Sketch、Figma、XD、Studio、いろいろあるデザインソフト。皆さんは何を使っていますか?
どのソフトも一長一短であり、安易にどのソフトが良いとも言い切れません。
現在セブンデックスではシンボルなどの機能の便利さからSketchを使っています。
そんなSketchを使う上で直面したデザインデータの管理に関する問題。今回はそんな問題に対し、Abstractの導入でどの様に解決したかを実体験を元にお話していきます。
目次
デザインデータの管理には悩みがたくさん
デザインを進める上での問題の1つは、デザインデータの管理です。試行錯誤を繰り返せばデザインデータも相対的に増えていきます。
特に複数人のデザイナーでプロジェクトに取り組むと慣ればその問題は深刻です。例えば次の様な事に頭を抱えた経験はありませんか?
- 誰がどこの作業をしているか分からなくなる
- どれが最新のデータなのか分からない
- このデザインに至った理由が分からない
- 知らない間にデザインが変わってしまっている
せっかく便利なSketch何だから、もっと共同作業でも効率よく使いたい!
そんな事を思った方も多いのではないでしょうか?
弊社セブンデックスでもプロジェクトに複数人のデザイナーがアサインされる機会が増え、同じ様な悩みを抱えていました。
こんな悩みを解決するために導入を決めたのがAbstractです。
デザインデータのバージョン管理が出来るAbstractとは
Abstractとはデザインデータのバージョン管理が行えるツールです。

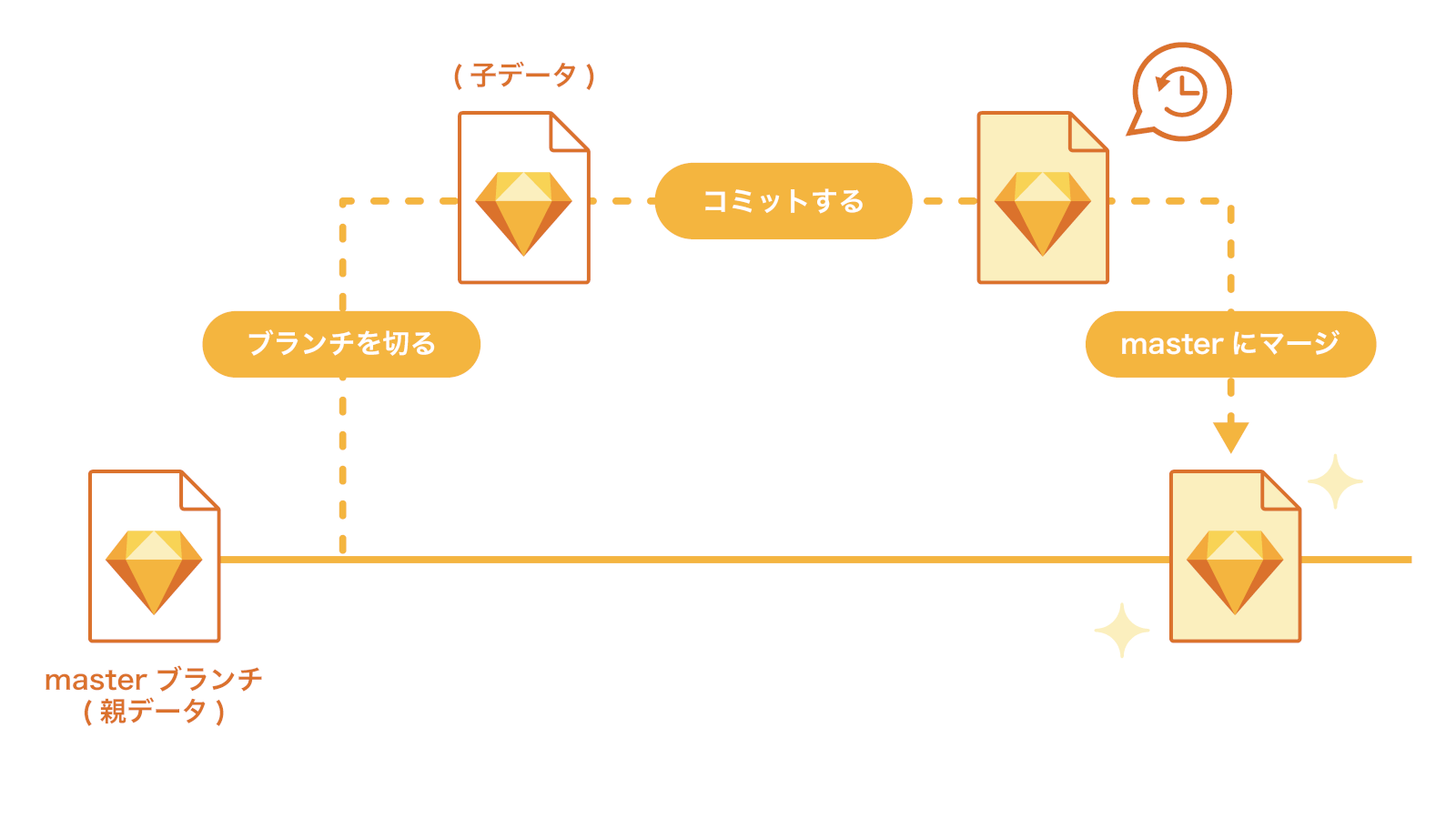
masterと呼ばれる親データに対してブランチを切り、子データを作る事でmasterに影響を与えず作業ができます。ブランチに変更を加えた際はコミットする事で履歴が残り、完成したデザインはmasterにマージする事で親データに変更点を反映させられます。
