WEBサイトを立ち上げる際、非エンジニアであってもプロジェクトにアサインされることはよくありますが、その際、知識不足でエンジニアさんとのやり取りに苦戦される方は多くいらっしゃるのではないでしょうか。
今回は、近年特に需要が高まっているレスポンシブWEBデザインについて、開発を行う際に必要な知識をアウトプットしていきます。
目次
レスポンシブWEBデザインとは
まず、レスポンシブWEBデザインとは、ブラウザの画面幅によってWEBサイトが最適に表示される仕組みを持ったデザインのことです。
特徴としては、PC・タブレット・スマートフォン(以下、SPとする)などのデバイスによって表示を変えるのではなく、ウィンドウサイズによってレイアウトが変化する仕組みです。デバイスごとにHTMLファイルを作る必要が無く、単一のHTMLファイルであらゆるデバイスに対応することができます。
SPでの閲覧需要が高まりSP版への対応が必須となる中、レスポンシブWEBデザインでは開発工数をかけることなくSP対応できるため、近年では多くのサイトがレスポンシブWEBデザインにて開発されています。
レスポンシブWEBデザインにて開発を行うかどうかは、想定される利用(閲覧)シチュエーションや、開発リソースによって判断されます。
SP対応させるための、もう1つの方法(SP専用サイトの開発)
レスポンシブWEBデザインは、WEBサイトをSP対応させるための仕組みですが、SP対応させる時のもう1つの選択肢として「SP専用サイトを作る」というものがあります。
レスポンシブWEBデザインがブラウザの画面幅によってレイアウトを調節するのに対して、ユーザーエージェントと呼ばれる情報から表示されるデバイスを特定し、SPであればSP版デザイン、PCであればPC版デザインを表示するというものです。
