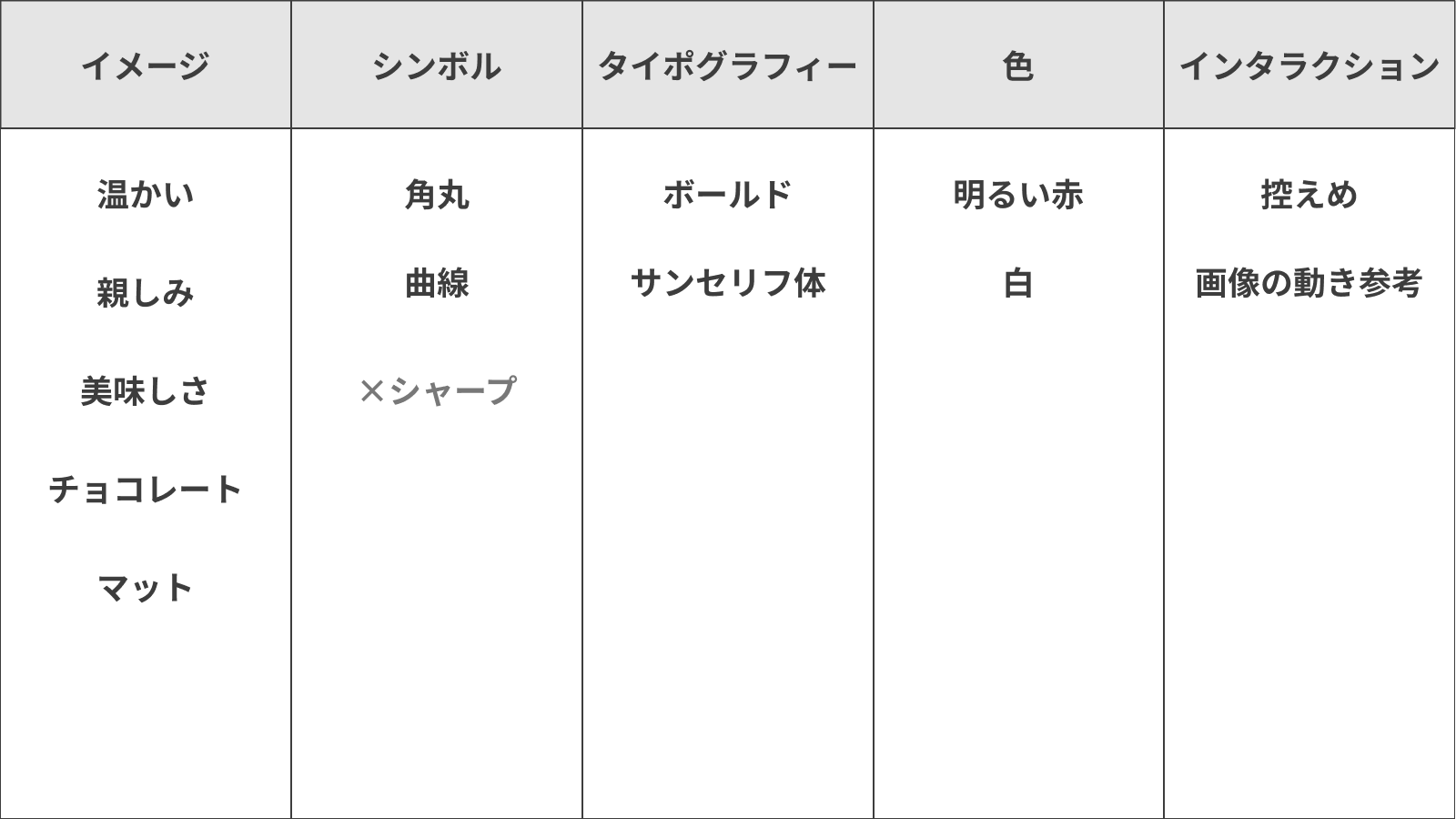
3.テーマを要素ごとにデザインコンセプトとして書き出す
ここで、コンセプトを最大限引き出すために、前段階で考えたキーワードを、どのようなビジュアルなら表現できるのか、5つの側面から落とし込みたいイメージにアプローチしていきます。
テーマがデザインの出発点だとしたら、コンセプトはそのテーマを最大限表現するためのデザイン要素です。
ここを更に詰めていくにあたって、イメージとはかけ離れてしまうシンボルも考えておくと軸のブレない表現ができるようになります。

- イメージ
可愛らしさや、かっこよさといった大まかなイメージから、もしそれが食品会社だった場合、チョコレート、野菜ジュースなどといった具体的なイメージまで書いていきます。 - シンボル
シンボルとは、基本となるパーツの形です。
例えば、イメージが「可愛らしい」なら、シンボルは「大きめの角丸」などがシンボルの一つとして考えられます。 - タイポグラフィー
タイポグラフィーは、文字の太さ、フォントのイメージ、セリフ体なのか、といったところまでコンセプトを決めていきます。例えば、イメージが「エレガント」であったら、文字の太さは細め、英字はセリフ体になるでしょう。 - 色
イメージとなる色を考えます。なんとなく赤と決めるのではなく、明るめの赤なのか、鮮やかな赤なのかというところまで色のイメージを詰めていきます。 - インタラクション
Webデザインなどのインタラクションは、動きの多いものからシンプルなものまで様々なものがありますよね。