バージョン管理システムとしてはGitHubなどが有名ですが、Abstractはデザインデータの管理に特化しており、デザインの差分を視覚的に認識できる点が強みです。
Abstract導入でこんな変化が
Abstractは複数のブランチを切る事でSketchでの共同作業を可能にします。弊社セブンデックスでもAbstractを導入した結果、デザインデータの管理が次の様に変化しました。
スムーズな手戻り
作業を進める中で手戻りはつきものです。良くしようと変更を加えたものの、
「やっぱり前の方が良いかも…」
となる事も。Abstractでは変更の履歴が残るので、素早く前のバージョンに戻せます。
データ共有が容易に
Sketchのデータは基本ローカル保存されます。以前は他のデザインデータが必要になると、担当のデザイナーにお願いし、データをGoogleドライブにあげてもらい、それをダウンロードするという手間がかかっていました。
Abstract で管理すれば誰でも他のデータにアクセスできるため、データのやり取りをする手間が省けます。
相手の作業の把握
作業の履歴が残るので誰がどんな作業をしたか、今どんな作業をしているのか、把握が簡単にできます。
さらにAbstractではデザインの特定部分にコメントを残せるので、手軽に、
「ここもうちょっとこうしたら良いんじゃない?」
とフィードバックが行えるようになりました。
Abstractを使いこなすには
便利なAbstractですが、当初はブランチやマージなど馴染みのない概念も多く一苦労。とある案件ではデータの整合性が取れなくなってしまった事もあります。これを機に、運用ルールを決めたのですが、結果円滑なデザインデータの管理を実現しました。
