めまぐるしく変化する現代社会において、人々はもちろんサービスに求められる価値も変化しているのではないでしょうか。
そういった変化に遅れを取らないようにするには、効率的なサービスのリリース、改善が必要となります。今回は効率的なデザイン手法の1つであるアトミックデザインをご紹介します。
アトミックデザインとは
アトミックデザインはパーツ・コンポーネント単位で定義していくUIデザイン手法です。そして、アトミックデザインの大きな特徴は、UIの要素を5段階に分けて作成し、組み合わせていくという点です。この5段階というのは原子、分子、有機体、テンプレート、ページです。こちらに関しては事例をもとに後ほど詳しくご説明します。
また、アトミックデザインを語る上でコンポーネントについての知識は必要不可欠といえます。このコンポーネントについてはこちらの記事で紹介していますので、ぜひご覧ください。
アトミックデザインのメリット
汎用性の高いコンポーネントを作成し、それらを組み合わせて全体を構成するアトミックデザイン。ここではメリットと注意すべき点についてお話しします。
まず、アトミックデザインのメリットは大きく3つあります。
1つ目は効率的にデザインの修正変更ができることです。テキストやアイコン、ボタン等をSketchでシンボル化、またはFigmaでコンポーネント化しておけば一括で変更を適用させることが可能です。また、影響範囲を確認することができるため、実装前にレイアウトが崩れないデザインにするといった対処を取ることができます。
もう1つは、統一感のあるUIを作ることができるという点です。原子と呼ばれる最小単位のコンポーネント展開して作っていくため、見た目の一貫性があり、ユーザーの認知的負荷も抑えることができます。
最後に、フロントエンドにおける実装を効率化できるという点です。先述の通り、アトミックデザインにおいては最小単位のコンポーネントを再利用して全体を組み立てていきます。これはフロントエンドにおいても同様です。原子のコンポーネントを用意しておくことで、その後の実装を効率的に行うことができるのです。
アトミックデザインにおいて注意すべき点
アトミックデザインの活用は決して、メリットばかりではありません。アトミックデザインの恩恵を受けるために注意すべき点についてお話しします。