ユーザーエージェントによってデバイスを特定する場合は、単一のHTMLファイルで切り替えるのではなく、SP版のサイトを別途作成します。
追加で開発工数が発生するというデメリットがありますが、その分デバイスごとに最適なレイアウトで表示させたい時の柔軟性は高く、SPでの閲覧に特化したサイトデザインにすることが可能です。
レスポンシブWEBデザインでの開発を行う際に意識するべきこと
WEBサイトをSP対応させるためには、大きく分けて2つの方法があることを理解した上で、今回はレスポンシブWEBデザインでの開発を行う時のポイントについてお伝えしていきます。
レスポンシブWEBデザインでの開発を行う際のポイントとしては、「SPとPCどちらがメインで利用されるか」「どれくらいの画面幅で切り替えるか」という2点です。
SPとPCどちらがメインで利用されるか
まず、開発するサイトが利用される(閲覧される)シチュエーションを考えてみましょう。そのサイトはSPで利用する場面とPCで利用する場面、どちらが多いことが想定されるでしょうか。
PCメインのサービスであれば、SP版のレイアウトにこだわる必要性は低くなってきますが、SPメインのサービスであれば、SPでのUIデザインを軸に考える必要が出てきます。
SP版とPC版でレイアウトが大きく異なり、単一のHTMLでは対応できないような場合は、レスポンシブWEBデザインではなくユーザーエージェントによるデバイス判定でSP専用サイトを作成する選択肢も考えなければなりません。
そのため、「SPとPCどちらのユーザーがマジョリティーとなるか」という点については把握しておきましょう。