ここでは、そういった動きのイメージを固めていきます。
チームでインタラクションのイメージを共有する場合は参考サイトなどを貼るのがおすすめです。
思考と造形をここで繰り返し、表現したいテーマとデザインのギャップがなくなるように突き詰めていきます。
このように、細かなところまで向き合うことで的確な表現のアウトプットができるようになります。
4.デザインコンセプトが表現としてふさわしいのか判断する
経験則から考えた判断基準をもとに、前段階で考えた表現がふさわしいかを見極めます。
ここで一例として、あるコーポレートサイトのデザインコンセプトを考えた際の判断基準を紹介します。
- 伝えたいことがそのデザインコンセプトで表現できているか
- 誰が聞いてもわかる表現になっているか
- 最大限ビジュアルに落とし込む際に具体的な表現になっているか
- コンセプトに辿り着くまでのプロセスがクリアになっているか
デザインコンセプトを細かく決めていく際、表現するビジュアルがブレないように、以上の4つのような判断軸を予め決めることが重要です。
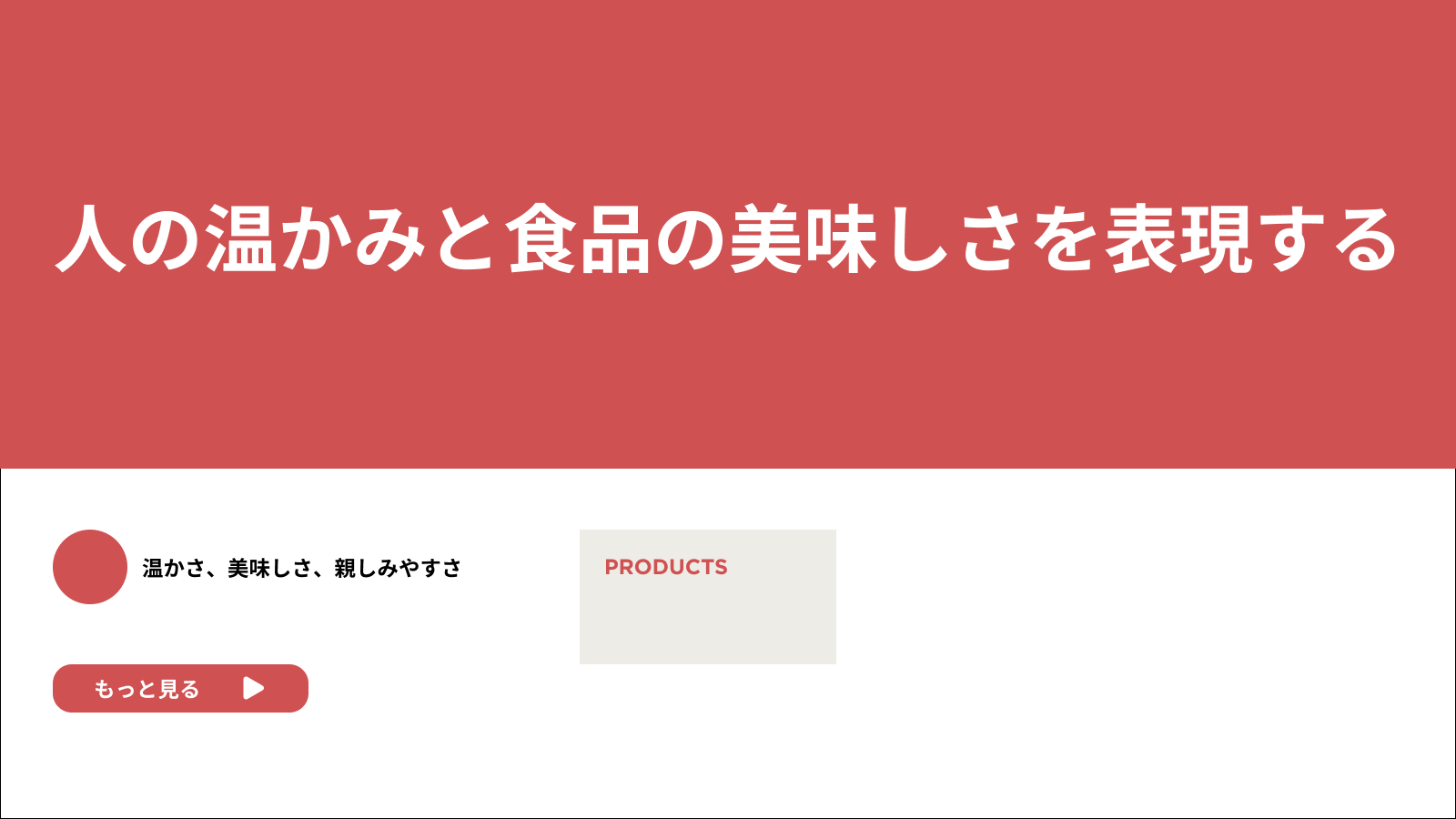
5.デザインコンセプトシートを作る
デザインを進めていく中で、立ち返る場所として、デザインコンセプトシートを作ります。
例として食品会社のデザインコンセプトシートを作ってみました。

今回は架空なので簡易的に作りましたが、実際は、企業の歴史、文化など、その企業にしか表現できない価値をデザインコンセプトに落とし込むことが重要になります。