1つはコンポーネントの粒度を揃えるということです。アトミックデザインでは大きく5つの区分がありますが、厳密にこの区分を守ることは困難といえます。というのも人によって区分の認識が異なるためです。そうなると、かえって作業に支障を来す場合があります。こういった事態を避けるために、どのレベルで切り分けるのかの共通認識を持っておくことが重要です。
セブンデックスでは会社全体で粒度を統一するのではなく、プロジェクトベースでその粒度を定義し、共有することで効率化と安定した運用を実現しています。
またUIキットを活用してコンポーネントを用意する場合も注意が必要です。既存のキットを使うことは0からコンポーネントを作る必要がなく、バリエーションも豊富に用意されているため、かなり有用のように思われます。しかし、そのまま使おうとすると、あまりの膨大さに管理や運用が困難になりますので、ご注意ください。
アトミックデザインをやってみた
今回は、Twitterのネイティブアプリをアトミックデザインにのっとり分解、再構築してみました。しかし、この粒度が必ずしも正しいわけではありません。また、明確な正解に当てはめる必要はないと個人的には思います。自分の中で粒度を定め、それに則って要素を組み立てていくことが大切です。
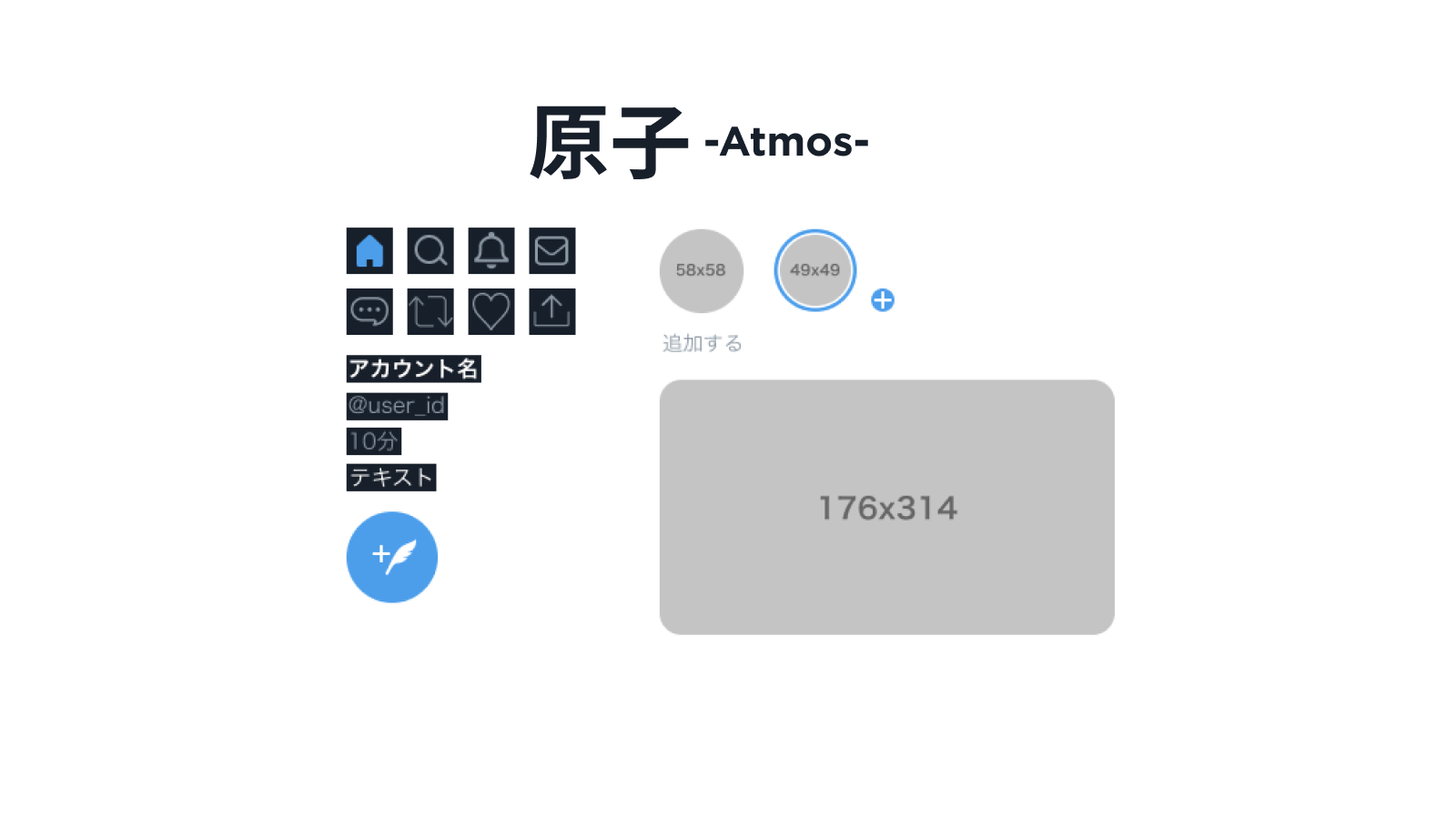
原子