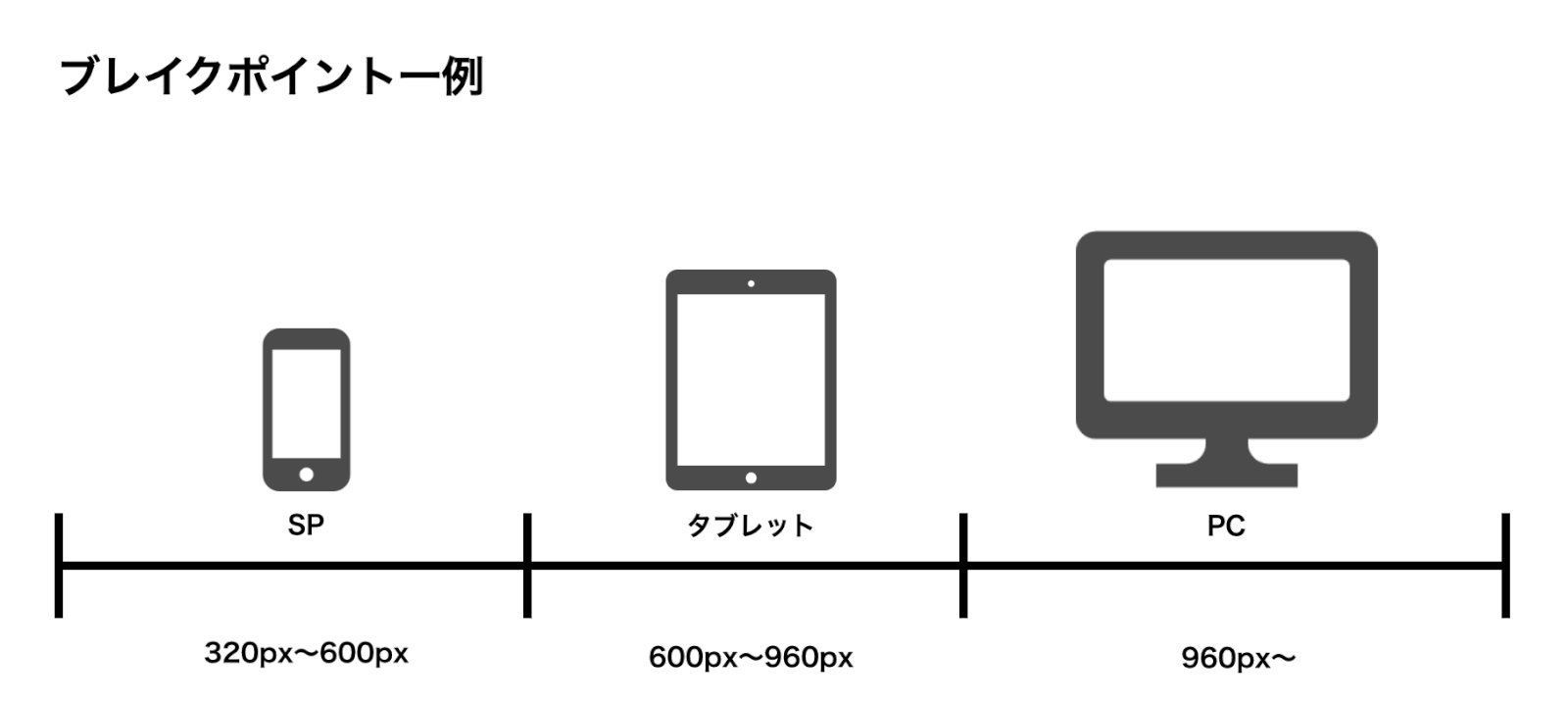
どれくらいの画面幅で切り替えるか(ブレイクポイントの決定)
ブレイクポイントとは、デザインが切り替わる画面幅のことです。画面幅でレイアウトが切り替わるため、PCで閲覧した時にも、画面幅を狭くするとSP版が表示されるといった仕様になります。
前述した「どのデバイスからよく閲覧されるか」といった視点や、サイトの特徴から、ユーザーが最も使いやすい(違和感の無い)ブレイクポイントを設定する必要があります。
ルールとして明確に決まっている数値はありませんが、一般的には以下のような数値で設定されることが多いでしょう。

レスポンシブWEBデザインにおいて、「画面幅が変化した時に、どのように表示されるか」という視点は必ず持っておく必要があります。中でも、特に重要な3つの視点について紹介します。
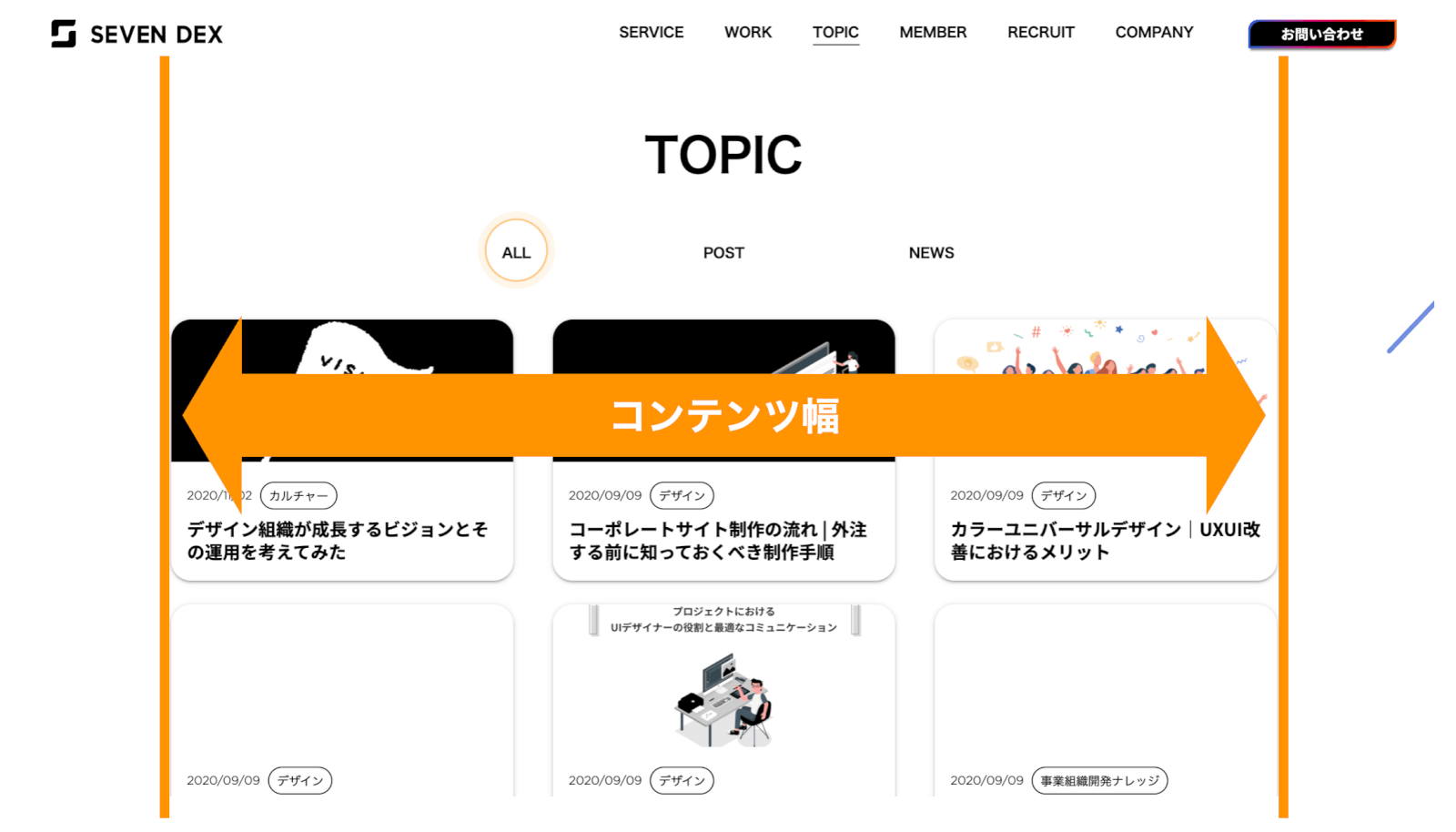
コンテンツ幅を意識する
PCのブレイクポイントを決める際、コンテンツ幅についても意識する必要があります。WEBサイトにおけるコンテンツ幅とは、コンテンツからコンテンツまでの(余白を含めない)横幅のことを指します。
PCのブレイクポイントを設定する際は、「コンテンツ幅以上」と設定するケースが多く、ウィンドウの幅がコンテンツ幅より狭くなると、タブレットの仕様に切り替わるサイトは非常に多く存在します。
尚、タブレットでの閲覧需要が少ない場合など、サイトの特性によってはPC⇆SPに切り替わるサイトも多く、タブレットのブレイクポイントの有無も含めて判断が必要です。

画面幅が広くなった時のデザインについて意識する