作成したデザインコンセプトをアウトプットに落とし込む時のポイント
以上のようにプロセスに沿って策定したデザインコンセプトは、デザインの指針として誰が見ても一目でプロジェクトのデザインの方向性がわかるものとして作成します。
デザインコンセプト作成では、まだ何もない状態から大まかなデザインの方向性を決めていくことが肝心ですが、ここから実際のプロダクトやWebサイトに落とし込む際には、ここにまだない要素も作り出していく必要があります。その際、新しい要素がデザインコンセプトから逸脱していないかは、キーワードやテーマを立ち返りながら丁寧に吟味していく必要があります。
デザインコンセプトは提案など一回限りで使用するものではなく、今後派生するすべてのアウトプットに引き継がれていくものです。提案の際に見目よくまとめた上で、今後のアウトプットのために自分以外の作業者用のやってほしくない表現集(NG集)や、デザイナー目線のメモなどを残しておくと、そのデザインコンセプトの理解が深まり、研ぎ澄まされたアウトプットを継続的に出していくことが可能だと思います。
おわりに
ここまでデザインコンセプトについて書いてきましたが、デザインコンセプトの意義や考え方が伝わったでしょうか。
コーポレートサイトなどのデザインは、一つ一つのデザイン要素をこだわり抜くことで、企業の価値を表現することができます。
こちらの記事では、デザイン要素の一つとして、「色」という視点からUIデザインを更に深掘りしているので是非ご覧ください。