原子とは機能としてこれ以上分解できない最小単位のコンポーネントのことをさします。具体的にはラベルやボタン、配色やフォントが該当します。
TwitterのUIはこのように分解しました。

ホームや通知、リツイート、いいねアイコンもそれぞれが1つの原子です。また、ここですでに配色やオブジェクトのサイズ、フォントなどを定義しておくことが重要です。この原子は前述のとおり最小単位のコンポーネントです。今後は原子を派生させて利用していきます。一貫性を持たせ、運用を効率化するためにも初期段階で配色やフォントといったルールを明確にしておきましょう。
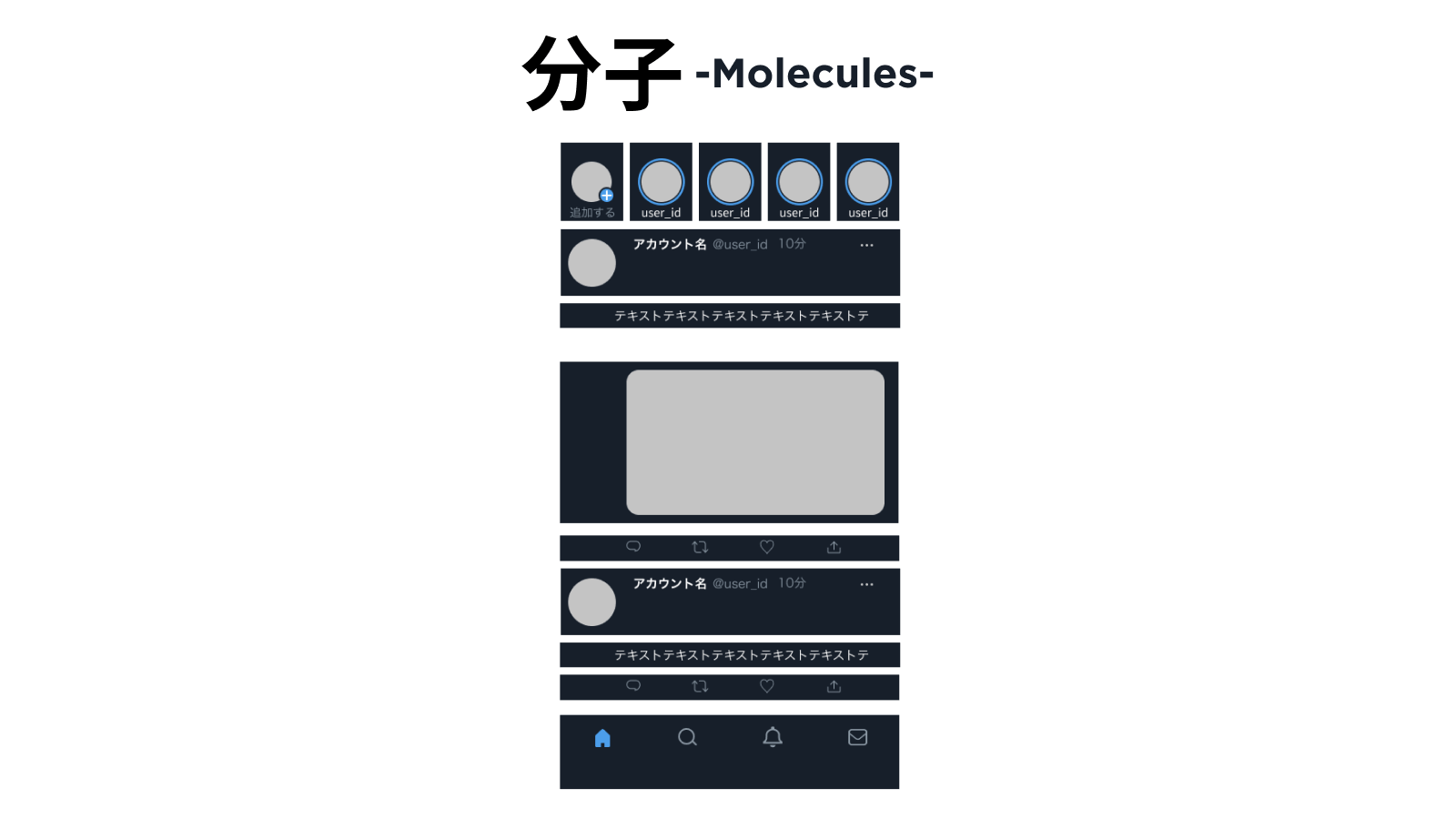
分子
続いて分子です。化学の授業を思い出してみてください。分子は複数の原子が組み合わさってできていますよね。ここでも分子は複数の原子から構成されており、機能を持つ要素のことをさします。

原子で分けられた通知やいいねといった複数のアイコンは画面下部のタブバーや投稿文の下のツールバーに配置されています。そして、これらは画面遷移やツイートへのアクションといった機能を持つコンポーネントとなりました。このように原子が組み合わさって機能を持ったコンポーネントが分子と呼ばれます。