セブンデックスが導き出した最適な管理方法を紹介します。
常にmasterと同じ状態にする
ブランチを切り作業を進めるとき、ブランチは常にmasterと同じ最新状態になっている事が大切です。

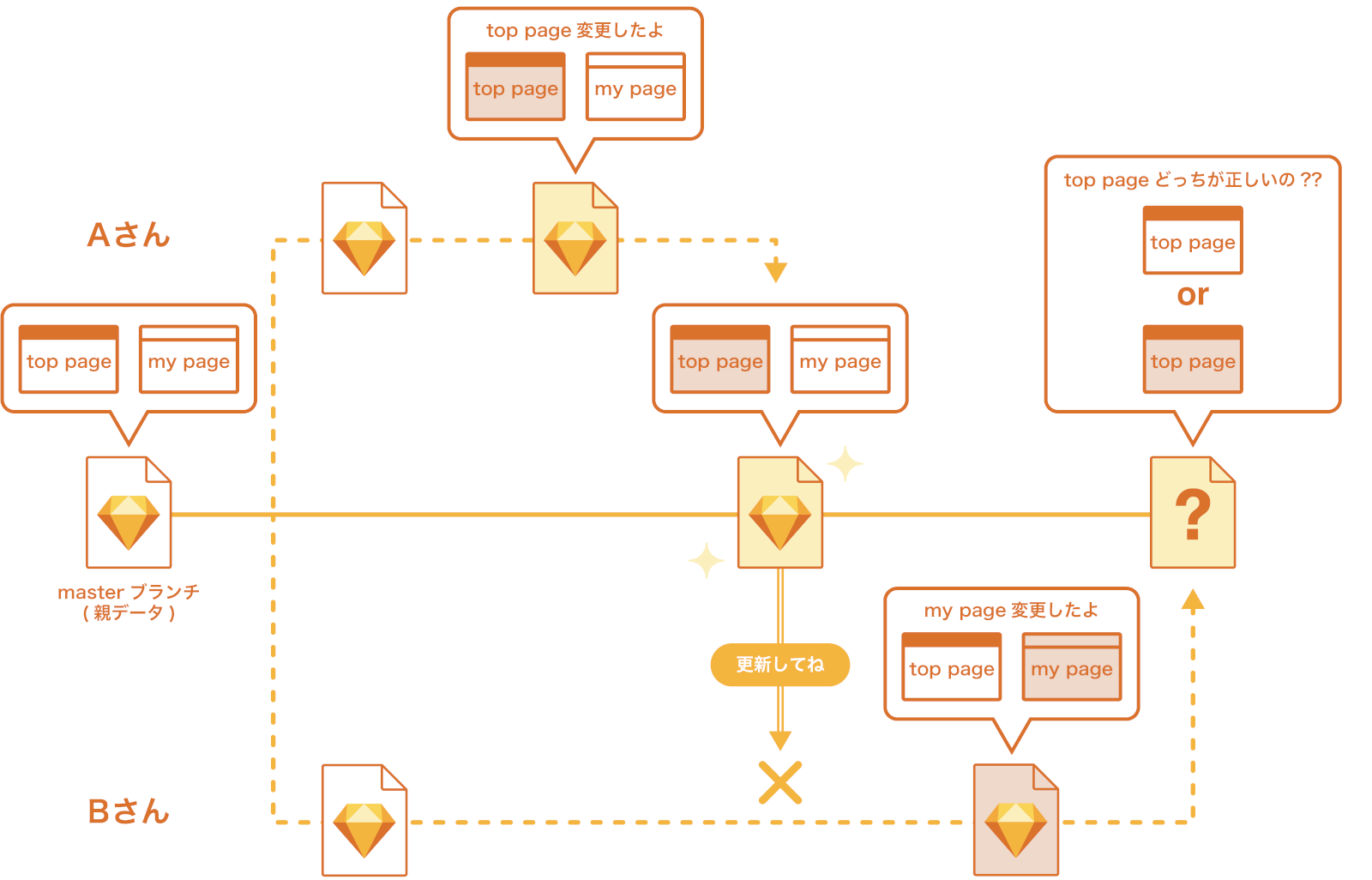
A さんと B さんそれぞれがブランチを切り作業していたとします。 A さんが変更を終えマージするとmasterが更新されます。すると作業を続けているBさんには「masterがアップデートされたから更新してね」と通知がきます。ここで通知を無視し作業を続けるとどうなるでしょう?変更を終えたBさんがマージすると、1つ前の状態を元に変更を加えているため整合性が取れなくなってしまいます。
そのためmasterにマージする際は声かけをしたり、更新が可能になったら忘れず更新しブランチを常にmasterと同じ状態にしておく必要があります。
テンプレートの作成
マージする際のコメントなどはテンプレートを作成し、必要な情報が抜けないよう心がけています。
例えばマージさせる際のコメントでは以下の4点を記述します。
・背景
・ゴール
・やった事
・変更箇所など
どんな意図を持ち行われた作業であるか記録に残す事で、他のデザイナーに対して自分が何の作業をしたのか、なぜこのデザインになったかを伝えます。これにより、わざわざ担当者に聞かなくてもデザインの意図が把握できる状態となります。
おわりに
Abstractを用いるとSketchがどの様に便利になるか実例を元に紹介しました。
導入に悩んでいる方へ、Abstractは14日間無料トライアルで使うことができます。
チームでのデザインデータの管理に悩んでいる方などで興味を持たれた方は、是非一度試してみてはいかがでしょうか?