最近では、横幅が広いディスプレイも多く発売されており、それらのディスプレイで表示し閲覧した時の見え方についても考える必要が出てきました。
具体的には、画面の横幅が広いディスプレイで表示した際、コンテンツ幅が横に引き伸ばされる形になるのか、コンテンツ幅は固定で、左右の余白が広くなるような仕様となるのか。また、グローバルナビなどのように広がっていくのか。といった点について考えておく必要があるでしょう(一般的には、コンテンツ幅は固定とし、左右の余白が広がるような仕様となります)。
背景に画像が使用されている場合は、画像が横に引き伸ばされてしまわないかどうか、といった点についても注意が必要です。
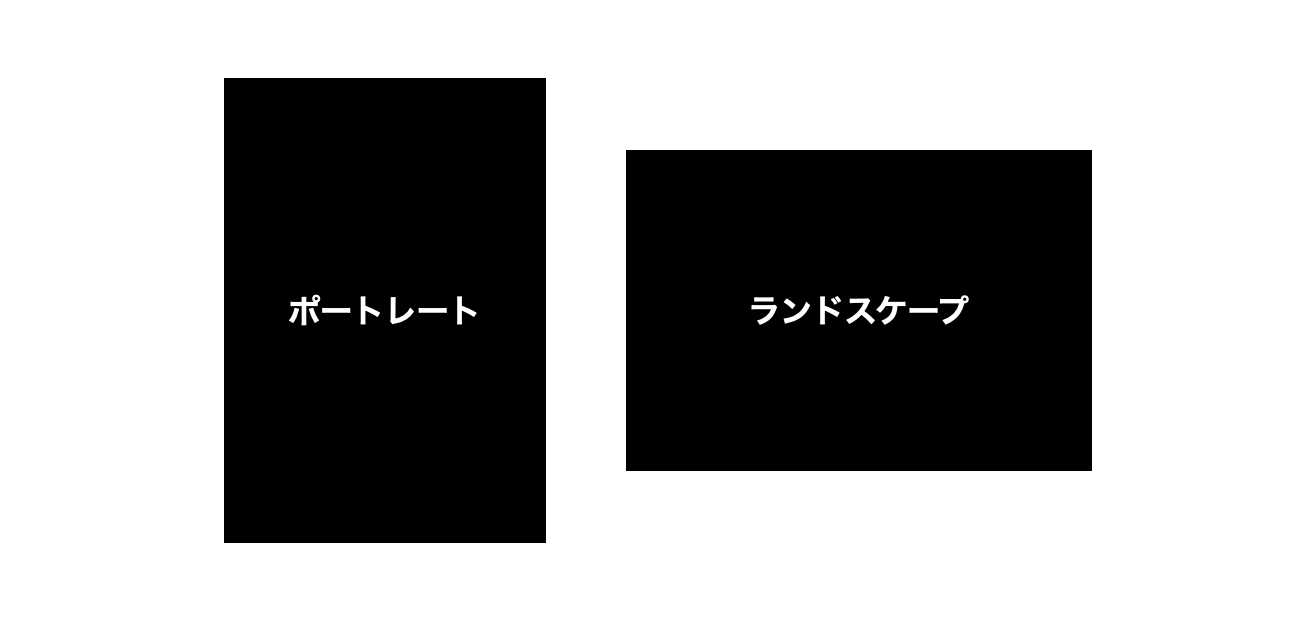
ポートレート・ランドスケープについて意識する
モバイル端末(SP・タブレット)において、縦向き状態での表示を「ポートレート(モード)」と呼び、横向きでの表示を「ランドスケープ(モード)」と呼びます。

モバイル端末でのデザインについて考える際、ブレイクポイントの設定によっては、ランドスケープモードで表示した際にPC版のデザインが表示されることもあるため、ランドスケープモードでの利用シチュエーションを想定した上でUI設計・ブレイクポイント設定を行う必要があります。
まとめ
今回は、レスポンシブWEBデザインのサイトを開発する際に、押さえておくべきポイントについてご紹介しました。
世の中のあらゆることがスマートフォン1つで解決する昨今、レスポンシブWEBデザインでのSP対応は非常に有効な手段となっております。
今回ご紹介させて頂いた知識を活用し、最適なブレイクポイントの設定を行うことで、ユーザーにとってより使いやすいWEBサイトが実現するでしょう。