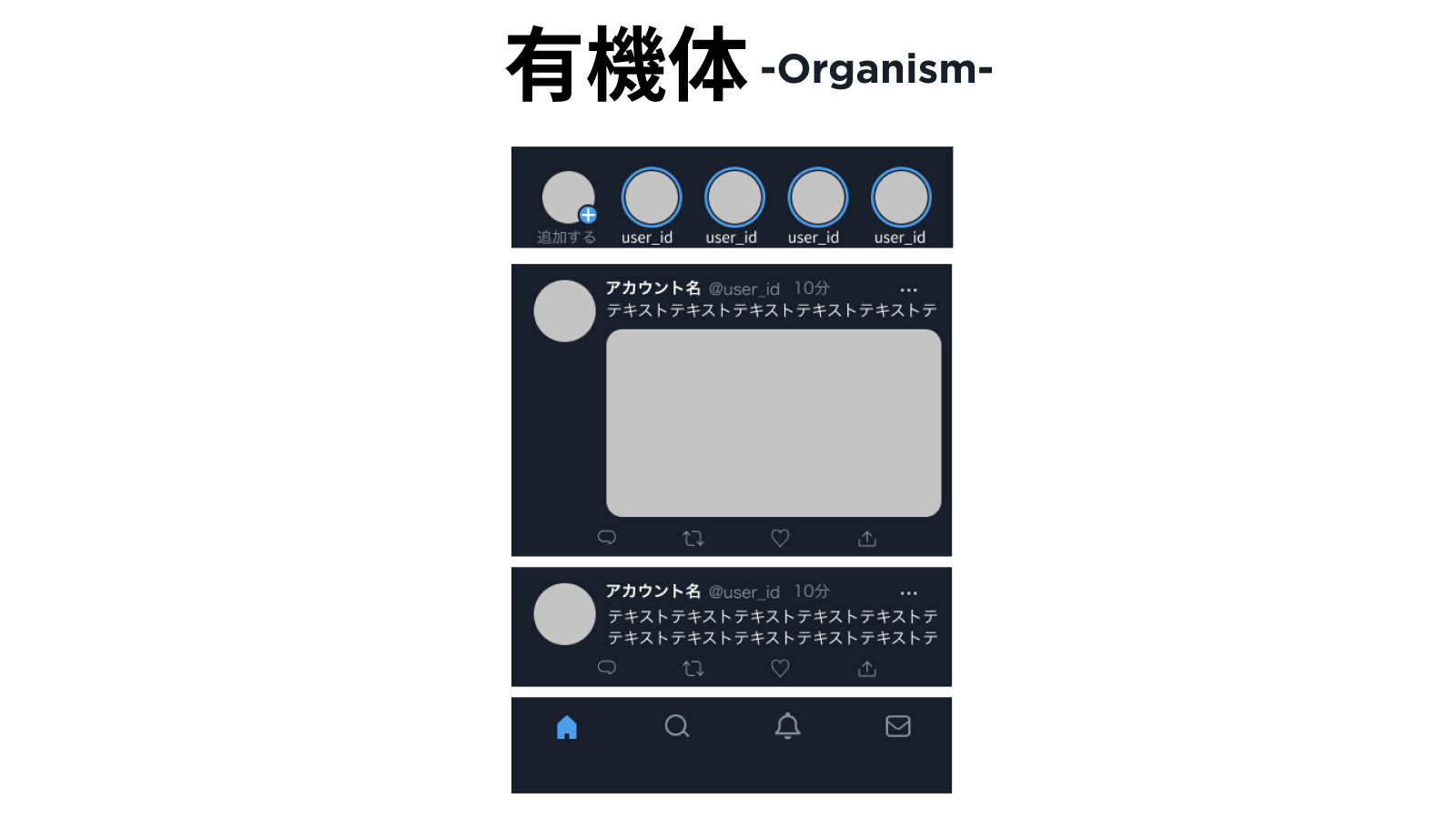
有機体
有機体はさらに原子と分子を組み合わせて作られ、いくつかの機能をあわせ持つコンポーネントのことです。例えばウェブページのヘッダーや、SNSの場合投稿カードといった、単体でも機能するものが該当します。
それではTwitterのUIを見てみましょう。

このように大きく4つのコンポーネントに分けることができます。まず1番上のフリートが表示されるバー、そして2種類の投稿カード、最後にタブバーです。この時点でかなり完成形に近づいていますね。投稿カードにはテキストのみの場合と、テキストに写真が添付されている場合など複数のパターンが考えられるので、ここでそれらに対応できるようにコンポーネントとして用意しています。
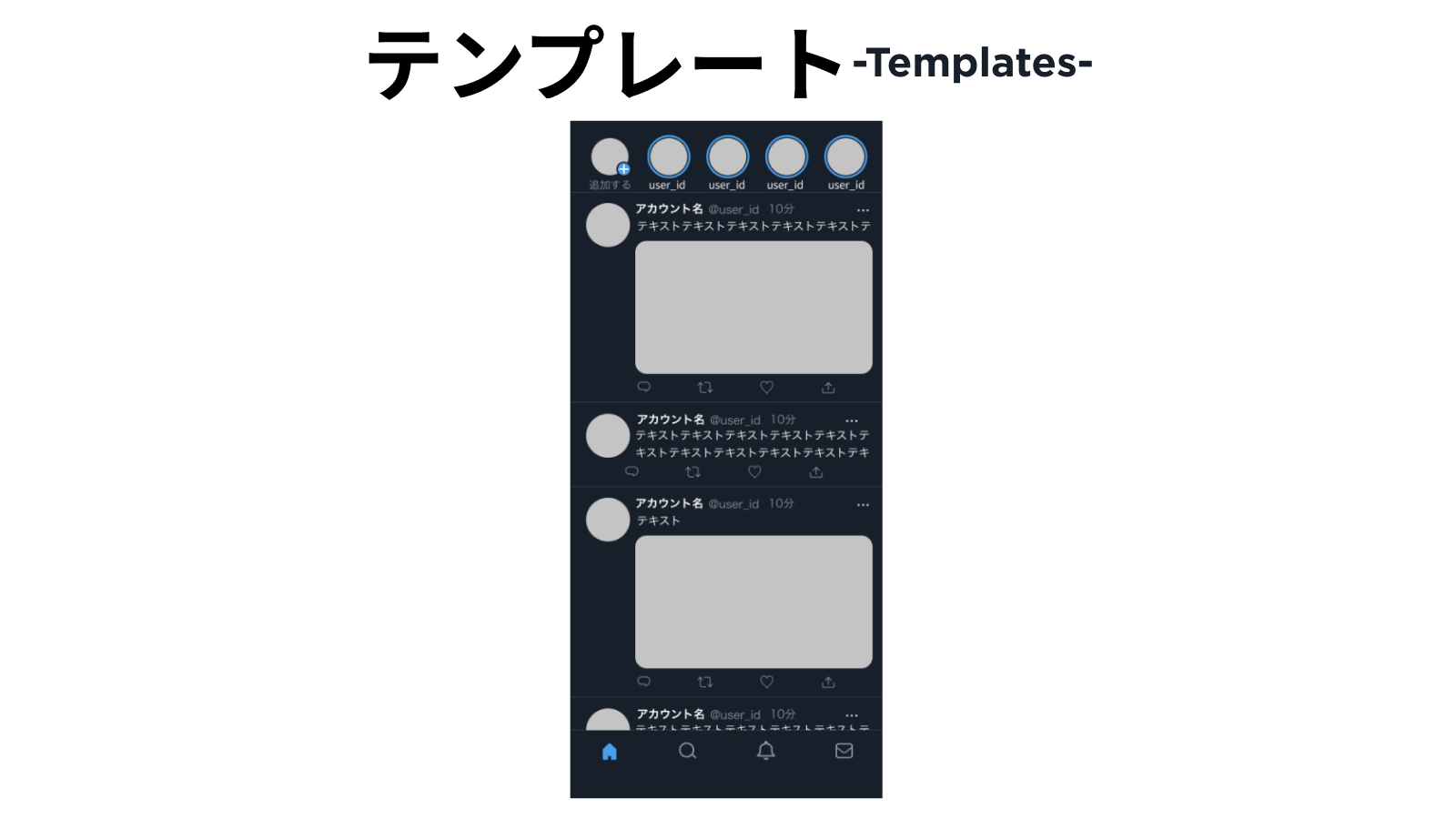
テンプレート
原子や分子、有機体をさらに組み合わせて全体の構成を作り上げたものがテンプレートです。この時点では画像や詳細なテキストは流し込まず、ワイヤーフレームのような感覚で画面を作っていきます。そのため、ここでは情報の過不足がないか、機能としての不足はないかといった観点で作成することが大切です。
ワイヤーフレームに関してはこちらの記事で詳しく説明していますので、ぜひ合わせてご覧ください。

TwitterのUIもかなり見慣れたレイアウトになっているのではないでしょうか。残るは画面の詳細を詰めるのみとなります。
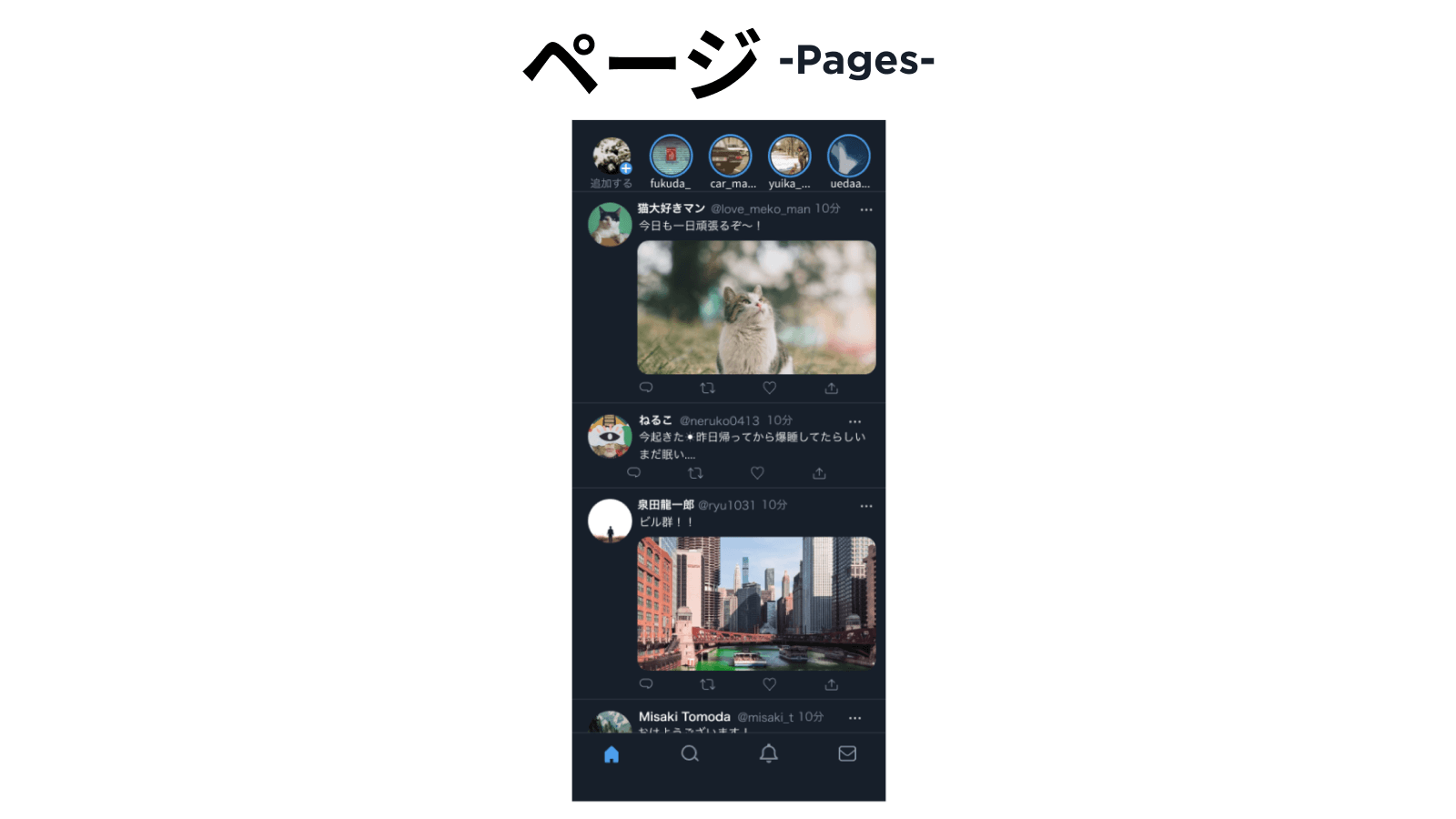
ページ
最後にページです。こちらは実際の内容をテンプレートに流し込んだものです。主にテキストや画像を流し込み、実際の画面にどのように反映されるのかを確認します。その際に、現状のテンプレートのバリエーションで過不足がないのかという視点で全体を俯瞰することが重要です。

例えばこの画面の場合、写真のみで投稿した場合の投稿カードが不足していることに気づけるかと思います。
このように、実際のコンテンツを埋め込むことで今まで気づけなかった抜け漏れを発見することができます。また、細かな粒度でコンポーネントを作ってきているため、不足を見つけた場合でも短時間で対応することが可能です。
まとめ
アトミックデザインはデザインはもちろんエンジニアリングの効率化にも繋がると期待されています。
効率的でスピーディなサービスのリリース、改善のためにアトミックデザインを活用してみてはいかがでしょう。